根据返回数据 添加最大值echarts折线图改变y轴刻度
Posted 蓝胖子的多啦A梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了根据返回数据 添加最大值echarts折线图改变y轴刻度相关的知识,希望对你有一定的参考价值。
需求:y轴刻度 最大值取接口返回的 最大值数据

方法一:

data()
return
yAxisMaxNum: 49
;
,
initChart()
// 创建 echarts 实例。
this.myChartOne = this.$echarts.init(this.$refs.Echart);
let maxNum = this.yAxisMaxNum
var option =
tooltip:
trigger: "axis",
formatter: function (params)
params = params[0];
return params.value[0] + "/" + params.value[1];
,
axisPointer:
animation: false,
,
,
xAxis:
type: "time",
splitLine:
show: false,
,
axisLine:
show: false,
lineStyle:
color: "#ffffff",
,
,
,
yAxis:
type: "value",
boundaryGap: [0, "100%"],
splitLine:
show: false,
,
axisLine:
show: false,
lineStyle:
color: "#ffffff",
,
,
max: function (value)
return value = maxNum;
,
,
series: this.labelList,
;
option && this.myChartOne.setOption(option, true);
const that = this;
this.updateOption()
,
方法二

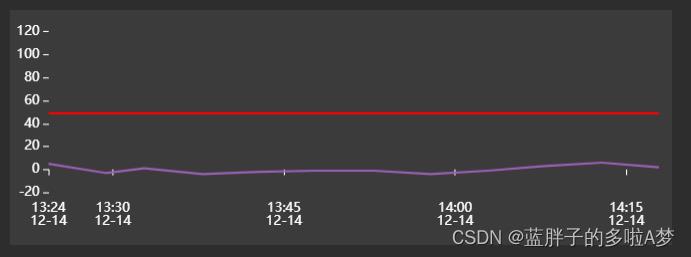
实现效果

官方文档
ECharts设置y轴刻度的最大值与最小值
yAxis.min | number, string, function
设置 y 坐标轴刻度的最小值。
可以设置成特殊值 ‘dataMin’,此时取数据在该轴上的最小值作为最小刻度。
不设置时会自动计算最小值保证坐标轴刻度的均匀分布。
在类目轴中,也可以设置为类目的序数(如类目轴 data: [‘类A’, ‘类B’, ‘类C’] 中,序数 2 表示 ‘类C’。也可以设置为负数,如 -3)。
当设置成 function 形式时,可以根据计算得出的数据最大最小值设定坐标轴的最小值。如:
min: function(value)
return value.min - 20;
其中 value 是一个包含 min 和 max 的对象,分别表示数据的最大最小值,这个函数可返回坐标轴的最小值,也可返回 null/undefined 来表示“自动计算最小值”(返回 null/undefined 从 v4.8.0 开始支持)。
yAxis.max | number, string,function
坐标 y 轴刻度的最大值。
可以设置成特殊值 ‘dataMax’,此时取数据在该轴上的最大值作为最大刻度。
不设置时会自动计算最大值保证坐标轴刻度的均匀分布。
在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 ‘类C’。也可以设置为负数,如 -3)。
当设置成function形式时,可以根据计算得出的数据最大最小值设定坐标轴的最小值。如:
max: function(value)
return value.max - 20;
其中 value 是一个包含 min 和 max 的对象,分别表示数据的最大最小值,这个函数可返回坐标轴的最大值,也可返回 null/undefined 来表示“自动计算最大值”(返回 null/undefined 从 v4.8.0 开始支持)。
https://blog.csdn.net/q4451728/article/details/128172503
ECharts图表柱状图可以动态设置y轴最大值吗
参考技术A 选中数据,点击工具栏“chart wizard/图表导向”,在弹出的对话框选择图表类型(chart type)为柱状图(column),然后点击next/下一步,序列在Column/列上即可。本回答被提问者采纳以上是关于根据返回数据 添加最大值echarts折线图改变y轴刻度的主要内容,如果未能解决你的问题,请参考以下文章