UE4 通过按键控制物体的旋转
Posted Zhichao_97
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4 通过按键控制物体的旋转相关的知识,希望对你有一定的参考价值。
实现效果:

实现步骤:
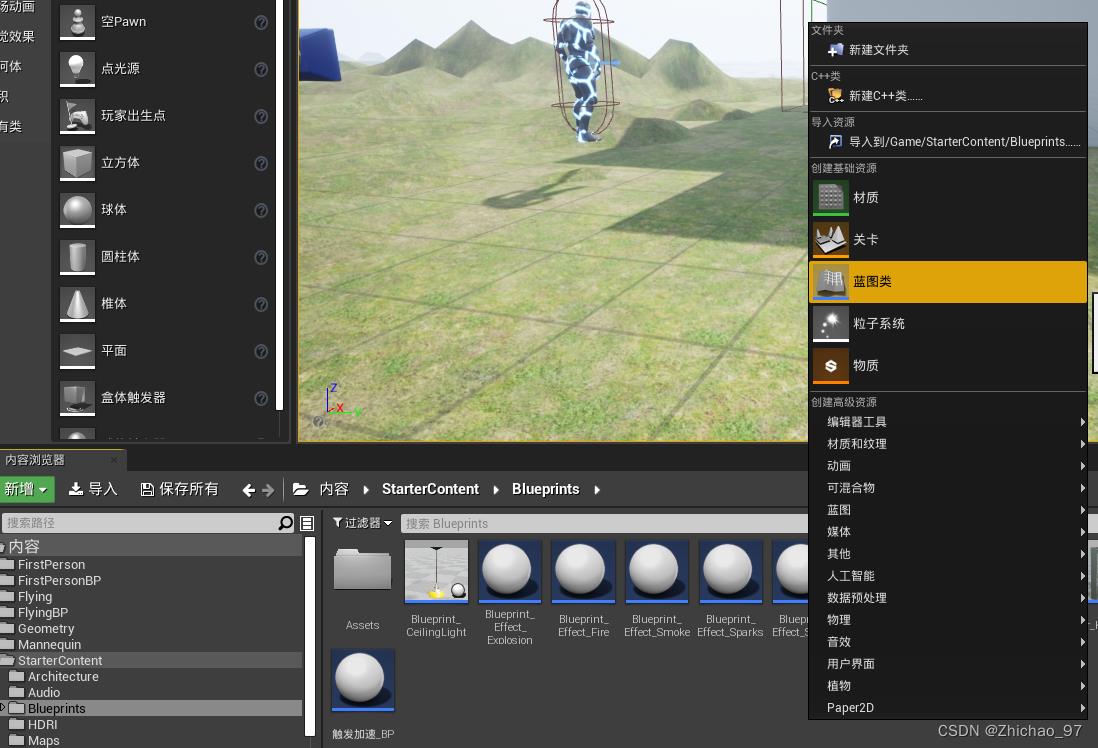
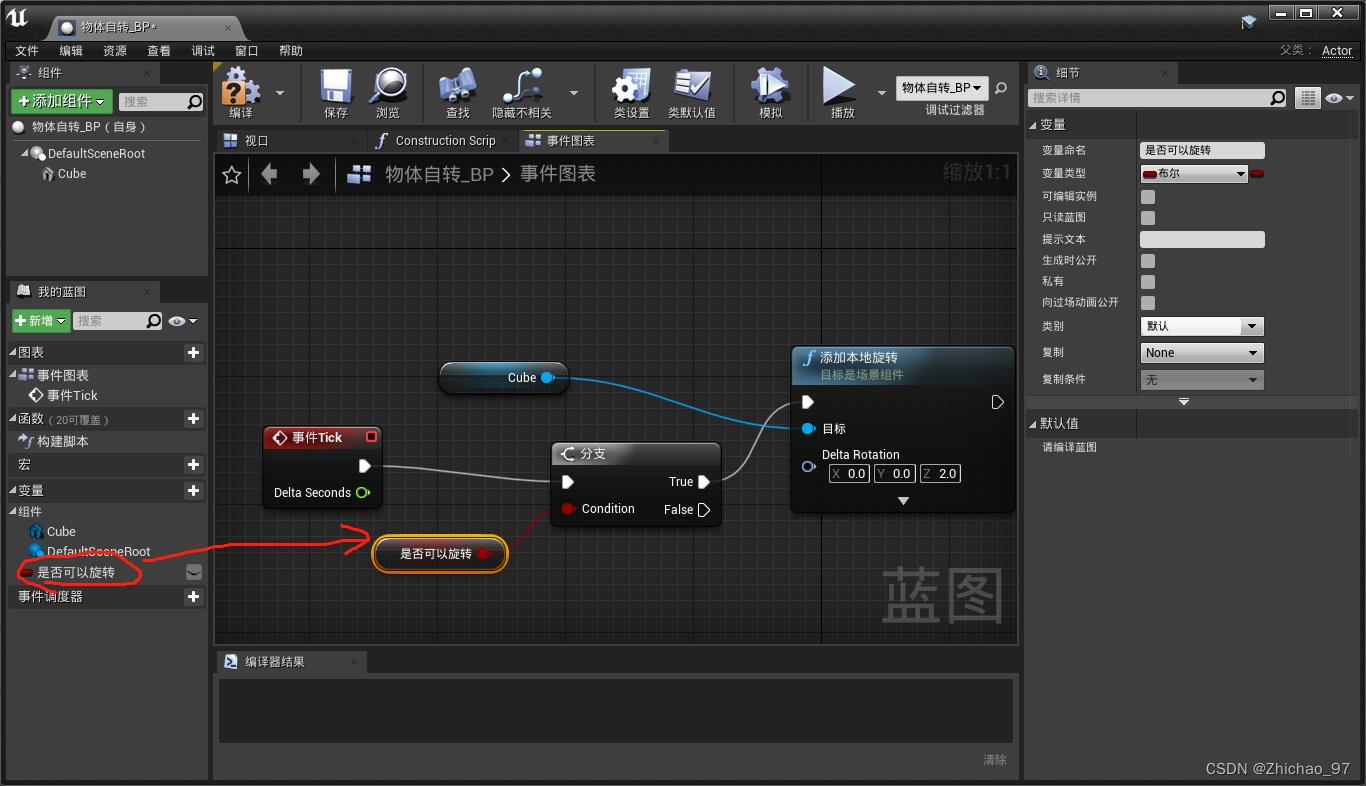
1.在内容浏览器中,右键点击蓝图类,创建一个名为 物体自转_BP 的蓝图 ,双击打开

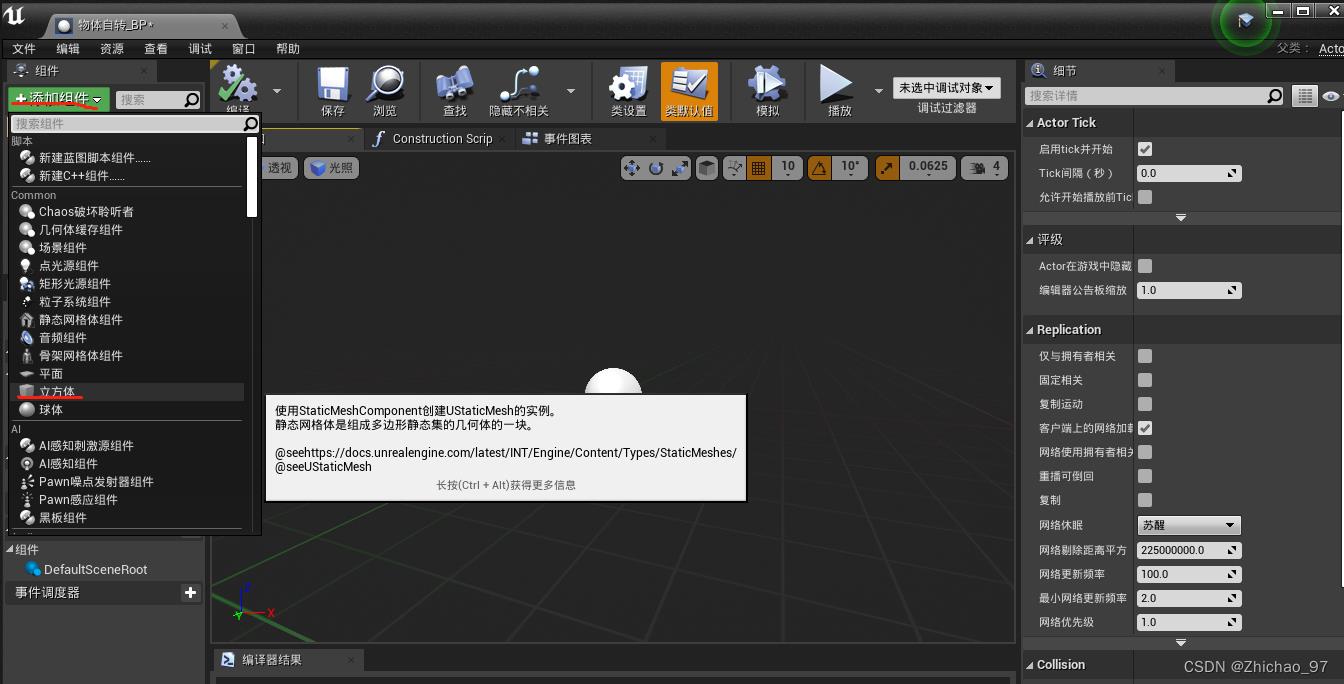
2.添加组件-》立方体

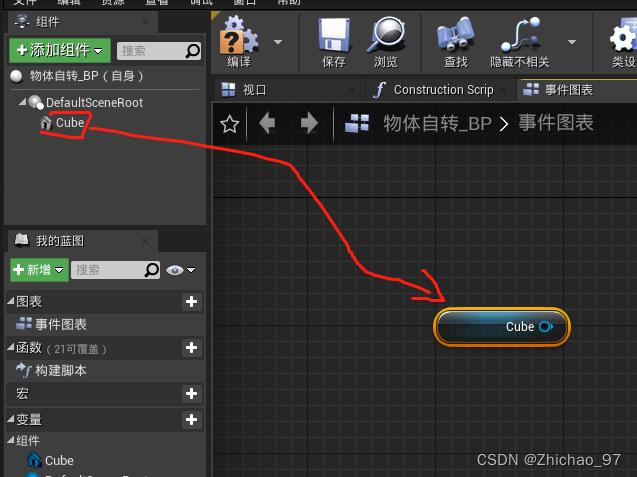
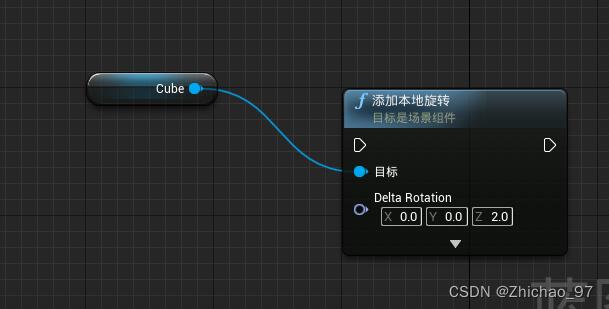
3.将Cube拖入

4.添加本地旋转,设置z的值为2

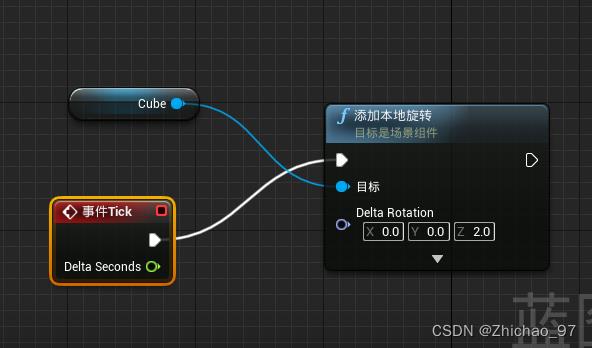
5.增加 事件Tick (表示每一帧都执行 本地旋转)

此时方块已经能自己转了

接下来就是要能够控制方块的旋转
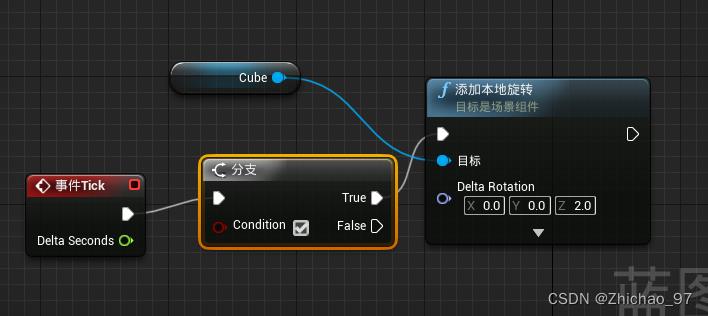
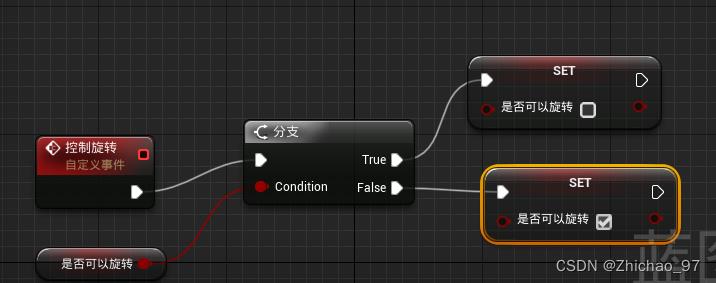
6.创建一个分支
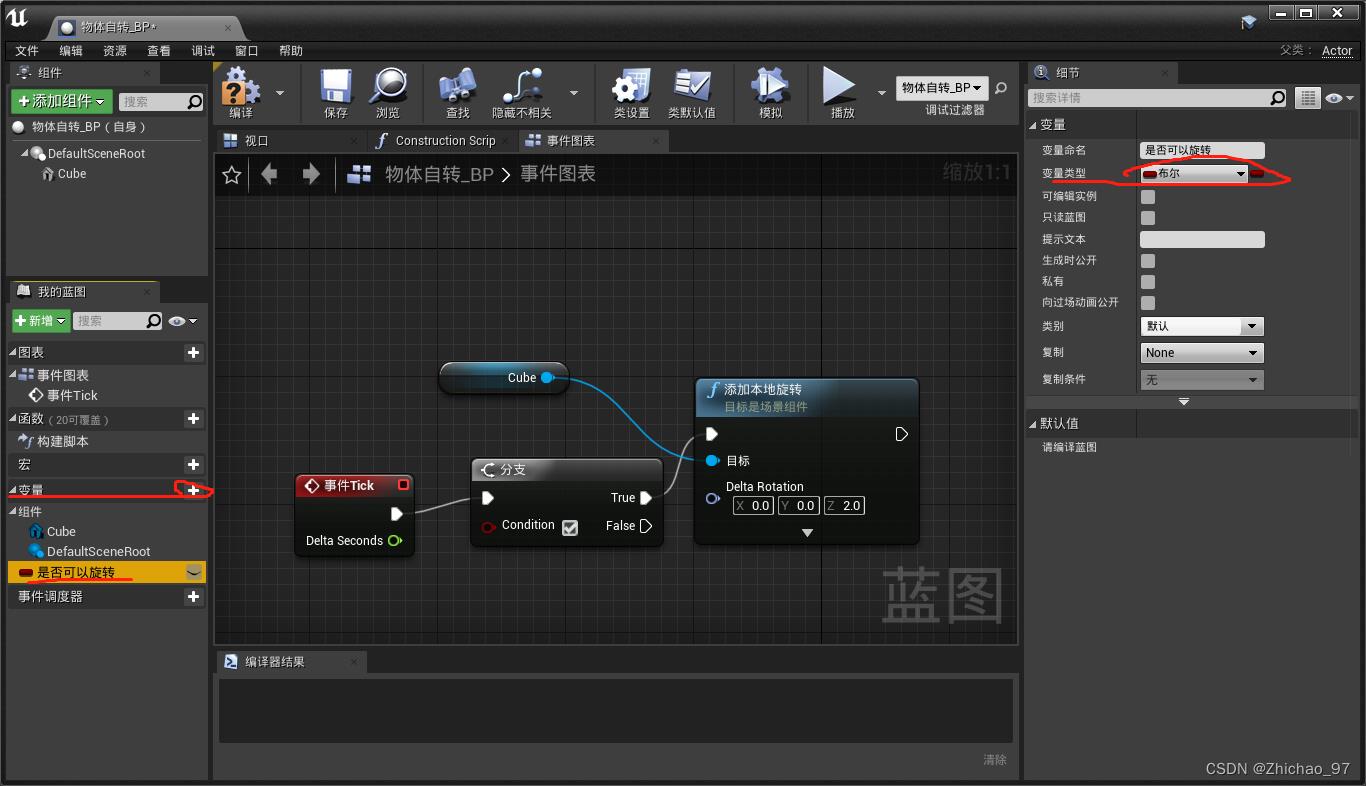
 7.创建一个变量,命名为 是否可以旋转,设置变量的类型为布尔
7.创建一个变量,命名为 是否可以旋转,设置变量的类型为布尔

8.按住ctrl将刚创建的变量拖入事件图表中(表示获得这个变量),并点击 编译

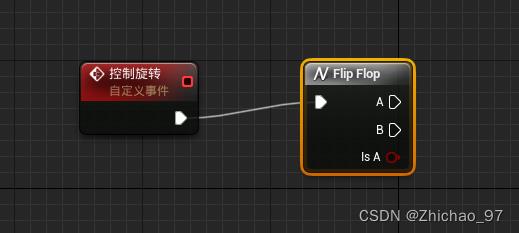
9.创建 自定义事件,来控制布尔值什么时候为True或False

10创建 flip flop ,表示按一次走A,再按一次走B,以此循环

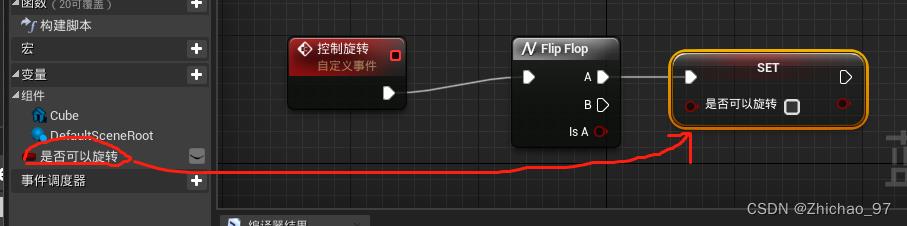
11.将变量拖入事件图表中,选择设置是否可以旋转,

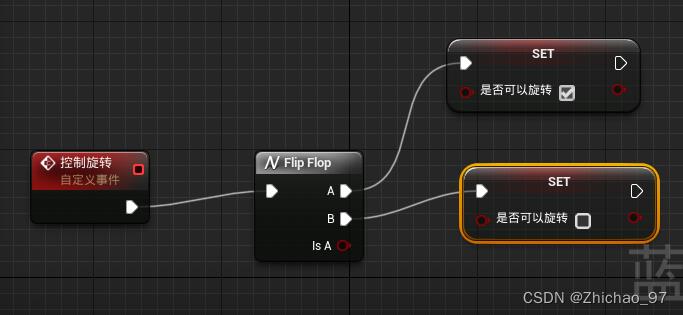
12.复制一份,如下图:

13.可以将flip flop换成分支来判断当前的布尔值是对的或错的

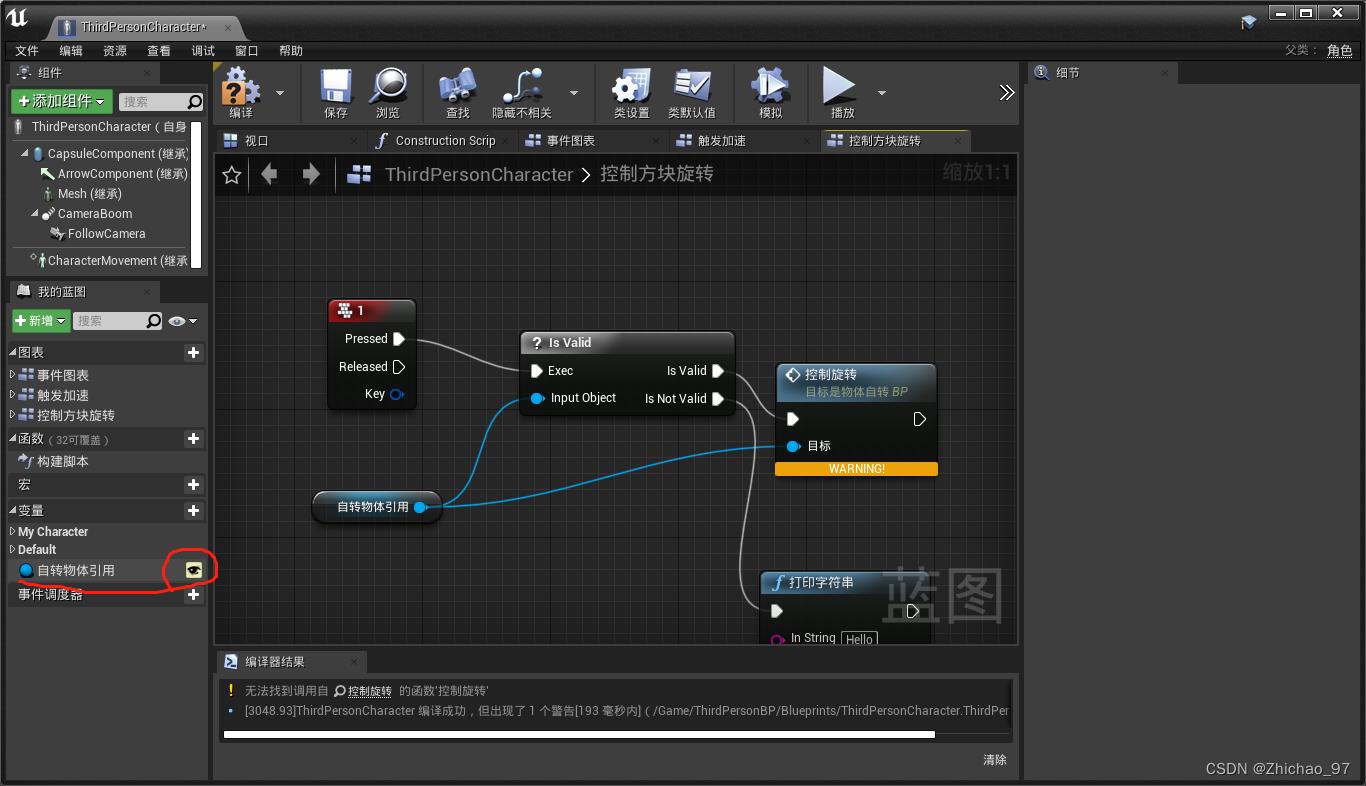
14.回到第三人称蓝图中,新增事件图表命名为控制方块旋转

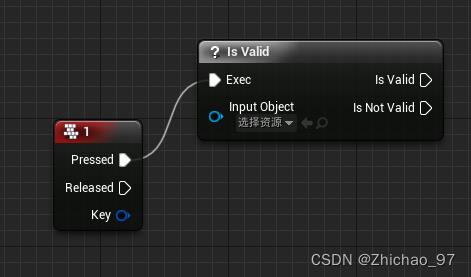
15.创建 键盘 1;创建变量命名为自转物体引用,变量类型设置为 物体自转_BP->对象引用,这样就可以引用物体自转_BP这个蓝图中的变量等内容了

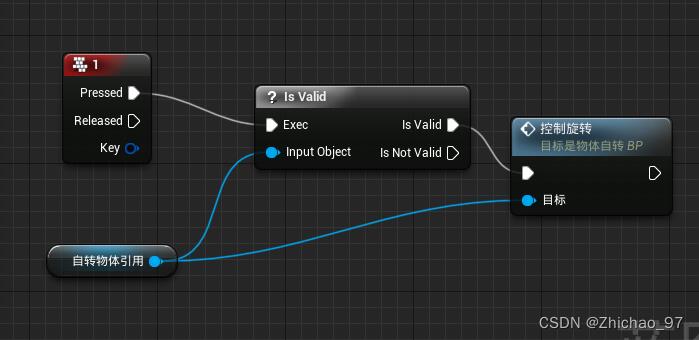
16.创建isValid

17.从自转物体引用中拉出连接线,选择创建 控制旋转,再连线

18.点击标注的小眼睛,再点击 编译
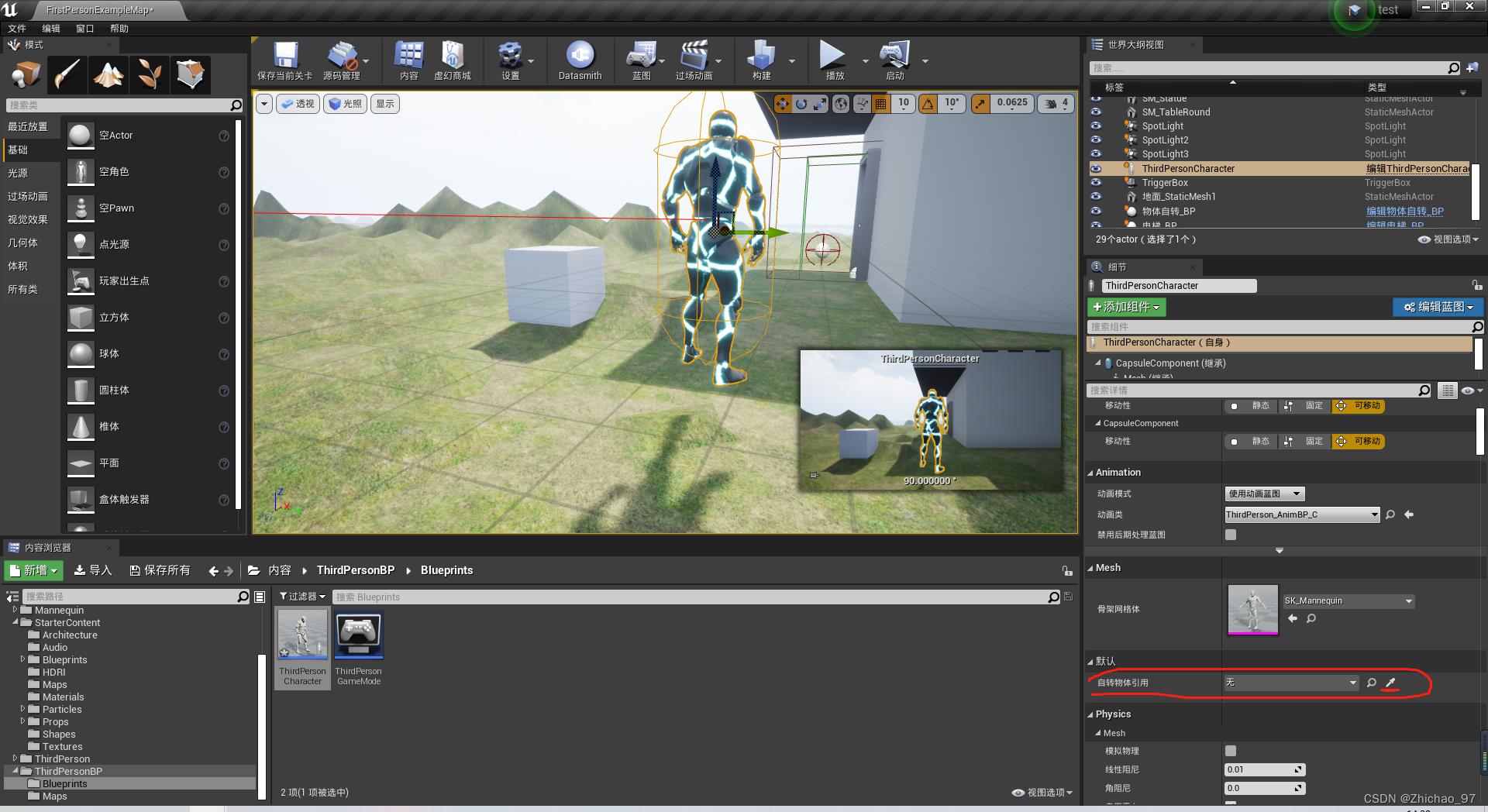
19.点击标注的吸管图标,再点击视口界面的 物体自转_BP (就是小人旁边的白色方块)

↓

35three.js鼠标控制物体旋转缩放
参考技术A three.js包含了很多相机控制器,通过旋转相机可以达到同样的旋转效果。但是当我们需要固定场景背景,固定固定摄像机的时候。我们只能去移动物体了。Three.js提供了
TransformControls.js控件,它可以控制物体的旋转、缩放、平移,但是使用起来并不方便。
这个时候就需要自己动手写控制器了。
原理很简单:获取鼠标(手势)点击的位置,以及鼠标拖动的距离。
把移动的方向和距离作为参数传递给物体。然后在循环中改变物体的属性来控制物体。
将要转动的物体放在一个组中,改变该组就可以。
这里获取的是X轴方向的鼠标移动的值。然后绕Y轴旋转。也可以添加其他的方向的旋转事件。
也可以添加一个功能,点击立方体之上才有效果。再说吧。
以上是关于UE4 通过按键控制物体的旋转的主要内容,如果未能解决你的问题,请参考以下文章