制作gltf动态夜景模型
Posted supermapsupport
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了制作gltf动态夜景模型相关的知识,希望对你有一定的参考价值。
kele
前言
要制作一个充满科技感的场景,离不开动画特效。众所周知,Unity软件可制作各种炫酷动画效果,如果将Unity中的动画添加到WebGL网页项目中,那一定会非常美妙吧~接下来小编将介绍如何通过Unity制作纹理动画,并导出成gltf在前端网页上加载

一、事前准备
整个实现过程需要使用到3ds Max软件、Unity软件以及一张炫酷的纹理贴图。
实现步骤分为以下五个部分:
1.3ds Max中建模,并设置好纹理uv
2.将模型导入Unity
3.设置自发光以及动态纹理特效
4.导出为gltf
5.使用SuperMap iClient for Cesium加载
二、具体实现
第一阶段:建模
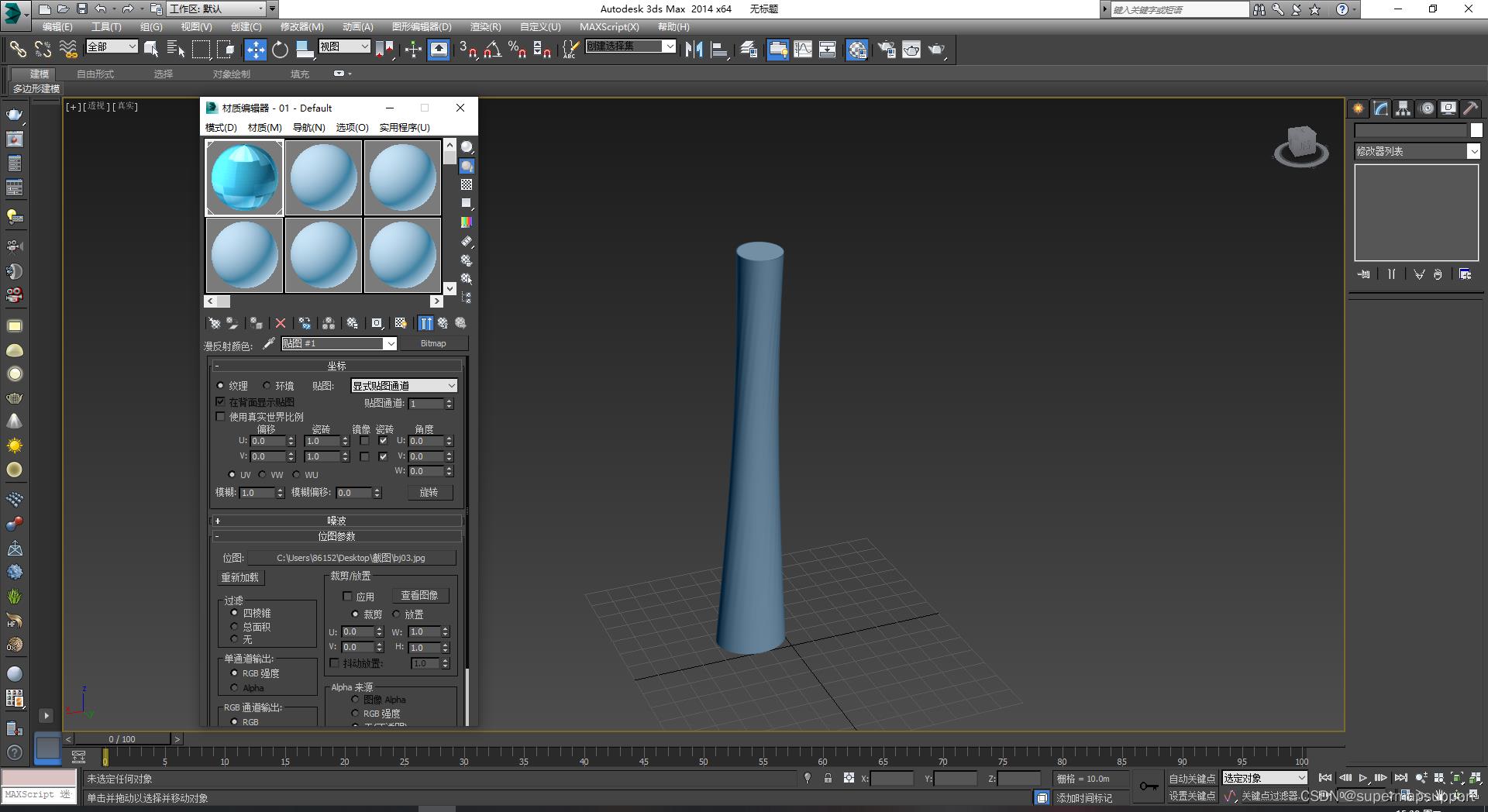
1.1 在3ds Max中创建模型

1.2 设置uv和贴图,给模型添加【uvw贴图】命令,根据模型外形,选择圆柱体。设置好uv后点开材质球,设置一张标准位图贴图并赋予模型

第二阶段:将模型导入Unity
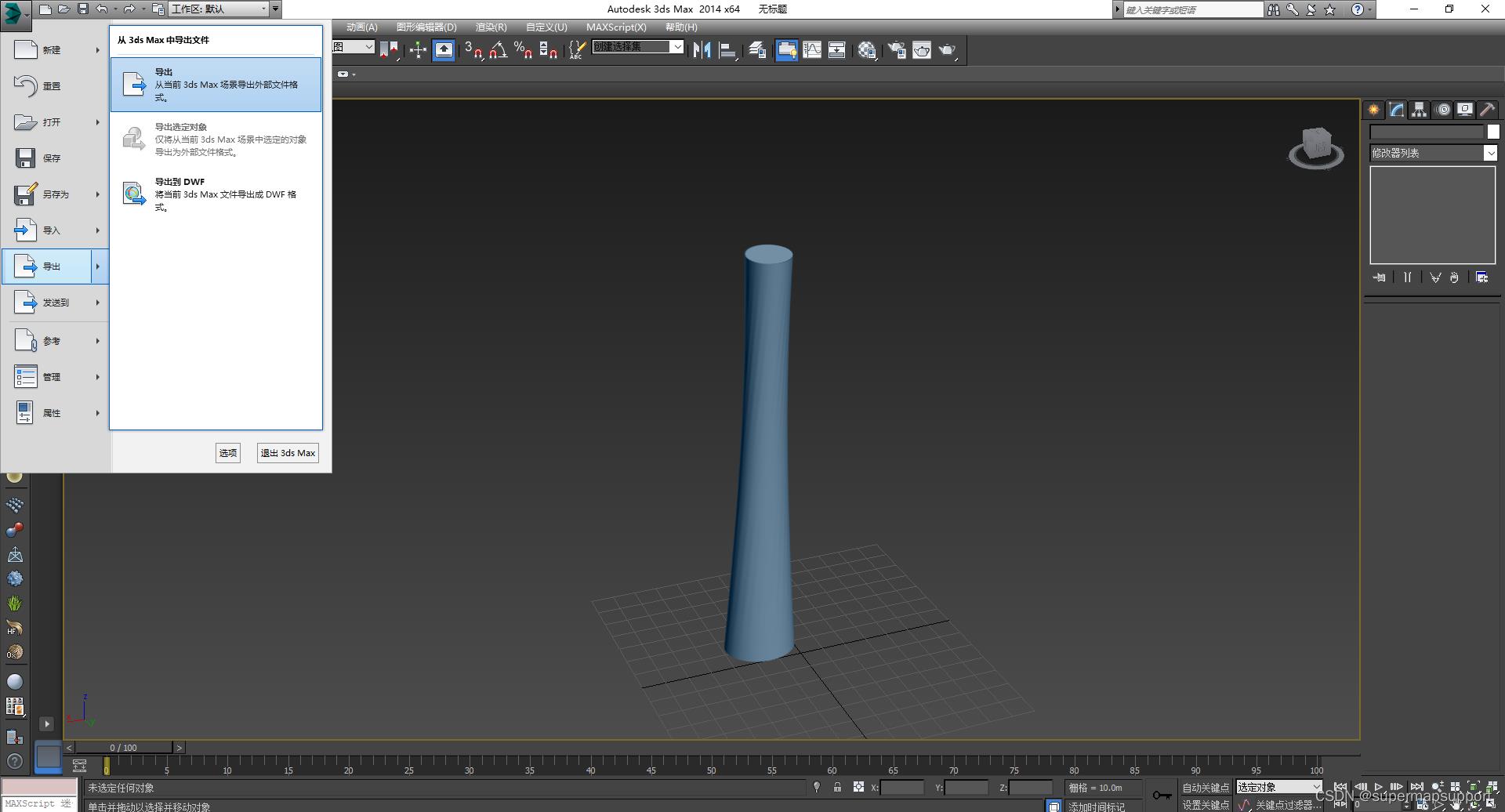
2.1、将max模型导出为fbx

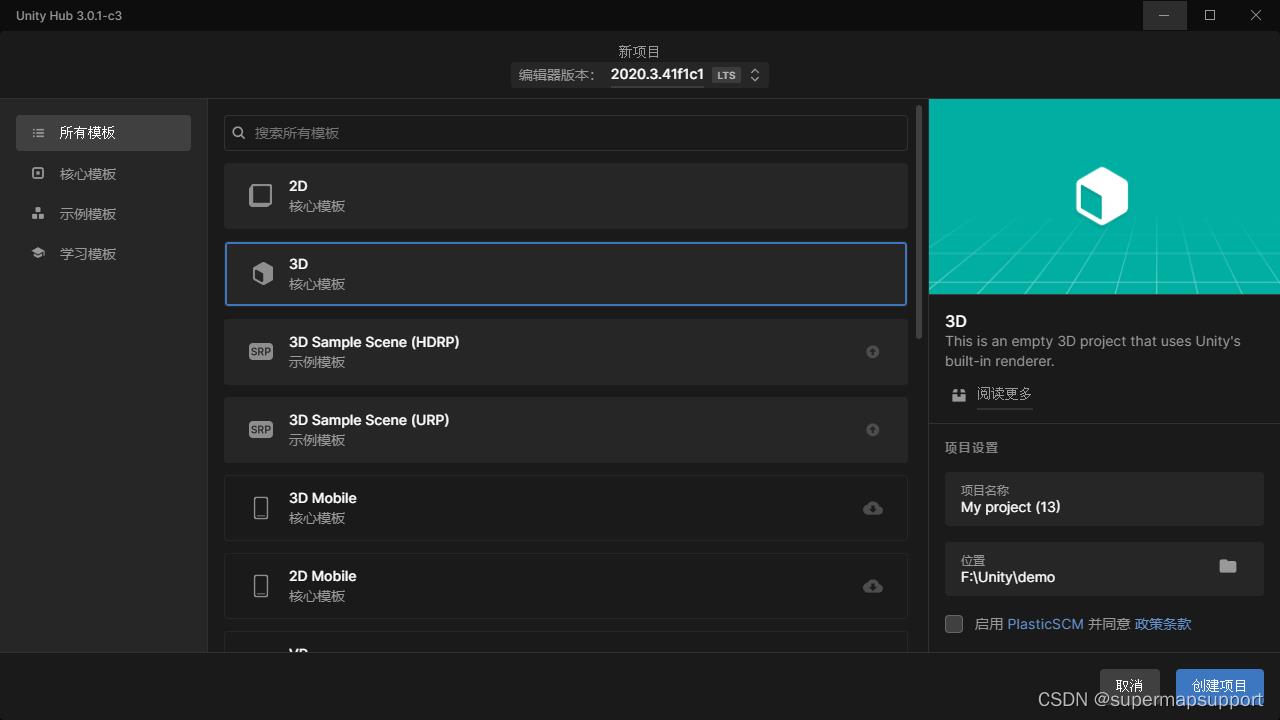
2.2、新建Unity工程

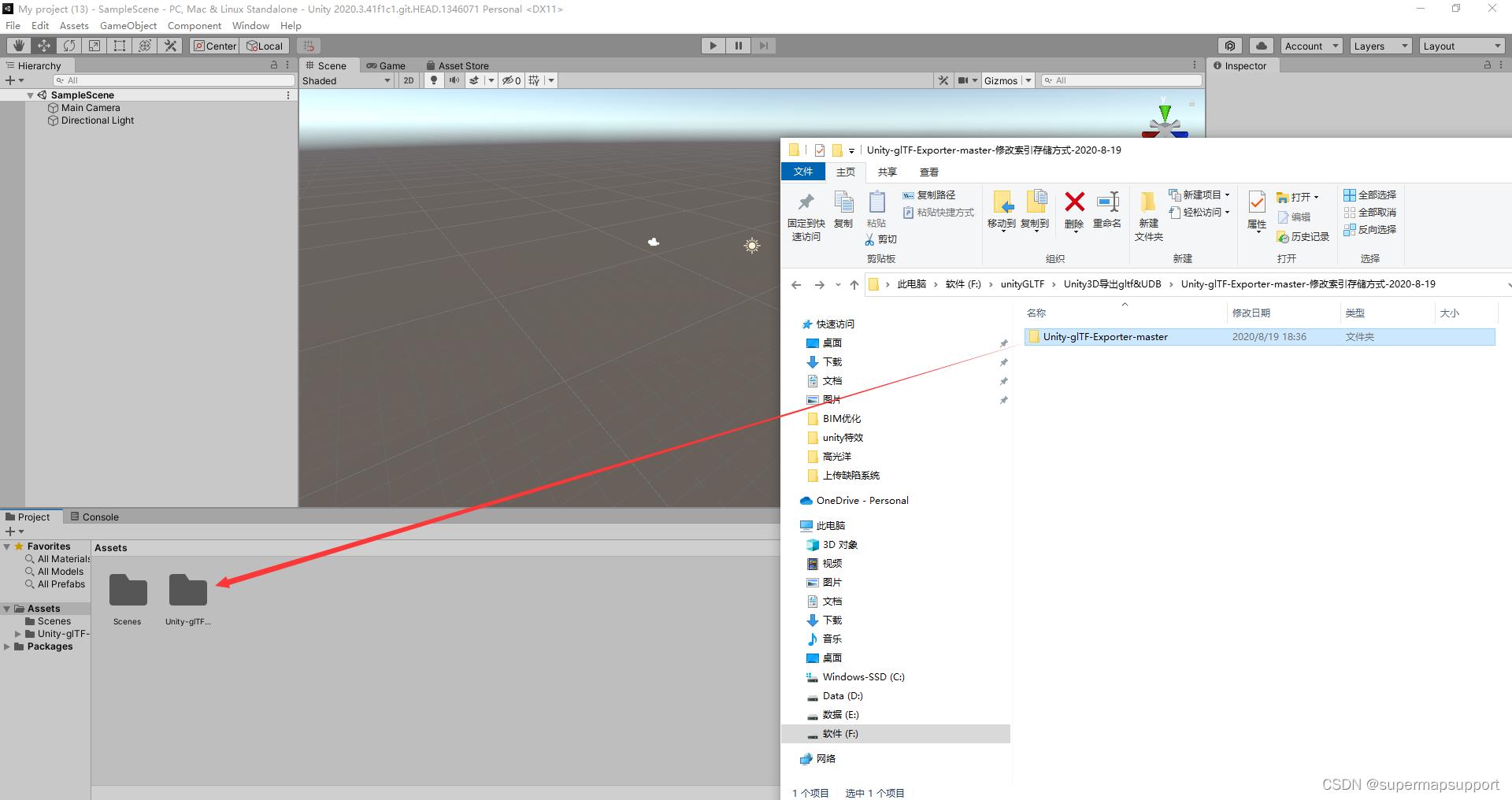
2.3、导入 Unity-glTF-Exporter-master 插件(该插件可将Unity模型导出为gltf,可在文章后的百度网盘链接下载),直接用鼠标将插件文件拖到 Unity 中 Asset 面板中即可

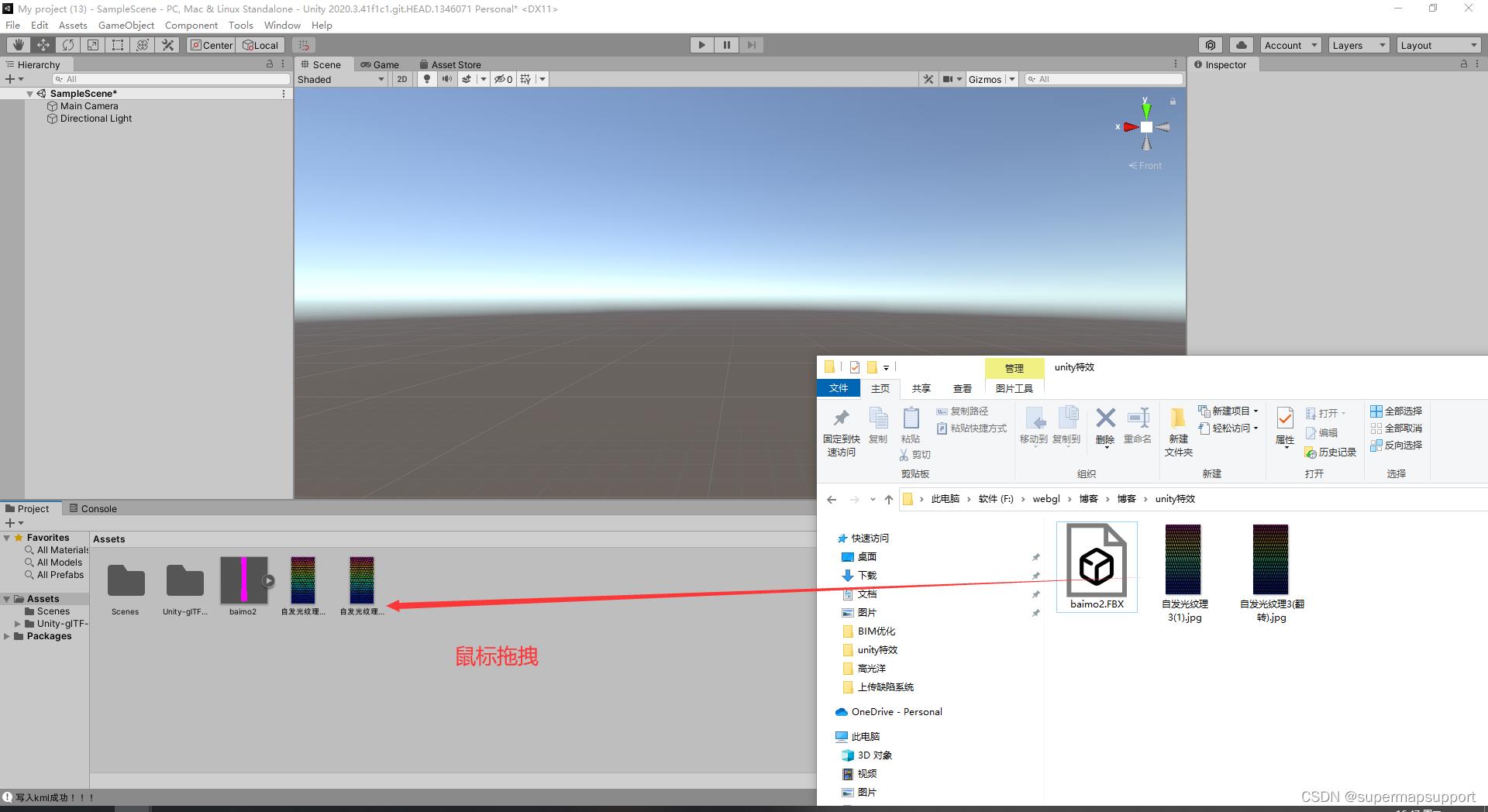
2.4、导入 fbx 模型和纹理图片,同样用鼠标将 fbx 模型和图片拖拽到 Unity 中 Asset 面板中

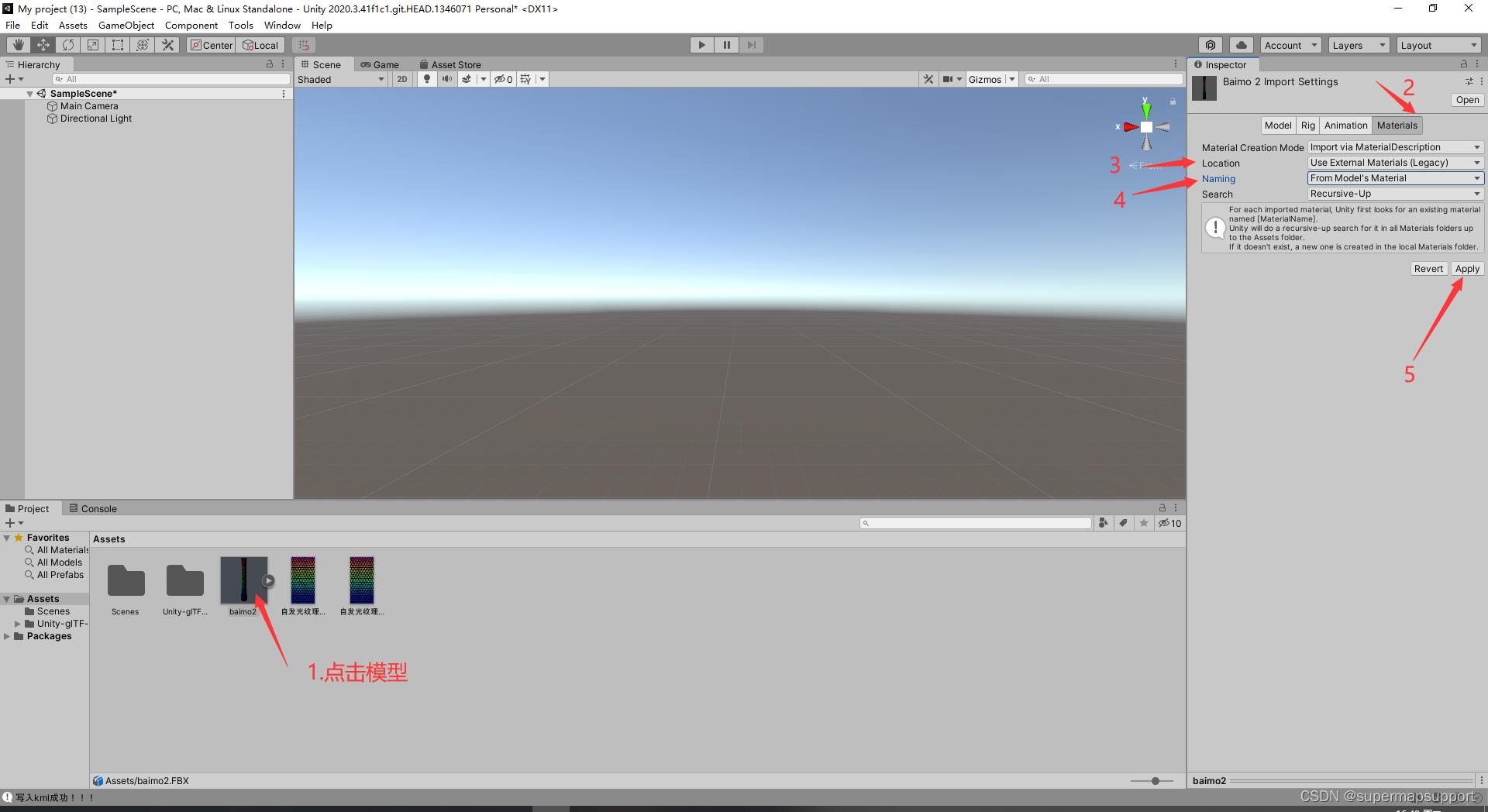
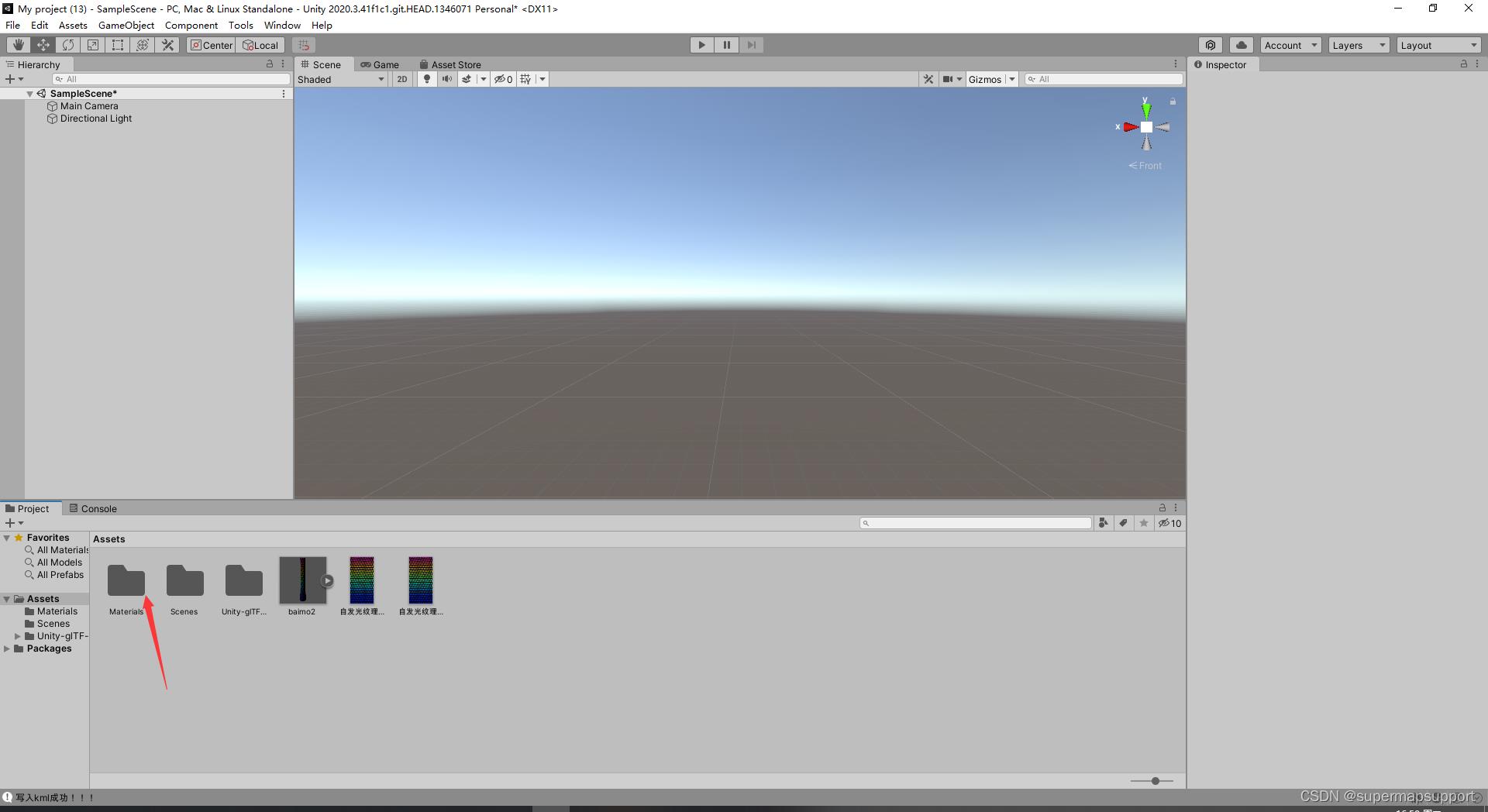
2.5、此时在 3ds Max 里面制作的材质及贴图并没有随着模型导入到 Unity 中,通过如下设置手动导入模型相关的纹理及材质

导入后会自动生成材质文件夹

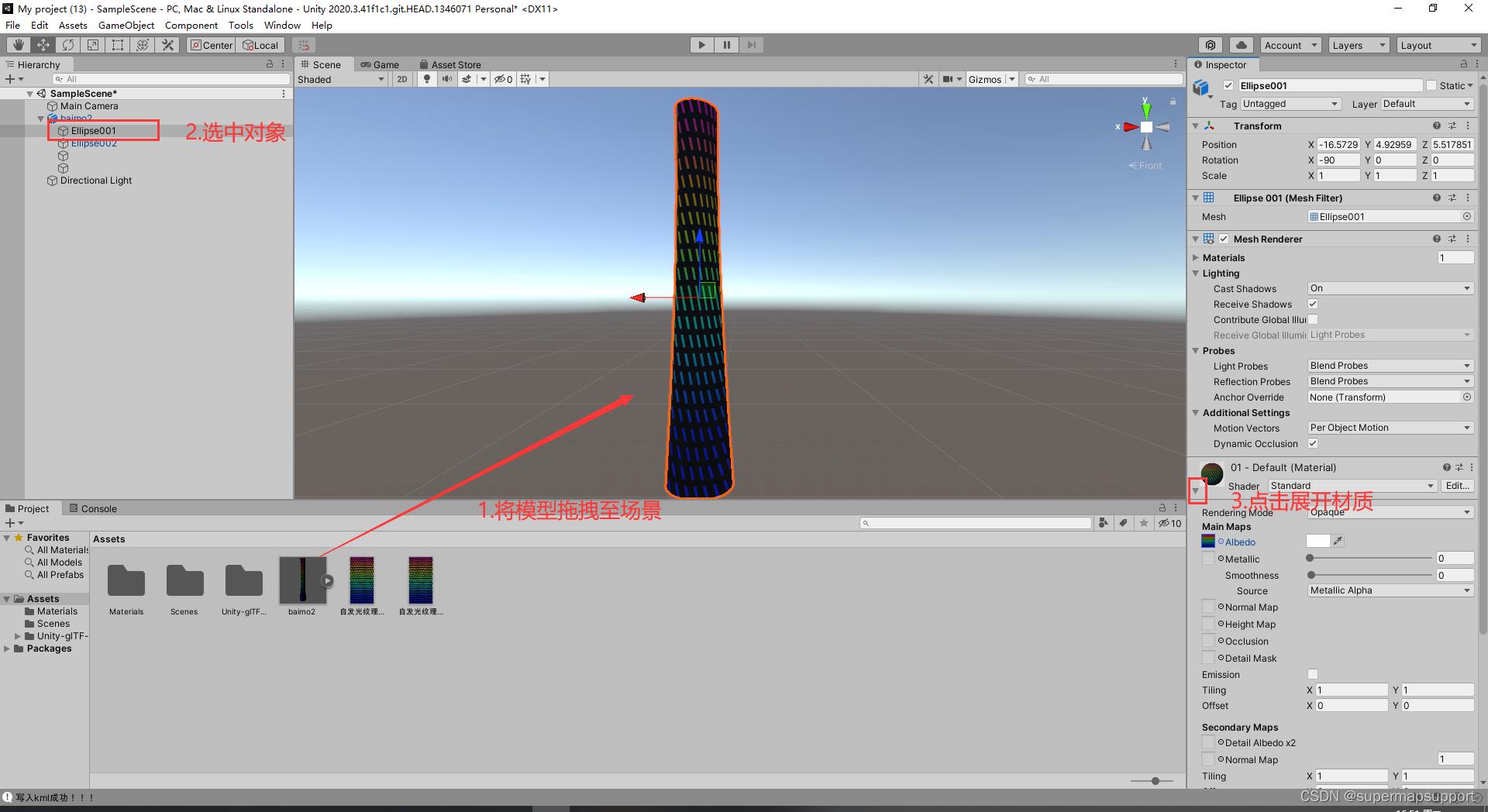
第三阶段:设置模型自发光及动态纹理特效
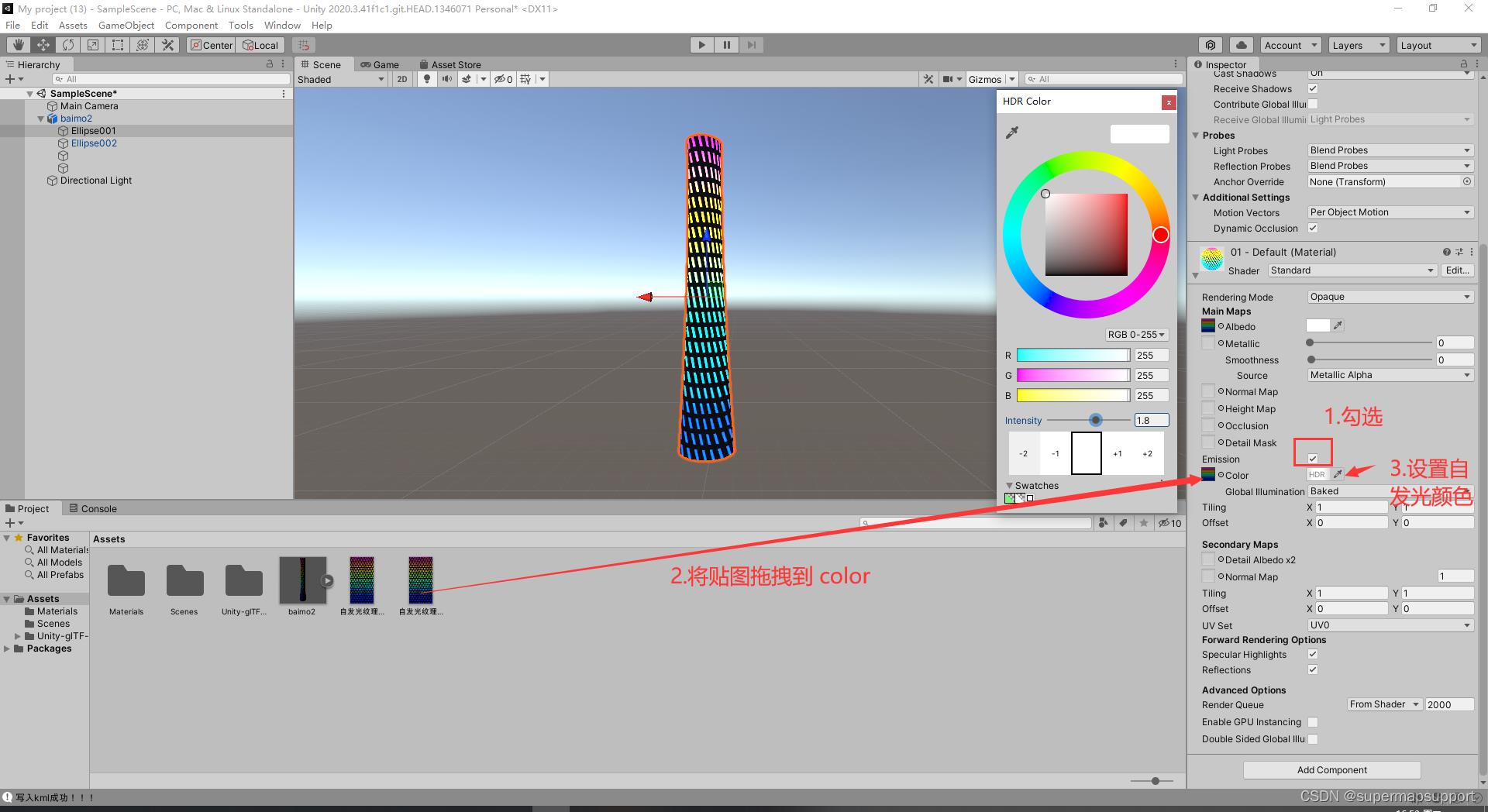
3.1、将纹理贴图赋给侧面模型的材质球上,并设置自发光的颜色等参数,此时就有了一个静态的纹理效果


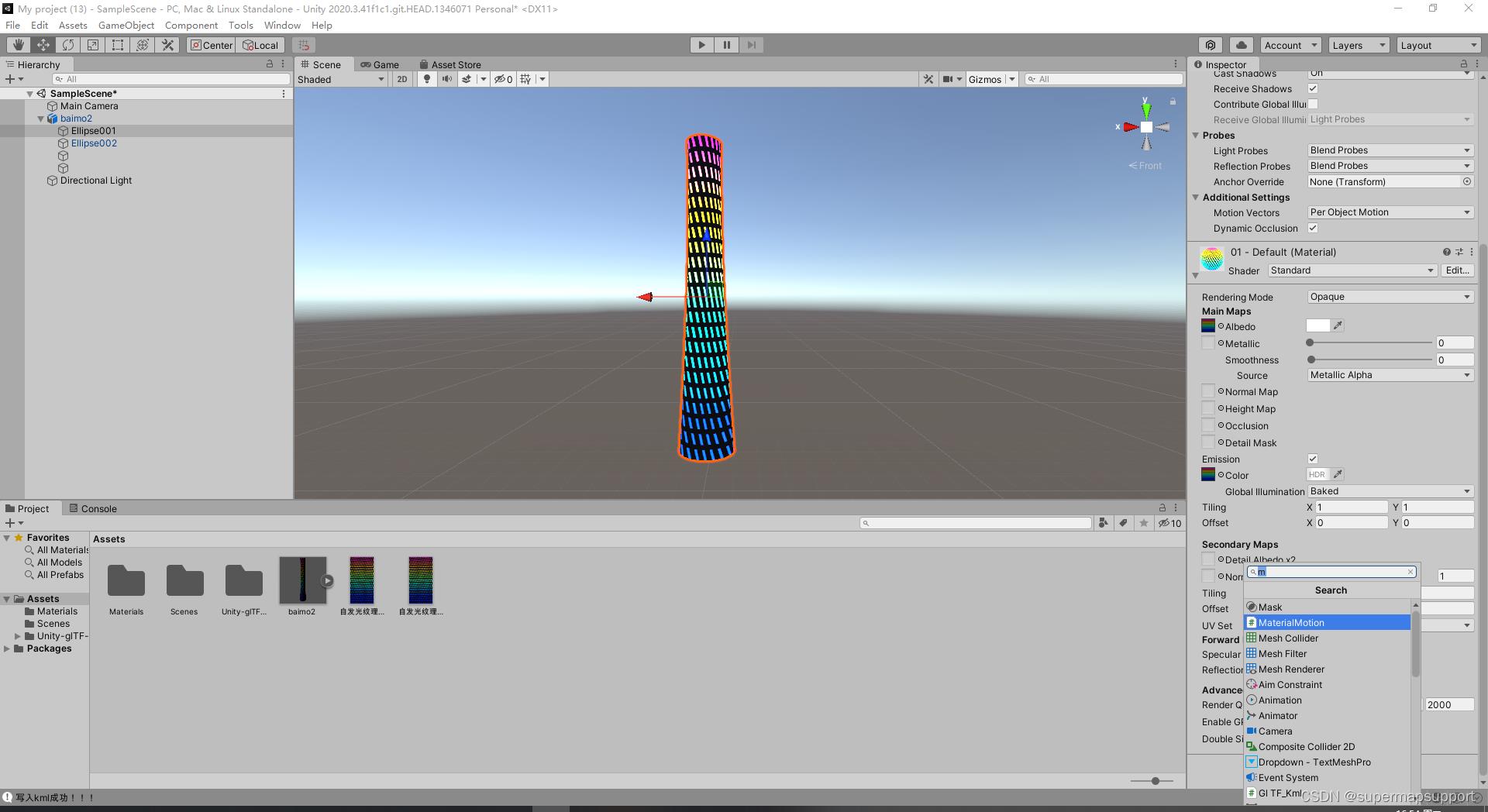
3.2、在当前属性面板的底部,点击 Add Component,添加 MaterialMotion 组件(MaterialMotion 插件集成在了 Unity-glTF-Exporter-master 插件中,在 2.3 步骤中已经被装上)


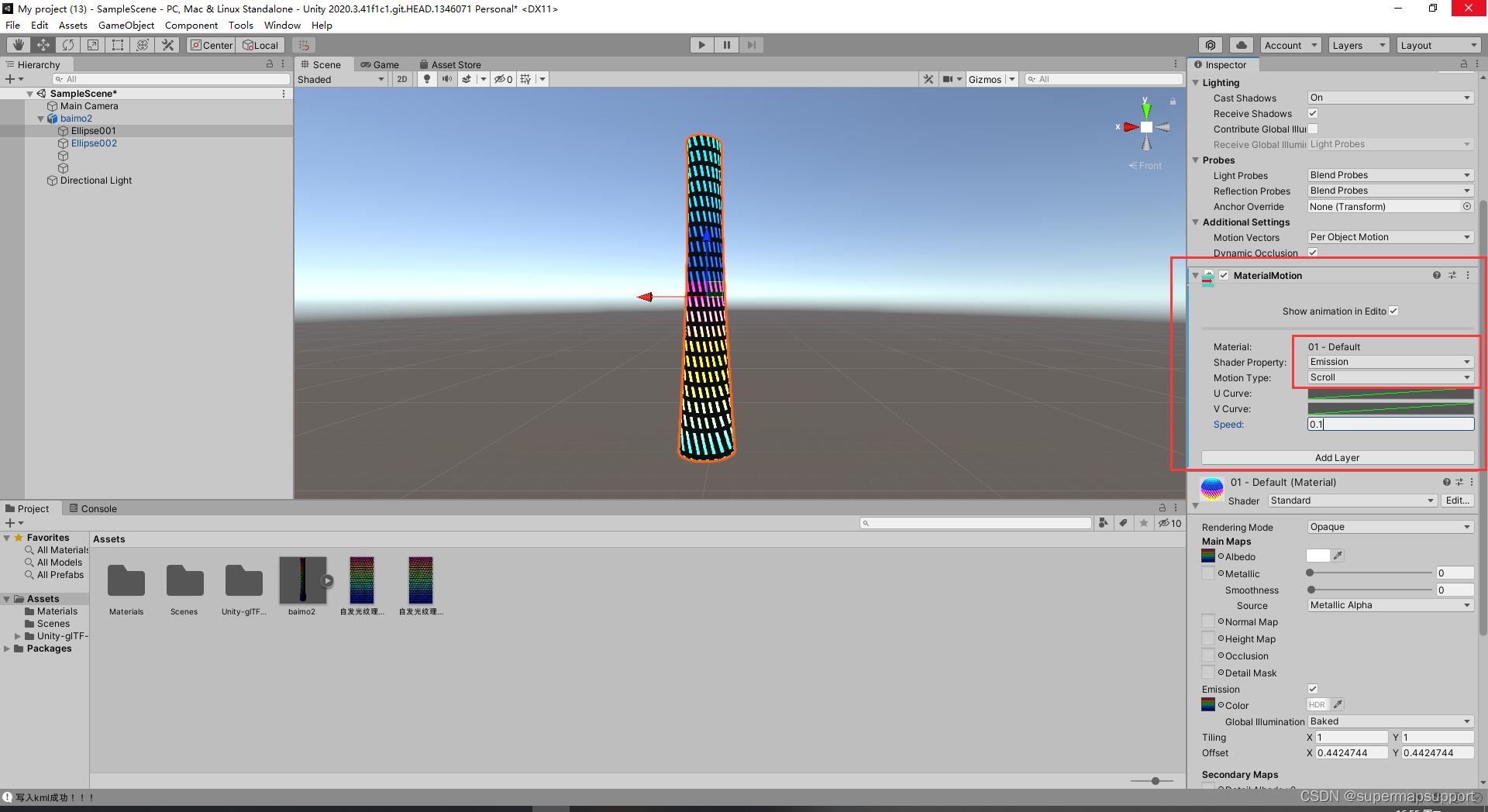
3.3、根据需要设置插件中的参数,使得纹理具有运动效果,其中
①Material:表示被选择的材质球,
②Shader ProPerty:被选择的材质球属性,可以是 Albedo,Normal Map 等贴图,目前我们需要运动的是 Emission 自发光贴图;
③Motion Type:纹理的运动方式,目前在 WebGL 上支持的是 Scrool 滚动和 Scale 缩放两种方式;
④U Curve,V Curve:纹理在 UV 方向上的运动方式;
⑤Speed:纹理的运动速度

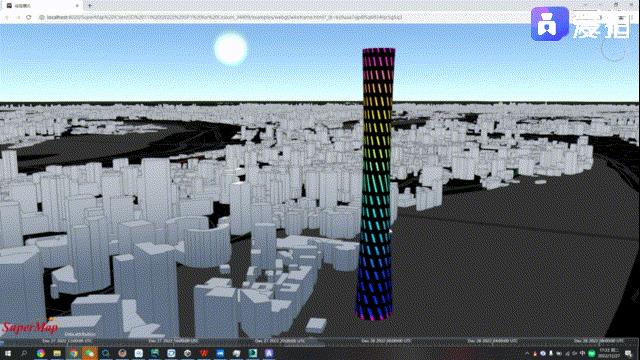
效果:

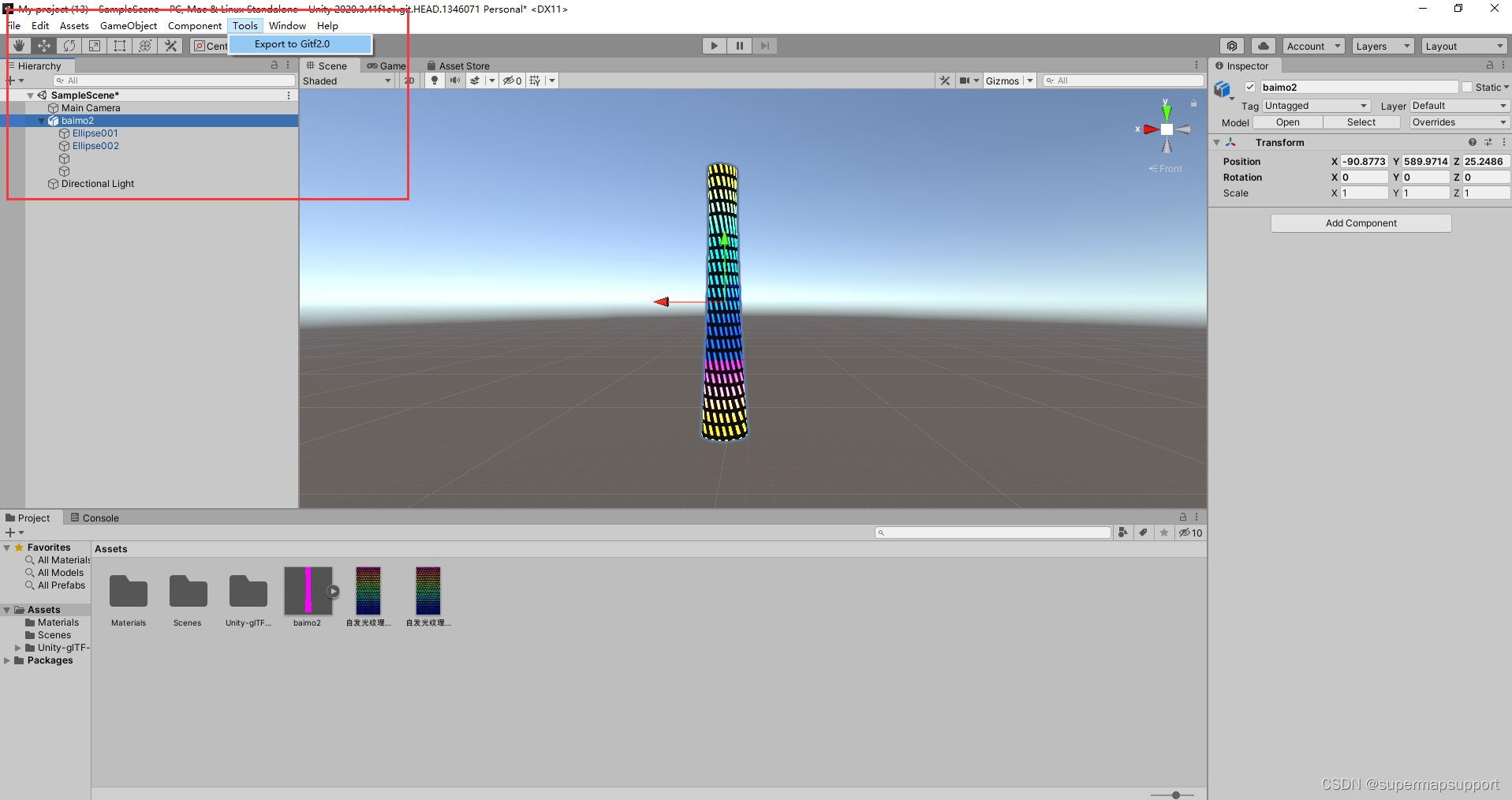
3.4、将模型导出为gltf

3.5、将导出的所有文件,拷贝到SuperMap iClient for Cesium中,以静态文件方式加载
var url = "./SampleData/gltf2/baimo2_-21168.gltf";
var gltf = viewer.entities.add(
name: "gltf",
position: new Cesium.Cartesian3.fromDegrees(116.458110477583400 - 0.002034006, 39.912527169275549 - 0.005072179, 0),
model:
uri: url
);
viewer.zoomTo(gltf);
PS:
数据及插件地址:链接:https://pan.baidu.com/s/1soqkG-fwwU44ycZmVlmlPw
提取码:6655
如何从 GLTF 模型动态覆盖纹理 - Three.js
【中文标题】如何从 GLTF 模型动态覆盖纹理 - Three.js【英文标题】:How to dynamically overlay a texture from a GLTF model - Three.js 【发布时间】:2019-02-13 14:29:36 【问题描述】:我想覆盖/打开和关闭 GLTF 模型中的纹理,但找不到如何或是否可能。我能够完美地加载它,但是当我尝试重新加载或覆盖纹理时没有任何反应或出现一些错误。我尝试的最后一件事没有给我任何错误,但模型保留了原始纹理。我也尝试卸载模型并重新加载其他纹理,也没有成功。
我正在使用来自 three.js 文档的标准 THREE.GLTFLoader 示例,只是更改了 3d 加载模型并添加了一个函数来在一段时间后进行此更改。我可能会混淆一切,如果您能提供帮助,我将不胜感激,在此先感谢。
访问的链接对我没有帮助: ThreeJS: Remove object from scene; three.js Switching objects on click; How do I change the texture of a GLTF model dynamically?; Change texture of loaded .obj in three.js at runtime; Import another Texture at runtime within THREE.JS and GLTF
我正在使用的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>three.js webgl - glTF loader</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body
font-family: Monospace;
background-color: #000;
color: #fff;
margin: 0px;
overflow: hidden;
#info
color: #fff;
position: absolute;
top: 10px;
width: 100%;
text-align: center;
z-index: 100;
display:block;
#info a
color: #75ddc1;
font-weight: bold;
</style>
</head>
<body>
<div id="info"><!--
<a href="http://threejs.org" target="_blank" rel="noopener">three.js</a> - GLTFLoader<br />
Battle Damaged Sci-fi Helmet by
<a href="https://sketchfab.com/theblueturtle_" target="_blank" rel="noopener">theblueturtle_</a><br /> -->
</div>
<script src="build/three.js"></script>
<script src="js/controls/OrbitControls.js"></script>
<script src="js/loaders/GLTFLoader.js"></script>
<script src="js/Detector.js"></script>
<script src="js/libs/stats.min.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var container, stats, controls;
var camera, scene, renderer, light;
var globalObject;
init();
animate();
function init()
container = document.createElement( 'div' );
document.body.appendChild( container );
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 2000 );
camera.position.set( -250.8, 260.9, 262.7 );
controls = new THREE.OrbitControls( camera );
controls.target.set( 0, -0.2, -0.2 );
controls.update();
// envmap
var path = 'textures/cube/Bridge2/';
var format = '.jpg';
var envMap = new THREE.CubeTextureLoader().load( [
path + 'posx' + format, path + 'negx' + format,
path + 'posy' + format, path + 'negy' + format,
path + 'posz' + format, path + 'negz' + format
] );
scene = new THREE.Scene();
scene.background = envMap;
light = new THREE.HemisphereLight( 0xbbbbff, 0x444422 );
light.position.set( 0, 1, 0 );
scene.add( light );
// model
var loader = new THREE.GLTFLoader();
loader.load( 'models/testeFinal2-1/testeFinal2-1.gltf', function ( gltf )
globalObject = gltf.scene;
gltf.scene.traverse( function ( child )
if ( child.isMesh )
child.material.envMap = envMap;
);
scene.add( gltf.scene );
);
renderer = new THREE.WebGLRenderer( antialias: true );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.gammaOutput = true;
container.appendChild( renderer.domElement );
window.addEventListener( 'resize', onWindowResize, false );
// stats
stats = new Stats();
container.appendChild( stats.dom );
function onWindowResize()
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
//
function animate()
requestAnimationFrame( animate );
renderer.render( scene, camera );
stats.update();
setTimeout(newTexture(), 7000); //Do the changes after 7s.
function newTexture()
scene.remove( globalObject ); //This don't give me any error, but does nothing.
// envmap
var path = 'textures/cube/Bridge2/';
var format = '.jpg';
var envMap = new THREE.CubeTextureLoader().load( [
path + 'posx' + format, path + 'negx' + format,
path + 'posy' + format, path + 'negy' + format,
path + 'posz' + format, path + 'negz' + format
] );
var loader = new THREE.GLTFLoader(); //Trying to reload the second time, does nothing either.
loader.load( 'models/testeFinal2-1/2/testeFinal2-1.gltf', function ( gltf )
gltf.scene.traverse( function ( child )
if ( child.isMesh )
child.material.envMap = envMap;
);
scene.add( gltf.scene );
);
</script>
</body>
UPDATE1(移除了 newTexture 函数并编辑了模型的加载器):
// model
var loader = new THREE.GLTFLoader();
loader.load( 'models/testeFinal2-1/testeFinal2-1.gltf', function ( gltf )
globalObject = gltf.scene;
gltf.scene.traverse( function ( child )
if ( child.isMesh )
child.material.envMap = envMap;
setTimeout(function ()
child.material.map.image.currentSrc = "/models/testeFinal2-1/2/finalTest2_ORTO2.jpg";
child.material.map.image.src = "/models/testeFinal2-1/2/finalTest2_ORTO2.jpg";
, 5000);
);
scene.add( gltf.scene );
);
【问题讨论】:
几点建议:(1)如果你在gltf-viewer.donmccurdy.com上加载相同的模型并在不同的环境贴图之间切换,你看到区别了吗? (2)你不应该需要重新加载模型来改变环境贴图,尝试修改原始网格,(3)在child.isMesh === true的每个孩子上,尝试记录child.material的值。是否有任何材料是数组,例如[ Material, Material ]?如果您有一个多材质网格,则需要将 envMap 单独添加到每个网格。
(1) 背景仍然是白色,但我注意到模型的照明发生了变化。 (2) 我尝试只更改纹理特征,如果您想查看,我将编辑设置为 UPDATE1。我再次没有收到任何错误,但也没有任何反应。 (3) 我收到了一项:“MeshStandardMaterial”,没有数组。
(1) 是的,除非您更改设置,否则它只会影响模型的照明,(2) 修改图像.src 将无效,您需要在此处使用TextureLoader 实例, (3) 嗯,好吧,那不是问题所在。也许我很困惑 - 更改 .map 不起作用,.envMap,或两者兼而有之?你可以重新分配.map,比如:var texLoader = new THREE.TextureLoader(); var texture = texLoader.load('foo.png'); child.material.map = texture。
我认为我的问题与模型的纹理 (.jpg) .map 有关。 TextureLoader 实例的问题是纹理在模型中的位置错误,即使我重新加载原始纹理文件也是如此。这就是为什么我试图用 GLTFLoader 加载它,但也没有成功。
啊,我现在明白了。在baseColor(.map)纹理上,一定要设置texture.flipY=false。
【参考方案1】:
加载模型后,您可以使用THREE.TextureLoader 将新纹理附加到模型。这样做时,请务必设置 texture.flipY=false 以匹配 glTF 模型的 UV 方向。
var textureLoader = new THREE.TextureLoader();
var texture = textureLoader.load( 'foo.png' );
texture.flipY = false;
var loader = new THREE.GLTFLoader();
loader.load( 'foo.glb', ( gltf ) =>
var model = gltf.scene;
model.traverse ( ( o ) =>
if ( o.isMesh )
// note: for a multi-material mesh, `o.material` may be an array,
// in which case you'd need to set `.map` on each value.
o.material.map = texture;
);
scene.add( model );
);
【讨论】:
您需要在模型加载后存储对模型的引用,然后在您的点击事件处理程序中对其进行修改——如果您不确定如何设置点击事件处理程序或使用三合一。 js,我建议打开一个新的 SO 问题。 :) 如何设置所有边并设置不同的纹理(例如:left:tex1,Right:tex2....) @vadivela 见***.com/questions/17418118/…。以上是关于制作gltf动态夜景模型的主要内容,如果未能解决你的问题,请参考以下文章