Unity3D动画混合
Posted little_fat_sheep
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D动画混合相关的知识,希望对你有一定的参考价值。
1 简介
2D动画、人体模型及动画、人物跟随鼠标位置中介绍了 Aniamtion、Animator、人体模型、人体骨骼、人体动画等基础知识及人体动画的应用,本文将进一步介绍动画混合。
实现动画混合有混合树(Blend Tree)和动画图层(Layers)两种方式:
- 混合树:将多个动画片段以位置、速度、角速度为依据经行线性混合;
- 动画图层:每一个动画图层只对动画主体的部分进行控制,其他部分通过遮罩屏蔽,如:边走边喊动画可以划分为 2 个图层,一个图层控制步行动画,一个图层控制喊叫动画。
动画混合的作用主要有:
- 可以生成新的动画;
- 可以通过调整混合动画的参数,实现控制多个动画播放。
2 通过混合树实现动画混合
1)创建混合树
在 Animator 窗口的空白处右键,依次选择【Create State→From New Blend Tree】创建混合树,选中 Blend Tree,在 Inspector 窗口可以重命名。

补充:选中 Blend Tree 后右键,再依次选择【Create State→From New Blend Tree】,可以为 Blend Tree 再添加子混合树。
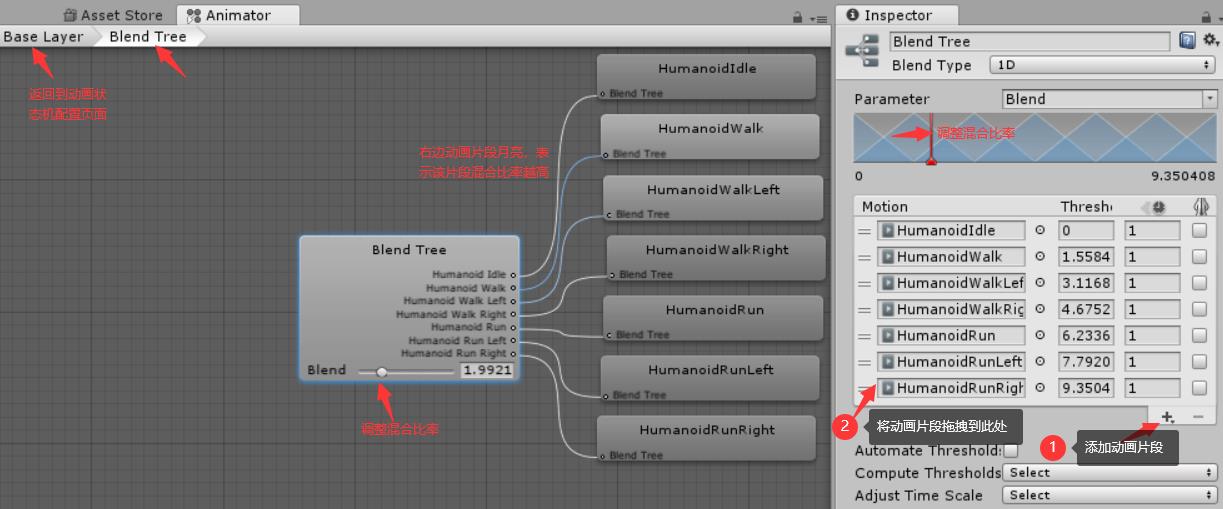
2)添加动画片段
双击 Blend Tree,再选中 Blend Tree,进入 Blend Tree 配置页面,按以下步骤添加动画片段:

3)设置混合类型
点击 Blend Type 下拉菜单,选择混合类型,如下:

- 1D:1 维混合,混合参数只有一个;
- 2D Simple Directional:2 维混合,所有被混合的动画方向不一致;
- 2D Freeform Directional:2维混合,需要一个没有方向的动画(如:站立 idle 动画);
- 2D Freeform Cartesian:2维混合,对方向不做要求;
- Direct:用户直接控制每个节点的权重。
4)配置阈值计算参数
动画阈值是指从一个动画切换到下一个动画的中间值,这个中间值怎么计算?有什么依据?Unity3D 提供了以下 6 种计算阈值的参数,如:当采用 Speed 作为计算阈值的参数,会根据动画 Speed 对动画进行划分,再使用模糊数学的理论进行线性混合。

5)2D混合
按以下步骤创建 2D 混合。2D 混合需要通过 2 个参数混合。

3 通过动画图层实现动画混合
本节将通过一个 “边走变喊” 的案例讲解通过动画图层实现动画混合。边走边喊动画可以划分为 2 个图层,一个图层控制步行动画,一个图层控制喊叫动画(抬左臂到嘴边呼喊)。
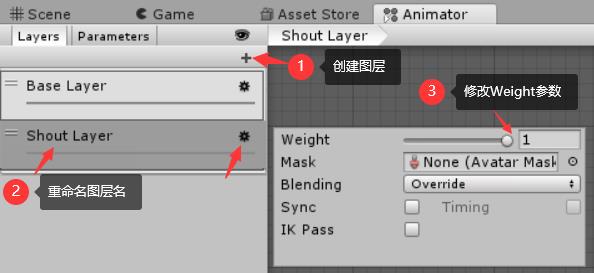
1)创建动画图层

2)创建骨骼遮罩
在 Assets 窗口右键,依次选择【Create→Avatar Mask】创建骨骼遮罩,并重命名为 ShoutMask,单击 ShoutMask 文件,配置遮罩如下:

3)绑定骨骼遮罩
按以下步骤将骨骼遮罩 ShoutMask 添加到 Shout Layer 中。

android混合动画实现
在android开发,我们会常常使用到动画,可是简单的一种动画(如旋转、缩放、渐变、位移等)有时候并不能满足我们项目的要求,这时候就须要运用到混合动画。那么在安卓中是怎样实现一个炫酷的混合动画,以下是一个混合动画实现的当中一个实现方式:
1、首先要在res文件夹下建立一个anim文件。在anim建立一个hybrid.xml文件例如以下:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 位移动画 --> <translate android:duration="1000" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="200" android:toYDelta="300" /> <!-- 缩放动画 --> <scale android:duration="1000" android:fillAfter="true" android:fromXScale="0.0" android:fromYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="1000" android:toXScale="1.0" android:toYScale="1.0" /> <!-- 渐变动画 --> <alpha android:duration="1000" android:fromAlpha="0.1" android:startOffset="2000" android:toAlpha="1.0" /> <!-- 旋转动画 --> <rotate android:duration="1000" android:fromDegrees="0" android:startOffset="3000" android:pivotX="50%" android:pivotY="50%" android:toDegrees="359" /> </set>
2、载入动画:
//载入混合动画 Animation animation = AnimationUtils.loadAnimation(this, R.anim.hybrid); imageView1.startAnimation(animation);//開始动画
当然上面仅仅是一个举例。我们能够通过改动hybrid.xml配置文件改动动画的表现方式以达到我们须要的效果。
以上是关于Unity3D动画混合的主要内容,如果未能解决你的问题,请参考以下文章