UI框架总结
Posted 大橘爱吃梨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI框架总结相关的知识,希望对你有一定的参考价值。

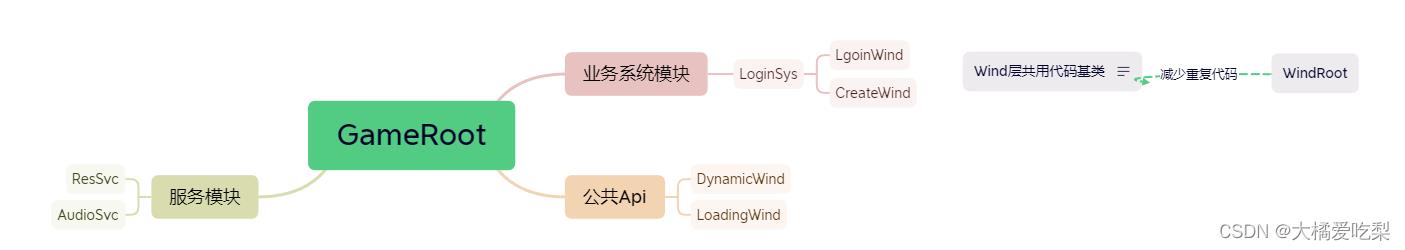
GameRoot=>LoginSys=>ResSvc=>LoginWind/CreateWind
Audiosvc 在点击时间和进入场景时调用
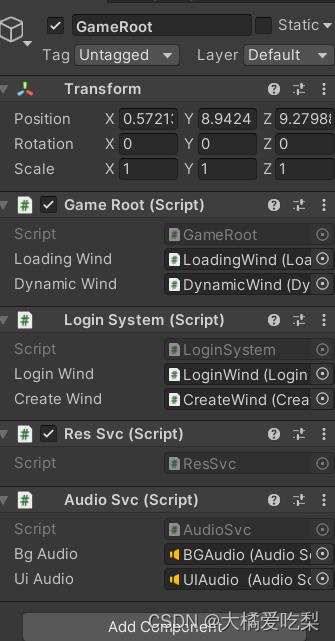
GameRoot
GameRoot是个空物体 挂载着 二级层脚本 并控制着它们初始化

是个单例 且不能Destroy 拥有公用API的引用 可以直接调用公用API
控制这游戏的开始 服务模块、业务系统模块的初始化
public class GameRoot : MonoBehaviour
public static GameRoot instance = null;
public LoadingWind loadingWind;
public DynamicWind dynamicWind;
private void Start()
DontDestroyOnLoad(this); // 让这个游戏物体一直不被摧毁
Debug.Log("Game Start...");
ClearUiRoot();
Init();
/// <summary>
/// 初始化之前关闭所有界面
/// </summary>
private void ClearUiRoot()
Transform canvas = this.transform.Find("Canvas");
for(int i = 0; i < canvas.childCount; i++)
canvas.GetChild(i).gameObject.SetActive(false);
dynamicWind.SetWindState();
/// <summary>
/// 游戏初始化
/// </summary>
private void Init()
instance = this;
//服务模块初始化
ResSvc res = GetComponent<ResSvc>();//资源服务
res.InitSvc();
AudioSvc audioSvc = GetComponent<AudioSvc>();//音频服务
audioSvc.InitSvc();
// 业务系统模块初始化
LoginSystem login = GetComponent<LoginSystem>();
login.InitSys();
//进入登录场景和加载相应的UI
login.EnterLogin();//进入登录界面 1.异步加载场景
//2.显示加载进度
//3.切换界面
**ResSvc实现 AsycLoadScene 方法中有一个回调函数
当异步加载场景 显示加载进度为100时 回到LoginSys 进行切换界面**
//dynamicWind.AddTips("这是一条游戏提示");
//dynamicWind.AddTips("这是一条游戏提示222");
/// <summary>
/// 增加弹窗提示! 为了方便调用 因为增加弹窗提示这个方法在很多地方都会被用到
/// </summary>
/// <param name="text"></param>
public static void AddTips(string text)
instance.dynamicWind.AddTips(text);
登录系统LoginSys
LoginSys是个单例 其中有LoginWind和CreateWind的引用 可以调用两个脚本的方法
Wind脚本层控制着点击事件和自身的初始化
基类WindRoot
申请服务模块的引用 初始化时拿到单例引用 减少访问服务模块单例的调用 减少代码量
一些窗口通用的方法 直接从基类继承 增加代码复用率 比如 SetWindState 设置窗口状态 初始化 和 启用禁用写在一个方法里
SetText设置窗口Text的文字内容 就是把Unity自带Api写在方法里 等等
前端ui框架 Antd For React(Webpack)总结
参考技术A ### 总结一下使用阿里的antd这个ui框架的正确姿势(官网推荐的按需加载方式)1. 本文针对在现有项目中引入antd
2. 二话不说: npm install antd --save
3. 在.babelrc文件中加入:
"plugins": [
["import", "libraryName": "antd", "style": "css" ]
]
如果.babelrc文件已有其他的plugins,那就将["import",
"libraryName": "antd", "style": "css" ]这段放到plugins数
组里。
4. 执行: npm install babel-plugin-import --save-dev
.babelrc文件中import是需要安装babel-plugin-import插件的。
5. 使用:
import DatePicker from 'antd';
ReactDOM.render(<DatePicker />, mountNode);
PS:按需加载方式只需从 antd 引入模块即可,无需单独引入样式
6. 问题:
如果有样式无效的情况,可能是webpack.production.config.js文件中:
module:
loaders: [
test: /\.css$/, exclude: /node_modules/, loader:
ExtractTextPlugin.extract('style', 'css!postcss'),
]
包含了exclude: /node_modules/,这样会排除node_modules文件夹下的样式,去掉exclude: /node_modules/再试试。
以上是关于UI框架总结的主要内容,如果未能解决你的问题,请参考以下文章