开源demo| ARCall 小程序开源示例发布
Posted anyRTC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源demo| ARCall 小程序开源示例发布相关的知识,希望对你有一定的参考价值。
目前,小程序已经成为了我们生活中的一部分,其功能齐全、内存占用小、推广成本低、利于转化等优势促使其发展迅速。伴随着各行各业在小程序上应用,实时音视频的需求也越来越多,anyRTC 在小程序面世后第一时间推出小程序实时音视频 SDK,帮助开发者在小程序中集成实时音视频功能。
在小程序的实时音视频中,除了典型的视频会议这样的应用外,用的最多的便是类似于微信呼叫邀请的功能了,anyRTC 在推出 ARCall 开源示例后,不断有客户让适配小程序来实现呼叫邀请通话,今天就来带大家微信小程序原生实现 ARCall,来跟 Web 以及 Native 互通。
前提准备
1. 微信公众平台
-
账号登录微信公众平台
-
进入
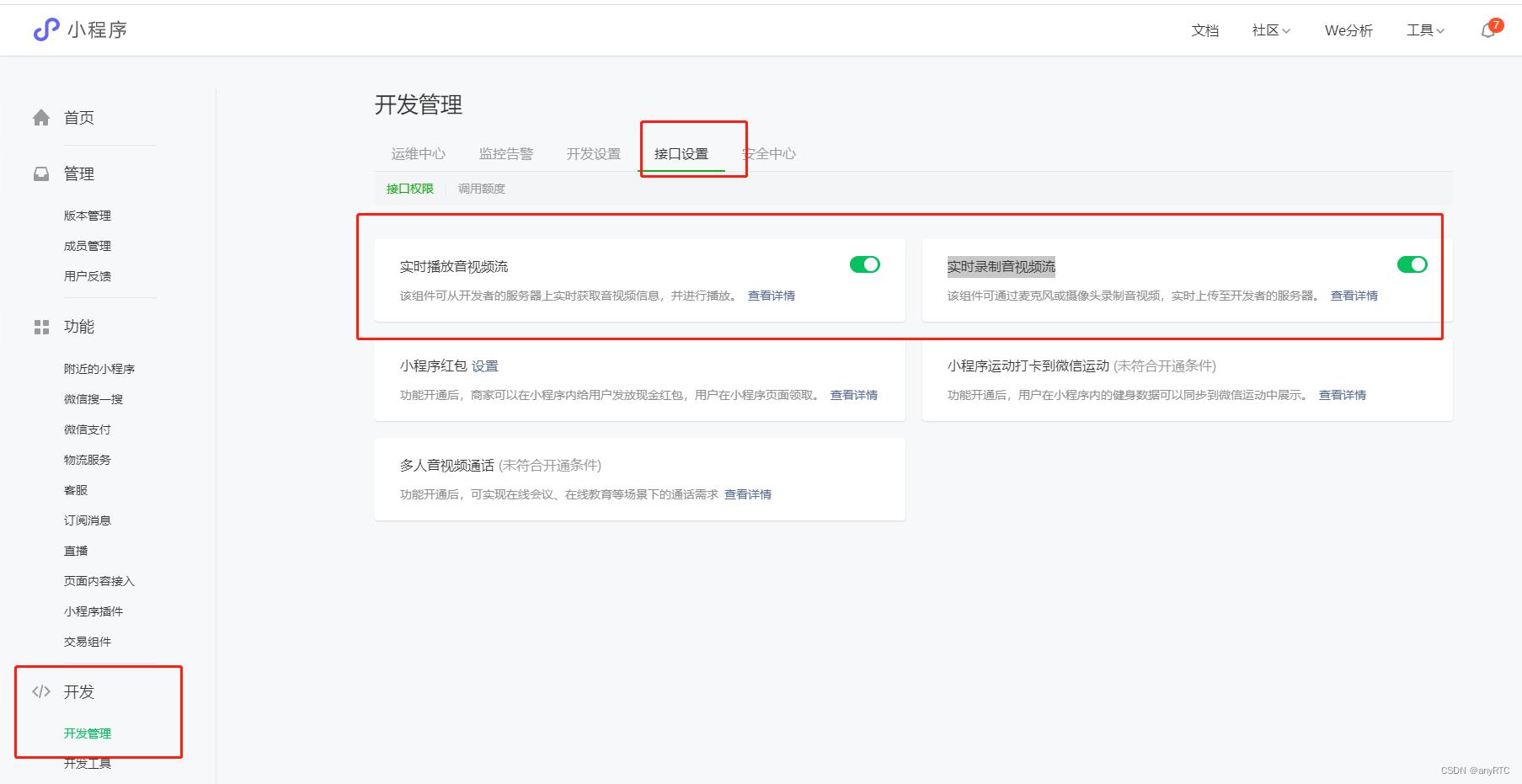
开发下的开发管理,选择接口设置,开启 实时播放音视频流、实时录制音视频流
-
进入
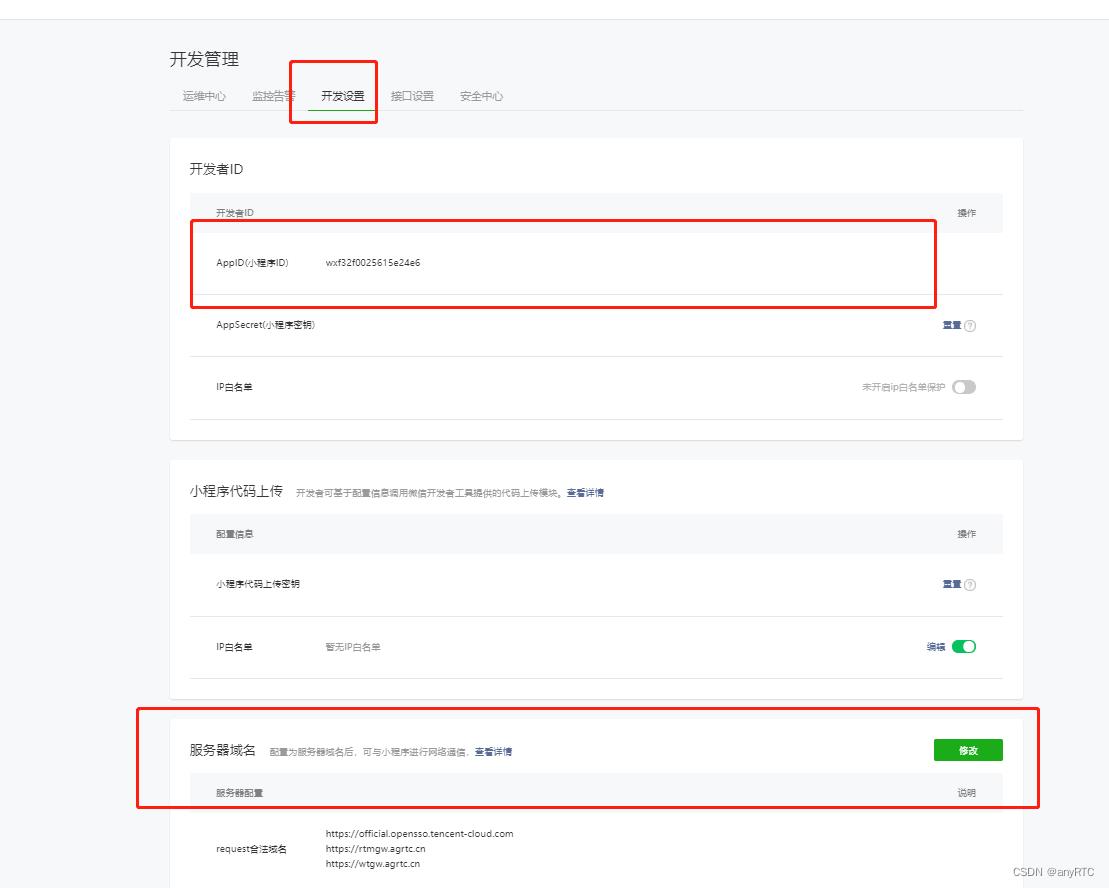
开发下的开发管理,选择接口设置,配置服务器域名-
request合法域名
https://official.opensso.tencent-cloud.com; https://rtmgw.agrtc.cn; https://wtgw.agrtc.cn; -
socket合法域名
wss://ctsone.anyrtc.cc; wss://ctstwo.anyrtc.cc; wss://node1.rtm.agrtc.cn:443; wss://node2.rtm.agrtc.cn:443; wss://ws.anyrtc.cc; wss://wtnode.agrtc.cn;
-
-
服务器域名配置完成后,复制
AppID(小程序ID)

2. 项目创建、插件引入
-
创建项目
-
引入插件
-
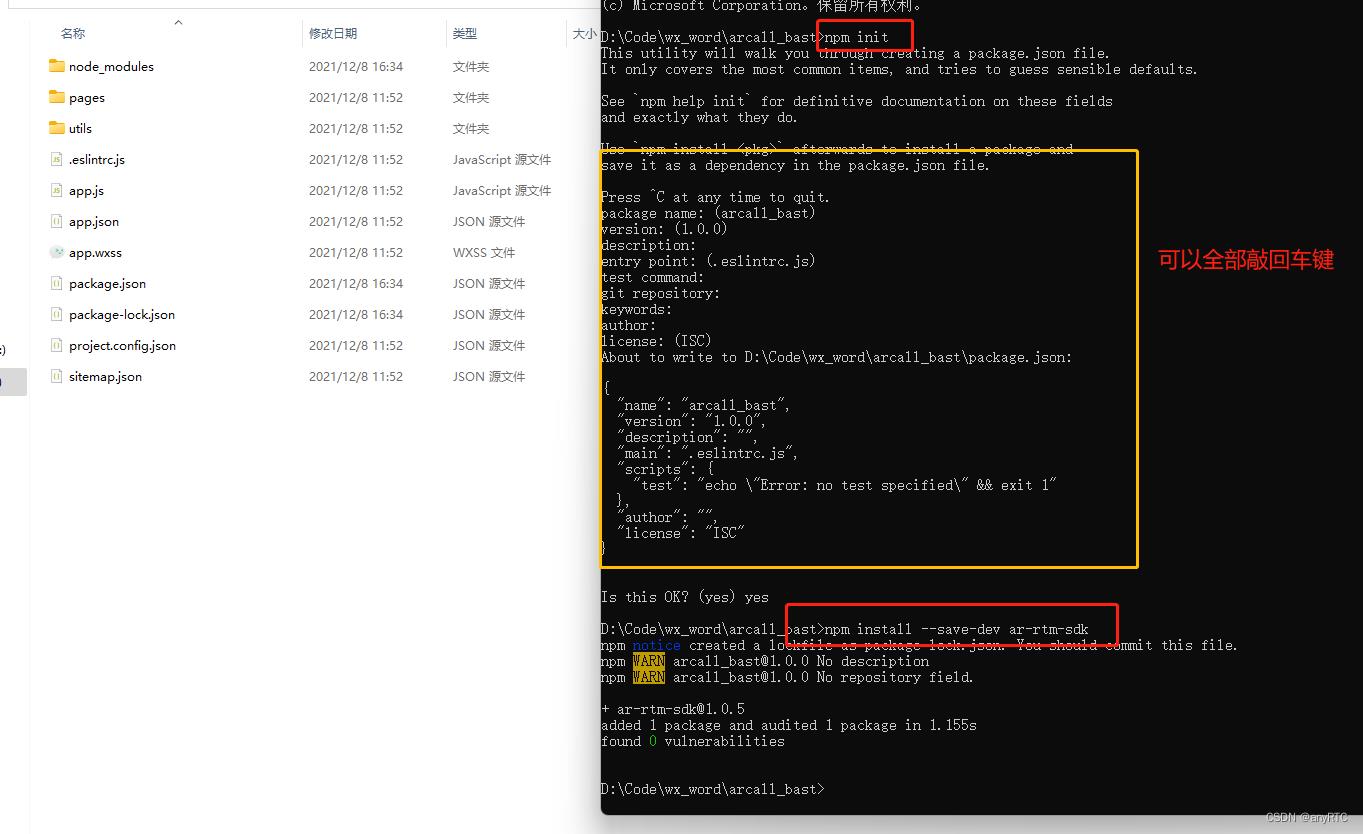
初始化npm
npm init -
引入
ar-rtm-sdk、ar-rtc-miniappnpm install --save ar-rtm-sdk npm install --save ar-rtc-miniapp
-

-
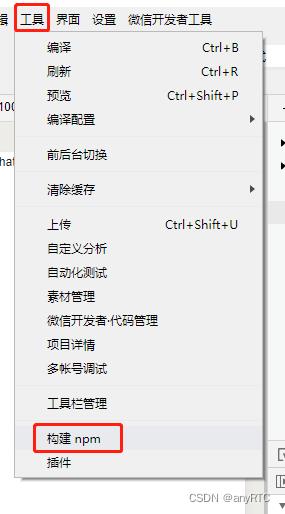
微信开发者配置
必须先完成上一步骤的插件引入-
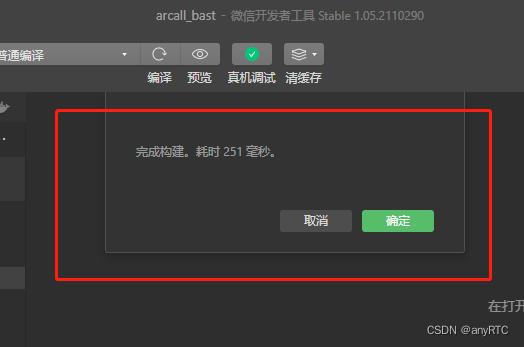
工具 》 构建 npm


-
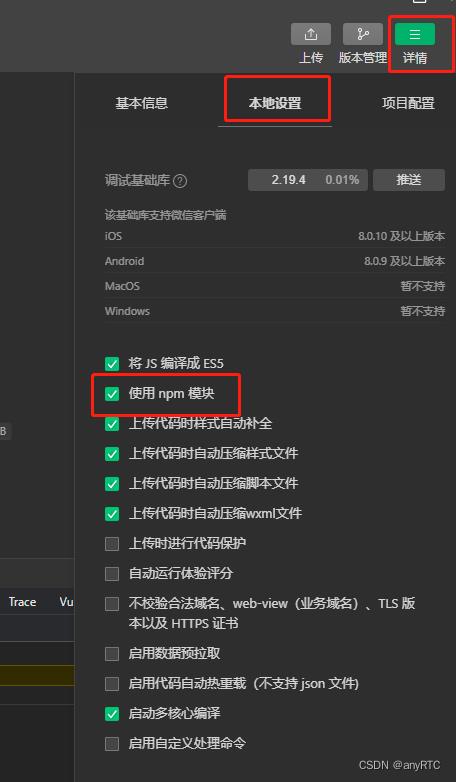
本地运行配置

-
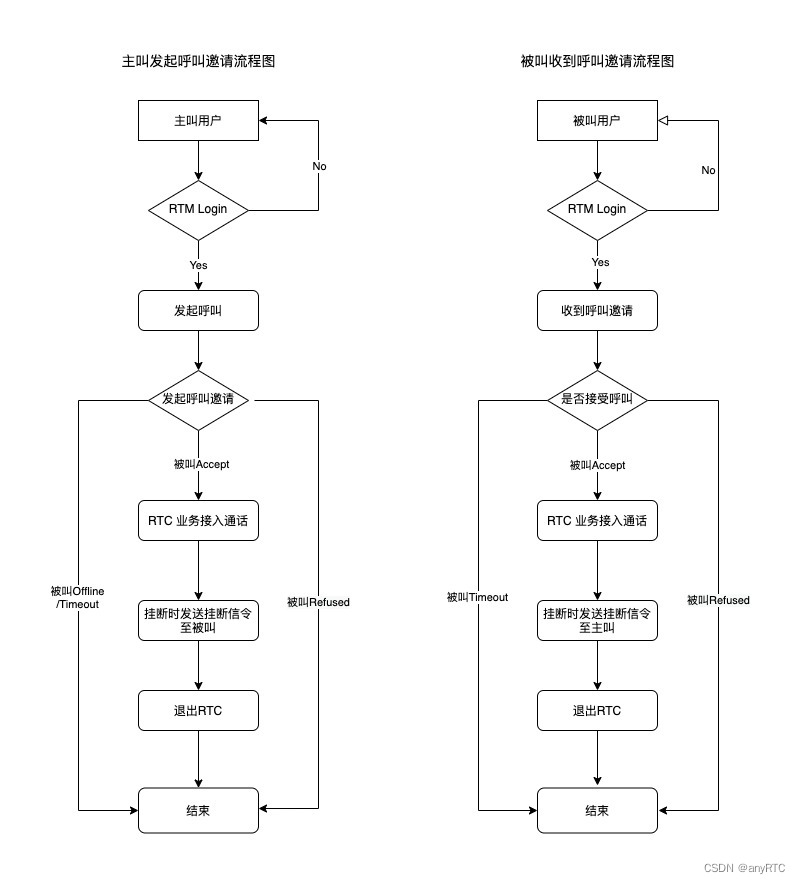
代码流程逻辑

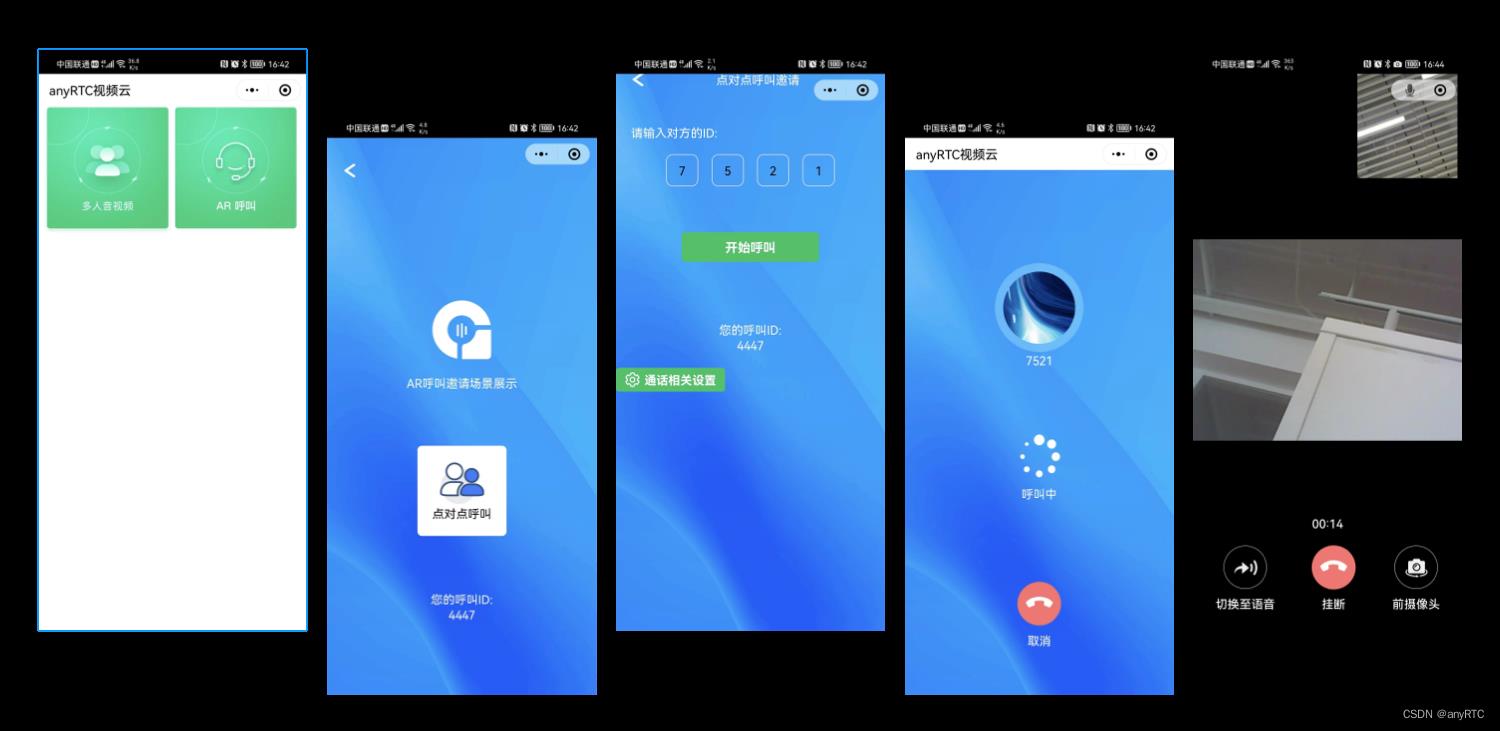
实现效果

体验地址
微信搜索anyRTC视频云点击AR 呼叫即可体验小程序版 ARCall
代码地址
文件Call_WeChat
https://github.com/anyRTC-UseCase/ARCall

以上是关于开源demo| ARCall 小程序开源示例发布的主要内容,如果未能解决你的问题,请参考以下文章
uni-app技术分享|开源demo视频呼叫arcall uni-app端技术实现