踏得网发布轻量级网页3D编辑器Stone,可用于快速制作沉浸式网页应用
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了踏得网发布轻量级网页3D编辑器Stone,可用于快速制作沉浸式网页应用相关的知识,希望对你有一定的参考价值。
从表现形态上来看,互联网已经走过了3个大的阶段。
第一个阶段是简单文本信息的分享,源于学术之间文档的共享需求,然后普及到普通用户对于新闻获取和知识搜索方面的需求。
第二个阶段是富媒体交互,在这个阶段网页的内容不再局限于文本,而是图文并茂、乃至音频视频动画。而在交互上也不只是被动的接收,而有了更多的交互和动效,这使得电商等众多网页应用和网页游戏成为可能。
第三个阶段是信息载体的变化,从桌面走向了移动,催生了移动互联网时代。
而现在互联网内容将走入第四个关键的阶段,即沉浸式互联网时代。
沉浸式互联网和传统互联网相比,将同时在信息维度和载体两个方面同时发生巨大的变化。
信息维度将从二维变成三维,从平面走向立体,从旁观走向融入,从感知走向造物。
而信息载体将从桌面、手机变成更为强大的VR/AR终端。
踏得网在沉浸式互联网领域有着多年的技术探索和产品研发积累,我们基于对行业前沿发展的深度理解,率先推出一款在线创作3D沉浸式展示的轻量级工具:Stone,当前版本号为0.1。
该工具具有如下强大而先进的特性:
-
主流ECS架构,通过组件和系统定制可以轻松扩展应用程序功能。
-
完全弹性的简约风格界面布局,支持所见即所得的编辑操作,支持资源直接拖放到场景。
-
支持内置基础模型创建,以及外部fbx和glb等模型导入。
-
支持复杂材质系统、粒子系统。
-
支持简单物理系统和动力学系统。
-
支持文本、富文本、图片、音频、视频和各种常用幻灯片。
-
支持3D空间多画板绘画、支持直接在基础模型上绘画。
-
支持多场景和场景轮播。
-
支持VR/AR沉浸式渲染(需要相应设备支持)。
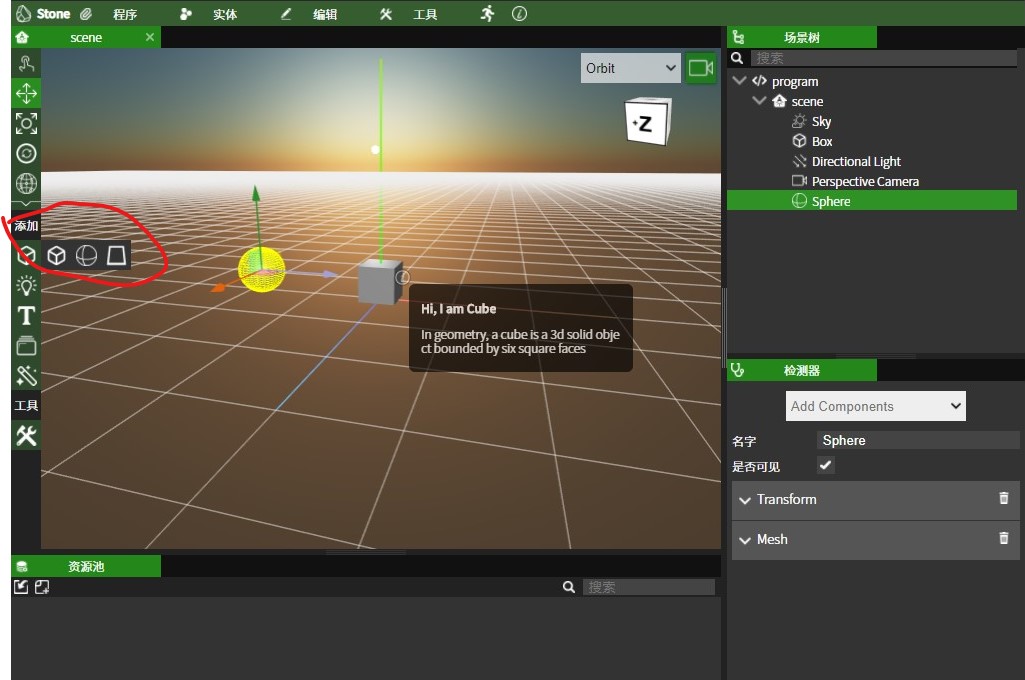
该工具的操作界面设计较为简约,主要包含4个部分:
1. 添加实体:
大部分常用的物体可以通过点击菜单和工具栏中的相应实体(Entity)直接添加到3D场景中。

2. 修改实体
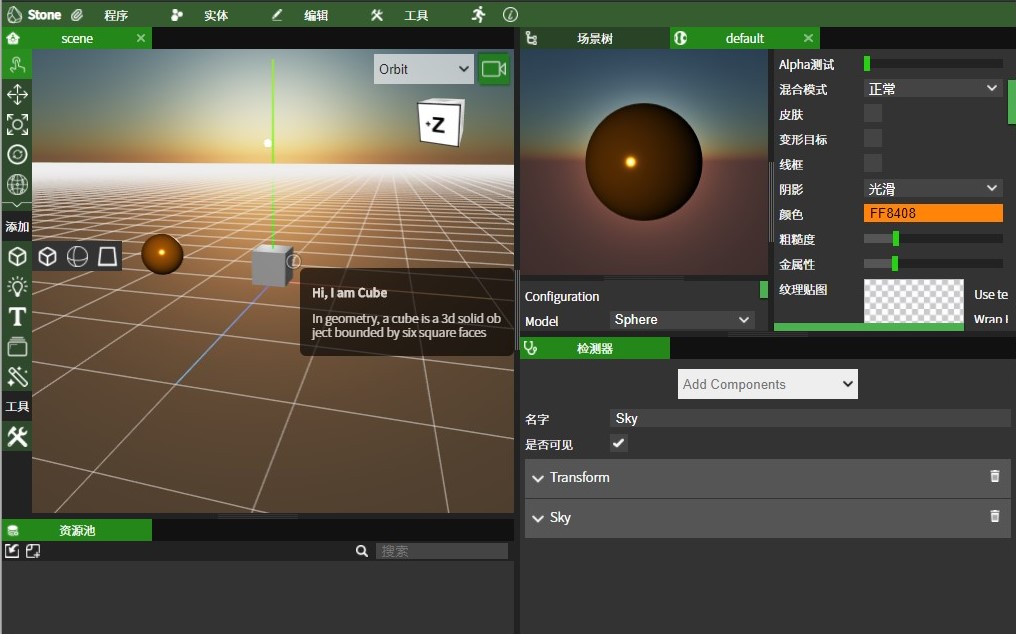
如果要对实体进行修改,可以在场景树中选中该物体,然后在检测器中选择添加组件(Add Components)来使用组件对实体的功能进行具体的实现和延展。大部分实体已经内置了一些常用组件,比如球体通常有变换(Transform)和网格(Mesh)组件,变换组件用来控制实体的平移、旋转和缩放参数,网格组件用来构成实体的实际几何体。如果要修改球体的材质,可以点击Mesh组件,在属性面板中双击材质球来打开材料编辑器:

所有组件都有相应的配置参数用来进行精细的制作,但大多数情况下,您只需要保持默认或者调节有限的几个参数即可。
3. 操作实体
场景中的物体可以通过场景树选中,也可以直接单击来选中,选中后,默认将出现变换控制器三个维度的帮助图标,通过鼠标拖拉可以改变实体的位置、旋转角度和尺寸。
4. 导入资源
我们还可以通过“程序”菜单中的“引入”二级菜单来直接从外部导入图片、模型、音频和视频资源,也可以快捷的直接从资源浏览器中拖曳到3D场景中。
Stone就是如此简单。
以上是关于踏得网发布轻量级网页3D编辑器Stone,可用于快速制作沉浸式网页应用的主要内容,如果未能解决你的问题,请参考以下文章