15个最实用的数据可视化工具
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15个最实用的数据可视化工具相关的知识,希望对你有一定的参考价值。
现如今数据收集越来越多,不过只有我们能够从数据中及时有效的获取到有用的信息时,这些数据才有意义。
有很多种方式来展现数据,但最有效的方式无疑是图形化,本文是对当前最值得尝试的15个数据可视化工具的简介。
1. Fusion Charts Suit XT

FusionCharts Suite XT是一个专业优质的javascript图表库,使我们能够创建任何类型的图表。
它使用SVG并提供90种以上的图表类型,支持包括3D,甘特图,漏斗,各种仪表,甚至世界/大陆/各个国家和州的地图。
2. Pizza Pie Charts

Pizza Pie Chart是基于Adobe Snap SVG框架的响应式饼图图表。倾向于通过html标记和CSS来进行集成而不是使用JavaScript对象。
3. ZingChart

ZingChart是一个 JavaScript 图表库,提供丰富的API接口,可以方便的构建HTML5图表。提供超过100+种类型的图表。
4. Visual.ly

Visual.ly是一个很好的画廊和图表生成工具,并提供创作分享平台,这已经超出了单纯的数据可视化。
5. Bonsai

Bonsai是一个开源JavaScript图表库,使用SVG。既可以绘制简单的图形(矩形,圆形,椭圆形等),也可以通过path()方法来创建任意自定义图形。 还可以应用颜色、渐变和过滤器(灰度,模糊,不透明度等等),内置了很多鼠标、触摸和键盘事件,所以你可以很方便的进行管理。
6. Dipity

Dipity很适合用来创建时间线(timeline)相关的界面。
7. Highcharts

Highcharts是一个JavaScript图表库,对于创建曲线图、时间线界面以及交互式地图提供了很好的支持。 对于现代浏览器,其使用SVG作为输出,而对于IE,使用VML。
8. Raw

Raw是一个免费开源的WEB应用,设计初衷是想连接表单应用(如MS Excel)和矢量图形编辑器(Adobe Illustrator)。 Raw基于D3.js,提供了气泡、树状图、圆形包装等等。Raw的一切都运行于浏览器客户端,不会有任何数据储存到服务器。
9. iCharts

iCharts实际是创建图表的云服务,你在iCharts平台创建可定制化的图表,然后可以包含到你的网站中。
10. Smoothie Charts

Smoothie Charts是一个轻量级的JS图表库,用于处理WebSocket实时数据流的显示。
11. BirdEye

BirdEye是一个可视化分析库,基于Action Script语言。本身是一个社区推动的项目,用于提升Adobe Flex的一个可视化分析库的设计和开发。
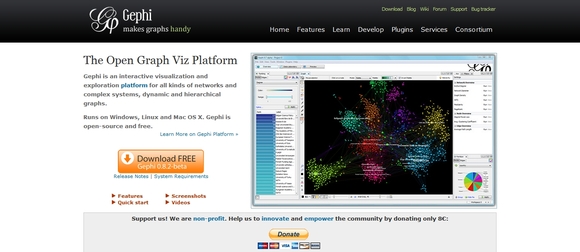
12. Gephi

Gephi用于展现任何网络拓扑和复杂系统结构图。开源免费并且跨平台,可运行于Windows、Linux和OS X系统。
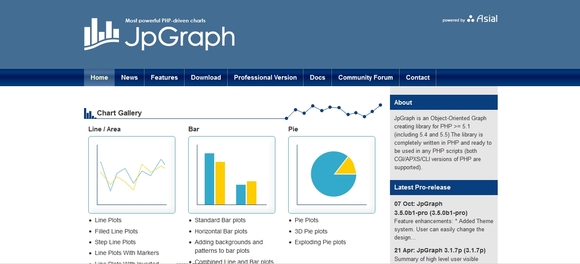
13. JP GRAPH

JP GRAPH是一个面向对象的图形库,完全使用php语言编写,可以很容易的集成到PHP应用系统中。踏得网后台统计图表使用了JP Graph。
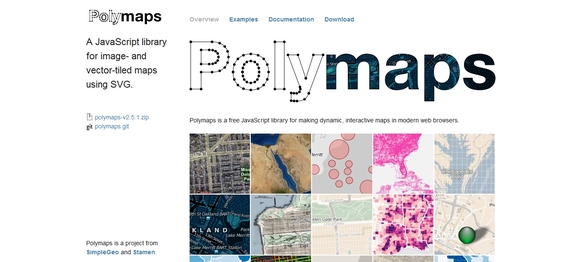
14. POLYMAPS

PolyMaps用于处理块状图形,特别是各类交互式地图应用。
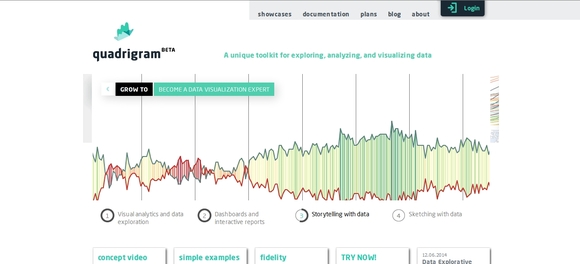
15. QUADRIGRAM

QUADRIGRAM提供丰富的图形组件,如网络拓扑图、表格、气泡矩阵、标签云、地图、雷达扫描图、常用曲线图和饼图等等。
by iefreer
以上是关于15个最实用的数据可视化工具的主要内容,如果未能解决你的问题,请参考以下文章