SonarQube 9.x与Jenkins进行集成并扫描后端java以及前端vue代码;
Posted 不知名运维:
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SonarQube 9.x与Jenkins进行集成并扫描后端java以及前端vue代码;相关的知识,希望对你有一定的参考价值。
文章目录
前言
我们上一章在Kubernetes中部署了Sonarqube平台:
https://blog.csdn.net/qq_44930876/article/details/128143647
接下来就与jenkins进行集成并开始扫描代码
一、jenkins关于"SonarQube"的配置
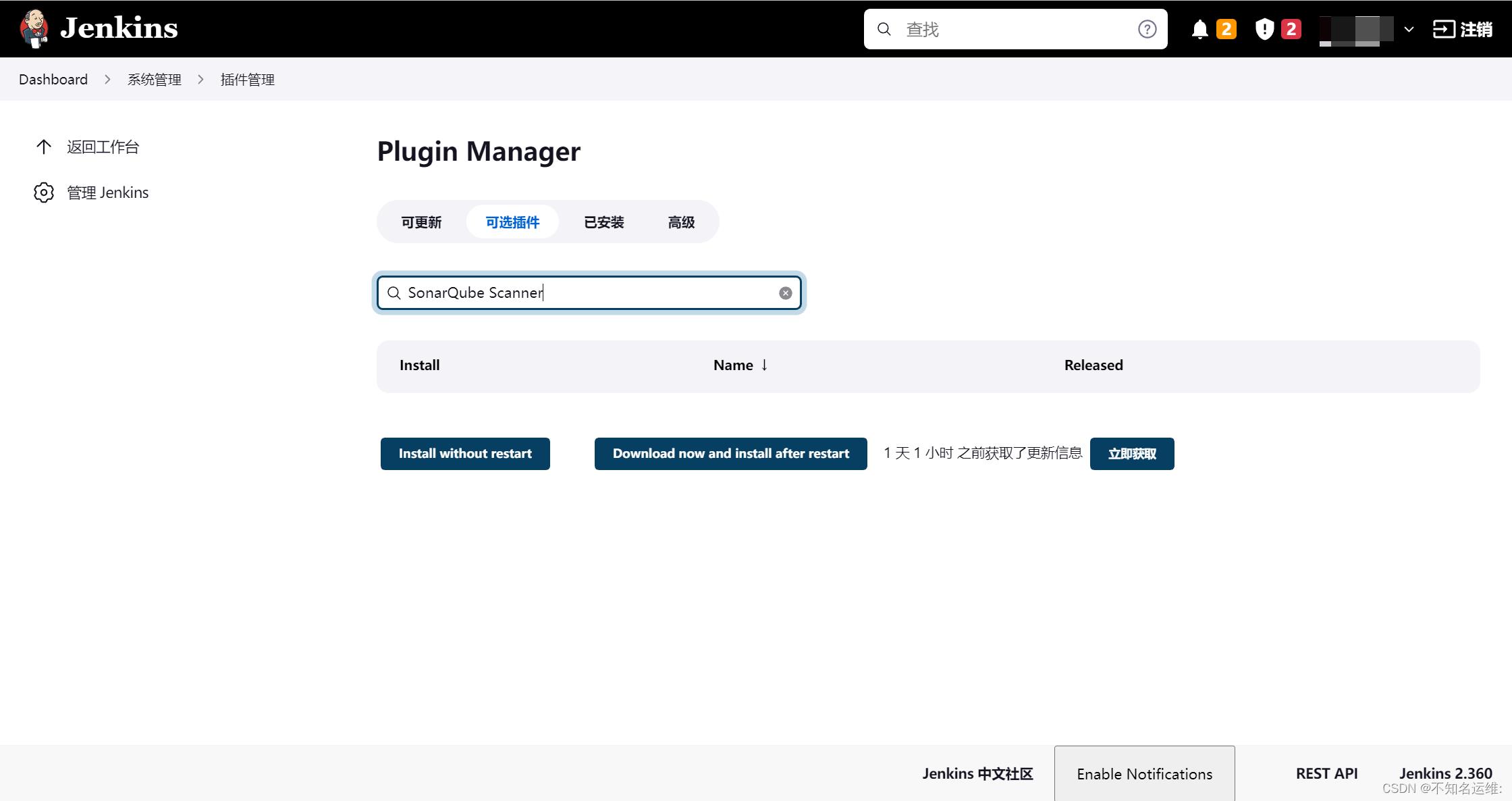
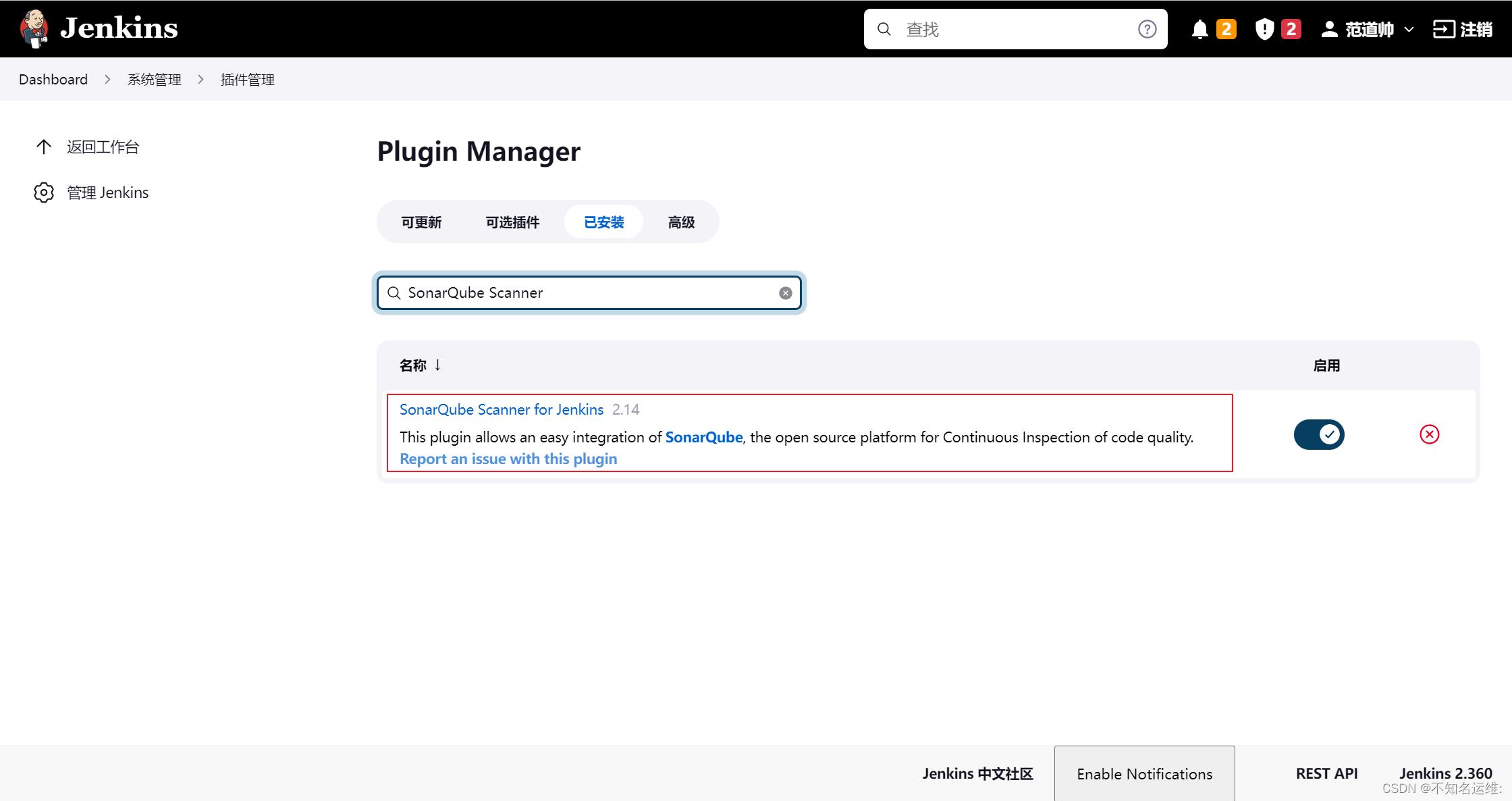
1.jenkins下载"SonarQube Scanner"扫描插件
【系统管理】➡【插件管理】➡【可选插件】
我这里已经下载过了,所以在"可选"这里没有,会在"已安装"处显示


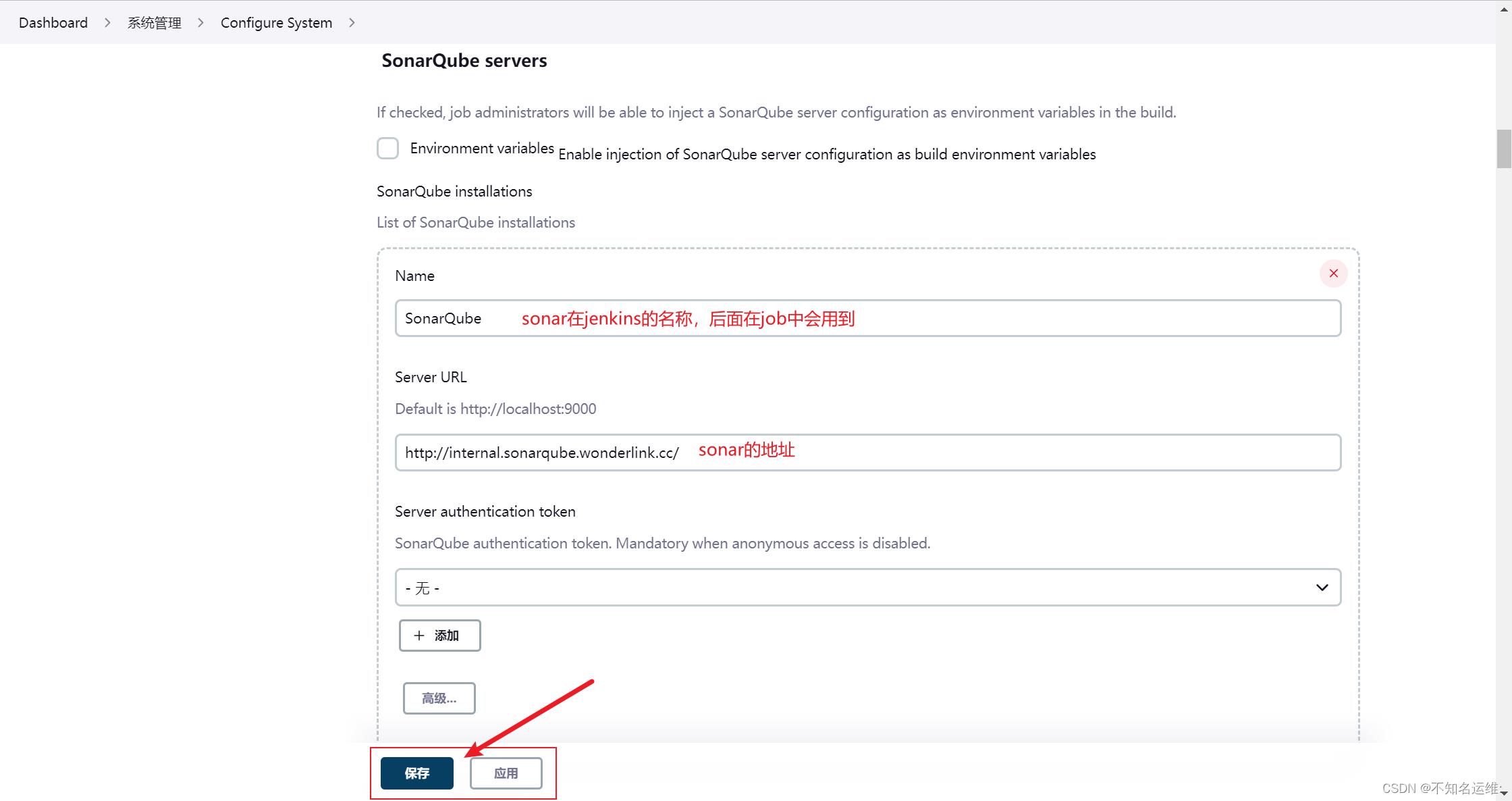
2.配置sonarqube服务器信息
【系统管理】➡【系统配置Configure System】➡【SonarQube servers】

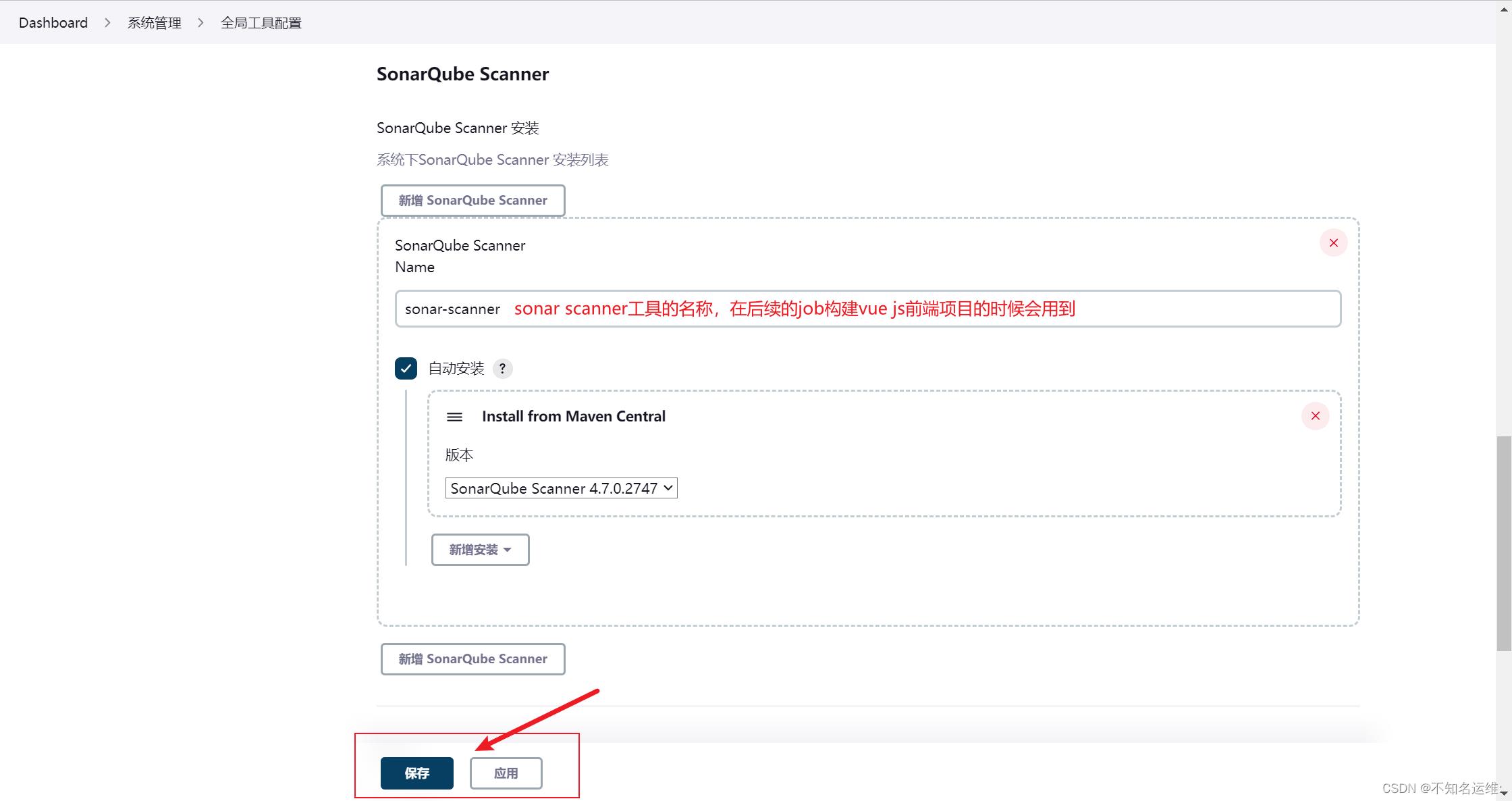
3.配置构建时下载的SonarQube Scanner扫描工具
【系统管理】➡【全局工具配置】➡【SonarQube Scanner】

二、扫描后端java项目
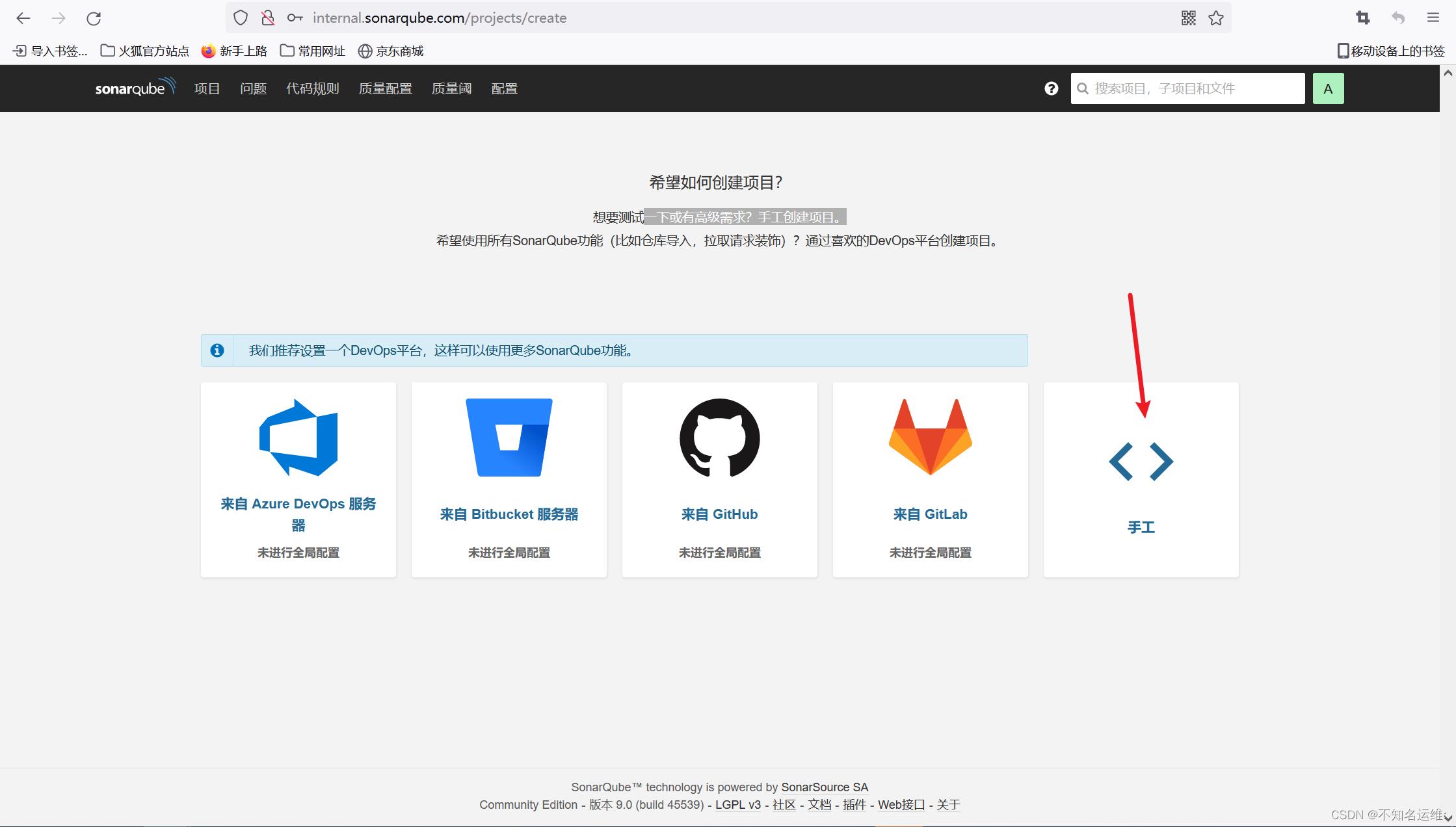
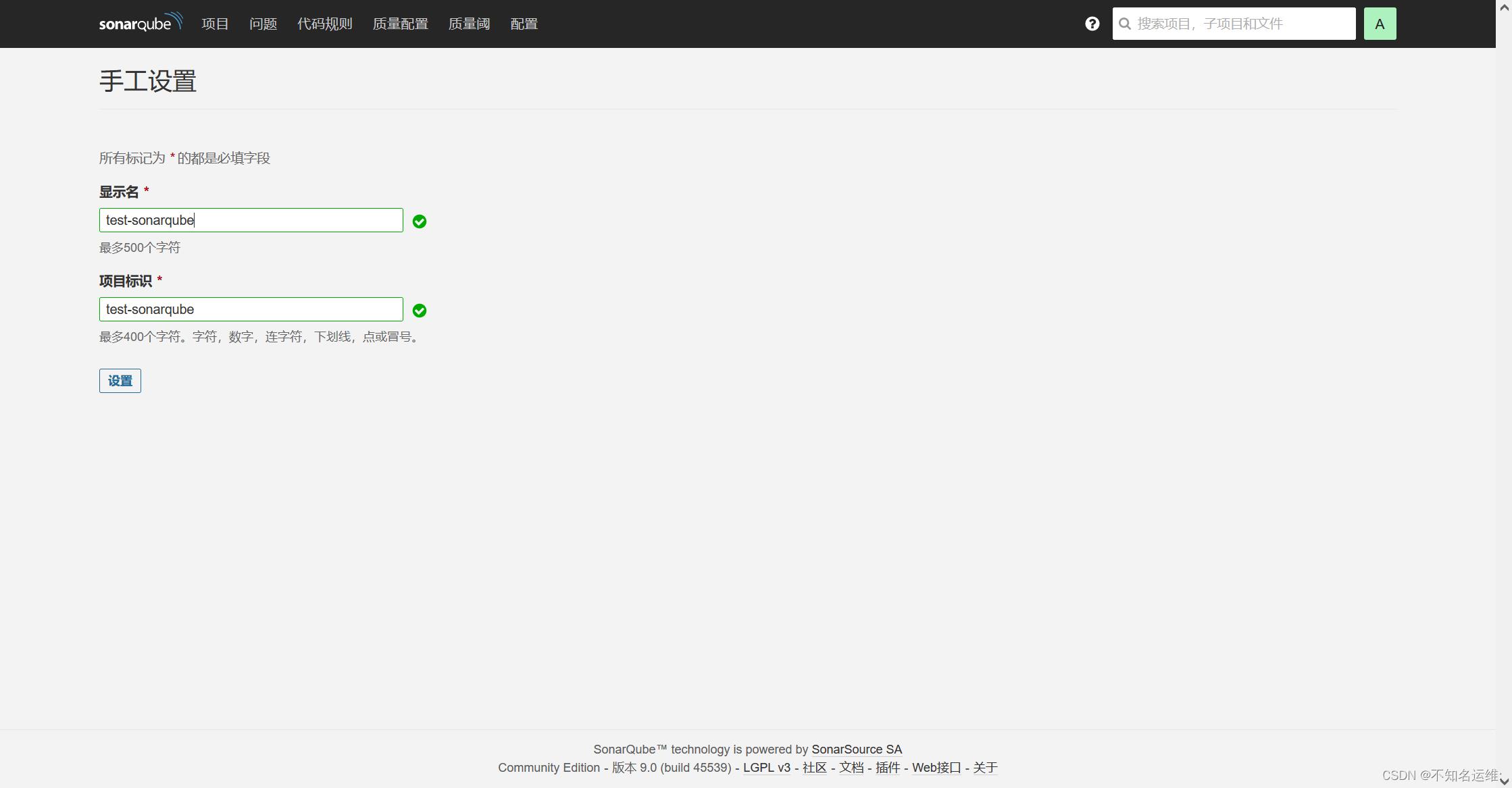
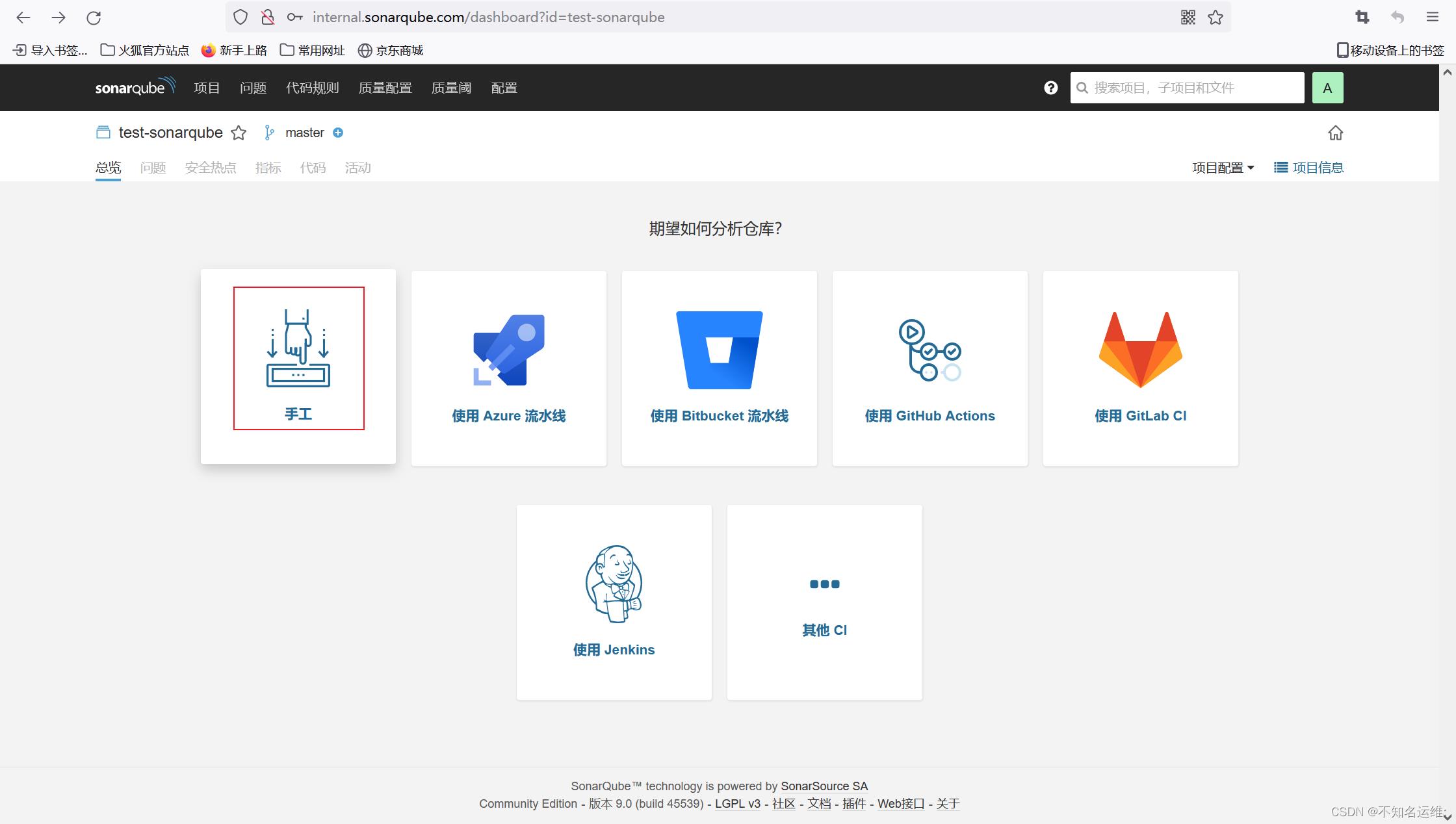
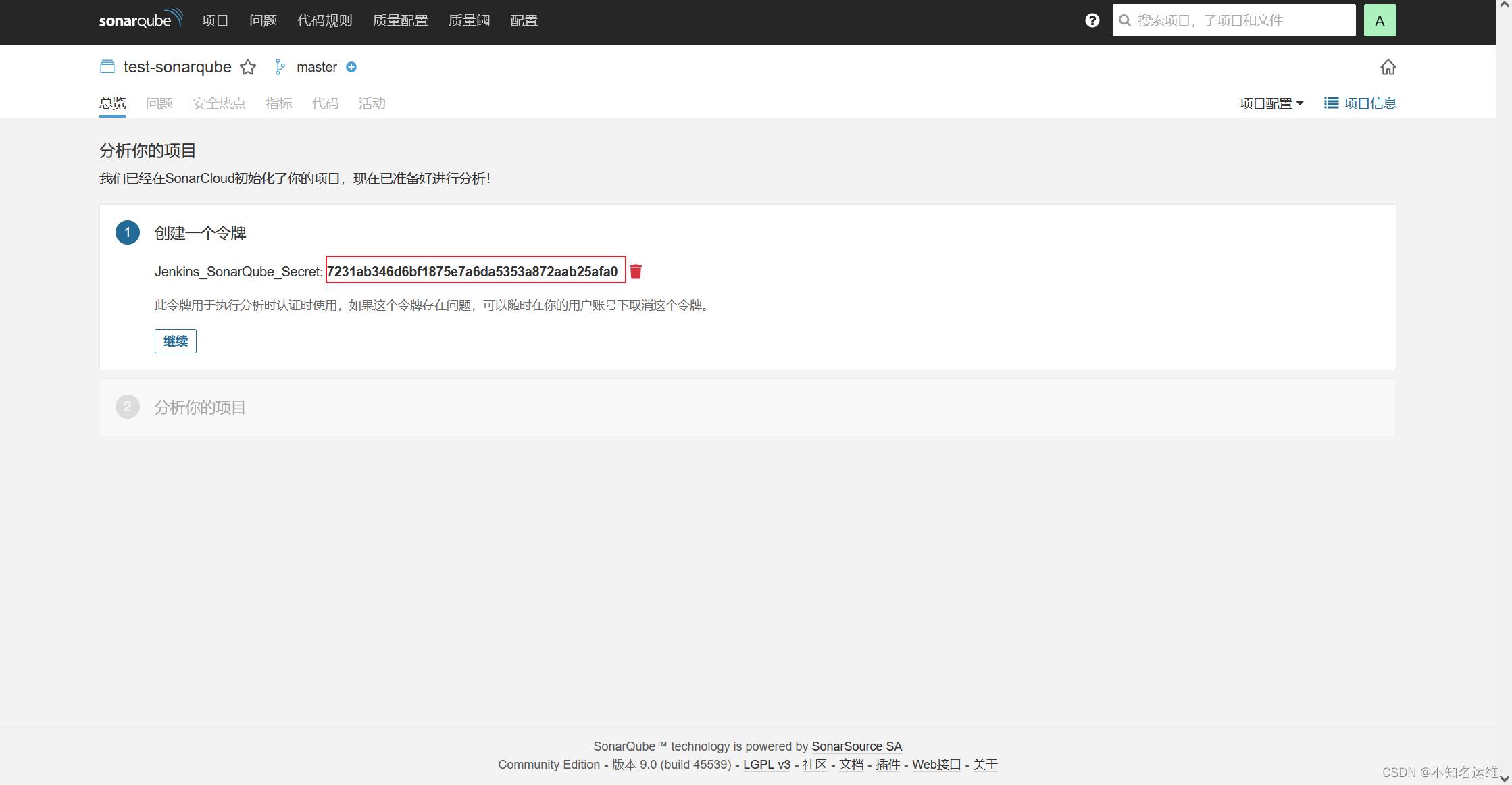
1.sonarqube创建项目并生成项目令牌
我们这里选择手工创建项目



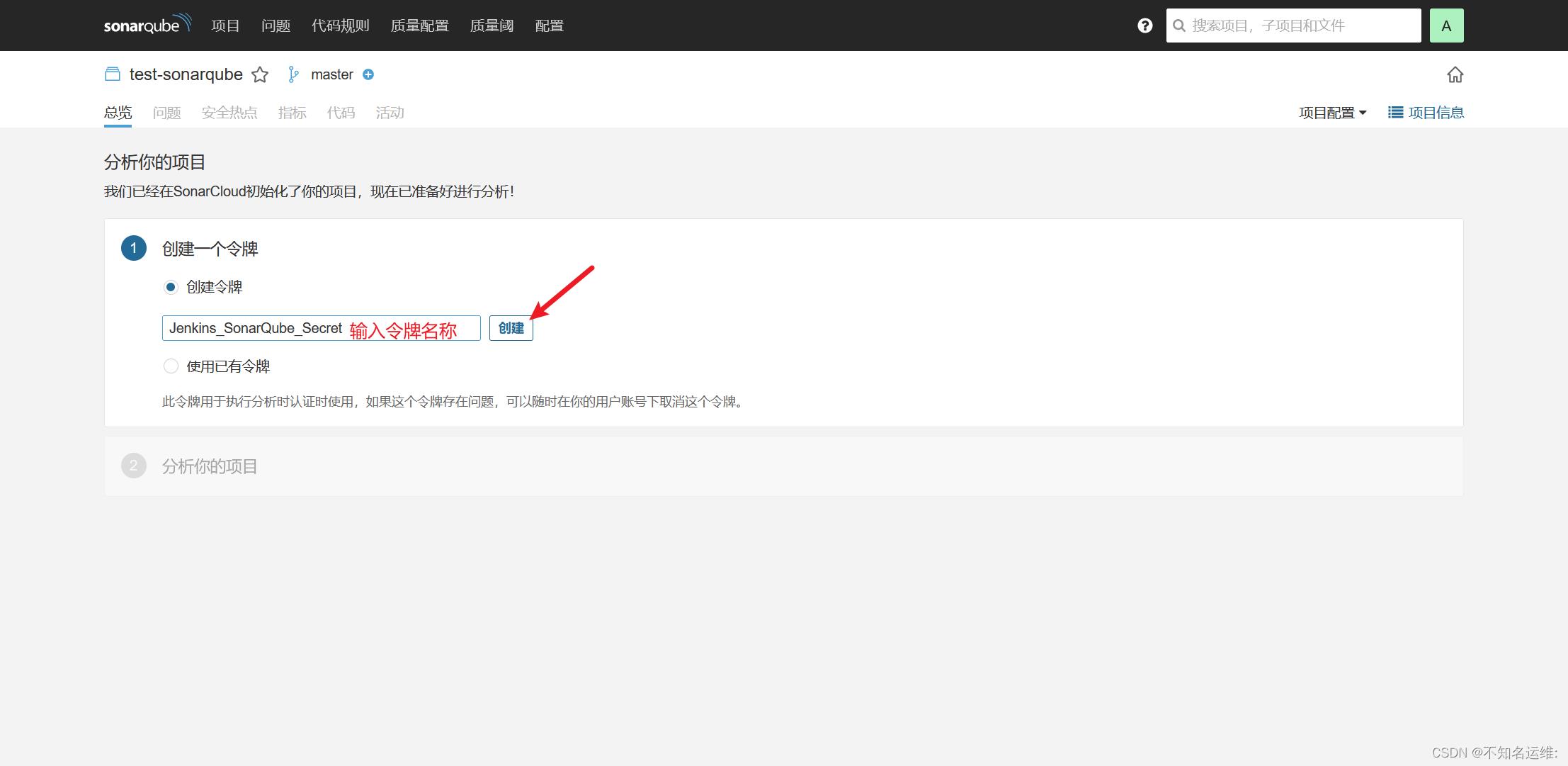
创建令牌"Jenkins_SonarQube_Secret"

"7231ab346d6bf1875e7a6da5353a872aab25afa0"就是我们生成的令牌!!然后点击继续


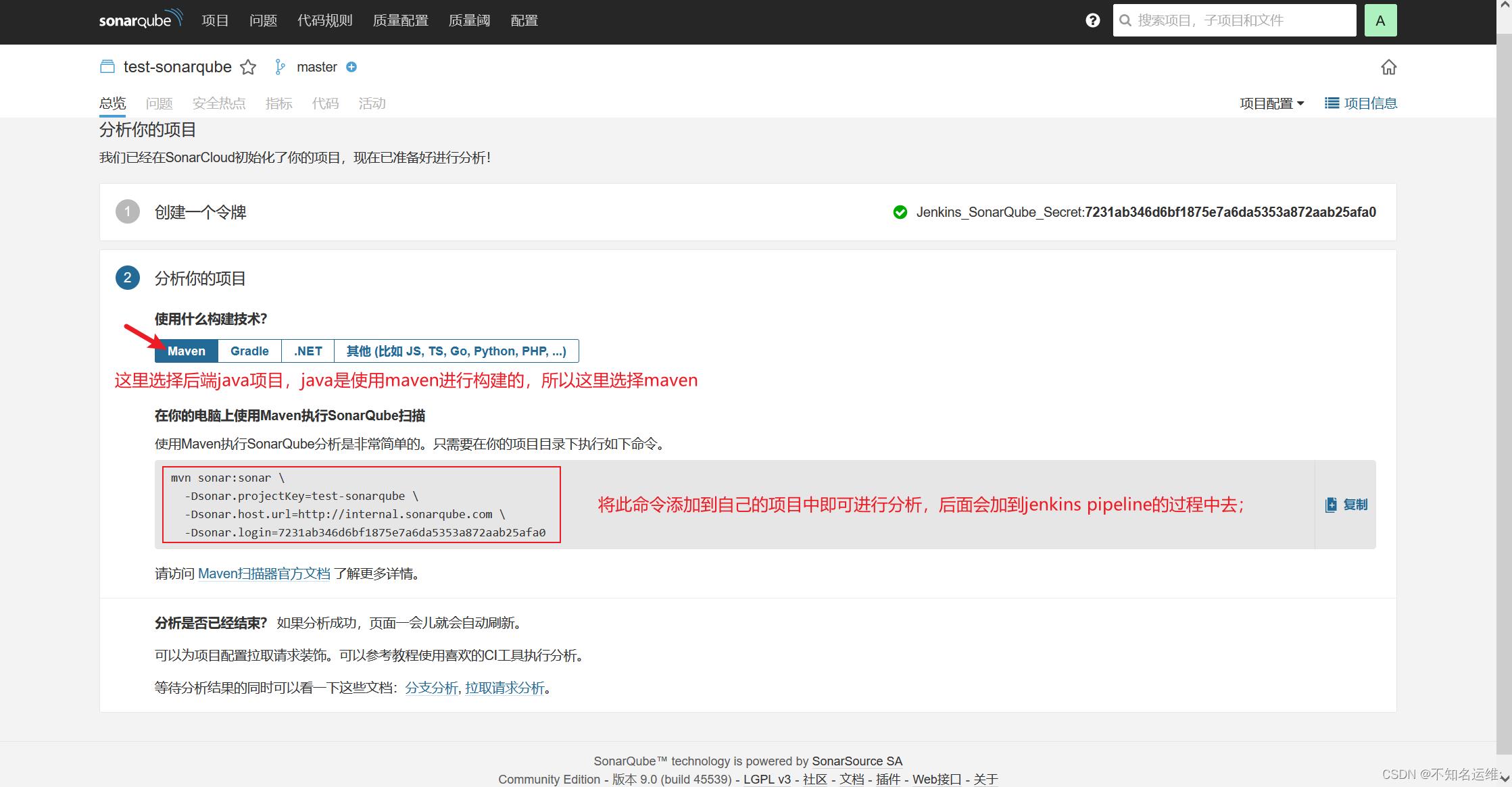
mvn sonar:sonar \\
-Dsonar.projectKey=test-sonarqube \\ #这里代表的是项目的名称,具体我们可以改成自己的,下面我也会改
-Dsonar.host.url=http://internal.sonarqube.com \\
-Dsonar.login=7231ab346d6bf1875e7a6da5353a872aab25afa0
2.Jenkins后端java job中添加SonarQube代码扫描步骤
定义变量

添加代码检测的步骤

完整pipeline如下:
pipeline
agent any
tools
maven 'mvn-3.6.3'
//全局变量
environment
//Harbor仓库地址以及以及镜像所在Harbor项目
Harbor_Registry_URL= 'xxxx'
Harbor_Registry_Cert= 'xxxx'
Fat_Harbor_Registry_Project= 'xxxx'
Pro_Harbor_Registry_Project= 'xxxx'
//gitee代码仓库地址以及项目名称
Gitee_Registry_URL= 'xxxx'
Gitee_Code_Project= 'gotone-dw-api'
//-SonqrQube信息
SonarQube_URL= 'http://internal.sonarqube.com'
SonarQube_Secret= '7231ab346d6bf1875e7a6da5353a872aab25afa0'
//项目所在kubernetes命名空间(环境)
Kubernetes_Project_Namespace_fat= 'xxx'
parameters
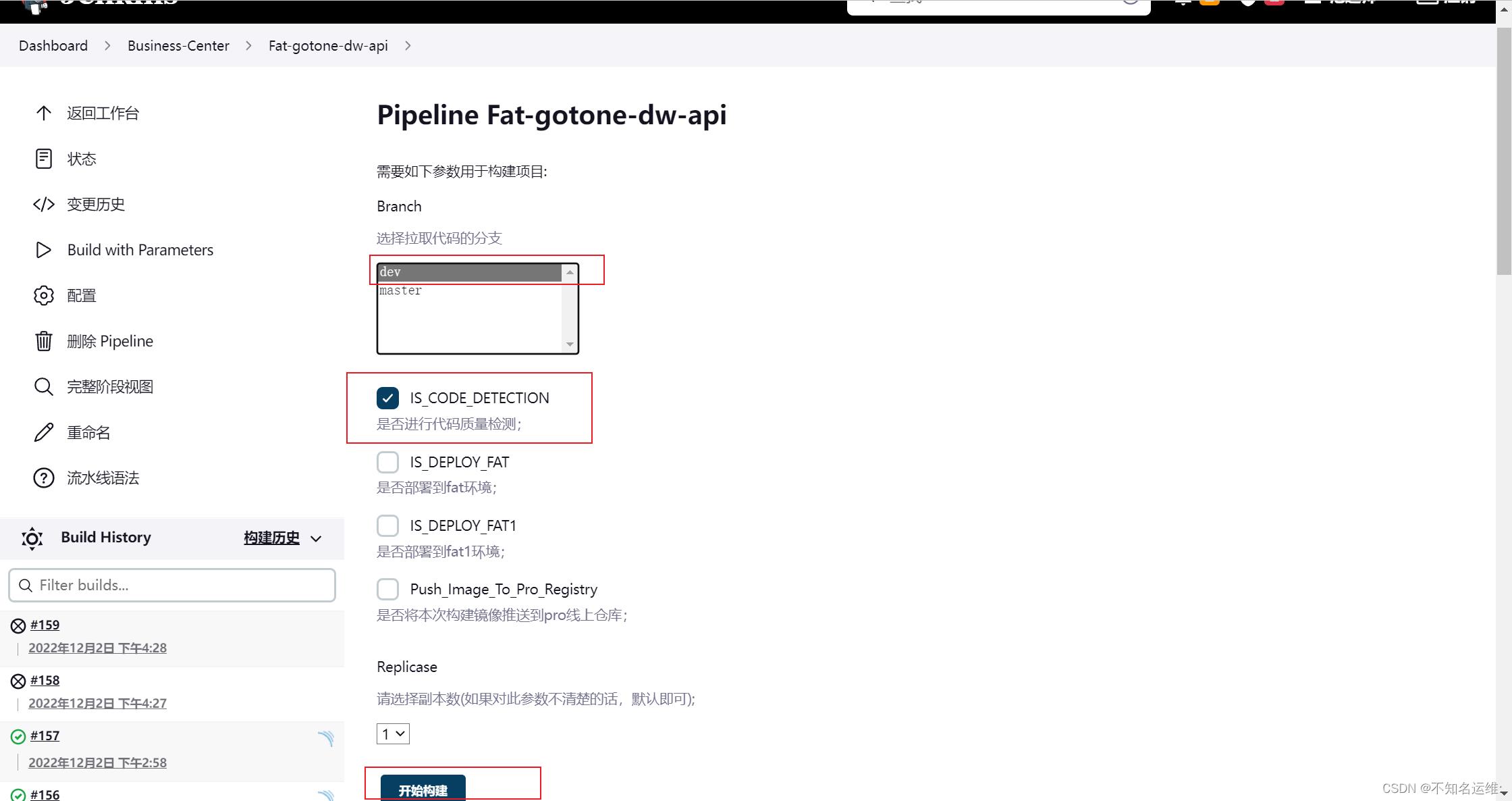
gitParameter branch: '', branchFilter: 'origin/(.*)', defaultValue: 'master', description: '选择拉取代码的分支', name: 'Branch', quickFilterEnabled: false, selectedValue: 'NONE', sortMode: 'NONE', tagFilter: '*', type: 'GitParameterDefinition'
booleanParam description: '是否进行代码质量检测;', name: 'IS_CODE_DETECTION'
booleanParam description: '是否部署到fat环境;', name: 'IS_DEPLOY_FAT'
booleanParam description: '是否部署到fat1环境;', name: 'IS_DEPLOY_FAT1'
booleanParam description: '是否将本次构建镜像推送到pro线上仓库;', name: 'Push_Image_To_Pro_Registry'
choice(name:'Replicase', choices:'1\\n3\\n5', description:'请选择副本数(如果对此参数不清楚的话,默认即可);' )
stages
stage('拉取代码')
steps
xxxx
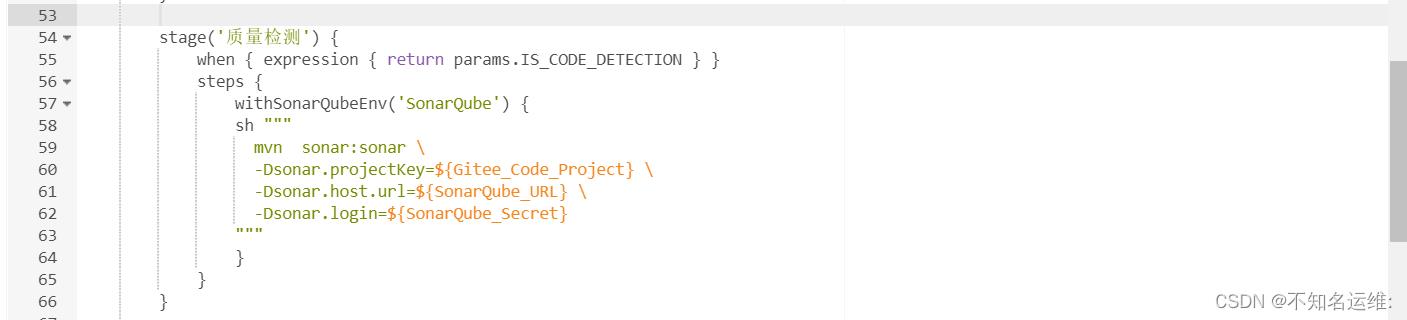
stage('质量检测')
when expression return params.IS_CODE_DETECTION
steps
withSonarQubeEnv('SonarQube')
sh """
mvn sonar:sonar \\
-Dsonar.projectKey=$Gitee_Code_Project \\
-Dsonar.host.url=$SonarQube_URL \\
-Dsonar.login=$SonarQube_Secret
"""
stage('代码编译')
steps
sh """
mvn xxxx这里是正常编译代码的步骤
"""
stage('构建并上传到测试仓库')
steps
xxxx
xxxx
//-部署到fat环境
stage('部署到测试环境')
when expression return params.IS_DEPLOY_FAT
steps
xxx
stage('将本次构建的镜像传到pro仓库')
when expression return params.Push_Image_To_Pro_Registry
steps
xxx
stage('清除本地镜像')
steps
xxx
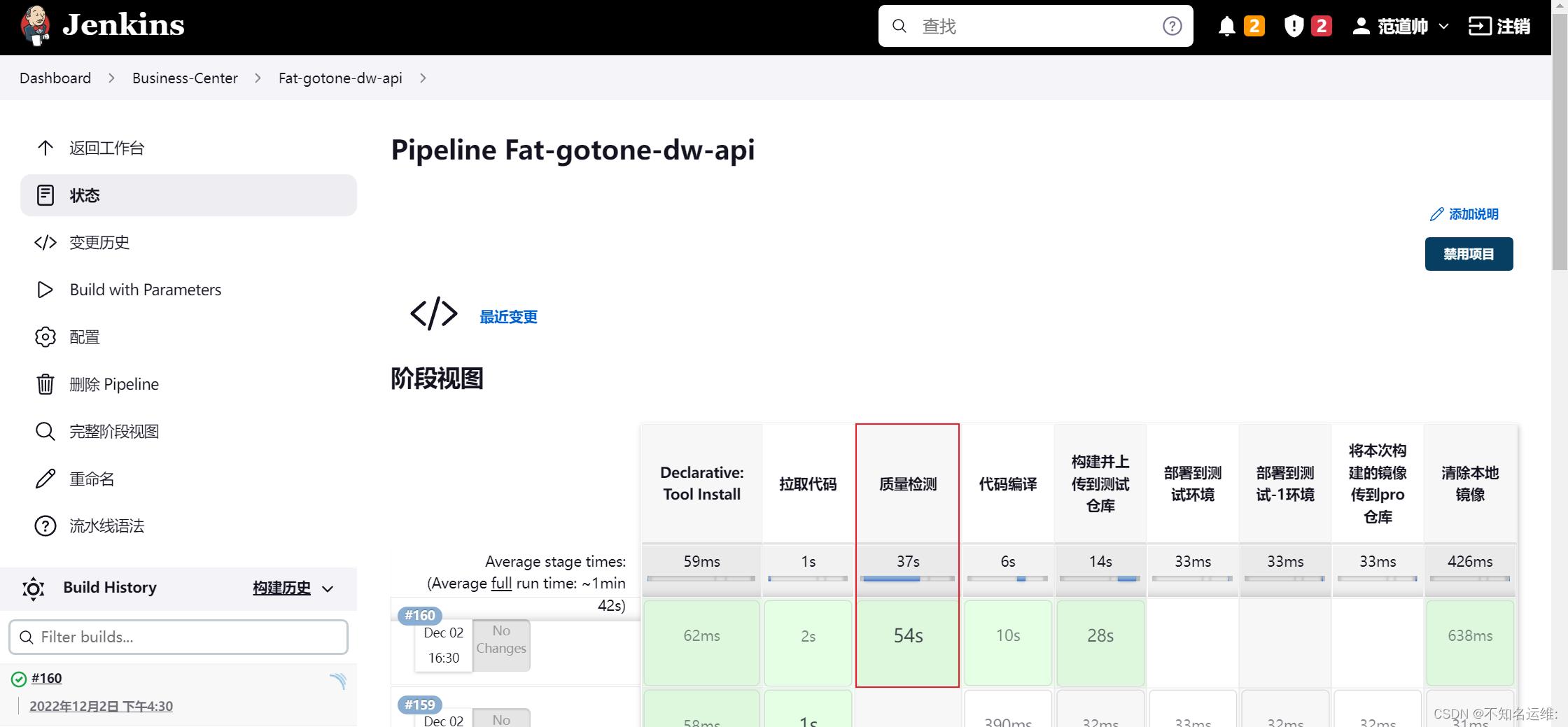
3.Jenkins构建后会在sonarqube内生成扫描报告


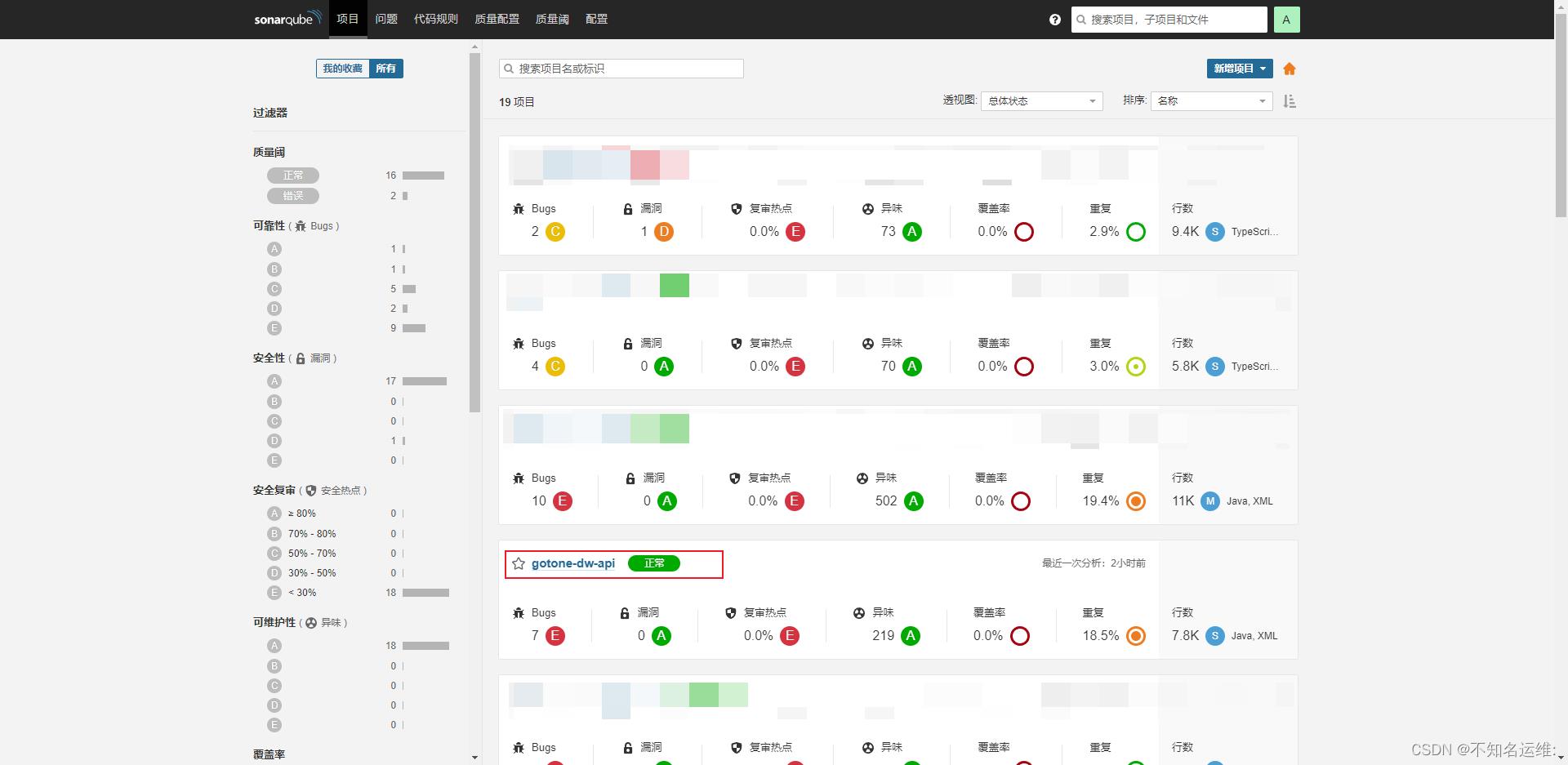
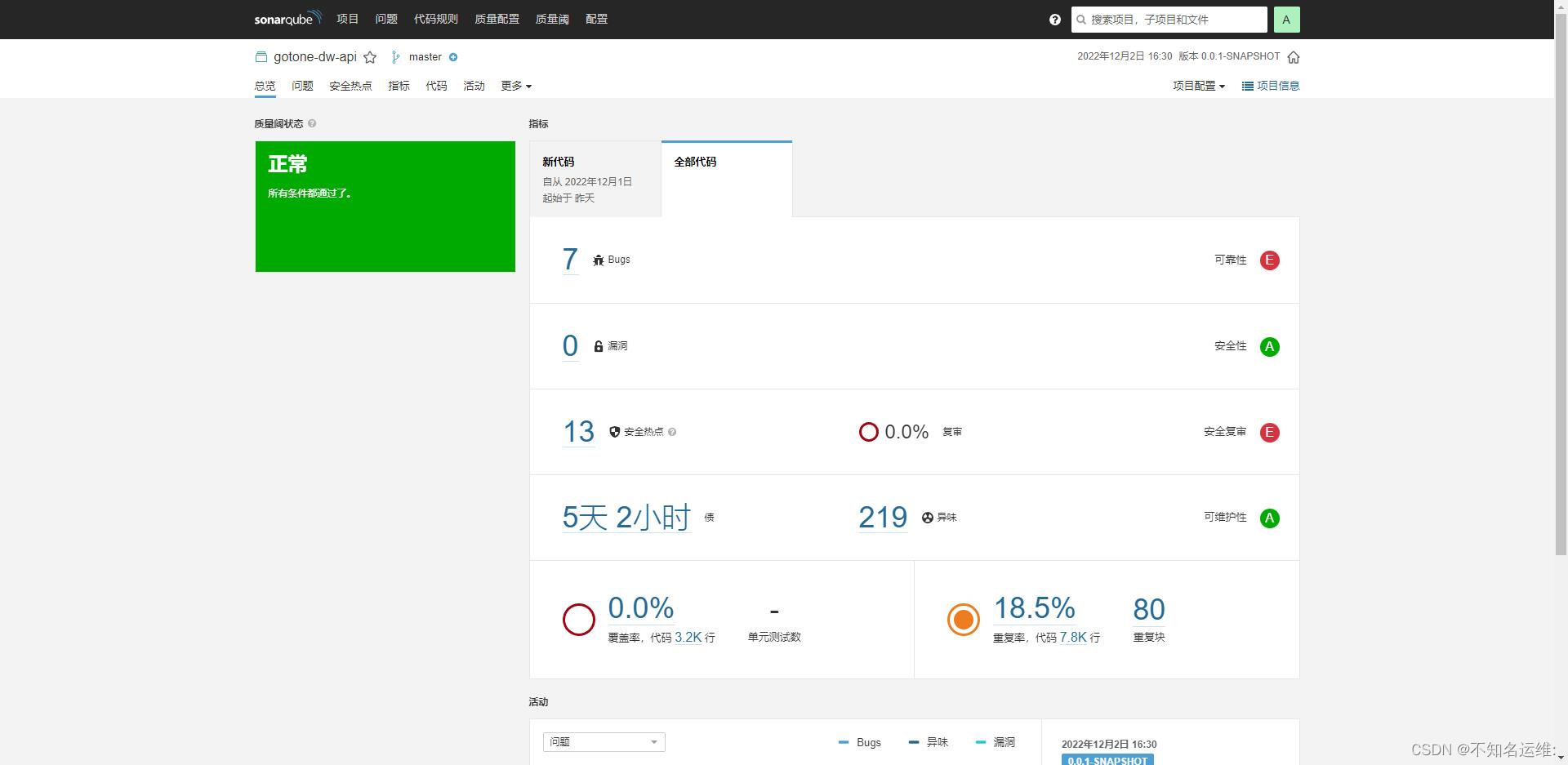
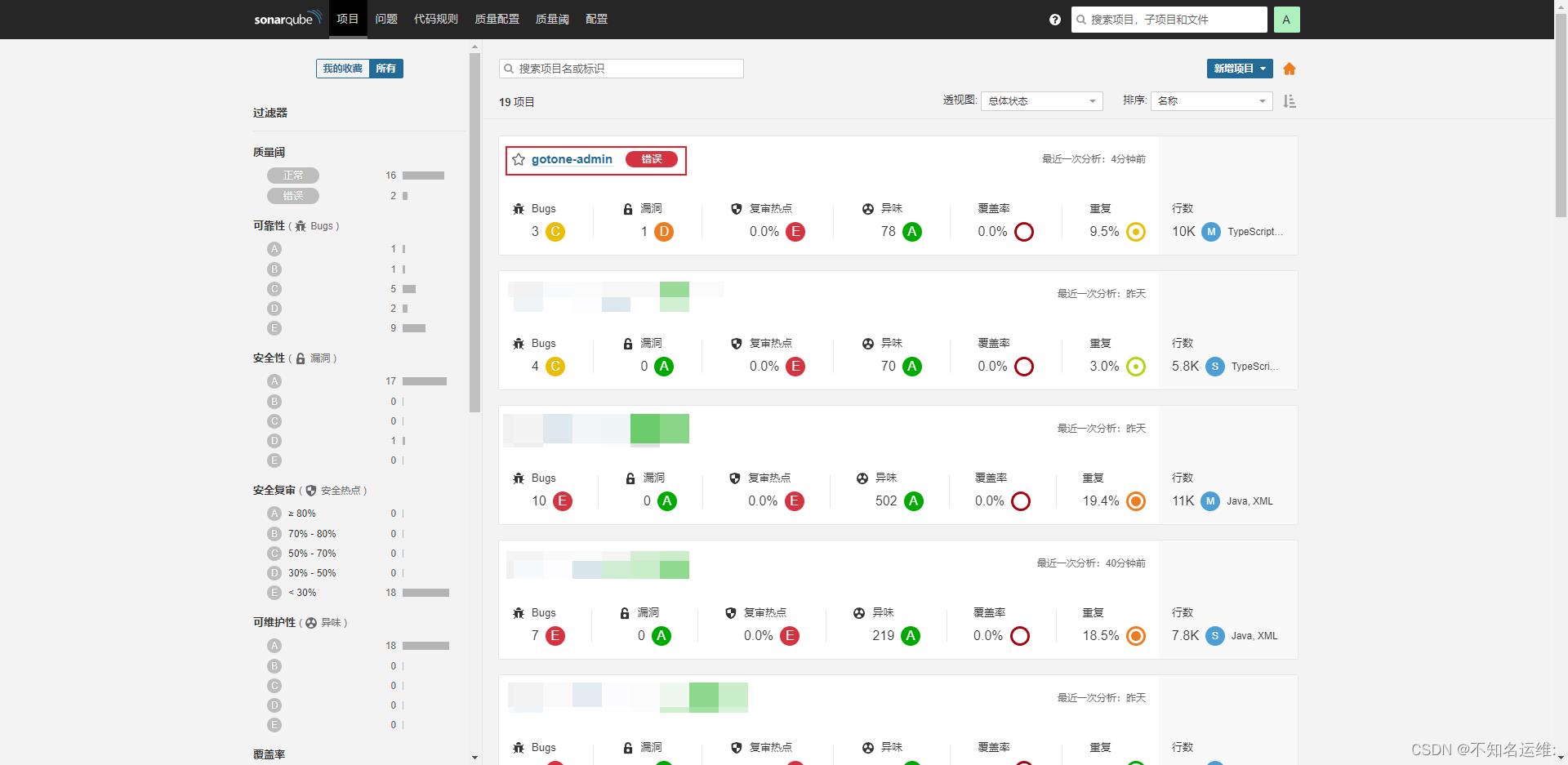
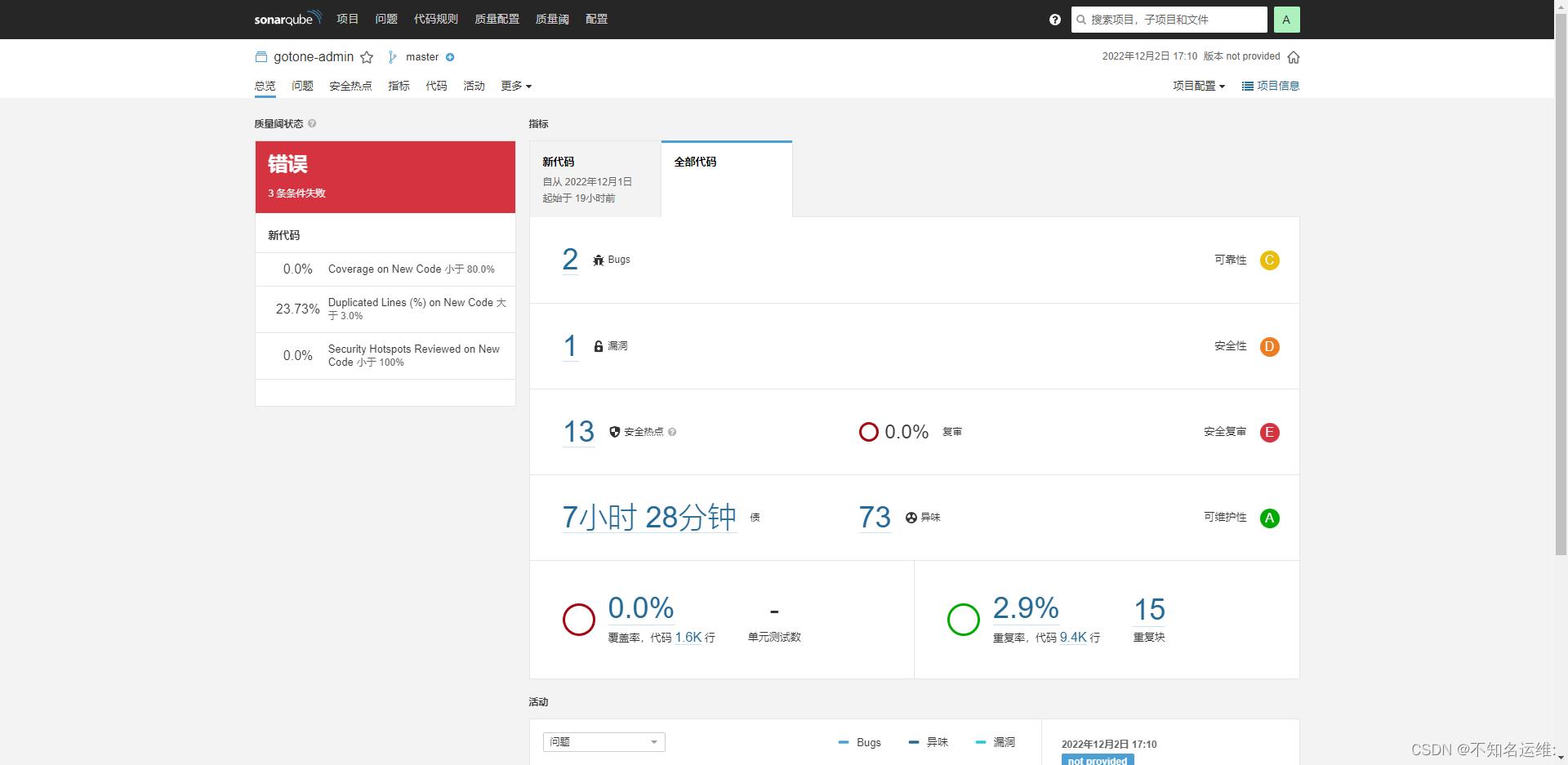
进入到SonarQube内查看生成扫描报告

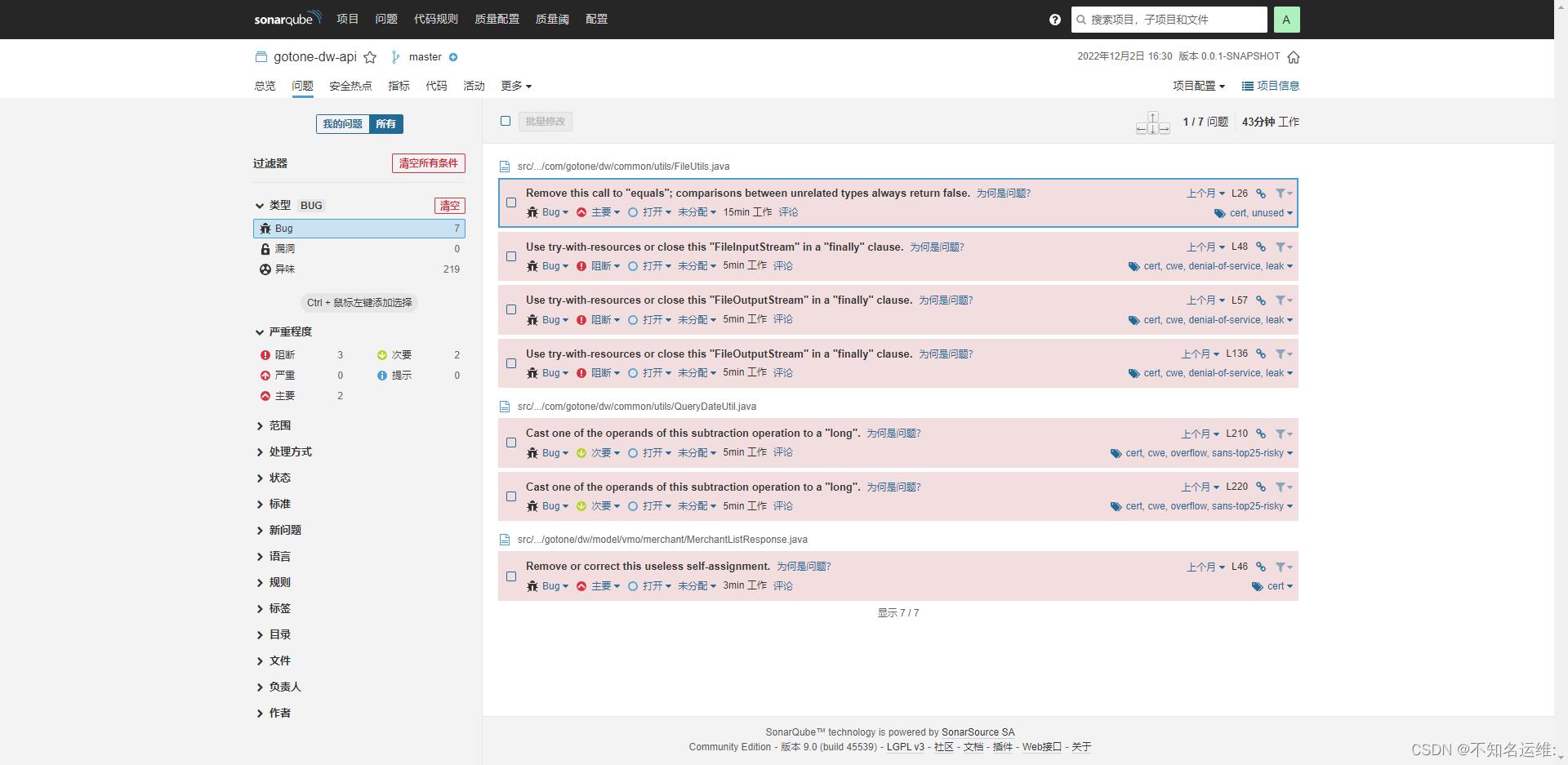
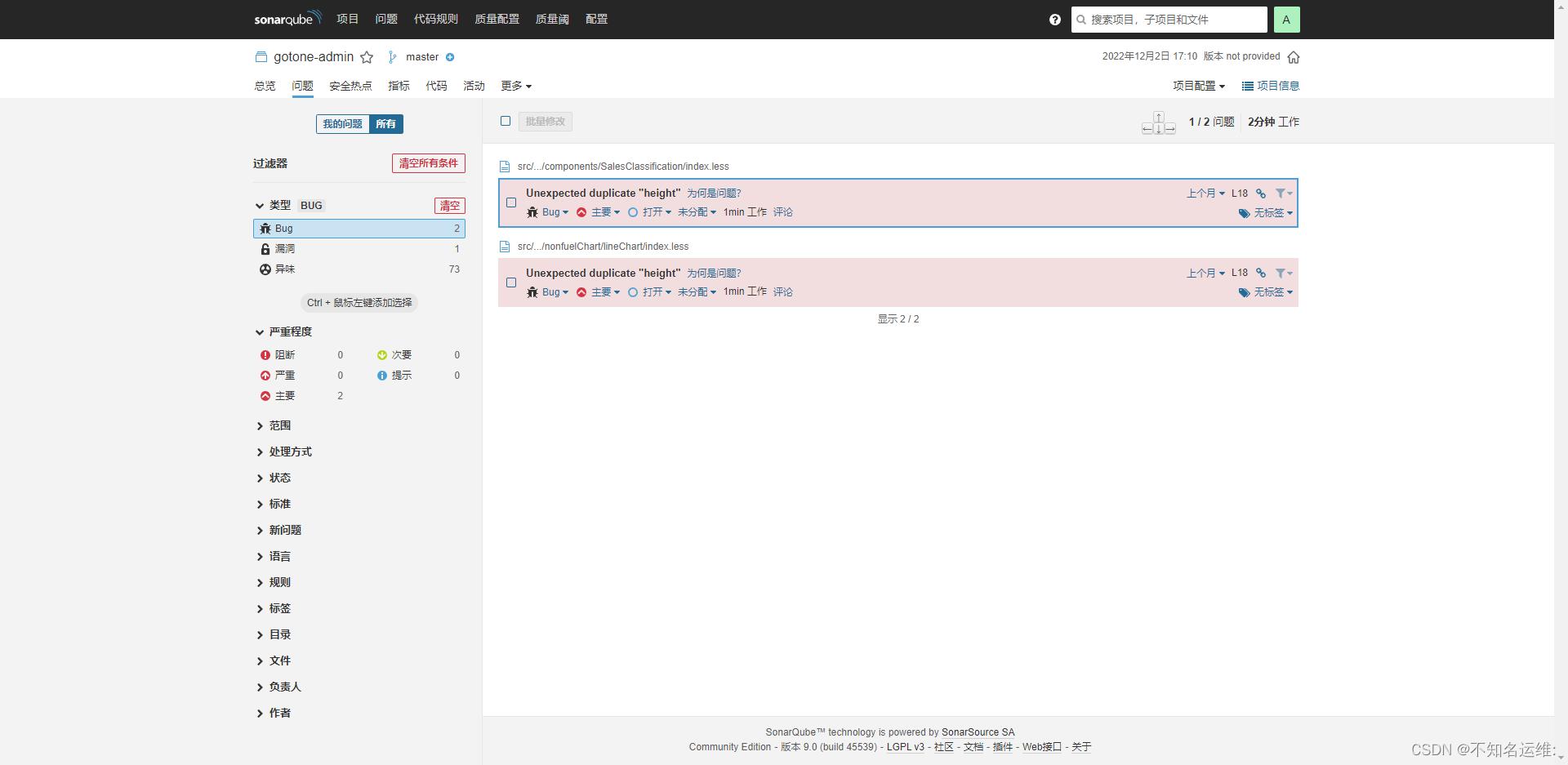
点进去可以查看具体的扫描信息


三、扫描前端vue项目
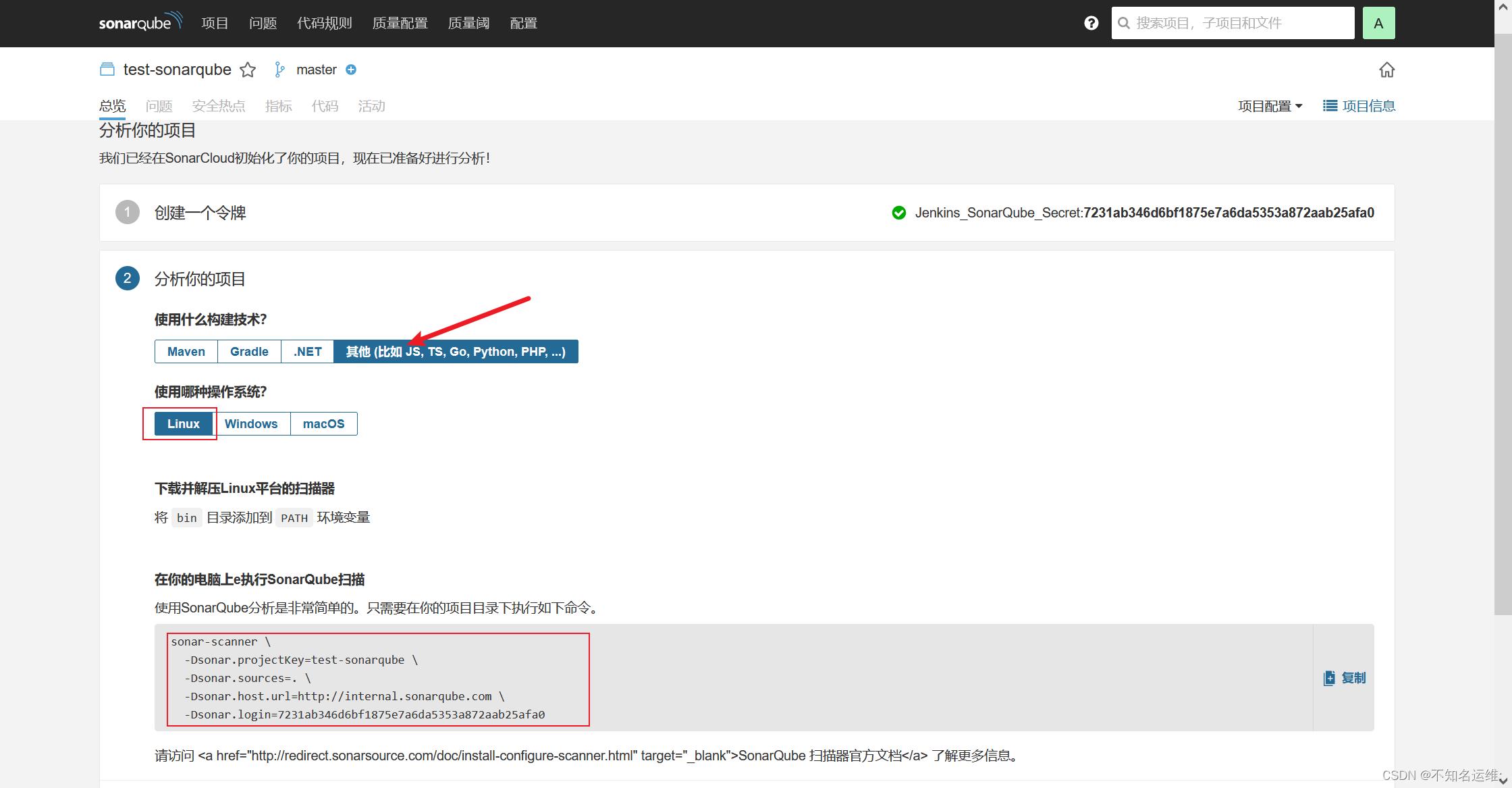
1.sonarqube创建项目并生成项目令牌
这里步骤大致和上面后端的一致,接着使用上面后端项目的令牌即可
主要是这一步,需要选择前端构建的技术,这里选择js就行,然后需要选择操作系统,接着跟后端步骤一样将下述的代码加入到我们的前端构建步骤里就行了

sonar-scanner \\
-Dsonar.projectKey=test-sonarqube \\ #这里代表的是项目的名称,具体我们可以改成自己的,下面我也会改
-Dsonar.sources=. \\
-Dsonar.host.url=http://internal.sonarqube.com \\
-Dsonar.login=7231ab346d6bf1875e7a6da5353a872aab25afa0
2.Jenkins前端vue job中添加SonarQube代码扫描步骤
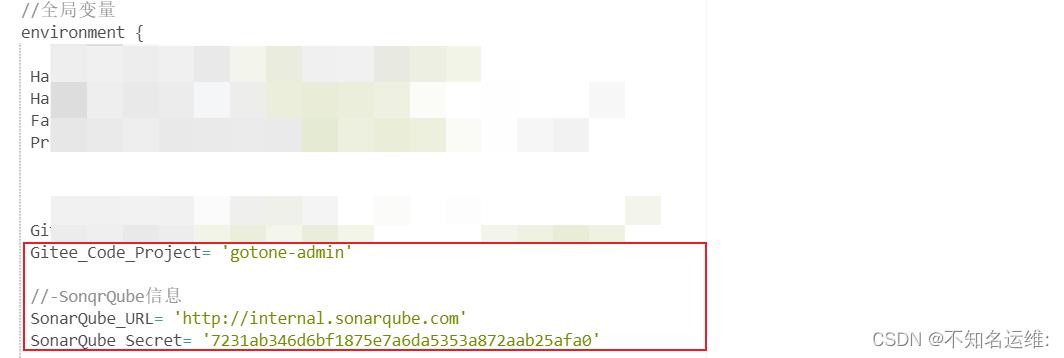
定义变量

添加代码检测的步骤

完整pipeline如下:
pipeline
agent any
tools
nodejs 'node-14.19.2'
//全局变量
environment
//Harbor仓库地址以及以及镜像所在Harbor项目
Harbor_Registry_URL= 'xxxx'
Harbor_Registry_Cert= 'HQTxxxx'
Fat_Harbor_Registry_Project= 'xxxx'
Pro_Harbor_Registry_Project= 'xxxx'
//gitee代码仓库地址以及项目名称
Gitee_Registry_URL= 'xxxxx'
Gitee_Code_Project= 'gotone-admin'
//-SonqrQube信息
SonarQube_URL= 'http://internal.sonarqube.com'
SonarQube_Secret= '7231ab346d6bf1875e7a6da5353a872aab25afa0'
//项目所在kubernetes命名空间(环境)
Kubernetes_Project_Namespace_fat= 'xxx' //本地环境
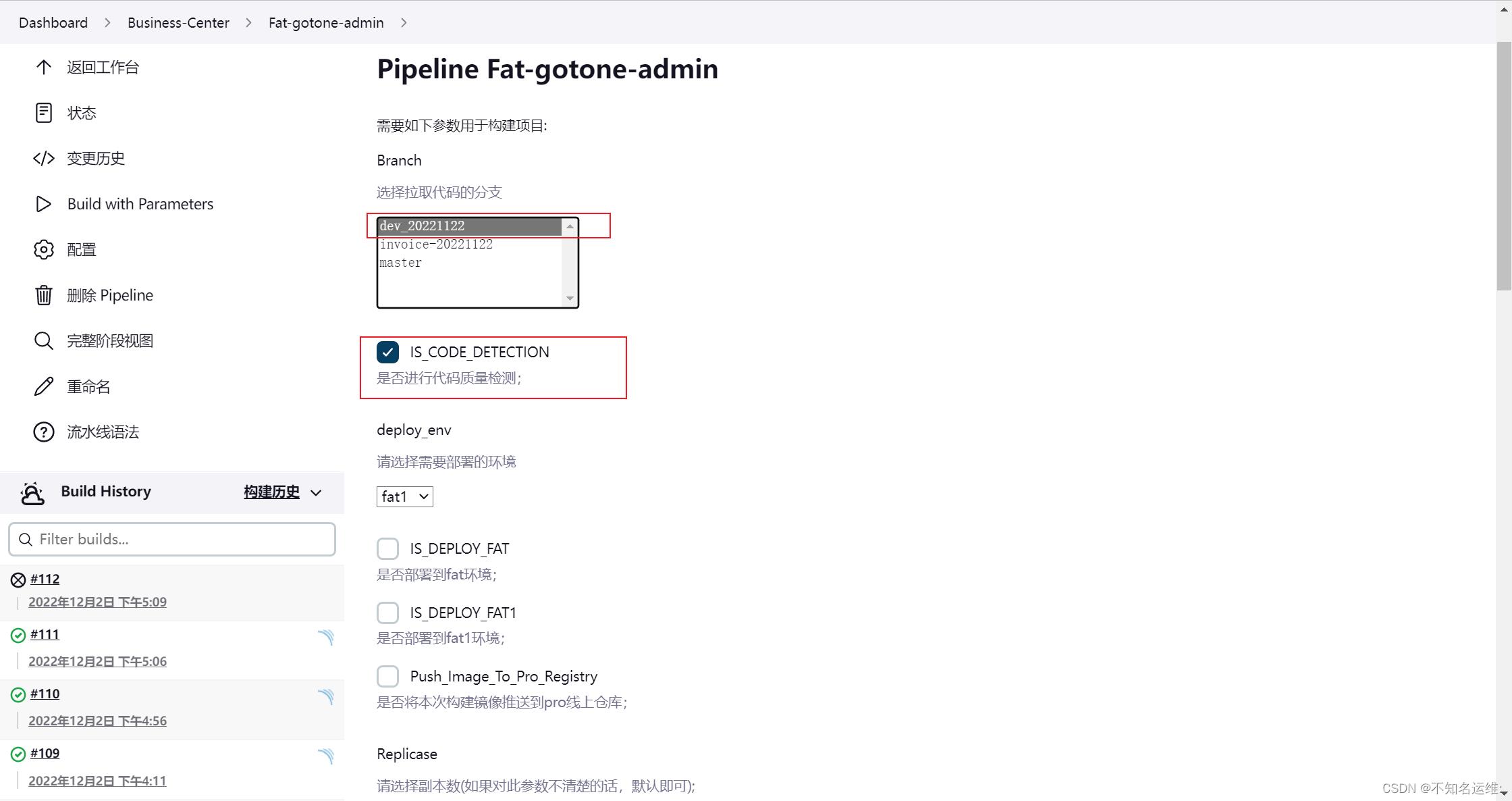
parameters
gitParameter branch: '', branchFilter: 'origin/(.*)', defaultValue: 'master', description: '选择拉取代码的分支', name: 'Branch', quickFilterEnabled: false, selectedValue: 'NONE', sortMode: 'NONE', tagFilter: '*', type: 'GitParameterDefinition'
booleanParam description: '是否进行代码质量检测;', name: 'IS_CODE_DETECTION'
choice(choices: ['fat1','fat','prod'], description: '请选择需要部署的环境', name: 'deploy_env')
booleanParam description: '是否部署到fat环境;', name: 'IS_DEPLOY_FAT'
booleanParam description: '是否部署到fat1环境;', name: 'IS_DEPLOY_FAT1'
booleanParam description: '是否将本次构建镜像推送到pro线上仓库;', name: 'Push_Image_To_Pro_Registry'
choice(name:'Replicase', choices:'1\\n3\\n5', description:'请选择副本数(如果对此参数不清楚的话,默认即可);' )
stages
stage('拉取代码')
steps
xxxx
stage('git merge')
steps
xxxx
stage('init vars ')
agent any
steps
xxxx
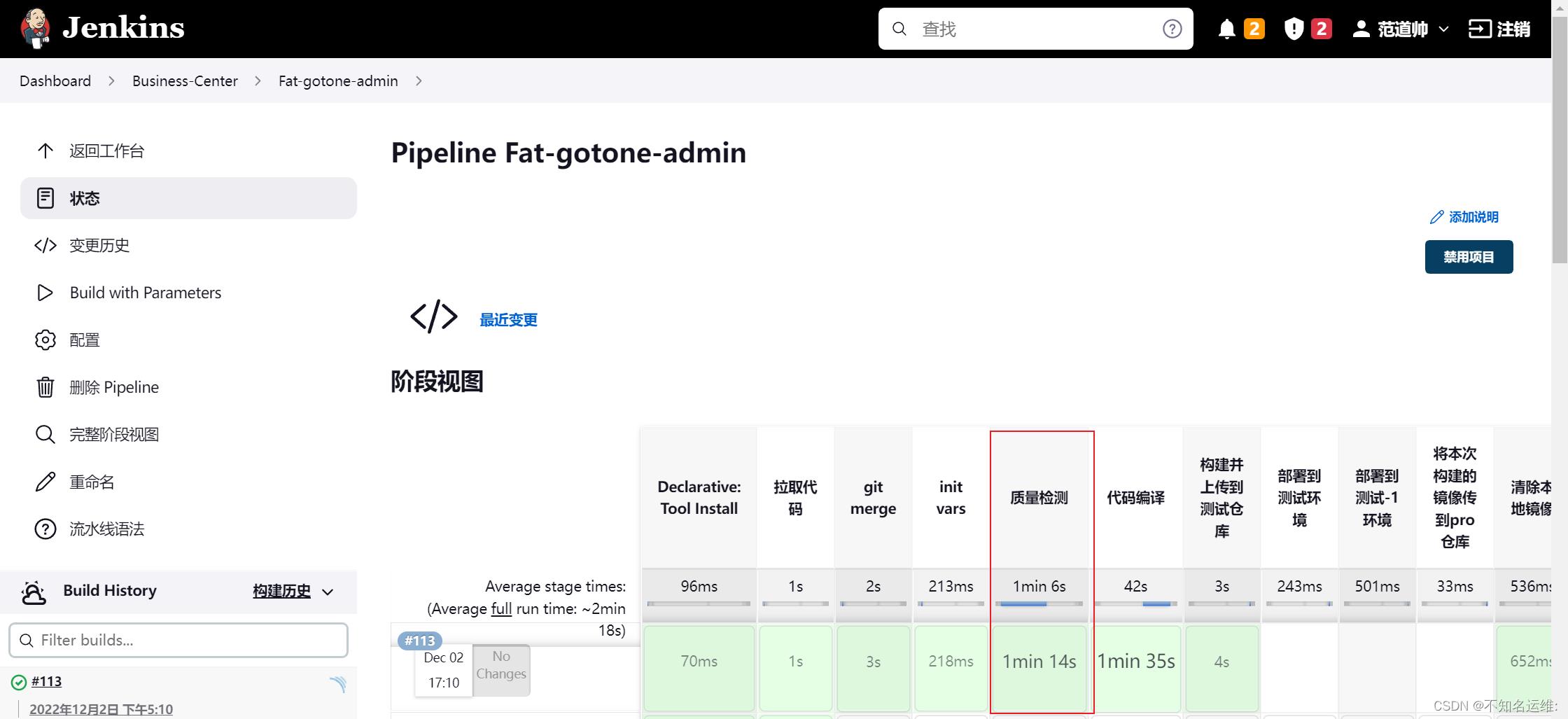
stage('质量检测')
steps
script
scannerHome = tool 'sonar-scanner'
withSonarQubeEnv('SonarQube')
sh"""
$scannerHome/bin/sonar-scanner \\
-Dsonar.projectKey=$Gitee_Code_Project \\
-Dsonar.sources=. \\
-Dsonar.host.url=$SonarQube_URL \\
-Dsonar.login=$SonarQube_Secret
"""
stage('代码编译')
steps
sh """
npm xxxx #正常的npm编译步骤
"""
stage('构建并上传到测试仓库')
steps
xxxx
//-部署到fat环境
stage('部署到测试环境')
when expression return params.IS_DEPLOY_FAT
steps
xxxx
stage('将本次构建的镜像传到pro仓库')
when expression return params.Push_Image_To_Pro_Registry
steps
xxxx
stage('清除本地镜像')
steps
xxxx
3.Jenkins构建后会在sonarqube内生成扫描报告


进入到SonarQube内查看生成扫描报告

点进去可以查看具体的扫描信息


以上就是jenkins集成Sonqube并扫描前后端代码的方法;
遇到的问题:
这个问题已经添加到部署SonarQube的帖子里面了
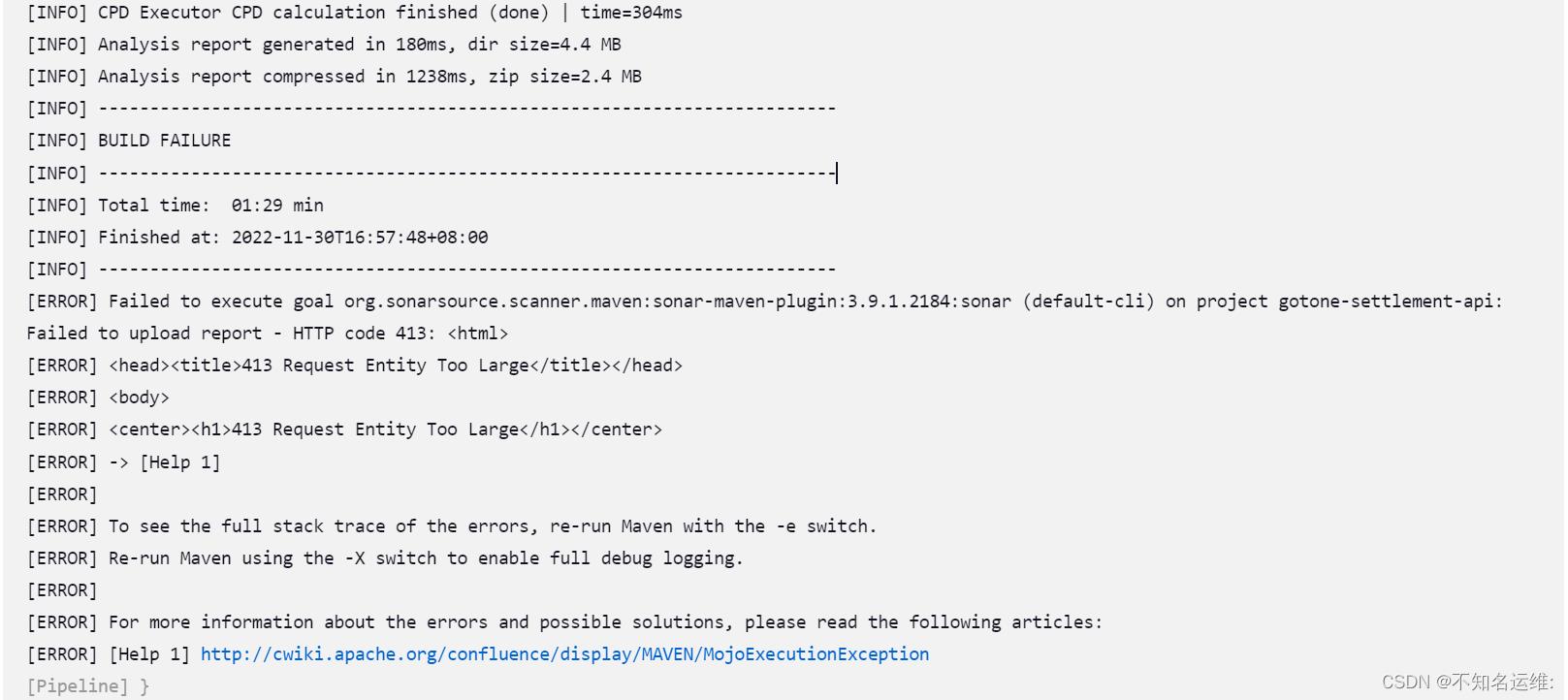
错误信息如下:
[INFO] Analysis report generated in 180ms, dir size=4.4 MB
[INFO] Analysis report compressed in 1238ms, zip size=2.4 MB
[INFO] ------------------------------------------------------------------------
[INFO] BUILD FAILURE
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 01:29 min
[INFO] Finished at: 2022-11-30T16:57:48+08:00
[INFO] ------------------------------------------------------------------------
[ERROR] Failed to execute goal org.sonarsource.scanner.maven:sonar-maven-plugin:3.9.1.2184:sonar (default-cli) on project gotone-settlement-api: Failed to upload report - HTTP code 413: <html>
[ERROR] <head><title>413 Request Entity Too Large</title></head>
[ERROR] <body>
[ERROR] <center><h1>413 Request Entity Too Large</h1></center>
[ERROR] -> [Help 1]
[ERROR]
[ERROR] To see the full stack trace of the errors, re-run Maven with the -e switch.
[ERROR] Re-run Maven using the -X switch to enable full debug logging.
[ERROR]
[ERROR] For more information about the errors and possible solutions, please read the following articles:
[ERROR] [Help 1] http://cwiki.apache.org/confluence/display/MAVEN/MojoExecutionException

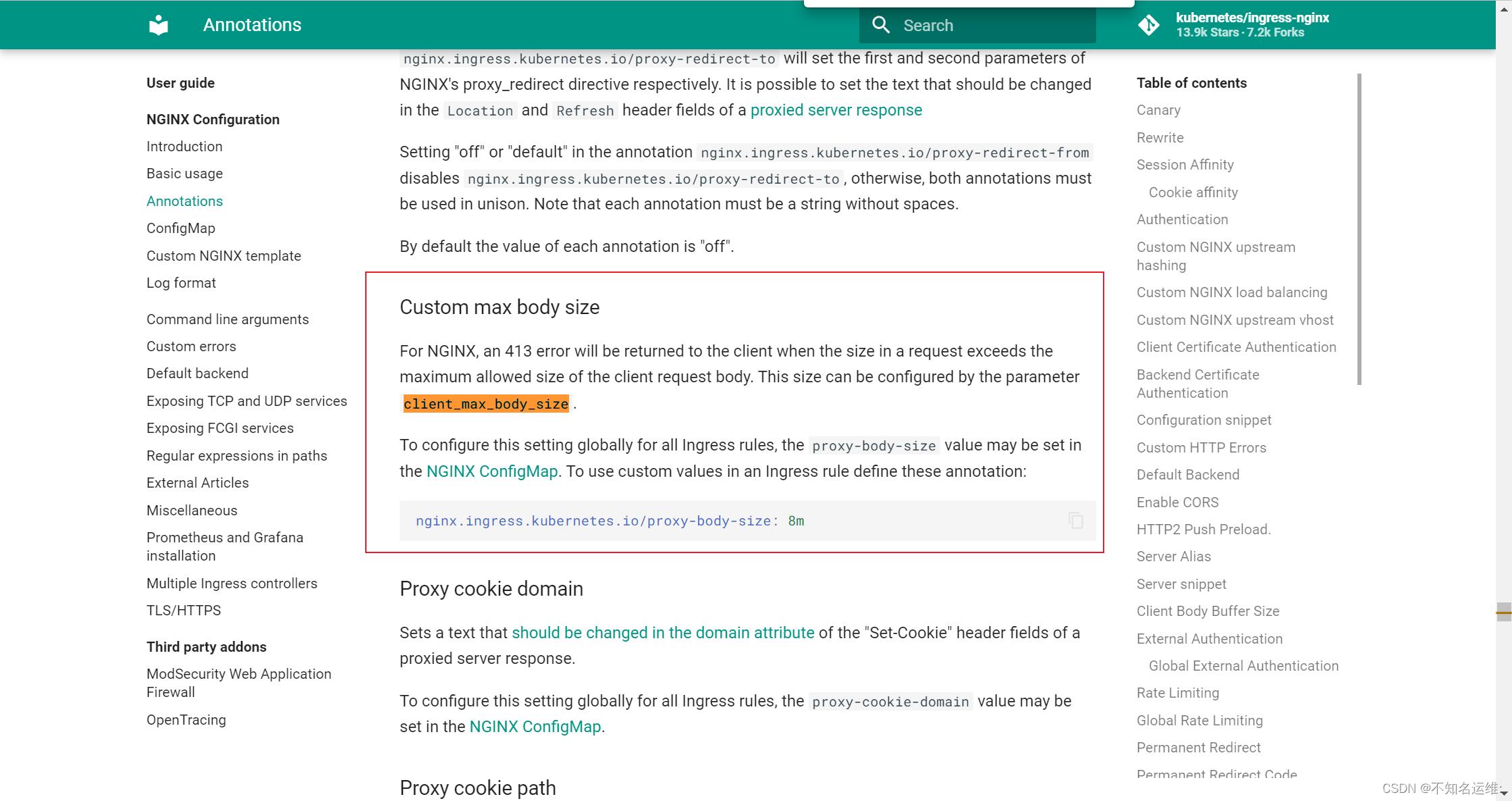
报错的原因是上传的扫描报告数据太大了,这个问题经常在SonarQube使用了代理的情况下会出现,例如nginx代理,再比如我这里,我的Sonar是在kubernetes里部署的,使用了nginx-ingress代理访问,而nginx中的client_max_body_size的默认值为1m,这个参数的作用是设置最大允许客户端请求体的大小,如果超过了这个值,客户端就会收到413状态码,就是请求的实体太大导致的;
解决方式:
kubernetes中给ingress添加注解annotations::
nginx.ingress.kubernetes.io/proxy-body-size: "1024m"
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
namespace: sonar
name: sonarqube
annotations:
nginx.ingress.kubernetes.io/proxy-body-size: "1024m"
具体可参考:
https://kubernetes.github.io/ingress-nginx/user-guide/nginx-configuration/annotations/

使用原生nginx代理解决方式:
http
client_max_body_size 1024m;
本地安装SonarQube之二——安装SonarQube
1. 下载软件
- 安装 SonarQube https://www.sonarqube.org/downloads/
- 安装SonarQube Scanners https://docs.sonarqube.org/display/SCAN/Analyzing+with+SonarQube+Scanner
以上是关于SonarQube 9.x与Jenkins进行集成并扫描后端java以及前端vue代码;的主要内容,如果未能解决你的问题,请参考以下文章