JS控制多个div显示与隐藏的问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS控制多个div显示与隐藏的问题。相关的知识,希望对你有一定的参考价值。
function showhidediv(id)
var age=document.getElementById("msg_2");
var name=document.getElementById("msg_1");
if (id == 'name')
if (name.style.display=='none')
age.style.display='none';
name.style.display='block';
else
if (age.style.display=='none')
name.style.display='none';
age.style.display='block';
<input name="d2" type="radio" value="1" onClick='showhidediv("name")' />
<input name="d2" type="radio" value="2" onClick='showhidediv("age")' />
<div id="msg_1">1</div>
<div id="msg_2" style="display:none;">2</div>
以上的情况测试没问题,当出现多个div就不行了,如下:
<div id="msg_1">111111</div>
<div id="msg_2" style="display:none;">222222</div>
<div id="msg_1">333333</div>
<div id="msg_2" style="display:none;">444444</div>
<div id="msg_1">555555</div>
<div id="msg_2" style="display:none;">666666</div>
请高手们帮忙看看,只有第一组管用,下面几个都不用呢
请帮忙改改js控制部分
我看的意思是下半部分成三个部分,如果是这个意思的话,那就把他们用三个div分别包起来。如下:
<div id="msg_1">
<div>111111</div>
<div style="display:none;">222222</div>
</div>
<div id="msg_2">
<div>333333</div>
<div style="display:none;">444444</div>
</div>
<div id="msg_3">
<div>555555</div>
<div style="display:none;">666666</div>
</div>追问
师兄谢谢你了,您的指点有独到的地方,给我很大的帮助,在这里感谢您的帮助,谢谢你了。
参考技术A getElementById()函数只能获取指定id的一个元素,也就是说如果你有多个有着id的元素元素,它只会返回第一个。你这儿需要用getElementsByName()函数,并且用name来标志元素而不宜用id,如此调用你便能得到指定name的元素的数组,遍历一下就能满足你的需求。追问
师兄谢谢了,问题已经解决,感谢您给予的帮助,谢谢了,师兄。
参考技术B 所有的回复的那个层同一个name,不同的ID可根据你那条心情的ID加点辨析,所有点击回复的事件传回那个层的ID,事件里把所有这个name的层全隐藏,再把传过来的那个ID的层显示,就是点那个就开那个关闭其他的,这个用户体验我觉得更好 参考技术C 觉得你这样每个留言都放一个表单有点浪费...,虽然隐藏了,但是html还是在那里,你完全可以用一个隐藏了的表单,当点击回复的时候把那个表单加到当前DIV的最后面并显示出来.. 参考技术D 一个页面中id的值是唯一的,你可用class来监控它。$($('.className').attr()==msg_1).hide();如何实现js控制div的隐藏及显现
就是有三个div ,当显示其中一个时隐藏其他的俩个,,怎么实现。。真心的请教大侠们,,帮帮我啊
需要准备的材料分别是:电脑、html编辑器、浏览器。
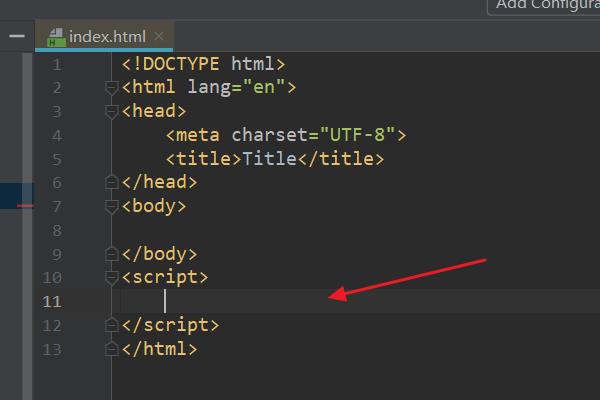
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

2、在index.html文件的<script>标签中,写入js:
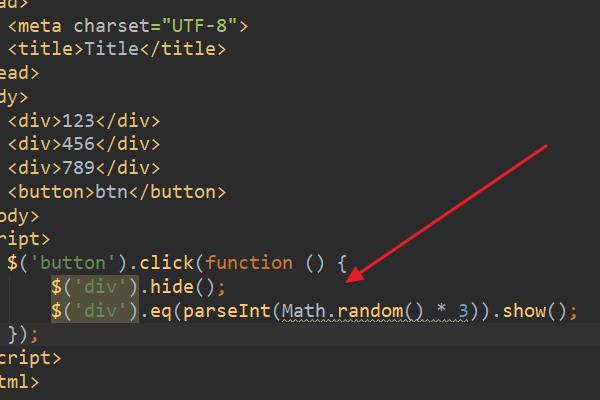
$('button').click(function ()
$('div').hide();
$('div').eq(parseInt(3 * Math.random())).show();
);

3、浏览器运行index.html页面,此时点击btn按钮总会显示其中1个div和隐藏另外2个div。

需要准备的材料分别是:电脑、html编辑器、浏览器。
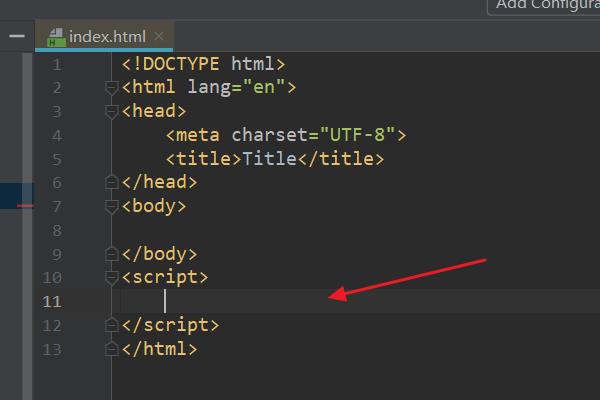
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

2、在index.html文件的<script>标签中,写入js:
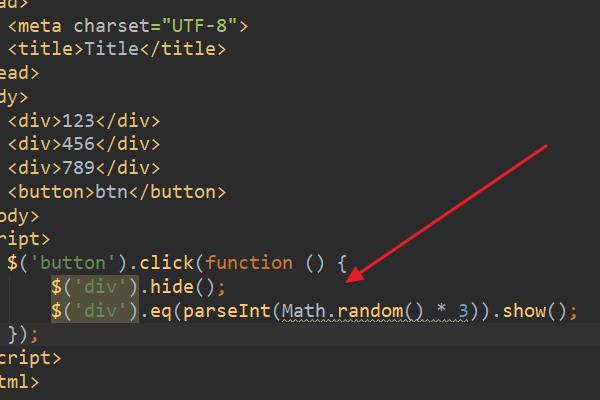
$('button').click(function ()
$('div').hide();
$('div').eq(parseInt(3 * Math.random())).show();
);

3、浏览器运行index.html页面,此时点击btn按钮总会显示其中1个div和隐藏另外2个div。

javascript 控制 div元素 显示/隐藏 :
获取该div元素
设置该元素的样式
具体代码如下:
<script type="text/javascript">function display(id)
var traget=document.getElementById(id);
if(traget.style.display=="none")
traget.style.display="";
else
traget.style.display="none";
</script> 参考技术C 先把所有的都隐藏起来,再把点击的div显示出来,是可以实现只显示一个div的效果的 参考技术D $("#div1").hide();$("#div2").hide(); $("#div3").show();本回答被提问者采纳
以上是关于JS控制多个div显示与隐藏的问题。的主要内容,如果未能解决你的问题,请参考以下文章