栅格数据灰度化并前端转换展示
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了栅格数据灰度化并前端转换展示相关的知识,希望对你有一定的参考价值。
概述
对于栅格数据,为提升网络的传输效率,通过一定的计算公式将栅格数据压缩成一个灰度图,在通过客户端进行解析渲染是常见的一种手段。本文将结合canvas实现此功能。
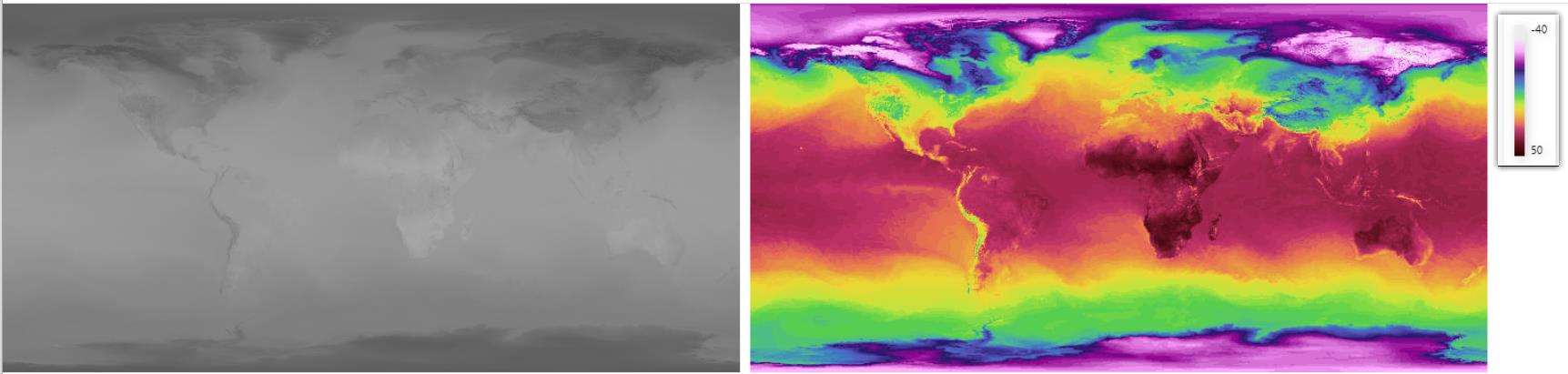
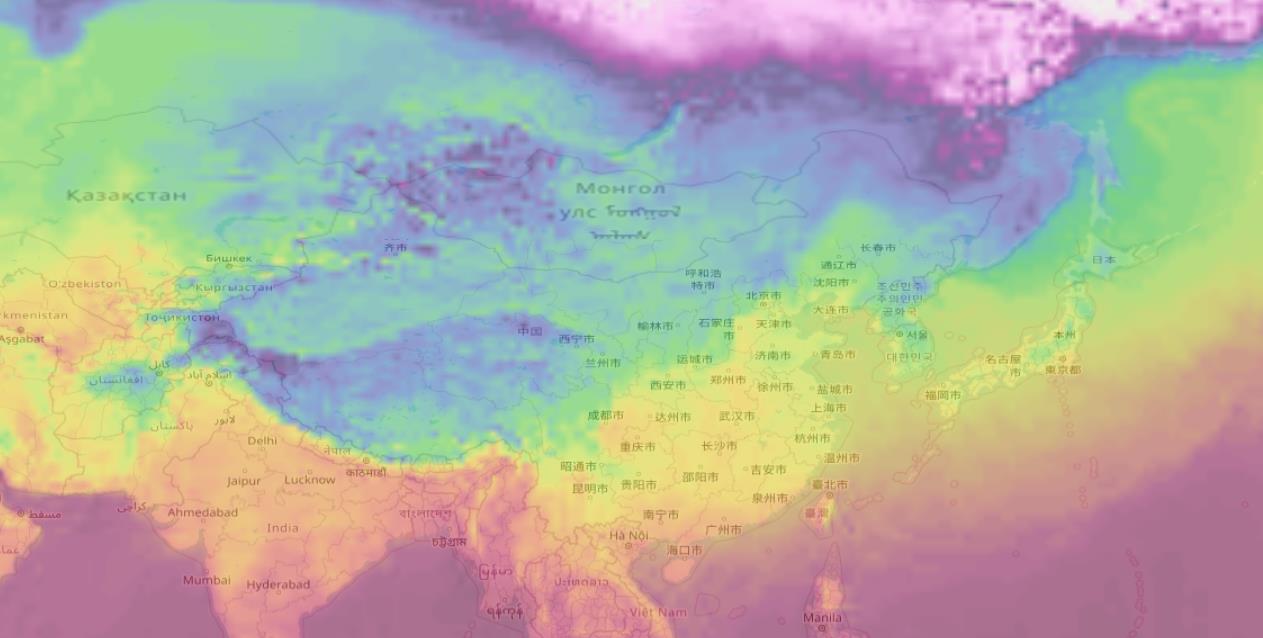
效果


测试数据
测试数据来源于ventusky上的温度图,渲染的色标也用了该网站上面的。
实现代码
const canvas = document.getElementById('canvas');
canvas.width = window.innerWidth
canvas.height = window.innerHeight
const ctx = canvas.getContext('2d');
const legends = ["v":50,"c":"rgb(43, 0, 1)","v":40,"c":"rgb(107, 21, 39)","v":30,"c":"rgba(190, 48, 102, 0.92)","v":25,"c":"rgba(229, 109, 83, 0.92)","v":20,"c":"rgba(234, 164, 62, 0.92)","v":15,"c":"rgba(235, 215, 53, 0.92)","v":10,"c":"rgba(190, 228, 61, 0.92)","v":5,"c":"rgba(89, 208, 73, 0.92)","v":0,"c":"rgba(75, 182, 152, 0.92)","v":-5,"c":"rgba(62, 121, 198, 0.92)","v":-10,"c":"rgba(85, 78, 177, 0.92)","v":-15,"c":"rgba(36, 24, 106, 0.92)","v":-20,"c":"rgba(145, 9, 145, 0.92)","v":-30,"c":"rgba(255, 170, 255, 0.92)","v":-40,"c":"rgba(238, 238, 238, 0.92)"]
class Palette
constructor(legends)
this._init(legends)
_init(legends)
// 创建canvas
let canvas = document.createElement("canvas");
canvas.width = 10;
canvas.height = 256;
let ctx = canvas.getContext("2d");
// 创建线性渐变色
let linearGradient = ctx.createLinearGradient(0, 0, 0, canvas.height);
const max = legends[0].v,
min = legends[legends.length - 1].v - 10
this.colorStops =
legends.forEach(legend =>
const k = (legend.v - min) / (max - min)
linearGradient.addColorStop(k, legend.c);
)
// 绘制渐变色条
ctx.fillStyle = linearGradient;
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 读取像素数据
this.imageData = ctx.getImageData(0, 0, 1, canvas.height).data;
this.canvas = canvas;
colorPicker(position)
return this.imageData.slice(position * 4, position * 4 + 3);
const palette = new Palette(legends)
const img = new Image()
img.src = './tem.jpg'
let imgData = null
img.onload = function ()
// 离屏
const w = img.width, h = img.height
const _canvas = document.createElement('canvas');
_canvas.width = w
_canvas.height = h
const _ctx = _canvas.getContext('2d');
_ctx.drawImage(img, 0, 0)
imgData = _ctx.getImageData(0, 0, w, h)
ctx.putImageData(imgData, 0, 0)
const data = imgData.data
let val = []
for (let i = 0; i < data.length; i+=4)
let pos = data[i];
val.push(pos)
val = val.sort((a, b) => a - b)
const min = val[0],
max = val[val.length - 1]
for (let i = 0; i < data.length; i+=4)
let pos = data[i];
pos = Math.floor(((pos - min) / (max - min)) * 256)
let color = palette.colorPicker(pos);
data[i] = color[0];
data[i + 1] = color[1];
data[i + 2] = color[2];
data[i + 3] = 255;
// 展示img
ctx.putImageData(imgData, w + 10, 0)
// 绘制图例
const _w = palette.canvas.width, _h = palette.canvas.height / 2
const x = 25, y = canvas.height - 20 - _h
ctx.fillStyle = 'white'
ctx.shadowBlur = 10
ctx.shadowColor = '#ccc'
ctx.shadowOffsetX = 2
ctx.shadowOffsetY = 2
ctx.textAlign = 'left'
ctx.fillRect(x - 10, y - 10, _w + 40, _h + 20)
ctx.drawImage(palette.canvas, x, y, _w, _h)
// 绘制文字
ctx.fillStyle = '#000'
ctx.textBaseline = 'top'
ctx.fillText(legends[legends.length - 1].v, x + _w + 6, y)
ctx.textBaseline = 'bottom'
ctx.fillText(legends[0].v, x + _w + 6, y + _h)
结合到openlayers中:
const legends = ["v":50,"c":"rgb(43, 0, 1)","v":40,"c":"rgb(107, 21, 39)","v":30,"c":"rgba(190, 48, 102, 0.92)","v":25,"c":"rgba(229, 109, 83, 0.92)","v":20,"c":"rgba(234, 164, 62, 0.92)","v":15,"c":"rgba(235, 215, 53, 0.92)","v":10,"c":"rgba(190, 228, 61, 0.92)","v":5,"c":"rgba(89, 208, 73, 0.92)","v":0,"c":"rgba(75, 182, 152, 0.92)","v":-5,"c":"rgba(62, 121, 198, 0.92)","v":-10,"c":"rgba(85, 78, 177, 0.92)","v":-15,"c":"rgba(36, 24, 106, 0.92)","v":-20,"c":"rgba(145, 9, 145, 0.92)","v":-30,"c":"rgba(255, 170, 255, 0.92)","v":-40,"c":"rgba(238, 238, 238, 0.92)"]
class Palette
constructor(legends)
this._init(legends)
_init(legends)
// 创建canvas
let canvas = document.createElement("canvas");
canvas.width = 10;
canvas.height = 256;
let ctx = canvas.getContext("2d");
// 创建线性渐变色
let linearGradient = ctx.createLinearGradient(0, 0, 0, canvas.height);
const max = legends[0].v,
min = legends[legends.length - 1].v - 10
this.colorStops =
legends.forEach(legend =>
const k = (legend.v - min) / (max - min)
linearGradient.addColorStop(k, legend.c);
)
// 绘制渐变色条
ctx.fillStyle = linearGradient;
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 读取像素数据
this.imageData = ctx.getImageData(0, 0, 1, canvas.height).data;
this.canvas = canvas;
colorPicker(position)
return this.imageData.slice(position * 4, position * 4 + 3);
const palette = new Palette(legends)
const img = new Image()
img.src = './data/tem.jpg'
img.onload = function ()
// 离屏
const w = img.width, h = img.height
const _canvas = document.createElement('canvas');
_canvas.width = w
_canvas.height = h
const _ctx = _canvas.getContext('2d');
_ctx.drawImage(img, 0, 0)
const imgData = _ctx.getImageData(0, 0, w, h)
const data = imgData.data
let val = []
for (let i = 0; i < data.length; i+=4)
let pos = data[i];
val.push(pos)
val = val.sort((a, b) => a - b)
const min = val[0],
max = val[val.length - 1]
for (let i = 0; i < data.length; i+=4)
let pos = data[i];
pos = Math.floor(((pos - min) / (max - min)) * 256)
let color = palette.colorPicker(pos);
data[i] = color[0];
data[i + 1] = color[1];
data[i + 2] = color[2];
data[i + 3] = 150;
// 展示img
_ctx.putImageData(imgData, 0, 0)
const imgLayer = new ol.layer.Image(
source: new ol.source.ImageStatic(
url: _canvas.toDataURL(),
imageExtent: [-180, -90, 180, 90]
)
)
map.addLayer(imgLayer);
以上是关于栅格数据灰度化并前端转换展示的主要内容,如果未能解决你的问题,请参考以下文章