微信小程序反编译报SyntaxError: Unexpected token ‘}‘ 不完美的解决方法
Posted 刘建杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序反编译报SyntaxError: Unexpected token ‘}‘ 不完美的解决方法相关的知识,希望对你有一定的参考价值。
文章目录
1.反编译报错
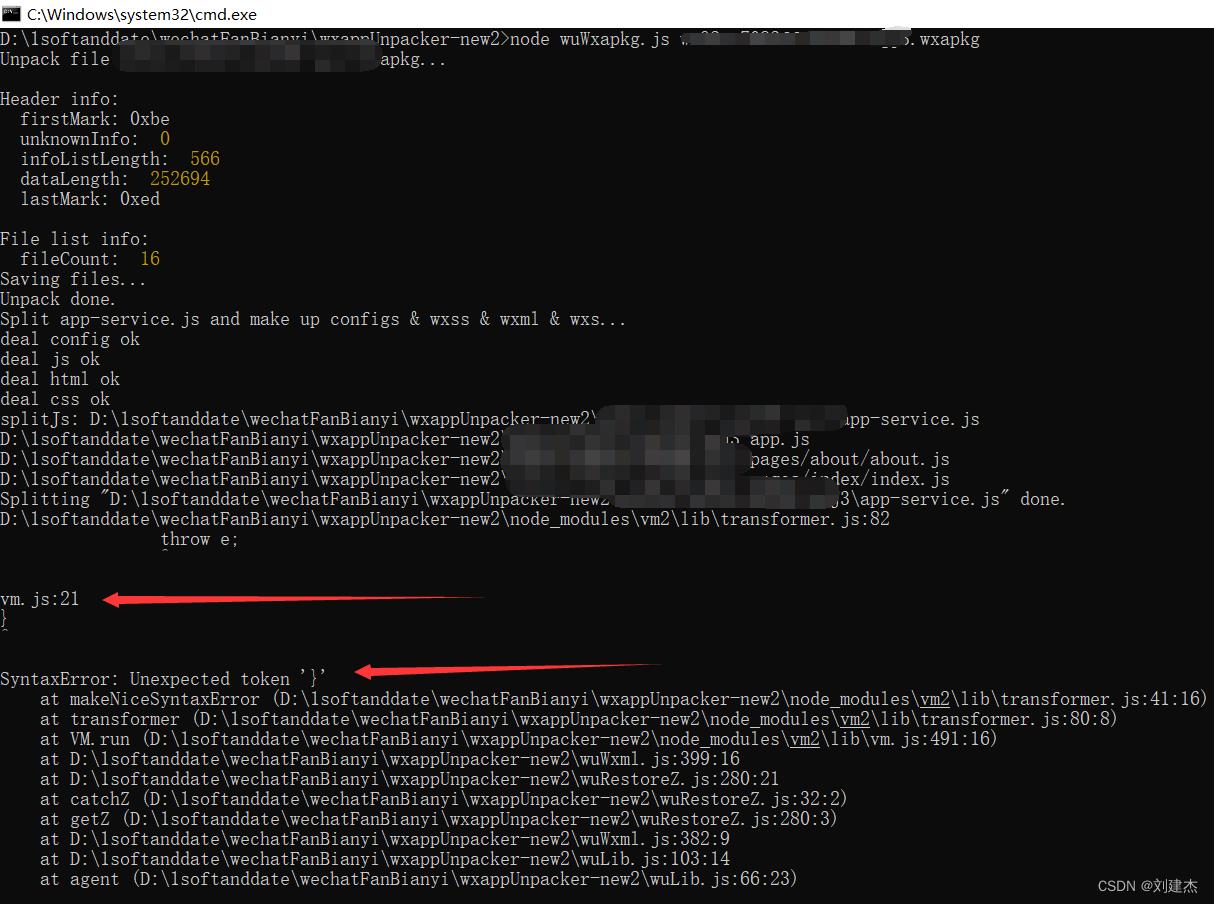
最近在搞小程序,参考Csdn博客的微信小程序反编译Blog,一步一步操作,获取到了.wxapkg,在wxappUnpacker目录下执行cmd命令:node wuWxapkg.js (小程序appid).wxapkg,却报了如下的错

报Unexpeced token ''错误,但是能反编译一部分文件,用微信开发者工具打开反编译的部分

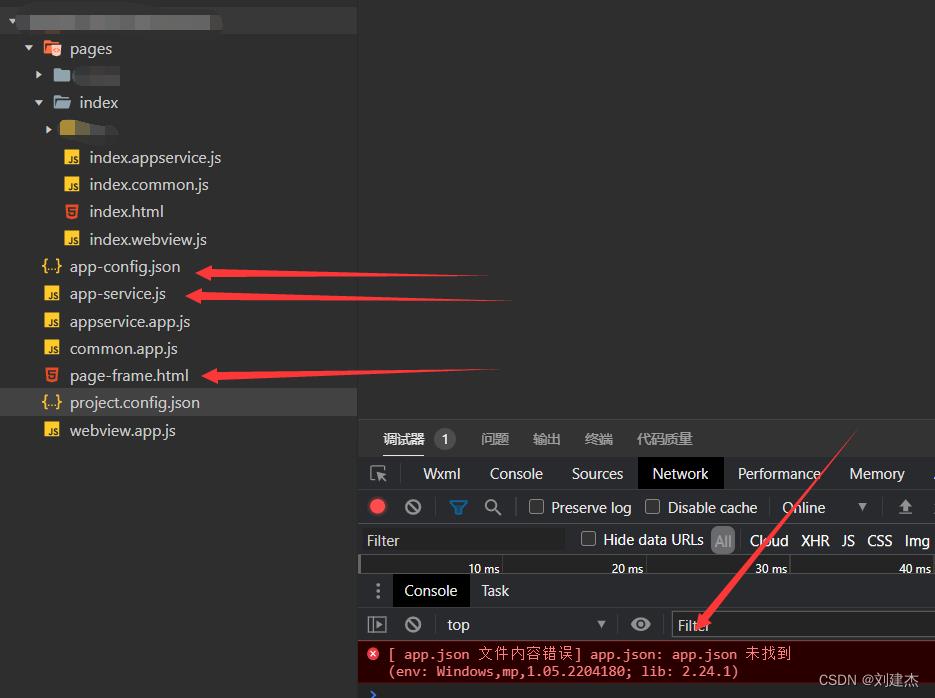
2.分析已反编译出来的文件
- 控制台报app.json未找到的错误
- 没有反编译出page的js、wxss、wxml、json文件
- 反编译出来的是html不是微信小程序的wxml页面文件
- 不知道appservice.js文件是什么
- 不知道page-frame.html文件是什么
- 不知道app-config.json文件是什么
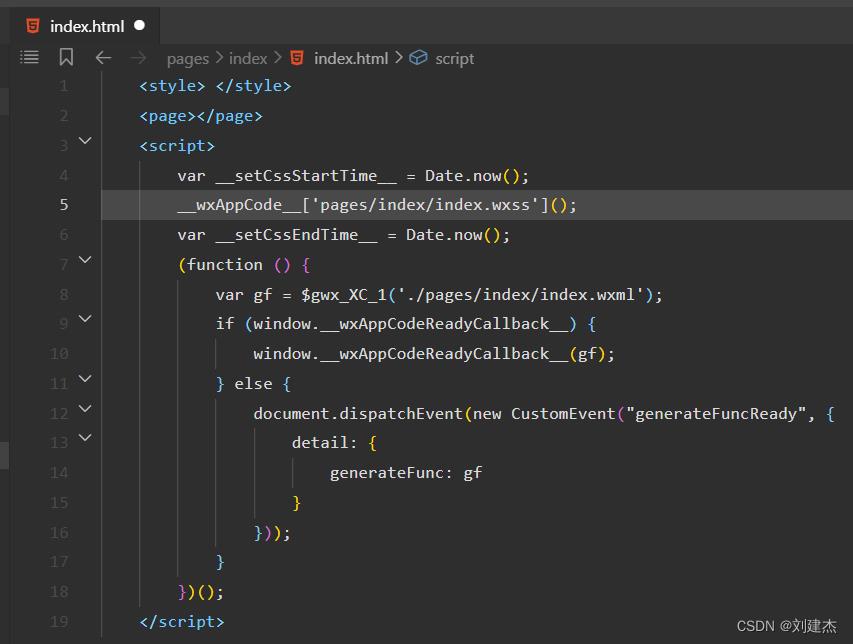
index.html文件打开如下

appservice.js文件打开如下

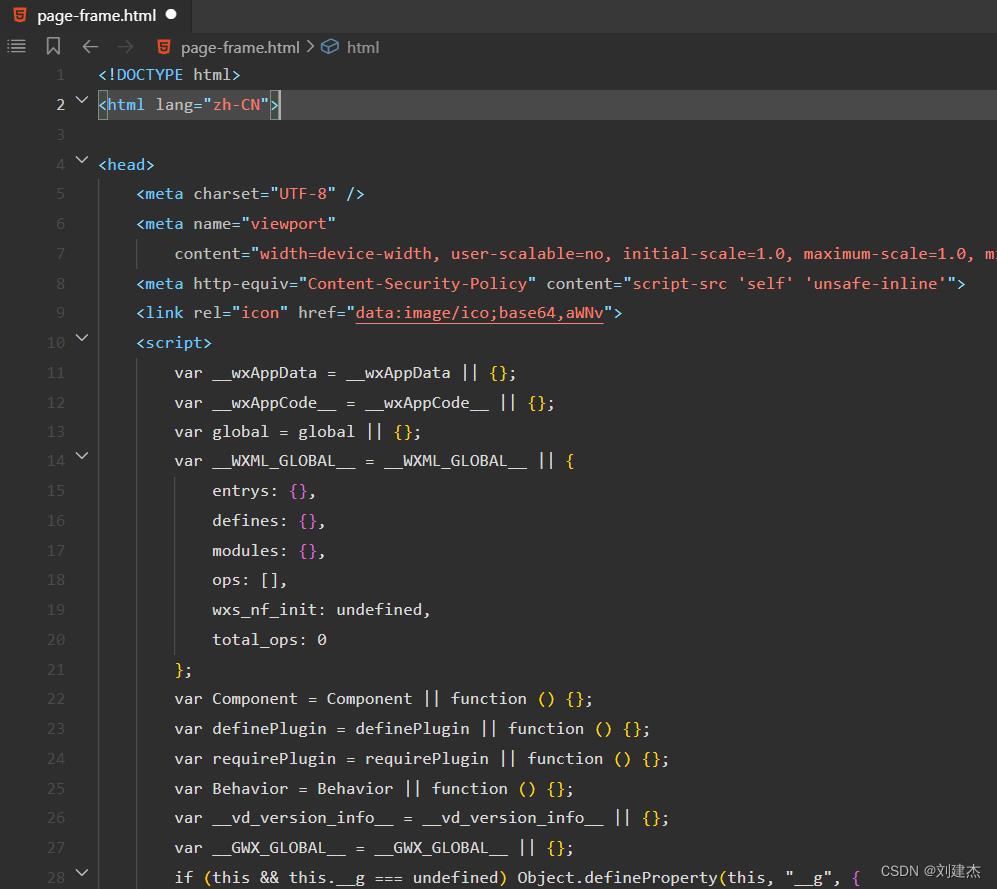
page-frame.html文件打开如下

完全看不懂,然后在网上搜索到了这个Blog,说清楚了各个文件什么意思,以及怎么解决
微信小程序“反编译”实战(二):源码还原
从这篇Blog中了解了appservice.js、page-frame.html、app-config.json是什么意思,并且得出了我此次反编译小程序是失败的。
3.错误原因
个人推出是因为wxappUnpacker开源包有点旧了,而微信小程序更新了,导致执行反编译微信的wxss样式文件与wxml文件失败报异常而导致只能反编译一部分,异常抛出的后半部分反编译代码没执行,所以存在index.appservice.js、app-config.json待反编译的文件。
4.没有完美解决的方法
我的解决方法是:
使用wxappUnpacker开源包提供的反编译单个js、config命令把js、 page.json 和 app.json得到,而忽略wxss样式与wxml文件。
在cmd中执行node wuConfig.js、node wuJs.js命令顺利:


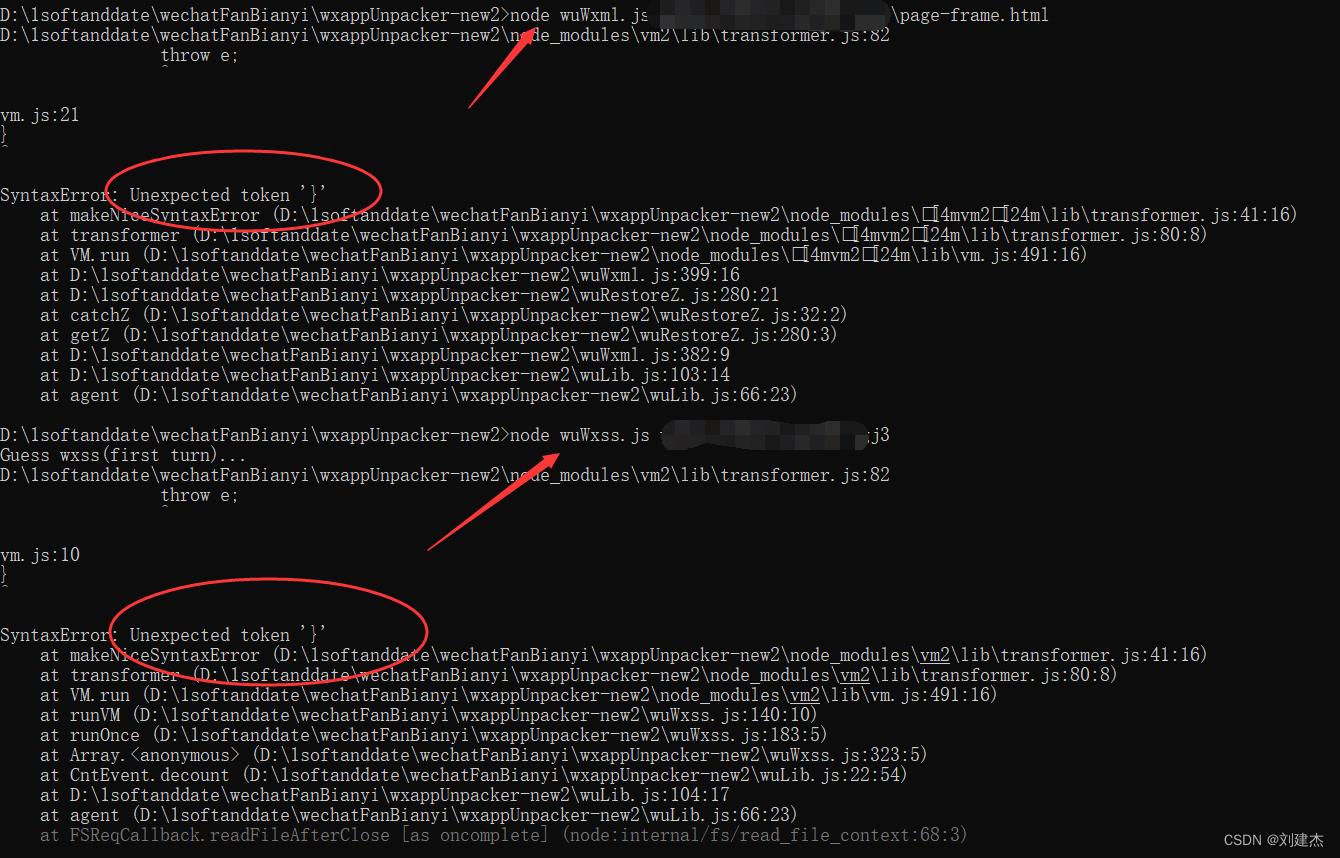
而执行node wuWxml.js 与node wuWxss.js命令均失败:

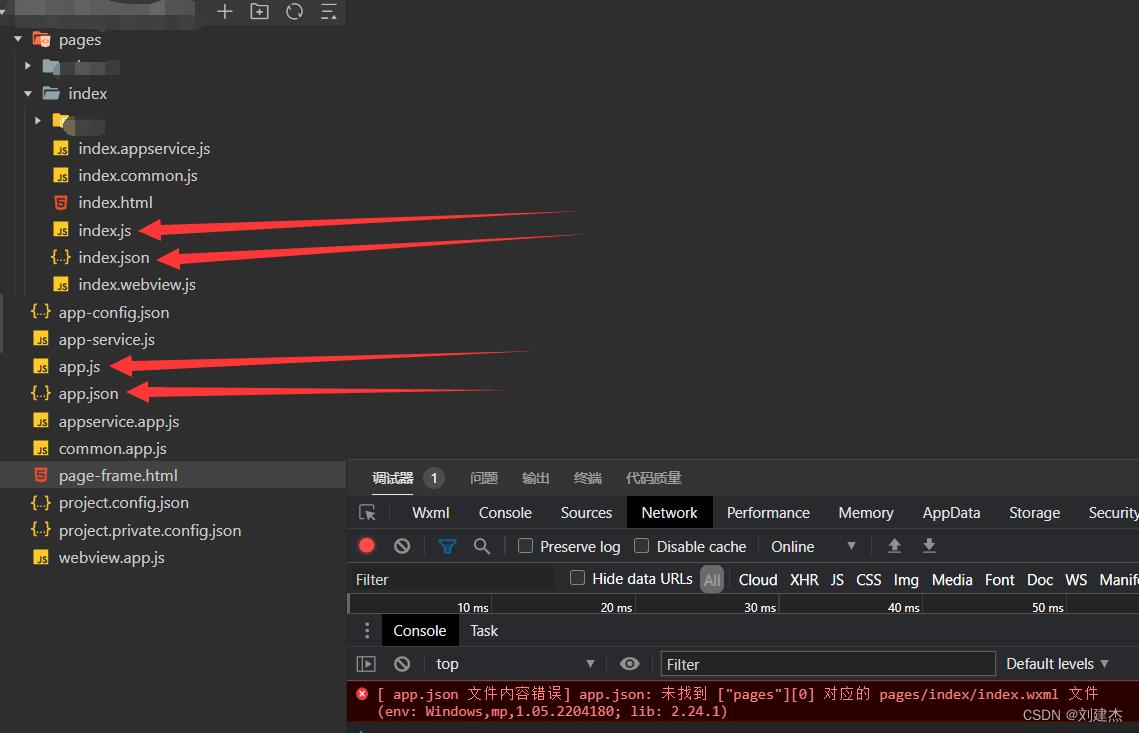
最后反编译的项目结构

得到了,page(index).js、page(index).json,app.json文件,但是wxml与wxss文件无法反编译
但是得到了最重要的js文件,就差不多可以得到小程序最主要的功能是如何实现的了。
如果小程序简单,可以参考一下没有完全反编译出来的文件,自己建一个空项目,再导入js,自己写写wxml与wxss就可以完整运行原小程序,但是如果比较复杂或者大的小程序就有点难这样做。
希望有大佬路过提一下完美可行的解决方案,谢谢以及谢谢观看
5.小笔记
来源微信小程序“反编译”实战(二):源码还原:
1.app-config.json:
小程序工程主要包括工具配置 project.config.json,全局配置 app.json 以及页面配置 page.json 三类 JSON 配置文件。其中:
project.config.json 主要用于对开发者工具进行个性化配置以及包括小程序项目工程的一些基础配置,所以它不会被“编译”到 .wxapkg 包中;
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等;
page.json 用于对每一个页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
因此“编译”后的文件 app-config.json 其实就是 app.json 和各个页面的配置文件的汇总
2.app-service.js
在小程序项目中 JS 文件负责交互逻辑,主要包括 app.js,每个页面的 page.js,开发者自定义的 JS 文件和引入的第三方 JS 文件,在“编译”后所有这些 JS 文件都会被汇总到 app-service.js 文件中
3.page-frame.html
在小程序中使用 WXML 文件描述页面的结构,WXSS 文件描述页面的样式。工程中有一个 app.wxss 文件用于定义一些全局的样式,会自动被 import 到各个页面中;另外每个页面也都分别包含 page.wxml 和 page.wxss 用于描述其页面的结构和样式;同时,我们也会自定义一些公共的 xxxCommon.wxss 样式文件和公共的 xxxTemplate.wxml 模板文件供一些页面复用,一般在各自页面的 page.wxss 和 page.wxml 中去 import。
当“编译”小程序后,所有的 .wxml 文件和 app.wxss 及公共 xxxCommon.wxss 样式文件的将被整合到 page-frame.html 文件中,而每个页面的 page.wxss 样式文件,将分别单独在各自的路径下生成一个 page.html 文件
4.wxappUnpacker开源包提供的命令
node wuConfig.js <path/to/app-config.json> : 将 app-config.json 中的内容拆分成各个页面所对应的 page.json 和 app.json;
node wuJs.js <path/to/app-service.js> : 将 app-service.js 拆分成一系列原先独立的 JS 文件,并使用 Uglify-ES 美化工具尽可能将代码还原为“编译”前的内容;
node wuWxml.js [-m] <path/to/page-frame.html> : 从 page-frame.html 中提取并还原各页面的 .wxml 和 app.wxss 及公共 .wxss 样式文件;
node wuWxss.js <path/to/unpack_dir> : 该命令参数为 .wxapkg 解包后目录,它将分析并从各个 page.html 中提取还原各页面的 page.wxss 样式文件;
6.相关链接
个人认为干货比较高的微信小程序反编译,均来自CSDN-BLOG
反编译小程序遇到的问题以及如何反编译
小程序反编译2021 亲测可用
微信小程序反编译~2020年
摘要
安装wxappUnpacker小程序反编译工具并使用(2020.03)
关键词: 微信小程序反编译 wxss
介绍
上次分享了web前端爬取工具 ,那么这次也同样讲讲微信小程序反编译吧,对于像博主这种审美奇低且前端技术渣渣的人来说,实在是利器呀。不过尽量只是反编译来学习研究啦!
安装反编译脚本
首先,得先了解下怎么安装,内容过长,我就不Ctrl CV了(主要是安装简单,成功并且完美地编译难)
完美地反编译出来难就难在微信小程序一直更新,但是编译工具又是旧的
First,终于成功了,分享一波超详细小程序源码获取方法——图文!
如果想省事,安装nodejs之后直接下载下面的链接的文件替换掉你的反编译工具:
https://gitee.com/Sao-operation/wxappUnpacker/repository/archive/master.zip
如果你只是样式编译出问题了(就是page的wxss都是空白的),那么
- 修改wxappUnpacker文件中的
wuWxss.js
function runVM(name, code) {
// let wxAppCode = {}, handle = {cssFile: name};
// let vm = new VM({
// sandbox: Object.assign(new GwxCfg(), {
// __wxAppCode__: wxAppCode,
// setCssToHead: cssRebuild.bind(handle)
// })
// });
// vm.run(code);
// for (let name in wxAppCode) if (name.endsWith(".wxss")) {
// handle.cssFile = path.resolve(frameName, "..", name);
// wxAppCode[name]();
// }
let wxAppCode = {};
let handle = {cssFile: name};
let gg = new GwxCfg();
let tsandbox = {
$gwx: GwxCfg.prototype["$gwx"],
__mainPageFrameReady__: GwxCfg.prototype["$gwx"], //解决 $gwx is not defined
__vd_version_info__: GwxCfg.prototype["$gwx"], //解决 __vd_version_info__ is not defined
__wxAppCode__: wxAppCode,
setCssToHead: cssRebuild.bind(handle)
}
let vm = new VM({sandbox: tsandbox});
vm.run(code);
for (let name in wxAppCode) {
if (name.endsWith(".wxss")) {
handle.cssFile = path.resolve(frameName, "..", name);
wxAppCode[name]();
}
}
}
使用
获取wxapkg文件
-
安装夜深模拟器(但是这里有个问题,夜深模拟器可能用不了,我只记得是多开器里开一个新的才行,而且以后每次使用都得切换成那个新的)

-
打开夜深模拟器登录微信,点击需要学(piao)习(qie)的微信小程序
-
打开RE文件管理器(没有的话就先安装吧),到如下目录,打开这个看着名字是十六进制且很长的文件夹(每个人的会不一样)

-
进入如下目录,选择wxapkg文件(注意日期,例如红线部分意为6月17日)

-
想办法把wxapkg文件从夜深模拟器里发送到你的能找到到电脑文件夹里吧
反编译
-
第一步
打开nodejs
跳转到反编译脚本的目录,例如反编译脚本呢放在D盘,且反编译脚本文件夹名为”wxappUnpacker“,如果是Windows系统( 如果是Linux去掉下面那个蛋疼的 /d),则在node.js command pormpt输入:
cd/d D:wxappUnpacker或
cd D:wxappUnpacker cd D: -
第二步
跳转到反编译脚本的根目录之后,在电脑文件夹里找到wxapkg文件,例如wxapkg文件放在D盘,且文件名为_000000_1.wxapkg,则在node.js command pormpt输入:node wuWxapkg.js -d D:\_000000_1.wxapkg再回车
-
第三步
最后去找和.wxapkg文件相同路径下的同名文件夹,该文件用微信开发者工具打开即可。
结论
反编译...真香(我这是馋他的代码吗,我这是在学习研究)
参考资料
终于成功了,分享一波超详细小程序源码获取方法——图文:顺毛驴_dedc
反编译微信小程序错误: $gwx is not defined和__vd_version_info__ is not defined 已解决
以上是关于微信小程序反编译报SyntaxError: Unexpected token ‘}‘ 不完美的解决方法的主要内容,如果未能解决你的问题,请参考以下文章