unity 转微信小游戏 资源优化
Posted s178435865
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity 转微信小游戏 资源优化相关的知识,希望对你有一定的参考价值。
资源优化
可通过转换工具配套提供的资源优化工具,将游戏内纹理资源针对webgl导出做优化。
工具入口
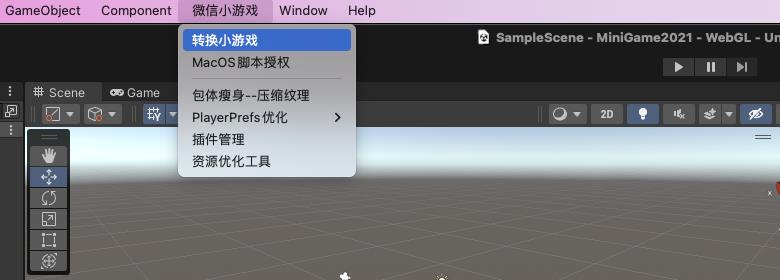
菜单栏-微信小游戏-资源优化工具
工具介绍
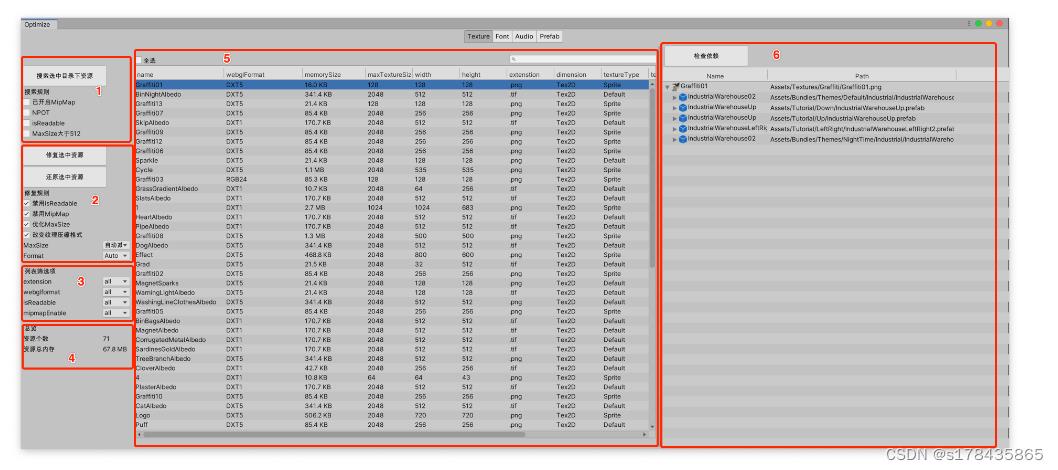
Texture

- 区域1: 选中目录,以设定规则扫描目录下文件。 搜索规则
- 已开启MipMap: 搜索已开启了MipMap的纹理
- NPOT: 搜索非POT图片
- isReadable: 搜索已开启readable纹理
- MaxSize大于512: 搜素MaxSize大于512纹理
- 区域2: 以设定规则修复列表中选中的资源 注意: 每次修复时将当前所要修复资源的importer覆盖写入到Library/AssetImporterbak; 还原时,从Library/AssetImporterbak读取选中资源的importer设置并还原后,会删除Library/AssetImporterbak,并不是undo/redo逻辑
- 禁用readable:关闭readable
- 禁用mipmap:关闭mipmap
- 优化maxsize:勾选后,可选择优化maxsize的方式
其中,自动减半根据当前纹理尺寸,将maxsize设置为纹理宽高最大值的一半。
- change texture format: 勾选后可修改纹理压缩格式
- 区域3: 筛选列表展示结果
- 区域4: 列表总览
- 区域5: 资源列表 支持一键全选、按资源名搜索
- 区域6: 引用查找 选中一个资源,查找资源被引用关系
优化建议
- 小游戏平台下不需要太大的纹理,合理设置纹理maxsize可以减小纹理资源大小,最大不要超过1024。
- MipMap: UI不需要开启mipmap,开启会增大1/3内存。
- read/write enabled: 一般不需要访问纹理像素, 并且unity也是默认关闭。开启后会占用GPU显存和CPU内存。
- NPOT纹理无法使用压缩纹理,注意修改纹理尺寸。
Unity 之 发布WebGL转微信小游戏过程详解
Unity 之 发布WebGL转微信小游戏
前言
用 Unity WebGL 小游戏适配(转换)方案,本方案设计目的是降低 Unity 游戏转换到微信小游戏的开发成本。基于WebAssembly技术,无需更换Unity引擎与重写核心代码的情况下将原有游戏项目适配到微信小游戏。
效果展示

一,准备工作
1.1 下载插件
进入官方GitHub地址,找到安装与使用 – Unity插件, 也可直接点击下载,下载完成后是.unitypackage的包:

1.2 下载Unity
我这里用的是Unity2021.3.3f1c1版本:
下载时需要添加:WebGL Build Support 模块:

官方提示:转微信小游戏插件已验证Unity版本:2018、2019、2020、2021(请尽量使用LTS, 推荐使用2019、2021)。使用Big Sur版本Mac系统的童鞋,在使用2019.4.14之前的版本,会遇到些问题,则需另外安装 python3,并安装brotli 命令如下:
python3 -m pip install brotli。
若你没有安装过,则等着进度条走完即可:

若已安装,则会显示python3的版本号:

1.3 安装微信开发者工具
点击进入,微信小游戏开发工具页,根据系统选择下载工具,然后安装到本地。

打开后大致长这个样子:

1.4 创建小程序
点击进入,小游戏注册页,每个邮箱仅能申请一个小程序,按照要求填写信息:

注册完成后,点击登录。然后完成小程序信息和小程序类目的信息补充。

小程序信息:按照你的需求填写即可

小程序类目:类目设置为"游戏",若不设置则后续使用此Appid打开时,否则开发工具会自动将你的项目转化成小程序。

最后,在后台界面往下滑,左侧找到”开发工具“ --> 获取AppID

目前的设置,已经满足测试需求了。
二,开始转换
2.1 创建项目
使用刚刚下载的新版本Unity创建一个Webgl平台的项目:

打开后,将1.1下的插件导入到工程中,导入后工程目录如下:

2.2 Mac适配
若使用的不是Mac可直接跳到2.3。
2019.4.13f1 版本:

使用Big Sur版本Mac系统的童鞋,在使用2019.4.14之前的版本,会遇到些问题,则需另外安装 python3,在上面1.2已经说了,没安装的话,再去看一下。
Mac版本打包之前,找到微信小游戏菜单,点MacOS脚本授权:

-
提示:无法打开“PVRTextoolCLI”,因为无法验证开发者。点击取消:

会在设置 “安全与隐私” -> “通用” 点击 仍然允许 。 后的2,3同样处理

-
提示:无法打开“pngquant”,因为Apple无法检查其是否包含恶意软件。

-
提示:无法打开“brolib_x64.dylib”,因为无法验证开发者。

MacOS脚本授权 成功后会打印一个日志:

2.3 Mac适配的一个问题
【新版SDK官方做了适配,已经没有这个问题了】
我使用2019.4.8f1也遇到了同样的问题,但是使用2021.3.3f1版本就可以弹出下面这个提示,然后“安全与隐私” -> "通用"中允许授权就没问题了。

2019.4.8f1 不知道为什么弹不出来,就一直授权不成功(多操作几次):

MaxOS脚本授权一直失败 – 我目前也没有解决,只能升级了工程使用的Unity版本,可以点官方issues 看一下,没准你看到的时候,这个问题已经解决了。
2.4 打包报错 需要-x执行权限
发布微信小游戏,权限问题:

命令行解决:
- 查看权限:
ls -l 执行文件目录
- 添加权限
chmod +x 文件目录
- 验证是否添加成功
ls -l 执行文件目录

三,发布游戏
3.1 发布设置
点击”转换小游戏“:

会弹出一个设置面板:
填写AppId(在1.4申请的那个),CDN和项目名先随便写一个,选择一个导出路径,将首包资源加载方式转换为小游戏分包,最后点击导出WEBGL并转换为小游戏(常用):

等待导出完成,导出后的目录:

3.2 首次使用
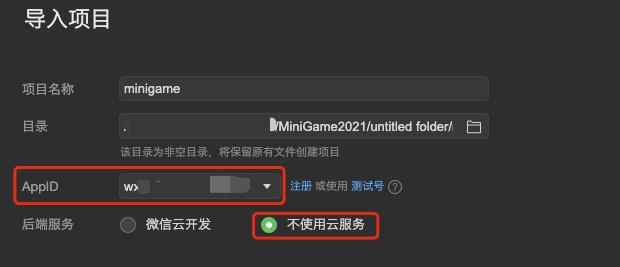
打开微信开发者工具,选择小游戏 --> 导入 --> 选择导出的minigame路径:


打开后,输入上面的AppID,后端服务选择不使用云服务

首次打开,会提示插件未授权使用,双击添加(下次使用就不用添加了)

点击添加即可,添加后需要手动关闭,


3.3 完美运行
等待编译完成,即可看到我么熟悉的Unity的加载动画,然后进入到场景

以上是关于unity 转微信小游戏 资源优化的主要内容,如果未能解决你的问题,请参考以下文章