uniapp - 实现安卓APP实时在线更新APP
Posted 不加糖..
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp - 实现安卓APP实时在线更新APP相关的知识,希望对你有一定的参考价值。
思路:启动APP时,需要一个接口提供是否有APP包更新,通过接口返回更新包的版本号、更新地址进等信息,通过获取app包版本号与更新包的版本号进行比较来进行更新。
一、发布蒲公英平台,进行实时APP更新(方案一)
1、获取manifest.json里的配置信息:plus.runtime.getProperty(plus.runtime.appid, function(widgetinfo) )。
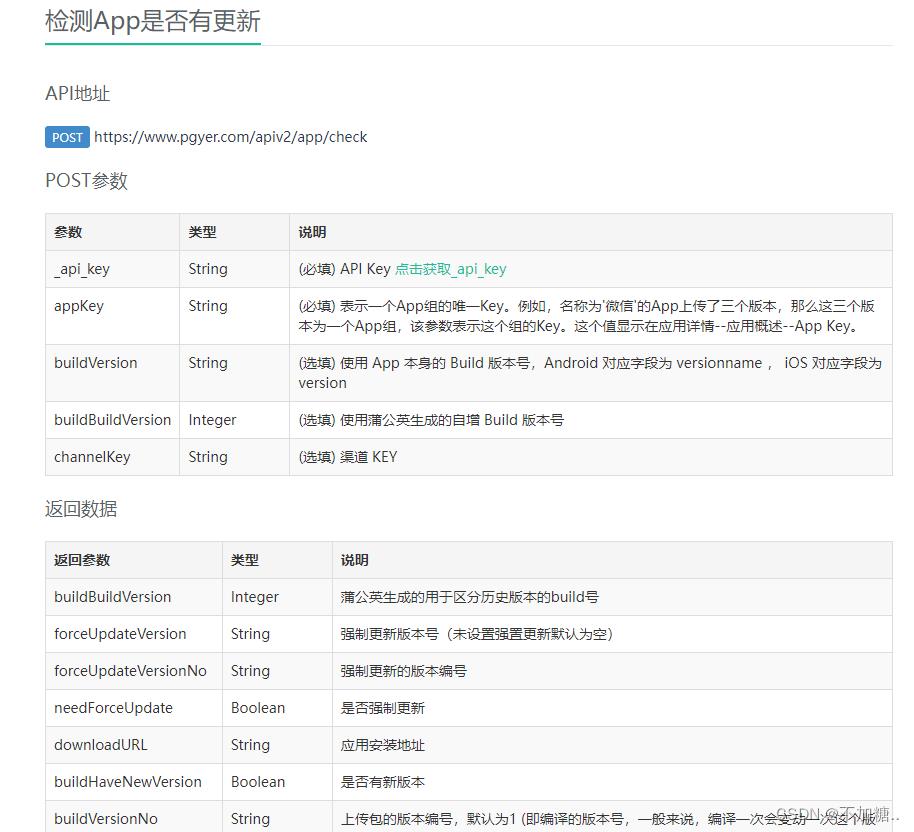
2、通过蒲公英api, 检测App是否有更新 接口获取APP更新内容,蒲公英 - 文档中心 - API 2.0

appKey值是APP唯一的key

3、用户版本号小于升级包版本号,先升级。
直接上代码:封装的方法可直接调用
export function checkUpdateApp()
// 获取manifest.json里的配置信息
plus.runtime.getProperty(plus.runtime.appid, function(widgetinfo)
// 可以根据manifest.json里的应用名称来进行针对性的APP升级
if (widgetinfo.name == 'xxxx') //APP名称
uni.request(
url: 'https://www.pgyer.com/apiv2/app/check', //检测App是否有更新
data:
_api_key: '', //API 用户自己的Key
appKey: '' //App应用的唯一Key
,
success: check =>
console.log('check', check.data);
if (check.statusCode == 200 && check.data.code == 0 && check.data.data)
console.log('1234');
let data = check.data.data;
console.log('data', data);
let version = widgetinfo.version, //用户当前版本
appVersion = data.buildVersion, //升级包版本
appName = widgetinfo.name, //app名称
// updata = data.apk_client_force_updata,//是否强制热更新
appurl = data.downloadURL, //升级包地址
intro = '发现新的《瑞金田长》APP,需要更新APP'; //升级包提示
// wgt_version = data.wgt_version,//热更新版本号
// wgt_download = data.wgt_download;//热更新地址
//如果用户版本号小于升级包版本号,先升级
if (data && version < appVersion)
uni.showModal(
title: '更新提示',
confirmText: '立即升级',
content: intro,
success: res =>
if (res.confirm)
uni.showLoading(
title: '正在更新',
mask: true
);
uni.downloadFile(
url: appurl,
success: download =>
if (download.statusCode == 200)
plus.runtime.install(
download.tempFilePath,
force: false
,
() =>
uni.hideLoading();
plus.runtime.restart(); //更新成功启动
,
err =>
//若没下载成功还是去下载
uni.hideLoading();
uni.showToast(
title: '更新失败,将跳转下载页面',
icon: 'none',
duration: 2000
);
);
setTimeout(function()
plus.runtime.openURL(appurl);
, 2000);
);
else if (res.cancel)
console.log('用户点击取消');
uni.showToast(
title: '版本无法继续使用瑞金田长APP,请先升级',
icon: 'none',
duration: 2000
);
//退出app
setTimeout(function()
plus.runtime.quit();
, 2000);
,
fail: () =>
uni.hideLoading();
);
else
);
else
//非安卓
);
二、后台提供接口(方案二) APP升级或热更新
1、获取manifest.json里的配置信息:plus.runtime.getProperty(plus.runtime.appid, function(widgetinfo) )
2、通过接口获取更新内容
3、如果用户版本号小于升级包版本号,先升级。
4、如果用户版本号大于升级包但不等于热更新版本的情况下,去热更新
直接上代码:
<script>
export default
onLaunch: function()
console.log('App Launch');
,
onLoad()
// #ifdef APP-PLUS //只有App才会执行 检查更新 方法
uni.getSystemInfo(
success: (res) =>
var that = this;
//检测当前平台,如果是安卓则启动安卓更新
if (res.platform == "android")
that.checkUpdateApp();
)
// #endif
,
onShow: function()
,
onHide: function()
,
methods:
/* 检查更新 在线更新 */
checkUpdateApp()
// 获取manifest.json里的配置信息
plus.runtime.getProperty(plus.runtime.appid, function(widgetinfo)
// 可以根据manifest.json里的应用名称来进行针对性的APP升级
if (widgetinfo.name == "xxxx") //APP名称
// 获取manifest.json里的版本号
uni.request(
url:'',//服务器请求更新信息地址
success:(srcData) =>
console.log(srcData)
let data = srcData.data;
let version = widgetinfo.version,//用户当前版本
appVersion = data.apk_client_version,//升级包版本
appName = widgetinfo.name, //app名称
updata = data.apk_client_force_updata,//是否强制热更新
appurl = data.apk_client_download,//升级包地址
intro = data.apk_client_intro,//升级包提示
wgt_version = data.wgt_version,//热更新版本号
wgt_download = data.wgt_download;//热更新地址
//如果用户版本号小于升级包版本号,先升级
if(data && (version < appVersion))
uni.showModal(
title:"更新提示",
confirmText:"立即升级",
content:intro,
success: (src) =>
if (res.confirm)
uni.showLoading(
title:"正在更新",
mask:true
)
uni.downloadFile(
url:appurl,
success: (download) =>
if(download.statusCode == 200)
plus.runtime.install(download.tempFilePath,
force:false
,()=>
uni.hideLoading();
plus.runtime.restart();//更新成功启动
,(err)=>//若没下载成功还是去下载
uni.hideLoading();
uni.showToast(
title:"更新失败,将跳转下载页面",
icon:"none",
duration:2000
)
)
setTimeout(function()
plus.runtime.openURL(appurl);
,2000)
)
else if (res.cancel)
console.log('用户点击取消');
uni.showToast(
title:"版本无法继续使用瑞金田长APP,请先升级",
icon:"none",
duration:2000
)
//退出app
setTimeout(function()
plus.runtime.quit();
,2000)
,
fail: () =>
uni.hideLoading();
)
else
//如果用户版本号大于升级包但不等于热更新版本的情况下,去热更新
if(data && (version >= appVersion) && (version != wgt_version))
uni.showLoading(
title:"正在更新包,请稍后...",
mask:true
)
uni.downloadFile(
url:wgt_download,
success: (wgtdow) =>
if(wgtdow.statusCode == 200)
plus.runtime.install(wgtdow.tempFilePath,
force:true
,()=>
uni.hideLoading();
plus.runtime.restart();//更新成功启动
,(err)=>//若没下载成功还是去下载
uni.hideLoading();
uni.showModal(
content:"更新失败,请手动下载最新瑞金田长APP",
success: (res) =>
plus.runtime.openURL(wgt_download);
)
)
)
)
else
//非安卓
);
,
;
</script>
uni-app技术分享| uni-app转小程序-实时消息
微信小程序 实现实时消息与 uniapp 转码成微信小程序 实现实时消息两者是一样的,区别仅仅是一个是原生小程序一个是 uniapp 转码成小程序。
本文主要简单实现点对点消息与呼叫邀请等相关功能实现。
uniapp转码成小程序逻辑与小程序逻辑基本一致。
引入 RTM SDK
使用 web RTM-SDK 即可,小程序的实时消息与 WEB 的实时消息共用 SDK。
// 主叫邀请实例
localInvitation: null,
// 被叫收到的邀请实例
remoteInvitation: null,### 回调封装
本文仅进行简单封装,如需更复杂逻辑请自行更改。
```javascript
// RTM 监听事件
const rtmEvent =
// 主叫:被叫已收到呼叫邀请
localInvitationReceivedByPeer: () =>
uni.hideToast();
uni.showToast(
title: 被叫已收到呼叫邀请,
icon: none,
duration: 2000,
mask: true,
);
,
// 主叫:被叫已接受呼叫邀请
localInvitationAccepted: async (response) =>
console.log("主叫:被叫已接受呼叫邀请", response);
uni.hideToast();
uni.showToast(
title: 被叫接受呼叫邀请,
icon: none,
duration: 2000,
mask: true,
);
,
// 主叫:被叫拒绝了你的呼叫邀请
localInvitationRefused: (response) =>
console.log("主叫:被叫拒绝了你的呼叫邀请", response);
uni.hideToast();
uni.showToast(
title: 被叫拒绝呼叫邀请,
icon: none,
duration: 2000,
mask: true,
);
,
// 主叫:呼叫邀请进程失败
localInvitationFailure: (response) =>
console.log("主叫:呼叫邀请进程失败", response);
uni.hideToast();
uni.showToast(
title: 呼叫邀请失败,
icon: error,
duration: 2000,
mask: true,
);
,
// 主叫:呼叫邀请已被成功取消 (主动挂断)
localInvitationCanceled: () =>
console.log("主叫:呼叫邀请已被成功取消 (主动挂断)");
,
// 被叫:监听收到来自主叫的呼叫邀请
RemoteInvitationReceived: async (remoteInvitation) =>
console.log("监听收到来自主叫的呼叫邀请", remoteInvitation);
// 监听回调
rtmInternal.inviteProcessing(remoteInvitation)
// 显示模态弹窗
uni.showModal(
title: 提示,
content: 收到来自主叫的呼叫邀请,
cancelText: 拒绝,
confirmText: 接听,
success: function(res)
if (res.confirm)
console.log(用户点击确定);
remoteInvitation.accept();
else if (res.cancel)
console.log(用户点击取消);
remoteInvitation.refuse();
);
,
// 被叫:监听接受呼叫邀请
RemoteInvitationAccepted: async () =>
console.log("被叫 接受呼叫邀请");
uni.hideToast();
uni.showToast(
title: 接受呼叫邀请,
icon: success,
duration: 2000,
mask: true,
);
,
// 被叫:监听拒绝呼叫邀请
RemoteInvitationRefused: () =>
console.log("被叫 拒绝呼叫邀请");
uni.hideToast();
uni.showToast(
title: 拒绝呼叫邀请,
icon: success,
duration: 2000,
mask: true,
);
,
// 被叫:监听主叫取消呼叫邀请
RemoteInvitationCanceled: () =>
console.log("主叫 取消呼叫邀请");
uni.hideToast();
uni.showToast(
title: 主叫取消呼叫,
icon: success,
duration: 2000,
mask: true,
);
,
// 被叫:监听呼叫邀请进程失败
RemoteInvitationFailure: () =>
console.log("被叫 呼叫邀请进程失败");
uni.hideToast();
uni.showToast(
title: 呼叫邀请失败,
icon: error,
duration: 2000,
mask: true,
);
,
// 收到来自对端的点对点消息
MessageFromPeer: (message, peerId) =>
console.log("收到来自对端的点对点消息", message, peerId);
uni.showToast(
title: 收到 + peerId + 的点对点消息: + message.text,
icon: none,
duration: 1000 * 5
)
,
// 通知 SDK 与 RTM 系统的连接状态发生了改变
ConnectionStateChanged: (newState, reason) =>
console.log("系统的连接状态发生了改变", newState);
switch (newState)
case "CONNECTED":
uni.hideLoading();
// SDK 已登录 RTM 系统
uni.showToast(
title: RTM 连接成功,
icon: success,
mask: true,
)
break;
case "ABORTED":
uni.showToast(
title: RTM 停止登录,
icon: error,
mask: true,
);
console.log("RTM 停止登录,重新登录");
break;
default:
wx.showLoading(
title: RTM 连接中,
mask: true,
)
break;
登录 RTM 系统
// RTM 版本
console.log("RTM 版本", ArRTM.VERSION);
uni.showLoading(
title: 登录中,
mask: true
)
// 登录 RTM
await Store.rtmClient.login(
token: "",
uid: Config.userId
).then(() =>
uni.hideLoading();
uni.showToast(
title: 登录成功,
icon: success,
duration: 2000
)
console.log("登录成功");
// 监听收到来自主叫的呼叫邀请
Store.rtmClient.on(
"RemoteInvitationReceived",
rtmEvent.RemoteInvitationReceived
);
// 监听收到来自对端的点对点消息
Store.rtmClient.on("MessageFromPeer", rtmEvent.MessageFromPeer);
// 通知 SDK 与 RTM 系统的连接状态发生了改变
Store.rtmClient.on(
"ConnectionStateChanged",
rtmEvent.ConnectionStateChanged
);
).catch((err) =>
Store.userId = "";
uni.hideLoading();
uni.showToast(
icon: error,
title: RTM 登录失败,
mask: true,
duration: 2000
);
console.log("RTM 登录失败", err);
);### 逻辑方法封装
```javascript
// RTM 内部逻辑
export const rtmInternal =
...
查询呼叫用户是否在线
// 查询呼叫用户是否在线
peerUserQuery: async (uid) =>
const oUserStatus = await Store.rtmClient.queryPeersOnlineStatus([uid]);
if (!oUserStatus[uid])
uni.showToast(
title: 用户不在线,
icon: error,
duration: 2000,
mask: true,
);
return false;
return true;
,
发起呼叫
// 主叫发起呼叫
inviteSend: async (peerUserId) =>
Store.localInvitation = await Store.rtmClient.createLocalInvitation(
peerUserId
)
// 设置邀请内容
// Store.localInvitation.content = JSON.stringify();
// 事件监听
// 监听被叫已收到呼叫邀请
Store.localInvitation.on(
"LocalInvitationReceivedByPeer",
rtmEvent.localInvitationReceivedByPeer
);
// 监听被叫已接受呼叫邀请
Store.localInvitation.on(
"LocalInvitationAccepted",
rtmEvent.localInvitationAccepted
);
// 监听被叫拒绝了你的呼叫邀请
Store.localInvitation.on(
"LocalInvitationRefused",
rtmEvent.localInvitationRefused
);
// 监听呼叫邀请进程失败
Store.localInvitation.on(
"LocalInvitationFailure",
rtmEvent.localInvitationFailure
);
// 监听呼叫邀请已被成功取消
Store.localInvitation.on(
"LocalInvitationCanceled",
rtmEvent.localInvitationCanceled
);
// 发送邀请
Store.localInvitation.send();
,
取消呼叫
发起者主动取消呼叫邀请
callCancel: () =>
if (Store.localInvitation)
Store.localInvitation.cancel()
,
被叫邀请回调绑定
// 被叫收到呼叫邀请处理(给收到的邀请实例绑定事件)
inviteProcessing: async (remoteInvitation) =>
// 监听接受呼叫邀请
remoteInvitation.on(
"RemoteInvitationAccepted",
rtmEvent.RemoteInvitationAccepted
);
// 监听拒绝呼叫邀请
remoteInvitation.on(
"RemoteInvitationRefused",
rtmEvent.RemoteInvitationRefused
);
// 监听主叫取消呼叫邀请
remoteInvitation.on(
"RemoteInvitationCanceled",
rtmEvent.RemoteInvitationCanceled
);
// 监听呼叫邀请进程失败
remoteInvitation.on(
"RemoteInvitationFailure",
rtmEvent.RemoteInvitationFailure
);
,
点对点消息发送
// 发送消息
sendMessage: (uid, message) =>
console.log("发送消息", uid, message);
Store.rtmClient && Store.rtmClient.sendMessageToPeer(
text: JSON.stringify(message)
, uid).catch(err =>
console.log("发送消息失败", err);
);
,
简单页面
html
<view class="content">
<view class="">
<text>用户 ID:userId</text>
</view>
<view class="">
<!-- 登录 RTM 系统 -->
<button v-if="page === 0" type="primary" @click="loginRTM">登录 RTM 系统</button>
<!-- -->
<view v-else-if="page === 1" class="">
<button type="primary" @click="page=2">呼叫邀请</button>
<button type="primary" @click="page=3">发送消息</button>
</view>
<!-- 呼叫邀请 -->
<view v-else-if="page === 2" class="">
<!-- 远端用户 -->
<input class="input_automatic" v-model="peerId" type="text" placeholder="请输入远端用户" />
<button type="primary" @click="invitationCall">发起呼叫</button>
<button type="primary" @click="invitationCallOff">取消呼叫</button>
</view>
<!-- 发送消息 -->
<view v-else class="">
<input type="text" class="input_automatic" v-model="peerId" placeholder="请输入远端用户" />
<input type="text" class="input_automatic" v-model="sendText" placeholder="请输入消息" />
<button type="primary" @click="sendMessage">发送</button>
</view>
</view>
</view>js
import
generateNumber
from "../../until/until.js"; // 生成随机数
import
InItRtm,
rtmInternal
from "../../until/rtm.js"
export default
data()
return
page: 0,
// 本地用户
userId: ,
// 远端用户
peerId: ,
// 发送的信息
sendText:
,
created()
// 用户 UID
this.userId = generateNumber(4) +
,
methods:
/** 登录 RTM 系统 */
async loginRTM()
const info =
/**
* 必填 anyRTC 为 App 开发者签发的 App ID。每个项目都应该有一个独一无二的 App ID。
* 如果你的开发包里没有 App ID,请从anyRTC官网(https://www.anyrtc.io)申请一个新的 App ID
*/
AppID: ,
userId: this.userId
await InItRtm(info);
this.page = 1
,
/** 呼叫邀请 */
async invitationCall()
if (this.peerId === ) return uni.showToast(
title: 请输入远端用户,
icon: error,
);
if (this.peerId === this.userId) return uni.showToast(
title: 禁止远端用户与本地用户一致,
icon: none,
);
// 查询用户是否在线
const state = await rtmInternal.peerUserQuery(this.peerId);
if (state)
rtmInternal.inviteSend(this.peerId)
else
return uni.showToast(
title: 用户不在线,
icon: error,
);
,
invitationCallOff()
rtmInternal.callCancel()
,
/** 发送消息 */
async sendMessage()
if (this.peerId === ) return uni.showToast(
title: 请输入远端用户,
icon: error,
);
if (this.peerId === this.userId) return uni.showToast(
title: 禁止远端用户与本地用户一致,
icon: none,
);
if (this.sendText === ) return uni.showToast(
title: 请输入发送信息,
icon: error,
);
// 查询用户是否在线
const state = await rtmInternal.peerUserQuery(this.peerId);
if (state)
rtmInternal.sendMessage(this.peerId, this.sendText)
else
return uni.showToast(
title: 用户不在线,
icon: error,
);
style
.input_automatic
border: 1px solid;
height: 40px;
border-radius: 4px;
padding: 0 12px;

以上是关于uniapp - 实现安卓APP实时在线更新APP的主要内容,如果未能解决你的问题,请参考以下文章