python制作刮刮乐惊喜揭秘呀~趣味代码
Posted 搬砖python中~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python制作刮刮乐惊喜揭秘呀~趣味代码相关的知识,希望对你有一定的参考价值。
前言
大家早好、午好、晚好吖 ❤ ~

在今天,在我百般无聊的时候,突然发现一存货
于是,我把从犄角旮旯里翻出来的代码一运行
嘿,真不错~那在这里就分享给大家
素材
首先我们准备一些图片以及一首下载好的音乐(游戏音效)
‘

效果展示
开局是这样一块灰色的

下面隐藏着什么呢~让我们动一动鼠标

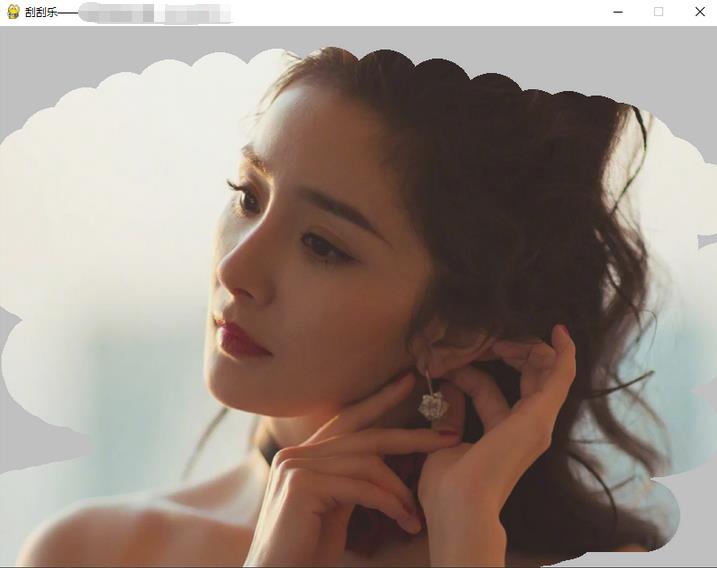
是一张漂亮的动漫美女图~
是不是很像刮刮乐呀~不过刮刮乐刮开是“谢谢惠顾”以及“再来一瓶”
然我这个是不知道那个漂亮姐姐(妹妹)的图片呀~

代码展示
‘’‘导入模块’‘’
import os
import sys
import random
import pygame
‘’‘定义必要的常量’‘’
BGMPATH = 'music/bgm.mp3'
IMAGEDIR = 'pictures'
SUPPORTEXTS = ['jpg', 'png', 'bmp']
SCREENSIZE = (800, 600)
WHITE = (255, 255, 255, 27)
GRAY = (192, 192, 192)
‘’‘随机读取一张图片’‘’
def readImageRandomly():
filenames = os.listdir(IMAGEDIR)
filenames = [f for f in filenames if f.split('.')[-1] in SUPPORTEXTS]
imgpath = os.path.join(IMAGEDIR, random.choice(filenames))
return pygame.transform.scale(pygame.image.load(imgpath), SCREENSIZE)
‘’‘主程序’‘’
def main():
pygame.init()
pygame.mixer.init()
pygame.mixer.music.load(BGMPATH)
pygame.mixer.music.play(-1, 0.0)
pygame.mouse.set_cursor(*pygame.cursors.diamond)
screen = pygame.display.set_mode(SCREENSIZE)
pygame.display.set_caption('刮刮乐——更多源码加🐧裙:261823976')
surface = pygame.Surface(SCREENSIZE).convert_alpha()
surface.fill(GRAY)
image_used = readImageRandomly()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
sys.exit(-1)
mouse_event_flags = pygame.mouse.get_pressed()
if mouse_event_flags[0]:
pygame.draw.circle(surface, WHITE, pygame.mouse.get_pos(), 40)
elif mouse_event_flags[-1]:
surface.fill(GRAY)
image_used = readImageRandomly()
screen.blit(image_used, (0, 0))
screen.blit(surface, (0, 0))
pygame.display.update()
‘’‘run’‘’
if __name__ == '__main__':
main()
好了,今天的分享就到这喽,完整源码及视频讲解下方名片自取即可~
当然了,你也可以保存足够多的图片,然后把这个程序打包~
朋友小孩一起玩哦~解密惊喜大礼包嘛

尾语 💝
我给大家准备了一些资料,包括:
2022最新Python视频教程、Python电子书10个G
(涵盖基础、爬虫、数据分析、web开发、机器学习、人工智能、面试题)、Python学习路线图等等
直接在文末名片自取即可!
有更多建议或问题可以评论区或私信我哦!一起加油努力叭(ง •_•)ง
喜欢就关注一下博主,或点赞收藏评论一下我的文章叭!!!

20行js代码制作网页刮刮乐
分享一段用canvas和JS制作刮刮乐的代码,JS部分去掉注释不到20行代码
效果如下


HTML部分
<body>

<canvas id="canvas" width="400" height="300"></canvas>
</body>没什么要特别注意的
为了效果加了些CSS样式
CSS部分
<style type="text/css">
*{
margin: 0;
padding: 0;
}
img{
width: 400px;
height: 300px;
left: 200px;
position: absolute;
z-index: -1;
}
canvas{
margin-left:200px;
}
</style>注意
1.为了清除浏览器自带效果加了
*{ margin: 0; padding: 0; }2.img需要在灰布下面,加了z-index;
3.图片绝对定位
js部分
分析下逻辑
1.鼠标按下移动相应区域刮开
2.鼠标抬起改变鼠标位置不接着刮开
js代码
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext(‘2d‘);
//画蒙布
context.beginPath();
context.fillStyle= ‘grey‘
context.fillRect(0,0,400,300);
//鼠标按下开刮
canvas.onmousedown=function(){
canvas.onmousemove = function(){
//获取鼠标坐标
var x = event.clientX;
var y = event.clientY;
//destination-out 显示原来的不在后来区域的部分
context.globalCompositeOperation = "destination-out";
context.beginPath();
context.arc(x-200,y,30,0,Math.PI*2);
context.fill();
}
}
//鼠标抬起不刮开
canvas.onmouseup=function(){
canvas.onmousemove = function(){
}
}
</script>需要注意的是
1.图片和画布左移了200px,所以圆的起点坐标相对于获取位置减了200px;
2.globalCompositeOperation是画布的一个功能作用是设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上,还有其余10种写法
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
以上是关于python制作刮刮乐惊喜揭秘呀~趣味代码的主要内容,如果未能解决你的问题,请参考以下文章