美化你的APP——从Toolbar开始
Posted xingfeng_coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了美化你的APP——从Toolbar开始相关的知识,希望对你有一定的参考价值。
Toolbar是什么
Toolbar是Google在android 5.0中推出的一款替代ActionBar的View。ActionBar必须得作为Activity内容的一部分,而Toolbar可以放在任何层次。Toolbar比ActionBar支持更多的功能,从开始到终点,Toolbar包含下面可选的元素:
- 一个导航按钮。 可以是一个向前的按钮、导航菜单按钮,等等。
- 一个logo图片
- 标题和副标题
- 一个或多个自定义一View
- 一个menu
下面先以一张图片来介绍一下Toolbar的布局。如下:
如何使用Toolbar
简单使用
现在,我用Android Studio创建一个Module,默认的,它会为我生成一个带Toolbar的Activity,其界面如下:

其中顶部就是ToolBar。
关于使用,有两点需要说明:
- Activity需要继承自AppCompatActivity,Activity使用没有ActionBar的theme
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}
下面是theme主题设置:
android:theme="@style/AppTheme.NoActionBar"
- 在布局文件中使用Toolbar控件
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
稍复杂一点使用
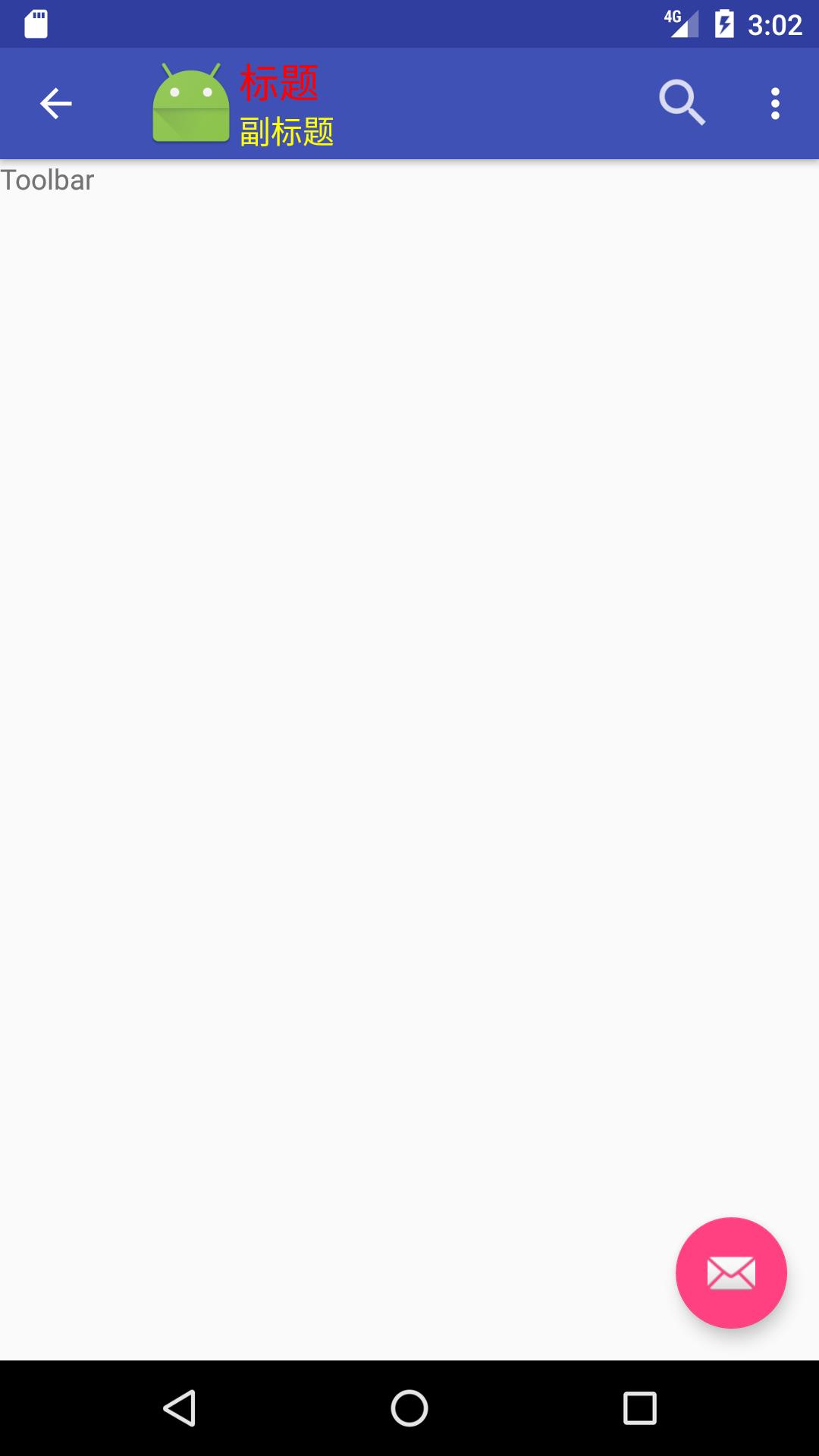
下面的使用将显示Toolbar的各个元素。

其中从左到右依次为Navigation Icon、App Icon、Title和SubTitle以及菜单。
其中导航图标、应用图标、标题这些既可以在XML中定义,也可以在代码中定义。要让Toolbar支持Menu,可以重写Activity的onCreateContextMenu中加载menu,然后给Toolbar设置一个MenuListener即可,如下:
ublic class MainActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
toolbar.setOnMenuItemClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu, menu);
return true;
}
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(this, "Search", Toast.LENGTH_SHORT).show();
break;
case R.id.action_add:
Toast.makeText(this, "Add", Toast.LENGTH_SHORT).show();
break;
case R.id.action_setting:
Toast.makeText(this, "Settings", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
}
其中如果要想给导航按钮,增加返回的功能,需要重写onOptionsItemSelected方法,如下:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
Toolbar让标题居中显示
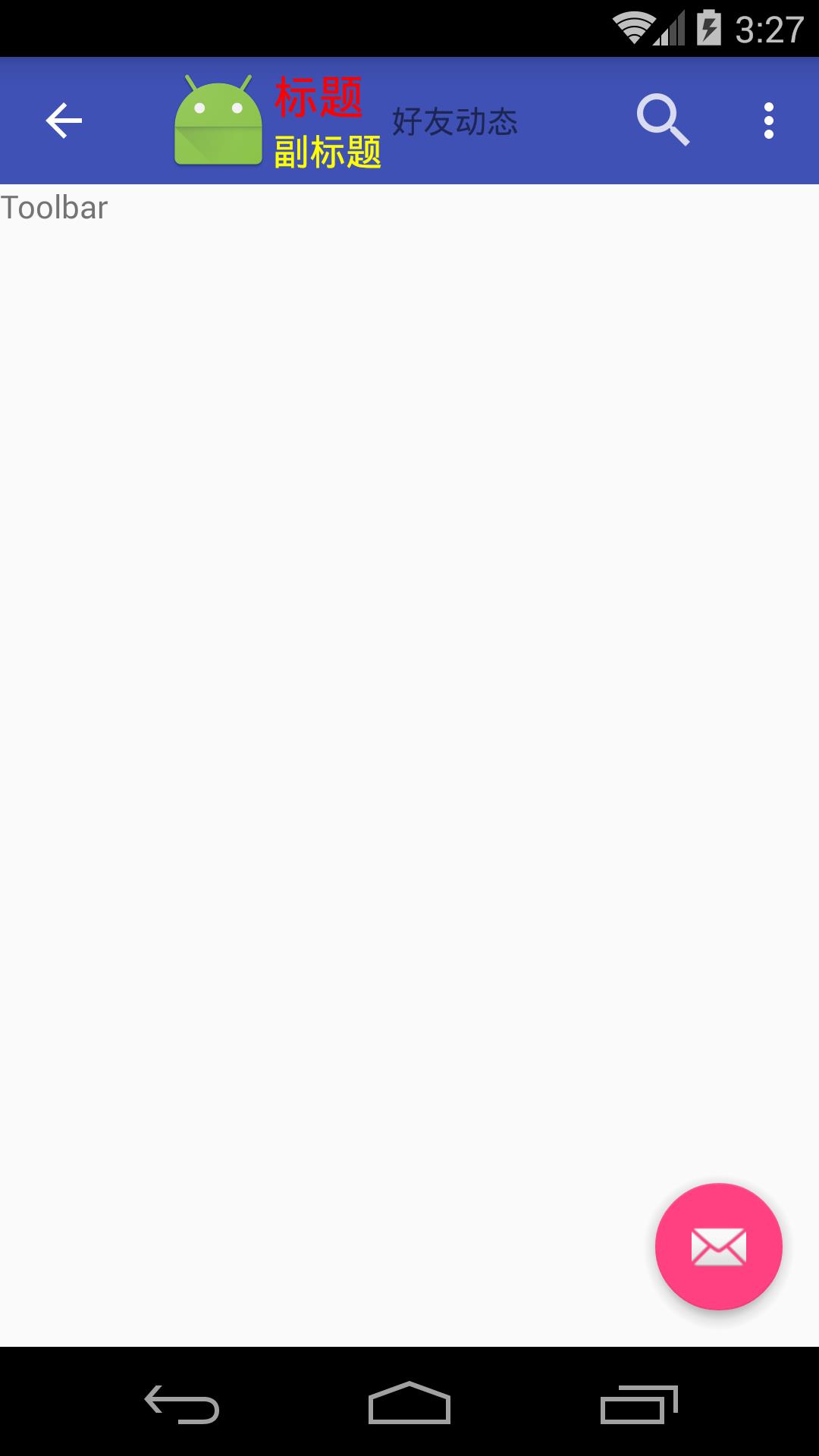
很多应用,没有使用ActionBar,而是使用了自定义的Topbar。使用Toolbar后发现,有些布局可能也无法实现,或者说不好实现,比如说将Title至于Toolbar中间。Toolbar提供了titleMargin属性通过设置Marigin可以达到Title文本居中的效果,不过下面我的方案是在Toolbar中间添加一个TextView。效果如下:

其中实现是通过一个ToolbarHelper来实现的,其实现如下:
public class ToolbarHelper {
public static void addMiddleTitle(Context context, CharSequence title, Toolbar toolbar) {
TextView textView = new TextView(context);
textView.setText(title);
Toolbar.LayoutParams params = new Toolbar.LayoutParams(Toolbar.LayoutParams.WRAP_CONTENT, Toolbar.LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER_HORIZONTAL;
toolbar.addView(textView, params);
}
}
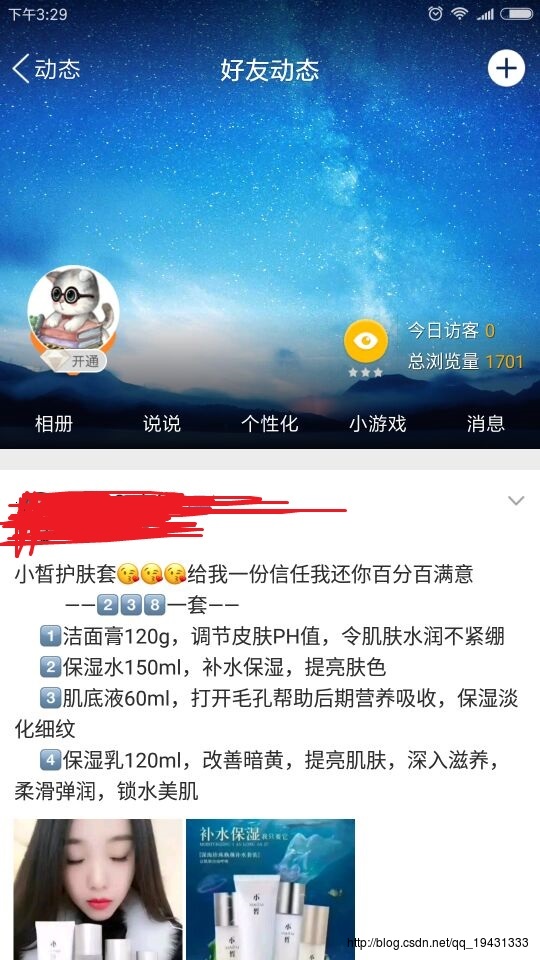
这样就可以实现一种效果,比如QQ

这样上图中的“动态”两字我们就可以使用Toolbar的title属性,而中间的好友动态就可以通过添加TextView的方式来实现。
至于其他功能,也可以通过Toolbar来添加View来实现。
源码请见Github
关注我的技术公众号,不定期会有优质技术文章推送。
微信扫一扫下方二维码即可关注:

以上是关于美化你的APP——从Toolbar开始的主要内容,如果未能解决你的问题,请参考以下文章
如何给非AppCompatActivity添加Toolbar