JQuery ajax 传到后台的数据是map<key value>类型,后台如何获取这个数据?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery ajax 传到后台的数据是map<key value>类型,后台如何获取这个数据?相关的知识,希望对你有一定的参考价值。
后台有如下参数(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response) 可供使用
参考技术A java有个包 json-lib 可以处理, .net 加入json的类库就行 了 参考技术B Set keys = map.keySet();//取得所有的键for(iterator i = keys.iterator();i.hasNext();)
String value = (String)map.get(i.next());
System.out.println(value);
上面是复制的,
不过我们只是介绍了一下ajax,还没开始深入学习。数据不多的话我用的是直接传入数据 data:(nane1:value1,name2:value2),后台可以用request.getparimeter("name1")获取数据。本回答被提问者和网友采纳 参考技术C ajax与服务器之间的交互可使用json格式进行数据传输追问
给个例子
追答你去网上找吧,我懒得贴了
将前台input中的数组异步传到后台并存入数据库
将前台input中的数据异步传到后台并存入数据库
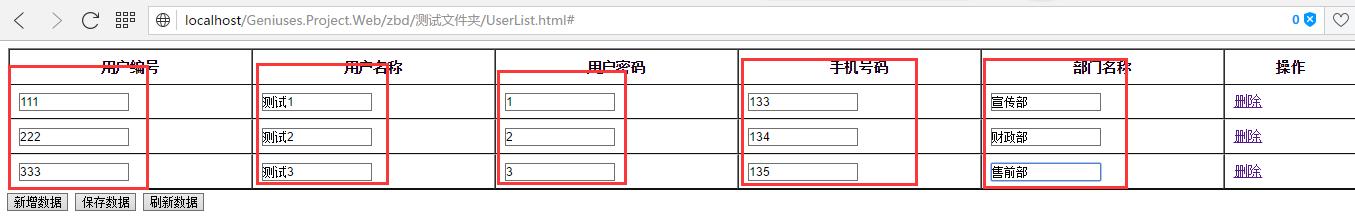
先看图:

利用ajax异步交互数据,并不是以json数组的形式将数据传到后台,而是利用字符数组的形式将其传到后台。动态新增每一行数据,将每一列对应的数据存入数组,并传到后台中进行入库。(当然可以直接以json数组的形式将每一行的数据传到后台,这里就不详细讲了)
前台js代码:
///保存多行数据,运用ajax异步交互请求 function btnSave() { /*传值方式一:将添加的每一字段的值存在数组中,再将数组转换成字符串串传到后台*/ //定义五个一维数组 var code = new Array(); var name = new Array(); var pwd = new Array(); var phone = new Array(); var bmmc = new Array(); //将表单中的数据添加到各自的数组中 for (var i = 1; i <= rowL; i++) { code.push($("#" + "UserCode" + i).val());//对应每个增加表单中的id相应的值 name.push($("#" + "UserName" + i).val()); pwd.push($("#" + "UserPwd" + i).val()); phone.push($("#" + "Phone" + i).val()); bmmc.push($("#" + "Bmmc" + i).val()); } //利用js的join方法将数组分割成字符串,用于传值,在后台解析。分割符号为逗号,可自行定义。 var Code = code.join(\',\'); var Name = name.join(\',\'); var Pwd = pwd.join(\',\'); var Phone = phone.join(\',\'); var Bmmc = bmmc.join(\',\'); //利用ajax进行传值,类型为POST $.ajax({ type: "POST", // dataType: "Text", url: "UserList.ashx?Action=Save", data: { UserCode: Code, UserName: Name, UserPwd: Pwd, UserPhone: Phone, BmMc: Bmmc, RowLength: rowL//将增加的行数传至后台控制for循环中的参数范围 }, success: function (result) { if (result == "true") { noty({ text: "保存成功!", type: "success", layout: "topCenter", timeout: 2000 }); Refresh(); } else { noty({ text: "保存失败!", type: "error", layout: "topCenter", timeout: 2000 }); } } }); }
2、后台获取数据的代码:
private string HandleSaveRequest(HttpContext context) { string result = "False"; try { /*定义参数数组,获取前台数据,并解析成数组形式。运用方法split()*/ string []UserName = context.Request.Form["UserName"].ToString().Split(\',\'); string []UserCode = context.Request.Form["UserCode"].ToString().Split(\',\'); string []UserPwd = context.Request.Form["UserPwd"].ToString().Split(\',\'); string []Phone = context.Request.Form["UserPhone"].ToString().Split(\',\'); string[] BmMc = context.Request.Form["BmMc"].ToString().Split(\',\'); int length =Int32.Parse( context.Request.Form["RowLength"].ToString()); DUserList user = new DUserList(); MUserList Muser = new MUserList(); //将数组中的数据遍历插入数据库 for (int i = 0; i <length; i++) { Muser.NVFID = System.Guid.NewGuid().ToString(); Muser.USERCODE = UserCode[i]; Muser.USERNAME = UserName[i]; Muser.USERPWD = UserPwd[i]; Muser.BMMC = BmMc[i]; Muser.PHONEIMEI = Phone[i]; // user.Insert(Muser); if (user.Insert(Muser)) { result = "true"; } else { result = "False"; } } } catch(Exception ex) { } return result; }
注意:ajax不能直接将数组直接传递到后台,所以在数组传递之前用Join()方法将数组转换成字符串,在后台获取到字符串之后再用spit()方法进行分割成数组。
以上是关于JQuery ajax 传到后台的数据是map<key value>类型,后台如何获取这个数据?的主要内容,如果未能解决你的问题,请参考以下文章