安卓移动开发实验:Android Studio设计微信界面
Posted SMing2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓移动开发实验:Android Studio设计微信界面相关的知识,希望对你有一定的参考价值。
一.实验的目的
通过使用Android Studio的Fragment和layout,来实现简单的微信界面切换。
二.app的功能
能够通过应用底部的bottom来实现四个页面的来回切换。
三.实验过程
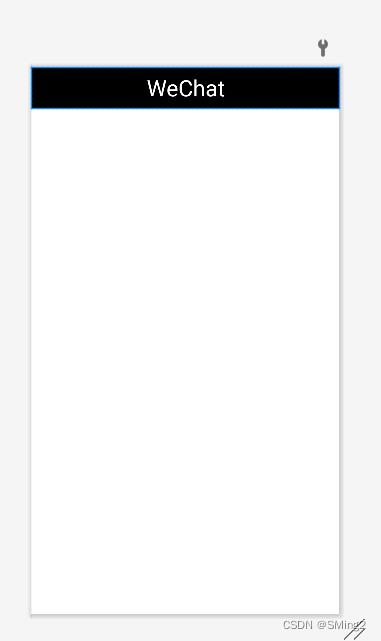
第一步:顶部设计:
top.xml 代码如下 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/black">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="55dp"
android:layout_weight="1"
android:gravity="center"
android:text="WeChat"
android:textColor="@color/white"
android:textSize="30sp" />
</LinearLayout>
这样就设计好了微信上方部分;
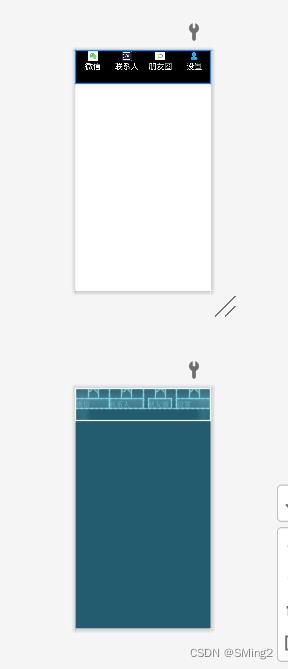
第二步:底部设计:
bottom.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/black"
>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/p1"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="@color/white"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/p2" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="联系人"
android:textColor="@color/white"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView4"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/p3" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="朋友圈"
android:textColor="@color/white"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/p4" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="设置"
android:textColor="@color/white"
android:textSize="24sp" />
</LinearLayout>
</LinearLayout>
这是设置底下的四个按键部分,并且可以通过向drawable中粘贴图片将底部的四个按键图片化。

对四个按键编写xml 其中fragment_config代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment_config">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="设置"
android:textSize="35sp" />
</LinearLayout>除此之外,还需要编写另外三个的xml,格式同上代码。
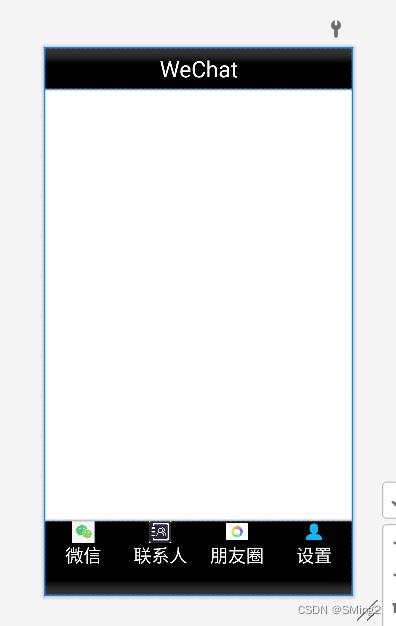
第三步:编写activity_main.xml,将top.xml和bottom.xml的界面进行合并。 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<include
layout="@layout/bottom"
android:gravity="bottom" />
</LinearLayout>
第四步:编写Java代码:
MainActivity.java:
private Fragment Fragment_config=new Fragment_config();
private Fragment Fragment_contact=new Fragment_contact();
private Fragment Fragment_wechat=new Fragment_wechat();
private Fragment Fragment_friend=new Fragment_friend();
private FragmentManager fragmentManager;
private LinearLayout linearLayout1,linearLayout2,linearLayout3,linearLayout4;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout1=findViewById(R.id.linearLayout1);
linearLayout2=findViewById(R.id.linearLayout2);
linearLayout3=findViewById(R.id.linearLayout3);
linearLayout4=findViewById(R.id.linearLayout4);
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
linearLayout4.setOnClickListener(this);
initFragment();
private void initFragment()
fragmentManager=getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.id_content,Fragment_wechat);
transaction.add(R.id.id_content,Fragment_contact);
transaction.add(R.id.id_content,Fragment_config);
transaction.add(R.id.id_content,Fragment_friend);
transaction.commit();
private void hideFragment(FragmentTransaction transaction)
transaction.hide(Fragment_wechat);
transaction.hide(Fragment_contact);
transaction.hide(Fragment_config);
transaction.hide(Fragment_friend);
private void background(View v)
switch (v.getId())
case R.id.linearLayout1:
linearLayout1.setBackgroundColor(Color.parseColor("#426F42"));
break;
case R.id.linearLayout2:
linearLayout2.setBackgroundColor(Color.parseColor("#426F42"));
break;
case R.id.linearLayout3:
linearLayout3.setBackgroundColor(Color.parseColor("#426F42"));
break;
case R.id.linearLayout4:
linearLayout4.setBackgroundColor(Color.parseColor("#426F42"));
break;
default:
break;
private void backgroundreturn(View v)
switch (v.getId())
case R.id.linearLayout1:
linearLayout1.setBackgroundColor(Color.parseColor("#000000"));
break;
case R.id.linearLayout2:
linearLayout2.setBackgroundColor(Color.parseColor("#000000"));
break;
case R.id.linearLayout3:
linearLayout3.setBackgroundColor(Color.parseColor("#000000"));
break;
case R.id.linearLayout4:
linearLayout4.setBackgroundColor(Color.parseColor("#000000"));
break;
default:
break;
private void showfragmnet(int i)
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch (i)
case 0:
transaction.show(Fragment_wechat);
background(linearLayout1);
backgroundreturn(linearLayout3);
backgroundreturn(linearLayout2);
backgroundreturn(linearLayout4);
break;
case 1:
transaction.show(Fragment_friend);
background(linearLayout2);
backgroundreturn(linearLayout4);
backgroundreturn(linearLayout1);
backgroundreturn(linearLayout3);
break;
case 2:
transaction.show(Fragment_contact);
background(linearLayout3);
backgroundreturn(linearLayout4);
backgroundreturn(linearLayout2);
backgroundreturn(linearLayout1);
break;
case 3:
transaction.show(Fragment_config);
background(linearLayout4);
backgroundreturn(linearLayout1);
backgroundreturn(linearLayout2);
backgroundreturn(linearLayout3);
break;
default:
break;
transaction.commit();
@Override
public void onClick(View v)
switch (v.getId())
case R.id.linearLayout1:
showfragmnet(0);
break;
case R.id.linearLayout2:
showfragmnet(1);
break;
case R.id.linearLayout3:
showfragmnet(2);
break;
case R.id.linearLayout4:
showfragmnet(3);
break;
default:
break;
initFragment函数中利用transaction来实现fragment的切换
hideFragment把没有使用的界面的fragment的内容隐藏起来
background使图标点击后变绿色
backgroundreturn让图标恢复黑色
showfragmnet显示正在使用界面的fragment的内容
onClick监听函数,监听到底是哪一个图标被击中从而显示哪一个界面的内容
Fragment_config.java:
package com.example.mywechat;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment_config extends Fragment
public Fragment_config()
// Required empty public constructor
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_config, container, false);
其余三个和上面格式相同。
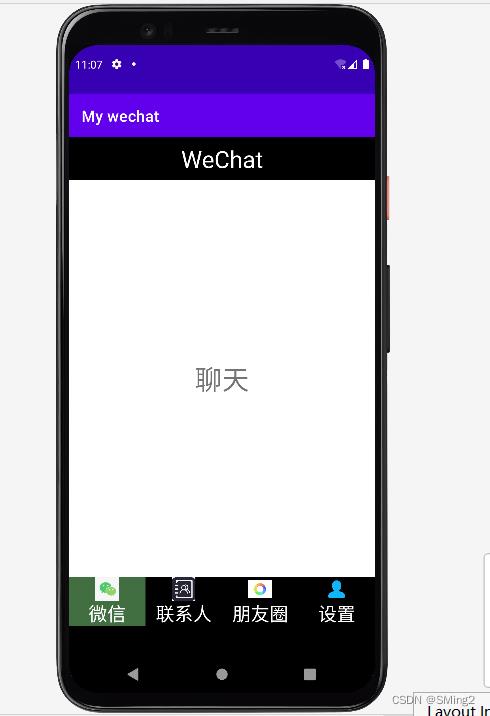
五.app结果展示

代码仓库:android: android作业仓库
基于安卓 android studio的考试APP开发设计 前台和后台管理系统
一 项目概述
考试APP系统分为前台APP端和后台管理系统,前台APP可以注册,登录,试卷列表,开始测试,个人中心,试卷打分,试题解析,退出系统,后台管理系统 主要有 老师注册 登录,发布试卷,发布题型,试卷组卷,试卷阅卷,成绩管理,学生列表,日志管理 系统管理等等 功能太多。
二 开发工具
后台管理系统 采用流行的java技术 采用idea或者eclipse开发
APP端开发工具 采用 android studio工具开发
模拟器采用 逍遥模拟器 或者 夜神模拟器
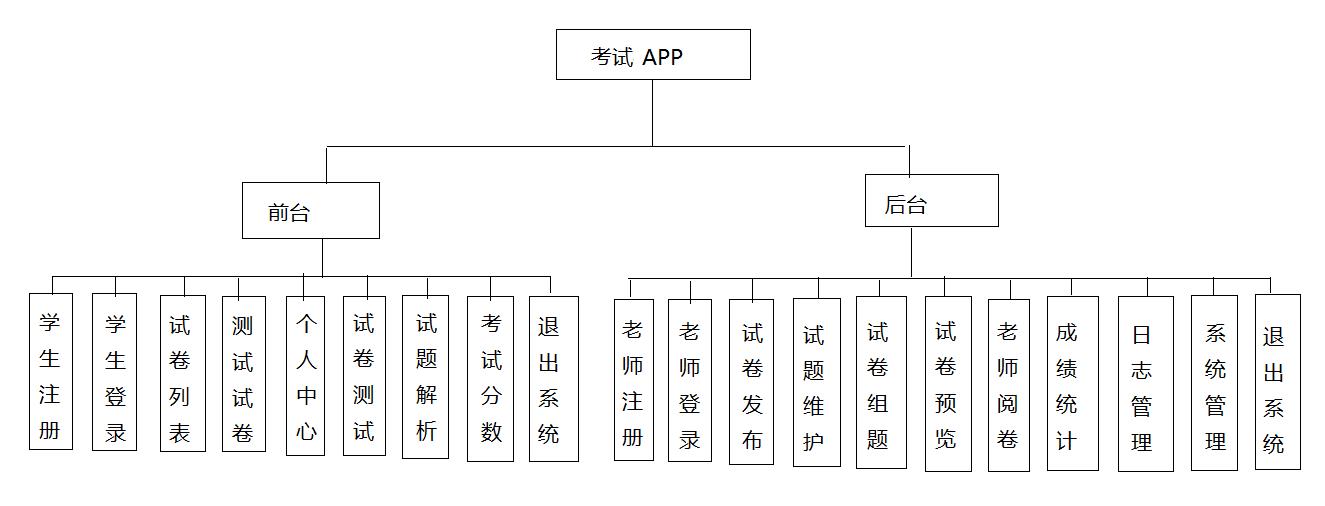
三 项目功能结构

四 项目开发和设计
考试列表

首页功能实现:
页面通过ListView加载考试列表数据,通过Adapter去适配数据
ListView
<ListView
android:id="@+id/paperListViewId"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
Adapter
PaperAdapter adapter=new PaperAdapter(getActivity(),R.layout.paperlist_item,paperList);
listView.setAdapter(adapter);
项目内容很多,一篇文档无法概述所有内容 如果需要咨询的小伙伴 加Q Q 25 79 69 26 06
试题支持 "选择题,填空题 判断题 简答题 "
学生项目考试解析:

项目功能实现:
//从后台 查询学生的考试试题,然后加载到android 中
// Q Q 2579692606
public void initData() {
//获取参数 paperId
Intent intent = getIntent();
Long paperId = intent.getLongExtra("paperId",0L);
StuPaperQuestion stuPaperQuestion = new StuPaperQuestion();
stuPaperQuestion.setId(paperId);
stuPaperQuestion.setStuId(Long.parseLong(CommonUtils.getLoginUser(getApplicationContext()).getId()+""));
//发送请求根据paperId 查询试题
createPresenter().findQuestionsJxByPaperId(stuPaperQuestion);
}
//上一题 下一题 效果
//上一题
@OnClick(R.id.preBtn)
public void preQ(View view){
num = num -1;
setQuestionUI();
}
//下一题
@OnClick(R.id.nextBtn)
public void nextQ(View view){
num = num +1;
setQuestionUI();
}
项目内容很多,一篇文档无法概述所有内容 如果需要咨询的小伙伴 加Q Q 2579692606
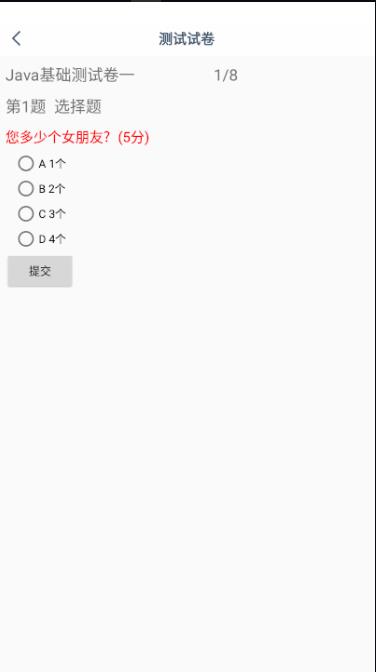
学生考试测试
从后台查询所有的数据,然后加载到页面中,在测试的时候,点击提交之后,会自动进入下一题的测试。如图

功能实现
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取参数 paperId
Intent intent = getIntent();
Long paperId = intent.getLongExtra("paperId",0L);
//发送请求根据paperId 查询试题
createPresenter().findQuestionsByPaperId(paperId);
}
后台查询测试试题:
@RequestMapping("/front/paper/popPaper")
@ResponseBody
public ResultResponse popPaper(Paper paper){
try {
PaperGengerateVO examPapersVO = paperService
.genPreviewPaperByPaperId(paper.getId());
return ResultResponse.ok().put("data", JSON.toJSON(examPapersVO).toString());
} catch (Exception e) {
e.printStackTrace();
}
return ResultResponse.fail("操作失败");
}
谢谢大家 感恩有您的阅读, 祝愿您生活灿烂如花
以上是关于安卓移动开发实验:Android Studio设计微信界面的主要内容,如果未能解决你的问题,请参考以下文章