APP导航类型最全汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP导航类型最全汇总相关的知识,希望对你有一定的参考价值。
参考技术A 优点:1、清楚当前所在的入口位置,极易沟通
2、轻松在各入口间频繁跳转且不会迷失
3、直接突出最重要入口的内容信息
4、主要功能架构暴露、减少用户点击,在底部易于点击
5、持久,明确可见
6、平级,可“精简明了”也可“包罗万象”,用“发现”、“更多”架构梳理整合多内容
缺点:
1、常驻带来的沉浸式体验减弱,占用一定高度的空间
2、选项数量有限,功能入口过多时,该模式显得笨重不实用
3、模仿了网页导航模式,是PC端遗留的产物,不利于大屏手机单手切换操作
4、特定平台,在顶部(android)或在页面的底部(ios)
Tips:图标、标签搭配保障有效沟通;架构梳理要突出主要功能(组合),整合次要功能
舵式导航——标签卡导航变体,中间的标签作为重要且操作频繁的入口,用颜色和图形凸显。
优点:
1.重要且操作频繁的入口
2.吸引用户操作
缺点:
1. 中间按钮显眼,周围按钮点击率低
2. 对设计要求高,高度设计美感,不然不协调
优点:
1、清晰直观展现各入口,方便浏览更新内容
2、有限空间可放置大量功能菜单
3、容易记住各入口位置,方便快速查找
4、可利用网格布局各个同等重要的内容,利用不规则的布局方式凸显某些项的重要性,视情况适用个性化和用户自定义的选项
缺点:
1、菜单之间跳转要回到初始点,无法在多入口间灵活跳转
2、容易形成更深的路径,不适合多任务操作
3、不能展现入口内容和更多次级内容
4. 界面内容过多,显得杂乱
应用:支付宝,类目聚合页,推荐九宫格样式(一行三列清晰展现),适合作为二级导航
优点:
1、层次展示清晰,易于理解,冷静高效
2、可展示内容较长的标题和标题的次级内容
3、视线流自上而下,浏览高效,帮助用户快速定位到对应页面
缺点:
1、导航之间跳转要回到初始点,灵活性不高
2、同级内容过多时,用户浏览容易产生疲劳
3、排版灵活性不高,只能通过排列顺序、颜色来区分各入口重要程度
应用:二级页面导航或功能层级较浅的主导航、系统设置,下拉菜单式导航适合与横向滚动式标签结合使用,实现快速切换
Tips:在所有次级屏幕内提供一个选项,以返回到列表菜单,可在标题栏设置一个列表图标或者菜单字样的按钮
优点:
1、节省页面展示空间,侧边的“隐藏”可以保证主要页面内容的突出和沉浸式体验。
2、 兼容多种模式、扩展性好,可放置多个入口
3、 侧边栏可以“收纳”很多,面积大,大量导航选项
4、平滑过渡切换、架构比较扁平
缺点:
1、隐藏框架中其他入口,使用率低
2、对入口交互的功能可见性要求高
3、对排版要求高
4、不够暴露、需要二次点击。
5、按钮具有隐蔽性,需新手指引已免忽略
应用:分类多,层级深,深层级之间有跳转需求,对导航的灵活性要求很大的应用。大屏时代使用抽屉栏,从屏幕边缘唤出抽屉栏手势操作尤为重要。早期产品,功能诉求相对单一,主要功能需要突出强调,功能单一型主线产品,但内容组织分类和筛选需求明显
优点:
1.容易被设计的很漂亮,具有视觉感
2.架构扁平,可拓展性相对较强,特别适合内容平台类产品,功能多的产品。
缺点:
1.不太适合早期产品或者功能单一型产品(除非列表是用来分类or筛选内容)。
2.占用整个页面,也容易造成用户走失(导航不是常驻)和迷茫(架构扁平,内容多,分类不准确时不易查找)。
优点:
1、直观展现各项内容
2、方便浏览常用或经常更新的内容
缺点:
1、不适合展现顶层入口框架
2、对界面内容要求较高、界面内容过多,显得杂乱
3、设计效果容易呆板
应用:电影、书籍、文章,菜谱,照片,产品等用户经常浏览、频繁更新的内容
优点:
1、单页面内容,整体性强,聚焦度高
2、线性的滑动浏览方式有顺畅感、方向感
3、浏览大图或背景图,体验较好
4、保障页面简洁性,直观概览
缺点:
1、不适合展示过多页面
2、不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面
3、由于各页面内容结构相似,容易忽略后面的内容
应用:天气类,内容信息扁平
Tips:谨慎处理滚动速度、滑动时加速度,避免过多动效;提示滚动方向和终点;注意数量不超过20张,减少持续阅读疲劳感
优点:
1、浏览时产生流畅体验,跳转层级少
2、固定、特定网格布局
3、响应式设计
4、高效浏览多张缩略图
缺点:
1、缺乏对整体内容的体积感,容易发生空间位置迷失
2、浏览一段时间后,容易产生疲劳感
优点:
1、灵活,引导性强
2、动画展示方式有趣
3、节省空间、使界面更开阔
缺点:
1、隐藏框架中其他入口
2、对入口交互的功能可见性要求高
1、沉浸模式
特点:全屏展示,无标准导航或控件干扰内容,直观,整体性强
缺点:详细信息展示有限
应用:隐喻导航,常用游戏、视频类web、三维地图、仪表盘
Tips:仪表式导航不宜过多使用,通过研究确定哪些为关键量度,再采用
2、模态视图
页面间切换、虚拟键盘文本信息输入、密码登录、书签
3、手势导航
优点:自然用户界面,轻微的视觉线索逐步披露,引导人们与界面进行交互,移除界面杂乱的干扰元素,最小化界面,为有价值内容节省屏幕空间
缺点:不可见,不熟悉的手势难学习或记忆。
4、超级菜单式
应用:信息架构过多时,选项卡导航不适用时
5、图片轮播式次级导航
应用:清晰展示悦目的内容,如艺术品、产品、照片等
6、分段式导航
由分段式控件所控制的一种导航模式
优点:尺寸小,容易融入界面,不占用空间;两侧可以放其他控件
缺点:iSO的标准控件、不适于做一级导航,适合做2级导航与标签导航嵌套使用
7、扩展列表式导航
应用逐步显示某个内容项的更多细节或选项
Android WebView与JS的交互方式 最全面汇总
前言
- 现在很多App里都内置了Web网页(Hybrid App),比如说很多电商平台,淘宝、京东、聚划算等等,如下图

- 上述功能是由Android的WebView实现的,其中涉及到Android客户端与Web网页交互的实现
- 今天我将全面介绍Android通过WebView与JS交互的全面方式
阅读本文前请先阅读:Android开发:最全面、最易懂的Webview详解
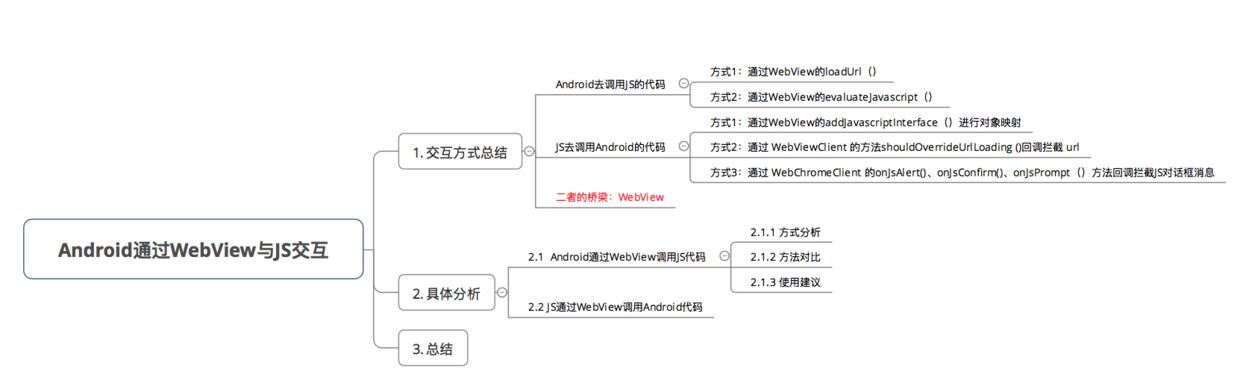
#目录

1. 交互方式总结
Android与JS通过WebView互相调用方法,实际上是:
- Android去调用JS的代码
- JS去调用Android的代码
二者沟通的桥梁是WebView
对于Android调用JS代码的方法有2种:
- 通过
WebView的loadUrl() - 通过
WebView的evaluateJavascript()
对于JS调用Android代码的方法有3种:
- 通过
WebView的addJavascriptInterface()进行对象映射 - 通过
WebViewClient的shouldOverrideUrlLoading ()方法回调拦截 url - 通过
WebChromeClient的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt()消息
2. 具体分析
2.1 Android通过WebView调用 JS 代码
对于Android调用JS代码的方法有2种:
- 通过
WebView的loadUrl() - 通过
WebView的evaluateJavascript()
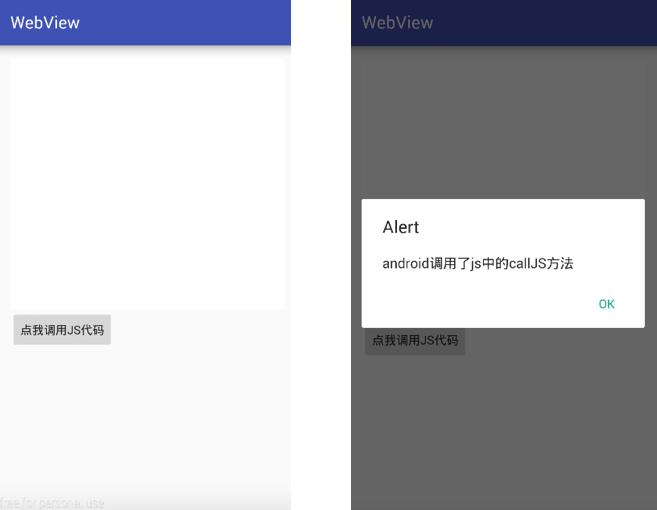
方式1:通过WebView的loadUrl()
- 实例介绍:点击Android按钮,即调用WebView JS(文本名为
javascript)中callJS() - 具体使用:
步骤1:将需要调用的JS代码以.html格式放到src/main/assets文件夹里
- 为了方便展示,本文是采用Andorid调用本地JS代码说明;
- 实际情况时,Android更多的是调用远程JS代码,即将加载的JS代码路径改成url即可
需要加载JS代码:javascript.html
// 文本名:javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Carson_Ho</title>
// JS代码
<script>
// Android需要调用的方法
function callJS(){
alert("Android调用了JS的callJS方法");
}
</script>
</head>
</html>
步骤2:在Android里通过WebView设置调用JS代码
Android代码:MainActivity.java
注释已经非常清楚
public class MainActivity extends AppCompatActivity {
WebView mWebView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView =(WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
// 设置与Js交互的权限
webSettings.setJavaScriptEnabled(true);
// 设置允许JS弹窗
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 先载入JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/javascript.html");
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 通过Handler发送消息
mWebView.post(new Runnable() {
@Override
public void run() {
// 注意调用的JS方法名要对应上
// 调用javascript的callJS()方法
mWebView.loadUrl("javascript:callJS()");
}
});
}
});
// 由于设置了弹窗检验调用结果,所以需要支持js对话框
// webview只是载体,内容的渲染需要使用webviewChromClient类去实现
// 通过设置WebChromeClient对象处理JavaScript的对话框
//设置响应js 的Alert()函数
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this);
b.setTitle("Alert");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
b.setCancelable(false);
b.create().show();
return true;
}
});
}
}

特别注意:JS代码调用一定要在 onPageFinished() 回调之后才能调用,否则不会调用。
onPageFinished()属于WebViewClient类的方法,主要在页面加载结束时调用
方式2:通过WebView的evaluateJavascript()
- 优点:该方法比第一种方法效率更高、使用更简洁。
- 因为该方法的执行不会使页面刷新,而第一种方法(loadUrl )的执行则会。
- Android 4.4 后才可使用
- 具体使用
// 只需要将第一种方法的loadUrl()换成下面该方法即可
mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//此处为 js 返回的结果
}
});
}
2.1.2 方法对比

2.1.3 使用建议
两种方法混合使用,即Android 4.4以下使用方法1,Android 4.4以上方法2
// Android版本变量
final int version = Build.VERSION.SDK_INT;
// 因为该方法在 Android 4.4 版本才可使用,所以使用时需进行版本判断
if (version < 18) {
mWebView.loadUrl("javascript:callJS()");
} else {
mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//此处为 js 返回的结果
}
});
}
2.2 JS通过WebView调用 Android 代码
对于JS调用Android代码的方法有3种:
- 通过
WebView的addJavascriptInterface()进行对象映射 - 通过
WebViewClient的shouldOverrideUrlLoading ()方法回调拦截 url - 通过
WebChromeClient的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt()消息
2.2.1 方法分析
方式1:通过 WebView的addJavascriptInterface()进行对象映射
步骤1:定义一个与JS对象映射关系的Android类:AndroidtoJs
AndroidtoJs.java(注释已经非常清楚)
// 继承自Object类
public class AndroidtoJs extends Object {
// 定义JS需要调用的方法
// 被JS调用的方法必须加入@JavascriptInterface注解
@JavascriptInterface
public void hello(String msg) {
System.out.println("JS调用了Android的hello方法");
}
}
步骤2:将需要调用的JS代码以.html格式放到src/main/assets文件夹里
需要加载JS代码:javascript.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Carson</title>
<script>
function callAndroid(){
// 由于对象映射,所以调用test对象等于调用Android映射的对象
test.hello("js调用了android中的hello方法");
}
</script>
</head>
<body>
//点击按钮则调用callAndroid函数
<button type="button" id="button1" "callAndroid()"></button>
</body>
</html>
步骤3:在Android里通过WebView设置Android类与JS代码的映射
详细请看注释
public class MainActivity extends AppCompatActivity {
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
// 设置与Js交互的权限
webSettings.setJavaScriptEnabled(true);
// 通过addJavascriptInterface()将Java对象映射到JS对象
//参数1:Javascript对象名
//参数2:Java对象名
mWebView.addJavascriptInterface(new AndroidtoJs(), "test");//AndroidtoJS类对象映射到js的test对象
// 加载JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/javascript.html");

特点
- 优点:使用简单
仅将Android对象和JS对象映射即可
- 缺点:存在严重的漏洞问题,具体请看文章:你不知道的 Android WebView 使用漏洞
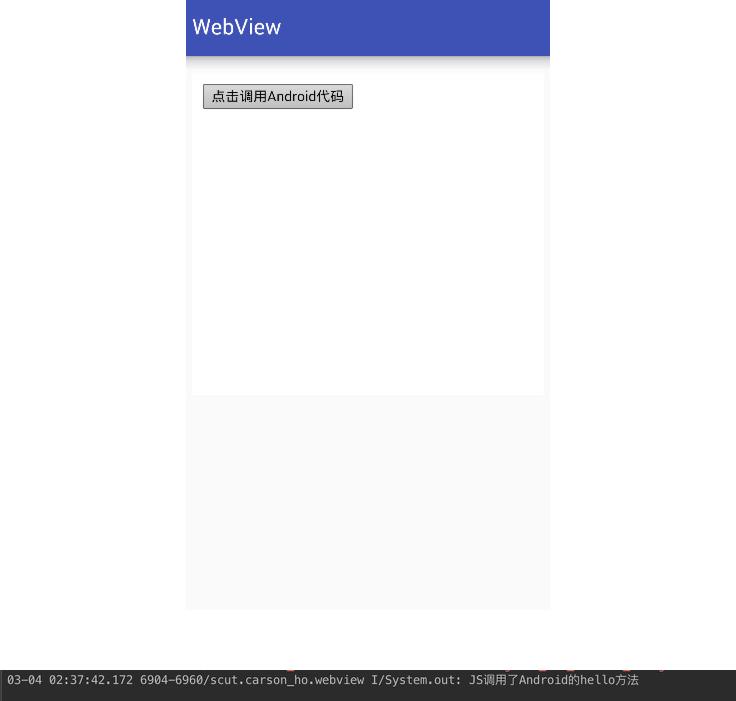
方式2:通过 WebViewClient 的方法shouldOverrideUrlLoading ()回调拦截 url
- 具体原理:
- Android通过
WebViewClient的回调方法shouldOverrideUrlLoading ()拦截 url - 解析该 url 的协议
- 如果检测到是预先约定好的协议,就调用相应方法
即JS需要调用Android的方法
- 具体使用:
步骤1:在JS约定所需要的Url协议
JS代码:javascript.html
以.html格式放到src/main/assets文件夹里
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Carson_Ho</title>
<script>
function callAndroid(){
/*约定的url协议为:js://webview?arg1=111&arg2=222*/
document.location = "js://webview?arg1=111&arg2=222";
}
</script>
</head>
<!-- 点击按钮则调用callAndroid()方法 -->
<body>
<button type="button" id="button1" "callAndroid()">点击调用Android代码</button>
</body>
</html>
当该JS通过Android的mWebView.loadUrl("file:///android_asset/javascript.html")加载后,就会回调shouldOverrideUrlLoading (),接下来继续看步骤2:
步骤2:在Android通过WebViewClient复写shouldOverrideUrlLoading ()
MainActivity.java
public class MainActivity extends AppCompatActivity {
WebView mWebView;
// Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
// 设置与Js交互的权限
webSettings.setJavaScriptEnabled(true);
// 设置允许JS弹窗
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 步骤1:加载JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/javascript.html");
// 复写WebViewClient类的shouldOverrideUrlLoading方法
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 步骤2:根据协议的参数,判断是否是所需要的url
// 一般根据scheme(协议格式) & authority(协议名)判断(前两个参数)
//假定传入进来的 url = "js://webview?arg1=111&arg2=222"(同时也是约定好的需要拦截的)
Uri uri = Uri.parse(url);
// 如果url的协议 = 预先约定的 js 协议
// 就解析往下解析参数
if ( uri.getScheme().equals("js")) {
// 如果 authority = 预先约定协议里的 webview,即代表都符合约定的协议
// 所以拦截url,下面JS开始调用Android需要的方法
if (uri.getAuthority().equals("webview")) {
// 步骤3:
// 执行JS所需要调用的逻辑
System.out.println("js调用了Android的方法");
// 可以在协议上带有参数并传递到Android上
HashMap<String, String> params = new HashMap<>();
Set<String> collection = uri.getQueryParameterNames();
}
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
}
);
}
}

特点
- 优点:不存在方式1的漏洞;
- 缺点:JS获取Android方法的返回值复杂。
如果JS想要得到Android方法的返回值,只能通过 WebView 的
loadUrl ()去执行 JS 方法把返回值传递回去,相关的代码如下:
// Android:MainActivity.java
mWebView.loadUrl("javascript:returnResult(" + result + ")");
// JS:javascript.html
function returnResult(result){
alert("result is" + result);
}
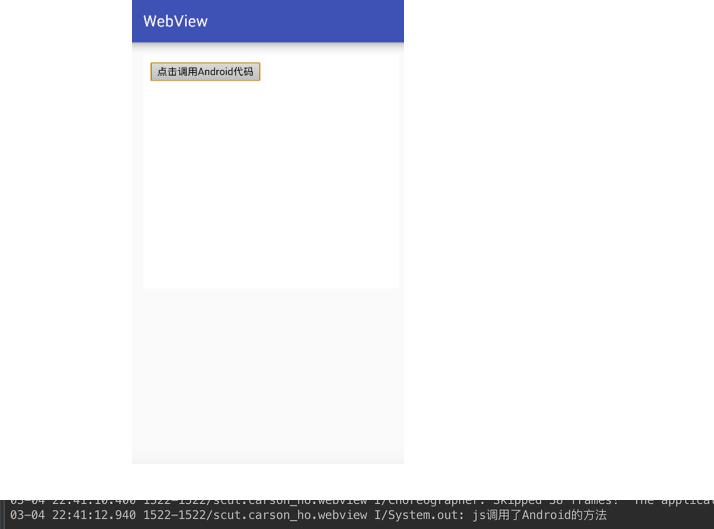
#方式3:通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
在JS中,有三个常用的对话框方法:

方式3的原理:Android通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调分别拦截JS对话框
(即上述三个方法),得到他们的消息内容,然后解析即可。
下面的例子将用**拦截 JS的输入框(即prompt()方法)**说明 :
- 常用的拦截是:拦截 JS的输入框(即
prompt()方法)- 因为只有
prompt()可以返回任意类型的值,操作最全面方便、更加灵活;而alert()对话框没有返回值;confirm()对话框只能返回两种状态(确定 / 取消)两个值
步骤1:加载JS代码,如下:
javascript.html
以.html格式放到src/main/assets文件夹里
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Carson_Ho</title>
<script>
function clickprompt(){
// 调用prompt()
var result=prompt("js://demo?arg1=111&arg2=222");
alert("demo " + result);
}
</script>
</head>
<!-- 点击按钮则调用clickprompt() -->
<body>
<button type="button" id="button1" "clickprompt()">点击调用Android代码</button>
</body>
</html>
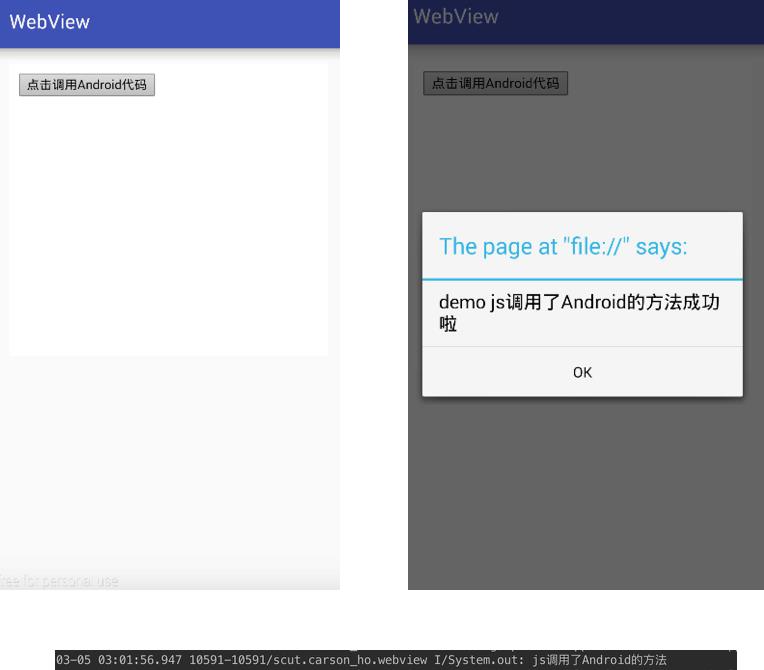
当使用mWebView.loadUrl("file:///android_asset/javascript.html")加载了上述JS代码后,就会触发回调onJsPrompt(),具体如下:
- 如果是拦截警告框(即
alert()),则触发回调onJsAlert();- 如果是拦截确认框(即
confirm()),则触发回调onJsConfirm();
步骤2:在Android通过WebChromeClient复写onJsPrompt()
public class MainActivity extends AppCompatActivity {
WebView mWebView;
// Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
// 设置与Js交互的权限
webSettings.setJavaScriptEnabled(true);
// 设置允许JS弹窗
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 先加载JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/javascript.html");
mWebView.setWebChromeClient(new WebChromeClient() {
// 拦截输入框(原理同方式2)
// 参数message:代表promt()的内容(不是url)
// 参数result:代表输入框的返回值
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
// 根据协议的参数,判断是否是所需要的url(原理同方式2)
// 一般根据scheme(协议格式) & authority(协议名)判断(前两个参数)
//假定传入进来的 url = "js://webview?arg1=111&arg2=222"(同时也是约定好的需要拦截的)
Uri uri = Uri.parse(message);
// 如果url的协议 = 预先约定的 js 协议
// 就解析往下解析参数
if ( uri.getScheme().equals("js")) {
// 如果 authority = 预先约定协议里的 webview,即代表都符合约定的协议
// 所以拦截url,下面JS开始调用Android需要的方法
if (uri.getAuthority().equals("webview")) {
//
// 执行JS所需要调用的逻辑
System.out.println("js调用了Android的方法");
// 可以在协议上带有参数并传递到Android上
HashMap<String, String> params = new HashMap<>();
Set<String> collection = uri.getQueryParameterNames();
//参数result:代表消息框的返回值(输入值)
result.confirm("js调用了Android的方法成功啦");
}
return true;
}
return super.onJsPrompt(view, url, message, defaultValue, result);
}
// 通过alert()和confirm()拦截的原理相同,此处不作过多讲述
// 拦截JS的警告框
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
// 拦截JS的确认框
@Override
public boolean onJsConfirm(WebView view, String url, String message, JsResult result) {
return super.onJsConfirm(view, url, message, result);
}
}
);
}
}

- Demo地址
上述所有代码均存放在:Carson_Ho的Github地址 : WebView Demo
2.2.2 三种方式的对比 & 使用场景

3. 总结
- 本文主要对Android通过WebView与JS的交互方式进行了全面介绍

- 关于WebView的系列文章对你有所帮助
Android开发:最全面、最易懂的Webview详解
Android:你不知道的 WebView 使用漏洞
手把手教你构建 Android WebView 的缓存机制 & 资源预加载方案 - 接下来我会继续讲解其他安卓开发的知识,有兴趣可以继续关注Carson_Ho的安卓开发笔记!!!!
请帮顶和评论点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注carson_ho的微信公众号


以上是关于APP导航类型最全汇总的主要内容,如果未能解决你的问题,请参考以下文章