计算机网络HTTP协议(格式报头请求响应)
Posted Perceus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算机网络HTTP协议(格式报头请求响应)相关的知识,希望对你有一定的参考价值。
@TOC
了解HTTP协议
HTTP协议的用途
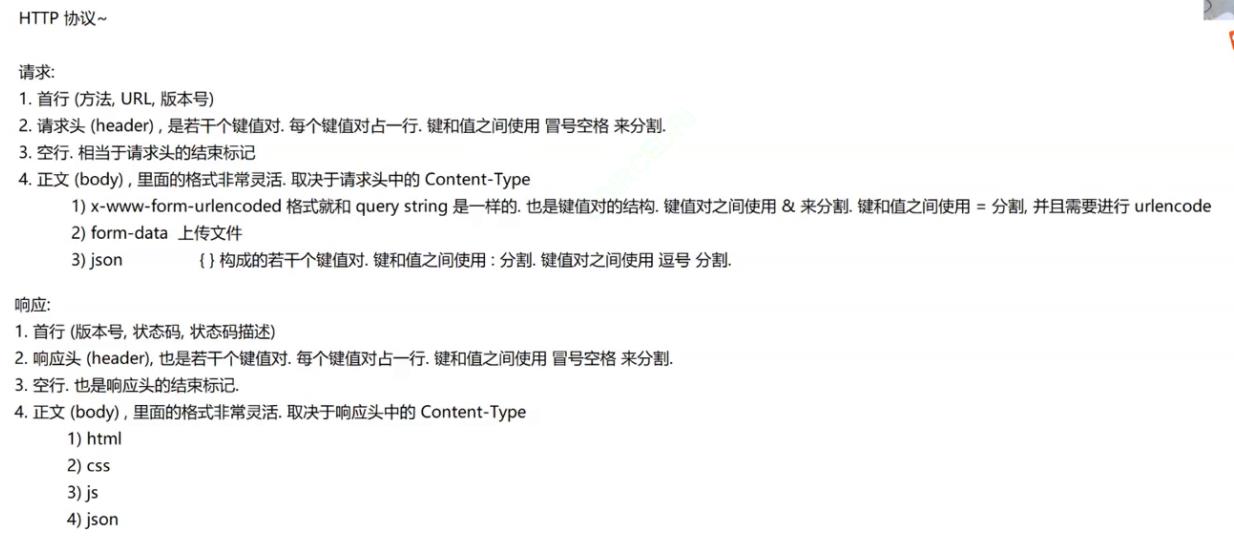
HTTP 协议格式
1、协议格式
UDP :报头 (源端口,目的端口,长度,校验和)+载荷
UDP / TCP / IP 这些协议都是属于 “二进制” 的协议,经常要理解到二进制的 bit 位
HTTP 则是一个文本格式的协议 (不需要去理解具体的二进制位,而只是理解文本的格式即可) (文本格式,所以更方便于人肉眼来观察)
2、Fiddler抓包
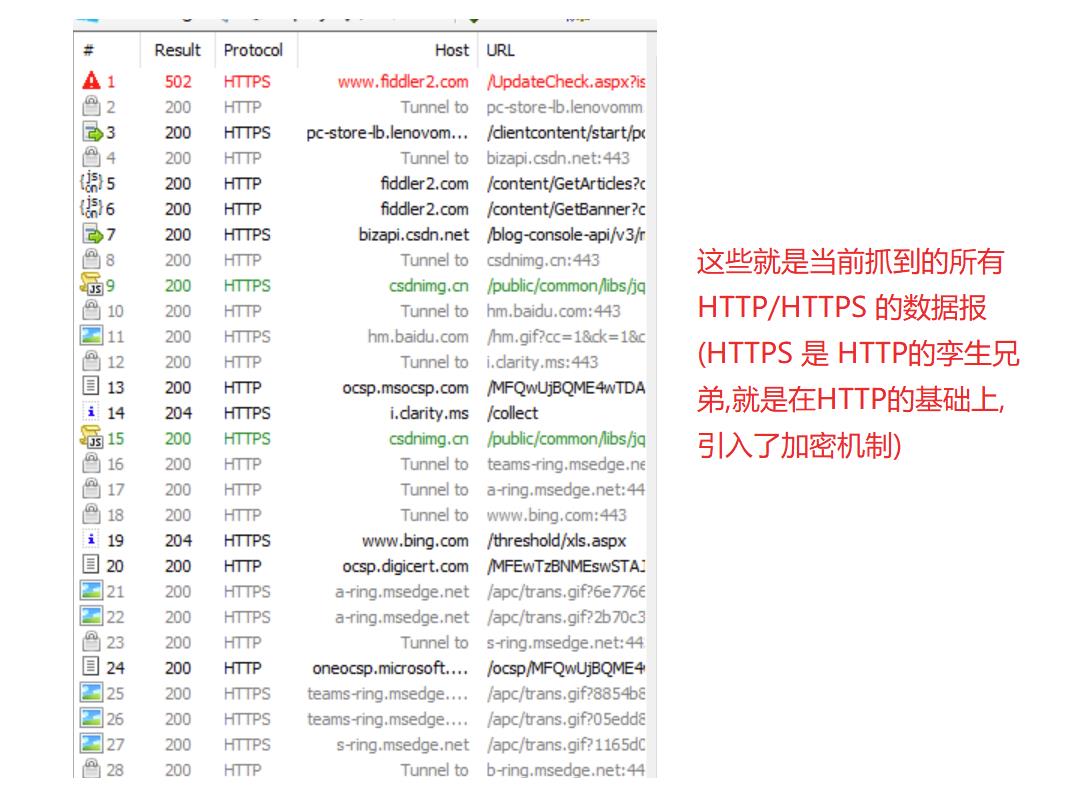
使用fiddler抓包看看

我们打开一个浏览器,在观察这里状态,弹了很多信息出来。

这个标签页的选项,就表示了当前使用什么样的格式来显示 HTTP 请求,咱们用的最多的就是 Raw 这个选项
选择 Raw 看到的就是 HTTP 请求数据的本体
选择其他的选项,相当于 Fiddler 对数据进行了一些加工,调整了格式

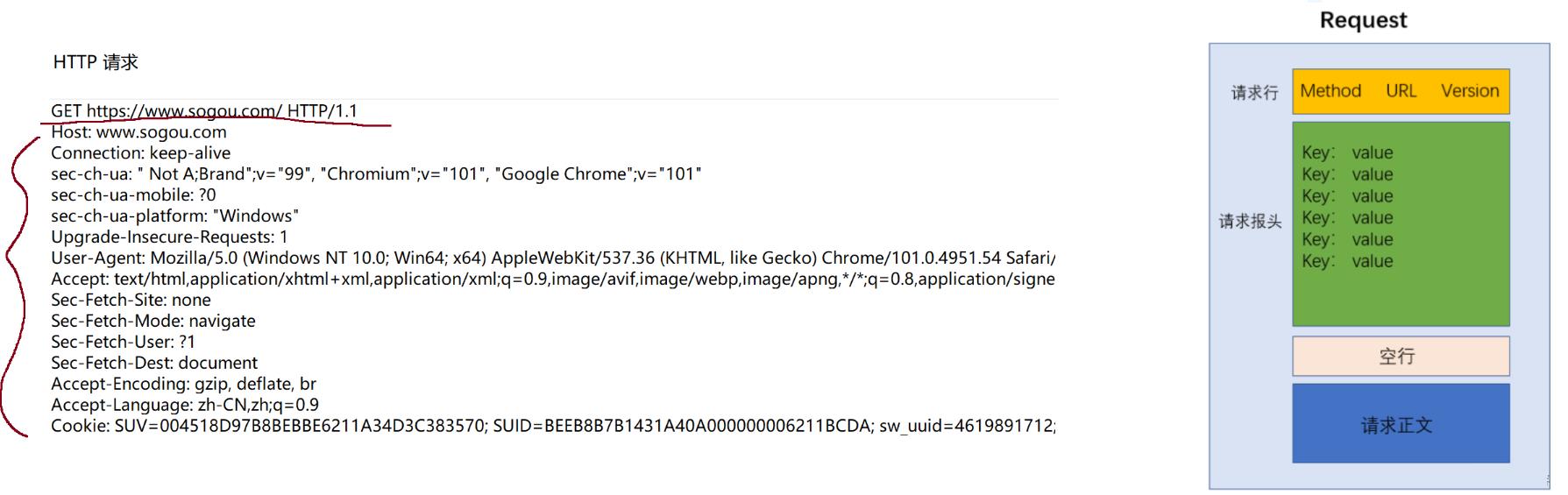
HTTP 请求格式

请求分成 4 个部分:
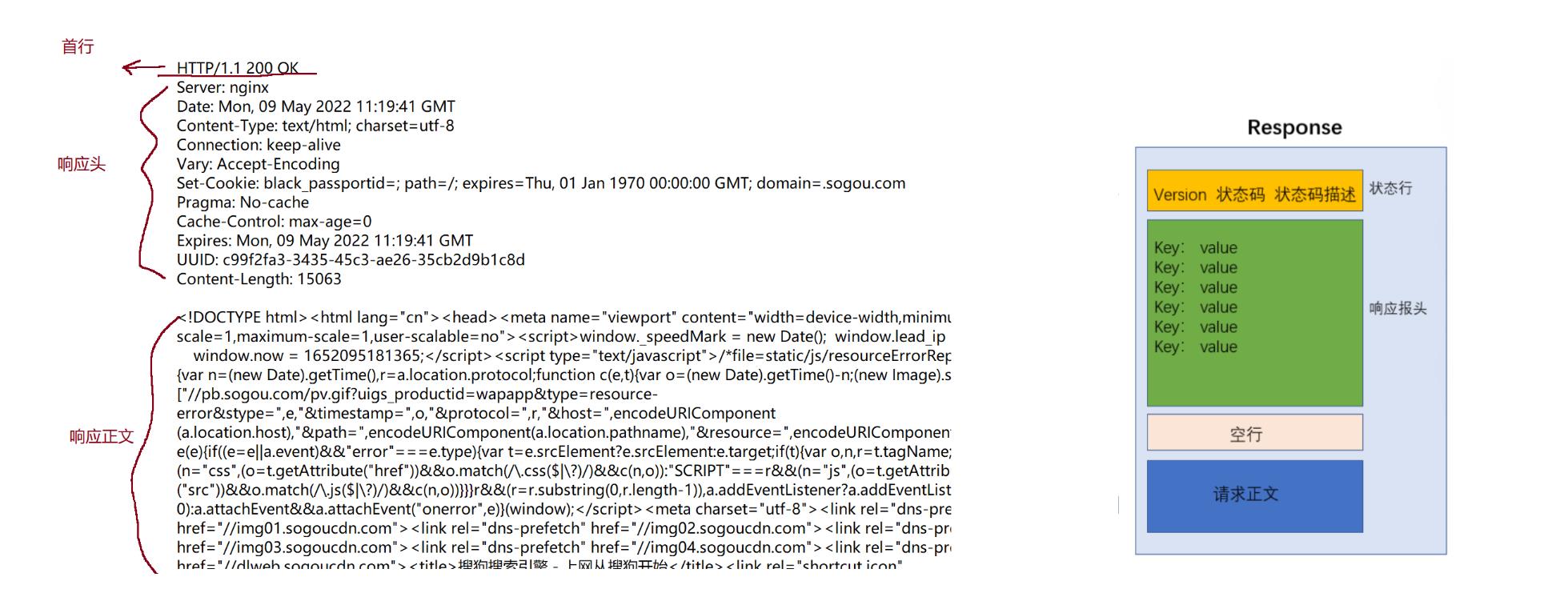
4、HTTP 响应格式

三、HTTP 请求 (Request) 详细解释

1、URL
1.1 URL 基本格式

1.2 URL encode / decode
那么为什么需要进行 encode?

2、请求方法

GET 方法

POST 方法

随着时间的推移,基本上GET /POST都没有考虑他们语义的事了,基本上都是一把梭…也就是这样,导致了多种HTTP方法之间的界限,就变得模糊了,GET 可以给服务器送东西,POST 也可以从服务器拿东西…
GET和 POST的区别
==第一句话,先盖棺定论!! GET 和 POST 没有本质区别!!!==
具体来说,相当于是 GET 能使用的场景,也能替换成 POST,POST 使用的场景,也能替换成 GET,但是细节上,还是有一些区别的
注意:网上典型的错误:
3、请求 “报头” (header)
3.1 Host
Host: www.sogou.com。域名是可以通过 DNS 来转成 IP 地址的
3.2 Content-Length、Content-Type
这两个属性是在描述 body ,如果你的请求里就没有 body(GET),也就不需要这两个字段了!!!
一般 POST 都是带 body,一般登录都是基于 POST 来实现的!!

为什么登录,是使用 POST 实现?
Content-Type 常见选项:
application/x-www-form-urlencoded: form表单提交的数据格式. 此时 body 的格式形如:
title=test&content=hellomultipart/form-data: form 表单提交的数据格式(在 form 标签中加上enctyped="multipart/form-data"通常用于提交图片/文件. body 格式形如:
Content-Type:multipart/form-data; boundary=----
WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=“text”
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=“file”; filename=“chrome.png”
Content-Type: image/png
PNG … content of chrome.png …
------WebKitFormBoundaryrGKCBY7qhFd3Trwapplication/json: 数据为 json 格式. body 格式形如
“username”:“123456789”,“password”:“xxxx”,“code”:“jw7l”,“uuid”:“d110a05ccde64b16a861fa2bddfdcd15”关于 Content-Length 的补充:
3.2 User-Agent (简称 UA)
例如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (Khtml, like Gecko)Chrome/91.0.4472.77 Safari/537.36
3.4 Referer

Referer: https://gitee.com/loginReferer 这个东西也是一个非常有用的字段,广告系统,按点击计费 ! !


3.5 Cookie
因此当前就是采取这样的策略:
这里的小黑屋,有多种不同的形式。
其中 Cookie 是一个比较古老,也比较经典的形式,现代浏览器也支持一些其他的本地存储的方案
Cookie 就是浏览器给页面提供的一种能够持久化存储数据的机制 ,持久化指的就是,数据不会因为程序重启或者主机重启 而丢失 (写到磁盘里)
Cookie具体的组织形式:

Cookie 数据从哪里来的:

Cookie 里面保存身份信息,这件事,就类似去医院看病
这些关键信息,存储在服务器上,管这个东西称为 “session”,会话
服务器这里管理着很多很多的 session
每个 session 里面都存储了用户的关键信息 (基本信息,要做的检查,以往病例…),每个 session
也有一个 sessionld (会话的标识)
就诊卡上其实存储的是这个会话的 id

这个东西看起来就很像是一个 sessionld
服务器就可以根据这个数据,来找到用户对应的会话,进一步获取到用户的详细情况
cookie 这里存的键值对,也是和 query string 类似,也都是程序猿自定义的,外人不知道,看不懂
关于 Session 会话的理解:
总结:
4、正文 body
正文中的内容格式非常灵活,取决于 header 中的 Content-Type
下面可以通过抓包来观察这几种情况:
application/x-www-form-urlencoded和 query string 一样键值对结构,键值对之间使用&分隔,键和值之间使用=分割,并且要进行url encode
抓取码云上传头像请求
avatar=data%3Aimage%2Fpng%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAAPgAAAD4CAYAAADB0Ss
LAAAg…multipart/form-data上传文件
抓取信息页面
------WebKitFormBoundary8d5Rp4eJgrUSS3wT
Content-Disposition: form-data; name=“file”; filename=“李星亚 Java开发工程师.pdf”
Content-Type: application/pdf
%PDF-1.7
%³
1 0 obj
<</Names <</Dests 4 0 R>> /Outlines 5 0 R /Pages 2 0 R /Type /Catalog>>
endobj
3 0 obj
<</Author ( N v~N•) /Comments () /Company () /CreationDate
(D:20201122145133+06’51’) /Creator ( W P S e [W) /Keywords () /ModDate
(D:20201122145133+06’51’) /Producer () /SourceModified (D:20201122145133+06’51’)
/Subject () /Title () /Trapped /False>>
endobj
13 0 obj
<</AIS false /BM /Normal /CA 1 /Type /ExtGState /ca 1>>
endobjapplication/json右
抓取登陆页面
“username”:“123456789”,“password”:“xxxx”,“code”:“u58u”,“uuid”:“9bd8e09ea27b48cdacc6a6bc41d9f462”四、HTTP 响应
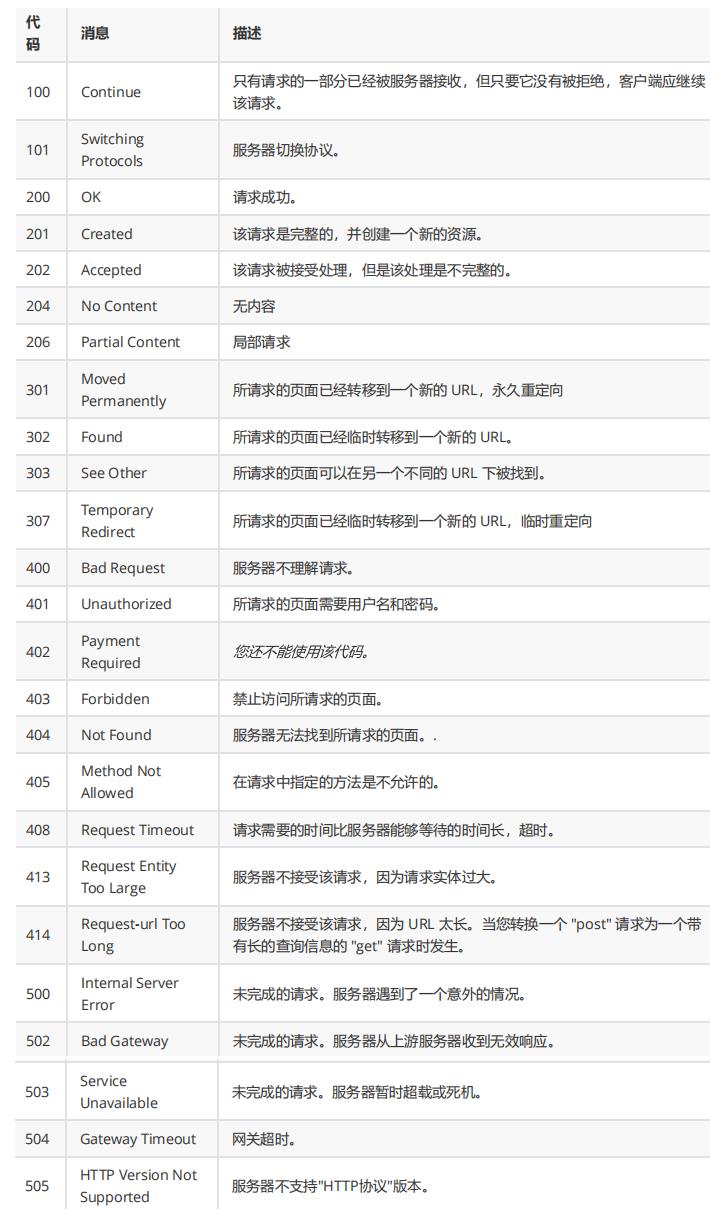
1、状态码 (status code)

- 最常见的状态码

2、响应 “报头” (header)
Content-Type
请求 和 响应中的 Content-Type ,是不一样的。
响应中的 Content-Type 常见取值有以下几种:
@
以上是关于计算机网络HTTP协议(格式报头请求响应)的主要内容,如果未能解决你的问题,请参考以下文章