uni-app - 子组件中实现 onShow() 生命周期,监听页面 onShow() 实时刷新子组件内的数据(子组件中模拟页面 onShow 钩子函数,当页面显示时自动执行函数)全端兼容无 BUG
Posted 王佳斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app - 子组件中实现 onShow() 生命周期,监听页面 onShow() 实时刷新子组件内的数据(子组件中模拟页面 onShow 钩子函数,当页面显示时自动执行函数)全端兼容无 BUG相关的知识,希望对你有一定的参考价值。
前言
在 uniapp 中子组件没有 onShow() 生命周期,但您可能需要当页面显示时,就在子组件中请求接口实时刷新数据。
本文实现了 在子组件中模拟页面的 onShow() 生命周期,当页面显示的时候子组件自动执行对应的函数,
用大白话说就是,你的子组件拥有了和页面一样的 onShow,并且全端兼容 H5、小程序、App 端,
本文提供给您详细的示例代码(提供了多种方案供您选择),您几分钟就可以快速的植入到项目中,
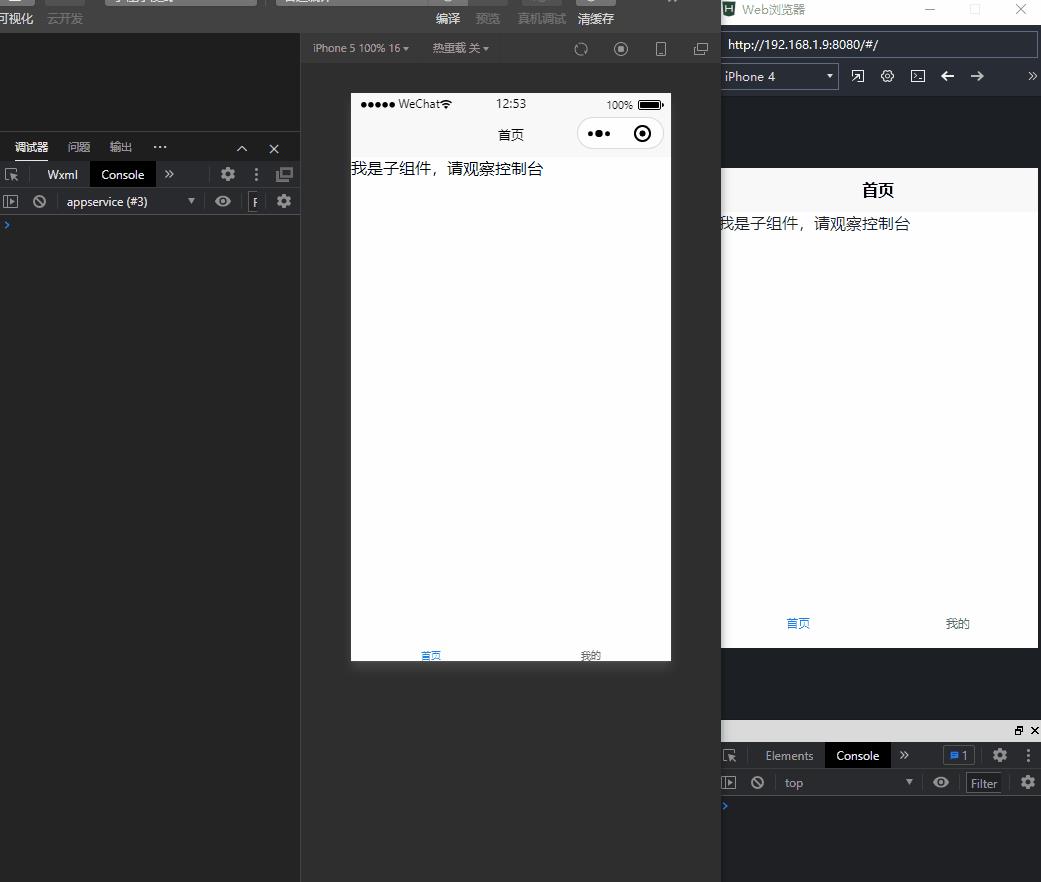
如下图所示,当页面显示时自动执行子组件内的方法。
示例代码干净整洁,注释超级详细

解决方案 1
第一种解决方案,比较推荐。
父组件:
<template>
<Uni-app 微信小程序 页面组件轮询 定时刷新
踩坑前言
我的代码结构是一个页面用了个组件,具体需要轮询的东西是展示在组件里面的。开始憨憨的把onShow写在组件里面,试了半天怎么都没用。
终于想起来翻官方文档了,onShow一种是写在App.vue里面的应用生命周期,一种是页面生命周期。……页面QAQ,所以写在组件里是没有用的啊。


代码:
<checkPage :msg="newMsgOrNot"></checkPage>onShow: function()
let that = this
setInterval(function ()
that.haveNewMessageOrNot();
, 5000)
,
methods:
// 判断是否有新消息
async haveNewMessageOrNot()
haveNewMsgOrNot().then(res =>
if (res.code == 200)
this.newMsgOrNot = res.result
else
this.$util.alertMsg(res.message)
)
以上是关于uni-app - 子组件中实现 onShow() 生命周期,监听页面 onShow() 实时刷新子组件内的数据(子组件中模拟页面 onShow 钩子函数,当页面显示时自动执行函数)全端兼容无 BUG的主要内容,如果未能解决你的问题,请参考以下文章