小程序中的confirm-type设置键盘的确认按钮
Posted 周小航.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中的confirm-type设置键盘的确认按钮相关的知识,希望对你有一定的参考价值。
详情:
confirm-type是很多小程序组件中的一种设置,用于改变输入键盘右下角的确认按钮。比如说,正常情况下,键盘上的默认提示可能是完成,但是你可以通过confirm-type将其设置为发送,搜索等,在特定的功能场景下,可以提升用户体验。
设置的值:
不是所有的值都可以用来设置在键盘上的。小程序只提供了一些默认值。
send 改变按钮为发送
search 改变按钮为搜索
next 改变按钮为下一个
go 改变按钮为前往
return 改变按钮为换行(input标签中不需要改为换行,虽然这么设置可能也可以)
done 改变按钮为完成
注意:
1,confirm-type能不能成功的被正确设置和输入法是有关系的。因此,可能会遇到无法正确的设置的情况。
2,如果在input标签中使用这个属性,必须将type类型设置为text,其他的种类不支持confirm-type。
然后:
设置了confirm-type以后,比如说将其修改为了搜索,点击这个按钮并不会真的变成搜索,我们还需要对其进行事件绑定。
使用bindconfirm对其进行事件绑定,然后就可以通过bindconfirm来决定,点击了你所要求的按钮以后,会出现什么。
那么哪些组件有这个属性:
input(默认值为done)
textarea(默认值为return)
具体代码如下:
html:
<view>消息提示: msg </view>
<input type="text" placeholder="在此处发送消息" confirm-type="send" bindconfirm="send_confirm" />js:
Page(
data:
msg: ""
,
onLoad: function (options)
,
send_confirm()
this.setData(msg: "新的消息已发送")
)此时,点击发送,消息提示就会被设置为新的消息已发送
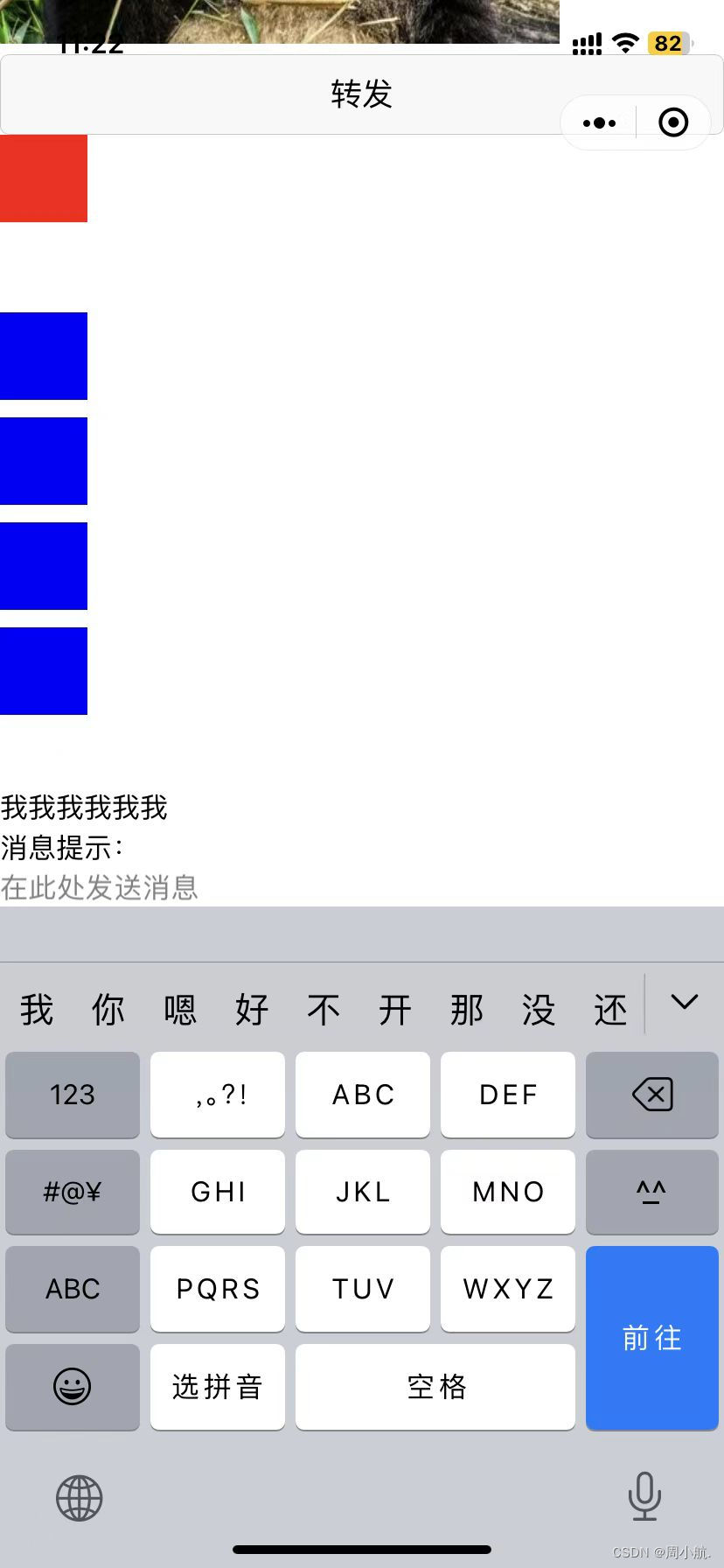
效果图如下:
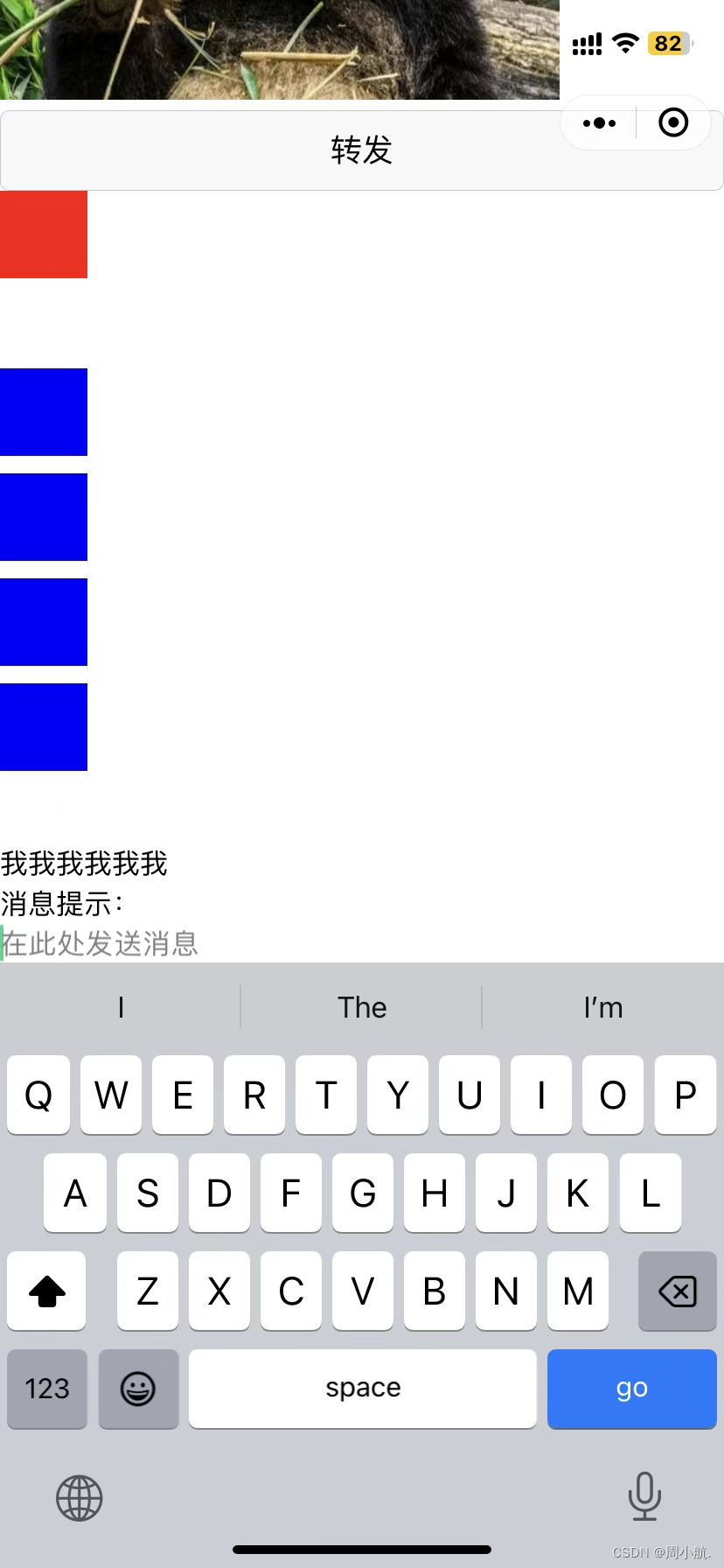
之所以键盘右下角按钮显示为 go或者是前往,是因为把confirm-type="go"中的值改为了 go
confirm-type="go"效果如下:


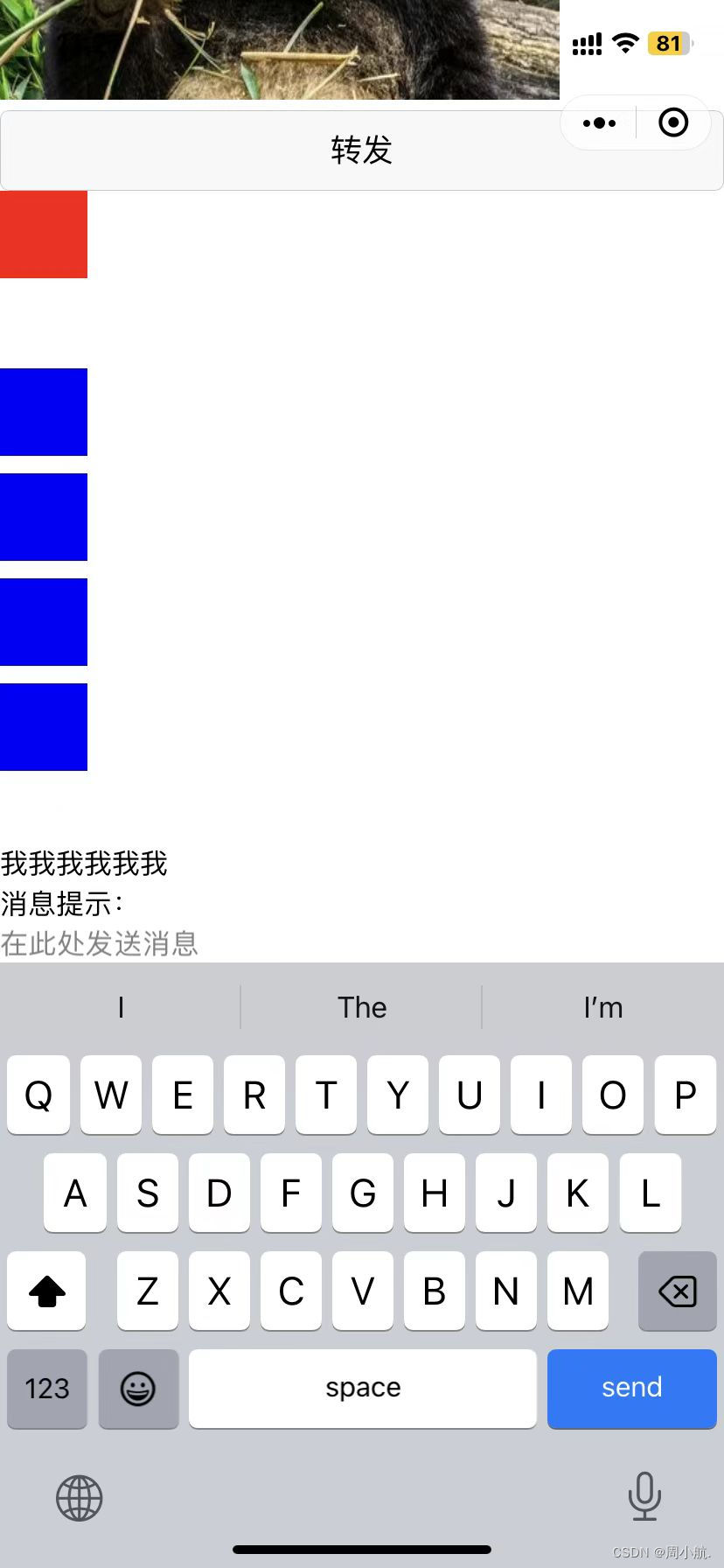
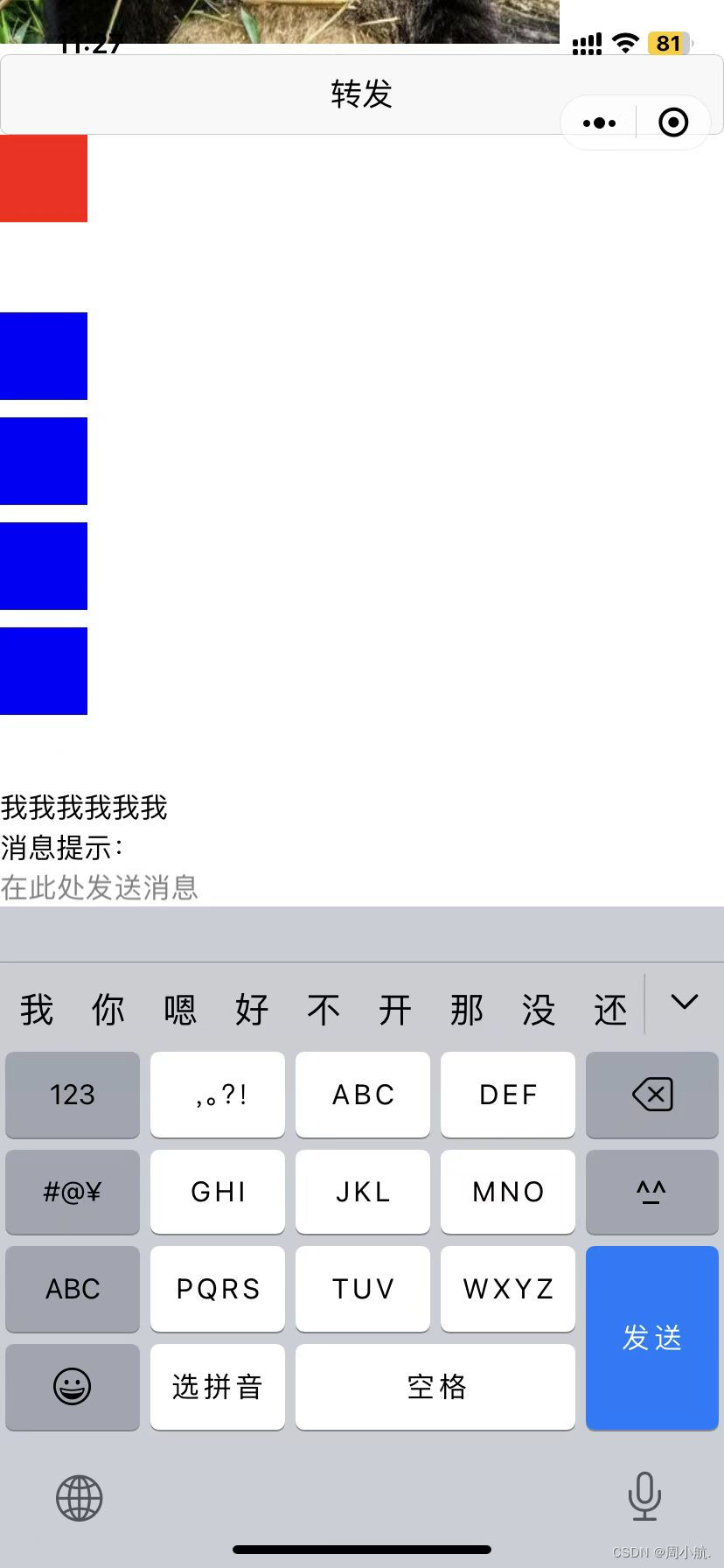
之所以键盘右下角按钮显示为 send或者是发送,是因为把confirm-type="send"中的值改为了 send
confirm-type="send"效果如下:


手机软键盘怎么调出来
参考技术A 液晶触摸一体机在使用的过程中可能会出现这样那样的问题,今天景信科技小编就来说一下液晶触摸一体机出现软键盘不能弹出来的问题之时,需要使用到的解决方案。首先我们要明确液晶触摸一体机使用的系统,如果是WIN7系统的话,一般厂家在出厂时,都己经设置好了软键盘,默认的位置是左侧的中间位置。接下来就说WIN7系统的解决方案。
第一步要确认软键盘是否已经弹出。如果触摸查询一体机没有设置软键盘,可以按下面的操作方法,重新调出软键盘即可:
第二步是要进行如下操作:鼠标移动到触摸屏一体机显示器页面下方任务栏空白处,单击右键,在出现的窗口中选择“属性”,然后在液晶触摸一体机显示任务栏中选择“工具栏”,在液晶触摸一体机桌面工具栏窗口中,勾选“Tablet PC 输入面板”,然后点击应用——确定,这时候在桌面下方会出现一个软键盘图标,点击这个图标,即可输入。
如果还是不行,只能重装系统,一般情况下这个是可以解决的,这也是景信科技根据多年的液晶触摸一体机问题的解决方案总结出来的规律。很多时候计算机系统可能会出现一些代码上的问题,比如冲突呀、漏洞呀,我们只需要重新安装系统便可以完美的解决软键盘弹不出的问题。
以上是关于小程序中的confirm-type设置键盘的确认按钮的主要内容,如果未能解决你的问题,请参考以下文章