腾讯IM实战:低代码超快实现即时通讯录
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯IM实战:低代码超快实现即时通讯录相关的知识,希望对你有一定的参考价值。
本次学习目标
- 1: 能基本使用 vue以及脚手架
- 2:了解 promise 和 async await
- 3:了解 ajax 技术
一、腾讯im
(1)什么是腾讯im
腾讯im是一套完整的即时通讯产品,说白了就是别人写好的可以做类似于qq聊天这样功能的代码包,底层是qq的sdk支持,功能强大
(2)学习腾讯im可以完成什么?
可以完成个人与个人的聊天,群聊,视频语音通话以及直播等功能。
因为篇幅有限,我们本文中讲解腾讯im的接入流程以及个人对个人的聊天功能,主要包括:登录、加好友,端与端聊天文聊天以及端对端图片传输。
腾讯im本质上是一个很好的产品,我们只需要了解他的使用流程,做完上面的功能基本上其他的内容大家也可以举一反三了。
二、腾讯im实现通讯的基本流程

1:了解腾讯服务器的基本使用,就是注册账号,获取sdkappid和秘钥(相当于是身份证)
2:掌握基本的收发消息方法的使用
接入腾讯im(1)(注册账号以及获取密钥)
1:找到腾讯im官网,注册一个im账号 ,网址是 https://cloud.tencent.com/document/product/269
2: 注册成功以后,点击右上角 控制台 ,进入管理中心!
3:选择左上角 云产品 > 及时通讯im

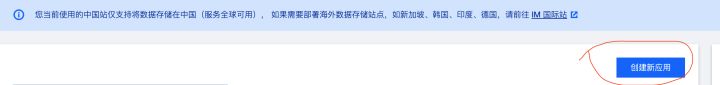
4: 点击创建新应用

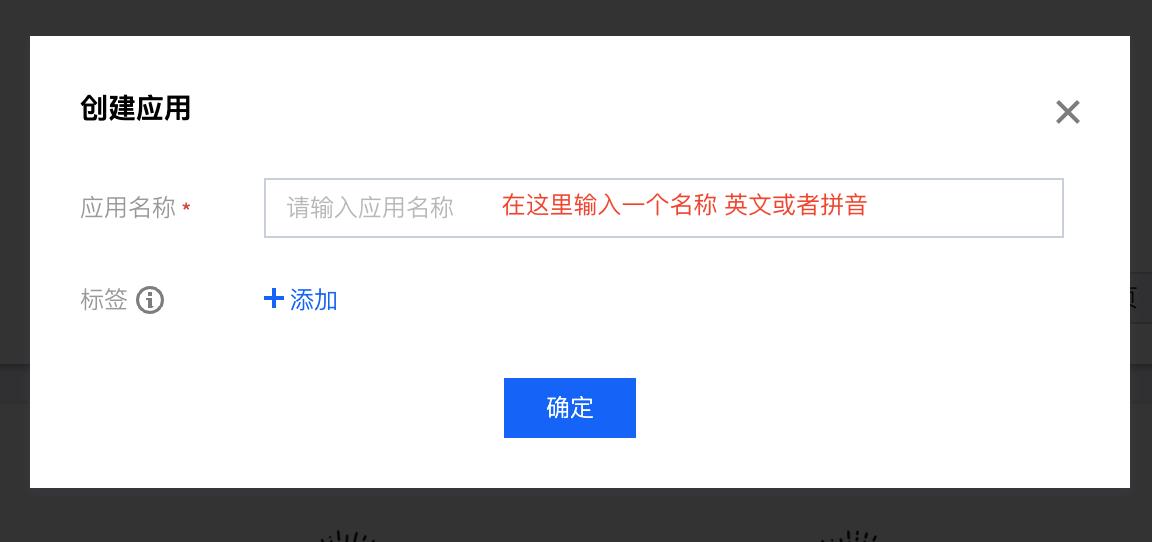
5:在弹出框中输入一个应用名称,点确定

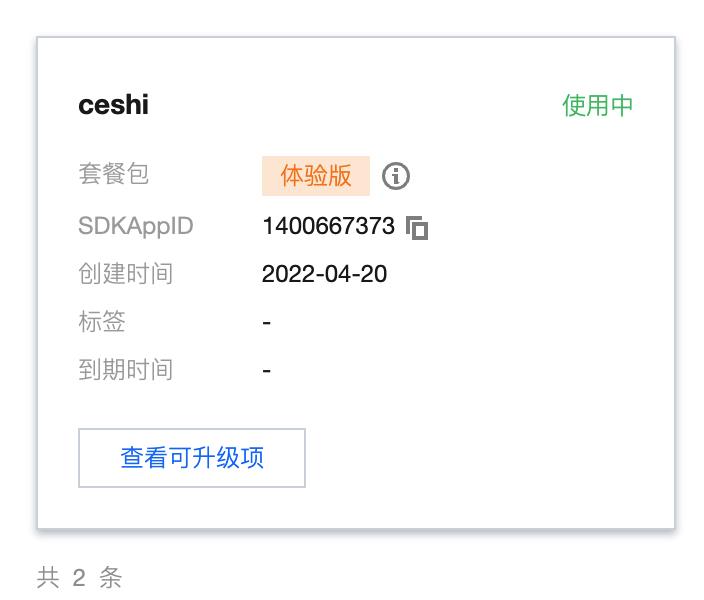
6: 点击新创建的应用,进入后台

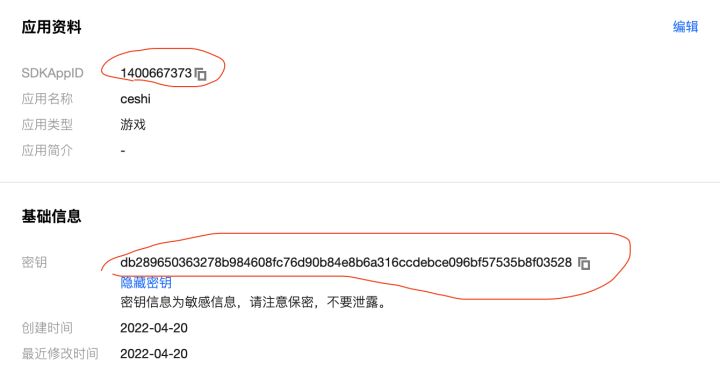
7:用记事本记录下SDKAppID值和密钥值,后期需要配入到项目才可使用im功能

接入腾讯im(2)(创建本地项目以及配置sdk和密钥)
1: 使用 vue 脚手架 创建一个vue工程环境
2:把我们准备好的 sdk 文件夹拖入 脚手架的根目录中
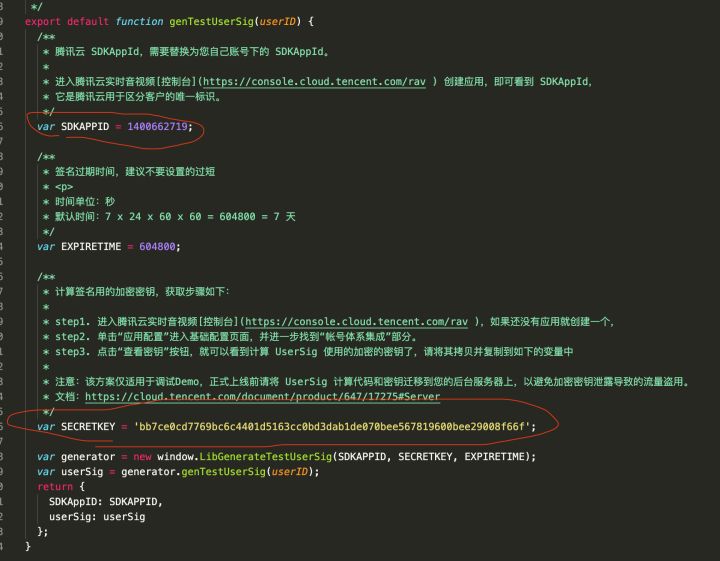
3:配置 sdk和密钥 ,我们只有在前台项目中配置了这两项,相当于有了身份证,才可以被腾讯im的后台识别,打开 sdk文件夹中 GenerateTestUserSig.js,把我们之前保存到sdkappid和密钥复制到图中圈住的位置

到此位置 我们的基础准备工作 就全部结束了
腾讯im使用基本流程(登录)
1:必须拥有腾讯提供的im构造函数 ,这个构造函数可以生成一个 im实例对象,后期很多 api和接口的调用都要这个对象
我们在项目的入口文件main.js引入 sdk/tim-upload-plugin.js ,该文件对外暴露的就是 im构造函数
//导入腾讯的聊天构造函数
import TIM from '../sdk/tim-js-friendship.js';
Vue.prototype.TIM = TIM //挂在原型上,方便后期调用
2: 在main.js中利用该构造函数 生成 对应的im对象
//创建腾讯聊天实例对象
let options =
SDKAppID: 1400662719, // 接入时需要将0替换为您的云通信应用的 SDKAppID,类型为 Number
;
Vue.prototype.tim = TIM.create(options);
3:设置基础的准备操作(登录页面中)
1:
import "../../sdk/lib-generate-test-usersig.min.js"; //对用户名进行加密的算法库
import GenerateTestUserSig from "../../sdk/GenerateTestUserSig"; //对用户名进行加密的方法
import TIMUploadPlugin from "tim-upload-plugin"; //发送视频 音频等文件必须的组件支持库(需要手动下载哦)
2:
注册 tim-upload-plugin,为后期发送视频,音频做准备
设置控制台的日志级别,级别越高,看到的日志越少,我们暂定为3
//登录前的准备操作
init()
this.tim.registerPlugin( "tim-upload-plugin": TIMUploadPlugin );
this.tim.setLogLevel(3);
// 在created钩子中调用
4: 完成登录功能 这一步是所有后续操作的前提
在app.vue中完成登录
在 methods中 定义 登录方法,用户名随便写,签名需要使用用户名配合加密算法库完成
//登录腾讯im
async loginim()
try
var loginflag = await this.tim.login(
userID: this.username,
userSig: GenerateTestUserSig(this.username).userSig,
);
console.log(loginflag)
catch(err)
console.log(err)
,
// 在按下回车进入聊天界面时候调用
以上 聊天前的所有操作都已经完成,接下来是具体的聊天部分。
腾讯im使用基本流程(加好友 获取好友)
调用添加好友的 方法
//添加好友
async addfriends()
this.flag = !this.flag
var _this = this;
try
let res = await this.tim.addFriend(
to: this.friendsname,
source: 'AddSource_Type_Web',
remark: '小橙子',
groupName: '好友',
wording: '你好我是好人',
type: this.TIM.TYPES.SNS_ADD_TYPE_BOTH,//默认双向加为好友
);
// 添加好友的请求发送成功
const code = imResponse.data;
if (code === 30539) // 此时需要对方通过校验才可以
else if (code === 0) //此时直接添加对方为好友
_this.getfriendlist();
alert('新增好友成功了')
catch(err)
console.log(err)
,
// 获取好友列表 并且渲染页面
async getfriendlist()
try
var imResponse = await this.tim.getFriendList();
this.myfriends = imResponse.data;
catch(err)
console.log(err)
进入页面直接获取好友列表
// 获取好友列表 需要在 im所有服务都已启动以后再可完成,所以需要监听一个专门的事件
// TIM.EVENT.SDK_READY
created()
var _this = this;
this.tim.on(this.TIM.EVENT.SDK_READY,function()
_this.getfriendlist();
);
,
腾讯im使用基本流程(选择好友 并发送文本消息)
完成这个功能 需要把整个工程复制一份 同时打开 ,一个发送,一个接受,这样才能看到效果
//发送文本消息
async sendmymessage()
let _this = this;
// 收到离线消息和会话列表同步完毕通知,接入侧可以调用 sendMessage 等需要鉴权的接口
// event.name - TIM.EVENT.SDK_READY
let message = this.tim.createTextMessage(
to: this.curtalkfriend,
conversationType: this.TIM.TYPES.CONV_C2C,
payload:
text: this.mes,
,
);
try
var res = await this.tim.sendMessage(message);
// 创建新的消息对象
adduserinfo(
totalarr:this.usertalklist,
curname:this.curname,
myname:this.myname,
tar:"me",
mes: this.mes
);
// 发送完把输入框清空
this.mes = '';
// 页面渲染成功以后 把滚动条滚到底部
this.$nextTick(()=>
this.scrollbottom();
)
catch(err)
console.log(err)
---------------------------------------------------------------------------------------------
tip: adduserinfo这个函数 从 tools中导入
// totalarr总的用户数组
// curname当前聊天的对象名称
// myname我自己的名字
// tar表示当前信息是自己发送还是别人发送给我的
// mes 发送的消息
// picurl 发送图片的地址
export let adduserinfo = (obj) =>
let resdata = obj.totalarr.find((item) =>
return item.name == obj.curname;
);
// 表示当前这个人不存在于数组中 需要重新创建
if (!resdata)
obj.totalarr.push(
name: obj.curname, // 当前我正在和谁聊天,就把谁的名字写在这
message: [ //聊天的每一条消息,都用一个对象表示
target: obj.tar, // 当前消息是自己发送还是别人发送给我(通过它在渲染时候可以区分左右)
name: obj.myname, // 当前消息的发送人名称
mes: obj.mes, //当前消息的发送内容
picurl: obj.picurl // 当前发送图片的服务端地址
]
)
else
resdata.message.push(
target: obj.tar,
name: obj.myname,
mes: obj.mes,
picurl: obj.picurl
)
消息列表的数据结构
因为我们最后需要把数据渲染到页面上,所以我们需要构建一个合适的聊天数据结构。
我们可以认为当前用户所有的聊天记录是一个大的数组。
数组里面可以书写多个对象,每个对象代表一个和我当前聊天的人,里面保存我与这个人所有的聊天相关信息。
[
name: '李峰', // 当前我正在和谁聊天,就把谁的名字写在这
message: [ //聊天的每一条消息,都用一个对象表示
target: 'me', // 当前消息是自己发送还是别人发送给我(通过它在渲染时候可以区分左右)
sender: '熊辉', // 当前消息的发送人名称
mes: '你好,你在干嘛', //当前消息的发送内容
picurl: '图片地址' // 当前发送图片的服务端地址
,
target: 'friend', // 当前消息是自己发送还是别人发送给我
sender: '李峰', // 当前消息的发送人名称
mes: '熊大,我在吃饭', //当前消息的发送内容
picurl: '图片地址' // 当前发送图片的服务端地址
,
]
,
name: '光头强', // 当前我正在和谁聊天,就把谁的名字写在这
message: [ //聊天的每一条消息,都用一个对象表示
target: 'me', // 当前消息是自己发送还是别人发送给我
sender: '熊辉', // 当前消息的发送人名称
mes: '你好,光头', //当前消息的发送内容
picurl: '图片地址' // 当前发送图片的服务端地址
]
]
渲染消息列表
使用计算属性 从消息的总数中 找出对应的消息渲染页面
computed:
getuserdata()
var res = [];
this.usertalklist.forEach(item =>
if(item.name == this.curname)
res = item.message;
);
return res;
,
腾讯im使用基本流程(接收消息)
//接收消息
getmymessage()
var _this =this;
this.tim.on(this.TIM.EVENT.MESSAGE_RECEIVED, function(item)
_this.curname = item.data[0].from; //接受服务器推送的发消息人名称
// 区分到底是文本消息还是图片消息
if(item.data[0].payload.text)
adduserinfo(
totalarr:_this.usertalklist,
curname:_this.curname,
myname:_this.curname,
tar:"friend",
mes:item.data[0].payload.text
)
else
adduserinfo(
totalarr:_this.usertalklist,
curname:_this.curname,
myname:_this.curname,
tar:"friend",
picurl:item.data[0].payload.imageInfoArray[2].imageUrl
)
// 页面渲染完毕 把滚动条滚到底部
_this.$nextTick(()=>
_this.scrollbottom();
)
);
,
tip: 接收消息在打开页面的时候就需要 ,也需要等待im的sdk全部加载完成才可以,所以还需要监听对应的事件
created()
var _this = this;
this.tim.on(this.TIM.EVENT.SDK_READY,function()
_this.getfriendlist();
_this.getmymessage();
);
发送图片消息
// 发送图片
async sendpic()
var _this = this;
try
let files = this.$refs.input.files[0];
let message = this.tim.createImageMessage(
to: this.curname,
conversationType: this.TIM.TYPES.CONV_C2C,
payload:
file:files ,
,
// 消息自定义数据(云端保存,会发送到对端,程序卸载重装后还能拉取到,v2.10.2起支持)
// cloudCustomData: 'your cloud custom data'
onProgress: function(event) console.log('file uploading:', event)
);
// 2. 发送消息
let res = await this.tim.sendMessage(message);
adduserinfo(
totalarr:this.usertalklist,
curname:this.curname,
myname:this.myname,
tar:"me",
picurl:res.data.message.payload.imageInfoArray[2].imageUrl
)
// 清空上传表单中原有的值
this.$refs.input.value = '';
this.$nextTick(()=>
this.scrollbottom();
)
catch(err)
console.log(err,"----------")
,以上是关于腾讯IM实战:低代码超快实现即时通讯录的主要内容,如果未能解决你的问题,请参考以下文章