微信小程序width100%时padding或者border后导致超出边距的解决方案
Posted CodingForAndroid
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序width100%时padding或者border后导致超出边距的解决方案相关的知识,希望对你有一定的参考价值。
更多参考 从box-sizing:border-box属性入手,来了解盒模型
加入box-sizing:border-box;属性即可解决,所有元素的内边距和边框不再会增加它的宽度。
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
一、回顾基础
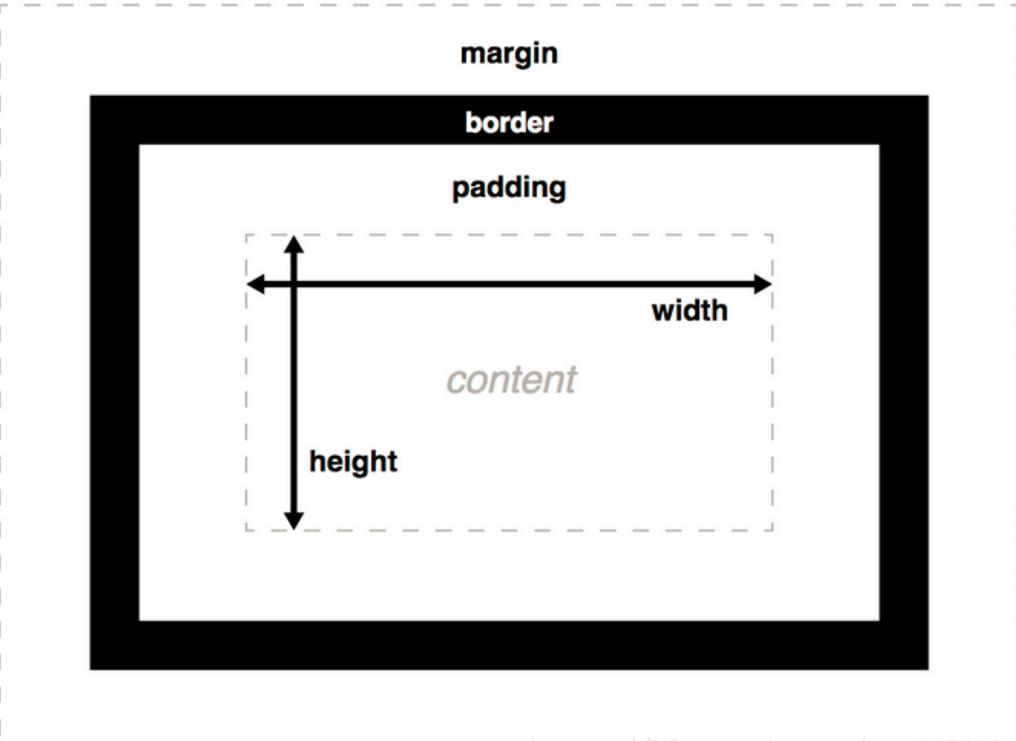
(1)框属性的基本规范:
文档的每个元素被构造成文档布局内的一个矩形框,框每层的大小都可以使用一些特定的CSS属性调整。相关属性如下:

即width=content
①width和height设置内容框(content box)的宽度和高度。内容框是框内容显示的区域–包括框内的文本内容,以及表示镶嵌子元素的其他框;
②padding表示一个CSS框内边距–这一层位于内容框的外边缘与边界的内边缘之间;
③border即CSS框的边界是一个分割层,位于内边距的外边缘以及外边距的内边缘之间;
④margin即外边距代表CSS框周围的外部区域。
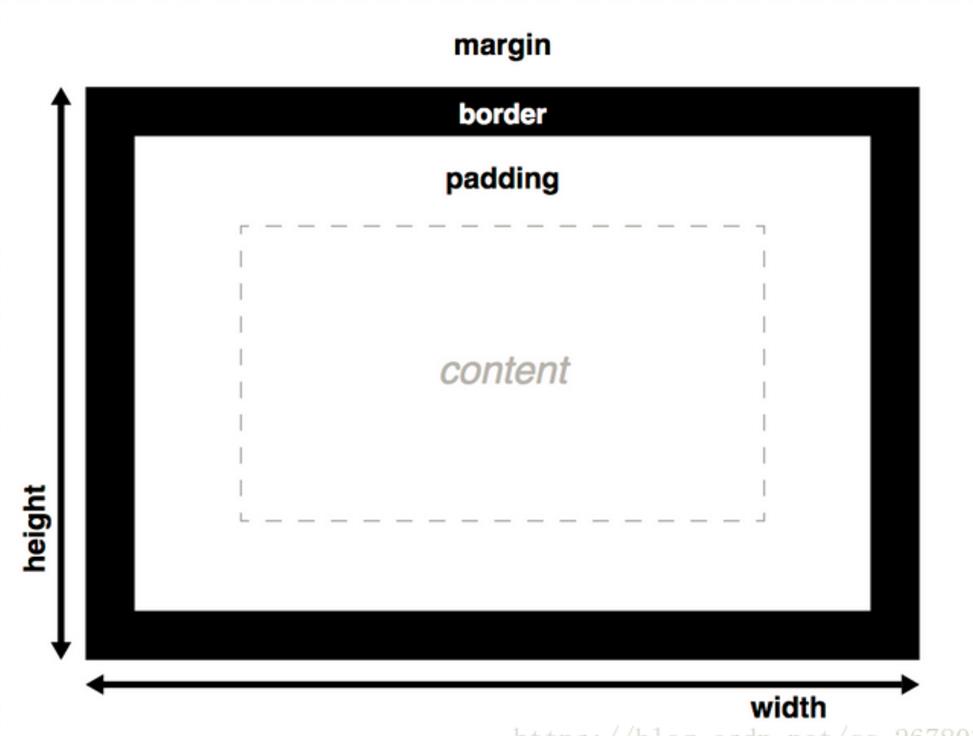
(2)运用box-sizing:border-box属性下,框模型的变化

即width=content+padding+border(此时,当div的宽度为50%时,而border和padding为px时,那么content会随着实际的宽度进行自动缩放;)
点击链接加入群聊【编程之美】:https://jq.qq.com/?_wv=1027&k=h75BfFCg
以上是关于微信小程序width100%时padding或者border后导致超出边距的解决方案的主要内容,如果未能解决你的问题,请参考以下文章