UnityEntities 1.0 学习:调试工具
Posted 魔术师Dix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UnityEntities 1.0 学习:调试工具相关的知识,希望对你有一定的参考价值。
在 Entites 1.0 ,Unity修改了之前的调试面板,以及在场景下构建 Ecs World 的流程,较之前的版本差别还是蛮大的。
之前的学习大多集中在代码和语法,很多是对之前成熟的代码做升级改造,所以没有用到新的调试工具。但是最近在看 Unity 的新的 GameObject Convert 方法(Baking),就必须要用到新的调试和构建工具了。
这里做个简单介绍吧,先介绍一些基础的,以后有用到新的再补充。
1、关于URP
道理上来讲,是不是URP工程,ECS都是可以直接跑的。但是在官方的 ECS 示例流程中,建议的是使用 URP,但是没有说为什么。
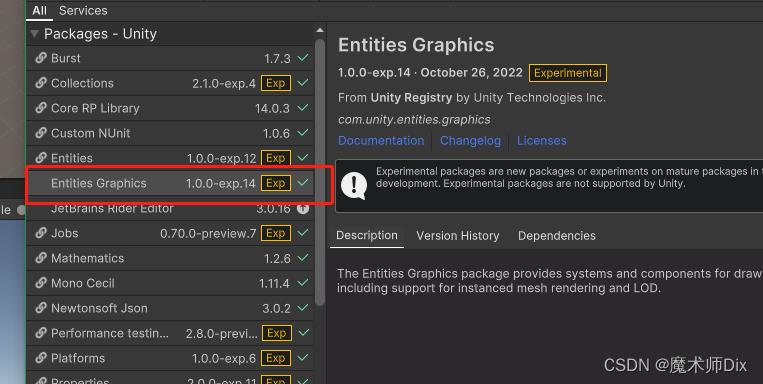
我自己测试下来,URP可以直接安装 com.unity.entities.graphics 这个包(就是以前的Hybird V2),但是标准工程中安装不了。

可以看到URP工程中能正常安装com.unity.entities.graphics
但是其他的非URP工程是不能安装上这个包的,也许这个包只能在URP上使用吧。显然,安不上这个包,自动转换成Entity的GameObject就会丢失渲染属性,不过不太影响这一章之后要讲的东西。
2、在编辑器下构建 ECS World
之前的流程是在 GameObject 挂上一个 Convert To Entity 的组件,就能转换成 Entity。不过新的流程修改了,这个组件被移除了,新的流程如下:
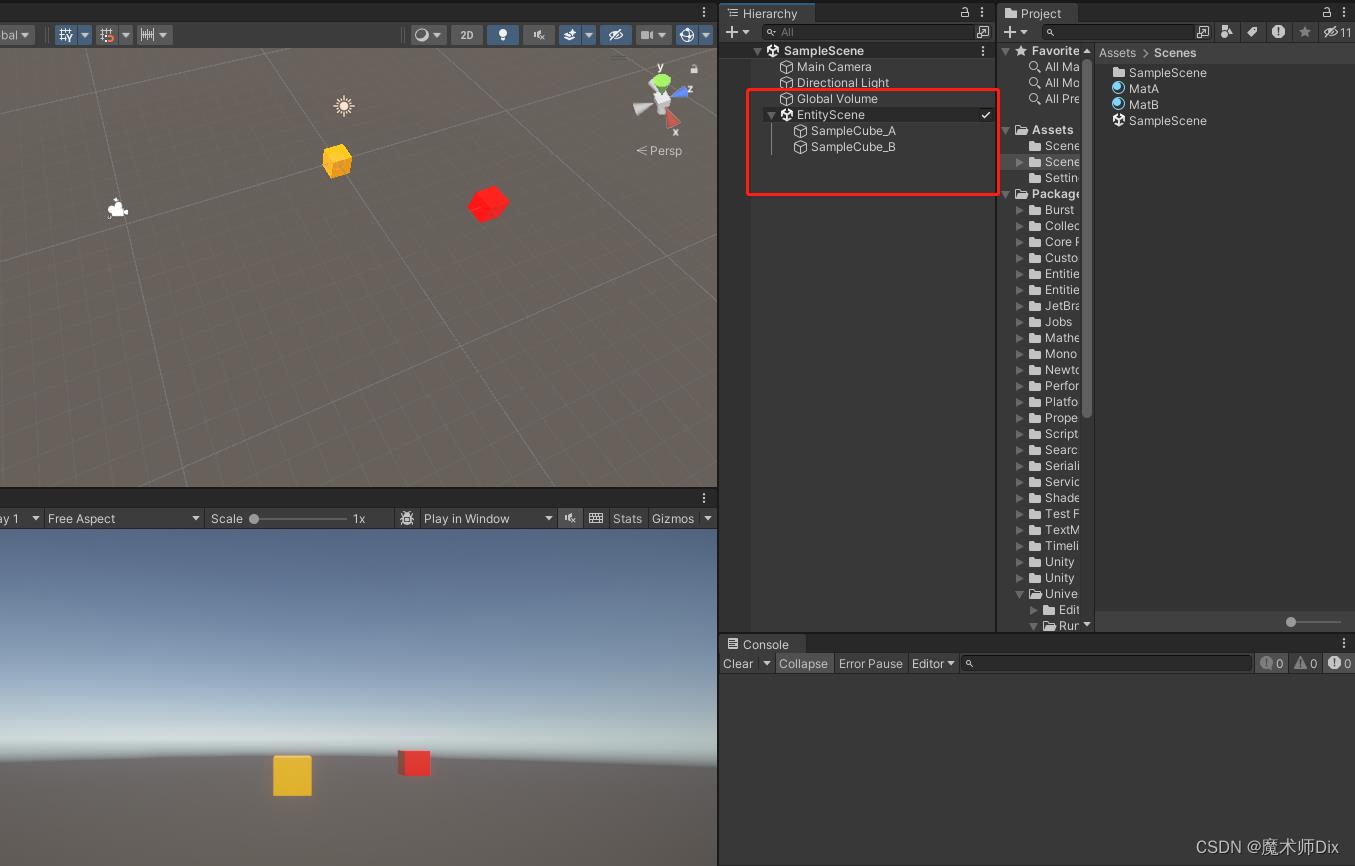
在 Hierarchy 窗口下右键,选择 New Subscene > Empty Scene,创建一个新的 SubScene。
现在只要在这个SubScene里面的东西,都会自动转换成实体(Entity)。我们在 SubScene 里面新建2个Cube,并给上2个材质球,一个红色一个黄色,如下图所示:

这样构建就算能完成了, 直接点Play,Unity就会自动将这两个Cube转换成实体。
建议在窗口 Edit > Preferences > Entities > Baking > Scene View Mode 中选择 RuntimeData,这样不用 Play 也能看到运行时的情况了。
实际上,如果在 URP 工程里,你会感觉没啥区别。但是如果在非URP工程里,将这两个Cube从主Scene拖到SubScene的一瞬间,就消失(转换成了实体,但是没有渲染组件)了。
3、查看Entity的属性
之前这一块是在 EntityDebugger 里面的,相信大家已经发现了,在Entities 1.0 中,已经没有这个 EntityDebugger 了。
查看 Entity 的方法如下:
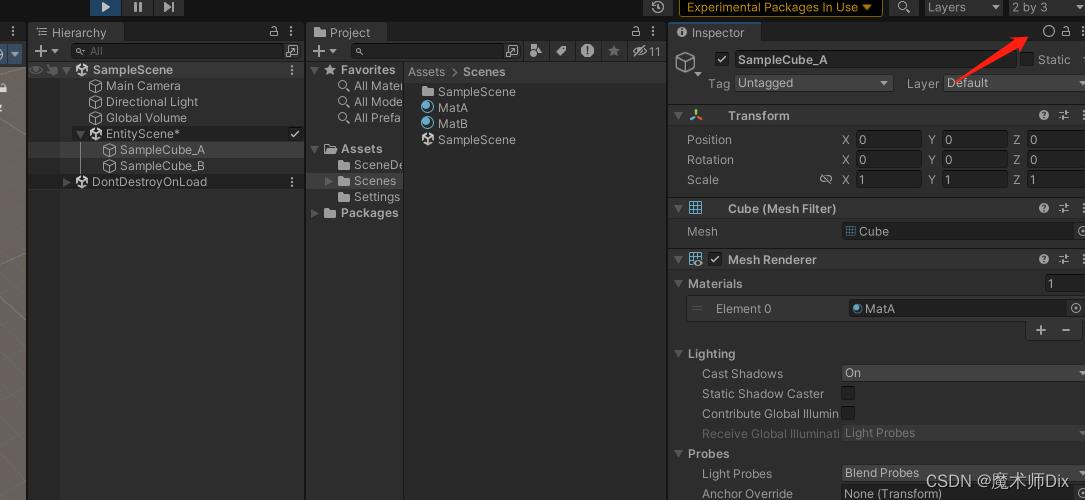
直接 Play,然后在 Hierarchy 中选择对应的 Cube(已经转成实体):

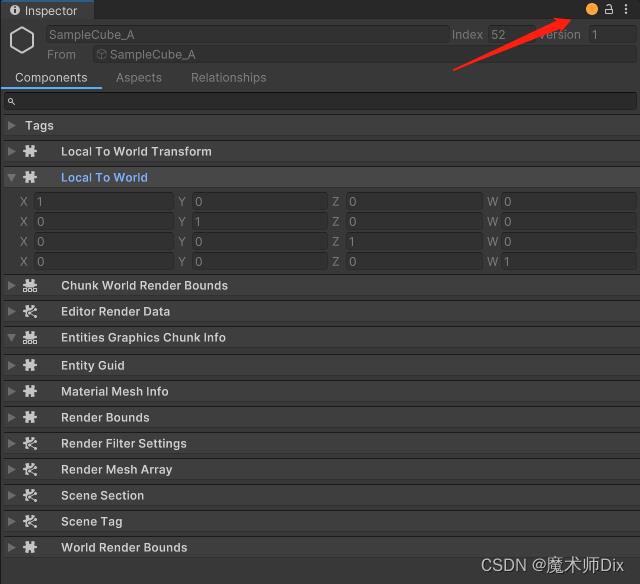
看到右上角那个小圆圈没有,点两下,给他点成黄色圆圈,里面你就能看到Entity的属性了。

不得不说,新的数据概览窗口比起以前的界面看起来好多了,这个改动我还是很喜欢的。
可以看到这里加了很多Data,除了LTW相关的就是渲染相关的,东西还是非常多的。不过这里我们都完全不需要管它,只要知道这里能看各个Data的数据就OK了。
4、Entities Hierarchy
那么肯定就有同学会问了,如果是我自己创建的Entity,该怎么看到呢?
这里我写了一个简单地创建Entity的例子:
public void CreateEntity()
var manager = World.DefaultGameObjectInjectionWorld.EntityManager;
var entity = manager.CreateEntity();
manager.AddComponentData(entity, new ASampleData_ID(999));
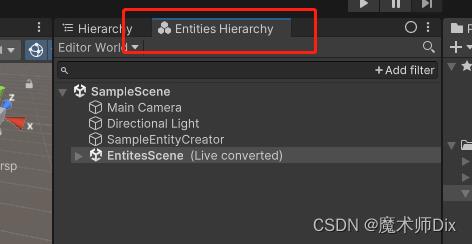
这时候就要用到 Entities Hierarchy 了:Window > Entities > Hierarchy ,点击之后能看到多了一个层级窗口:

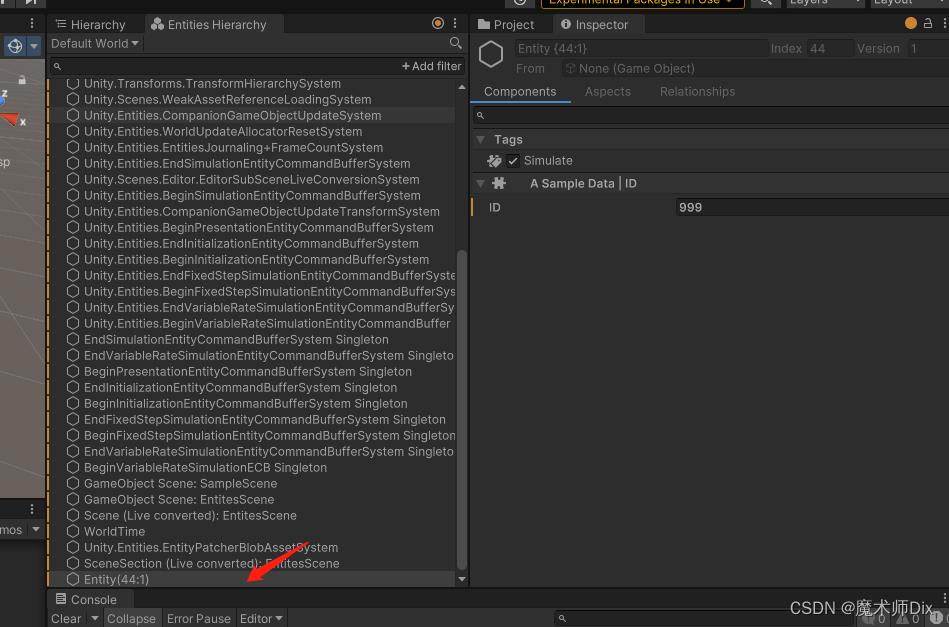
看起来和正常的 Hierarchy 是一样的。我们点击 Play,可以看到多了很多新东西,我们自己创建的 Entity 也能看到了:

你可以发现 Entities Hierarchy 右上角也有个小圆圈,一共有三种形态:
-
空心:不显示 Entities 相关(约等于普通Hierarchy )
-
圆点:实体和GameObject都显示;
-
实心圆:只显示 Entities 实体。
圆点和实心圆的模式只在SubScene里面能看出差别,你可以看到在SubScene里的单位是以GameObject的形式显示还是以Entity的形式显示。
5、其他的几个调试窗口
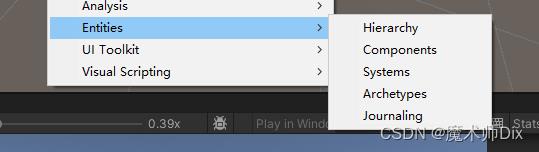
通过上一个步骤,你也看到了,在 Window > Entities 还有几个别的窗口:

这里就不做详细介绍了,就简单地说下这几个窗口的功能:
-
Hierarchy : 显示当前场景中的实体信息
-
Components :显示所有 ComponentData 的结构体信息。
-
Systems:显示当前运行的所有 System 信息,能看到其使用了哪些实体。
-
Archetypes:显示原型信息。
-
Journaling:日志记录,可以显示用了哪些方法,有哪些实体、ComponentData之类,应该是可以用来分析性能,但我还没有仔细研究。
目前这些都还没有用到过,等后面用到了再继续补充。
CSS开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )
文章目录
一、开发者调试工具
现有的浏览器基本都提供 开发者调试工具 ;
1、打开开发者调试工具
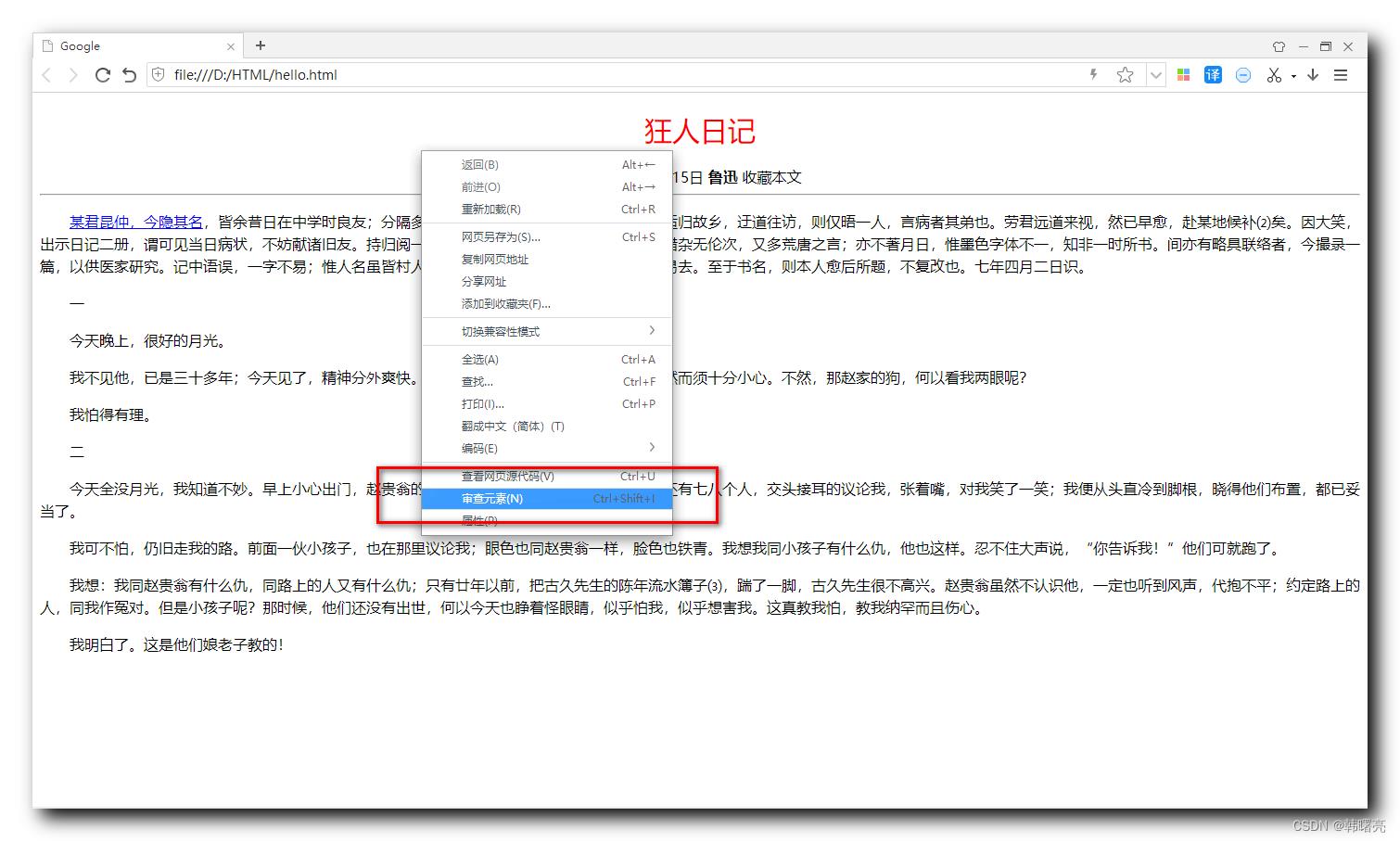
在浏览器中 , 按下 F12 键 , 即可打开 开发者调试工具 ;

在网页中 , 右键菜单中 , 选择 " 审查元素 " 也可打开调试工具 ;

2、设置开发者调试工具显示位置
右上角的 三个点 按钮中 , 可以设置 调试工具的 位置 ;

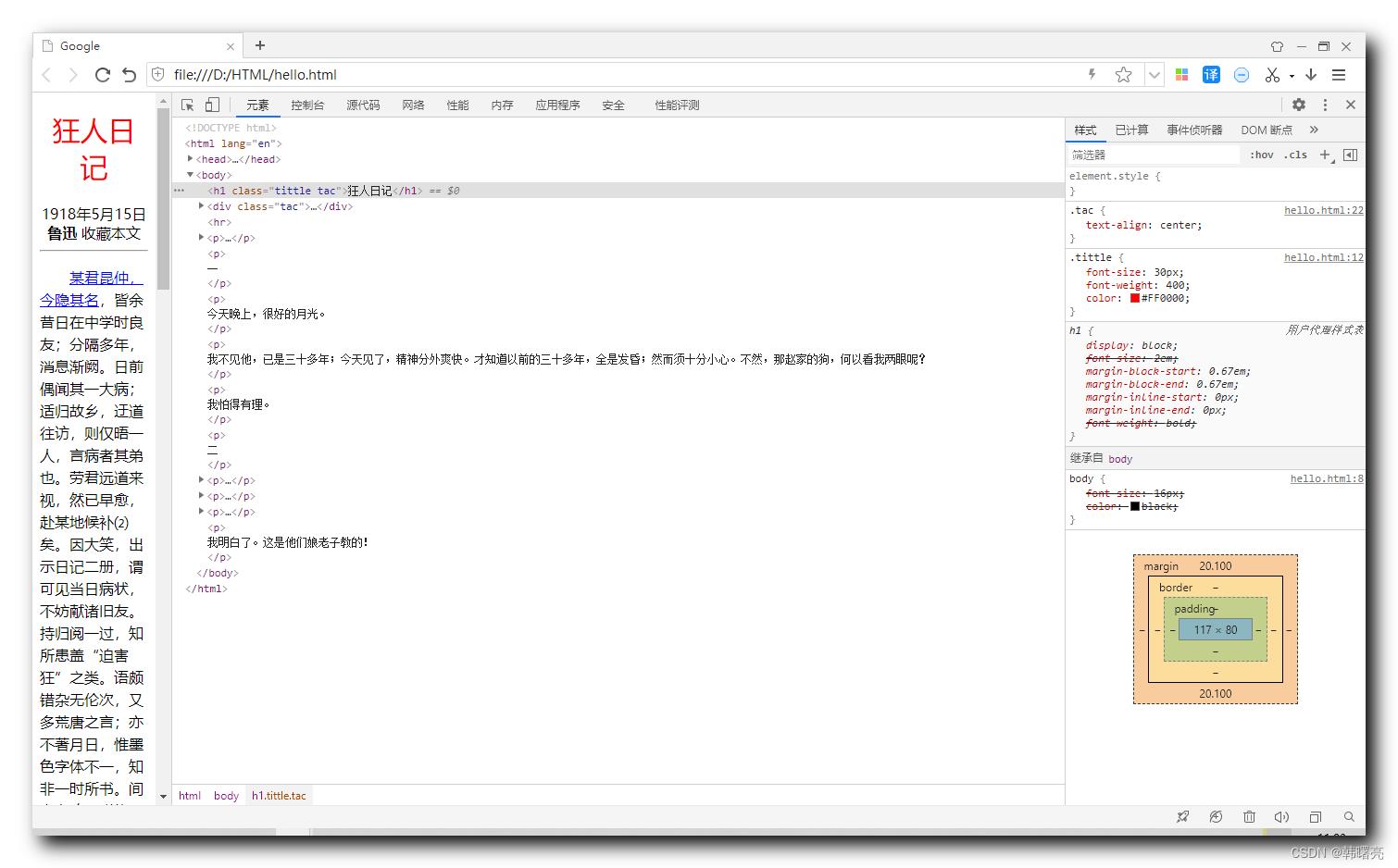
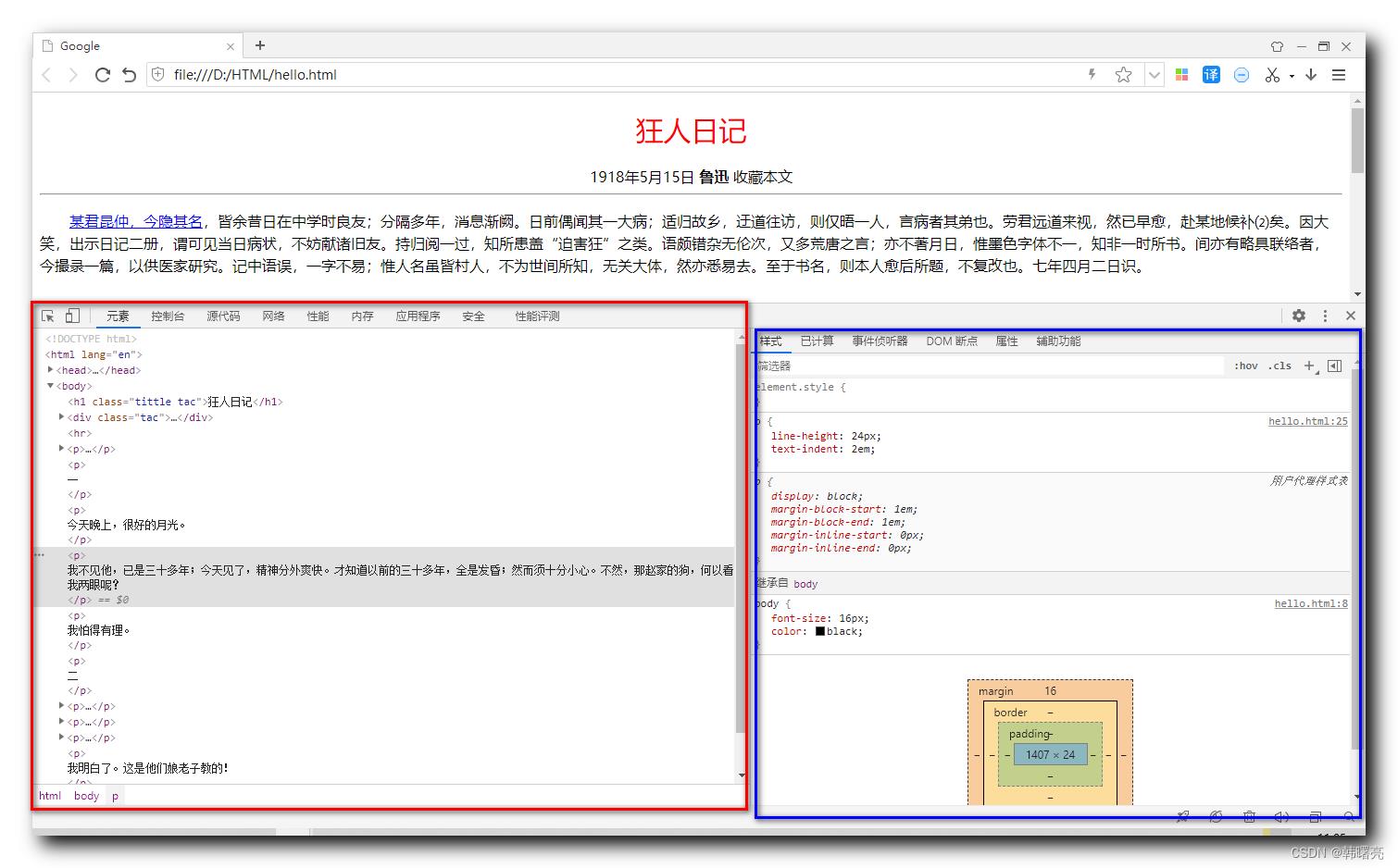
3、开发者调试工具布局说明
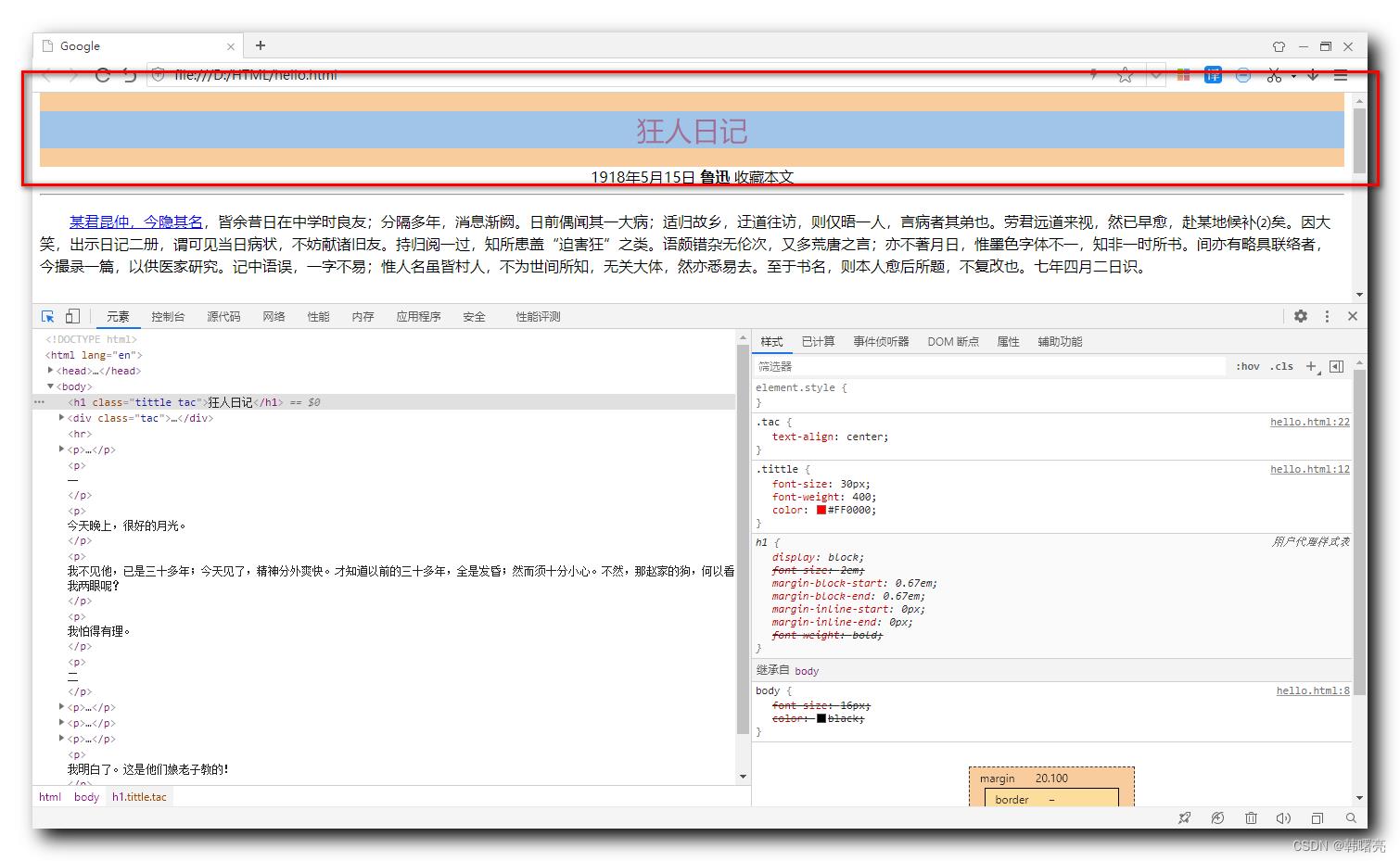
在调试工具中 , 左侧是 HTML 结构 , 右侧是 CSS 样式 ;

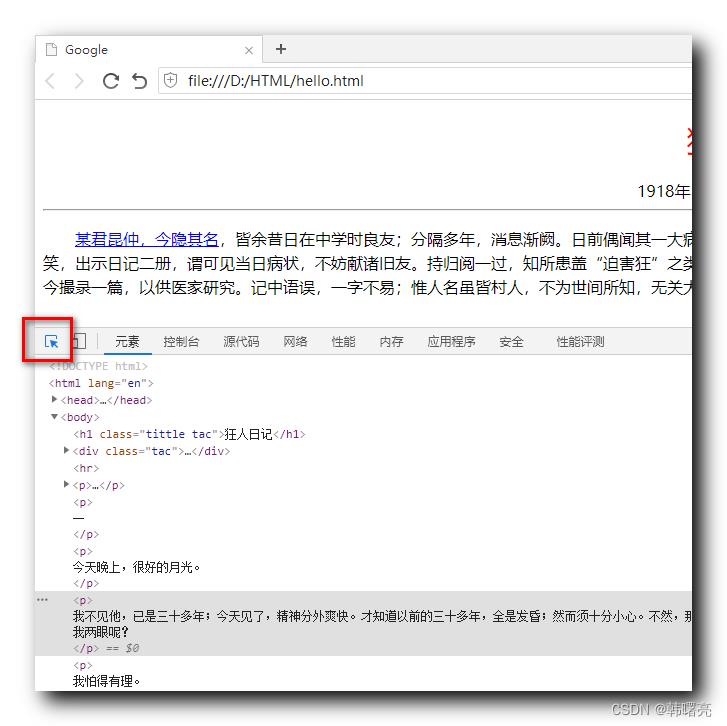
4、选择元素
点击左上角的 选择工具 , 可以在页面选择想要查看的元素 ;

选中标题后的效果 ;

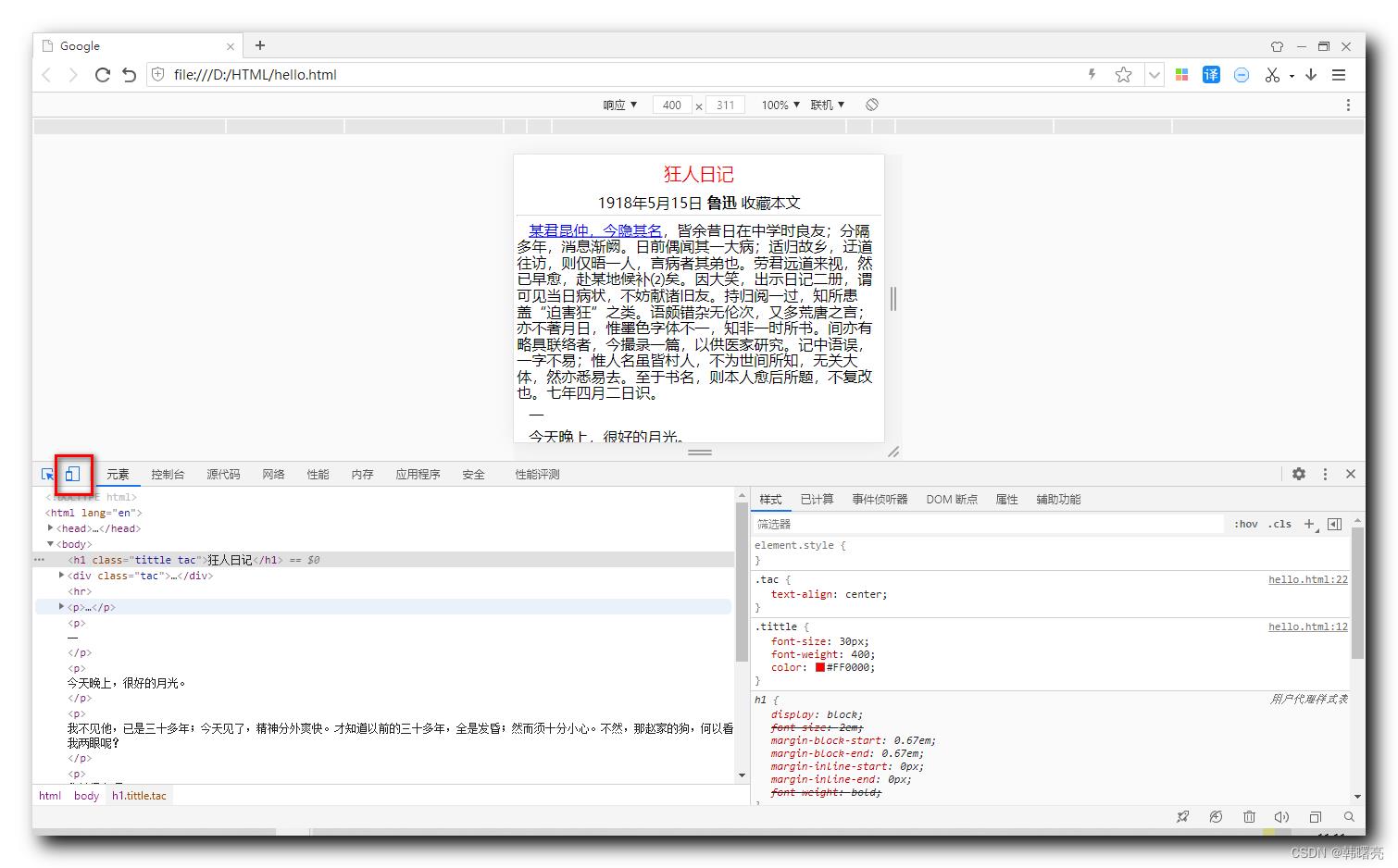
5、查看手机版样式
点击左上角 第二个按钮 " 切换设备仿真 " , 可以查看手机版页面样式 ;


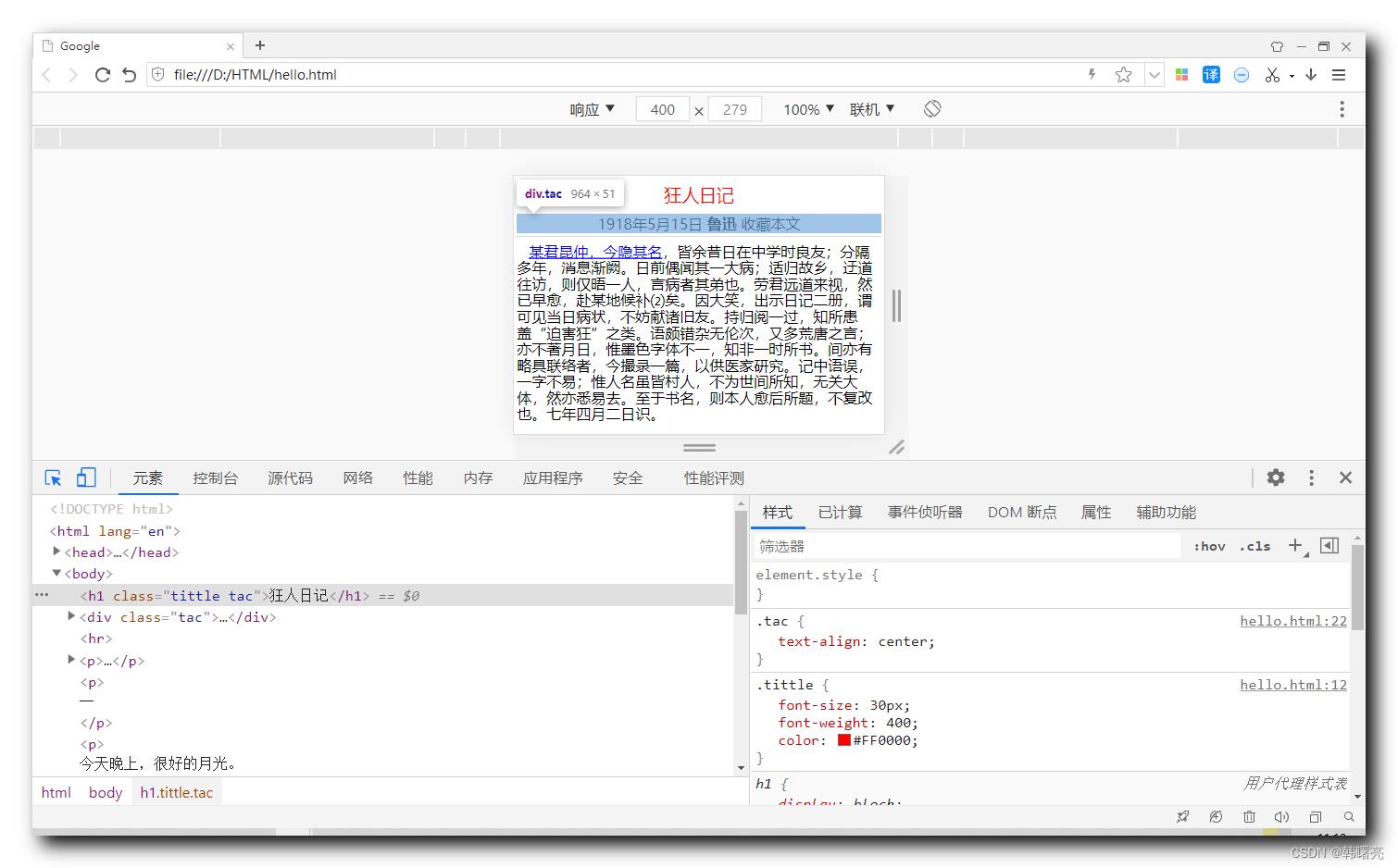
6、开发者调试工具缩放
按住 Ctrl 键 , 可以使用滚轮放大缩小 开发者调试工具 ;

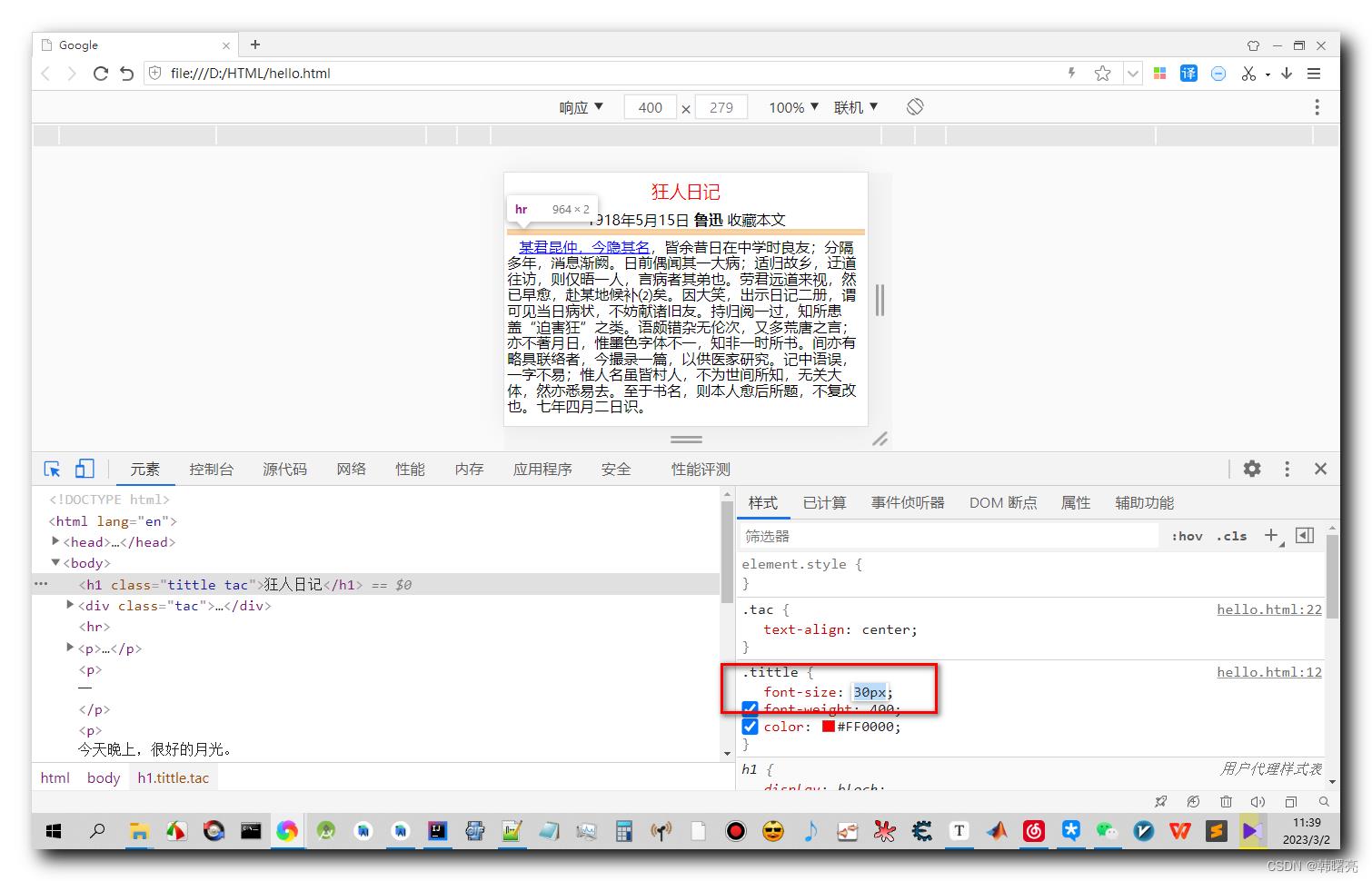
7、修改数值大小调试
选中字体数值后 , 使用鼠标滚轮 , 或者 上下按键 , 可以修改 数值大小 , 进行调试 ;
刷新后 , 数值恢复到原来的值 , 调试不会真正修改源代码 ;

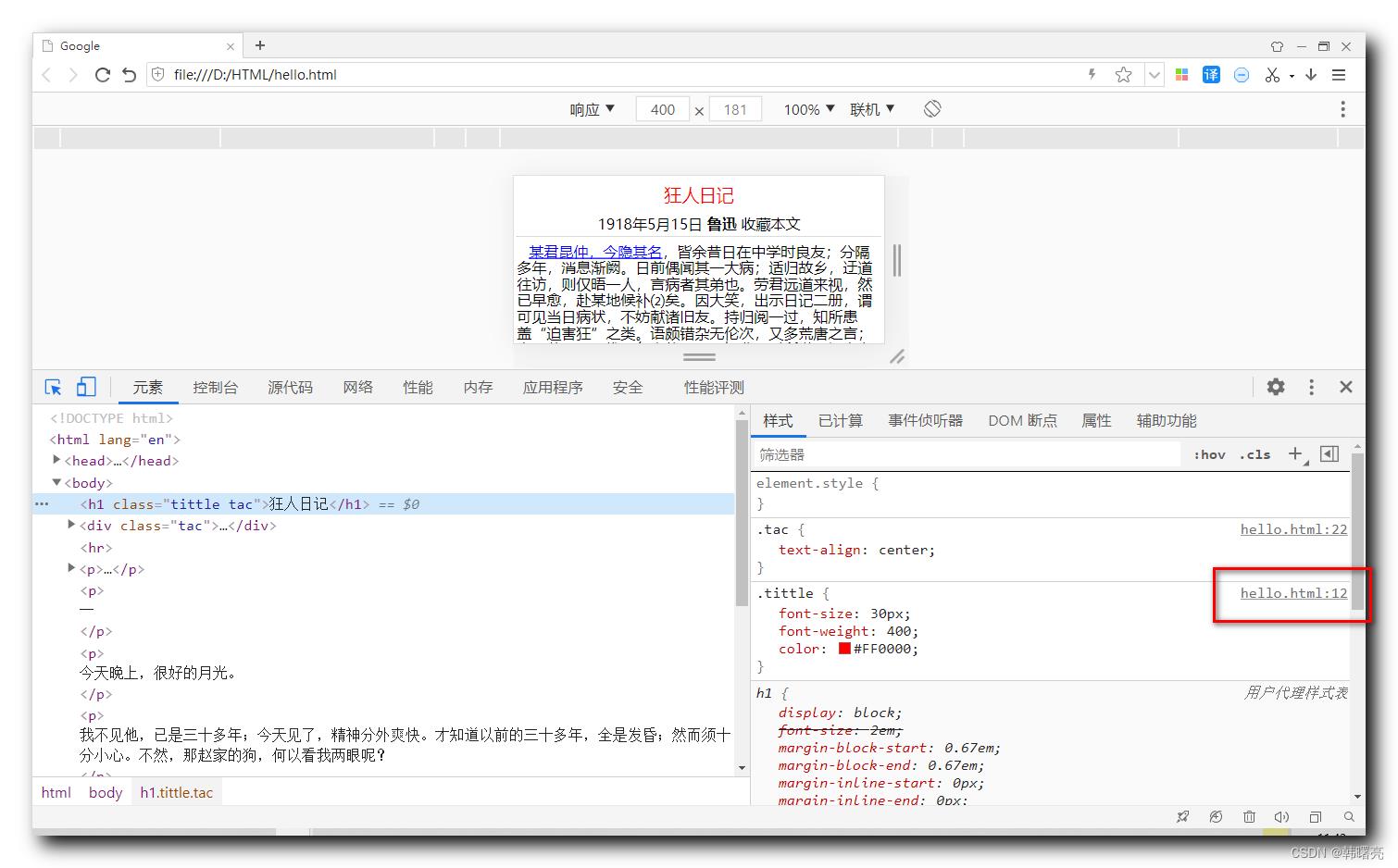
8、查看 CSS 样式代码位置
在 开发者调试工具中 右侧的 CSS 样式中 , 右侧 每个 CSS 样式 都 可以查看 样式的代码位置 ;

以上是关于UnityEntities 1.0 学习:调试工具的主要内容,如果未能解决你的问题,请参考以下文章
新闻谷歌发布Android Studio开发工具1.0正式版