Java Web前端三剑客 之 JS
Posted Perceus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java Web前端三剑客 之 JS相关的知识,希望对你有一定的参考价值。
@TOC
javascript 的组成
对于运行在浏览器上的 JS 来说,可以视为分成三个部分:
1、JS 核心语法
2、DOM API:浏览器提供的一组,操作页面元素的API
3、BOM API:浏览器提供的一组,操作浏览器窗口的API。
第一个程序 hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("hello")
</script>
</body>
</html>
JavaScript 的书写形式
1、内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("hello")
</script>
</body>
</html>
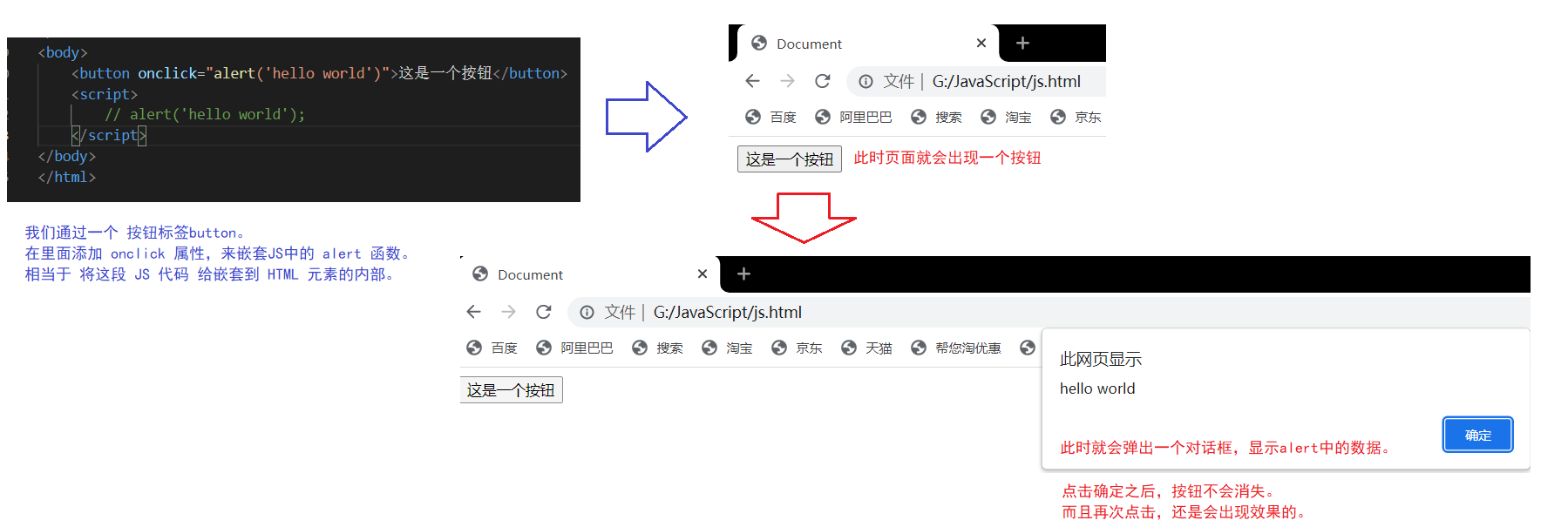
2、行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="alert(heeeeee)">
按钮
</button>
</body>
</html>
3、外部式

拓展:

以上是关于Java Web前端三剑客 之 JS的主要内容,如果未能解决你的问题,请参考以下文章需要分开写