微信小程序云开发 | 城市信息管理
Posted TiAmo zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发 | 城市信息管理相关的知识,希望对你有一定的参考价值。

本文结合一个案例说明云开发的开发步骤,并介绍云开发相关知识的应用。
1、准备工作
1●通过云开发控制台增加集合city和记录、上传文件
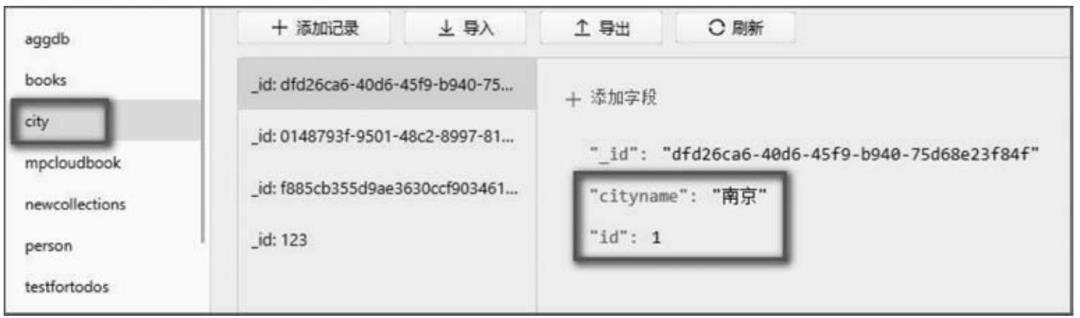
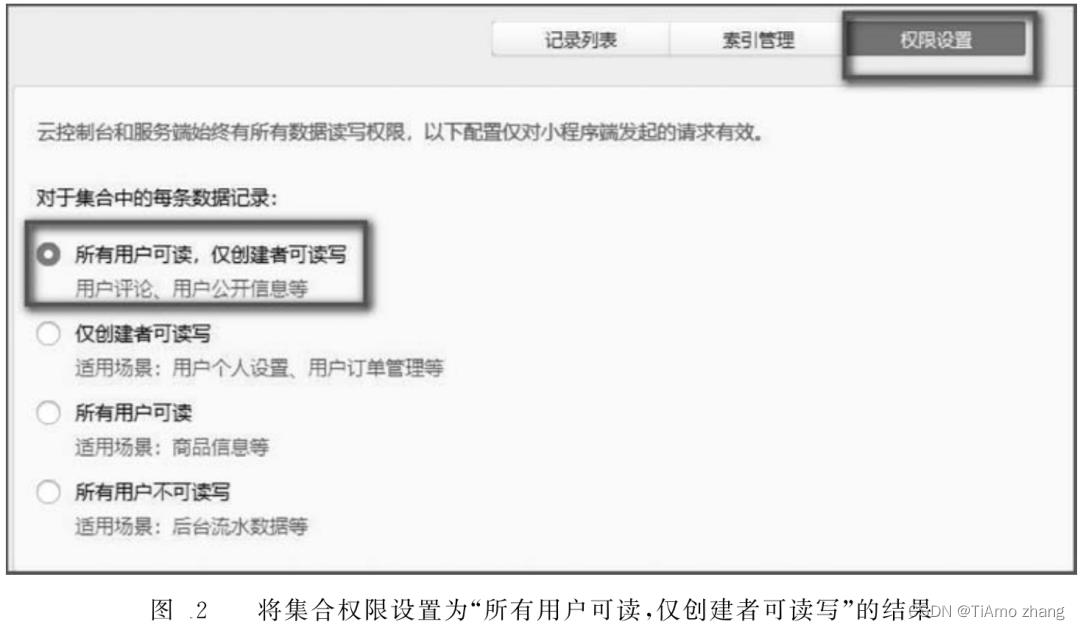
通过云开发控制台新建集合city、添加一条记录,结果如图1所示。通过云开发控制台将集合的权限设置为“所有用户可读,仅创建者可读写”,结果如图2所示。

■ 图1 通过云开发控制台新建集合city、添加一条记录的结果

上传一个城市信息文件,以便于后面的测试。
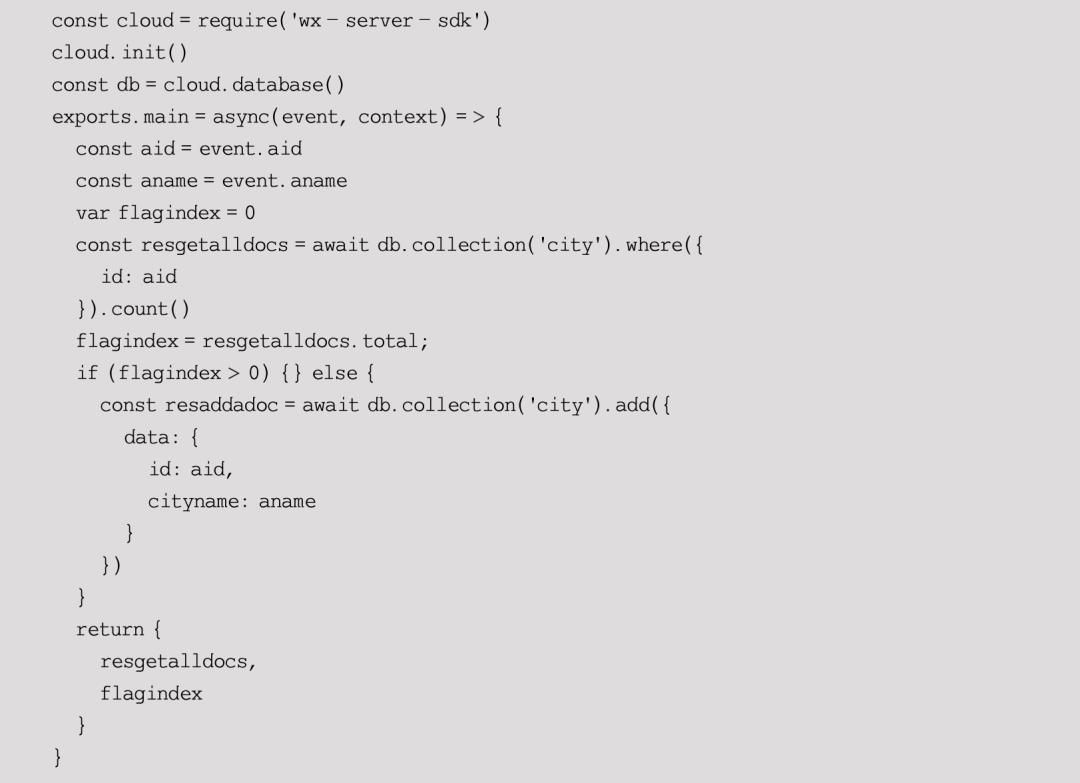
2●实现云函数addcityinfomationfun
实现云函数addcityinfomationfun,修改后的文件index.js代码示例1所示。
【例1】云函数addcityinfomationfun修改后的文件index.js代码示例。

对函数addcityinfomationfun进行本地调试、上传和部署。
3●实现云函数deleteacityfun
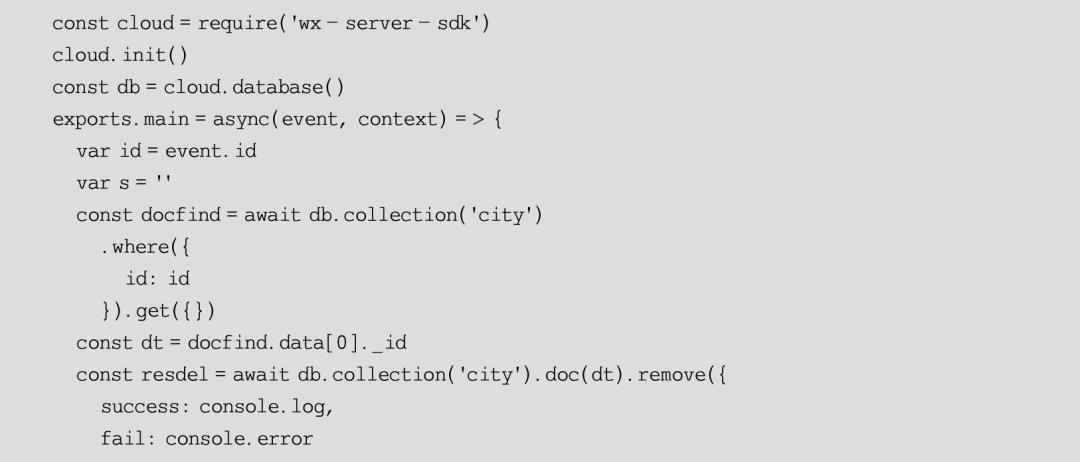
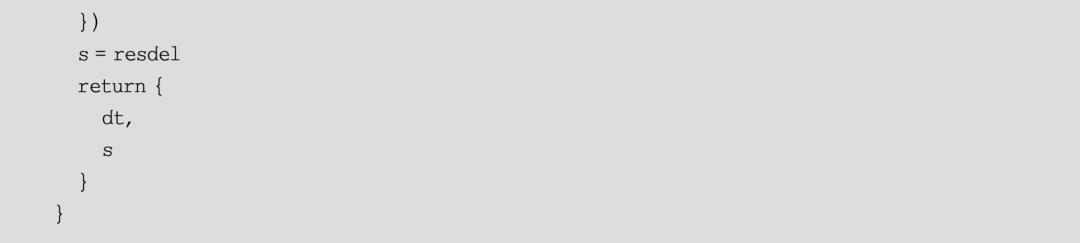
实现云函数deleteacityfun,修改后的文件index.js代码示例2所示。
【例2】云函数deleteacityfun修改后的文件index.js代码示例。


4●修改文件app.json
在项目secondcloud的基础上继续后续的开发。
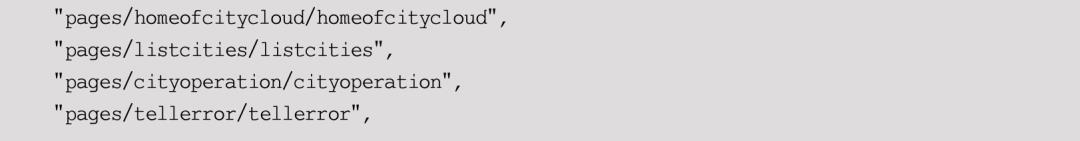
修改文件app.json,增加代码如例3所示。
【例3】向app.json文件增加代码的示例。

修改代码后编译程序,自动在目录pages下生成homeofcitycloud、listcities、cityoperation、tellerror 4个子目录,且在这4个子目录(每个子目录对应一个页面)下分别自动生成对应页面的4个文件(如homeofcitycloud.wxml等)。
2、4个页面的实现
1●修改homeofcitycloud页面的wxml、js文件
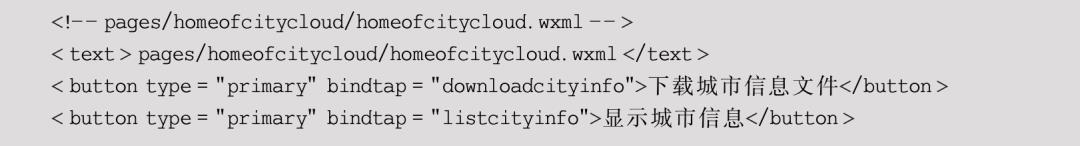
修改文件homeofcitycloud.wxml和homeofcitycloud.js。文件homeofcitycloud.wxml修改后的代码如例4所示。
【例4】文件homeofcitycloud.wxml修改后的代码示例。

文件homeofcitycloud.js修改后的代码如例5所示。
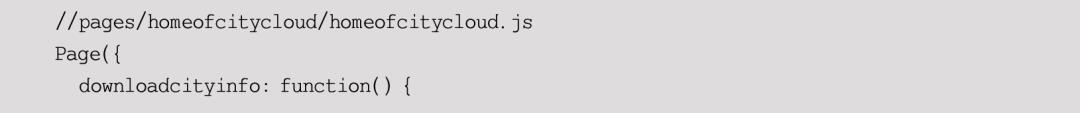
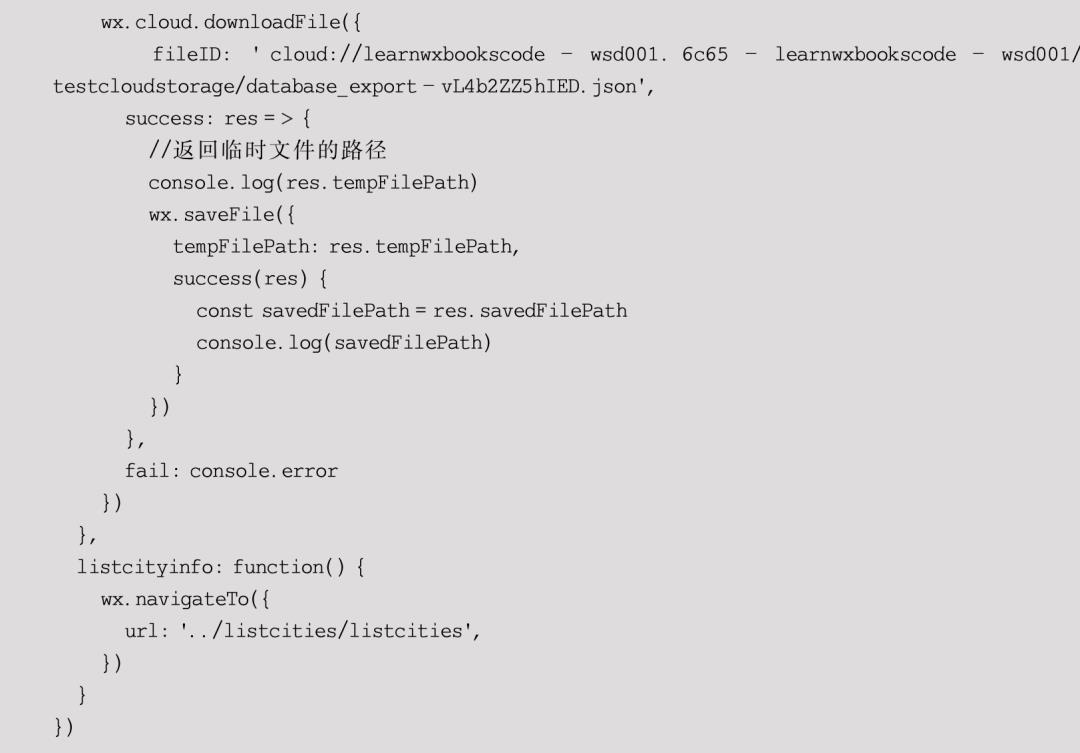
【例5】文件homeofcitycloud.js修改后的代码示例。


2●修改listcities页面的wxml、js和wxss文件
修改文件listcities.wxml、listcities.js和listcities.wxss。文件listcities.wxml修改后的代码如例6所示。
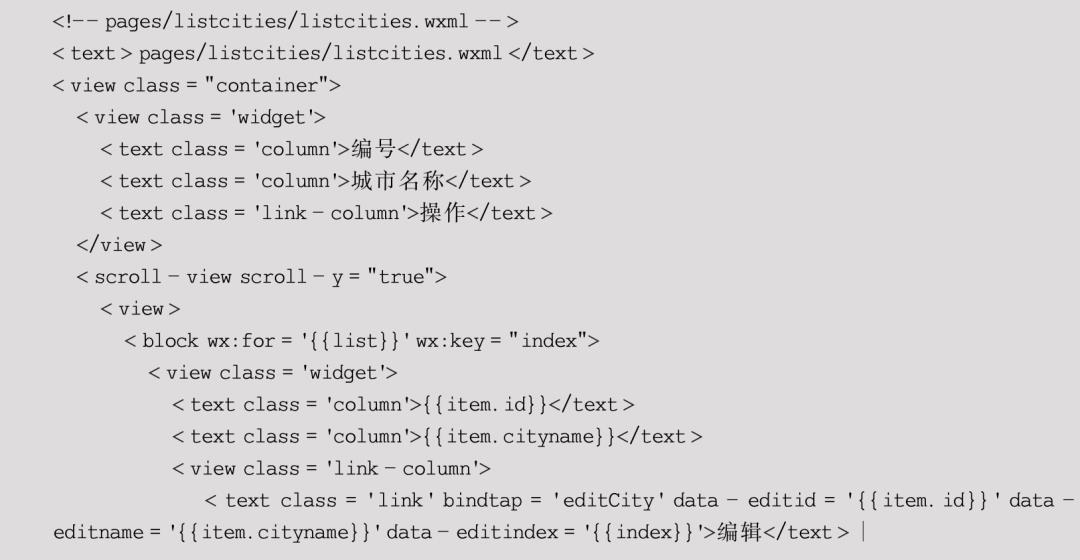
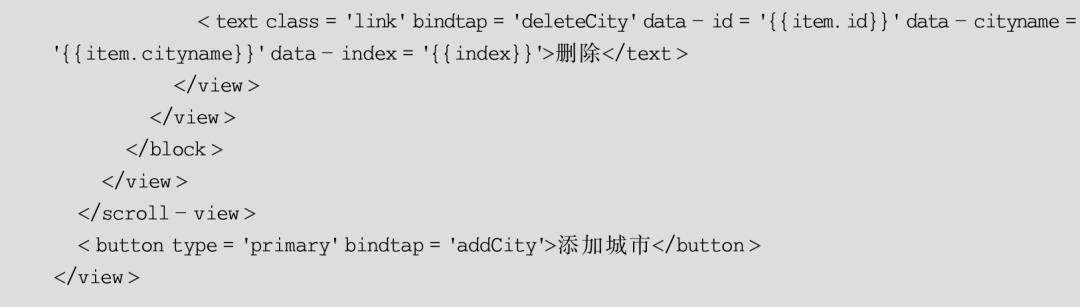
【例6】文件listcities.wxml修改后的代码示例。


文件listcities.js修改后的代码如例7所示。
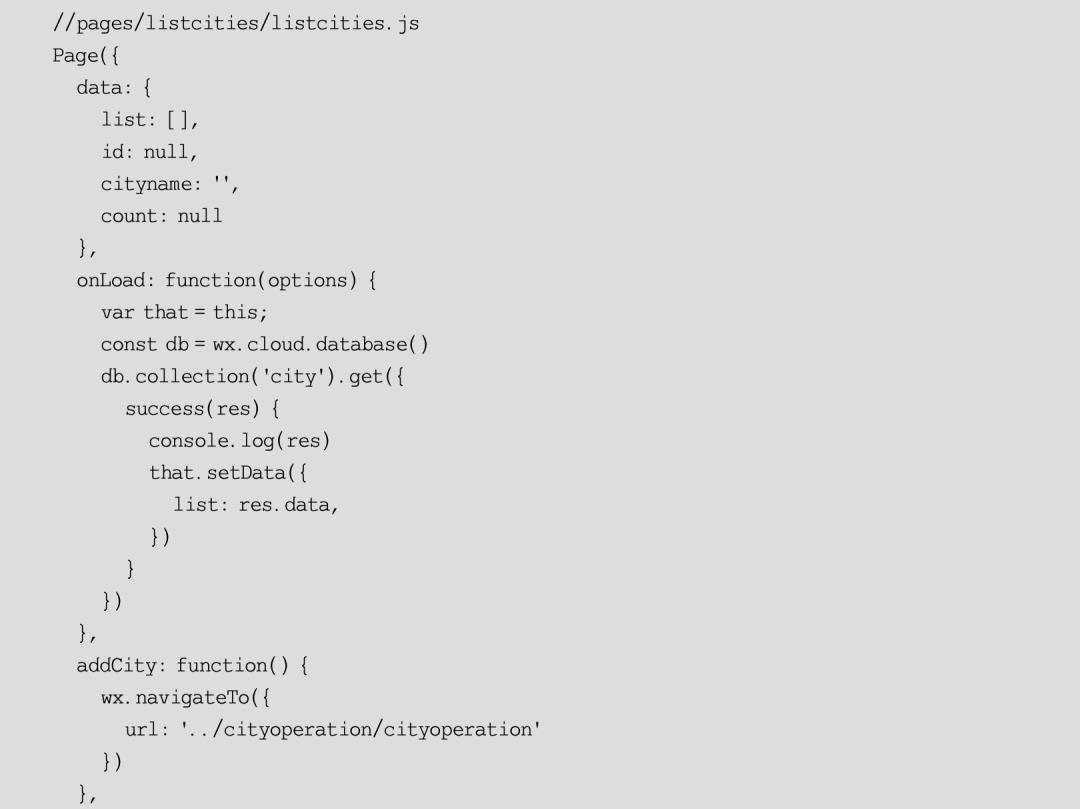
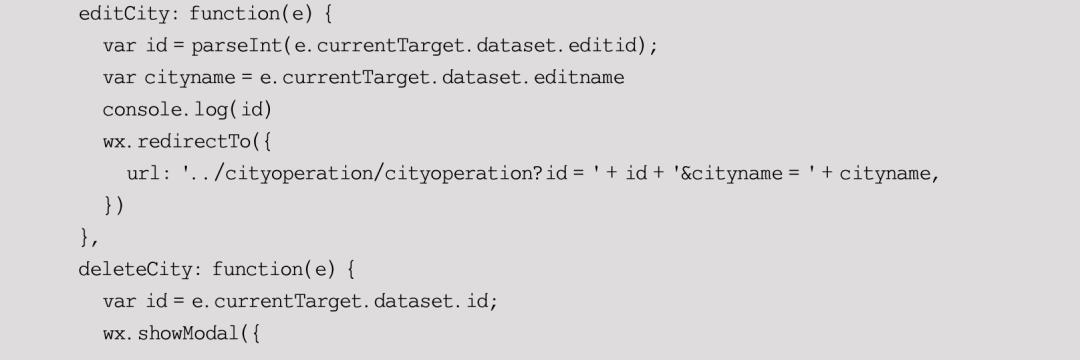
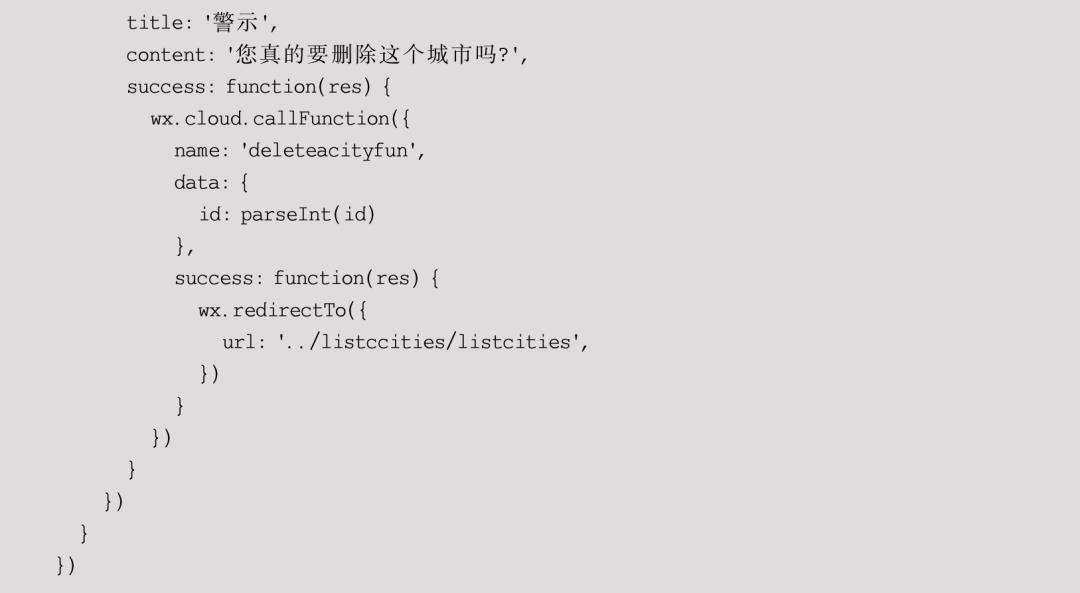
【例7】文件listcities.js修改后的代码示例。



文件listcities.wxss修改后的代码如例8所示。
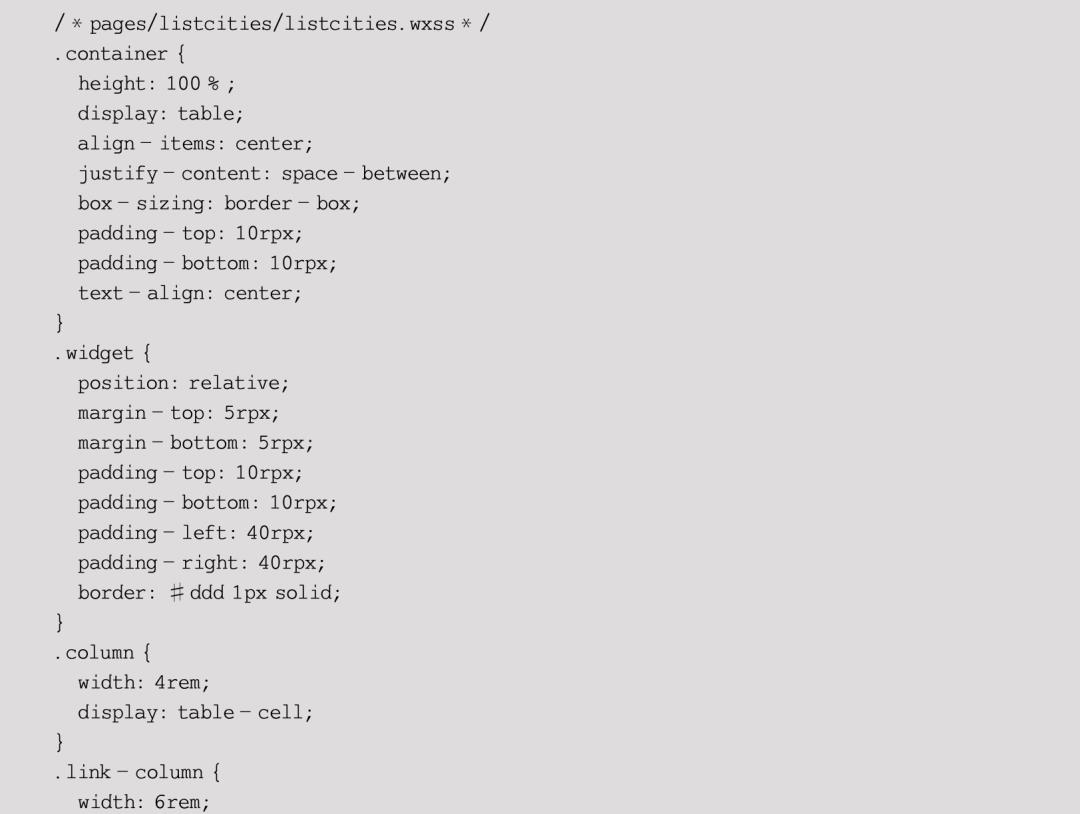
【例8】文件listcities.wxss修改后的代码示例。


3●修改cityoperation页面的wxml、js和wxss文件
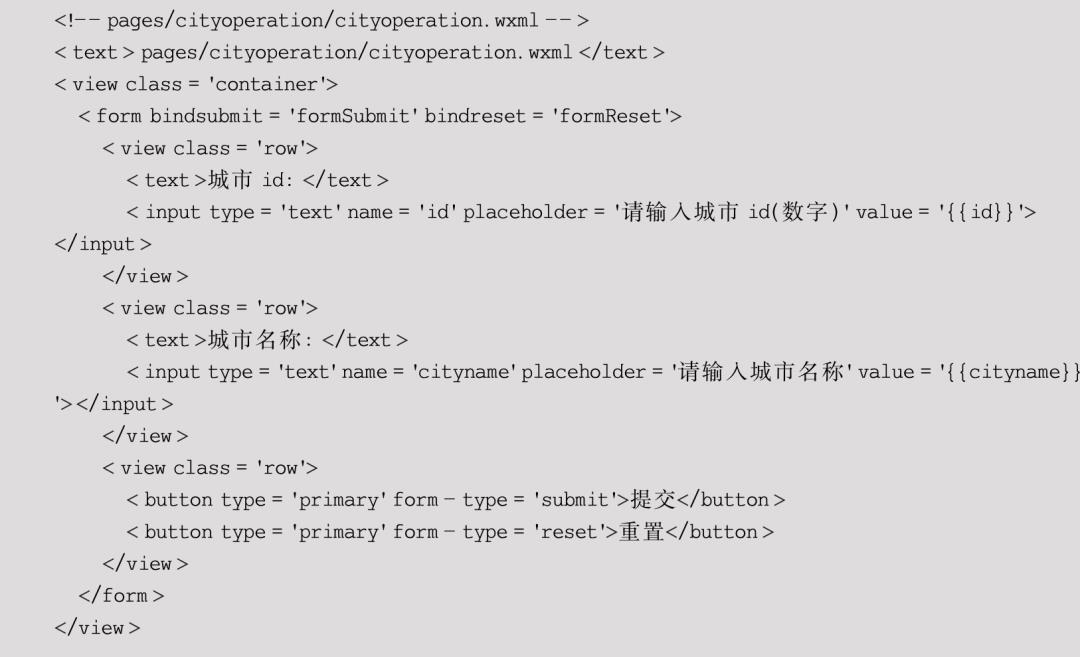
修改文件cityoperation.wxml、cityoperation.js和cityoperation.wxss。文件cityoperation.wxml修改后的代码如例9所示。
【例9】文件cityoperation.wxml修改后的代码示例。

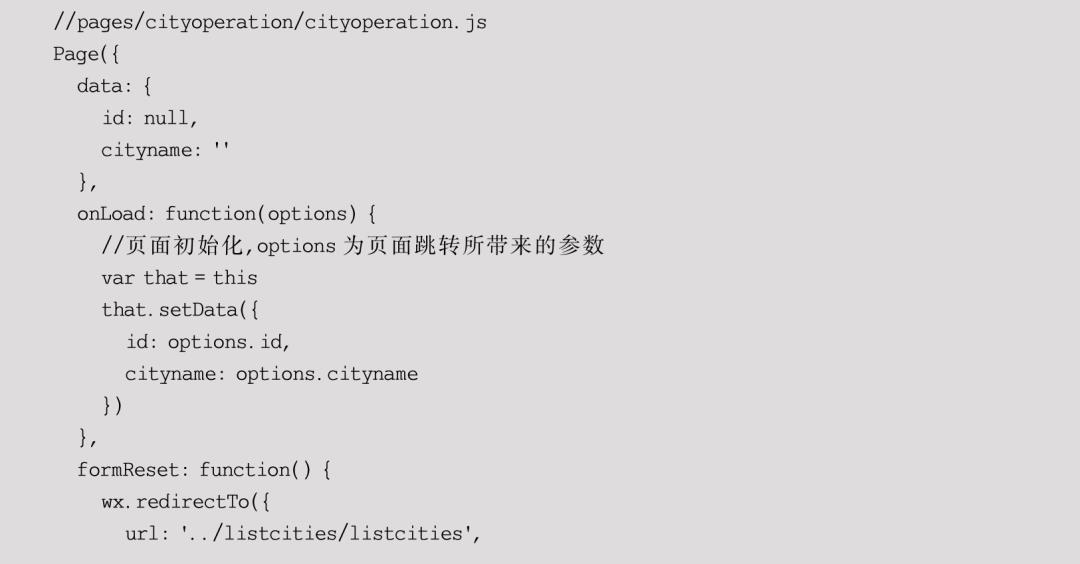
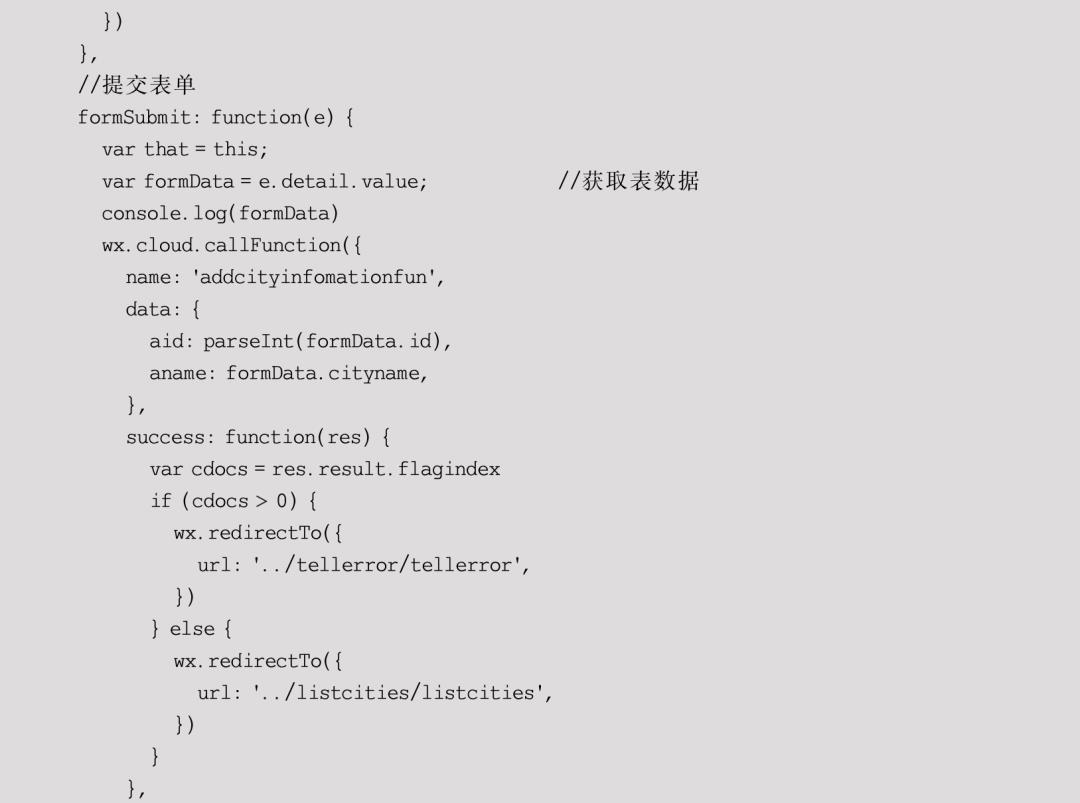
文件cityoperation.js修改后的代码如例10所示。
【例10】文件cityoperation.js修改后的代码示例。



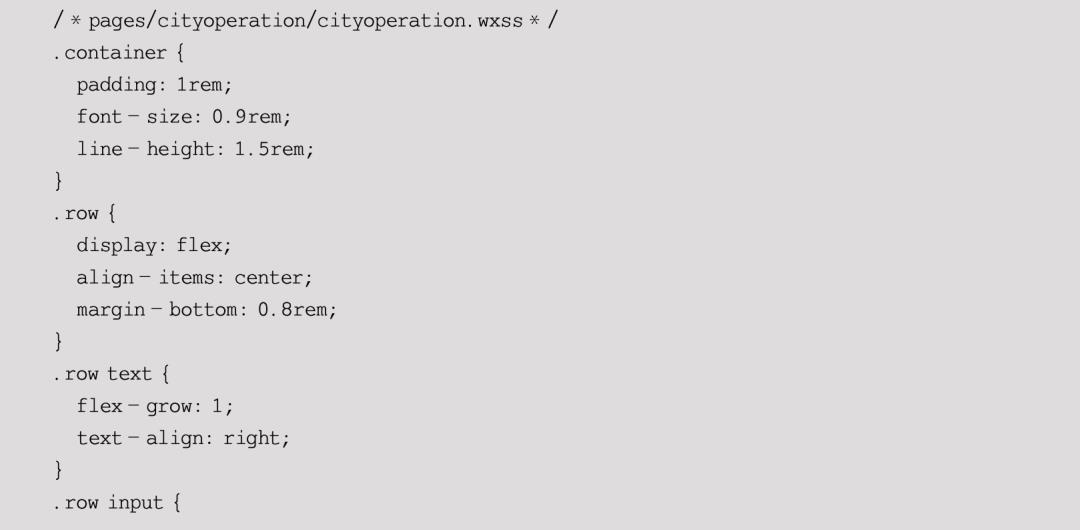
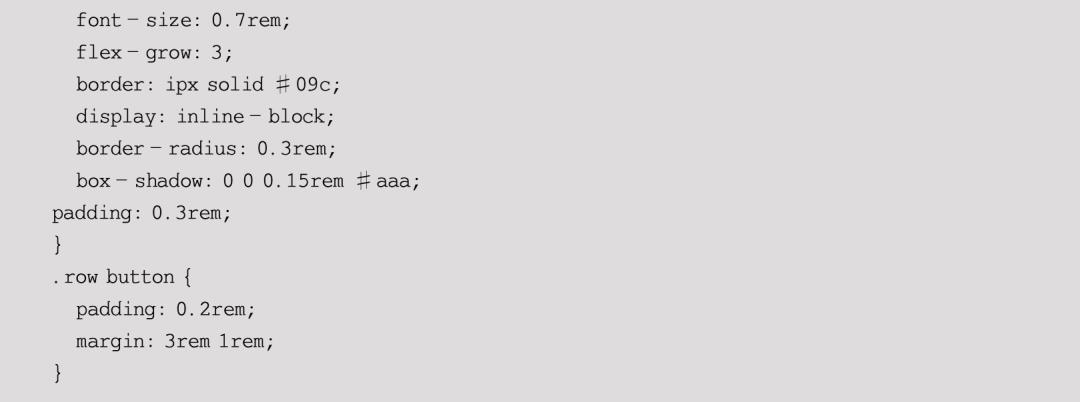
文件cityoperation.wxss修改后的代码如例11所示。
【例11】文件cityoperation.wxss修改后的代码示例。


4●修改tellerror页面的wxml和js文件
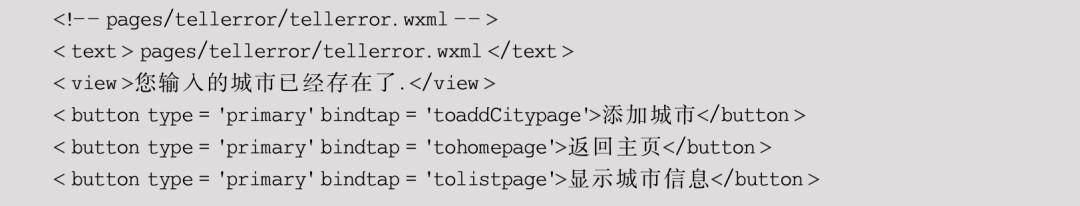
修改文件tellerror.wxml和tellerror.js。文件tellerror.wxml修改后的代码如例12所示。
【例12】文件tellerror.wxml修改后的代码示例。

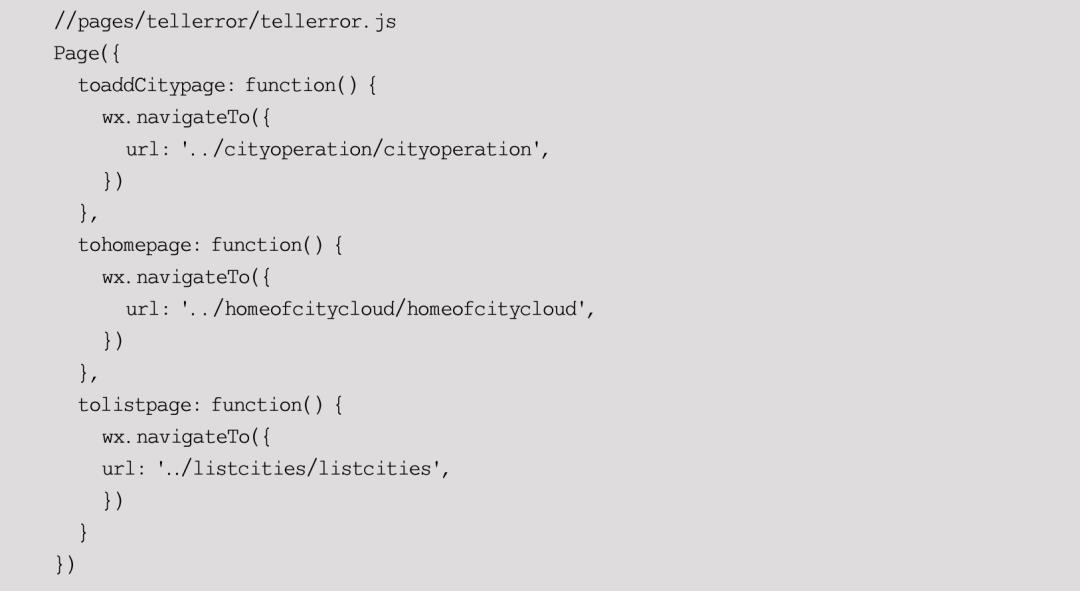
文件tellerror.js修改后的代码如例13所示。
【例13】文件tellerror.js修改后的代码示例。

3、运行程序
1●首页
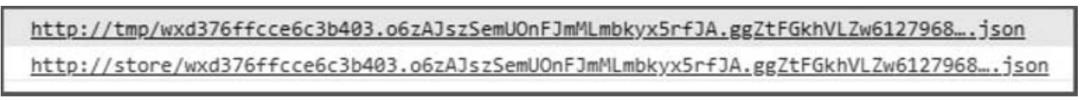
编译程序后模拟器中的输出结果如图3所示。单击图3中的“下载城市信息文件”按钮,控制台中的输出结果如图3所示。

■ 图3 编译程序后模拟器中的输出结果

■ 图4 单击图3中的“下载城市信息文件”按钮后控制台中的输出结果
2●显示页
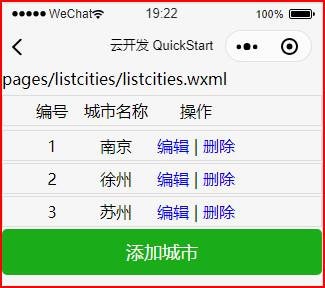
单击图3中的“显示城市信息”按钮,跳转到显示页(与页面listcities对应),模拟器中的输出结果如图5所示。

■ 图5 单击图3中“显示城市信息”按钮后模拟器中的输出结果
3●添加页
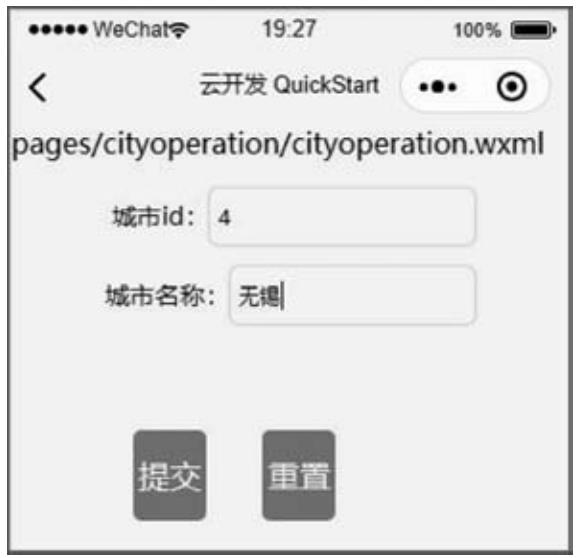
单击图5中的“添加城市”按钮,跳转到添加页(与页面cityoperation对应),模拟器中的输出结果如图6所示。在图6中,输入有效城市信息,如图7所示,单击“提交”按钮后,成功增加了一条城市信息。

■ 图6 单击图5中“添加城市”按钮后

■图7 输入有效城市信息界面
4●错误提示页
在图7中,输入无效城市信息(输入城市id与已有的城市id冲突),如图8所示,单击“提交”按钮,跳转到错误提示页(和页面tellerror对应),如图9所示。

■ 图8 输入无效城市信息界面(输入城市id与已有的城市id冲突)

■ 图9 错误提示页结果
5●操作相关页
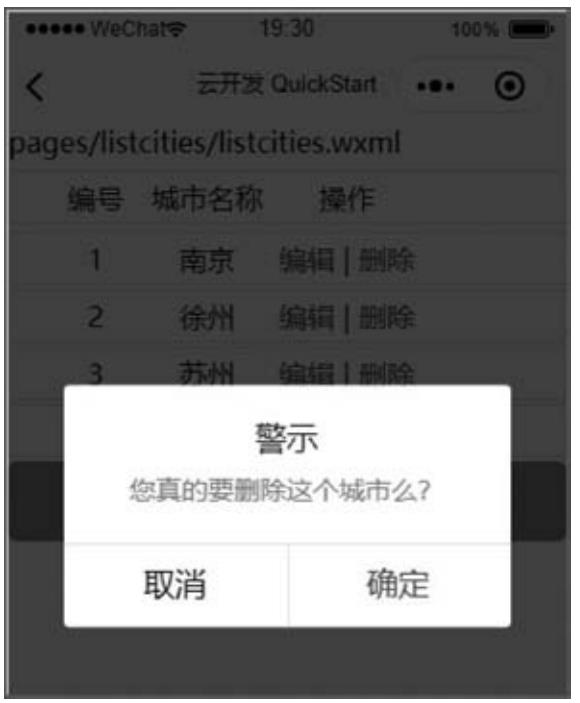
在图5中,单击第4条记录(无锡)后的“编辑”超链接,结果如图10所示。单击“删除”超链接,结果如图11所示。单击“确定”按钮,成功删除一条记录。

■ 图10 单击图5中第4条记录后的“编辑”超链接后模拟器中的输出结果

■ 图11 单击图5中第4条记录后的“删除”超链接后模拟器中的输出结果
零基础实现微信小程序云开发的无人机管理系统项目实例系列教程简述
整个系列教程将用微信小程序云开发来实现关于无人机相关的管理事宜即无人机管理系统。
教程所涉及的功能模块包括登陆注册模块、旋翼平台信息填报模块、固定翼平台信息填报模块、飞行轨迹模块、表格下载模块、历史记录六大功能模块。
所涉及到微信小程序、云开发、云函数和云数据库,在不使用外部服务器的情况下,实现所有功能模块。整个教程非常适用零基础的小白快速入手小程序,教程以实际项目功能实现为基础,由浅入深的讲解各个功能,对微信小程序感兴趣且不知如何学起的小伙伴可以跟着教程实际操作一下,如有疑问,欢迎留言讨论,本人编程亦是半路出家,代码中如有问题,还请见谅,希望本系列教程能给你带来一些帮助!
以上是关于微信小程序云开发 | 城市信息管理的主要内容,如果未能解决你的问题,请参考以下文章