Android基础TOP6_2:Gallery +Image完成画廊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础TOP6_2:Gallery +Image完成画廊相关的知识,希望对你有一定的参考价值。
Activity:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.top6_2.MainActivity" > 11 <Gallery 12 android:id="@+id/gly" 13 android:layout_height="wrap_content" 14 android:layout_width="fill_parent" 15 android:animationDuration="1000" 16 android:spacing="20dp" 17 android:unselectedAlpha="0.5" 18 /> 19 <ImageView 20 android:id="@+id/img" 21 android:layout_height="wrap_content" 22 android:layout_width="wrap_content" 23 /> 24 25 </LinearLayout>
JAVA:

MinActivity:
1 package com.example.top6_2; 2 3 import android.R.integer; 4 import android.app.Activity; 5 import android.os.Bundle; 6 import android.view.Menu; 7 import android.view.MenuItem; 8 import android.view.View; 9 import android.widget.AdapterView; 10 import android.widget.AdapterView.OnItemClickListener; 11 import android.widget.AdapterView.OnItemSelectedListener; 12 import android.widget.Gallery; 13 import android.widget.ImageView; 14 15 16 public class MainActivity extends Activity { 17 private Gallery gal; 18 private ImageView iv; 19 private ImageAdapter adapter; 20 private static final int[] imgslds={ 21 R.drawable.bjl, 22 R.drawable.dfhgc, 23 R.drawable.fg, 24 R.drawable.gj 25 }; 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main); 30 iv=(ImageView) findViewById(R.id.img); 31 gal=(Gallery) findViewById(R.id.gly); 32 adapter=new ImageAdapter(this); 33 gal.setAdapter(adapter); 34 gal.setOnItemSelectedListener(gaILidstener); 35 } 36 private Gallery.OnItemSelectedListener gaILidstener=new Gallery.OnItemSelectedListener() { 37 38 @Override 39 public void onItemSelected(AdapterView<?> parent, View view, 40 int position, long id) { 41 // TODO Auto-generated method stub 42 iv.setImageResource(imgslds[position]); 43 } 44 45 @Override 46 public void onNothingSelected(AdapterView<?> parent) { 47 // TODO Auto-generated method stub 48 49 } 50 }; 51 }
ImagrAdapter:
1 package com.example.top6_2; 2 3 import android.R.integer; 4 import android.content.Context; 5 import android.view.Gravity; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.BaseAdapter; 9 import android.widget.Gallery; 10 import android.widget.ImageView; 11 12 public class ImageAdapter extends BaseAdapter { 13 private Context context; 14 15 private static final int[] imgslds={ 16 R.drawable.bjl, 17 R.drawable.dfhgc, 18 R.drawable.fg, 19 R.drawable.gj 20 }; 21 public ImageAdapter(Context c){ 22 context=c; 23 24 } 25 public int getCount() { 26 // TODO Auto-generated method stub 27 // 28 return imgslds.length; 29 30 } 31 32 @Override 33 public Object getItem(int position) { 34 // TODO Auto-generated method stub 35 return position; 36 } 37 38 @Override 39 public long getItemId(int position) { 40 // TODO Auto-generated method stub 41 return position; 42 } 43 44 @Override 45 public View getView(int position, View convertView, ViewGroup parent) { 46 // TODO Auto-generated method stub 47 ImageView iv=new ImageView(context); 48 iv.setImageResource(imgslds[position]); 49 iv.setScaleType(ImageView.ScaleType.FIT_CENTER); 50 iv.setLayoutParams(new Gallery.LayoutParams(120,80)); 51 return iv; 52 } 53 54 }
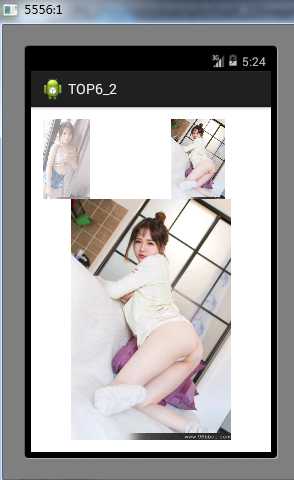
效果图:

以上是关于Android基础TOP6_2:Gallery +Image完成画廊的主要内容,如果未能解决你的问题,请参考以下文章