html+css表格的边框显示是双线,怎样变成像word中的表格一样?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html+css表格的边框显示是双线,怎样变成像word中的表格一样?相关的知识,希望对你有一定的参考价值。
参考技术Ahtml+css表格的边框显示是双线,想要变成像和word中的表格一样可以在table加一个样式:border-collapse: collapse;
用CSS设置html中的表格边框样式
一、边框样式值如下:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用)
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用)
solid : 实线边框(常用)
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸
二、相关设置
单元格边距(表格填充)(cellpadding) -- 代表单元格外面距离,用于隔开单元格与单元格之间的空间 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离。具体代码如下:
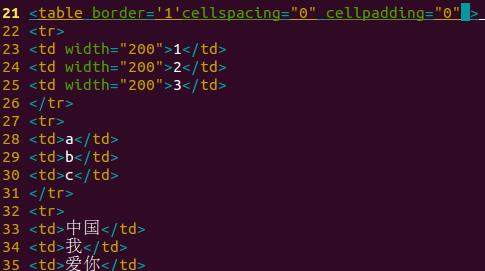
<table border='1'cellspacing="0" cellpadding="0" > <tr> <td width="200">1</td> <td width="200">2</td> <td width="200">3</td> </tr> <tr> <td>a</td> <td>b</td> <td>c</td> </tr> <tr> <td>中国</td> <td>我</td> <td>爱你</td> </tr> </table>
三、文字居中设置
代码如下:
<style type="text/css">.onecentertext-align:center;width:200px;</style><table border='1'cellspacing="0" cellpadding="0" > <tr> <td class='onecenter'>1</td> <td class='onecenter'>2</td> <td class='onecenter'>3</td> </tr> <tr> <td class='onecenter'>a</td> <td class='onecenter'> b</td> <td class='onecenter' > c</td> </tr > <tr> <td class='onecenter' >中国</td> <td class='onecenter' >我</td> <td class='onecenter' >爱你</td> </tr> </table>


怎样用css写出圆形边框
看到一些网站的椭圆边框是用css样式写出来得,请问怎样写?
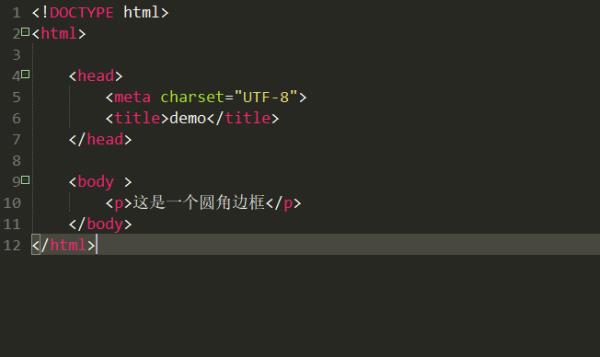
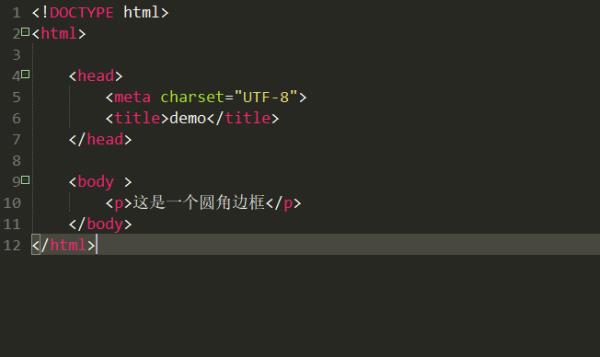
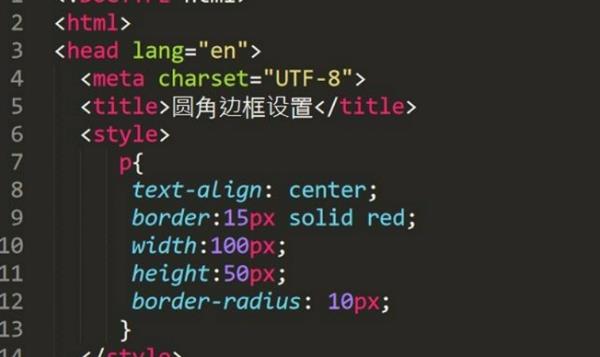
1、首先打开sublime text编辑器,新建一个html文件,里面写入一个p标签:

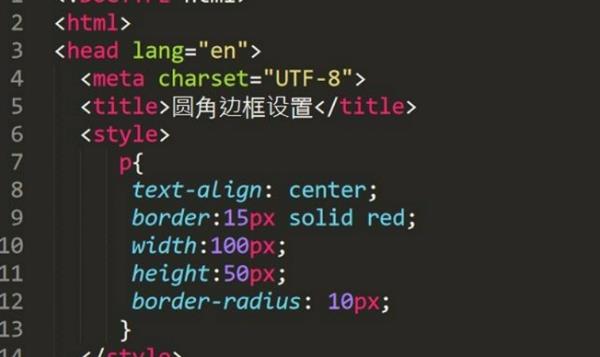
2、然后设置p标签的样式,这里先设置一个边框,然后设置圆角边框,主要使用CSS3属性border-radius属性定义圆角效果。其中的数值为参数length是浮点数和单位标识符组成的长度值,不可为负值,这里圆角的值越大,圆角的弧度也越大:

3、最后打开浏览器,就可以看到圆角边框了:

1、首先打开sublime text编辑器,新建一个html文件,里面写入一个p标签:

2、然后设置p标签的样式,这里先设置一个边框,然后设置圆角边框,主要使用CSS3属性border-radius属性定义圆角效果。其中的数值为参数length是浮点数和单位标识符组成的长度值,不可为负值,这里圆角的值越大,圆角的弧度也越大:

3、最后打开浏览器,就可以看到圆角边框了:

css代码:
.yj
padding:10px; width:300px; height:50px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
-moz-border-radius: 15px; -webkit-border-radius: 15px; 这两个是为了兼容其他一些不常用浏览写的css圆角代码
html代码:
<div class="yj">这个div四个角都圆15px;</div>
结果如下:

图片圆角也是一样的:
css代码:
.yj-moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius:15px;
html代码:
<img src="xp.jpg" width="100px" height="100px;" class="yj" />
结果如下:

css3圆角代码也支持上下左右的:
css代码这么写:
.yj
padding:10px; width:300px; height:50px;
border: 2px solid #000000;
-moz-border-radius: 0px 0px 20px 25px;;
-webkit-border-radius: 0px 0px 20px 25px;;
border-radius:0px 0px 20px 25px;;
结果如下

圆角代码也支持拆分的(四个边框都圆角10px的拆分css代码如下):
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius:10px;
border-bottom-left-radius: 10px;
参考技术C 你看到一些网站的椭圆边框不是用css样式写出来的。而是先制作椭圆边框(图片格式),然后再用背景图片的方式贴上去。http://hi.baidu.com/leishengqing本回答被提问者采纳 参考技术D photoshop以上是关于html+css表格的边框显示是双线,怎样变成像word中的表格一样?的主要内容,如果未能解决你的问题,请参考以下文章