Unity_组件自动绑定
Posted GREAT1217
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity_组件自动绑定相关的知识,希望对你有一定的参考价值。
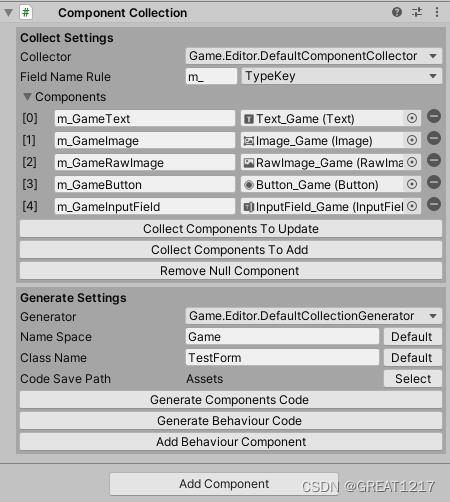
ComponentCollection
项目链接:https://github.com/GREAT1217/UnityGameExtension
组件自动绑定,加快开发速度。本项目代码灵感来源于 CatImmortal 的 ComponentAutoBindTool 。
重构了 Editor 代码逻辑,增加了一些编辑器辅助功能。
实现了 Editor 使用字符串、Runtime 使用索引获取组件引用,以消除运行时字符串占用的内存分配。
根据物体命名后缀,进行组件映射识别,支持单个物体的多组件识别。
提供了默认的组件映射规则,支持自定义组件映射规则。
支持自定义组件字段生成规则,包含字段前缀和字段命名类型。
 |  |
|---|
基本用法
本项目包含设置文件 ComponentCollectionSettings.asset,可放置于 Asset 目录下任意位置。
设置文件仅需要一个,丢失后可在 Project 窗口中通过 “Create/Game/Component Collection Settings” 创建。
1 根据 ComponentCollectionSettings.asset 编辑的组件映射规则,编辑物体名;
2 为物体挂载 ComponentCollection 脚本;
3 设置字段生成规则 Field Name Rule,包含字段前缀,字段命名类型:组件类型名称 TypeName、组件映射的键值 TypeKey;
4.1 点击 Collect Components To Update,识别并绑定此物体(及子物体)中所有符合映射规则的组件引用。
4.2 点击 Collect Components To Add,在不修改已保存的组件列表的顺序的情况下,识别并绑定增加的组件。(首次绑定不需要)
4.3 点击 Remove Null Component 移除组件列表中的空组件。(首次绑定不需要)
5 设置自动生成的绑定代码的命名空间 NameSpace、类名 Class Name 与保存路径 Code Save Path。
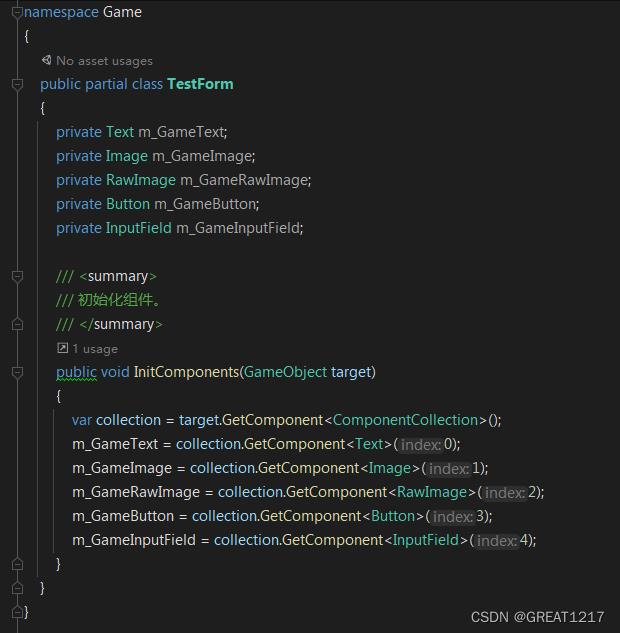
6.1 点击 Generate Components Code,自动生成代码文件 ClassName.Components.cs ,包含所有绑定的组件字段。
6.2 点击 Generate Behaviour Code,自动生成代码文件 ClassName.cs,继承自 MonoBehaviour,可直接访问绑定的组件字段。
7 等待生成代码编译后,点击 Add Behaviour Code,自动添加 ClassName.cs 组件。
可以修改 ComponentCollectionSettings.asset 中设置的代码模板 Code Template。
其他用法
在不使用 Generate 自动生成代码时,可以自定义调用 ComponentCollection 的 GetComponent<T>(int)根据索引获取组件。
自定义调用后,如果修改了子物体层级,或增删了子物体,可以使用 Collect To Add:在不修改旧的组件列表的顺序的情况下,增加组件。
当然,Remove Null 也不能在自定义调用后使用。移除空组件会使索引错乱。
感谢
❤ 再次感谢 CatImmortal 的开源。
Unity2019学习:常用功能--Unity UI自动布局相关组件
Unity UI还提供了一些自动布局相关的组件。
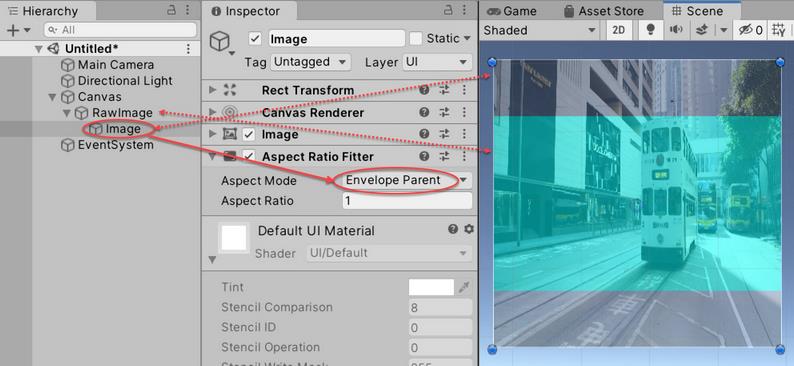
Aspect Ratio Fitter(宽高比适应器)
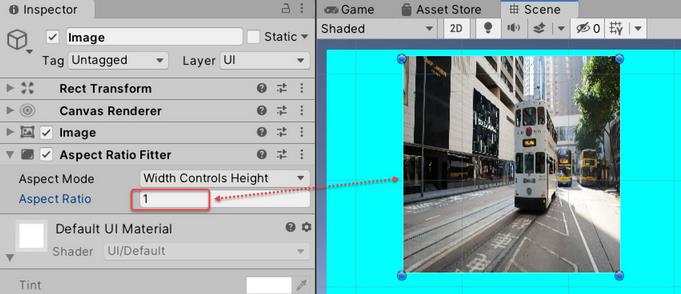
Aspect Ratio Fitter宽高比适配器组件可以控制布局对象的大小,Aspect Ratio Fitter有2个属性,Aspect Mode用于设置适配模式,Aspect Ratio用于设置对象的宽/高比例。
选项Width Controls Height和Height Controls Width可以通过宽度自动设置高度,或者通过高度自动设置宽度。

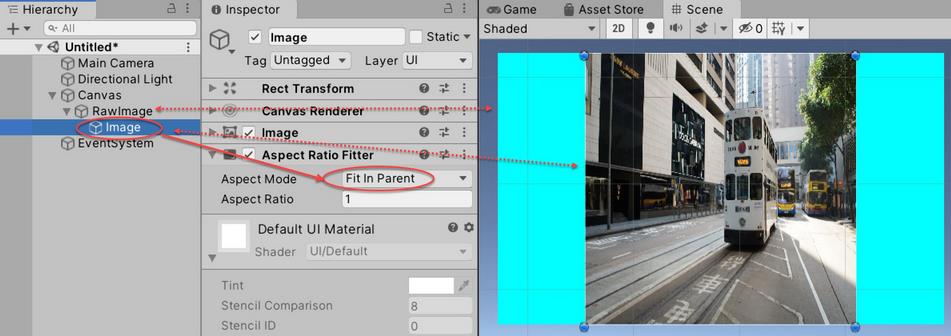
Fit In Parent选项会根据父游戏对象的形状自动填充,但是不会超出父游戏对象的范围。

Envelope Parent选项会充满整个父游戏对象,如果比例不一致则会超出父游戏对象的范围。

Horizontal Layout Group(水平布局组)组件和Vertical Layout Group(垂直布局组)组件
Horizontal Layout Group水平布局组件和Vertical Layout Group垂直布局组件可以将游戏对象下的子一级游戏对象水平或者垂直分布。
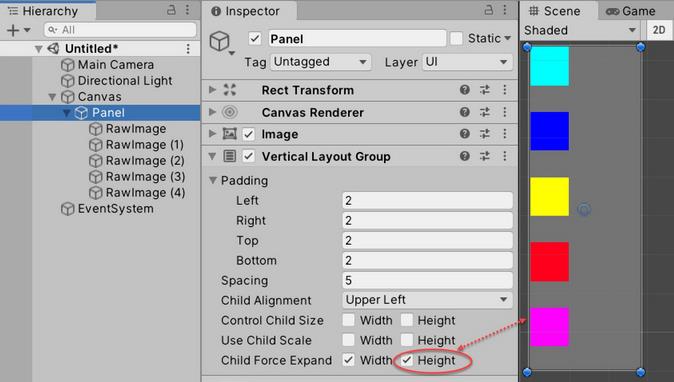
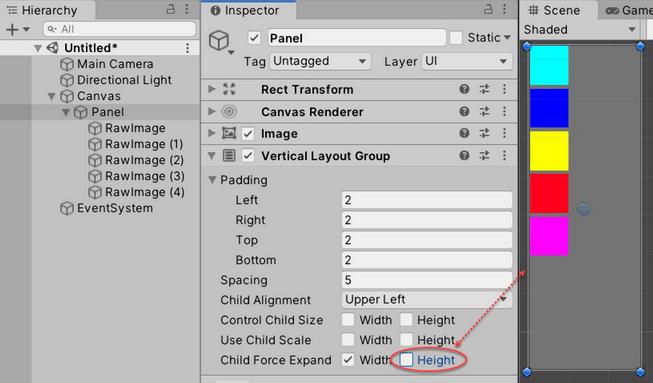
Child Force Expand属性用于设置子元素扩展。当使用Vertical Layout Group垂直布局组件的时候,选中Child Force Expand属性中的Height选项时候,子元素会自动增加间距使其在高度上布满父元素。

如果去掉Height选项,则不会自动布满。

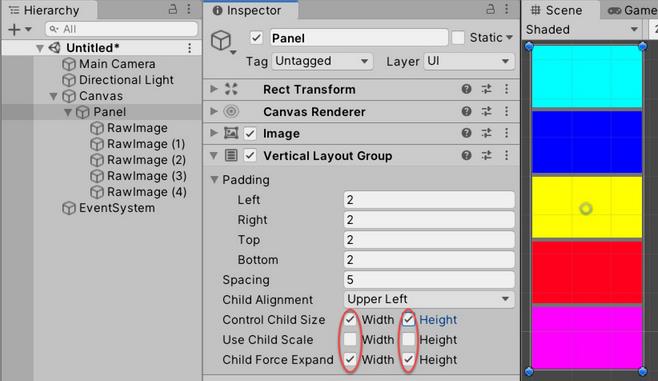
Control Child Size属性会强制修改子元素大小,必须配合Child Force Expand属性同时使用。当选中Control Child Size属性的Width选项时候,会修改子元素宽度以使用父元素宽度。同样,当选中Control Child Size属性的Height选项时候,会修改子元素高度以使用父元素高度。

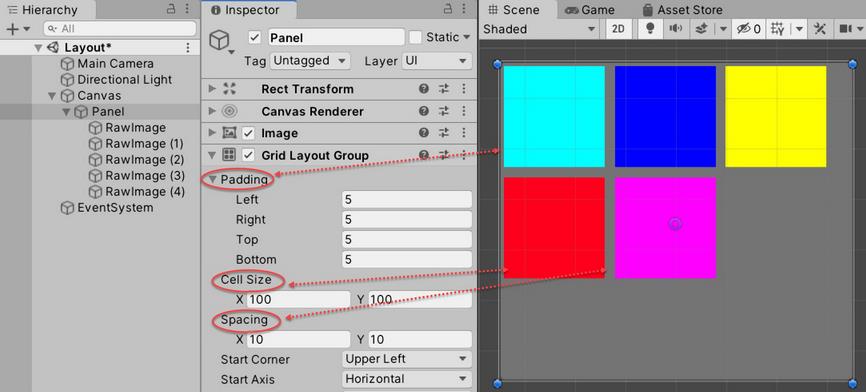
Grid Layout Group(网格布局组)组件
Grid Layout Group网格布局组件可以将游戏对象下的子一级游戏对象按照网格进行分布。
Padding属性是子元素和父元素之间的填充大小。Spacing是子元素之间的间距,这里间距分X轴间距和Y轴间距。Cell Size是子元素的大小。使用了Grid Layout Group网格布局组件以后,子元素大小都是有父节点的Grid Layout Group网格布局组件控制。

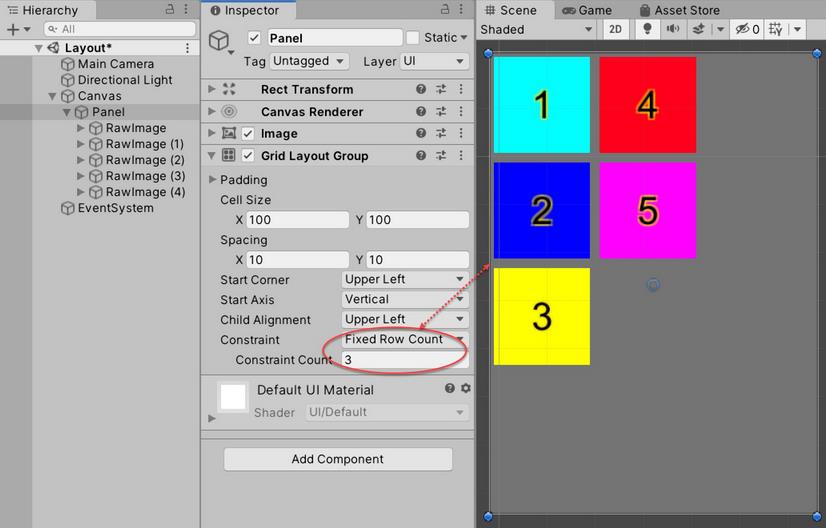
Constraint属性可以设置具体的行数或者列数,默认“Flexible”是根据父节点大小自动分布。选择“Fixed Row Count”为固定行数,并且需要设置具体多少行。

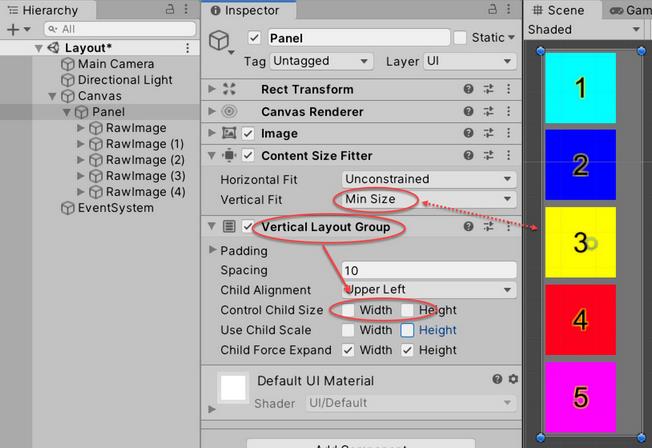
Content Size Fitter(内容尺寸适应器)组件
Content Size Fitter组件可以根据内容来控制当前元素的大小。
在有Horizontal Layout Group水平布局组件或者Vertical Layout Group垂直布局组件或者Grid Layout Group网格布局组件的游戏对象上添加以后,设置“Horizontal Fit”属性或者“Vertical Fit”属性为“Min Size”,就可以将所在游戏对象的大小设置为根据其子元素内容的大小设定的大小。

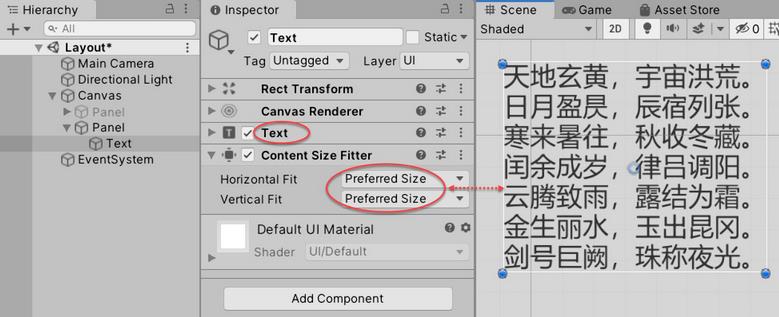
在Text文本游戏对象,添加了Content Size Fitter组件,选择“Preferred Size”,可以将游戏对象的大小设置成根据文本内容的多少自动设定大小。

Layout Element(布局元素)组件
Layout Element组件可以根据父元素大小自动调整大小的组件。
Layout Element组件的Min Width/Min Height是最先分配的值大小。Preferred Width/Preferred Height是在父元素大小足够的情况下分配的值大小。Flexible Width/Flexible Height是自动充满父元素大小。
Layout Element组件使用需要父游戏对象有Horizontal Layout Group水平布局组件或者Vertical Layout Group垂直布局组件。
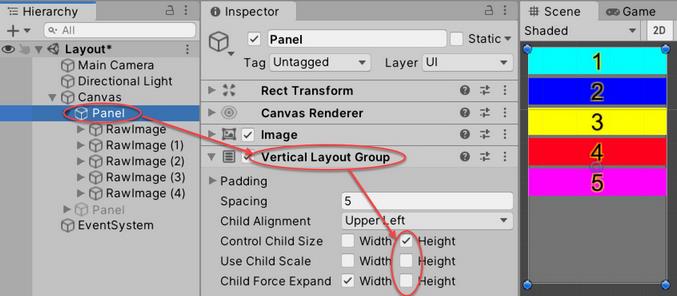
在父游戏对象添加Vertical Layout Group垂直布局组件,设置其Child Force Expand高度不强制扩展。设置Control Child Size高度有父元素控制。

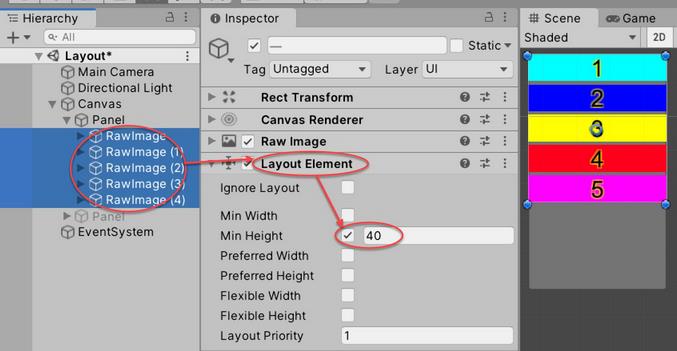
设置所有子元素的Layout Element组件的Min Height为“40”,即最小高度是40。

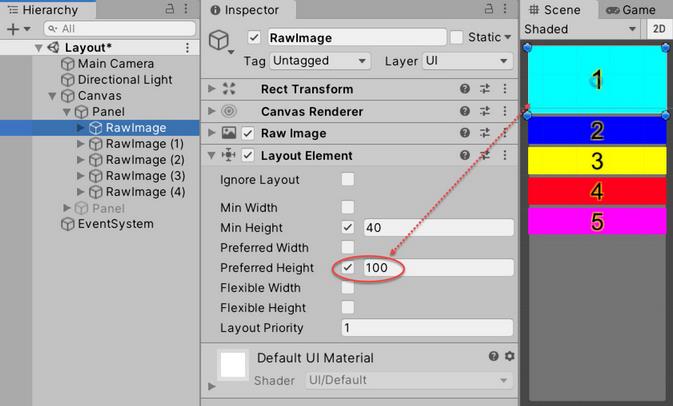
设置第一个元素的Preferred Height为100,则第一个元素在高度足够的情况下,高度会在40-100之间变化。

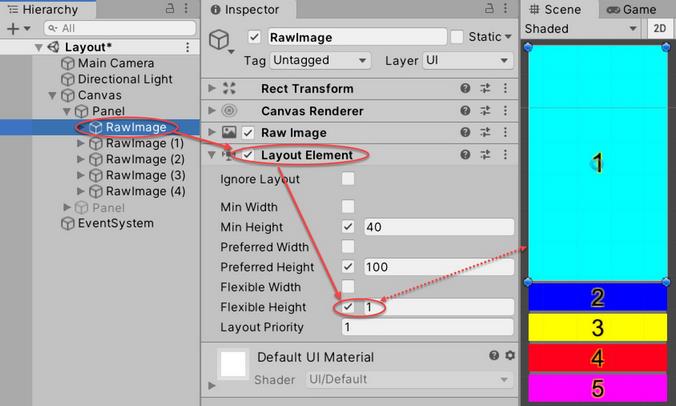
设置第一个元素的Flexible Height大于0,则第一个元素会自动修改高度充满父元素。

以上是关于Unity_组件自动绑定的主要内容,如果未能解决你的问题,请参考以下文章