js click事件防止重复点击
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js click事件防止重复点击相关的知识,希望对你有一定的参考价值。
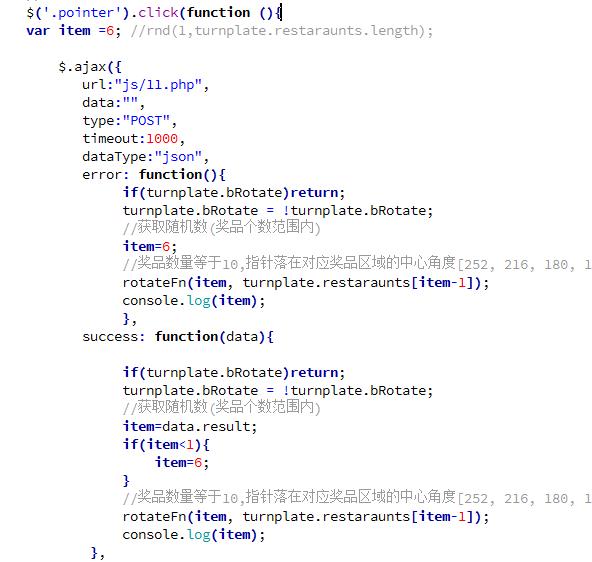
本人在做一个轮盘,怎么让轮盘在转动的时候按钮无法点击(ps:我的按钮是img定义的)

那不是只能抽一次了?
简单 js 实现防止重复点击
防止重复点击:
定义一个clickThrottle.js文件
/* 防止重复点击 */
let clickTimer = 0
function clickThrottle(interval = 3000)
let now = +new Date(); // 获取当前时间的时间戳
let timer = clickTimer; // 记录触发事件的事件戳
if (now - timer < interval)
// 如果当前时间 - 触发事件时的事件 < interVal,那么不符合条件,直接return false,
// 不让当前事件继续执行下去
return false;
else
// 反之,记录符合条件触发了事件的时间戳,并 return true,使事件继续往下执行
clickTimer = now;
return true;
export default clickThrottle
+new Date()这个代码是获得当前时间的时间戳,与new Date().getTime()和new Date().valueOf()是一样的。
调用:
先将防止重复点击的js文件引入;
两种调用方式(自行看项目需求决定):
- 1、使用防重复点击事件默认参数值3000,3秒内该事件不会继续执行下去;
// 这是一个提交事件
handleSubmit()
if(!clickThrottle()) return;
// doing
// 调用提交保存接口
- 2、修改防重复点击事件默认参数值,5秒内该事件不会继续执行下去。
// 这是一个提交事件
handleSubmit()
if(!clickThrottle(5000)) return;
// doing
// 调用提交保存接口
如有不足,望大家多多指点! 谢谢!
以上是关于js click事件防止重复点击的主要内容,如果未能解决你的问题,请参考以下文章