Html Table 合并单元格
Posted 衣舞晨风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html Table 合并单元格相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ol>
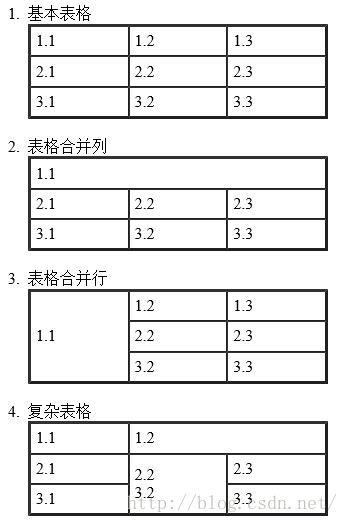
<li>基本表格</li>
<table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<br/>
<li>表格合并列</li>
<table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5">
<tr>
<td colspan="3" >1.1</td>
<!--<td>1.2</td>-->
<!--<td>1.3</td>-->
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<br/>
<li>表格合并行</li>
<table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5">
<tr>
<td rowspan="3">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<!--<td>2.1</td>-->
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<!--<td>3.1</td>-->
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<br/>
<li>复杂表格</li>
<table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5">
<tr>
<td >1.1</td>
<td colspan="2">1.2</td>
<!--<td>1.3</td>-->
</tr>
<tr>
<td >2.1</td>
<td rowspan="2">
2.2
<br/>
3.2
</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<!--<td>3.2</td>-->
<td>3.3</td>
</tr>
</table>
<br/>
</ol>
</body>
</html>效果如下:

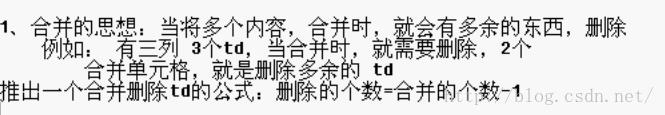
小注:

表格部分基础知识:点击打开链接
个人微信公众号:
作者:jiankunking 出处:http://blog.csdn.net/jiankunking
以上是关于Html Table 合并单元格的主要内容,如果未能解决你的问题,请参考以下文章