webgis中的比例尺实现
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webgis中的比例尺实现相关的知识,希望对你有一定的参考价值。
概述
比例尺在地图中是一个非常重要的概念,有着辅助读图的作用。本文在ol框架下,实现webgis中的比例尺功能。
实现效果

概念
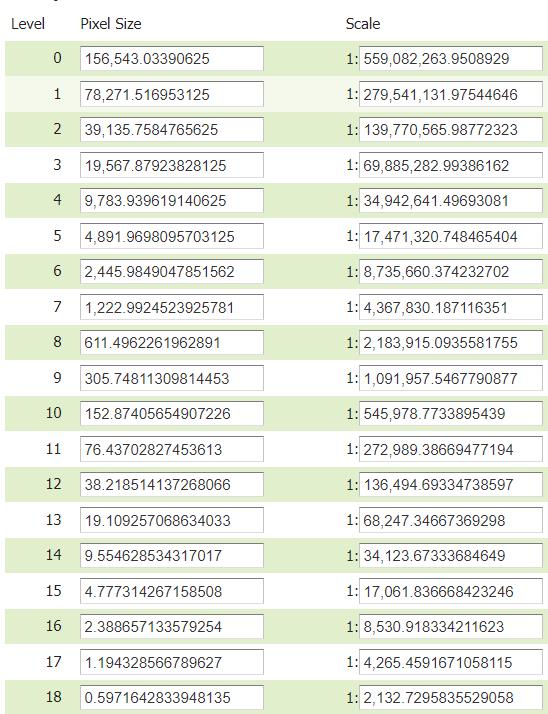
在课本中,对其的定义是:地图上所表示的空间尺度称作比例尺。在webgis中,比例尺代表的是一个像素代表实际中多少米,因此在不同的级别比例尺不同。在webgis中,跟比例尺对应的还有一个概念叫做分辨率。在标注切片下,分辨率和比例尺的对应关系如下:

实现
在ol中比例尺的实现代码逻辑如下:
const minWidth = 60
const dom = document.getElementById('scaleLine')
let currentZoom = -1
// 地图拖动和缩放事件
map.on('moveend', function (e)
if(currentZoom === map.getView().getZoom()) return
const res = map.getView().getResolution()
let width = minWidth;
let minScale = res * width
let unit = 'm', scale = minScale
if(minScale / 1000 > 1)
unit = 'km'
scale = Math.ceil(minScale / 1000)
const breaks = [1000, 500, 200, 100, 50, 20, 10]
for (let i = 0; i < breaks.length; i++)
const b = breaks[i]
if(scale / b > 1)
scale = Math.ceil(scale / b) * b
break
width = unit === 'm' ? scale / res : scale * 1000 / res
dom.style.width = (width + 4) + 'px'
dom.innerText = scale + unit
currentZoom = map.getView().getZoom()
)
实现代码比较简答,下面简单做一个分析:
minWidth是展示比例尺最小的宽度,也是后面计算比例尺的一个基准;- 比例尺的展示是通过一个浮动的div来展示的;
- 通过当前分辨率计算60个像素对应的图上的距离,并做取整处理;
以上是关于webgis中的比例尺实现的主要内容,如果未能解决你的问题,请参考以下文章