小程序小程序中插槽使用
Posted 东非不开森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序小程序中插槽使用相关的知识,希望对你有一定的参考价值。
💭💭
✨:小程序插槽
💟:东非不开森的主页
💜: 没关系 天空越黑星星越亮💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
小程序插槽
一、补充:插槽在小程序中的使用
使用场景:自定义组件,自定义导航栏等,进行组件复用
小程序官方文档插槽说明:链接地址
1.单个插槽
这个和Vue里面是一样的,之前写的有不再赘述啦
大致可以概括:在不确定外界想插入什么其他组件的前提下,我们可以在组件内预留插槽
2.多个插槽
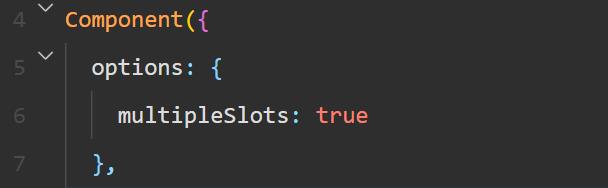
开启多个插槽


这个使用场景大概就类似于刚刚封装的导航栏一样,有多个要显示的位置,可以预留多个插槽。
3.3.具名插槽
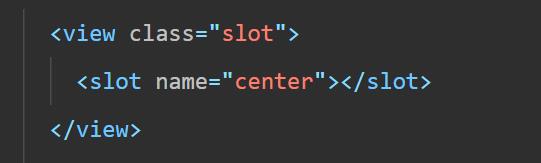
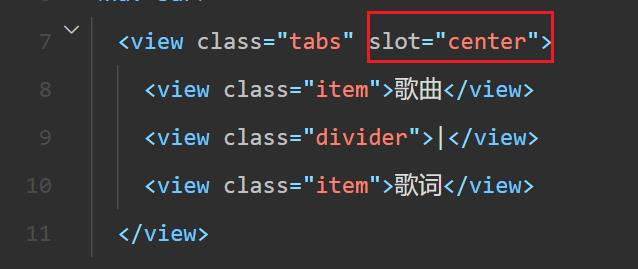
- 使用name属性在子组件里给插槽起名, 父组件进行内容插入时使用slot属性指定这部分内容要插入哪个插槽:
例如: - 子组件

- 父组件

- 一个具名插槽以上就要开启多个插槽

由于小程序不支持默认插槽(Vue可以)
- 我们可以设置
slot和default两个view盒子 - class="default"的view盒子默认的样式是display: none隐藏的
- 如果class="slot"的view盒子为空时,
- 那么就会将class="default"的view盒子的样式设为display: flex
- 其实就是通过css3的伪类:empty
.default
display: none;
.slot:empty + .default
display: flex;
empty:
- 定义::empty伪类只针对没有子元素的元素进行样式修改。(子元素可以是元素节点或文本、空格;注释或处理指令都不会产生影响)
mdn: 参考资料

微信小程序slot插槽的使用方法---单插槽和多插槽
1. slot的简单介绍
组件的插槽是为了让我们封装的组件更具有扩展性,让使用者可以决定组件内部的一些内容到底展示什么。
例如购物网站中的搜索导航栏,他们都有相同的部分,我们可以保留它们相同的部分,只需要给它们不相同的部分定义一个插槽即可。

2. 单个插槽的使用方法
(1)封装组件,创建slot组components/my-slot/my-slot,并在my-slot.wxml中写好插槽的内容。
<!--components/my-slot/my-slot.wxml-->
<view>
<text>我是标准的内容</text>
<!--下面是slot插槽(占位),用于承载组件引用时提供的子节点-->
<slot></slot>
</view>
(2)在显示界面引入my-slot组件,在pages/index/index.json中加入以下代码
{
"usingComponents": {
"my-slot":"/components/my-slot/my-slot"
}
}
(3)在pages/index/index.wxml页面使用my-slot,只需要在my-slot组件内写进自己的内容即可使用插槽。
<my-slot>
<view>此处是我定制的内容</view>
</my-slot>
3. 多个插槽的使用方法
(1)封装组件,创建slot组components/my-slot/my-slot,并在my-slot.wxml中写好插槽的内容,此处定义多个插槽,并用name属性来区分。
<!--components/my-slot/my-slot.wxml-->
<view>
<text>我是标准的内容</text>
<!--下面是slot插槽(占位),用于承载组件引用时提供的子节点-->
<slot name="slot1"></slot>
<slot name="slot2"></slot>
</view>
(2)在components/my-slot/my-slot.js文件中启用插槽,只有启用了插槽,多插槽才能正常使用。
//components/my-slot/my-slot.js
Component({
// 启用插槽
options: {
multipleSlots: true
}
})
(3)在显示界面引入my-slot组件,在pages/index/index.json中加入以下代码
{
"usingComponents": {
"my-slot":"/components/my-slot/my-slot"
}
}
(4)在pages/index/index.wxml页面使用my-slot,只需要在my-slot组件内按name属性来写进自己的内容即可使用多插槽。
<my-slot>
<!-- 下面这部分内容将被放置在组件 <slot> 的位置上 -->
<view slot="slot1">我是定制的内容1</view>
<view slot="slot2">我是定制的内容2</view>
</my-slot>
以上是关于小程序小程序中插槽使用的主要内容,如果未能解决你的问题,请参考以下文章