Android 手机卫士--实现设置界面的一个条目布局结构
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 手机卫士--实现设置界面的一个条目布局结构相关的知识,希望对你有一定的参考价值。
本文地址:http://www.cnblogs.com/wuyudong/p/5908986.html,转载请注明源地址。
本文以及后续文章,将一步步完善功能列表:

要点击九宫格中的条目,需要注册点击事件
// 注册九宫格单个条目的点击事件 gv_home.setOnItemClickListener(new OnItemClickListener() { // 点中列表条目索引 position @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { switch (position) { case 0: break; case 8: Intent intent = new Intent(getApplicationContext(), SettingActivity.class); startActivity(intent); break; default: break; } } });
毫无疑问需要新建SettingActivity.java
package com.wuyudong.mobilesafe.activity; import com.wuyudong.mobilesafe.R; import android.app.Activity; import android.os.Bundle; public class SettingActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.activity_setting); } }
在点击相应的条目后,跳转到“设置中心”,于是新建activity_setting.xml布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" > <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="自动更新设置" android:textColor="#000" android:textSize="18sp" /> <TextView android:id="@+id/tv_des" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_title" android:text="自动更新已关闭" android:textColor="#000" android:textSize="18sp" /> <CheckBox android:id="@+id/cb_box" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <View android:layout_below="@id/tv_des" android:background="#000" android:layout_width="match_parent" android:layout_height="1dp" /> </RelativeLayout> </LinearLayout>
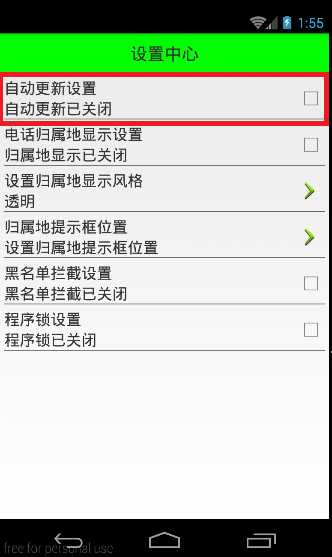
本文先实现设置中心选项的一个条目布局结构,如下红色方框所示:

以上是关于Android 手机卫士--实现设置界面的一个条目布局结构的主要内容,如果未能解决你的问题,请参考以下文章