Unity视频播放以及控制按钮的交互
Posted 南城老炮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity视频播放以及控制按钮的交互相关的知识,希望对你有一定的参考价值。
素材的导入:
需要的模型(主要是电视机或者电脑的模型来充当一个屏幕效果)可以从Unity自带的Asset Store中下载免费的模型,视频资源自己导入。
视频贴图:
目前Unity2017.X版本有两种方式播放视频:第一种是视频贴图的方式,第二种方式是Unity5.6以上的版本开始支持的Video Player组件方式。第一种需要插件比较麻烦,我选择的是第二种方法。
Video Player组件方式:
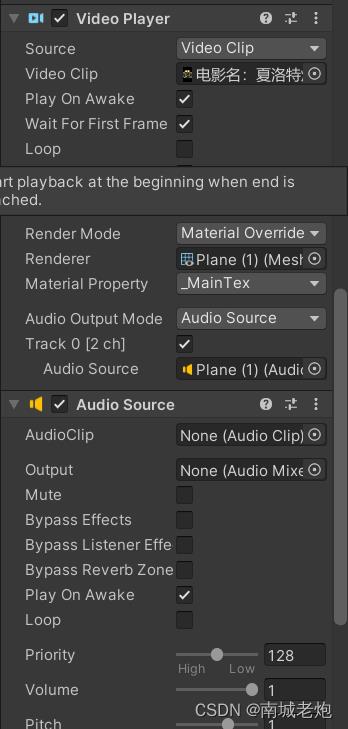
第一步:新建场景,将素材和资源导入场景,新建Plane,这个Plane用来放置视频,在Plane视图中添加Video Player组件,Video Player组件的Video Clip属性选择添加视频剪辑。Unity支持的视频格式有.mov、.mpg、.mpeg、.mp4、.avi、.asf等。
第二步:Video Player组件的“Renderer Model”属性选择“Material Override”选项,确认“Renderer”属性已经默认选择了“Plane”对象。
第三步:此时需要在Plane属性框中增加“Audio Source”组件,并且赋值给Video Player的“Audio Source”属性,这样视频就可以播放同步音频了。
第四步:在Video Player中的Video Clip拖入视频资源。
操作结果如下图:

制作UI:
首先我们要明确需要什么组件,我实现的是可以通过代码实现控制视频播放、暂停、关闭、还有一个滑动条来拖动视频,还需要一个Text来显示电影名字,一个Text显示时间和时间比,所以需要创建三个Button两个Text一个Slider,调整这几个组件的位置。

场景烘焙(选择操作):
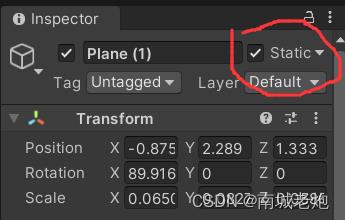
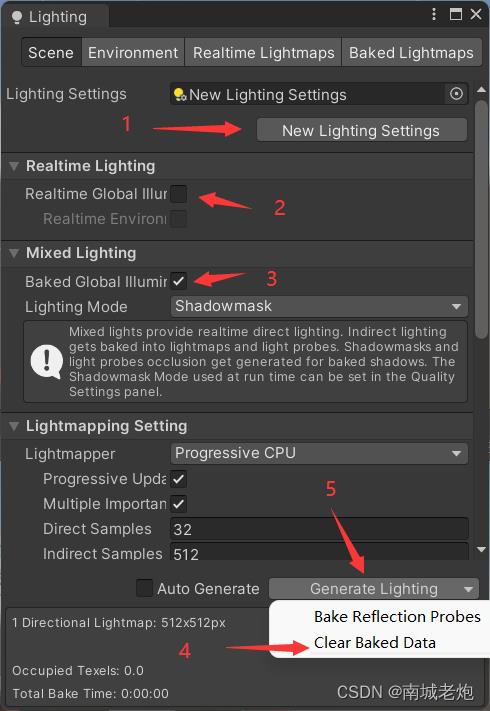
将场景中不需要移动的物体进行静态烘焙,将不需要移动的物体设置为Static状态,打开Windows——Rendering——Lighting,新建一个New Lighting Settings取消勾选Realtime Lighting——Realtime Global IIIur,接着勾选Backed Global,最后点击左下角Clear Backed Data,然后Generate Lighting。这样烘焙就完成了,这样可以大大减少电脑的运行内存,图示如下:


代码部分:
UI组件和时间显示以及时间转化的代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
public class VideoTimeController : MonoBehaviour
public Text videoTimeText; //视频的时间Text
public Text videoNameText; //视频的名字Text
public Slider videoTimeSlider; //视频的时间Slider
//定义参数获取VideoPlayer和Audiosource组件
internal VideoPlayer videoPlayer;
internal AudioSource audioSource;
//当前视频的总时间值和当前播放时间值的参数
private int currentHour;
private int currentMinute;
private int currentSecond;
private int clipHour;
private int clipMinute;
private int clipSecond;
// Start is called before the first frame update
void Start()
//获取场景中对应的组件
videoPlayer = this.GetComponent<VideoPlayer>();
audioSource = this.GetComponent<AudioSource>();
videoNameText.text = videoPlayer.clip.name;
// Update is called once per frame
void Update()
ShowVideoTime();
private void ShowVideoTime()
//当前视频总时间
clipHour = (int)videoPlayer.clip.length / 3600;
clipMinute = (int)(videoPlayer.clip.length - clipHour * 3600) / 60;
clipSecond = (int)(videoPlayer.clip.length - clipHour * 3600 - clipMinute * 60);
// 当前的视频播放时间
currentHour = (int)videoPlayer.time / 3600;
currentMinute = (int)(videoPlayer.time - currentHour * 3600) / 60;
currentSecond = (int)(videoPlayer.time - currentHour * 3600 - currentMinute * 60);
// 把当前视频播放的时间显示在 Text 上
videoTimeText.text = string.Format("0:D2:1:D2:2:D2 / 3:D2:4:D2:5:D2",
currentHour, currentMinute, currentSecond, clipHour, clipMinute, clipSecond);
// 把当前视频播放的时间比例赋值到 Slider 上
videoTimeSlider.value = (float)(videoPlayer.time / videoPlayer.clip.length);
/// <summary>
/// 当前的 Slider 比例值转换为当前的视频播放时间
/// </summary>
private void SetVideoTimeValueChange()
videoPlayer.time = videoTimeSlider.value * videoPlayer.clip.length;
audioSource.time = videoTimeSlider.value * audioSource.clip.length;
滑动条滑动代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
/// <summary>
/// 继承 拖拽接口
/// </summary>
public class SliderEvent : MonoBehaviour, IDragHandler
[SerializeField]
private VideoTimeController videotimecontroller; // 视频播放的脚本
public void OnDrag(PointerEventData eventData)
SetVideoTimeValueChange();
/// <summary>
/// 当前的 Slider 比例值转换为当前的视频播放时间
/// </summary>
private void SetVideoTimeValueChange()
//当拖拽进度条时视频和音频都需要跟随着变化
videotimecontroller.videoPlayer.time = videotimecontroller.videoTimeSlider.value * videotimecontroller.videoPlayer.clip.length;
videotimecontroller.audioSource.time = videotimecontroller.videoTimeSlider.value * videotimecontroller.audioSource.clip.length;
按钮交互事件:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
public class control : MonoBehaviour
private VideoPlayer videoPlayer;
private AudioSource audioSource;
private Plane plane;
void Start()
//获取VideoPlayer和AudioSource组件
videoPlayer = this.GetComponent<VideoPlayer>();
audioSource = this.GetComponent<AudioSource>();
void PlayorPause()
if (videoPlayer.isPlaying==true)
videoPlayer.Pause();
audioSource.Pause();
void PlayorBegin()
if (videoPlayer.isPlaying==false)
videoPlayer.Play();
audioSource.Play();
void PlayorClose()
this.gameObject.SetActive(false);
注:以上部分内容引用刘国柱老师《游戏研发系列Unity3D 2D游戏》
Unity 视频控制暂停播放以及滑动条拖拽(笔记)
文章目录
3d物体播放视频
-
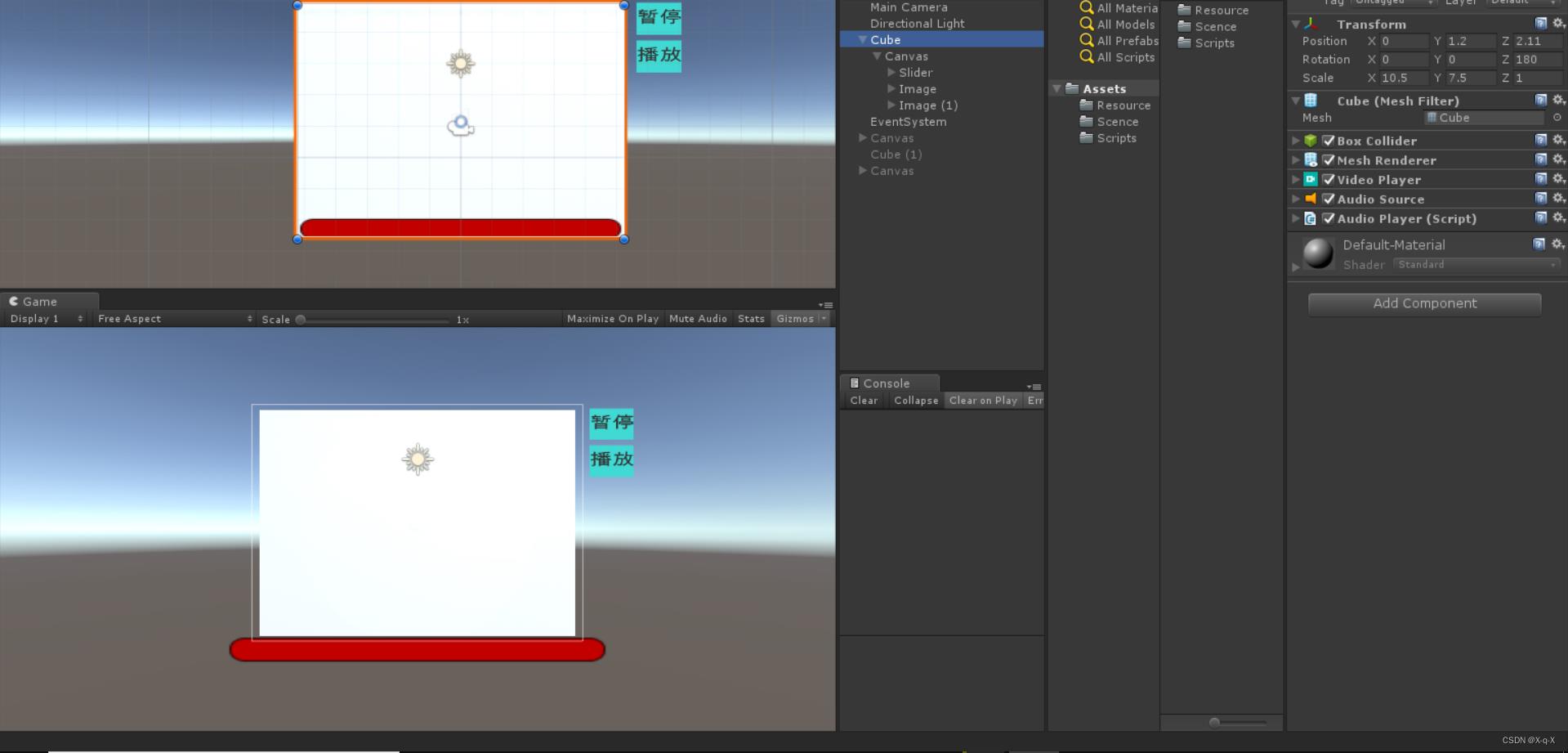
创建一个cube,在cube下创建canvas,然后调到世界,并调整位置和大小,
-
cube上添加audio source组件和video player组件
-
在创建两个image,image下面创建text文本,分别为暂停和播放,然后再image上添加button组件

-
创建脚本,写代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Video;
using UnityEngine.UI;
public class AudioPlayer : MonoBehaviour
VideoPlayer videoPlayer;
Slider slider;
// Use this for initialization
void Start ()
videoPlayer = GetComponent<VideoPlayer>();
slider = transform.GetChild(0).GetChild(0).GetComponent<Slider>();
slider.maxValue=(float)videoPlayer.clip.length;//视频长度
public void Play()
videoPlayer.Play();
public void Pause()
videoPlayer.Pause();
public void ChangeFloat(float t)
if (SliderPointer.isClick)
videoPlayer.time = slider.value;
// Update is called once per frame
void Update ()
if (!SliderPointer.isClick)
slider.value = (float)videoPlayer.time;
- 再创建一个脚本挂在slider上,
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class SliderPointer : MonoBehaviour,IPointerDownHandler,IPointerUpHandler
public static bool isClick = false;
public void OnPointerDown(PointerEventData eventData)
isClick = true;
public void OnPointerUp(PointerEventData eventData)
isClick = false;
// Use this for initialization
void Start ()
// Update is called once per frame
void Update ()
- 写好后,把全景视频拖拽,button事件拖拽还有slider上面的拖拽
- 效果
3d物体播放视频
UI播放视频
- 创建rawimage,添加audio source组件和video player组件,然后把视频拖进去
rawimage和image的区别
image贴图类型只能是精灵图片
rawimage什么贴图都可以
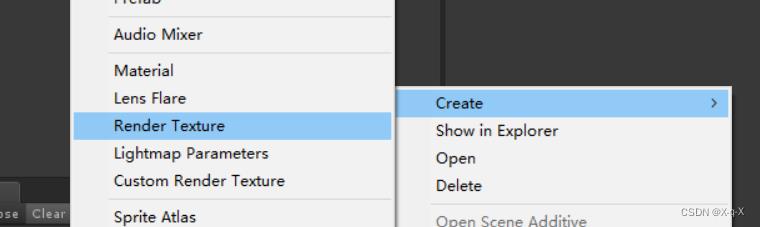
- 要想承接播放一个视频,就要在assets创建一个Render Texture,然后拖拽到rawimage属性面板里的Texture里.

- 把刚创建的Render Texture也要拖拽到video player组件属性面板里的相应位置

运行后就看到视频了,但是会发现视频并没有铺满image,就要去写脚本 - 把脚本挂在canvas上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
public class RawImageOaly : MonoBehaviour
public RawImage rawImage;
private VideoPlayer videoPlayer;
// Use this for initialization
void Start ()
videoPlayer = rawImage.GetComponent<VideoPlayer>();
rawImage.texture = videoPlayer.texture;
public void Play()
videoPlayer.Play();
public void Pause()
videoPlayer.Pause();
// Update is called once per frame
void Update ()
rawImage.texture = videoPlayer.texture;
5.写好代码后回到unity拖拽后运行,就正常播放了,然后添加两个按钮,控制视频的暂停和播放,和上面的一样就不再细述了
以上是关于Unity视频播放以及控制按钮的交互的主要内容,如果未能解决你的问题,请参考以下文章