操作系统概述
Posted 看山是山_Lau
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了操作系统概述相关的知识,希望对你有一定的参考价值。
Overview
- Q1(Why):为什么要学操作系统?
- Q2(What):到底什么是操作系统?
- Q3(How):怎么学操作系统?
一.为什么要学操作系统?
学习操作系统的目的
你体内的“编程力量”尚未完全觉醒
- 每天都在用的东西,你还没搞明白
- 窗口是怎么创建的?为什么Ctrl-C有时不能退出程序?
- 组里的服务器有128个处理器,但你的程序却只能用一个
- 你每天都在用的东西,你却实现不出来
- 浏览器、编译器、IDE、游戏/外挂、任务管理器、杀毒软件、病毒…
《操作系统》给你有关“编程”的全部
- 悟性好:学完课程就在系统方向“毕业
- 具有编写一切“能写出来”程序的能力(具备阅读论文的能力)
- 悟性差:内力大增
- 可能工作中的某一天想起上课提及的内容
二.到底什么是操作系统?
Operating System: a body of software in fact, that is responsible for making it easy to run programs even allowing you to seemingly run many at the same time), allowing programs to share memory, enabling programs to interact with devices, and other fun stuff like that.(OSTEP)
- "programs"就完了?那么多复杂的程序呢!
- ‘’shared memory,interact with devices,…"
"管理软硬/硬件、为程序提供服务"的程序?

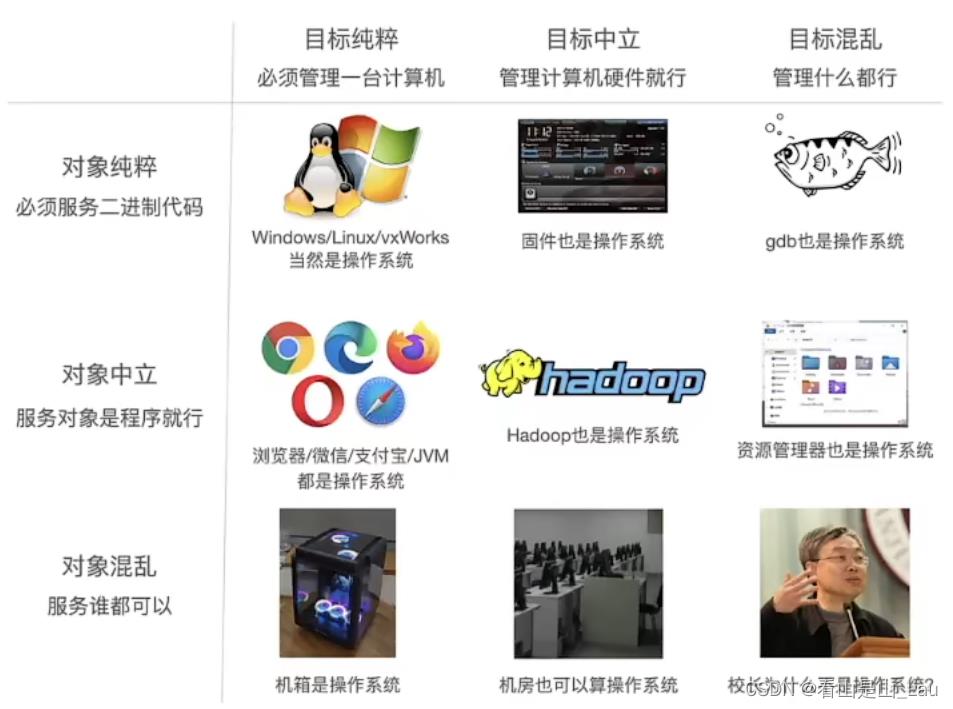
理解操作系统
“精准”的定义毫无意义
-
问出正确的问题:操作系统如何从一开始变成现在这样的?
-
三个重要的线索
-
计算机(硬件)
-
程序(软件)
-
操作系统(管理软件的软件)
-
讨论狭义的操作系统
- 对单一计算机硬件系统作出抽象、支撑程序执行的软件系统
- 学术界谈论“操作系统”是更广义的" System"(例子:OSDI/SOSP)
1940s
1940s的计算机
跨时代、非凡的天才设计,但很简单(还不如我们数电实验课做的CPU复杂呢):
- 计算机系统=状态机(CS课程的 takeaway message)
- 标准的 Mealy型数字电路
- ENIAC(1946.2.14;请在这个特殊的节日多陪陪你的电脑)

电子计算机的实现:
- 逻辑门:真空电子管
- 存储器:延迟线(delay lines)
- 输入/输出:打孔纸带/指示灯

1940s的程序
ENIAC程序是用物理线路"hard-wire"的
- 重编程需要重新接线
- ENIAC Simulator;sieve.e
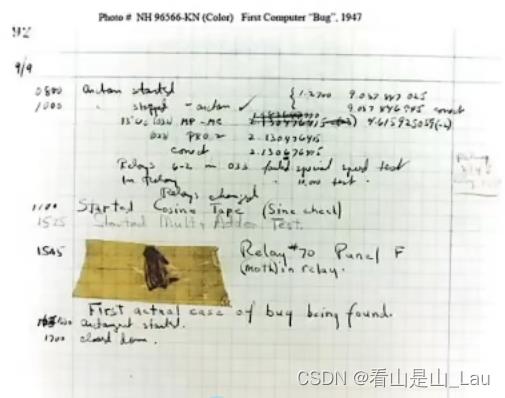
最早成功运行的一系列程序:打印平方数、素数表、计算弹道…
- 大家还在和真正的“bugs”战斗

1940s的操作系统
没有操作系统
能把程序放上去就很了不起了
- 程序直接用指令操作赢家
- 不需要画蛇添足的程序来管理它
1950s
1950s的计算机
更快更小的逻辑门(晶体管)、更大的内存(磁芯)、丰富的I/O设备
- I/O设备的速度已经严重低于处理器的速度,中断机制出现(1953)

1950s的程序
可以执行更复杂的任务,包括通用的计算任务
- 希望使用计算机的人越来越多;希望调用API而不是直接访问设备
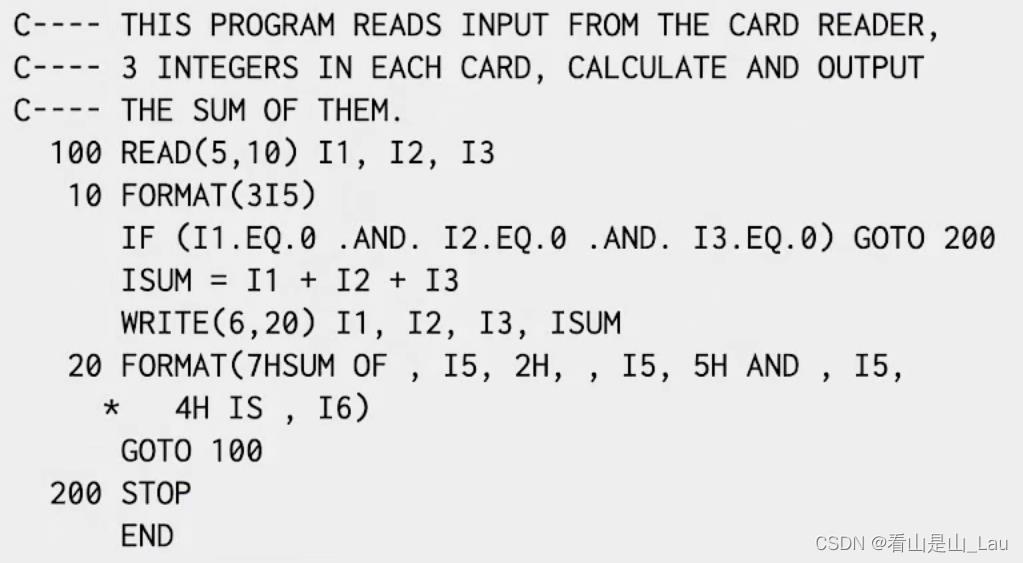
- Fortran诞生(1957)

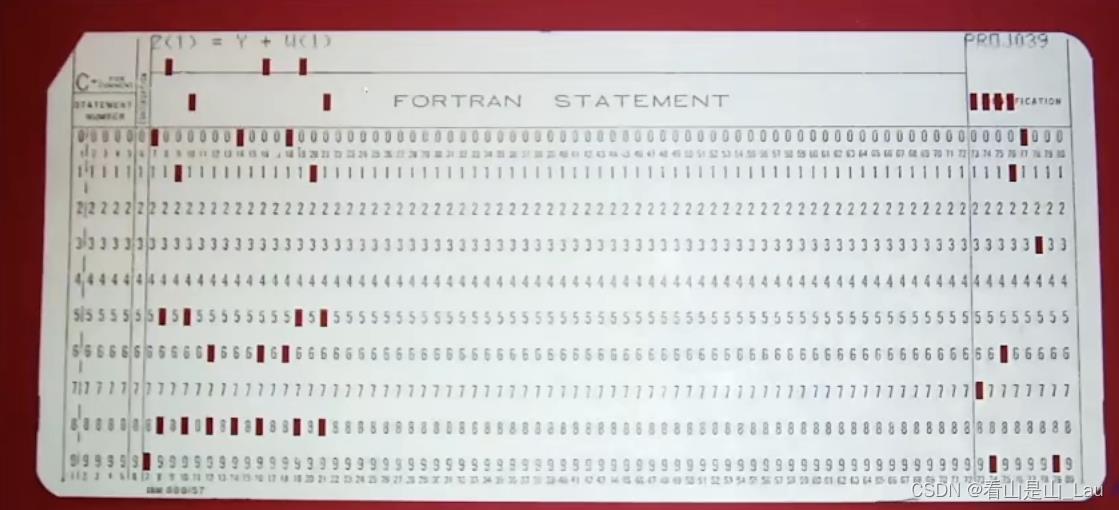
一行代码,一张卡片
- 看到上面1,2…80的标号了吧
- 7-72列才是真正的语句(这就是为什么谭浩强要教你画流程图)

1950s的操作系统
管理多个程序依次排队运行的库函数和调度器。
写程序、跑程序都是非常费事的(比如你写了个死循环.…)
- 计算机非常贵( 50000-1,000,000美元),一个学校只有一台
- 产生了集中管理计算机的需求:多用户排队共享计算机
操作系统的概念开始形成
- 操作( operate)任务jobs)的系统( system)
- “批处理系统” = 程序的自动切换(换卡) + 库函数API
- Disk Operating Systems(DOS)
- 操作系统中开始出现“设备”、“文件、“任务等对象和API
1960s
1960s的计算机
集成电路、总线出现
-
更快的处理器
-
更快、更大的内存;虚拟存储出现
- 可以同时载入多个程序而不用”换卡“了
-
更丰富的I/O设备;完善的中断/异常机制

1960s的程序
更多的高级语言和编译器出现
- COBOL(1960),APL (1962),BASIC(1965)
- Bill Gates 和Paul Allen在1975年实现了Altair 8800上的BASIC解释器
计算机科学家们已经在今天难以想象的计算力下开发惊奇的程序

1960s的操作系统
能载入多个程序到内存且灵活调度它们的管理程序,包括程序可以调用的API。
同时将多个程序载入内存是一项巨大的能力
-
有了进程 (process))的概念
-
进程在执行VO时,可以将CPU让给另一个进程
-
在多个地址空间隔离的程序之间切换
-
虚拟存储使一个程序出bug不会 crash整个系统
-
操作系统中自然地增加进程管理API
既然操作系统已经可以在程序之间切换,为什么不让它们定时切换呢?
基于中断(例如时钟)机制
- 时钟中断:使程序在执行时,异步地插入函数调用
- 由操作系统(调度策略)决定是否要切换到另一个程序执行·
- Multics(MT,1965)
- 现代操作系统诞生
1970s+
1970s+的计算机
集成电路空前发展,个人电脑兴起,”计算机“已与今日无大异
- CISC指令集;中断、I/O、异常、MMU、网络
- 个人计算机(PC机)、超级计算机...
1970s+的程序
PASCAL(1970),C(1972),…
- 今天能办到的,那个时代已经都能办到了–上天入地、图像声音视频、人工智能…
- 个人开发者走上舞台
1970s+的操作系统
分时系统走向成熟,UNIX诞生并走向完善,奠定了现代操作系统的形态
- 1973:信号API、管道(对象)、grep(应用程序)
- 1983:BSD socket(对象)
- 1984:procfs(对象)
- UNIX衍生出的大家族
今天的操作系统
通过"虚拟化”硬件资源为程序运行提供服务的软件。
空前复杂的系统之一
-
更复杂的处理器和内存
-
非对称多处理器( ARM big LITTLE; Intel P/ E-cores)
-
Non-uniform Memory Access(NUMA)
-
更多的硬件机制 Intel-VT/AMD-V, TrustZone/SGX,TSX,
-
-
更多的设备和资源
- 网卡、SSD、GPU、FPGA
-
复杂的应用需求和应用环境
- 服务器、个人电脑、智能手机、手表、手环、loT/微控制器∴
理解操作系统:三个根本问题
-
操作系统服务谁
-
程序 = 状态机
-
涉及: 多线程 Linux应用程序
-
-
(设计/应用视角)操作系统为程序提供什么服务?
- 操作系统 = 对象+API
- 涉及:POSIX+部分 Linux特性
-
(实现/硬件视角)如何实现操作系统提供的服务?
- 操作系统 = C程序
- 完成初始化后就成为 interrupt/trap/ fault handler
- 涉及:xv6,自制迷你操作系统
- 操作系统 = C程序
三.怎么学操作系统?
计算机专业学生必须具备的核心素质
1.是一个合格的操作系统用户
- 会STFW/RTFM自己动手解决问题
- 不怕使用任何命令行工具
- vim tmux grep gcc binutils
2.不惧怕写代码
- 能管理一定规模(数千行)的代码
- 能在出bug时默念”机器永远是对的、我肯定能调出来“
- 然后开始用正确的工具/方法调试
感到Linux/ Power Shell很难用?
1.没有建立信心、没有理解基本逻辑
2.没有找对材料( Baidu v.s. Google/Bing/ Github/ Stackoverflow)
3.没有用对工具(man v.s. tldr;该用IDE就别vim)

学会写代码
写代码 = 创造有趣的东西
- 命令行 + 浏览器就是世界
- 我们还有sympy sage z3 rich
- 不需要讲语言特性、设计模式…
- 编就对了;你自然而然会需要他们的
Talk is Cheap. Show Me the Code
应用视角/操作系统设计:操作系统 = 对象 + API
- demo小程序(X86-64为主)
- 各类系统工具的实现( strace,gdb,)
硬件视角/操作系统实现:操作系统 = C程序
- xv6
- 2006年 Russ cox, Frans Kaashoek, Robert Morris在MT重写的UNIX系统
- 大家熟悉的RISC-V版本
最重要的:Get Your Hands Dirty
Bootstrap栅格系统概述
Bootstrap栅格系统概述
1 栅格系统简介
1.1 栅格系统概述
栅格系统(Grid Systems),即网格系统,它是一种清晰、工整的设计风格,用固定的格子进行网页布局。栅格系统最早应用于印刷媒体上,一个印刷版面上划分了若干个格子,非常方便排版。
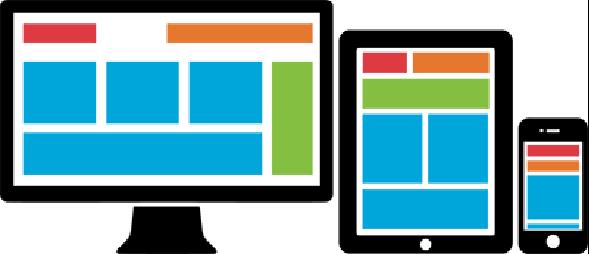
后来,栅格系统被应用于网页布局中,使用响应式栅格系统进行页面布局时,可以让网页根据不同的显示终端展示不同页面结构。例如,在小屏幕设备上有某些模块将按照不同的方式排列或者被隐藏。

1.2 实现简单版栅格系统

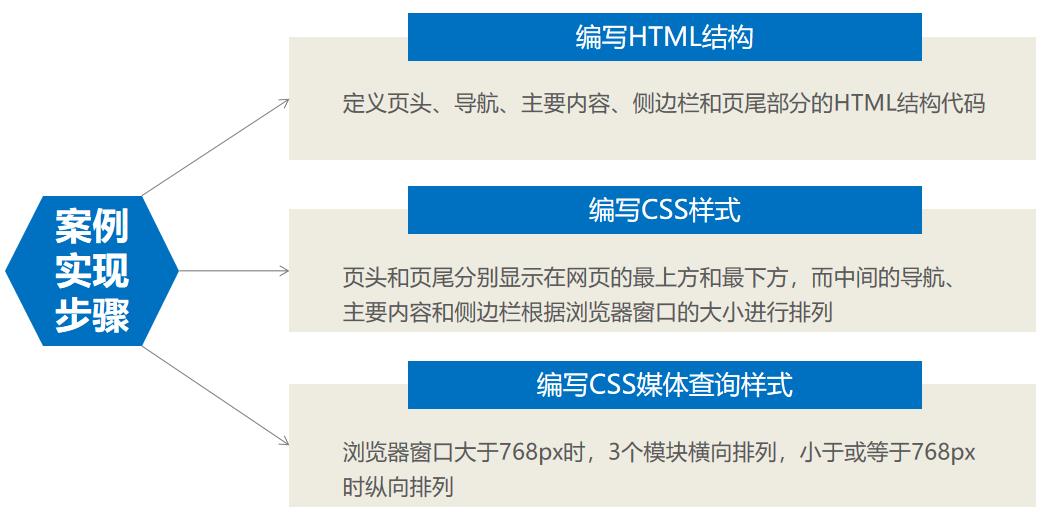
1、编写HTML代码
<div class="row">
<header>首页</header>
</div>
<div class="row">
<nav class="col1">导航栏</nav>
<div class="col2">主要内容</div>
<aside class="col1">侧边栏</aside>
</div>
<div class="row">
<footer>页尾</footer>
</div>
2、编写CSS样式
.row
width: 100%;
.row::after
/*清除浮动*/
clear: left;
content: "";
/*表示元素内容以块级显示*/
display: table;
/*匹配class属性值以col开头的元素*/
[class^="col"]
float: left;
background-color: #e0e0e0;
.col1
width: 25%;
.col2
width: 50%;
/*媒体查询:查询浏览器窗口的大小,根据浏览器窗口的大小设置页面的显示结构*/
@media(max-width:768px)
.row
width: 100%;
[class^="col"]
float: none;
width: 100%;
当浏览器窗口大于768px时,导航、主要内容和侧边栏3个模块呈横向排列。

当浏览器窗口小于或等于768px时,导航、主要内容和侧边栏3个模块呈纵向排列。

2 Bootstrap布局容器
2.1 布局容器
容器是Bootstrap中最基本的布局元素,容器用于在其中容纳、填充一些内容,以及有时需要使内容居中。
在实现Bootstrap页面布局容器之前,需要了解设备屏幕的尺寸。
| 屏幕大小 | 常见宽度范围 |
|---|---|
| 超小屏幕 | <576px |
| 平板 | ≥576px |
| 桌面显示器 | ≥768px |
| 大桌面显示器 | ≥992px |
| 超大桌面显示器 | ≥1200px |
在前面讲解的内容中,媒体查询需要使用@media关键字检测设备的宽度变化。
在Bootstrap中,我们不需要编写媒体查询的代码,而是使用一些内置的类名,用来自动检测不同的设备的宽度。
| 类名 | 说明 |
|---|---|
| container | 它在每个响应断点处设置了一个max-width最大宽度 |
| container-fluid | 它在每个响应断点处设置布局容器的宽度为100% |
| container-breakpoint | 它在每个响应断点处设置布局容器的宽度为100%,直到达到指定的断点为止。 |
每个容器中的.container-fluid和.container等类,以及每个断点之间的比较。
| 类名 | 超小设备<576px | 平板≥576px | 桌面显示器≥768px | 大桌面显示器≥992px | 超大桌面显示器≥1200px |
|---|---|---|---|---|---|
| container | 100% | 540px | 720px | 960px | 1140px |
| container-sm | 100% | 540px | 720px | 960px | 1140px |
| container-md | 100% | 100% | 720px | 960px | 1140px |
| container-lg | 100% | 100% | 100% | 960px | 1140px |
| container-xl | 100% | 100% | 100% | 100% | 1140px |
| container-fluid | 100% | 100% | 100% | 100% | 100% |
2.2 .container-fluid类
Bootstrap 4中的.container-fluid类是一种占据全部视口的容器。接下来使用.container-fluid类演示在不同设备宽度下页面元素的显示效果。
<div class="container-fluid">橘猫吃不胖</div>
<style>
div
background-color: orange;
</style>
响应式布局的容器是固定宽度,当改变浏览器窗口大小时,即在特大宽屏设备(≥1200px)、大屏设备(≥992px)、中屏设备(≥768px)、小屏设备(≥576px)和超小屏设备(<576px),页面中的div元素的宽度始终为页面宽度的100% 。

2.3 container类
Bootstrap 4中的.container类用于固定宽度并支持响应式布局的容器。
.container类的最大宽度根据移动端设备屏幕自动设置成100%、540px、720px、960px和1140px。
当浏览器窗口宽度大于等于1200px时。

当浏览器窗口宽度大于等于992px时。

当浏览器窗口宽度大于等于768px时。

当浏览器窗口宽度大于等于576px时。

当浏览器窗口宽度小于576px时。

3 栅格系统的基本使用
3.1 栅格系统的行和列
Bootstrap栅格系统是指将页面布局划分为等宽的列。随着屏幕或视口尺寸的增加,系统会自动分为1~12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
开发者可以将内容放入这些创建好的布局中,然后通过列数的定义来模块化页面布局。
栅格系统页面的内容可以放入这些创建好的布局容器中,并且会根据父元素盒子(布局容器)尺寸的大小进行适当地调节,从而达到响应式页面布局的效果。
Bootstrap栅格系统的基本使用方式。
1、Bootstrap栅格系统为不同屏幕宽度定义了不同的类,直接为元素添加类名即可。
2、行必须包含在布局容器中,以便为其赋予合适的排列和内补。
3、通过行可以在水平方向创建一组列并且只有列可以作为行的直接子元素。
4、行使用样式.row,列使用样式.col-*-*,内容应当放置于列内,列大于12时,将会另起一行排列。
3.2 学生信息表格案例
案例实现思路:
1、首先需要在布局容器中创建一个类名为row的div元素作为行;
2、然后在行的容器内部创建列。布局容器中的行和列就构成了栅格系统。
3、栅格系统中的行和列类似于表格中的行和列。
1、编写HTML代码
<div class="container">
<div class="row">
<div class="col-md-4">姓名</div>
<div class="col-md-4">年龄</div>
<div class="col-md-4">性别</div>
</div>
<div class="row">
<div class="col-md-4">张三</div>
<div class="col-md-4">25</div>
<div class="col-md-4">男</div>
</div>
</div>
2、编写CSS样式
.row
background-color: #eee;
font-size: 30px;
.col-md-4
border: 1px solid #fff;
text-align: center;
当浏览器显示宽度大于992px时,效果如下:

当浏览器宽度大于768px时,效果如下:

当浏览器宽度小于768px时,效果如下:

4 栅格系统的屏幕适配
4.1 栅格系统的类前缀
栅格系统提供了基本的前缀,用于在不同宽度的屏幕中实现不同的排列方式,列的类名可以写多个,也就是可以同时设置.col-*、.col-sm-*、.col-md-*、.col-lg-*和.col-xl-*类名。当同时使用这些类的时候,它会根据当前屏幕的大小来使相应的类生效,实现在不同屏幕下展示不同的页面结构。
| 超小设备<576px | 平板≥576px | 桌面显示器≥768px | 大桌面显示器≥992px | 超大桌面显示器≥1200px | |
|---|---|---|---|---|---|
| container最大容器宽度 | (自动)100% | 540px | 720px | 960px | 1140px |
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
由于栅格系统就是默认将父元素分成12等份,所以可根据占据的份数来设置子元素的宽度,在设置列的宽度时,只需要在不同的类前缀后面加上栅格数量即可。
col-栅格的数量(设置超小设备);
col-sm-栅格的数量(设置平板);
col-md-栅格的数量(设置桌面显示器);
col-lg-栅格的数量(设置大桌面显示器);
col-xl-栅格的数量(设置超大桌面显示器)。
示例:不同的屏幕下设置不同的列的宽度
1、编写HTML代码部分
<div class="container">
<div class="row">
<div class="col-sm-4 col-md-6">第一列</div>
<div class="col-sm-4 col-sm-6">第二列</div>
<div class="col-sm-4 col-sm-6">第三列</div>
</div>
</div>
2、编写CSS样式
.row
background-color: #eee;
.col-sm-4
background-color: #eee;
border: 1px solid #fff;
text-align: center;
font-size: 30px;
当浏览器显示大于992px时,效果如下:

当浏览器显示大于768px时,效果如下:

当浏览器显示屏小于768px时,效果如下:

4.3 利用栅格系统实现导航栏效果
导航栏的实现思路:
1、首先定义导航栏页面结构,通过Bootstrap栅格系统中的.container设置导航栏的布局容器。
2、在导航栏布局容器的每一行中设置不同的列数。
3、在中等屏幕设备下,占3份,即每列宽度为33.33%;
4、在小屏幕设备下,占12份,即每列宽度为100%。然后再去定义导航栏的页面样式。
1、HTML代码如下
<div class="container">
<ul class="row">
<li class="col-md-3 col-sm-12">首页</li>
<li class="col-md-3 col-sm-12">新闻资讯</li>
<li class="col-md-3 col-sm-12">联系我们</li>
<li class="col-md-3 col-sm-12">客服服务</li>
</ul>
</div>
2、CSS样式如下
*
margin: 0;
padding: 0;
li
list-style: none;
.row
margin-bottom: 0;
.container
background-color: #eee;
.col-sm-12
text-align: center;
padding: 10px;
font-size: 30px;
li:hover
background-color: white;
当浏览器显示大于992px时,效果如下:

当浏览器显示大于768px时,效果如下:

当浏览器显示小于768px时,效果如下:

5 栅格系统中列的操作
5.1 栅格系统中的列嵌套
栅格系统中内置的栅格系统可以将内容再次嵌套。
实现的主要思路:
我们在现有的div.col-md-*元素的内部,再去添加一个新的div.row元素和一系列的div.col-md-*元素。
1、编写HTML代码
<div class="container">
<div class="row">
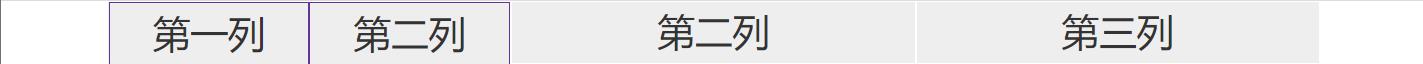
<div class="col-md-4">
<div class="row">
<div class="col-md-6">第一列</div>
<div class="col-md-6">第二列</div>
</div>
</div>
<div class="col-md-4">第二列</div>
<div class="col-md-4"> 第三列</div>
</div>
</div>
2、编写CSS样式
.row>div
height: 50px;
background-color: #eee;
.col-md-4
border: 1px solid #fff;
text-align: center;
line-height: 50px;
font-size: 30px;
.col-md-6
border: 1px solid rebeccapurple;



5.2 栅格系统中的列偏移
栅格系统:使用.offset-md-*类将列向右侧偏移,
主要是通过使用.offset-md-*获取到当前元素并且增加了当前元素左侧的边距(margin)来实现的。
md可以使用sm、xl和lg等替代,分别表示在不同屏幕下设置列的偏移。
1、编写HTML代码
<div class="container">
<div class="row">
<div class="col-md-3">左侧</div>
<div class="col-md-3 offset-md-6">右侧</div>
</div>
</div>
2、编写CSS样式
.row div
height: 50px;
background-color: #eee;
font-size: 30px;

当修改.offset-md-6中的份数6时,页面效果会发生变化。当小于6份时,右侧盒子向左侧移动,如设置份数为2,刷新浏览器。

将HTML中.container容器的内容进行替换。
<div class="container">
<!-- 如果只有一个盒子,偏移 = (12 - 8) / 2 -->
<div class="row">
<div class="col-md-8 offset-md-2">中间盒子</div>
</div>
</div>

当修改offset-md-2中的份数2时,页面效果会发生变化。修改的份数大于2时,中间盒子会向右侧移动:

当数值大于等于12或者小于等于0时,中间盒子左侧对齐。

以上是关于操作系统概述的主要内容,如果未能解决你的问题,请参考以下文章