UE4 shader编程 基础学习笔记 --- 熟悉各个节点
Posted 远离UE4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4 shader编程 基础学习笔记 --- 熟悉各个节点相关的知识,希望对你有一定的参考价值。

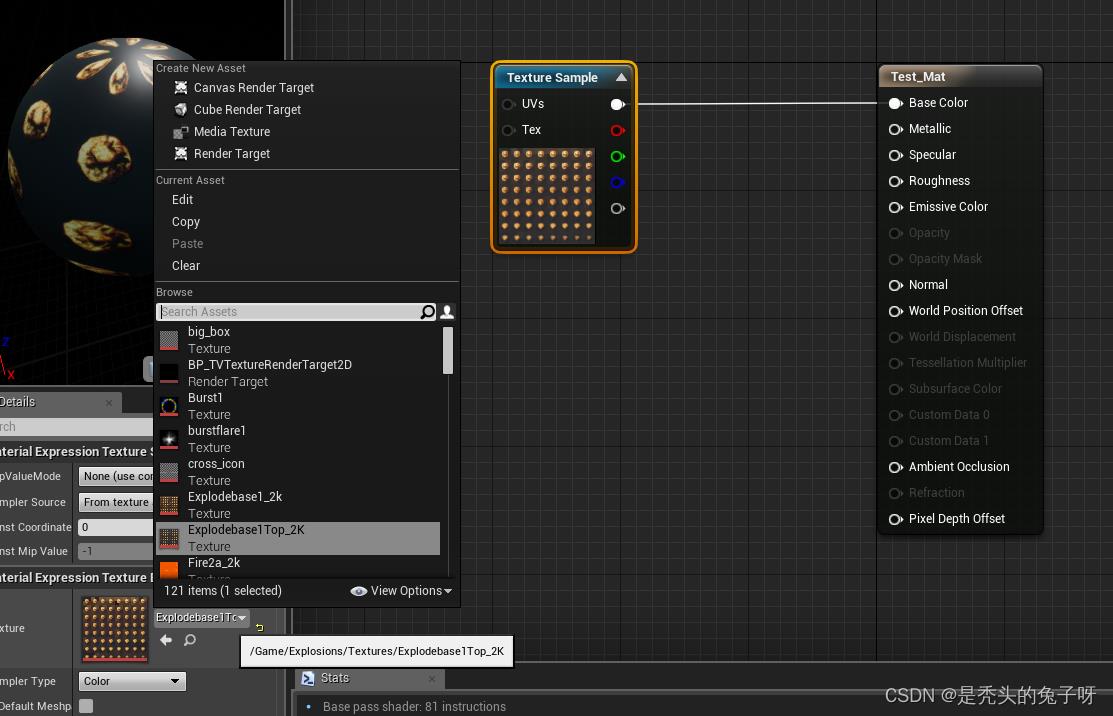
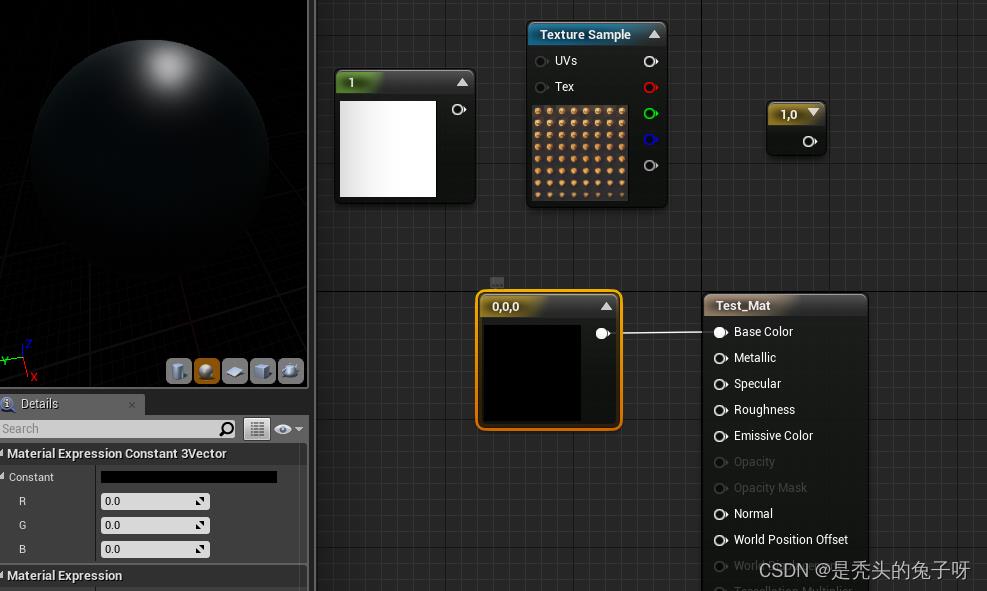
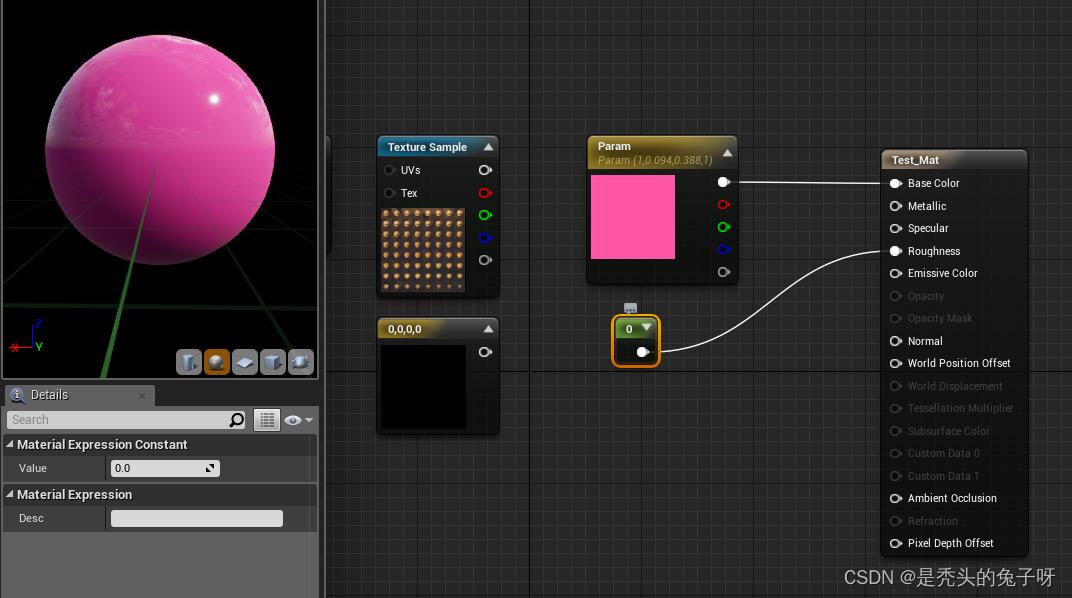
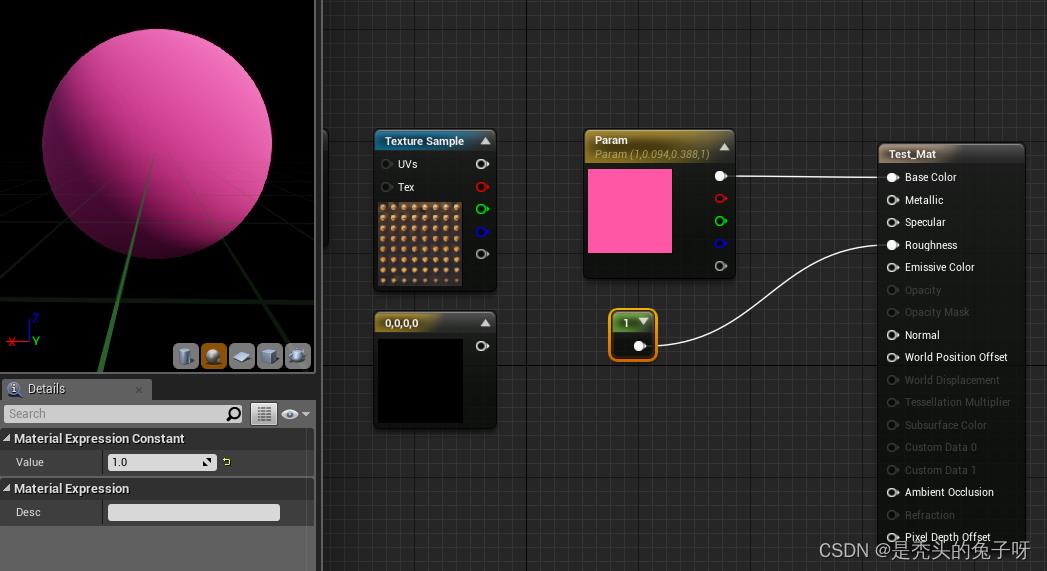
Texture Sample:用所需要的纹理覆盖到Mesh上,展示效果,Mesh上存在漫反射 + 高光 + 环境变量的和制造出了左上角的纹理光照效果

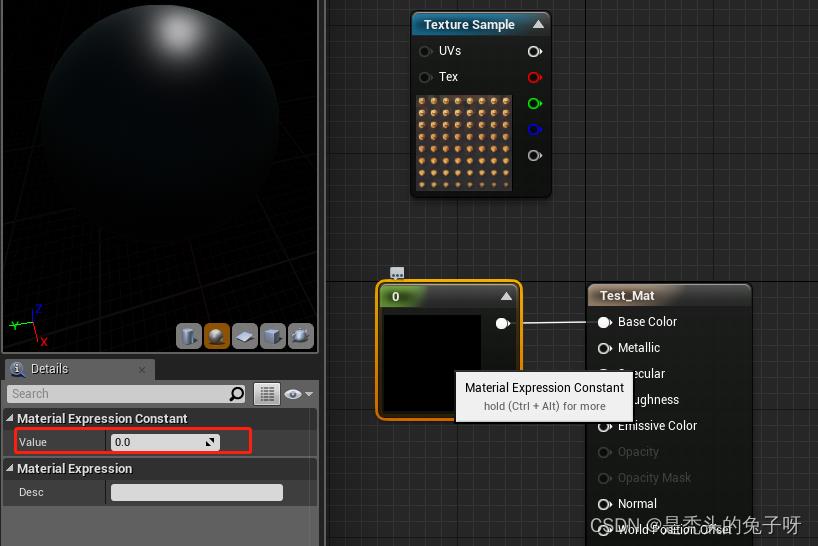
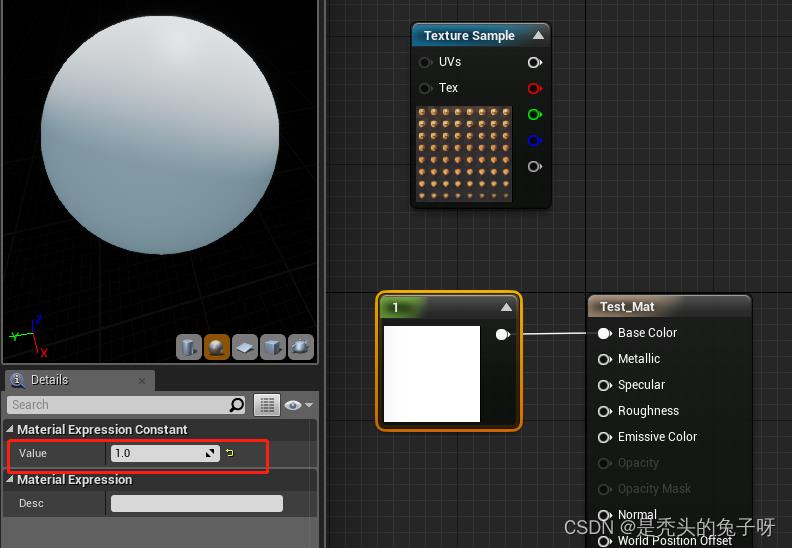
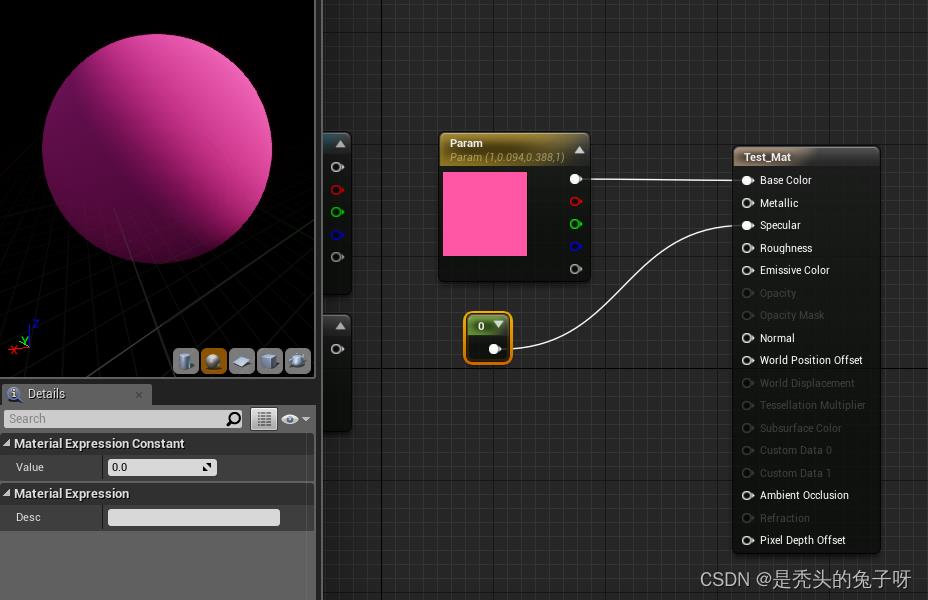
该节点只能设置其黑白效果

 0为黑,1为白
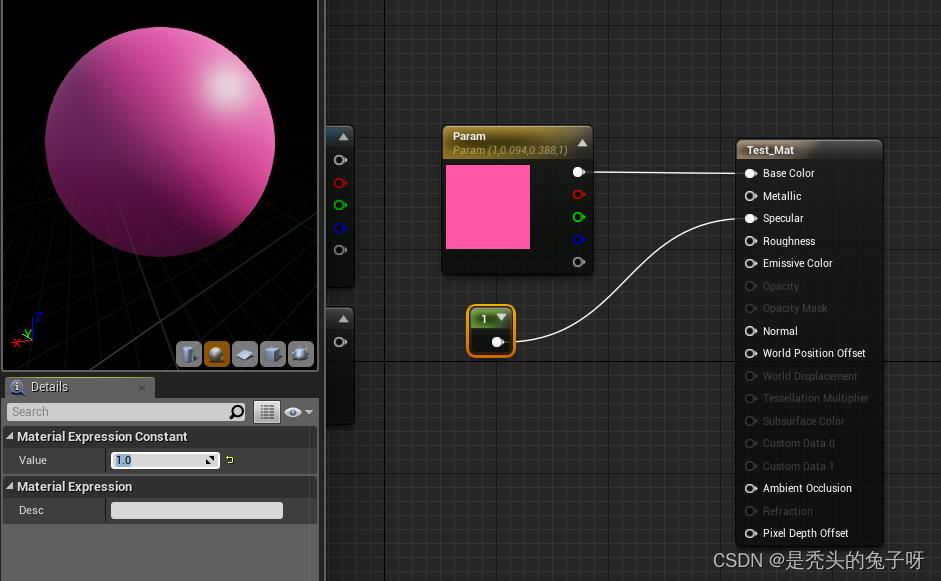
0为黑,1为白

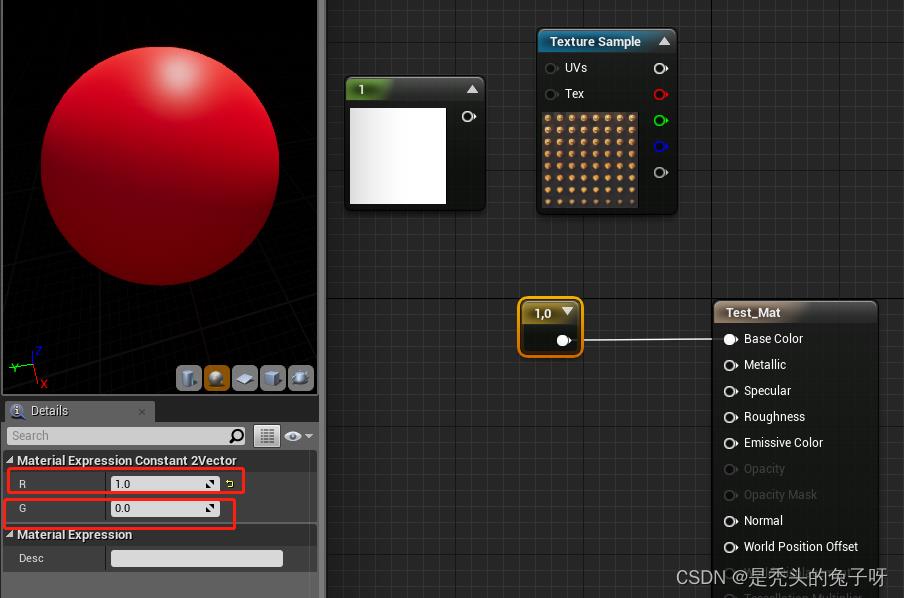
该节点可以调节R、G两个参数
 该节点可以调节RGB三个参数
该节点可以调节RGB三个参数

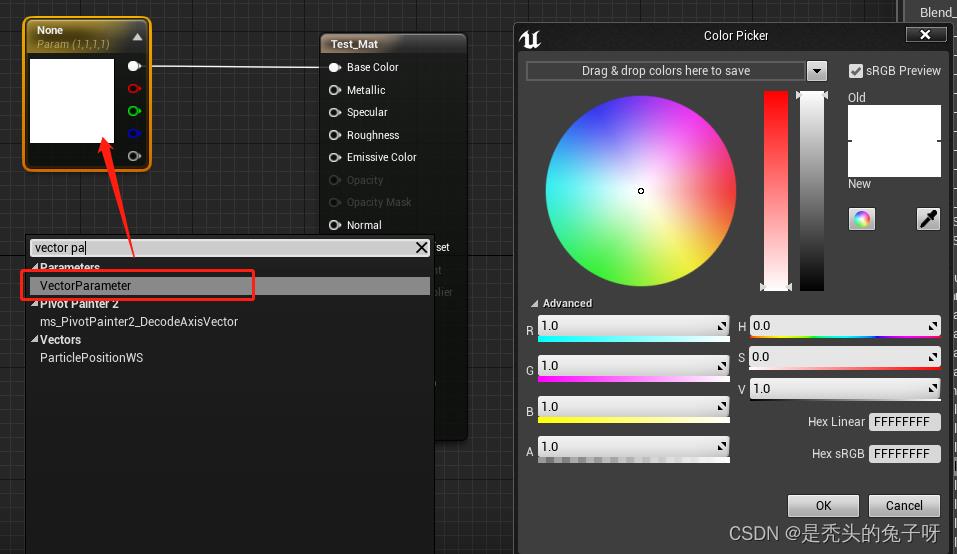
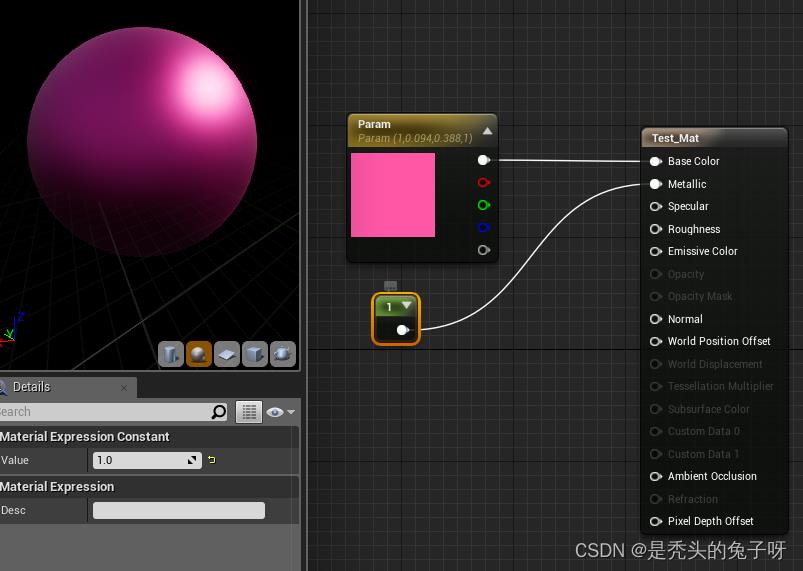
该节点可以调节RGBA四个参数, 由于Parameter是参数类型,所以可以在外部进行修改

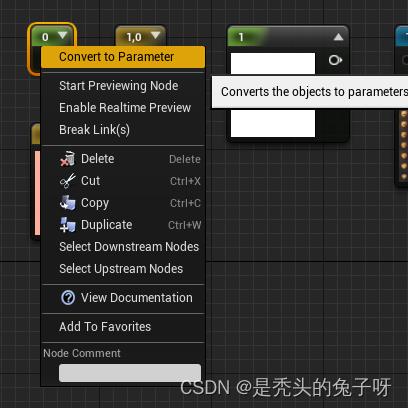
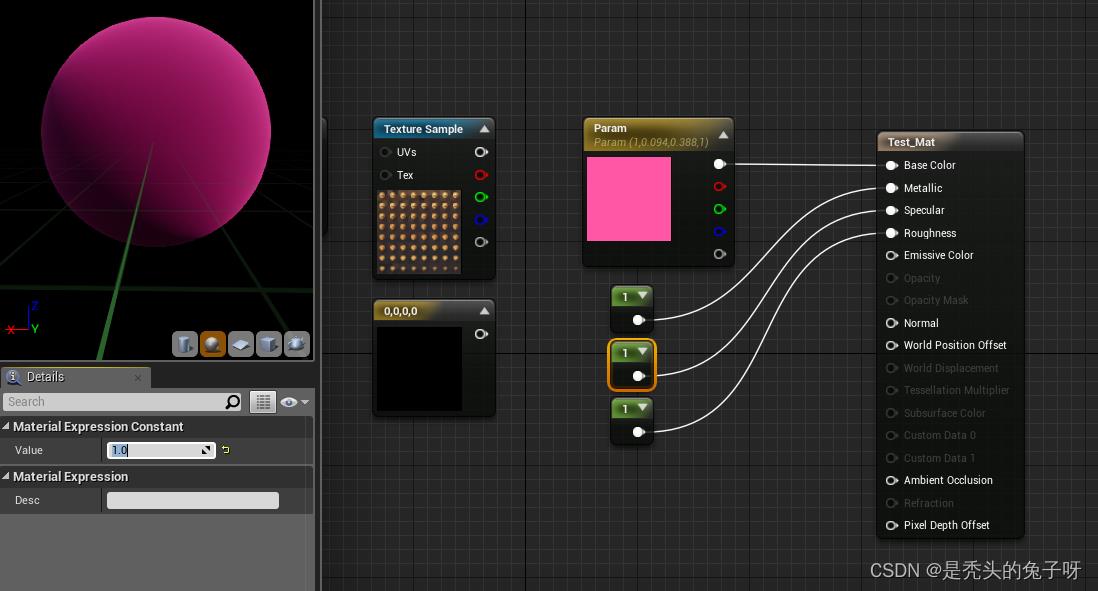
上述其他三个也可以通过右键转化成为parameter,生成parameter快捷键 "s" ,如图下:



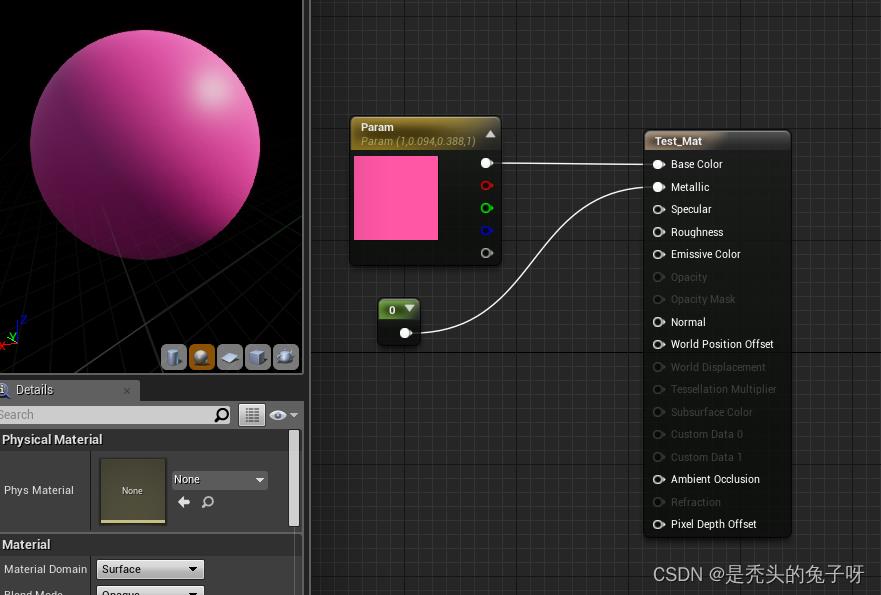
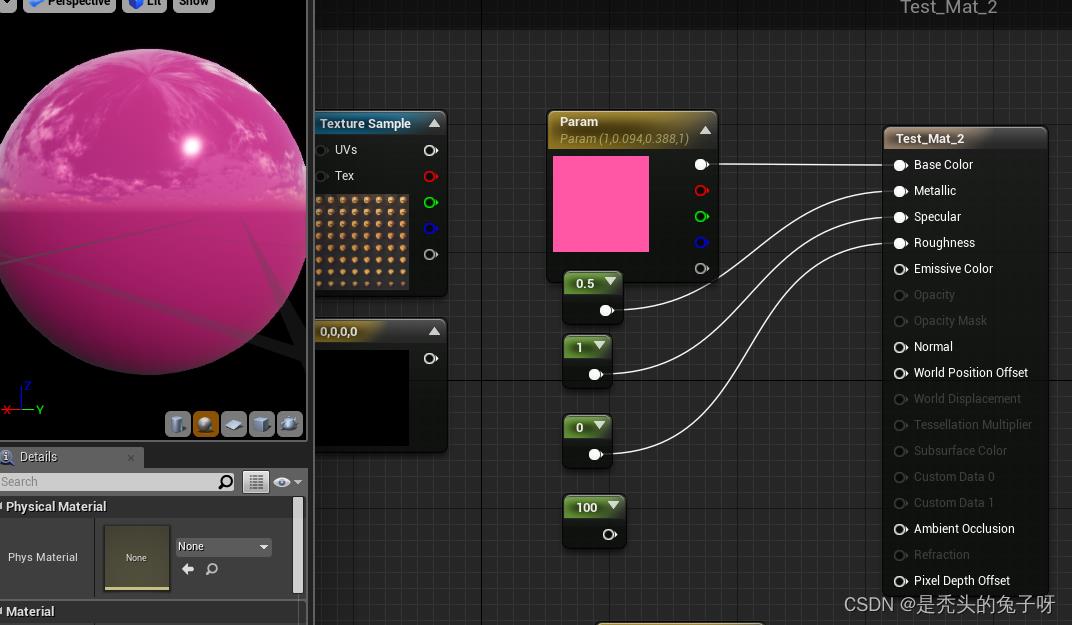
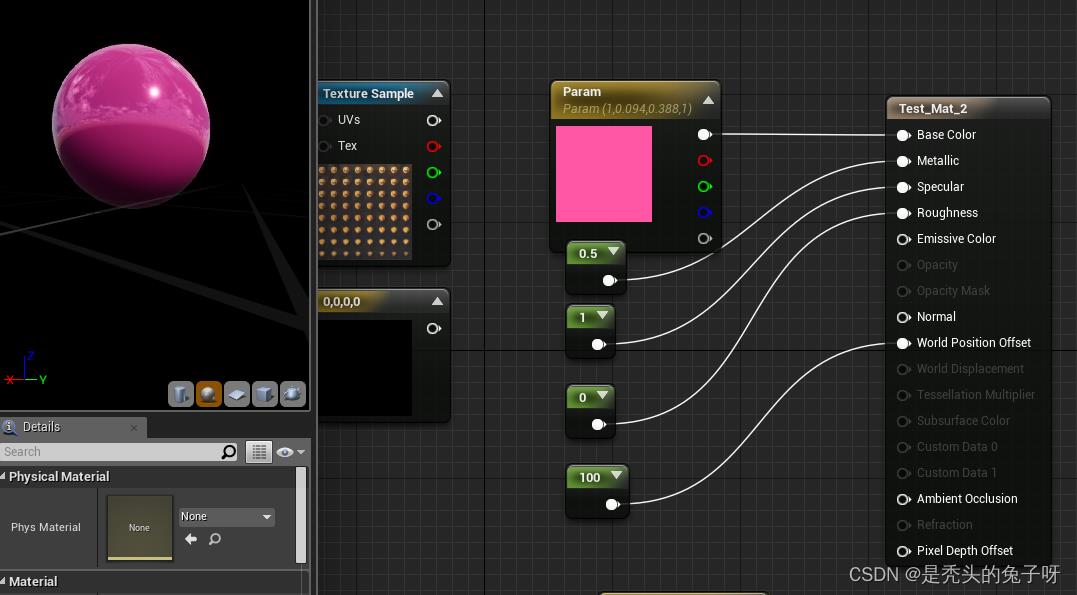
金属度越小,越偏向于塑料,越高越有金属质感,最高为1,比1大的效果和1效果是一样的


第三个参数为高光度,高光反射强度的大小


第四个参数为粗糙度,值越小看起来越光滑。
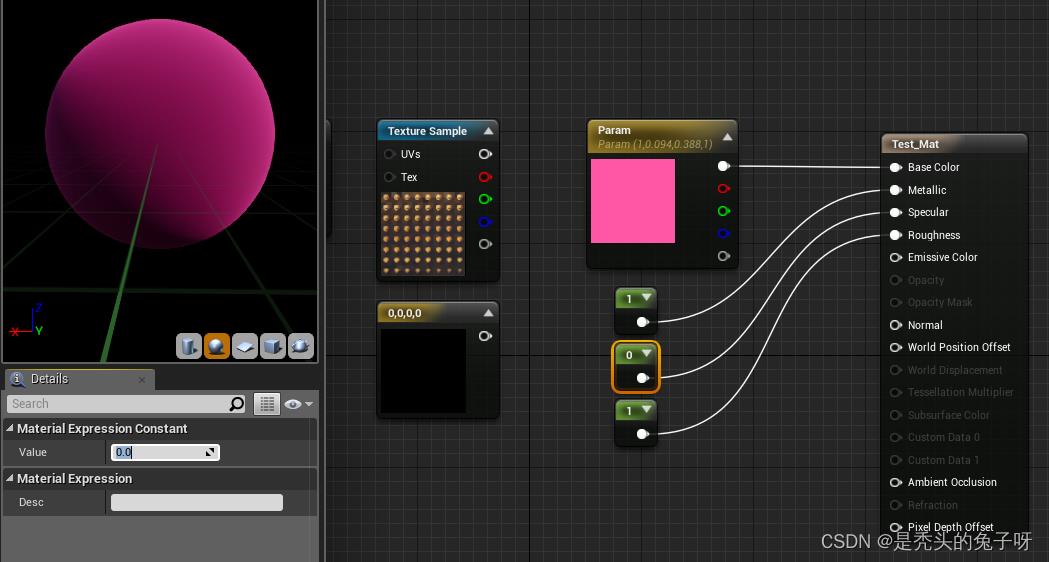
注意:Metallic有值时,Specular会失效,如下:


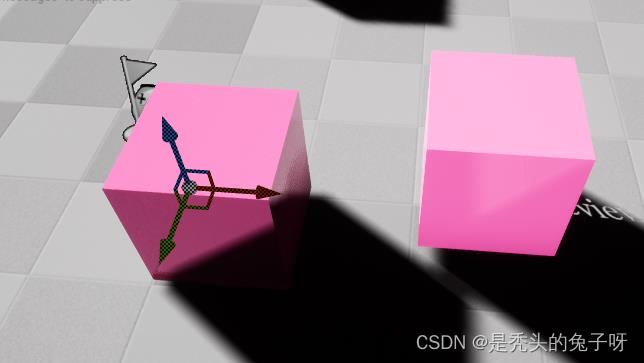
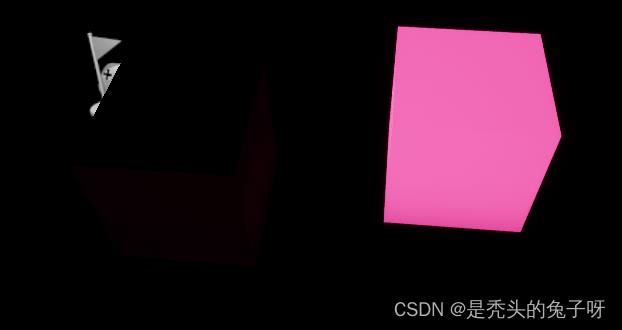
第五个参数自发光(左边为无自发光,右边为可以自发光),有无环境光照效果对比如下:



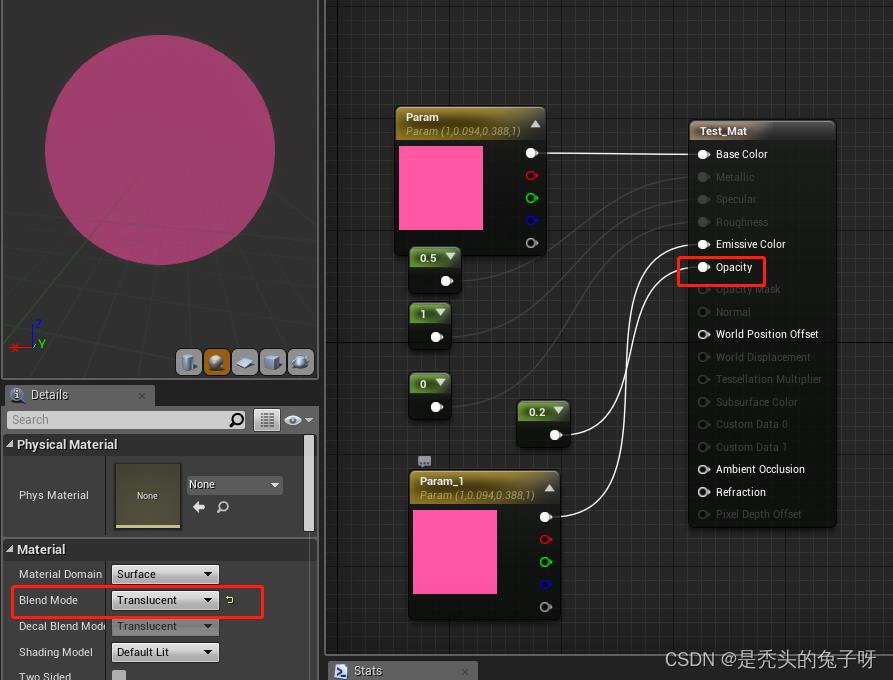
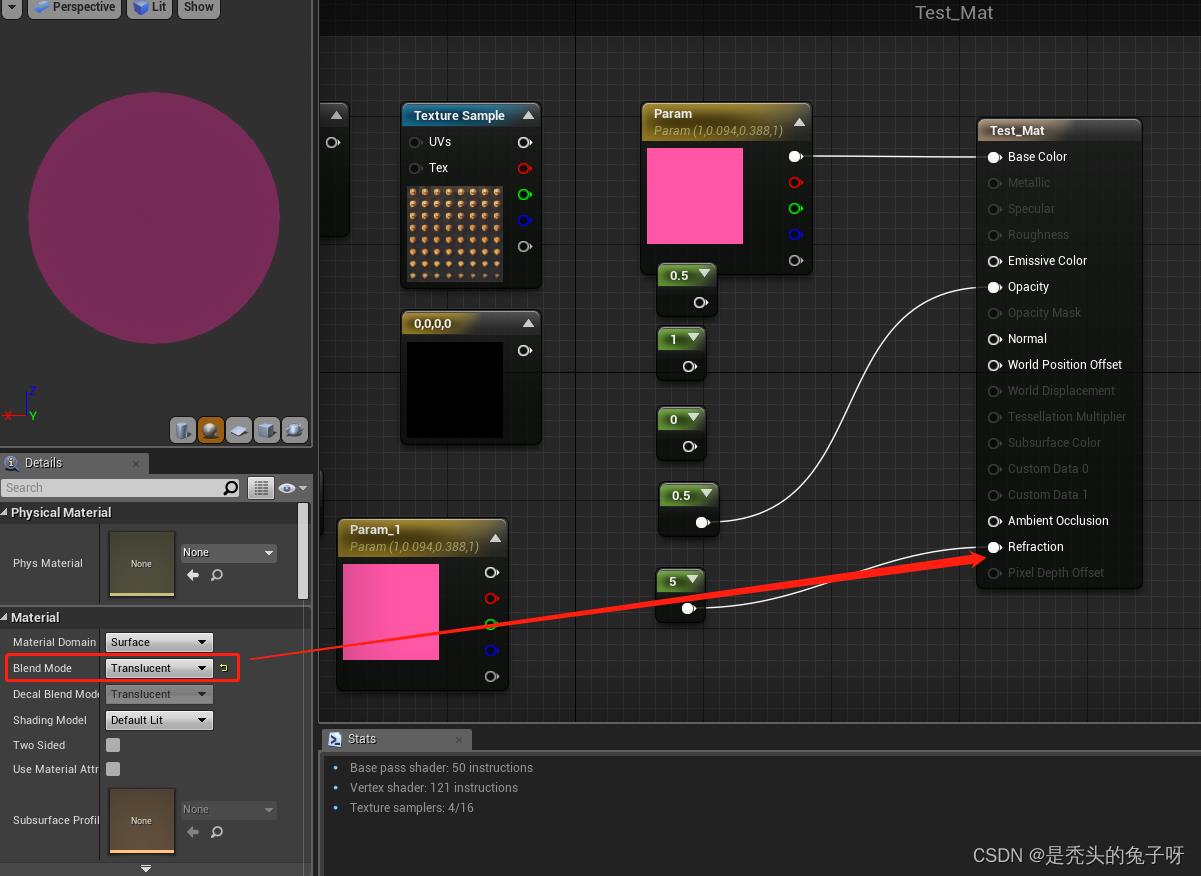
第六个参数:透明度
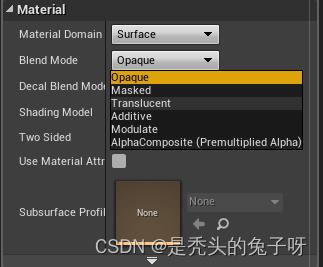
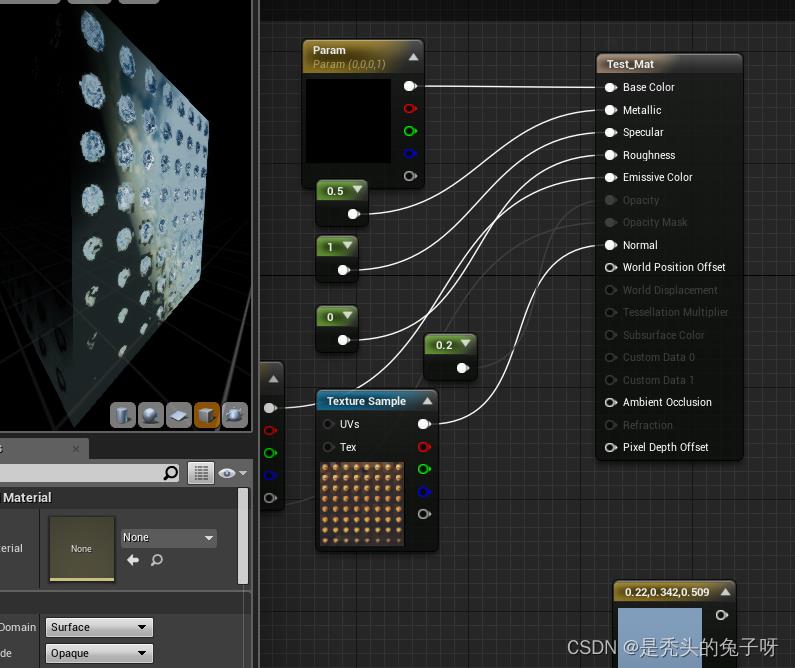
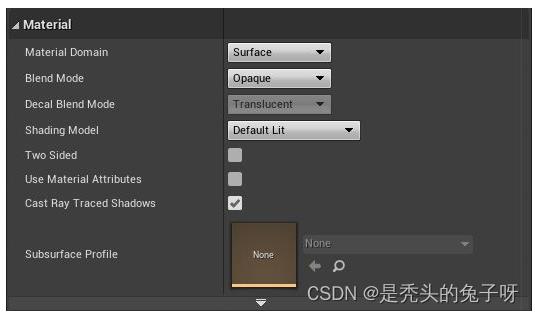
看前六个参数的图片内,透明度是灰色的,不被启用的,是因为Opaque是不支持透明度的调整,要修改成为Translucent,才可以对透明度进行调节,如下图:


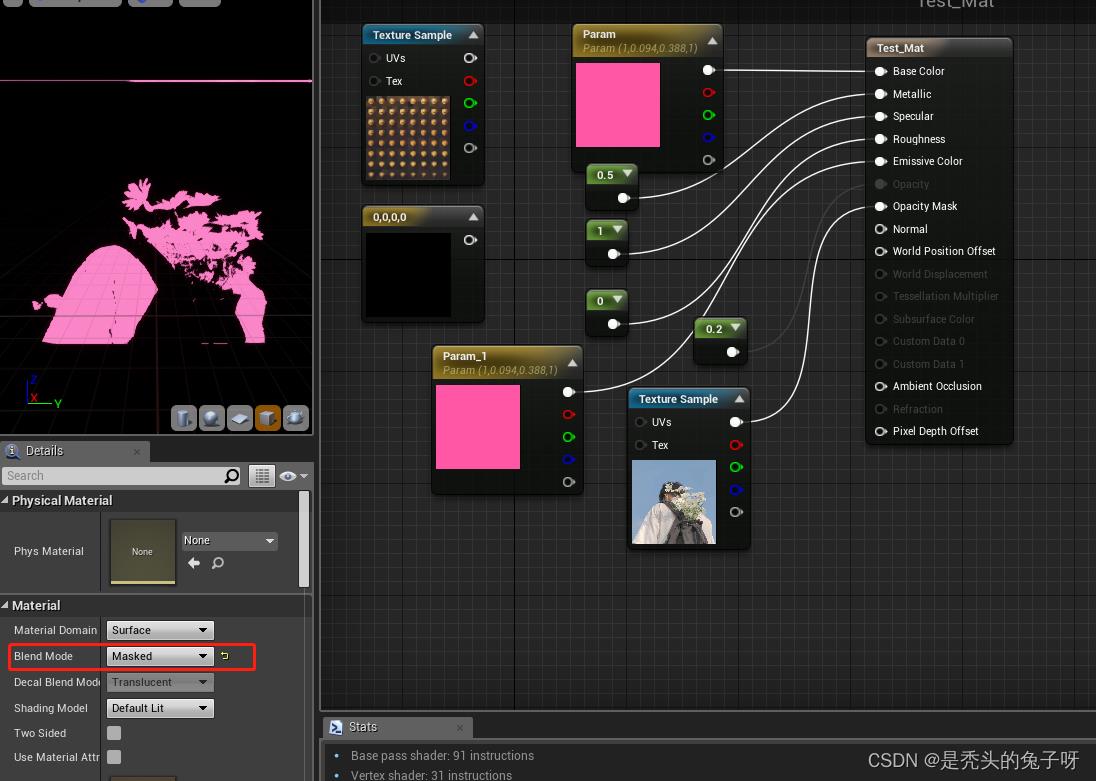
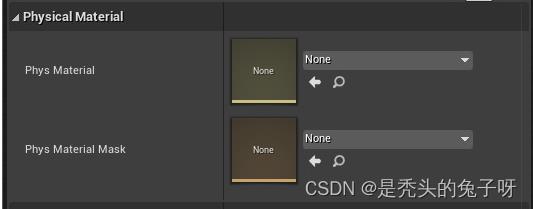
第七个参数:透明度遮罩
在Blend Mode为Mask才能启用,如下图:

将偏白色部分给渲染出来,其余为透明色,通常用于草、木等材质
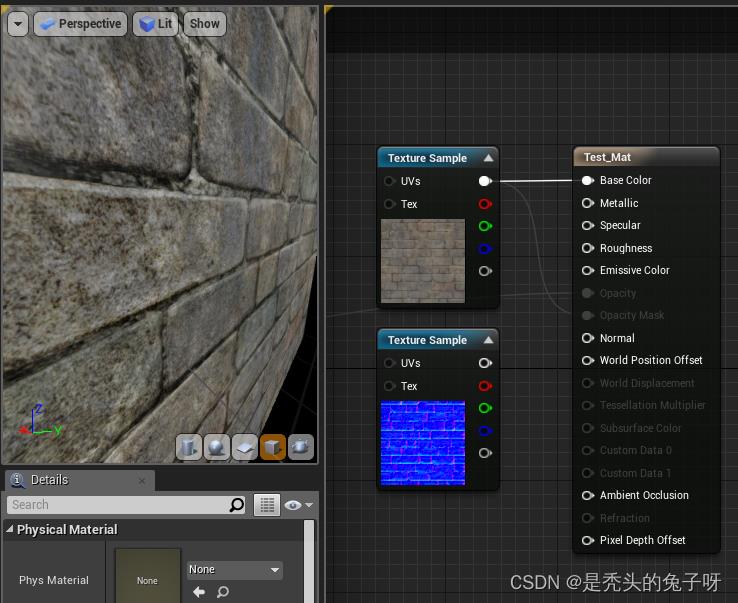
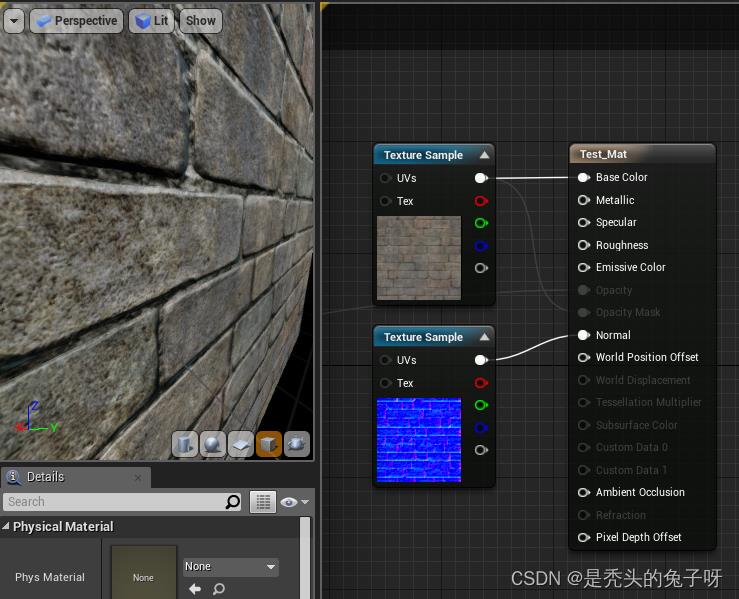
第八个参数,法线,给平面加上一个凹凸不平的特殊效果,效果图如下:

对比纹理有无法线效果,如下:


明显墙面更加凹凸不平,更具有细节效果
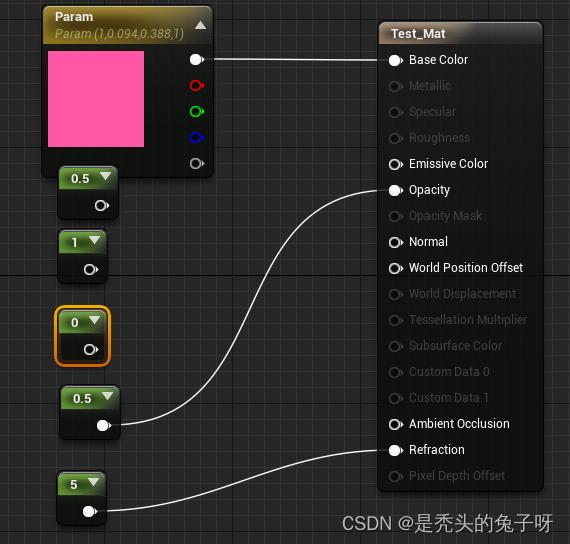
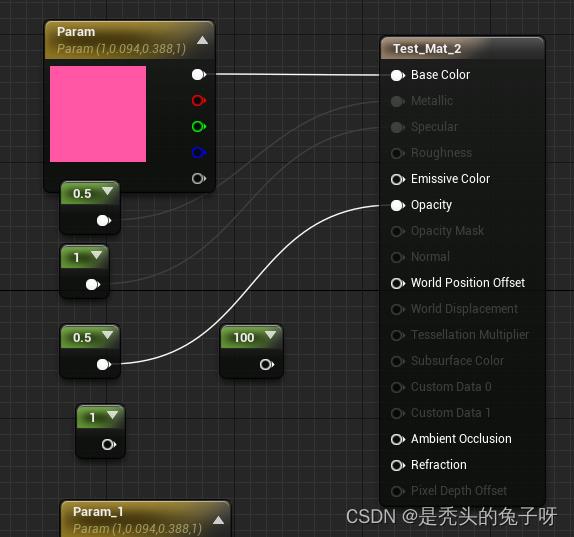
第九个参数,世界场景偏移:


用于草地被风吹动的效果,将草的顶点进行一个偏移。
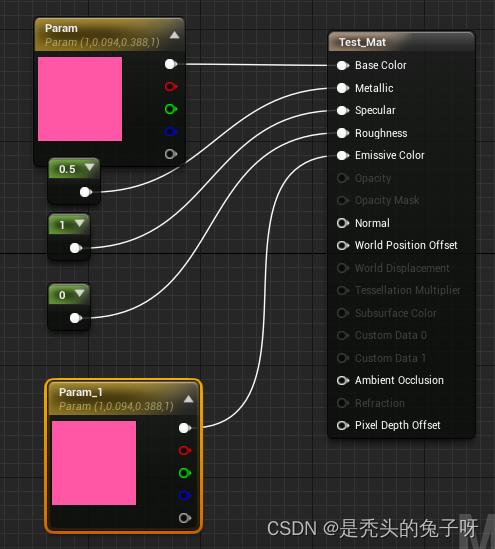
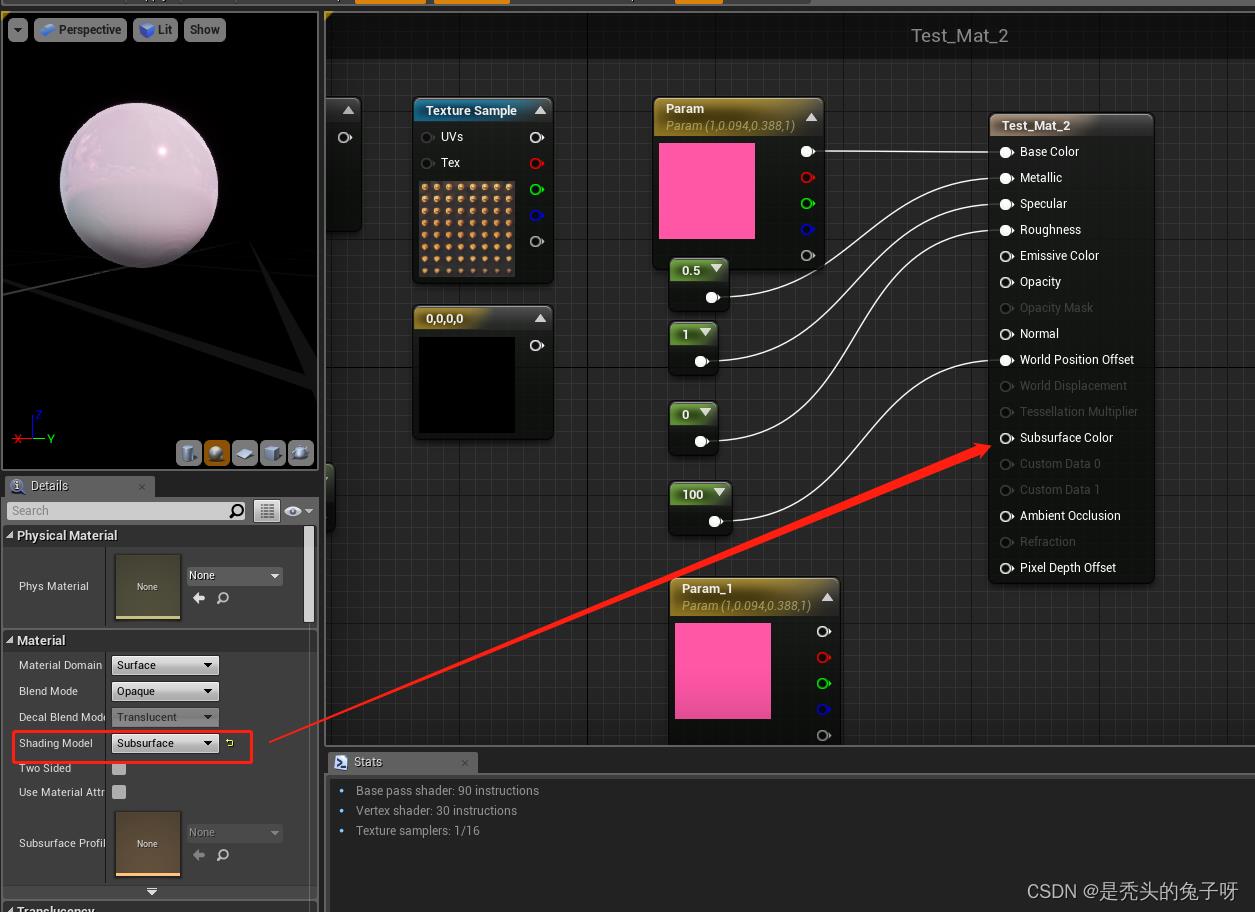
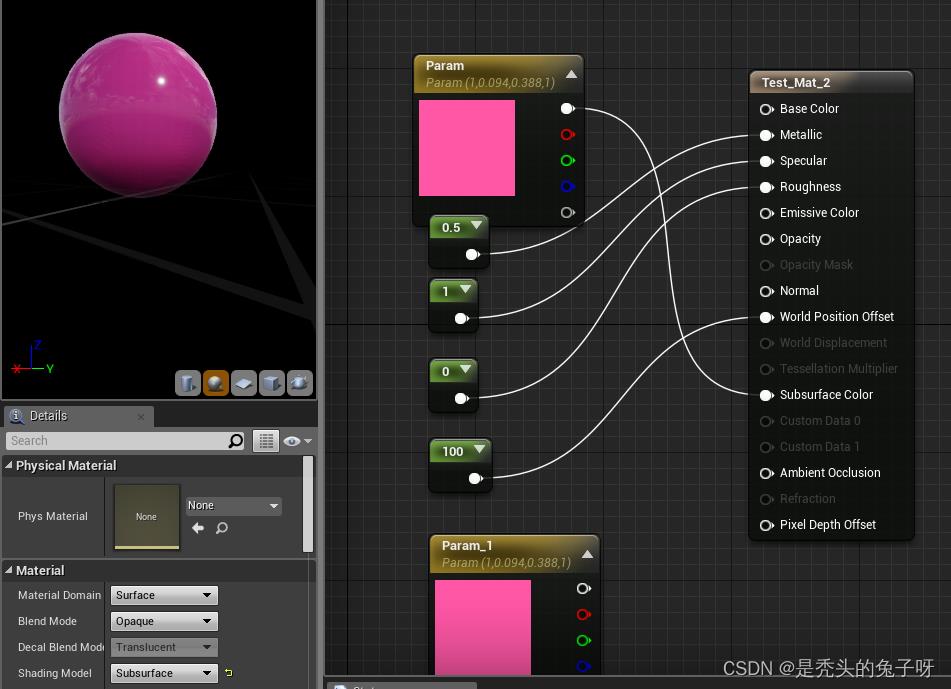
第十二个参数:次表面


同样的Param,连在Base Color和次表面的效果,明显次表面的效果的饱和度会高很多
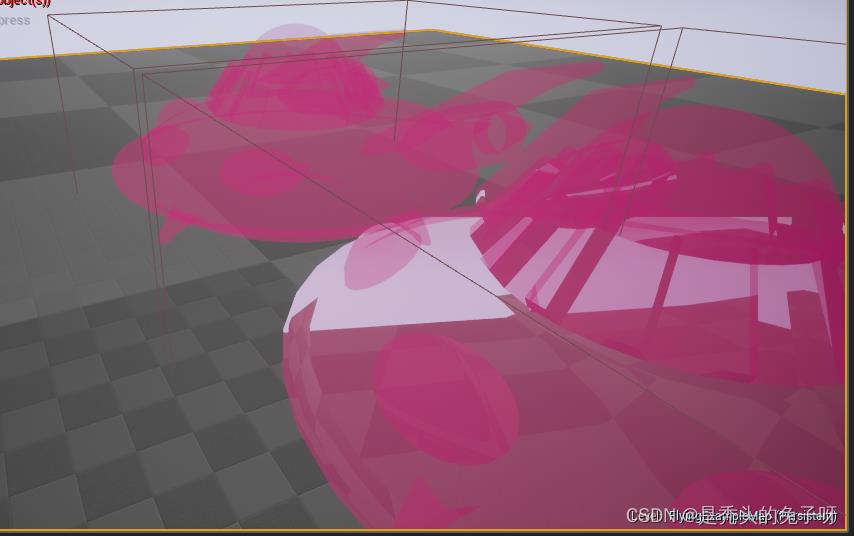
折射(Refraction):

Blend Mode为Translucent才有折射的效果,下图用于对比是否有折射效果:



近的为有折射效果,远的无折射效果,折射效果主要用于做水,玻璃等材质
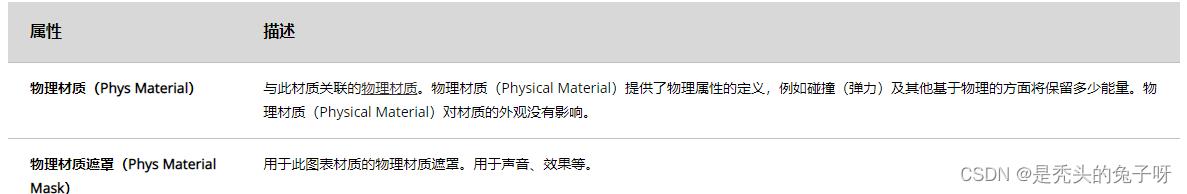
官方文档内容:





UE5 Shader基础学习笔记——01-12 图形管线/创建shader/数学节点/贴图压缩/LerpDotUV/常用向量/坐标空间/MinMaxClampSaturate/法线贴图混合
UE5 Shader基础学习笔记——01-12 图形管线/创建shader/数学节点/贴图压缩/LerpDotUV/常用向量/坐标空间/MinMaxClampSaturate/法线贴图混合
- Lec01-02 The Graphics Pipeline 图形管线
- Lec03 First Shader 第一个shader
- Lec04 Basic Shader Math 基础数学节点
- Lec05 Understanding Texture Maps 贴图压缩设置
- Lec06 Lerp 线性插值
- Lec07 Dot 点乘 (etc.菲涅尔/灰度)
- Lec08 UV 纹理坐标
- Lec09 Input Vector 视线法线光线 (etc.远近mask)
- Lec10 View, World, Object, & Tangent Space 坐标空间 (etc.matcap,法线混合)
- Lec11 Min Max Clamp Saturate 最大最小钳制饱和
- Lec12 Blending Normal Maps 法线贴图混合方法
本系列学习资料来源,Ben Cloward的油管空间,本笔记主要对其中UE的部分进行记录
Lec01-02 The Graphics Pipeline 图形管线
Lec01 主要介绍一下这个系列的内容,该系列会从基础的单个节点的功能,到组合使用,由浅入深讲解Shader的技巧,同时对UE5和Unity一起讲解
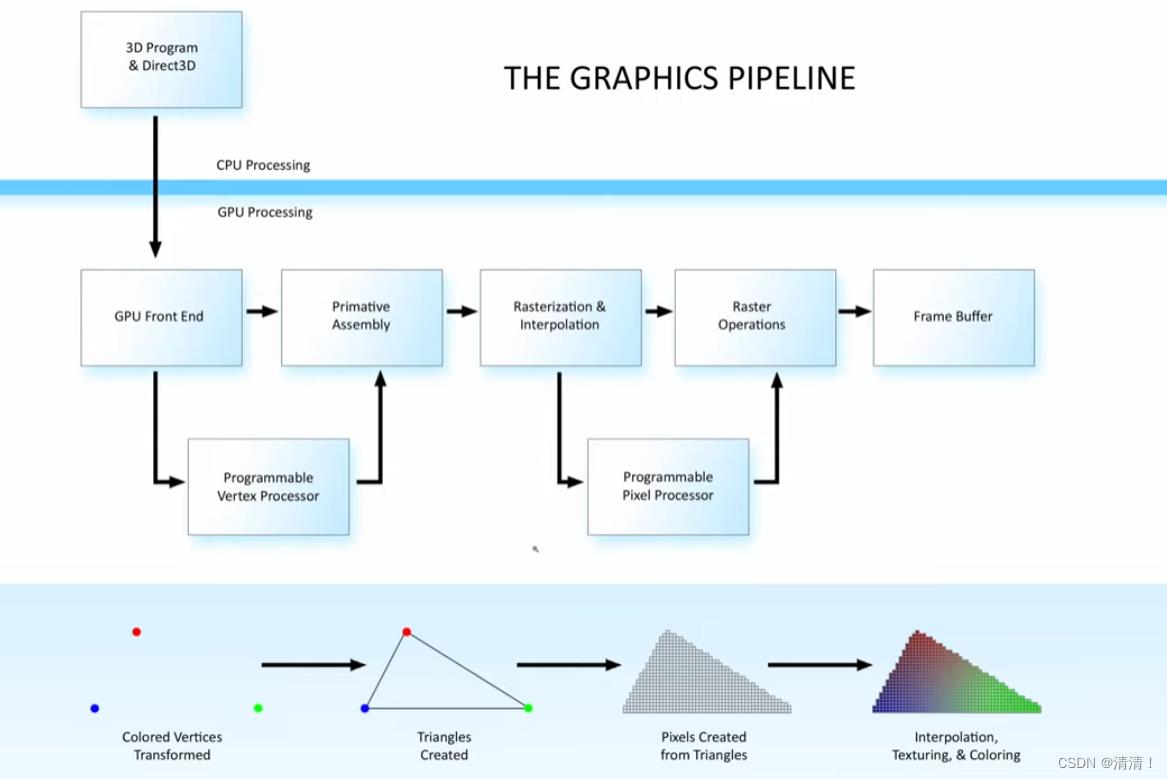
Lec02 简要介绍了下渲染管线

- 我们在使用UE Unity maya等3D软件时,在CPU中产生3D数据, 通过Directx/Opengl 传递vertex data到图形驱动程序,驱动接着传递数据到GPU前端。
- 接着数据会传递到可编程的顶点处理器,也就是vertex shader起作用的地方,在这个地方会处理顶点数据。
一个Vertex包括很多信息的组合(顶点位置,UV坐标,顶点色,法线等)。
该部分顶点处理的功能,主要实现坐标系统变换,将信息从Object Space变换到Screen Projection Space,这样Vertex信息可以绘制到屏幕上。
除了坐标变换的基本功能,在这一部分还可以做一些其他功能,比如顶点动画,UV动画,法线调整,计算一些信息存在顶点色中。
当顶点处理器刚诞生时,GPU的大部分工作都会在里面实现,但到了现在,顶点处理阶段通常只会处理顶点变换,大部分魔法效果会在像素处理阶段的pixel shader实现,不过如果有些效果可以在顶点处理阶段实现则会节省性能 - 接着实现的是图元装配,把所有顶点装配成形状,接着光栅化和插值单元,转换成屏幕上的像素。
- 接着进入可编程的像素处理器,也就是pixel shader起作用的地方,使用来自CPU的信息和vertex shader操作后的信息一起输出效果,最后再经历一些最终的光栅操作。
- 以上是前向管线的做法,现代大部分使用延迟管线,也就是pixel shader输出颜色,法线,金属遮罩,粗糙度,写进g buffer,再进行最后的光照计算
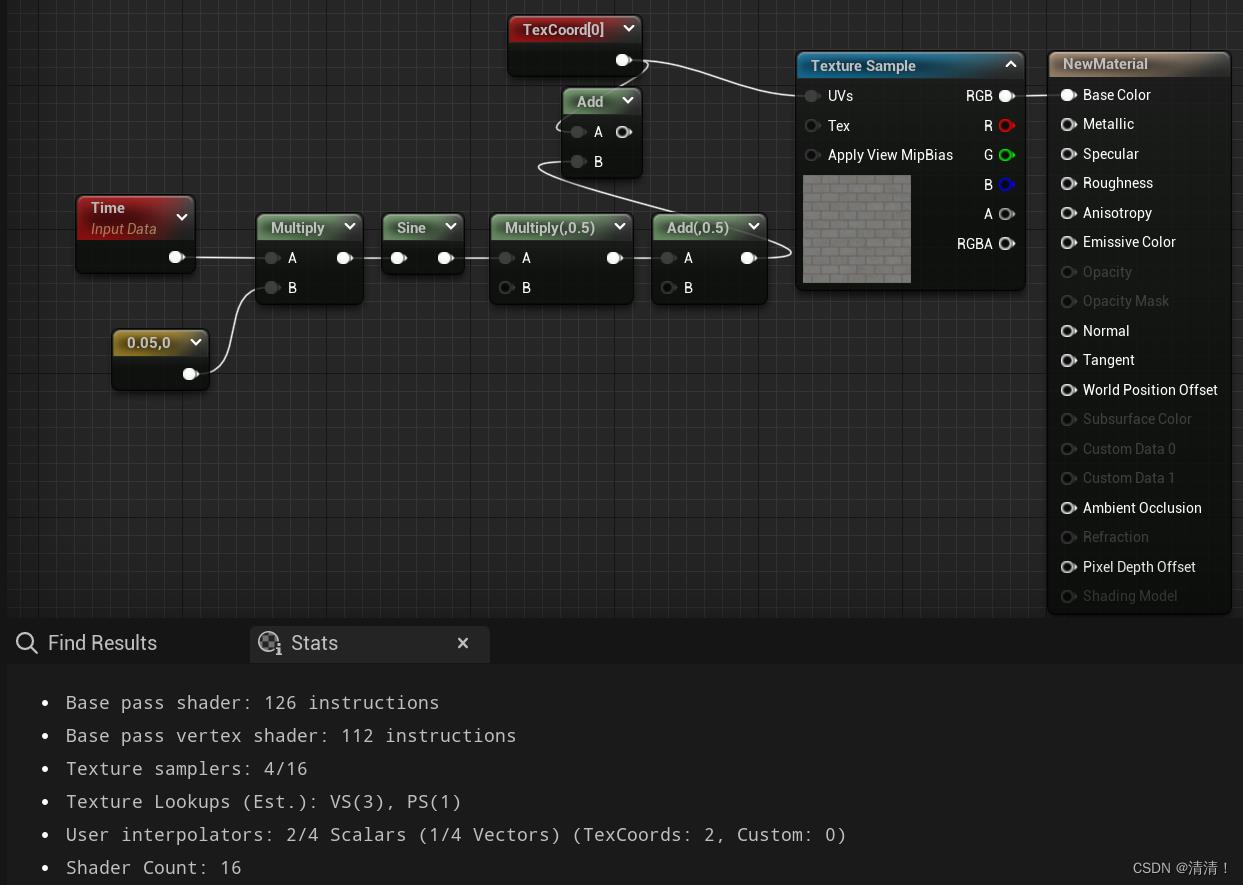
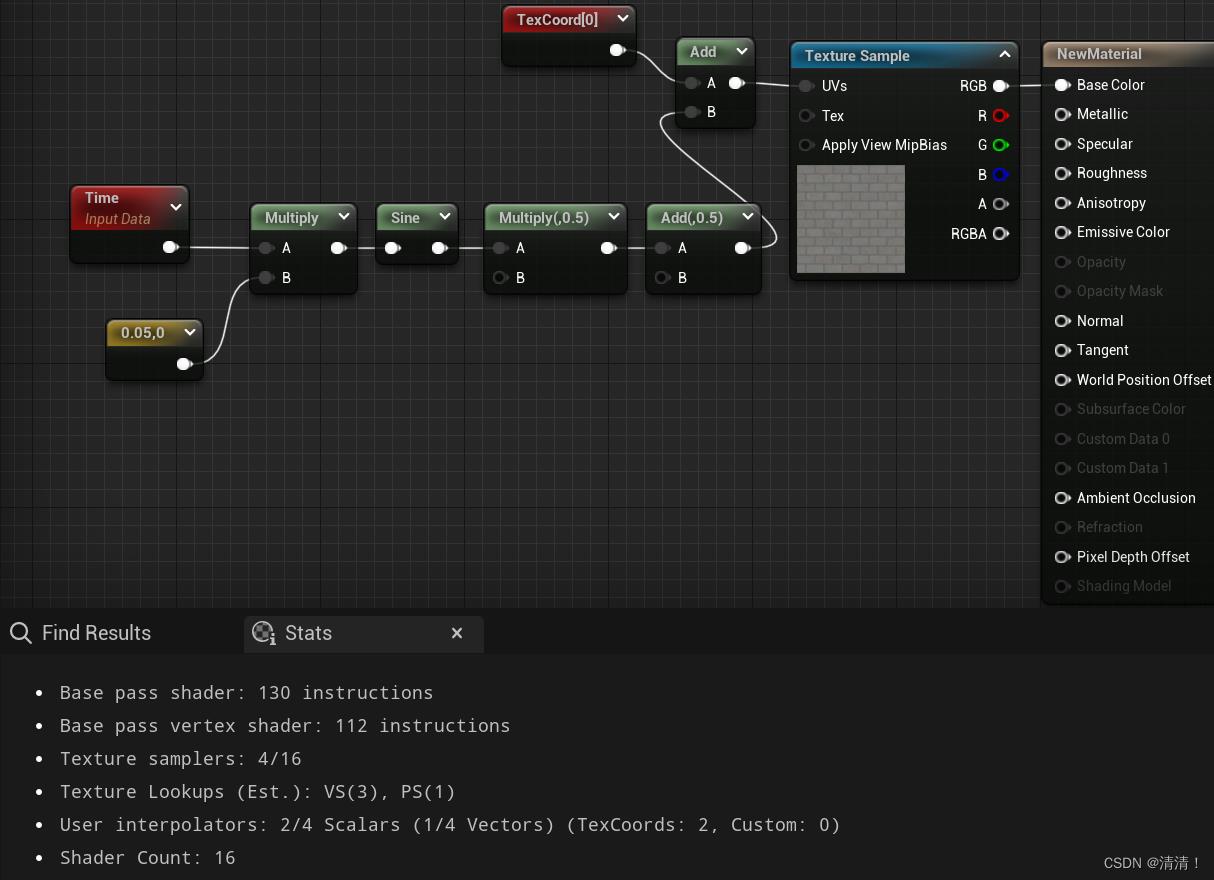
进入引擎中,下面是直接采样和进行了UV动画的指令数差距,可以看到差了四个指令


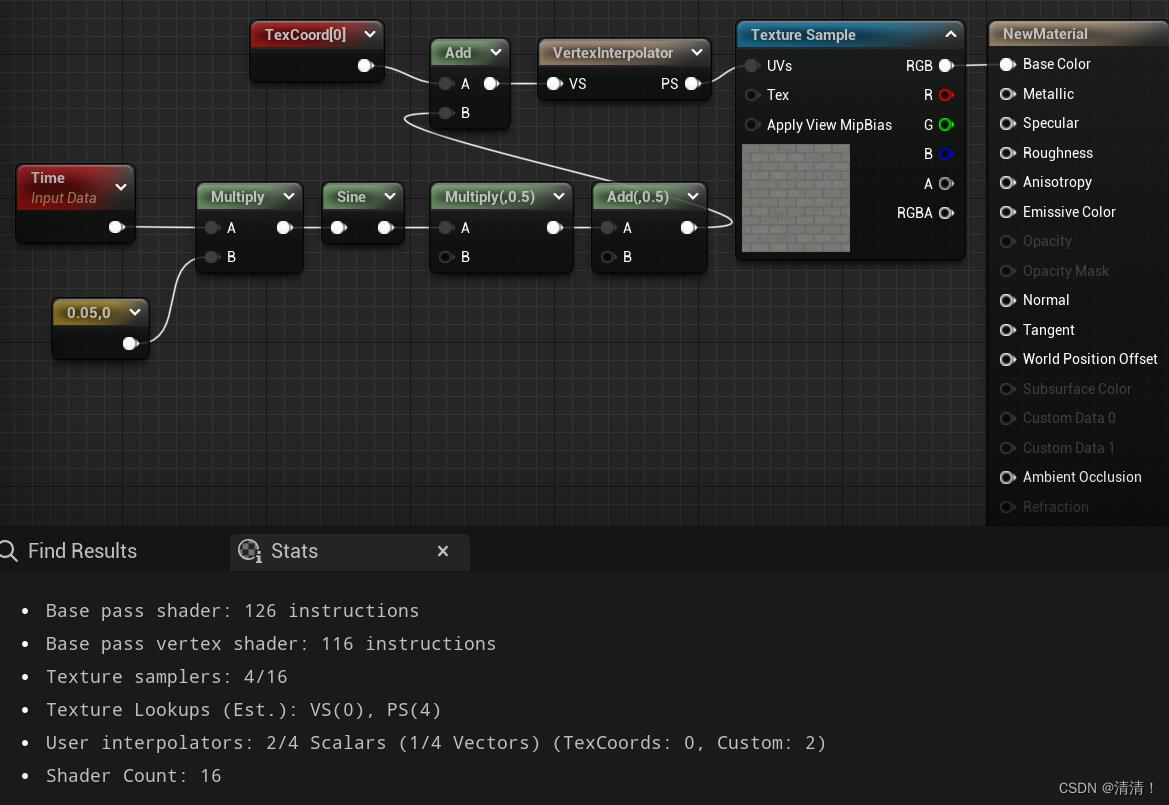
有一种可以节省性能的方法是可以将计算动画的步骤挪到vertex shader中,可以使用vertex interpolator进行顶点插值,可以看到vertex shader的步骤多了四条,另外world position offset也是在vertex shader中实现的

Lec03 First Shader 第一个shader
主要讲了怎么创建项目,以及界面UI相关
在UE中可以使用Tool→Debug→WidgetReflector调整界面文字大小
Lec04 Basic Shader Math 基础数学节点
可以复习以前的PBR和数据类型相关内容
UE4 Material 101学习笔记——01-07 介绍/PBR基础/UV扭曲/数据类型/翻页动画/材质混合/性能优化
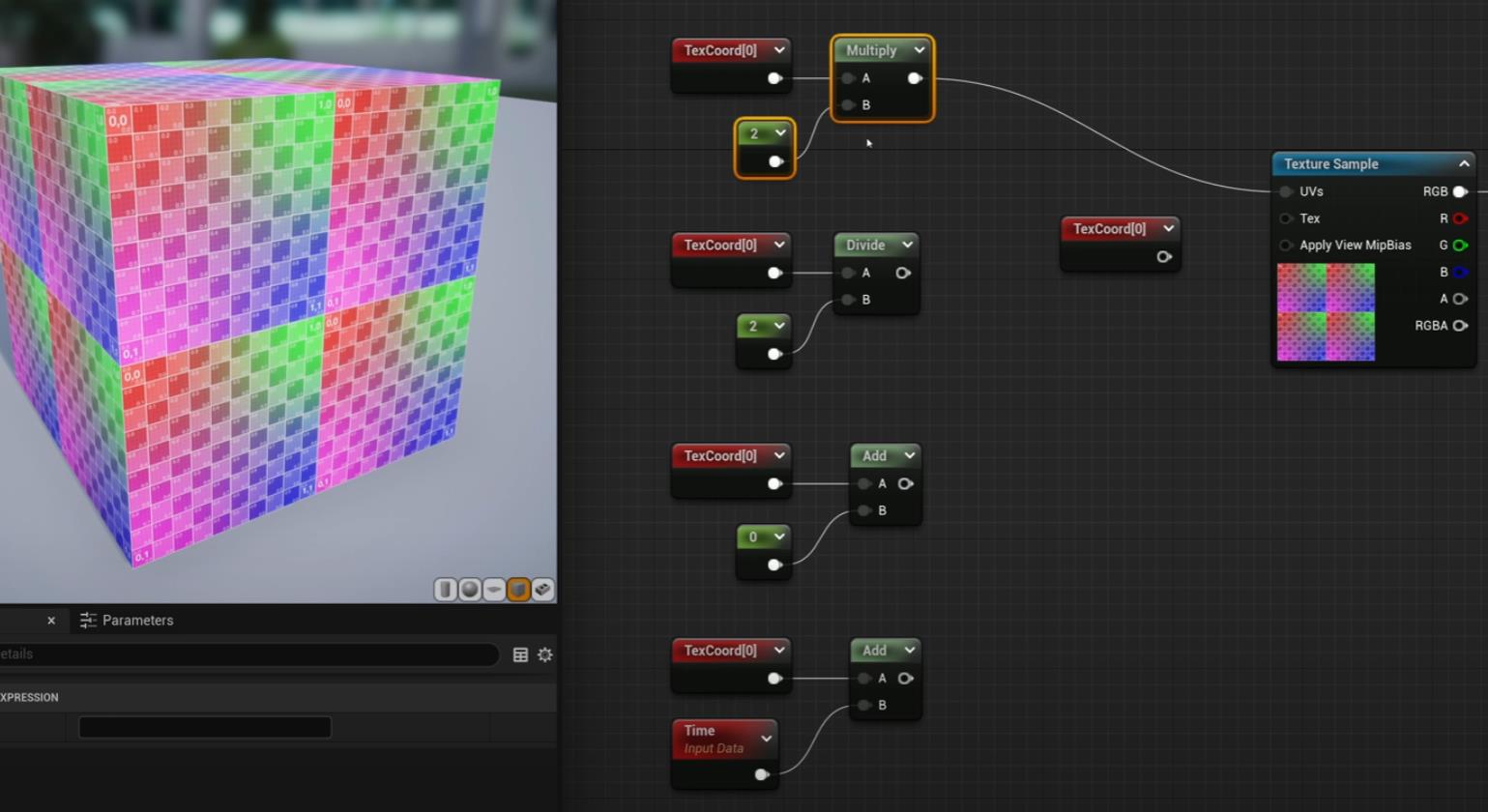
介绍了UV,time,add,subtract,multiply,divide,one minus
Lec05 Understanding Texture Maps 贴图压缩设置

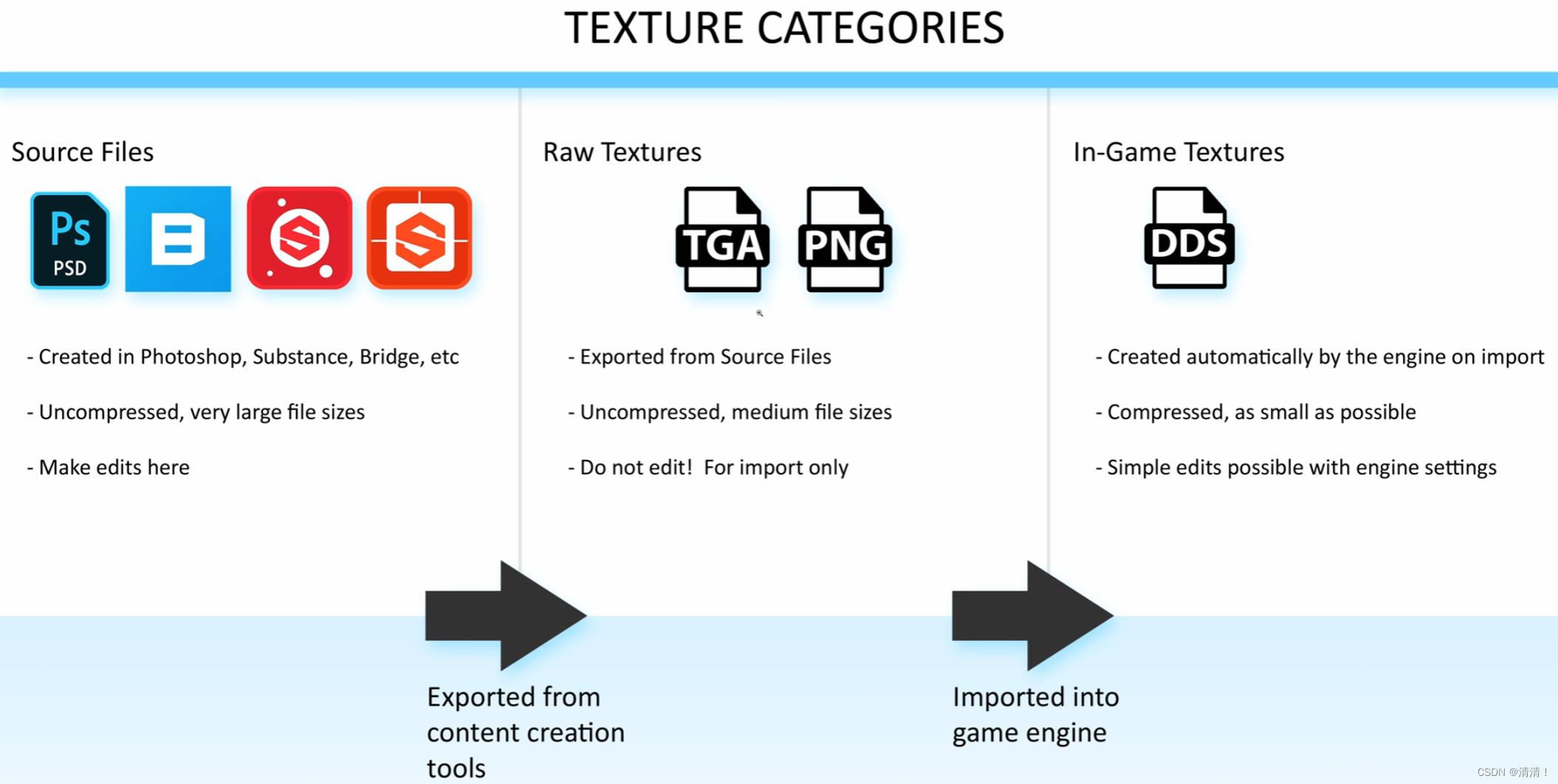
- 对于贴图,设计师在外部软件设计编辑,处理的是未经压缩的文件
- 创建完成后贴图被转换为不再被编辑的中间格式(tga,png等)
- 导入游戏引擎时,引擎自动生成压缩后的图像格式,这些是会真正被加载到内存中的

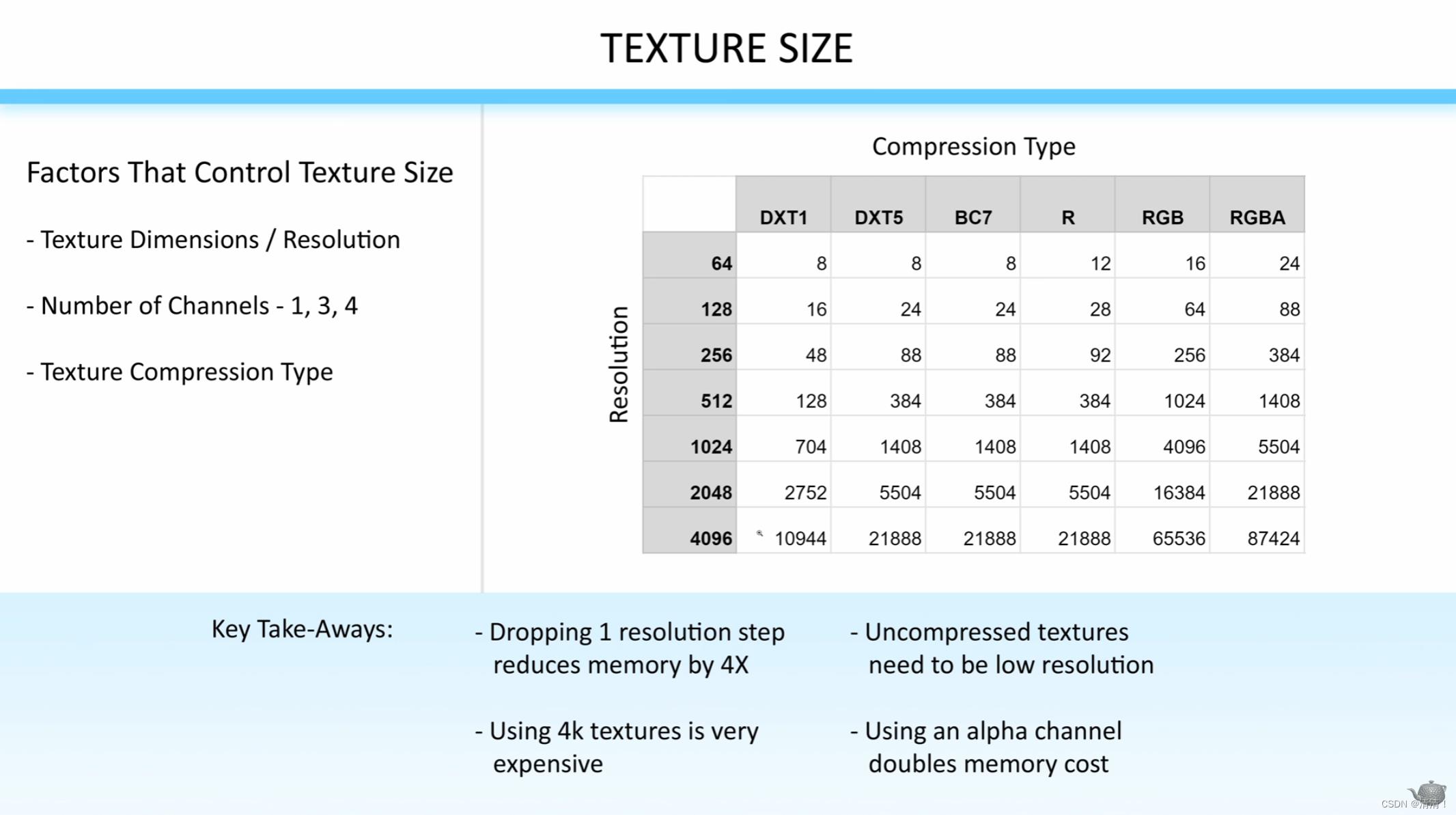
贴图压缩大致参考(单位KB),左三种是压缩的,右三种是不压缩的
DXT1支持三通道压缩,DXT5支持四通道压缩,BC7支持三或者四通道

- 图中一级分辨率内存约差4倍 / 未压缩的贴图如果要使用,需要降低分辨率 / 4k纹理消耗很大 / 在压缩纹理中,使用A通道会使内存翻倍
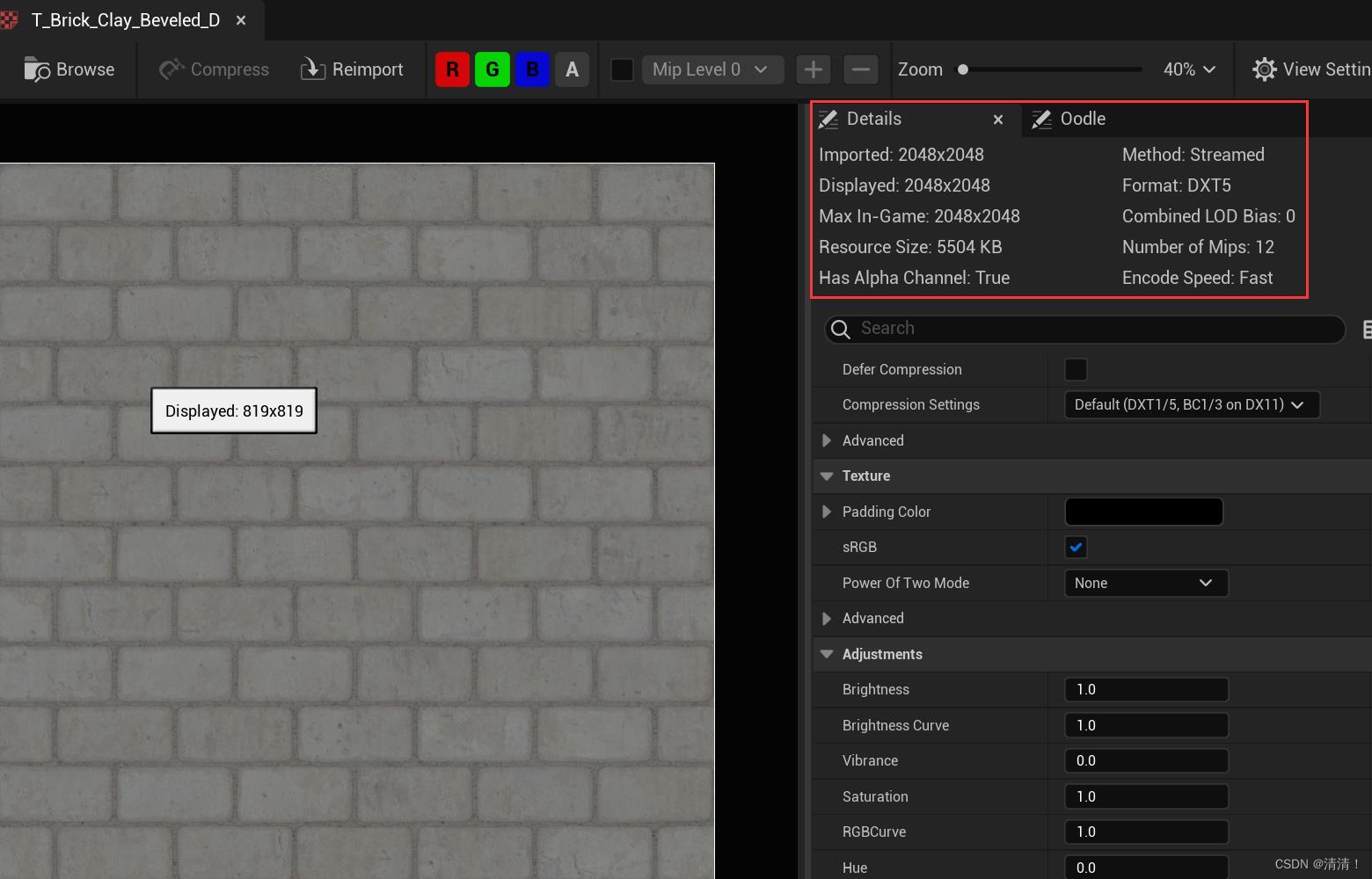
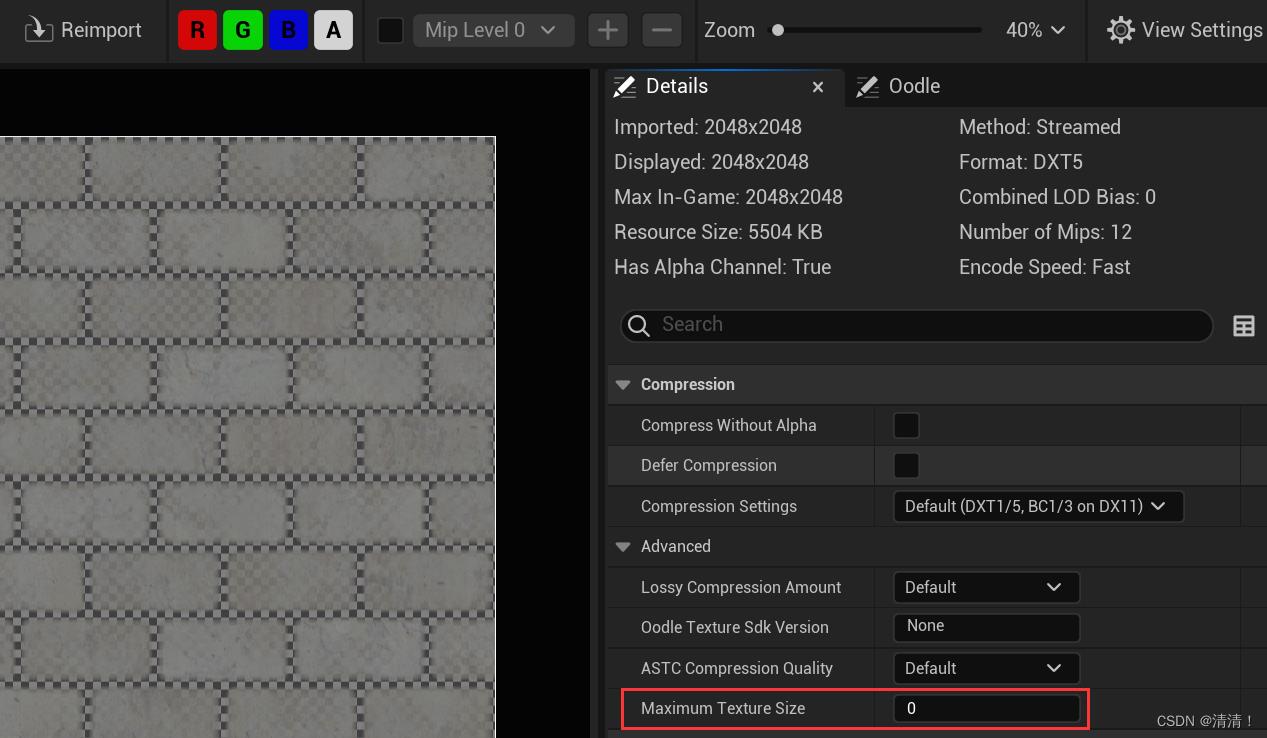
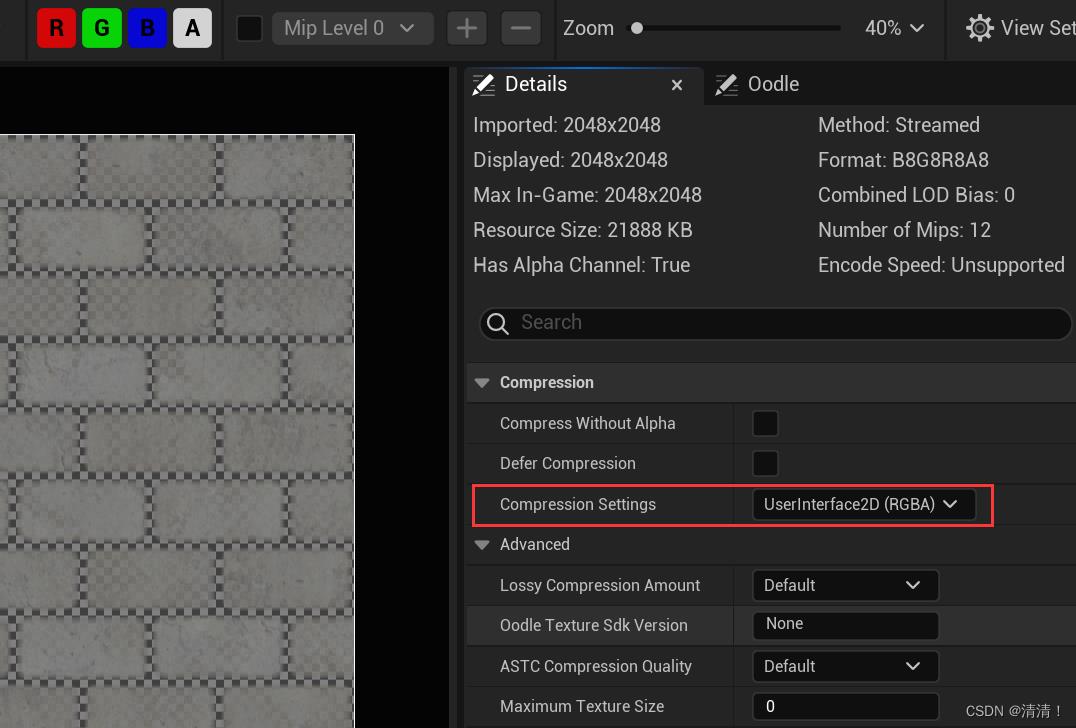
- 在引擎中,可以调整贴图分辨率

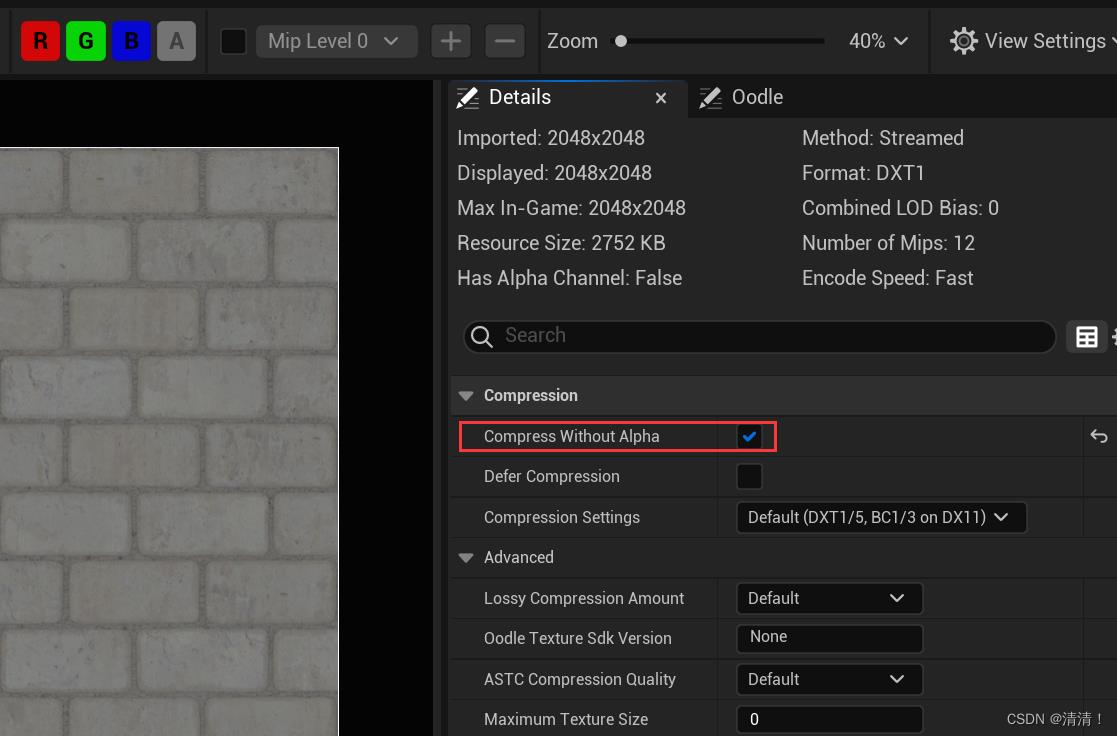
也可以选择是否使用A通道,可以看到不用A通道压缩少了一半

如果不想压缩,可以在CompressionSettings选择UserInterface2D,可以看到Format变成B8G8R8A8,内存大小显著上升

单通道可以选择Grayscale压缩去掉sRGB,对于彩色图案需要在Texture栏下勾上sRGB,法线则选择Normalmap
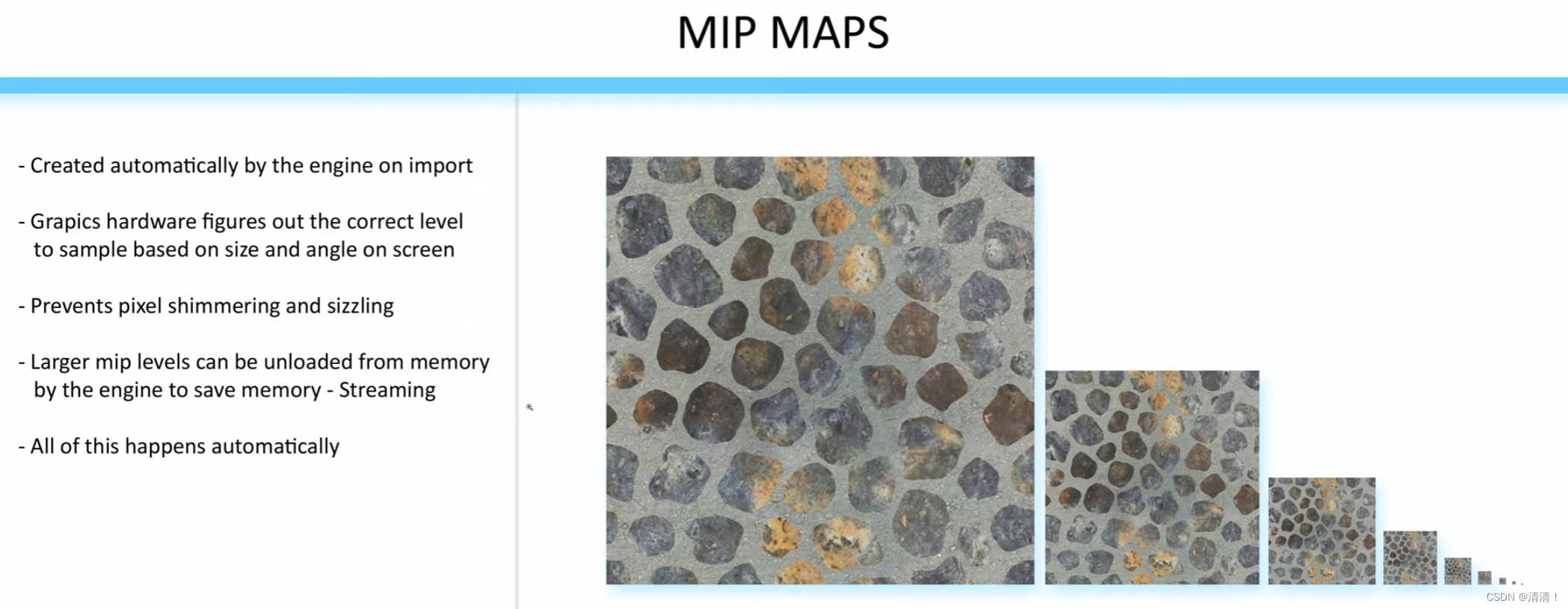
纹理在导入时也会生成Mipmaps,引擎会根据需要自动生成选择什么层级的Mipmap

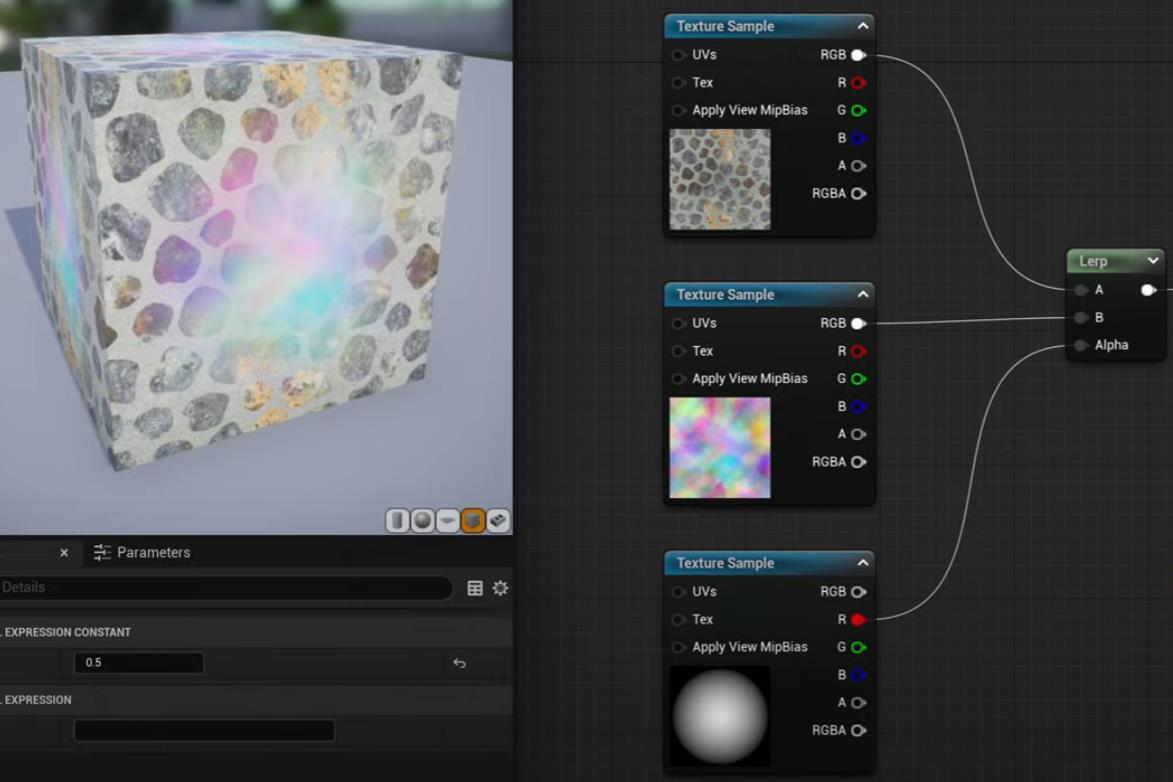
Lec06 Lerp 线性插值
Lerp节点
L
e
r
p
(
y
1
,
y
2
,
w
e
i
g
h
t
)
=
(
1
−
w
e
i
g
h
t
)
∗
y
1
+
w
e
i
g
h
t
∗
y
2
Lerp(y_1,y_2,weight)=(1-weight)*y_1+weight*y_2
Lerp(y1,y2,weight)=(1−weight)∗y1+weight∗y2

Lec07 Dot 点乘 (etc.菲涅尔/灰度)
Dot点乘
GAMES101课程学习笔记—Lec 02:Linear Algebra 线性代数回顾
一些点乘的例子,N dot V

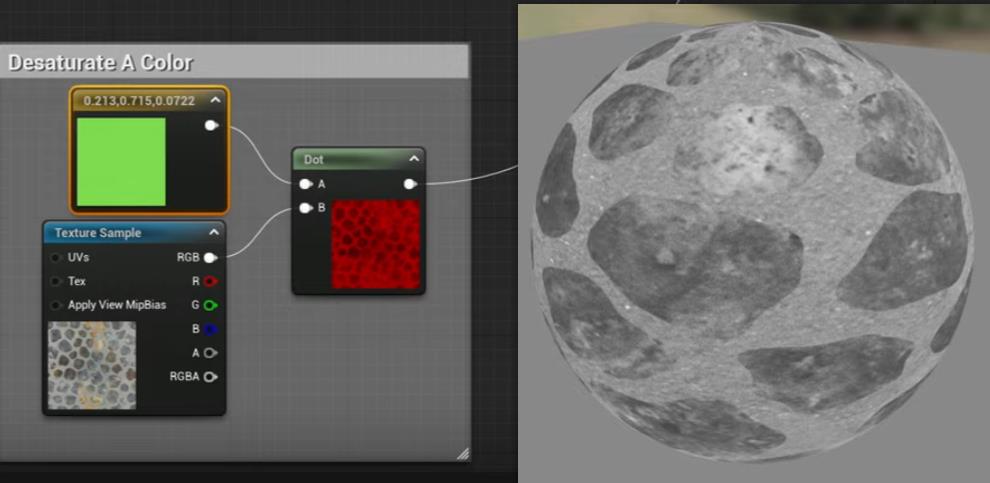
灰度算法

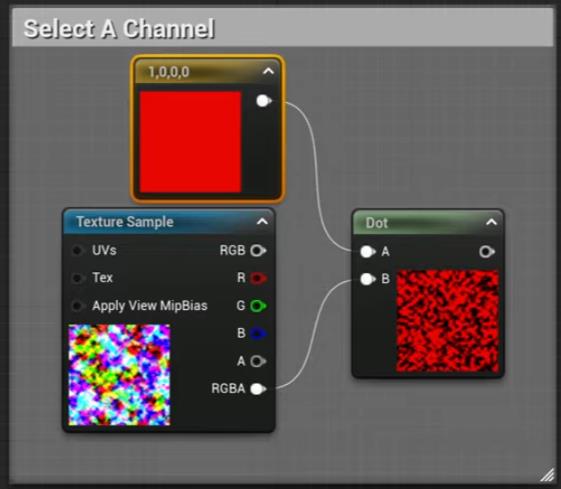
充当mask

Lec08 UV 纹理坐标
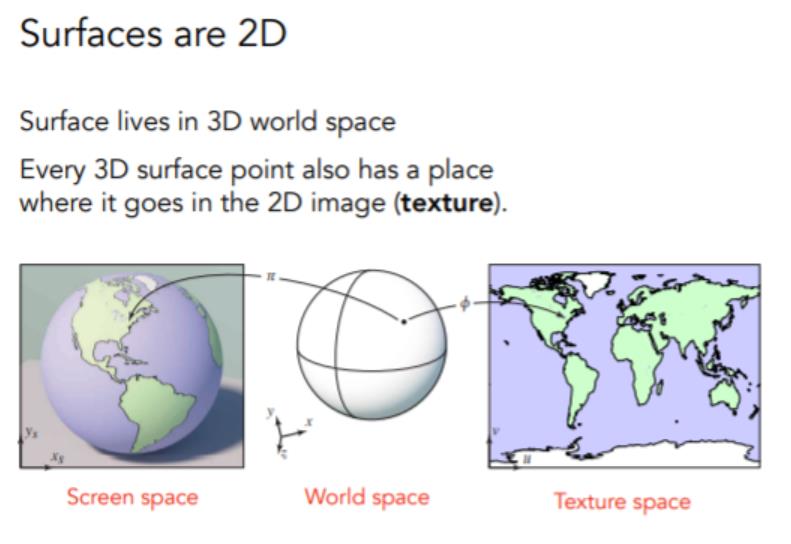
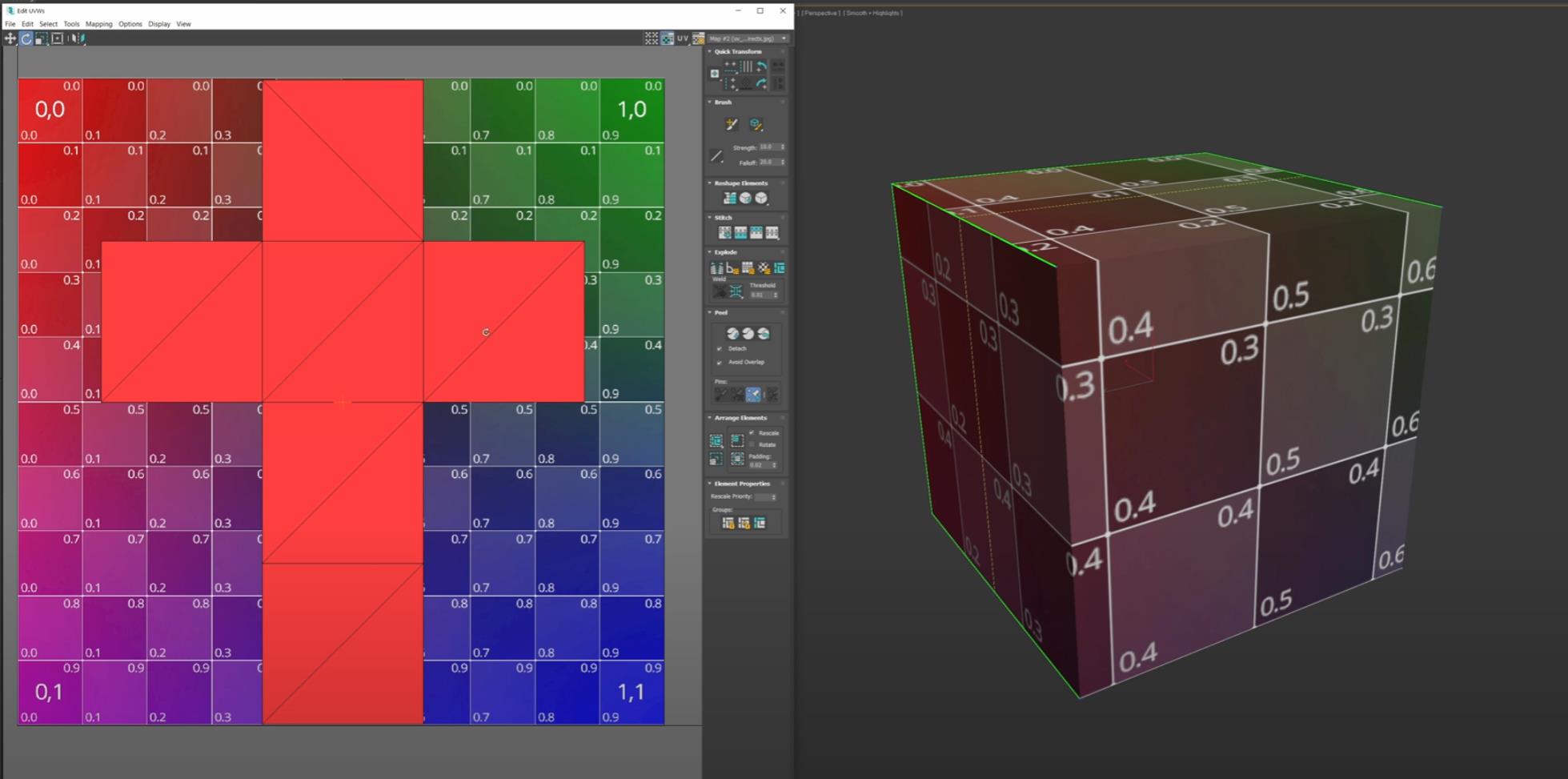
解释啥是UV
GAMES101课程学习笔记—Lec 07~09:Shading 定义、着色模型、着色频率、图形渲染管线、纹理


UV坐标可以加减进行移动,乘除进行缩放

Lec09 Input Vector 视线法线光线 (etc.远近mask)
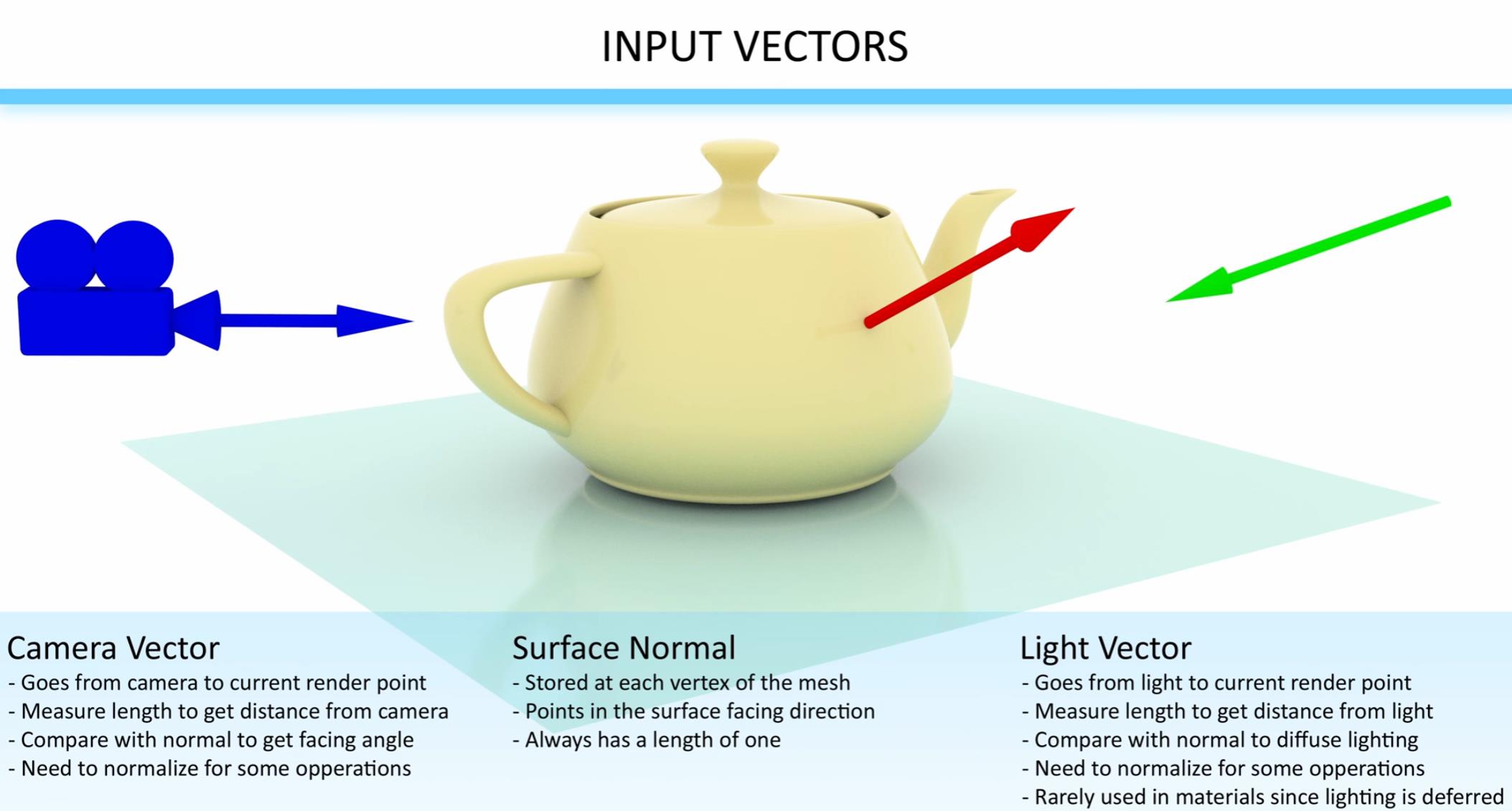
主要了解视线向量,法线,光向量

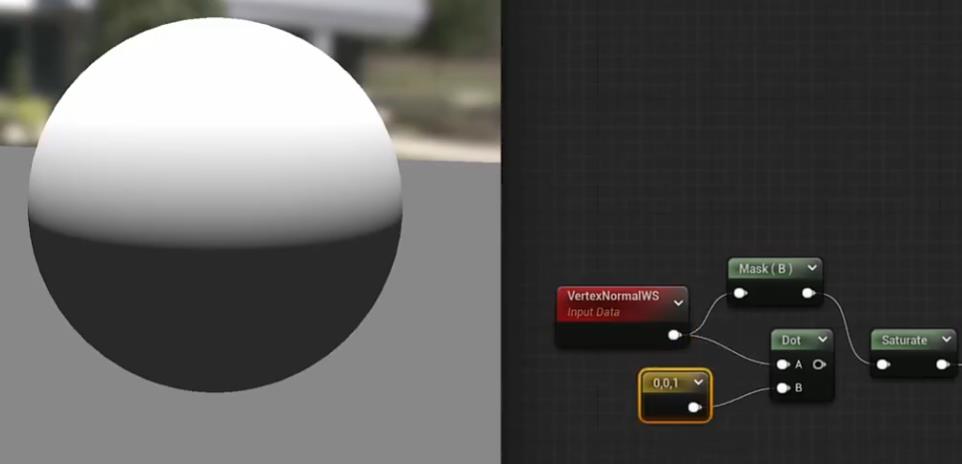
展示一些向量的用法,法线向上遮罩

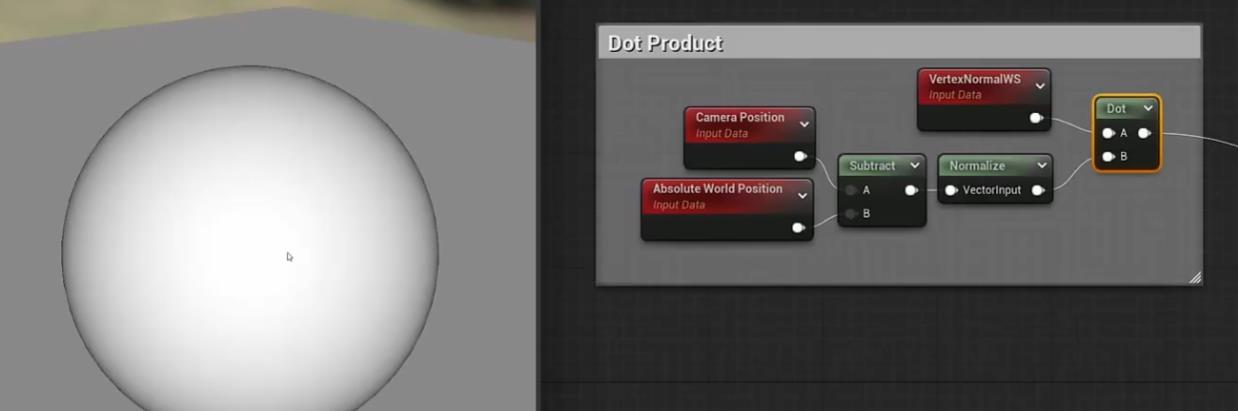
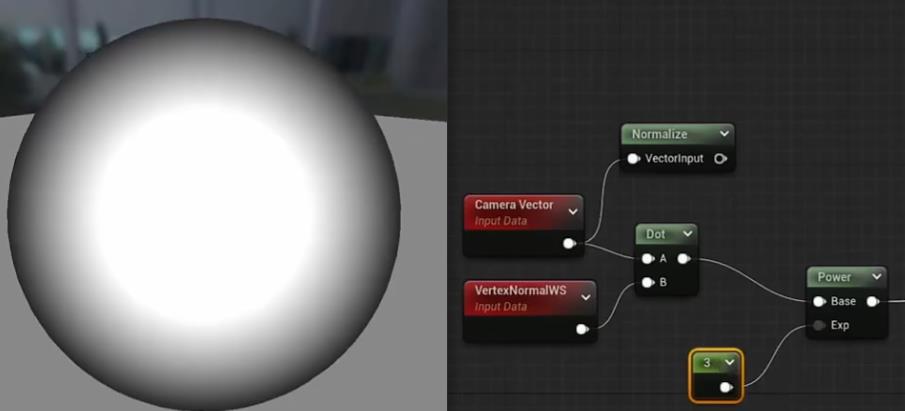
NdotV简单的菲涅尔

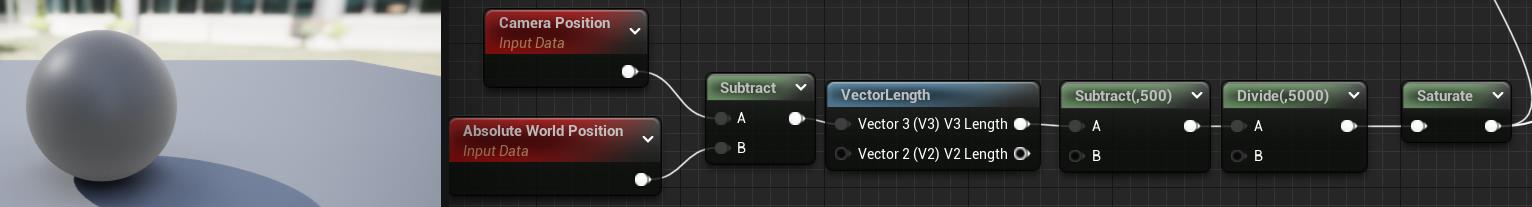
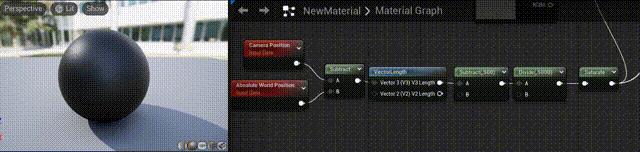
计算相机向量,根据相机远近进行明暗变化


Lec10 View, World, Object, & Tangent Space 坐标空间 (etc.matcap,法线混合)
基本概念,可参考
LearnOpenGL学习笔记—入门07:Coordinate Systems
案例 将法线转入view space实现matcap
MatCap原理介绍及应用

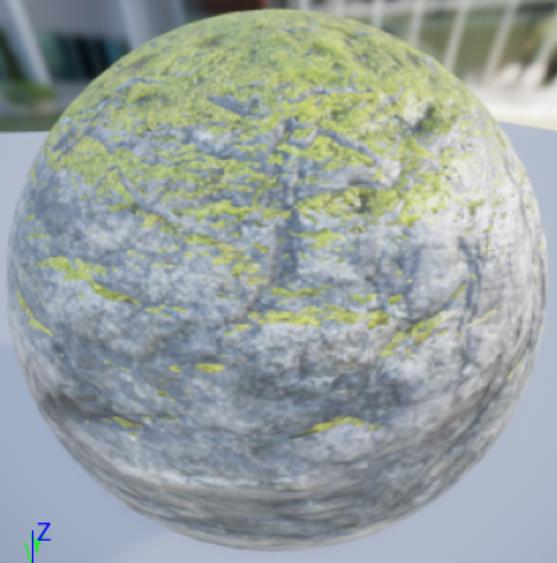
案例 将法线从tangent space转入world space实现环境材质混合,如果想直接在模型顶部混合则转入local space就可以
UE4 Material 101学习笔记——01-07 介绍/PBR基础/UV扭曲/数据类型/翻页动画/材质混合/性能优化

Lec11 Min Max Clamp Saturate 最大最小钳制饱和
四个节点都用于限制数据范围
min 接受两个值输出小值
max 接受两个值输出大值
clamp 将值钳制在某范围
saturate 将值钳制在0~1
Lec12 Blending Normal Maps 法线贴图混合方法
注:该节有一个很好的学习资料,详细描述了多种法线混合方法 ——Blending in Detail
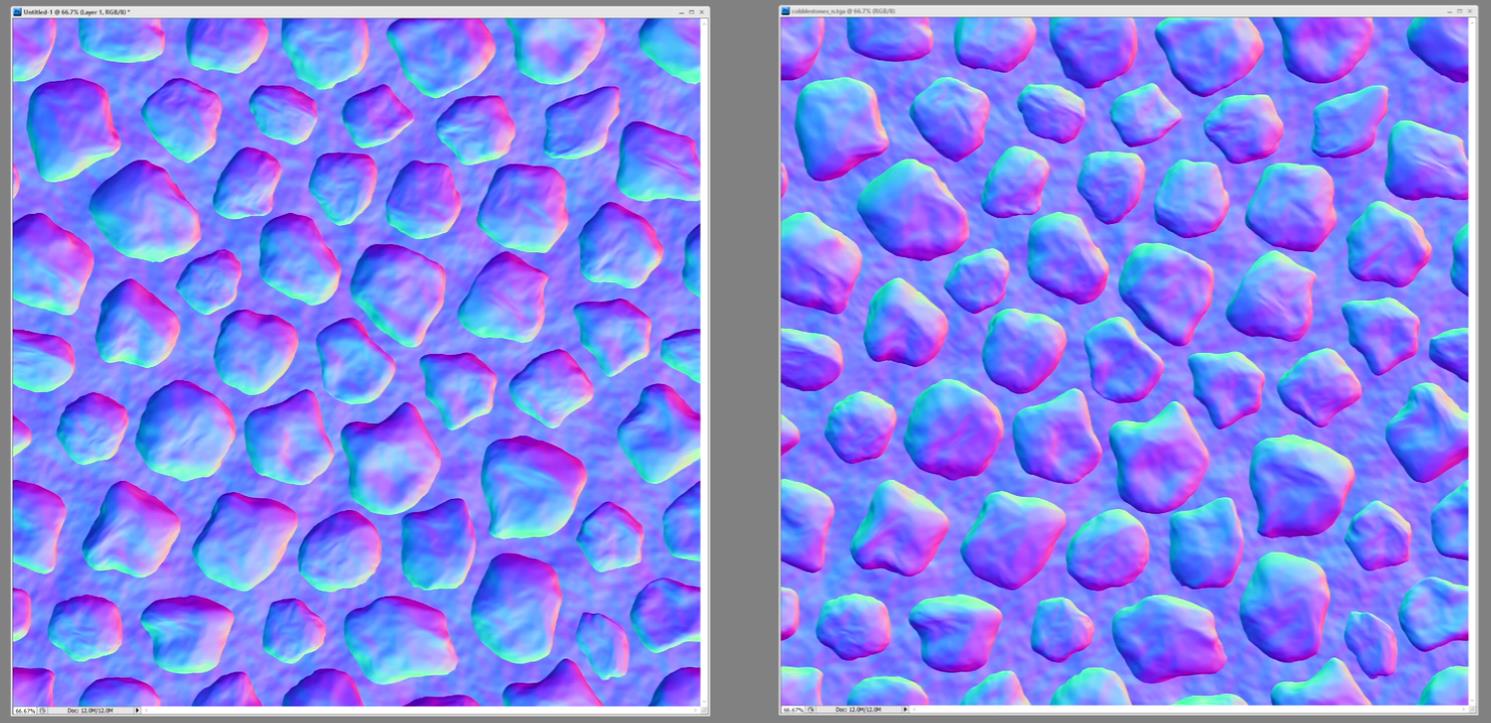
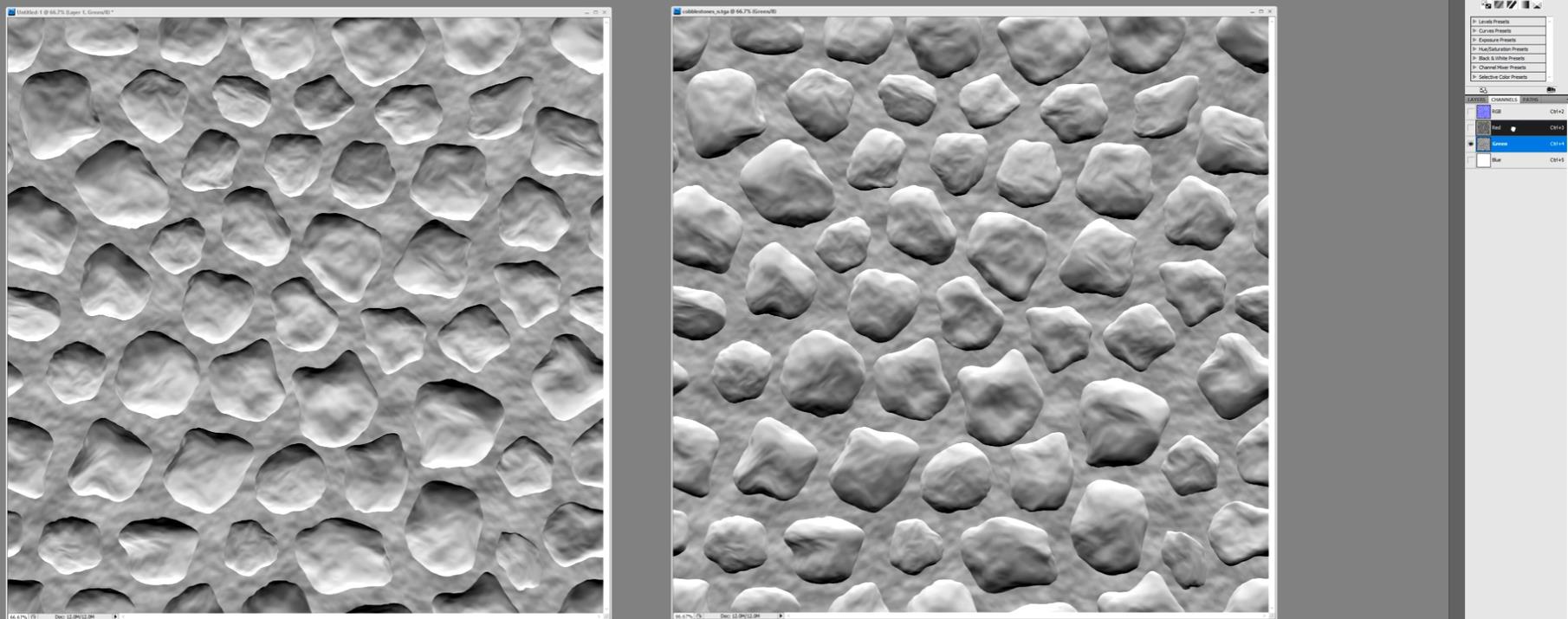
首先需要注意UE(左)和Unity(右)的法线G通道是翻转的

UE类似于从底部被点亮,Unity类似从顶部被点亮

法线贴图不像其他贴图,法线贴图中的每个像素都代表着方向向量,所以混合方式也有所不同
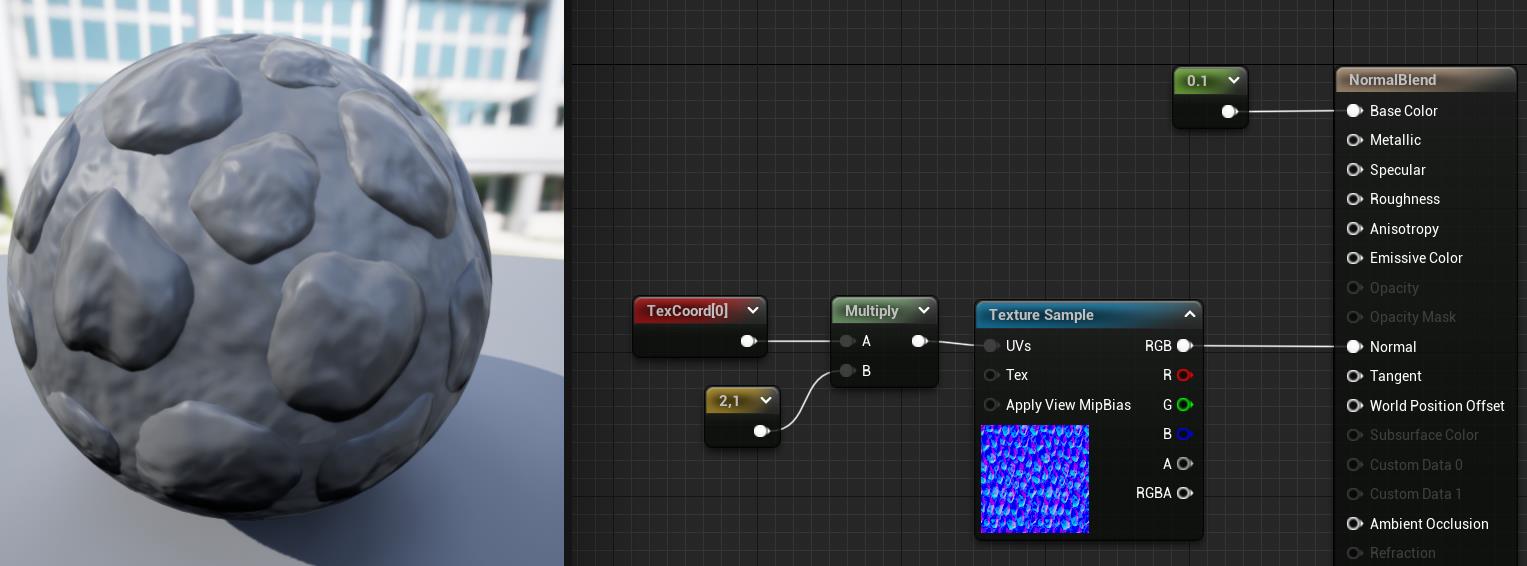
法线贴图案例

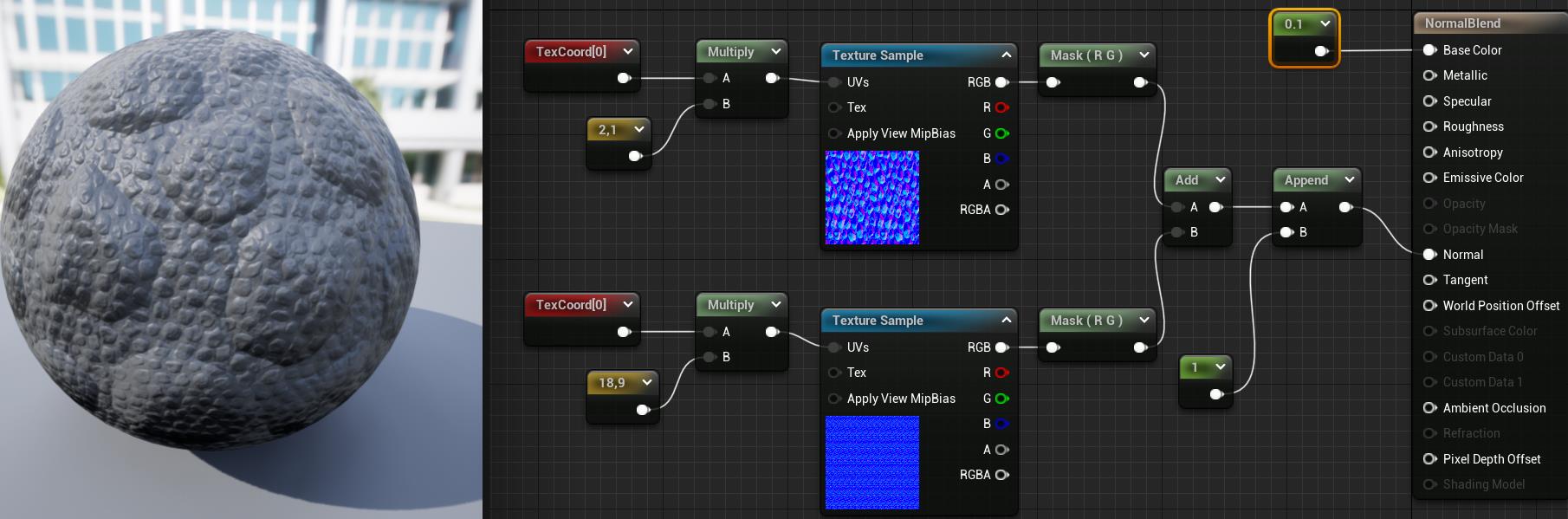
第一种简单的方法,取RG两个通道相加,第三个通道用1,不过这种做法会略微削减法线的力量感,但是比较节省性能,这种方法可以对于水面,雨水波纹等不怎么要求法线准确的效果

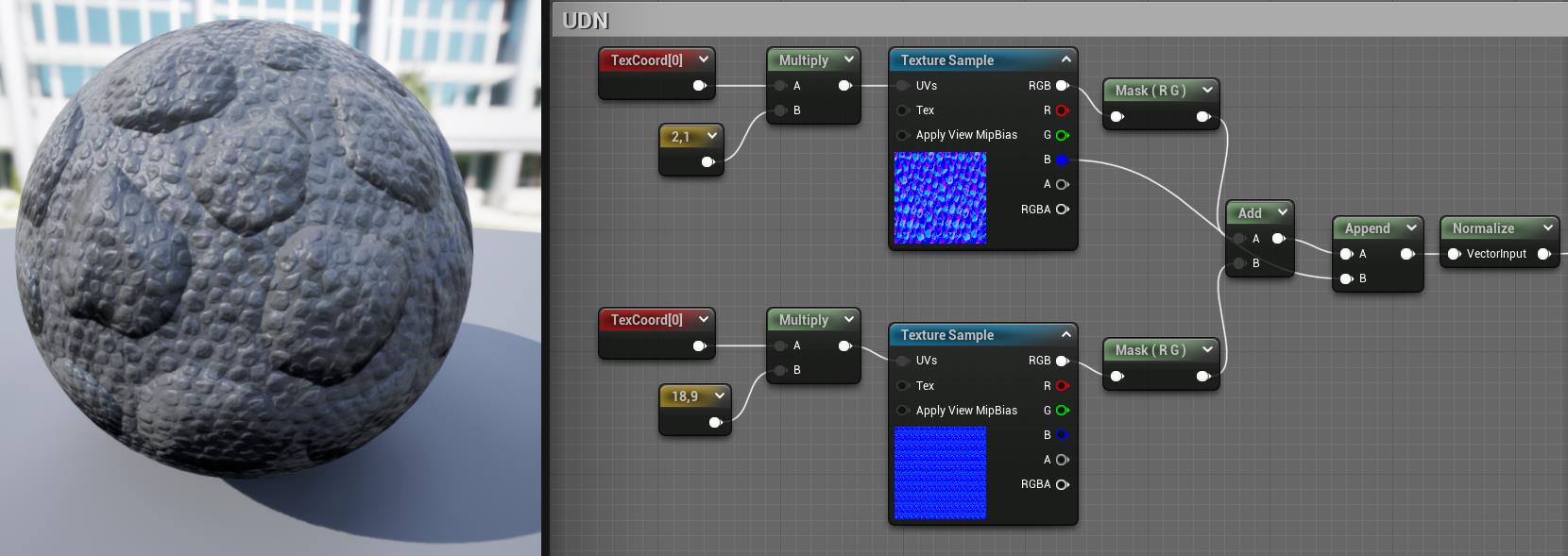
第二种是UDN方法,取第一张图的Z,会更准确,性能会比第一种消耗高一点

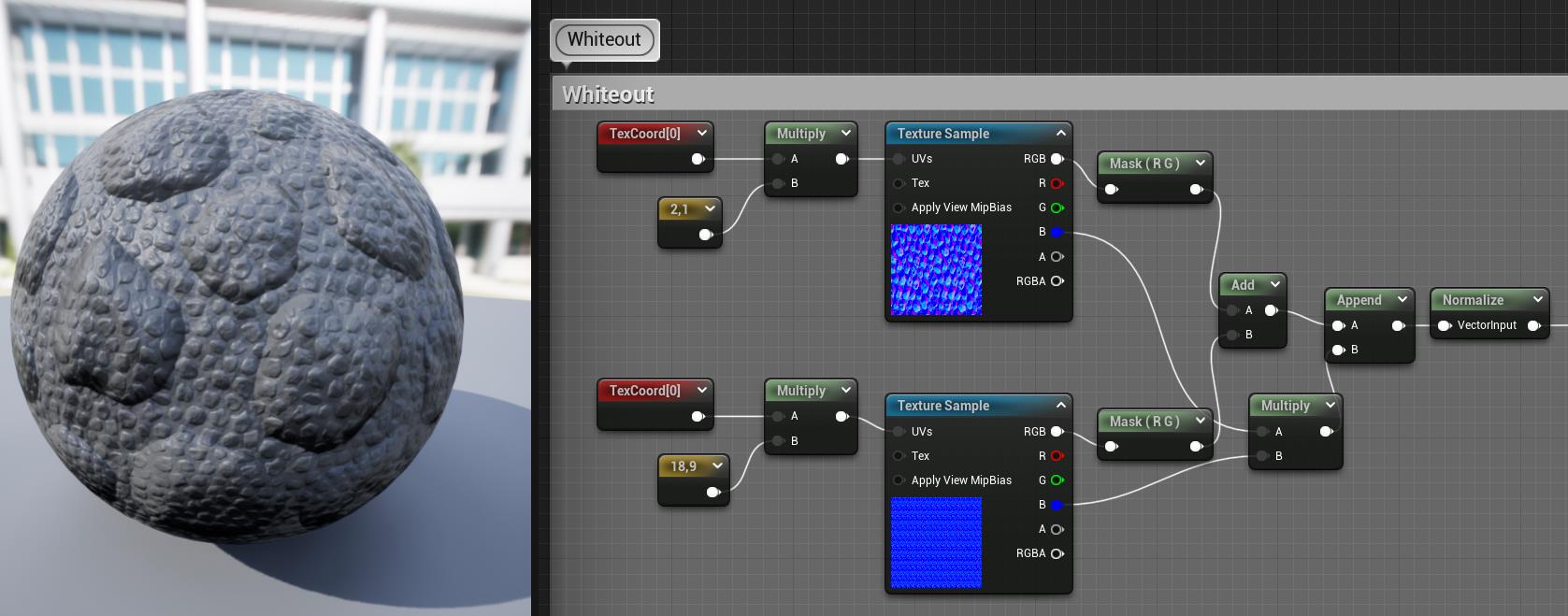
第三种是WhiteOut方法,这个名字是因为在AMD的Ruby : Whiteout演示中使用过,将Z通道乘起来,这样detail normal也会更明显,质量更好,但性能上消耗又更高一点

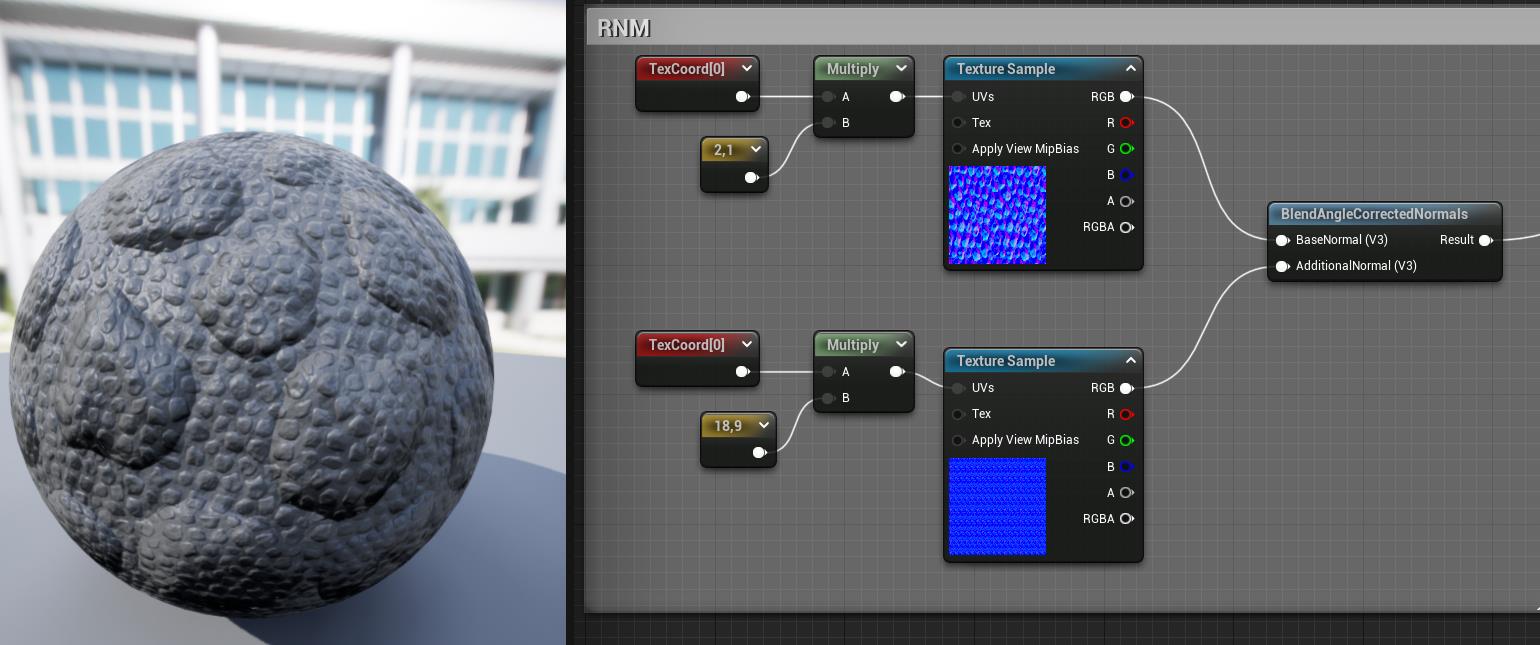
第四种是RNM方法,比较复杂但也是最精确的,也是UE自带的BlendAngleCorrectedNormals内使用的方法,和第三种差不多,效果上可能会好一些

以上是关于UE4 shader编程 基础学习笔记 --- 熟悉各个节点的主要内容,如果未能解决你的问题,请参考以下文章