css只要左右边和下边不要上边的阴影怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css只要左右边和下边不要上边的阴影怎么写?相关的知识,希望对你有一定的参考价值。
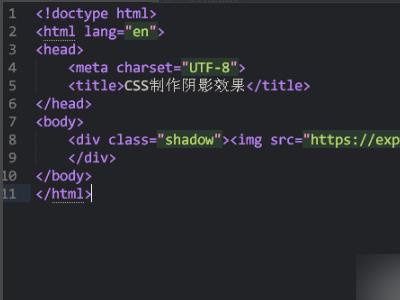
1、新建一个html文档,并定义一个包含图片的<div>。

2、保存文件以后,预览文档的原始效果。

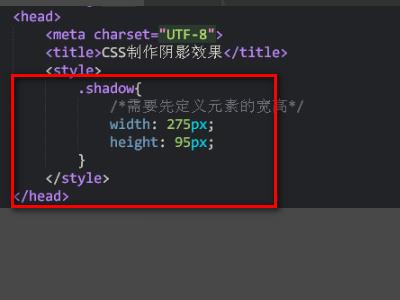
3、定义div的CSS属性,示例: <style>.shadow /*需要先定义元素的宽高*/width: 275px;
height: 95px; </style>。

4、阴影部分的box-shadow详细设置。

5、设置之后,保存文件,预览查看BOX-SHADOW的效果。

根据你设置阴影的方式,有不同的写法:
border-x-color方式,设置x的值即可:比如bottom,left,right,top,隐藏即设置透明色,不隐藏,设置你想要的阴影颜色
代码:
<p style="border-style: solid;border-top-color: #ffffff;
border-bottom-color: #ff2222;
border-left-color: #ff2222;
border-right-color: #ff2222;">hello 美女</p>
效果图:

示例我写的是红色,实际开发,可以转变为你想要的阴影色(其实就是渐变色,加了alpha值)
2.box-shadow方式,我猜你的提问,也是针对box-shadow吧,
首先,box-shadow有两种阴影设置方式
第一种:外阴影:box-shadow: X轴 Y轴 Rpx color;
属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色
第二种内阴影:box-shadow: X轴 Y轴 Rpx color inset;
默认是外阴影 内阴影:inset 可以设置成内部阴影
常规开发都是第一种,设置外阴影:
我先给你一个示例图,你可以根据图,明白设置不同方向阴影的原理,

示例代码:
其中,示例第二种就是你想要的效果:显示左右下,隐藏上阴影。
<div style="box-shadow: 0 0 10px #f00; border:1px solid green">显示 上下左右阴影,不隐藏</div><br /><br />
<div style="box-shadow:0px 4px 10px #f00; border:1px solid green">显示左右下,隐藏上阴影</div>
<br /><br />
<div style="box-shadow:4px 4px 10px #f00; border:1px solid green">显示下右阴影,隐藏左上阴影</div>
<br /><br />
<div style="box-shadow:-4px -4px 10px #f00; border:1px solid green">显示左上阴影,隐藏右下阴影</div>
<br /><br />
<div style="box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px #000, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/>独立控制四个边框阴影</div>
<br /><br />
<div style="box-shadow: 0px 0px 10px red inset; border:1px solid green">内阴影</div>
欢迎采纳,长期回答情感类、软件开发类问题,欢迎关注交流。
追答有用的话,给个采纳啊,哥们
谢谢采纳
追问

为什么上边还是有阴影
本回答被提问者采纳 参考技术B 不是有4个偏移值么,分别对应阴影上下左右,把下、右的值设为1px以上,另外两个方向设置为:0;border-radius想让边框的底部左右圆角15px,上边不用圆角,怎么写CSS
参考技术A border-radius: 0 0 15px 15px;4个值分别代表(左上、右上、右下、左下);
如果说右上跟左下的值相同的话,那么也可以写成3个值border-radius: 10px 20px 15px;(即圆角代表左上10px、右上20px、右下15px、左下20px)。 参考技术B border-radius: 0 0 15px 15px;
或者:
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;本回答被提问者采纳
以上是关于css只要左右边和下边不要上边的阴影怎么写?的主要内容,如果未能解决你的问题,请参考以下文章