Android动画之帧动画
Posted &岁月不待人&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android动画之帧动画相关的知识,希望对你有一定的参考价值。
在android开发时,为了实现一些动态的炫酷的效果,我们常用到帧动画,View动画(补间动画)和属性动画,今天就来总结下我在使用帧动画的实现方式。
1、什么是帧动画?
帧动画就是顺序播放一组预先定义好的图片,就类似于我们观看视频,就是一张一张的图片连续播放。当播放速度达到一定速度后,就会在视觉上看起来像视频播放一样。
“人眼舒适放松时可视帧数是每秒24帧,集中精神时不超过30帧,眨眼时睁开眼瞬间可以捕捉到的帧数是30帧以上,为了性能优化,一般稍大于30帧就差不多了,当然,现在的手机,一般为60帧,又些可以开到120帧,每秒刷新120次,在界面切换和浏览各种界面时会流畅很多,当然带来的就是消耗更多的资源。
2、实现大致步骤
- 在res/drawable目录下定义一个XML文件,根节点为系统提供的animation-list,然后放入定义更好的图片,对每一个图片设置属性;
- 使用AnimationDrawable类播放第一步定义好的Drawable中的图片,形成动画效果;
3、关键属性配置
- 在xml中,首先是根结点的 android:oneshot="true",这个属性是代表动画执行多少次,例如,在进入App的入场动画,可设置成只播放一次,例如一些场景星空动画,他要星星一直闪烁,就可以设置成false,他会一直播放。2.在每个item中,
<item android:drawable="@drawable/welcome_00000" android:duration="49" /> drawable代表设置的资源,duration代表展示的时间
4、优缺点
优点:是真的简单啊!
缺点:
- 系统会把每一帧图片读取到内存中
- 当图片很多且每张都很大的情况下,容易出现卡顿,甚至 OOM
5、优化点
帧动画其实在App中并不是很友好,因为大量的图片资源来的性能上的影响资源占用过大(例如在界面加载时加载资源过多,绘制压力变大),也会导致内存剧烈抖动,也会导致包体过大。那么可以从以下方式进行优化:
- 图片压缩和转码,一般UI给你的图片小则几十K,大则1,2M,这样肯定是不可取的,根本用不着这样大的图片,这时候就可以进行图片压缩和转码,网上很多压缩和转码的网页,可以把图片资源压缩转码后再拿到项目中引用。转码我推荐的是转成webp格式。(tips:1.webp是由谷歌推出的一种全新图片文件格式,与JPEG格式一样,Webp是一种有损压缩格式。2.webp文件格式和JPEG类似,也是通过牺牲图片质量来降低图片文件大小,但能在相同质量的情况下比JPEG文件尺寸小巧许多。目前的Chrome应用商店图片已全部转换为WebP格式。)压缩的话,这个网站很好用,TinyPNG – Compress WebP, PNG and JPEG images intelligently
- 延迟加载,在一些复杂的界面,在onCrete的时候,大量的VIew会进行绘制,如果你的App本来就性能堪忧,这时候再同时进行动画加载,那么是考虑使用Hanlder.postDelayed()方法延迟一两秒执行,这样会好很多,之前我们就出现过,界面卡顿的问题,延迟执行后好多了。
- 别把duration设的太低,小了就代表着刷新率贼高,让用户看着不卡顿就行了。
- 图片回收和复用:BitmapFactory 加载图片通过 Options 配置参数优化
inPreferredConfig设置颜色模式,不带透明度的 RGB_565 内存只有默认的 ARGB_8888 的一半inSampleSize根据显示控件的大小对图像采样,返回较小的图像以节省内存inMutable设置解码得到的 bitmap 可变inBitmap复用前一帧图片,避免内存抖动- 对于单次播放的帧动画,每一帧图片使用之后及时复用或者回收是合理的
- 使用SoftReference(软引用)如果内存空间足够,垃圾回收器就不会回收它,如果内存空间不足,就会回收这些对象的内存(系统自动帮你回收,不用操心多好)
6.代码实现
xml动画资源文件:anim_login_start_loading.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item
android:drawable="@drawable/welcome_00000"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00001"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00002"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00003"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00004"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00005"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00006"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00007"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00008"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00009"
android:duration="49" />
<item
android:drawable="@drawable/welcome_00010"
android:duration="49" />
</animation-list>代码进行实现:很简单,img是一个imageView,作为动画的容器,记得在src配置动画的第一张图片哦~,实现很简单,就是使用的AnimationDrawable实现的,当然也不一定是用ImageView作为容器哈。
img.setImageResource(ContextCompat.getDrawable(this,R.drawable.anim_login_start_loading))
val anim = img.drawable as AnimationDrawable
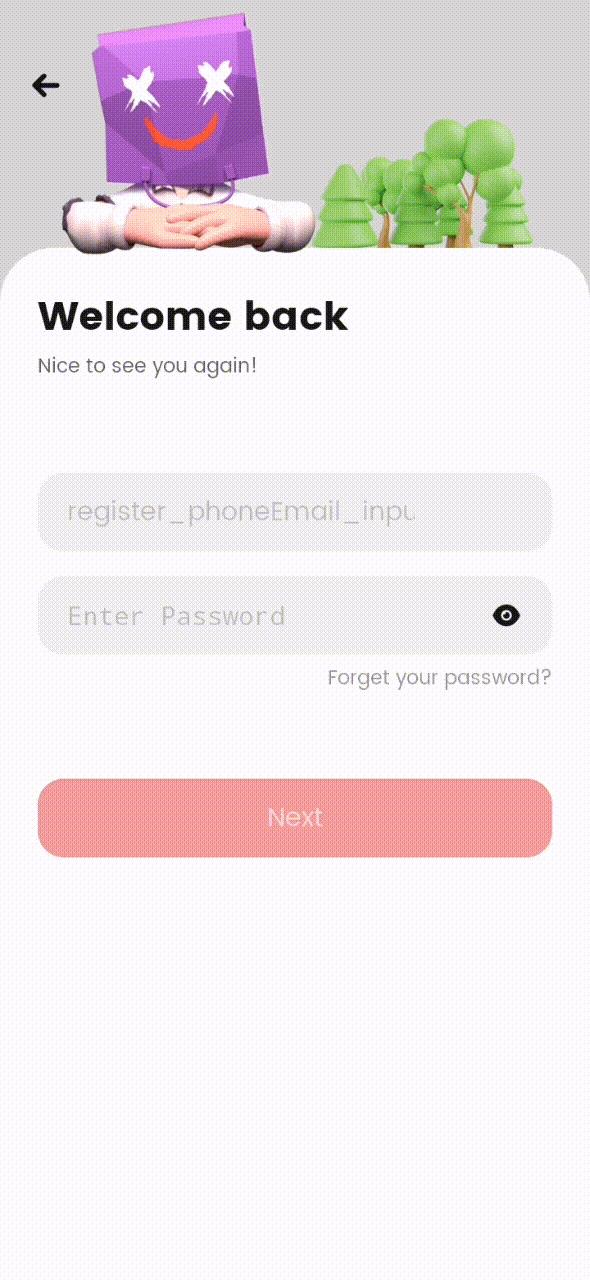
anim.start()7、实现效果:

Android 动画之帧动画的用法
帧动画的简介:
帧动画非常容易理解,其实就是简单的由N张静态图片收集起来,然后我们通过控制依次显示这些图片,因为人眼"视觉残留"的原因,会让我们造成动画的"错觉",跟放电影的原理一样。
而Android中实现帧动画,一般我们会用到AnimationDrawable 先编写好Drawable,然后代码中调用start()以及stop()开始或停止播放动画。
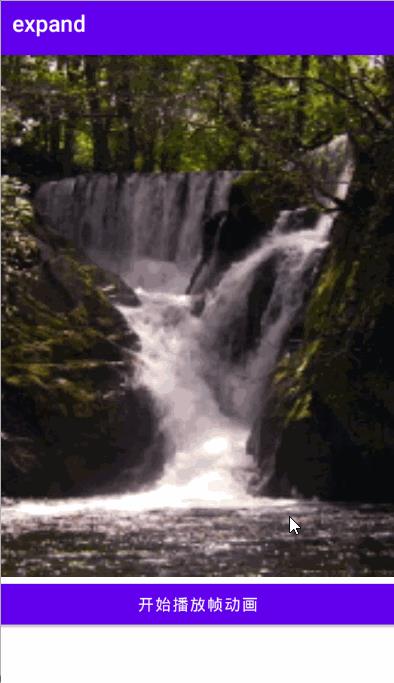
实现效果如图:

实现步骤:
一、布局activity_heart.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv_frame_anim"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:layout_weight="1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_frame_anim"
android:text="开始播放帧动画"
android:layout_marginBottom="50dp"
/>
</LinearLayout>
二、HeartActivity代码:
public class HeartActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView iv_frame_anim;
private AnimationDrawable animationDrawable; //声明一个帧动画对象
private Button btn_frame_anim;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_heart);
iv_frame_anim = findViewById(R.id.iv_frame_anim);
btn_frame_anim = findViewById(R.id.btn_frame_anim);
btn_frame_anim.setOnClickListener(this);
btn_frame_anim.setText("暂停播放帧动画");
showFrameAnimByCode();
}
//在代码中生成帧动画进行播放
private void showFrameAnimByCode() {
//创建帧动画
animationDrawable = new AnimationDrawable();
//下面把每帧图片加入到帧动画的队列中
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p1),50);
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p2),50);
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p3),50);
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p4),50);
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p5),50);
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p6),50);
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p7),50);
animationDrawable.addFrame(getResources().getDrawable(R.drawable.flow_p8),50);
//设置帧动画是否播放一次 true:表示只播放一次 false:表示循环播放
animationDrawable.setOneShot(false);
//设置图像视图的图形为帧动画
iv_frame_anim.setImageDrawable(animationDrawable);
//开始播放帧动画
animationDrawable.start();
}
@Override
public void onClick(View v) {
if (v.getId()==R.id.btn_frame_anim){
if (animationDrawable.isRunning()){
animationDrawable.stop();
btn_frame_anim.setText("开始播放帧动画");
}else {
animationDrawable.start();
btn_frame_anim.setText("暂停播放帧动画");
}
}
}
}
以上是关于Android动画之帧动画的主要内容,如果未能解决你的问题,请参考以下文章