原生微信小程序转化uniapp项目的神操作
Posted 嚣张农民
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生微信小程序转化uniapp项目的神操作相关的知识,希望对你有一定的参考价值。
前言
可能有些朋友只知道能将uniapp编译成微信小程序,但是没想到原生微信小程序也能编译成uniapp项目,这里推荐一款【miniprogram-to-uniapp】小程序转换工具插件
原理
核心是使用Babel获取AST(词法分析),然后或使用Babel自带函数增删,或正则分析替换等等操作。
可能有的朋友觉得,这种为啥不是纯正则分析? 纯正则可以解决一部分问题,对于标签与标签内容,其实正则是很难进行区分的哈。
开始安装
步骤一
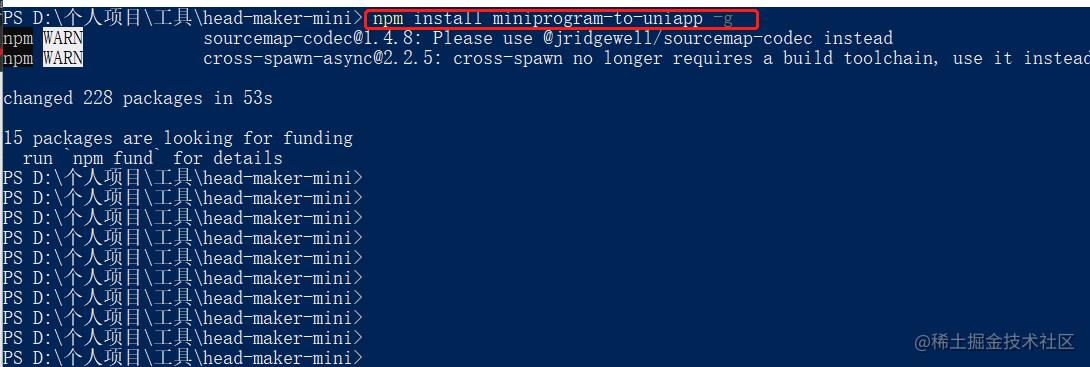
在命令行里,运行【 npm install miniprogram-to-uniapp -g 】进行安装,因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装。

步骤二
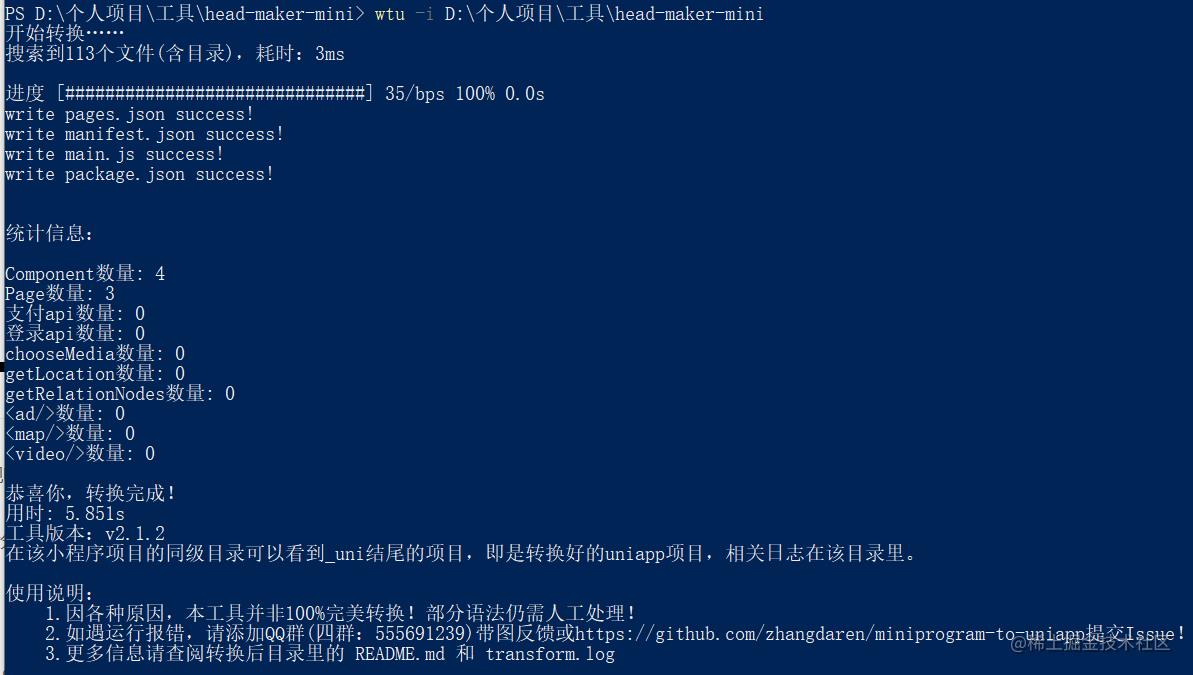
在命令行里,运行【 wtu -V 】,执行结果如下
- 没报错时

- 报错时
微信小程序海报 uniapp
方案:依托微信官方wxml-to-canvas的一套生成方案
详细项目配置信息
毕竟我们是uni-app项目,所以跟原生小程序开发还是不一样。所以我们只看微信官网是不能正常实现生成canvas的。
一、 在uniapp项目中 构建wxcomponents文件夹
二、下载微信小程序官方的wxml-to-canvas代码片段,将其中的这个两个组件复制到我们自己创建的wxcomponents中

修改 wxml-to-canvas 文件夹中的 index.js
module.exports = require("widget-ui");
改为
module.exports = require("../widget-ui/index.js");在globalStyle中配置全局组件
"usingComponents":
"wxml-to-canvas": "/wxcomponents/wxml-to-canvas/index"
代码:
<wxml-to-canvas width="300" height="490" class="widget"></wxml-to-canvas>js
// 绘制海报结构
getCanvasHtml(carDetailData)
process=image/resize,l_220,m_lfit
this.widget = this.selectComponent('.widget')
let wxml = `
<view class="container">
<view class="wrap">
<view class="item1">
<view class="item1left">
<view class="item1tag">
<text class="item1tagtext">全新车</text>
</view>
<text class="brandtext">$carDetailData.carBrand $carDetailData.carType</text>
</view>
<text class="item1price">$this.planList[0] && this.planList[0].payOffPrice ? '¥'+this.formatThousandNumber(this.planList[0].payOffPrice) : '-'</text>
</view>
<view class="item2">
<text class="typetext">$carDetailData.carTypeYear | $carDetailData.carTypeYearProduct</text>
<text class="item2righttext">即可开走</text>
</view>
<view class="item3">
<image class="item3imgbg" src="https://image.51cheyaoshi.com/xcx/partner/static/product/Group_571.png"></image>
<view class="item3text">
<text class="item3text1">指导价</text>
<text class="item3text2">$this.formatPrice(carDetailData.guidancePrice)</text>
</view>
</view>
<view class="item4">
<image class="item4imgbg" src="https://image.51cheyaoshi.com/xcx/partner/static/order/Rectangle_995.png"></image>
<image class="item4img" src="$carDetailData.imageUrl?x-oss-process=image/resize,l_320,m_lfit"></image>
</view>`
wxml += `
<view class="item7wrap">
<image class="item7img" src="$this.qrCodeUrl"></image>
<text class="item8text">长按识别查看方案详情</text>
</view>
</view>
<view class="item9wrap">
<image class="item9img" src="https://image.51cheyaoshi.com/xcx/partner/static/WECARS_logo.png"></image>
<text class="item10text">让有车生活 · 更简单</text>
</view>
</view>
`
const style =
container:
width: 300,
height: 490,
paddingTop: 20,
paddingBottom: 12,
paddingLeft: 10,
paddingRight: 10,
backgroundColor: '#31C37B',
,
wrap:
width: '100%',
paddingTop: 0,
paddingBottom: 8,
paddingLeft: 20,
paddingRight: 20,
backgroundColor: '#fff',
borderRadius: 6,
,
item1:
width: '100%',
height: 26,
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
,
item1left:
width: 160,
flexDirection: 'row',
justifyContent: 'flex-start',
alignItems: 'center',
,
brandtext:
width: 180,
fontSize: 15,
fontWeight: 600,
color: '#333333',
,
item1tag:
marginTop: 22,
marginRight: 2,
width: 40,
height: 17,
borderRadius: 4,
backgroundColor: '#3662EC',
display: 'flex',
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
,
item1tagtext:
width: 40,
fontSize: 10,
fontWeight: 500,
color: '#FFFFFF',
textAlign: 'center',
marginBottom: 14,
,
item1price:
width: 80,
fontSize: 17,
color: '#EE3833',
textAlign: 'right',
,
item2:
marginTop: 12,
width: '100%',
height: 19,
display: 'flex',
justifyContent: 'space-between',
flexDirection: 'row',
alignItems: 'flex-start',
,
typetext:
width: 150,
fontSize: 11,
color: '#666666',
,
item2righttext:
width: 80,
fontSize: 11,
color: '#333333',
textAlign: 'right',
,
item3:
marginTop: 4,
width: '100%',
flexDirection: 'row',
position: 'relative',
,
item3imgbg:
width: 84,
height: 17,
,
item3text:
flexDirection: 'row',
alignItems: 'center',
position: 'absolute',
left: 5,
top: 2,
,
item3text1:
width: 37,
fontSize: 9,
color: '#fff',
,
item3text2:
width: 60,
fontSize: 9,
color: '#333333',
,
item4:
marginTop: 20,
width: '100%',
height: 195,
borderRadius: 4,
display: 'flex',
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
position: 'relative',
,
item4imgbg:
width: 240,
height: 195,
borderRadius: 4,
,
item4img:
position: 'absolute',
left: -15,
bottom: -20,
width: 280,
height: 210,
,
item5:
marginTop: 8,
width: '100%',
flexDirection: 'row',
justifyContent: 'flex-start',
alignItems: 'center',
,
item5content:
width: 160,
height: 24,
borderRadius: 2,
backgroundColor: '#F3F4F9',
flexDirection: 'row',
justifyContent: 'flex-start',
alignItems: 'center',
,
item5imgwrap:
marginLeft: 8,
marginRight: 5,
width: 14,
height: 14,
border: '1px dashed #D8D8D8',
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
,
item5img:
width: 14,
height: 12,
,
item5text:
width: 120,
height: 20,
fontSize: 12,
color: '#333333',
,
item6:
marginTop: 16,
width: '100%',
height: 1,
backgroundColor: '#F0F0F0',
,
item7wrap:
width: '100%',
flexDirection: 'column',
alignItems: 'center',
,
item7img:
marginTop: 16,
width: 65,
height: 65,
,
item8text:
marginTop: 8,
width: 200,
height: 22,
textAlign: 'center',
fontSize: 10,
color: '#999999',
,
item9wrap:
width: '100%',
flexDirection: 'column',
alignItems: 'center',
,
item9img:
marginTop: 10,
width: 75,
height: 16,
,
item10text:
marginTop: 4,
width: 200,
height: 18,
fontSize: 10,
fontWeight: 500,
color: '#FFFFFF',
textAlign: 'center',
,
setTimeout(() =>
this.renderToCanvas(wxml, style)
, 2000)
,
// 绘制海报
renderToCanvas(wxml, style)
if (this.widget)
const p1 = this.widget.renderToCanvas( wxml, style )
p1.then((res) =>
this.posterWidth = res.layoutBox.width
this.posterHeight = res.layoutBox.height
const p2 = this.widget.canvasToTempFilePath()
p2.then(file =>
this.isCompletePoster = true
uni.hideLoading()
this.posterSrc = file.tempFilePath
)
)
,1
以上是关于原生微信小程序转化uniapp项目的神操作的主要内容,如果未能解决你的问题,请参考以下文章