HTML怎么在里面用代码添加背景图片和背景音乐?详细一点的答案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML怎么在里面用代码添加背景图片和背景音乐?详细一点的答案相关的知识,希望对你有一定的参考价值。
各位哥哥姐姐!怎么样才可以在html里面用代码添加背景图片和背景音乐
需要准备的材料分别有:电脑、浏览器、html编辑器。
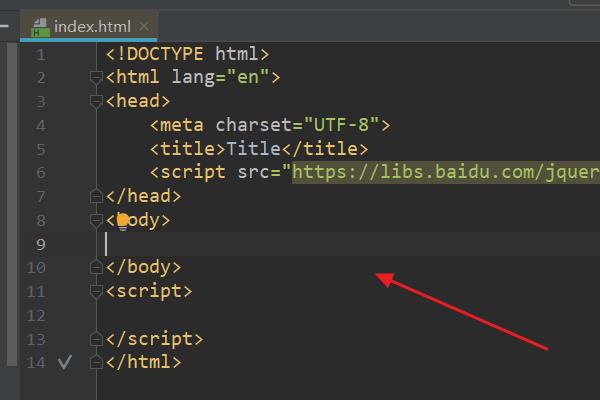
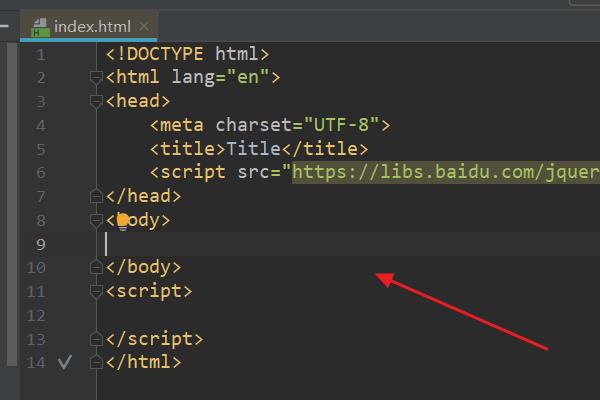
1、首先,打开html编辑器,新建html文件,例如:index.html。

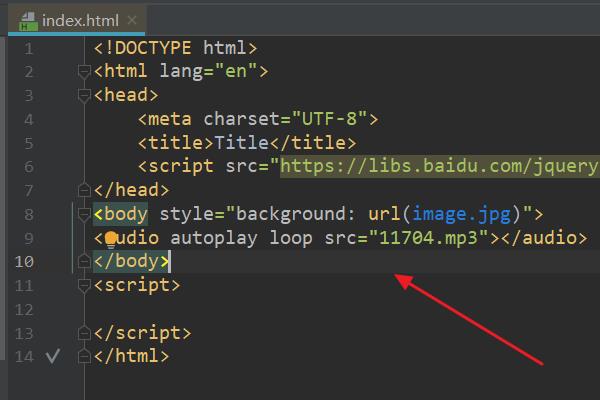
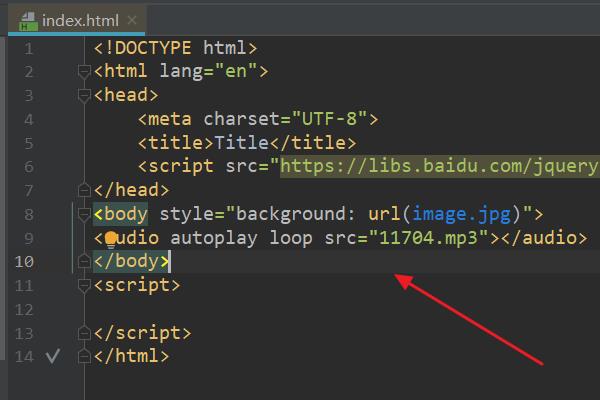
2、将index.html中的<body>标签的代码替换为:
<body style="background: url(image.jpg)">
<audio autoplay loop src="11704.mp3"></audio>
</body>

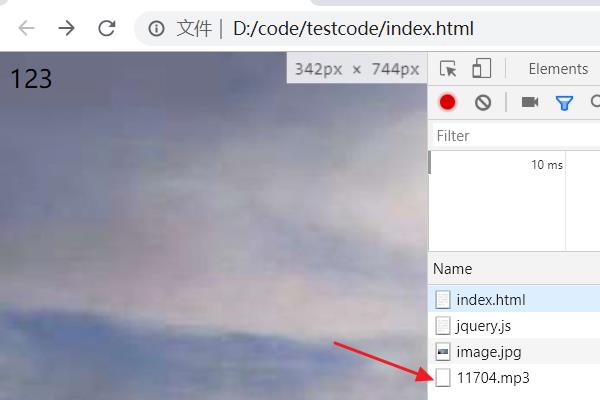
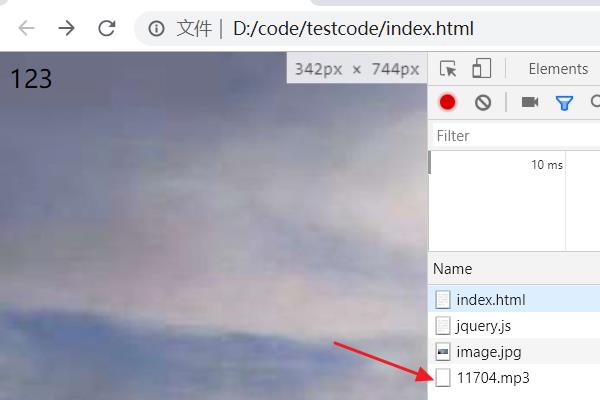
3、浏览器运行index.html页面,此时发现页面多了背景图片和背景音乐。

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、将index.html中的<body>标签的代码替换为:
<body style="background: url(image.jpg)">
<audio autoplay loop src="11704.mp3"></audio>
</body>

3、浏览器运行index.html页面,此时发现页面多了背景图片和背景音乐。

<BODY background="图片路径">
(图片路径:比如图片保存在images文件夹下!images/xxx.jpg)
2HTML里面用代码添加背景音乐
<embed src="背景音乐网址" hidden="true" autostart="true" loop="true">
hidden="true"表示隐藏播放,即不显示播放器的外观,若要想显示,把"true" 替换为"false"即可,这样为默认是最小化播放,若还想具体显示播放器的大小,另加上height="高度值" width="宽度值" 就可以了
autostart="true"表示当前页一载入则自动播放,若不希望播放改为autostart="false" 参考技术C <body background=“图片地址">
<bgsound src="音乐地址'> 参考技术D 用DW 可视化编辑!!!!方便快捷
用JS文件如何设置奇数表格行背景和偶数表格行背景
参考技术A 您好.应该不是用JS把,是CSS把
在网站风格里面。找到
.listbg
和
listbg2
修改下里面CSS.
(如果换颜色,直接改颜色代码.如果换图片背景.就改为图片的url
正常情况,就出现奇数表格行背景和偶数表格行背景,
记得我曾经碰见不显示的,在插入标签时候。
在下面的
两个CSS风格里面输入框,输入listbg
和
listbg2.
这样,奇数行显示
listbg
的CSS
,偶数行显示
listbg2
的CSS.
如果还有问题,可以继续追问,感谢。
以上是关于HTML怎么在里面用代码添加背景图片和背景音乐?详细一点的答案的主要内容,如果未能解决你的问题,请参考以下文章