Android 手机卫士--九宫格使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 手机卫士--九宫格使用相关的知识,希望对你有一定的参考价值。
本文地址:http://www.cnblogs.com/wuyudong/p/5907736.html,转载请注明源地址。
采用GridView来实现,和ListView使用方式类似,列数(3列)
首先添加GridView
<!-- android:numColumns指定列数 --> <!-- android:verticalSpacing="10dp"指定内部条目竖直方向间距为10dp --> <GridView android:id="@+id/gv_home" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" android:verticalSpacing="10dp" > </GridView>
数据填充(模块名称,模块图片)
package com.wuyudong.mobilesafe.activity; import com.wuyudong.mobilesafe.R; import android.app.Activity; import android.content.ClipData.Item; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import android.widget.TextView; public class HomeActivity extends Activity { private GridView gv_home; private String[] mTitleStrs; private int[] mDrawableIds; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_home); initUI(); // 初始化数据的方法 initData(); } private void initData() { // 准备数据(文字(9组),图片(9张)) mTitleStrs = new String[] { "手机防盗", "通信卫士", "软件管理", "进程管理", "流量统计", "手机杀毒", "缓存清理", "高级工具", "设置中心" }; mDrawableIds = new int[] { R.drawable.home_safe, R.drawable.home_callmsgsafe, R.drawable.home_apps, R.drawable.home_taskmanager, R.drawable.home_netmanager, R.drawable.home_trojan, R.drawable.home_sysoptimize, R.drawable.home_tools, R.drawable.home_settings }; // 九宫格控件设置数据适配器(等同ListView数据适配器) gv_home.setAdapter(new MyAdapter()); } private void initUI() { gv_home = (GridView) findViewById(R.id.gv_home); } class MyAdapter extends BaseAdapter { @Override public int getCount() { // 条目的总数 文字组数 == 图片张数 return mTitleStrs.length; } @Override public Object getItem(int position) { return mTitleStrs[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View view = View.inflate(getApplicationContext(), R.layout.gridview_item, null); TextView tv_title = (TextView) view.findViewById(R.id.tv_title); ImageView iv_icon = (ImageView) view.findViewById(R.id.iv_icon); tv_title.setText(mTitleStrs[position]); iv_icon.setBackgroundResource(mDrawableIds[position]); return view; } } }
新建一个布局文件gridview_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" > <ImageView android:id="@+id/iv_icon" android:background="@drawable/ic_launcher" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_title" android:text="模块标题" android:textSize="18sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
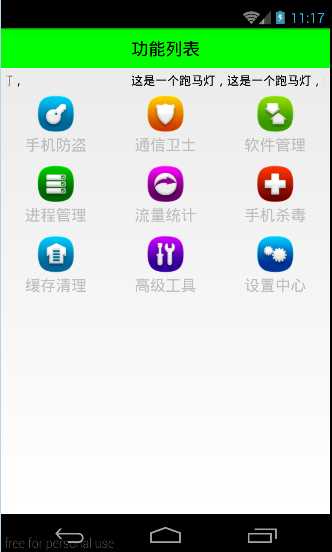
运行后的效果如下:

以上是关于Android 手机卫士--九宫格使用的主要内容,如果未能解决你的问题,请参考以下文章