JavaWeb前端三剑客 之 HTML
Posted Perceus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb前端三剑客 之 HTML相关的知识,希望对你有一定的参考价值。
@TOC
1.什么是html
HTML 是用来描述网页的一种语言。HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你的格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。
2.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
我的第一个标题
<p>我的第一个段落</p>
</body>
</html>

保存后运行,即可在浏览器中打开如下界面:

3. HTML 常见标签
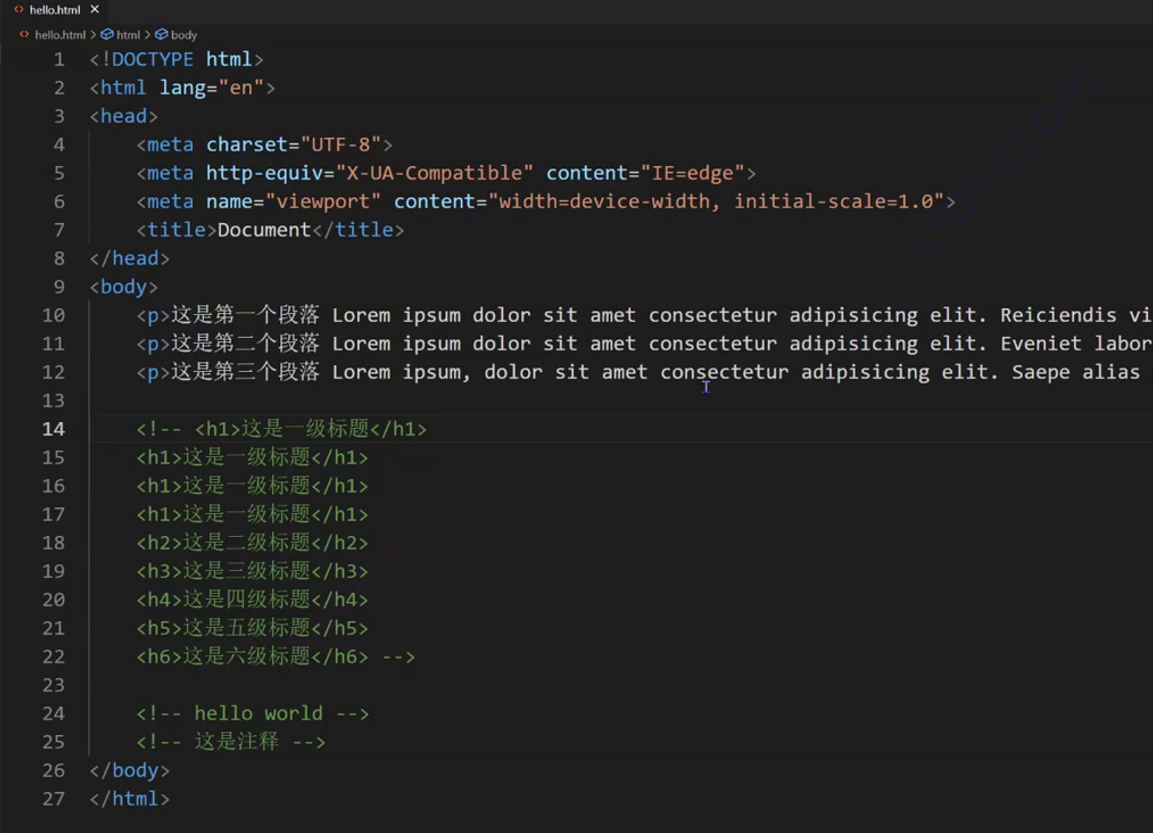
① 注释标签

拓展 :
② 标题标签


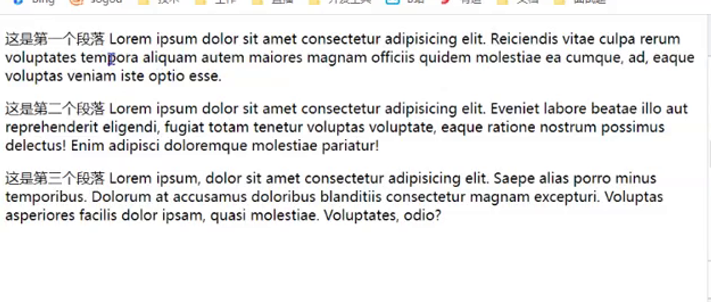
③ 段落标签


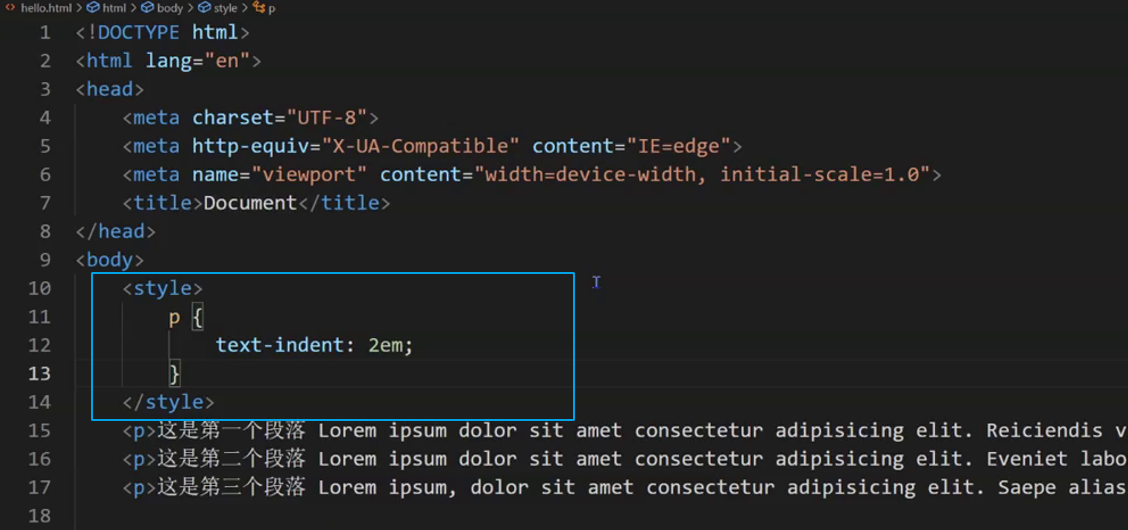
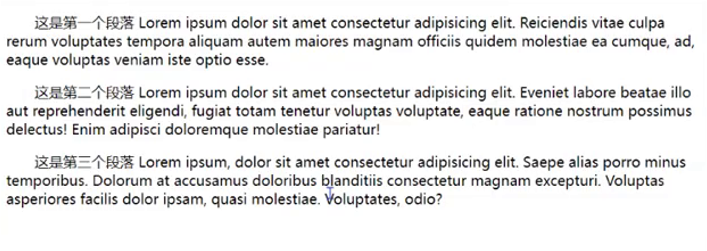
实现首行缩进两个字符
CSS


④ 换行标签

⑤ 格式化标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
⑥ 图片标签
<img src="url" >⑦ 链接标签


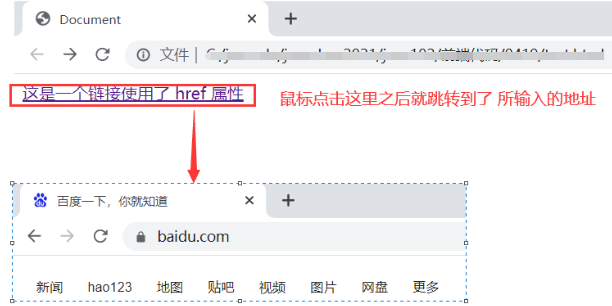
外部链接
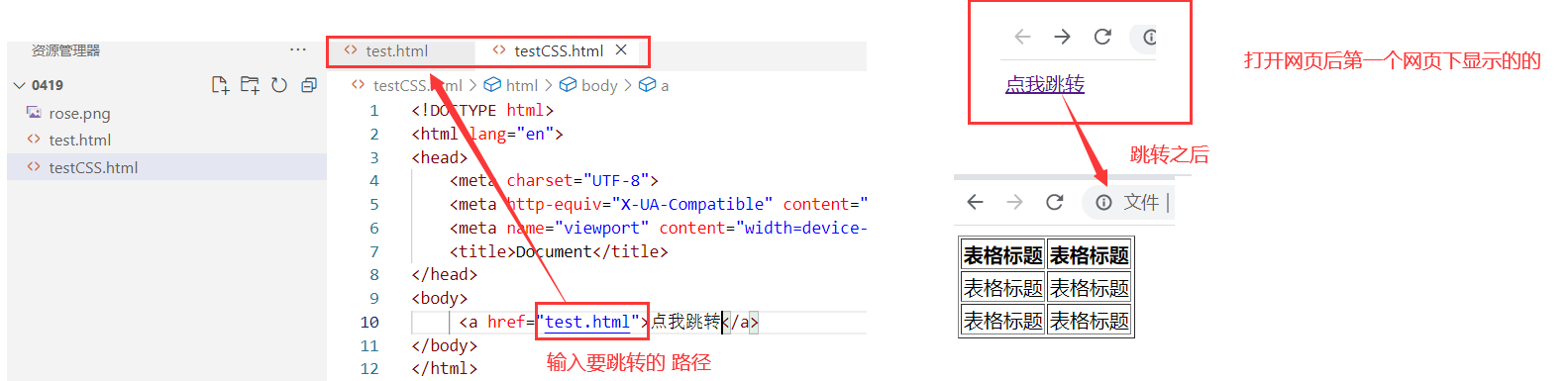
<a rel="nofollow" href="https://www.baidu.com">这是一个外部链接</a>内部链接

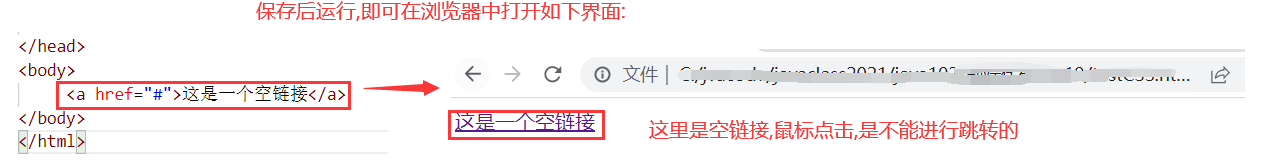
空链接

下载链接
<a rel="nofollow" href = "rose.zip">照片</a>锚点链接
⑧ 表格标签
如果不加任何属性,我们看到的表格是一个特别"原始"的表格

如何让表格更像表格呢?


⑨ 列表标签
列表标签,主要用来罗列一组 并列的数据。
无序列表
<ul>
<li>项目</li>
<li>项目</li>
</ul>
有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>
自定义列表
<h3>无序列表</h3>
<ul>
<li>哈哈哈</li>
<li>呜呜呜</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>你好</li>
<li>我不好</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>咬人猫</dt>
<dt>兔总裁</dt>
<dt>阿叶君</dt>
</dl>
⑩ 表单标签
form标签
input标签
<form >
<input type="text"><br>
<input type="password" ><br>
<input type="radio">男
<input type="radio">女
</form>
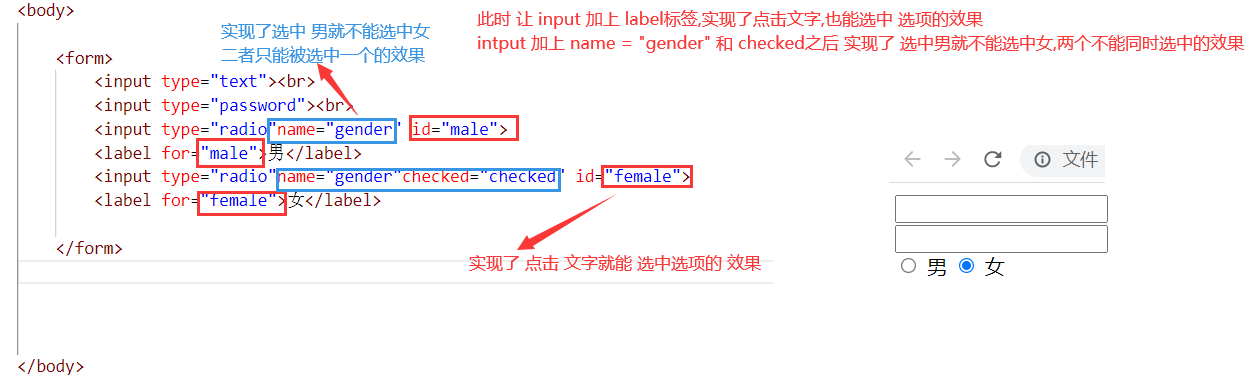
label标签
<form>
<input type="text"><br>
<input type="password"><br>
<input type="radio"name="gender" id="male">
<label for="male">男</label>
<input type="radio"name="gender"checked="checked" id="female">
<label for="female">女</label>
</form>
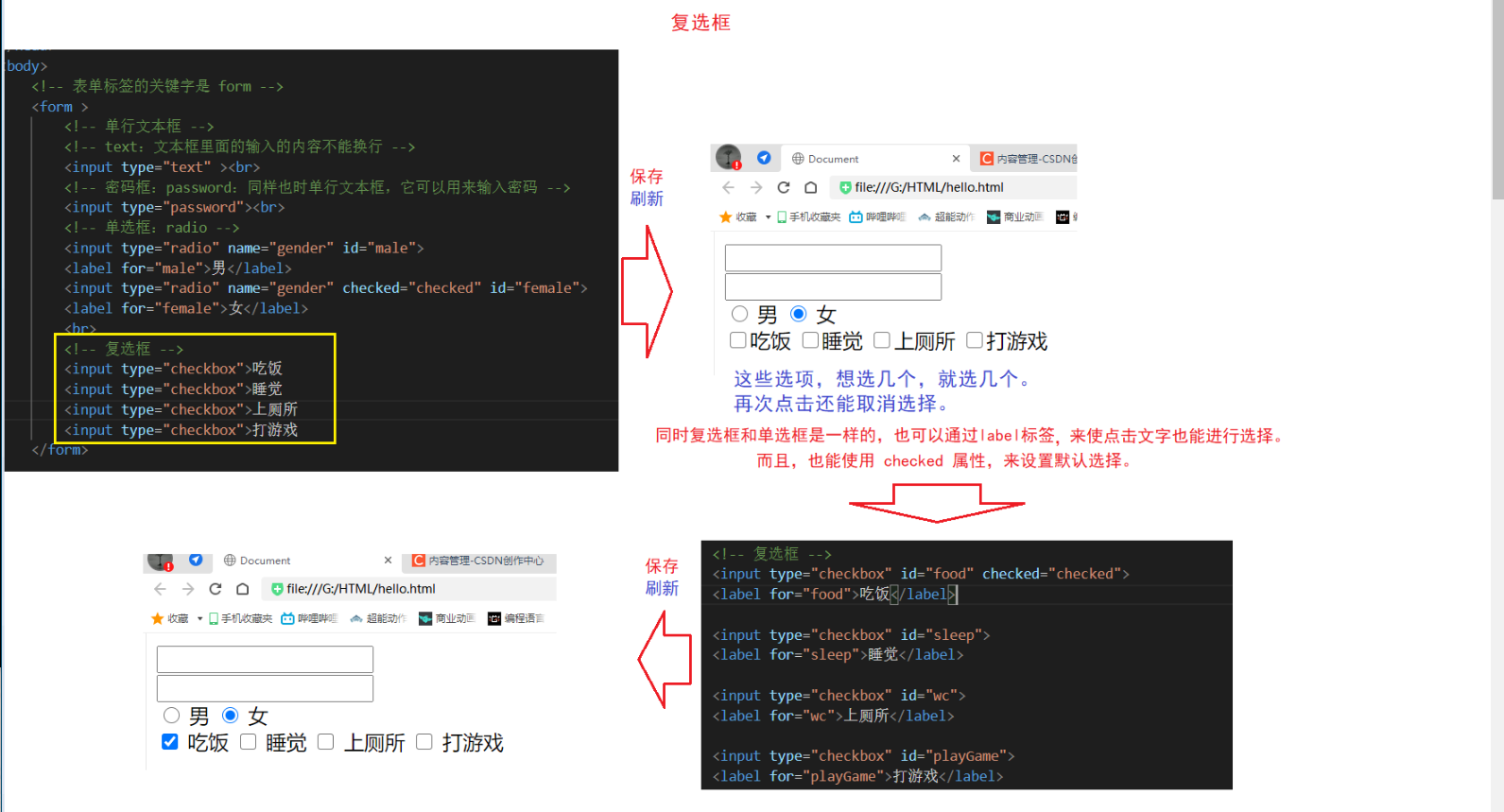
复选框

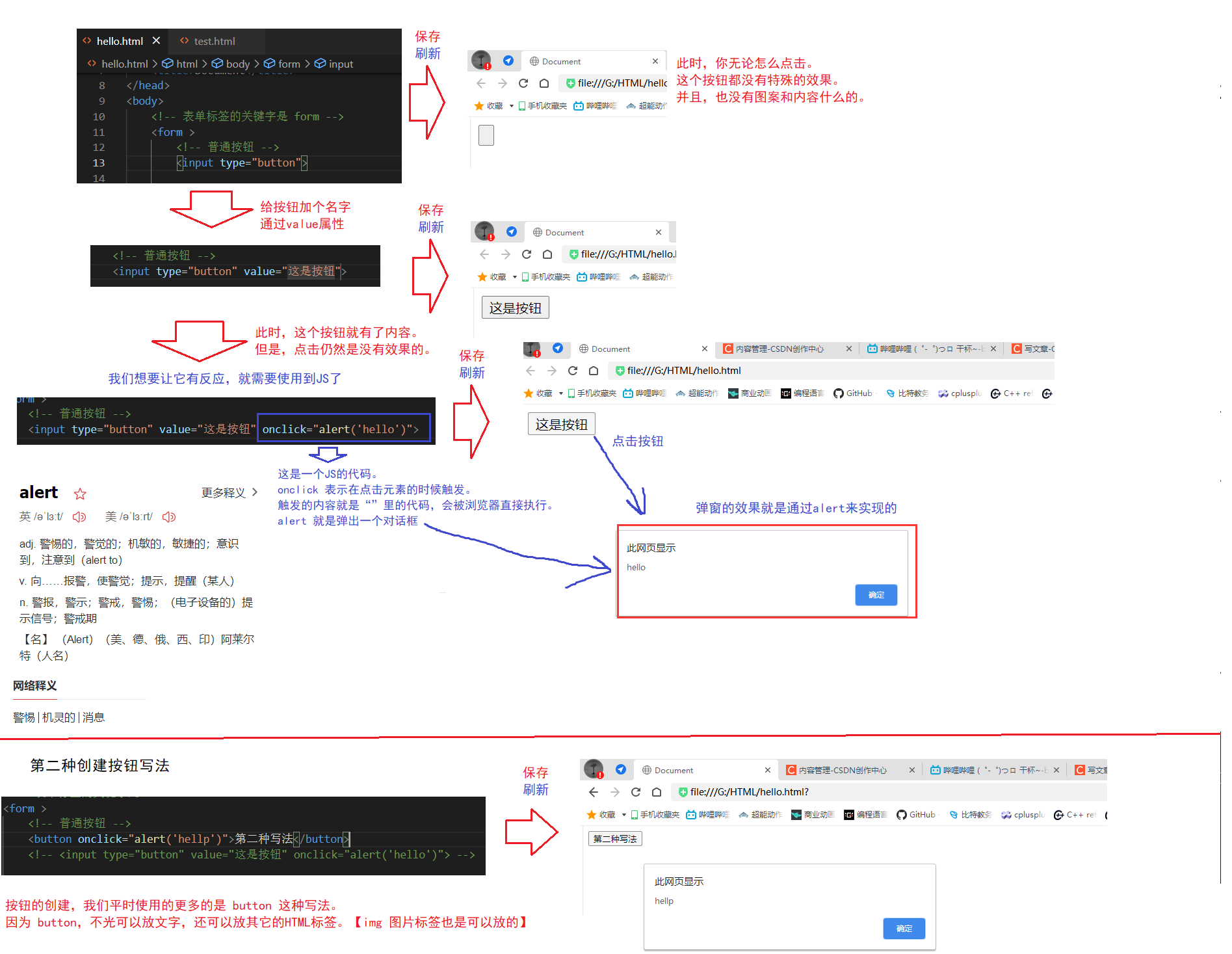
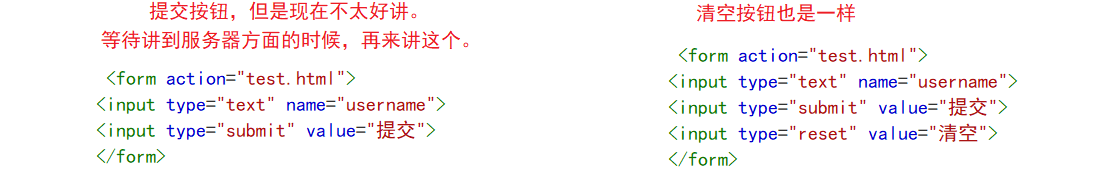
按钮标签


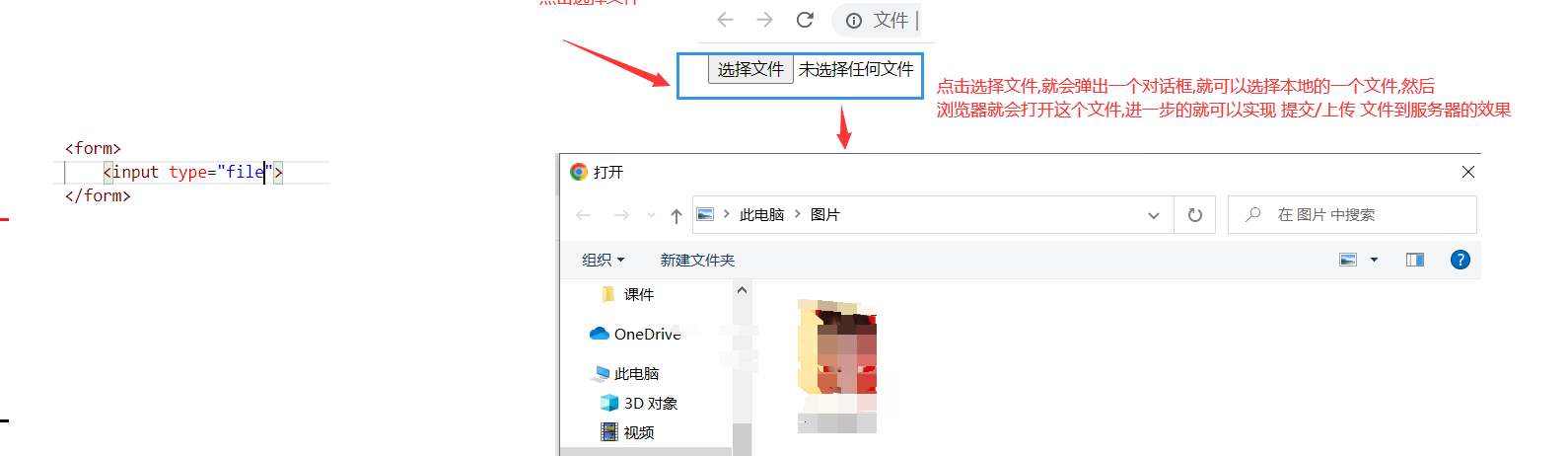
选择文件:
<input type="file">
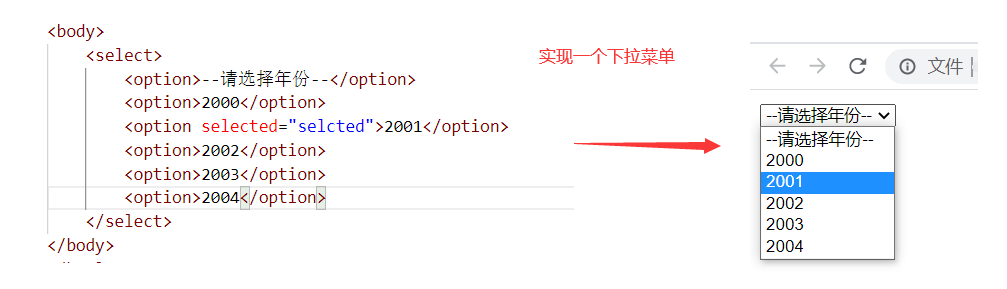
select 标签
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option selected="selcted">2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
textarea标签
<textarea cols="30" rows="10"> </textarea>
⑪ 无语义标签

4. 实战
一、展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
<h1>吴彦祖
<h2>基本信息</h2>
<p><img src="wu.jpg" title="这是我的照片" ></p>
<p>求职意向: Java开发工程师</p>
<p>联系电话: xxx-xxx-xxxx</p>
<p>邮箱: *****@qq.com</p>
<p><a href="https://blog.51cto.com/panyujie">我的博客</a></p>
<h2>教育背景</h2>
<ol>
<li>2002 - 2005 xx 幼儿园</li>
<li>2006 - 2012 xx 小学</li>
<li>2013 - 2016 xx 初中</li>
<li>2017 - 2019 xx 高中</li>
<li>2020 - 2023 XX大学 xxx 本科</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>了解Java基础语法,;</li>
<li>了解常见数据结构;</li>
<li>了解mysql;</li>
<li>了解计算机网络;</li>
</ul>
<h2>我的项目</h2>
<h3>1111</h3>
<h2>个人评价</h2>
<p>帅气而朴实无华</p>
</body>
</html>

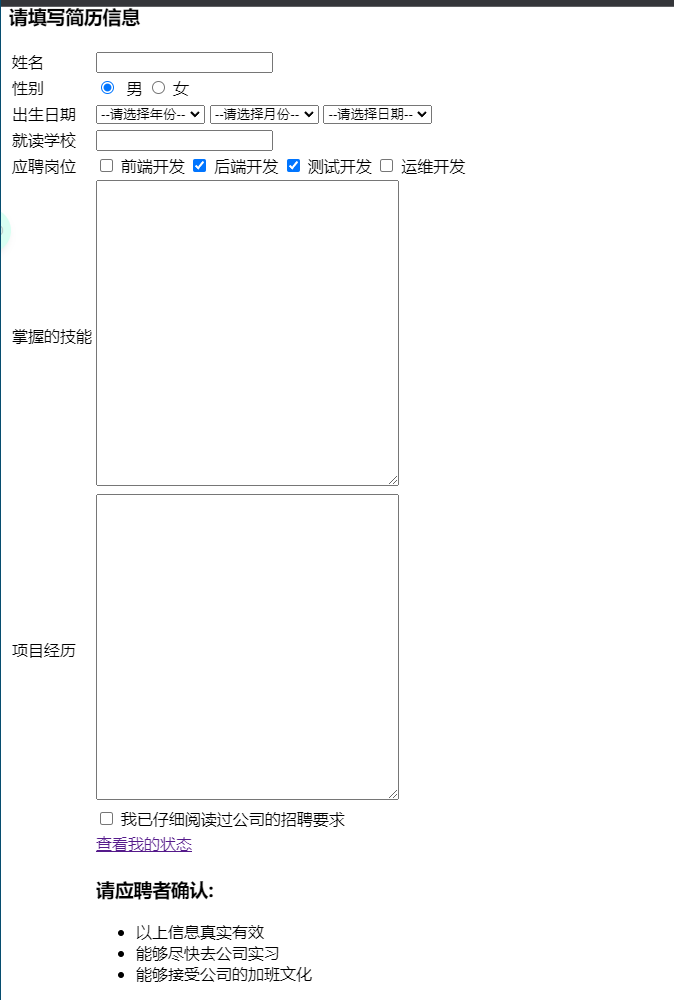
二、填写简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>这是标题</title>
<table cellspacing="0"></table>
<h3>请填写简历信息</h3>
<table>
<tr>
<td>
姓名
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male"><img src="./image/男.png" > 男</label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="./image/女.png"
>女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="40" rows="20"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="40" rows="20"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="confirm">
<label for="confirm">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a rel="nofollow" href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认: </h3>
<ul>
<li>
以上信息真实有效
</li>
<li>
能够尽快去公司实习
</li>
<li>
能够接受公司的加班文化
</li>
</ul>
</td>
</tr>
</table>
</body>

以上是关于JavaWeb前端三剑客 之 HTML的主要内容,如果未能解决你的问题,请参考以下文章