微信开发者工具使用less
Posted jimi3322
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信开发者工具使用less相关的知识,希望对你有一定的参考价值。
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
本章介绍什么是less,如何在微信开发者工具中使用less。
一、为什么使用less?
1、css
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现html(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
2、Less
是一个CSS预处理器,CSS预处理器是一种脚本语言,可扩展CSS并将其编译为常规CSS语法,以便可以通过Web浏览器读取。 它提供诸如变量,函数, mixins 和操作等功能,可以构建动态CSS。
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,可以说Less 是一个CSS 预处理语言,Less有以下特点:
Less扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
Less可以为网站启用可自定义,可管理和可重用的样式表。
Less是一种动态样式表语言,扩展了CSS的功能。
Less也是跨浏览器友好。
3、通过示例来说下Less的使用:
(1)变量:变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。
less源码
@color: #4D926F;
#header
color: @color;
h2
color: @color;
less编译后
#header
color: #4D926F;
h2
color: #4D926F;
(2)混合(Mixins):混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
less源码
.rounded-corners (@radius: 5px) //泪如雨下啊:有了这个函数,以后再也不用每个样式里面写那么多兼容了,每次调用时只要传入一个参数.rounded-corners(8px) .rounded-corners(10px)
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
#header
.rounded-corners;
#footer
.rounded-corners(10px);
css源码
#header
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
#footer
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
二、微信开发者工具集成less
1.安装插件
Easy LESS 是在vscode中处理less的插件
1)如果没有安装 vsCode工具可以通过一下地址下载此插件
2)将下载地插件解压缩,放到目录下:
C:\\Users\\Administrator\\AppData\\Local\\微信开发者工具\\User Data\\9259feccd0504e07222e7b591863de6\\Default\\Editor\\User\\extensions
- 安装插件
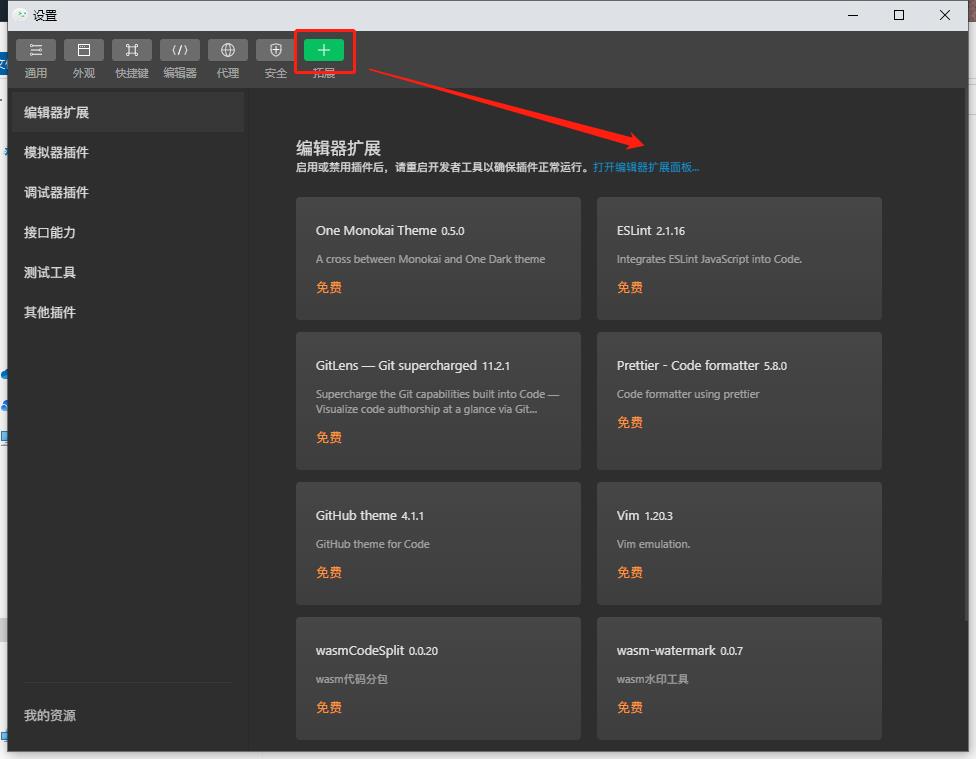
打开微信开发者工具,设置>扩展设置>

打开扩展编辑器后,点击>从已解包的扩展文件夹安装

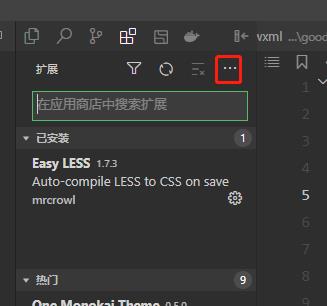
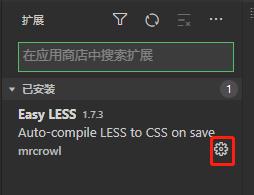
安装成功后进行配置,打开设置>Extension Settings

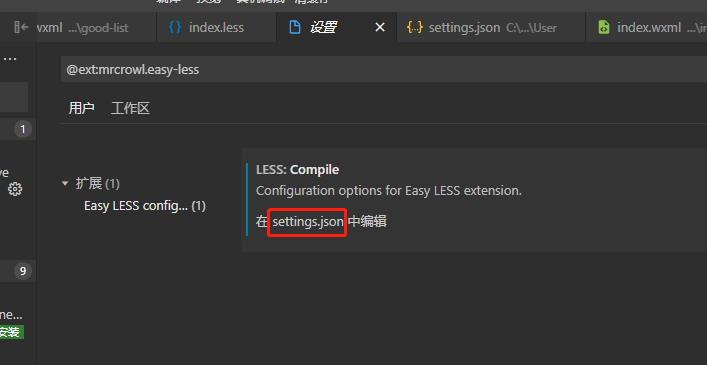
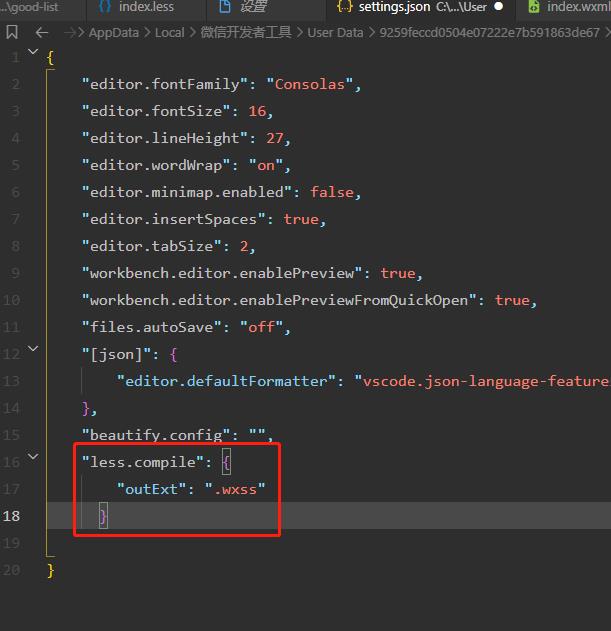
打开setting.json进行全局配置

添加如下代码,可以将less自动转换为微信小程序识别的wxss文件:

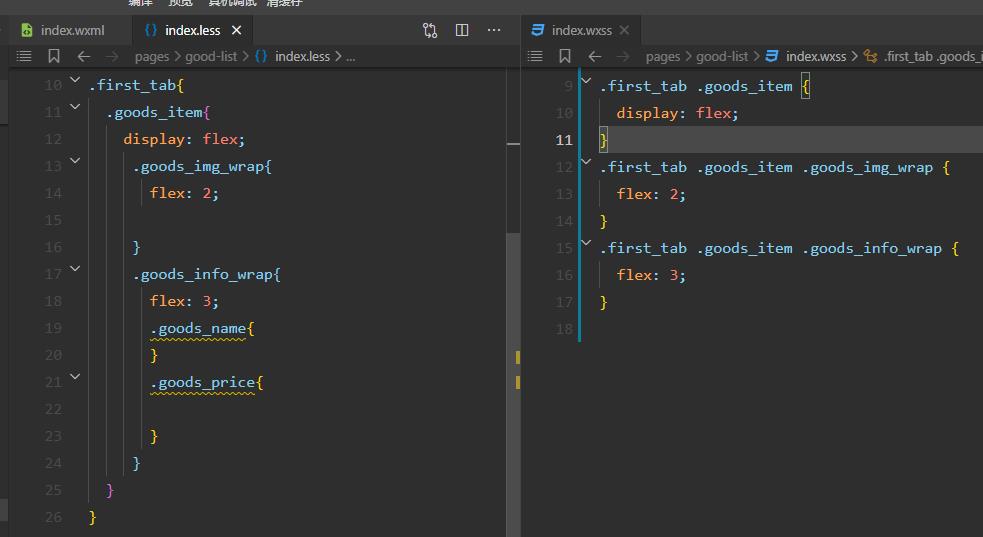
2.使用插件
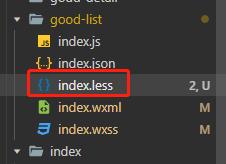
在page文件下新建 .less文件,输入css代码后保存,page文件下会自动生成对应的wxss文件


❤️强烈推荐,微信开发者工具配置Less支持,开发爽666
大家好,我是锋哥。
最近呢,一直再搞微信小程序电商+SpringCloudAlibaba后端+Vue Element。开发小程序端的时候,为了wxss样式开发方便。我们一般选用less;
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码。
实例:
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c))
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha))
.box-shadow(@style, rgba(0, 0, 0, @alpha));
.box
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div .box-shadow(0 0 5px, 30%)
编译结果:
.box
color: #fe33ac;
border-color: #fdcdea;
.box div
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
使用Less,我们开发css会快捷方便很多。
但是很操蛋的事情是,微信开发者工具less不能直接用;
所以我琢磨了半天,查了一些资料,最终还是搞定了,记录下,大伙需要的可以收藏下;
思路是我们下载less插件,然后扔到工具固定的自定义扩展配置上,配置,然后开启插件,重启工具即可;
第一步:网上搞了一个less插件包

分享地址:
https://pan.baidu.com/s/1xPxDRWsNgJjx4_aQY3V_eg
提取码:1234
(假如失效,加锋哥wx:java1239)
第二步:安装less插件
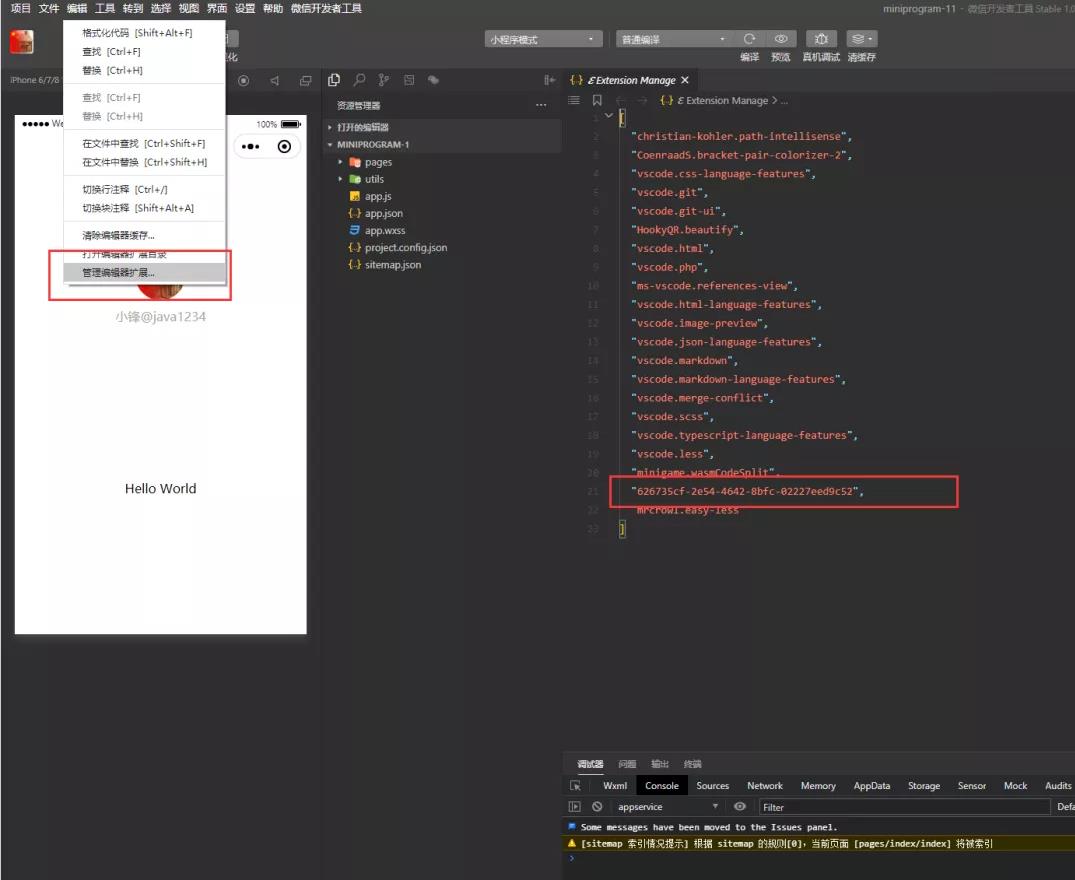
打开微信小程序开发工具-菜单
设置 -> 扩展设置

解压less插件压缩包,扔进去即可:

第三步:配置插件ID
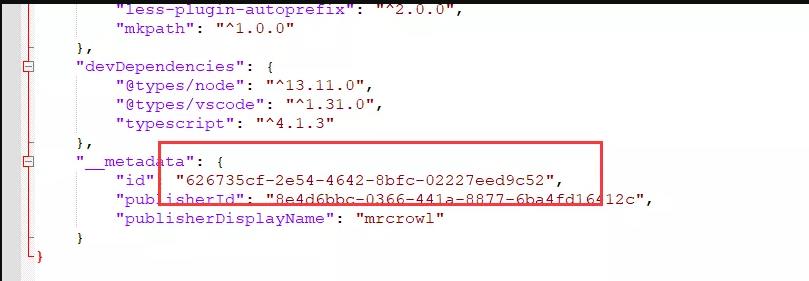
插件包下有一个package.json文件,打开

拉到最下方:

有一个id值,复制下;
然后 菜单 -> 编辑 -> 打开编辑器扩展…

把id号复制进去;
第四步:插件设置
我们需要找到微信开发者工具的一个setting.json配置文件,我在c盘搜索的,我这边位置如下,大家可以参考找下;

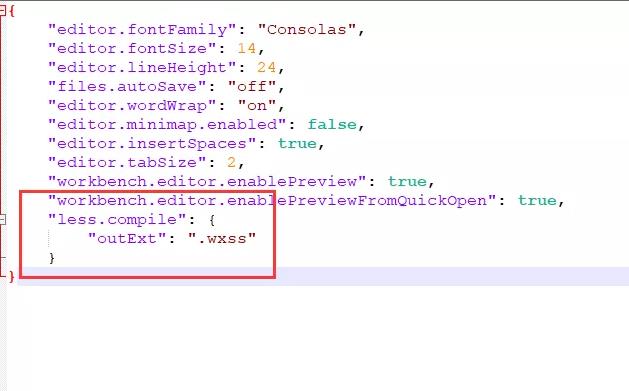
加一个配置:
"less.compile":
"outExt": ".wxss"
同级目录下,生成的样式文件的后缀为wxss

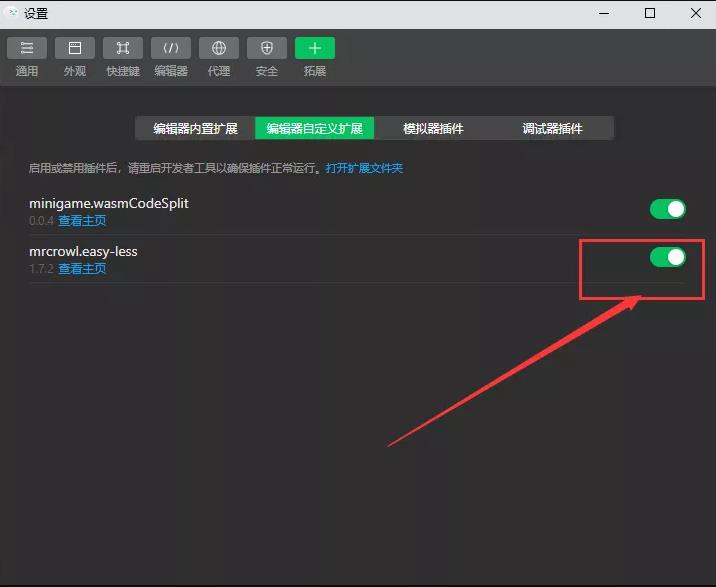
第五步:开启less插件
打开第二步的编辑器自定义扩展

然后重启微信开发者工具即可;
第六步:测试
测试index.wxml
<!--index.wxml-->
<view class="container">
<view class="userinfo">
less插件测试
</view>
</view>
新建index.less
.container
width: 100%;
height: 100%;
.userinfo
color: red;
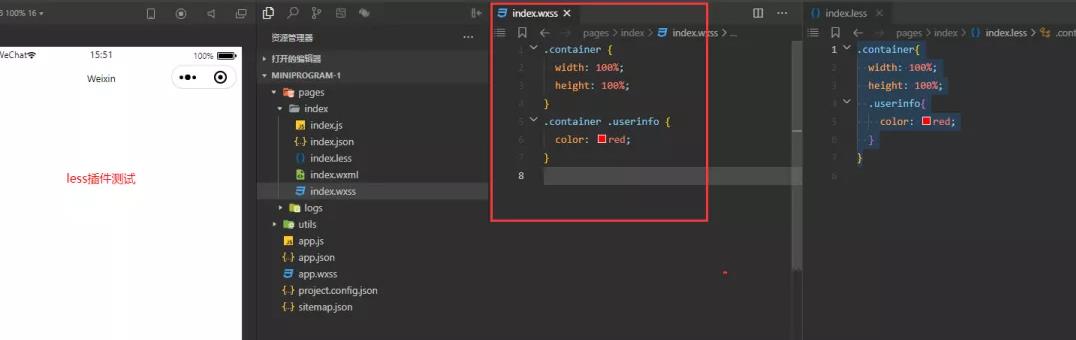
保存index.less文件,自动编译生成index.wxss

简单快捷 666
微信搜一搜公众号【java1234】关注这个放荡不羁的程序员,关注后回复【资料】有我准备的一线大厂笔试面试资料以及简历模板。
以上是关于微信开发者工具使用less的主要内容,如果未能解决你的问题,请参考以下文章