Cesium For Unity 最新实践流程2 - 20221208
Posted 碳学长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium For Unity 最新实践流程2 - 20221208相关的知识,希望对你有一定的参考价值。
目录
Cesium For Unity 最新实践流程2 - 20221208
上一篇 Cesium For Unity3d 最新实践流程-2022-12-01 讲了如何使用 Cesium For Untiy 发布的项目进行,本篇将讲述如何通过新建项目,加载在线、本地等三维数据的流程。
1、项目初始化
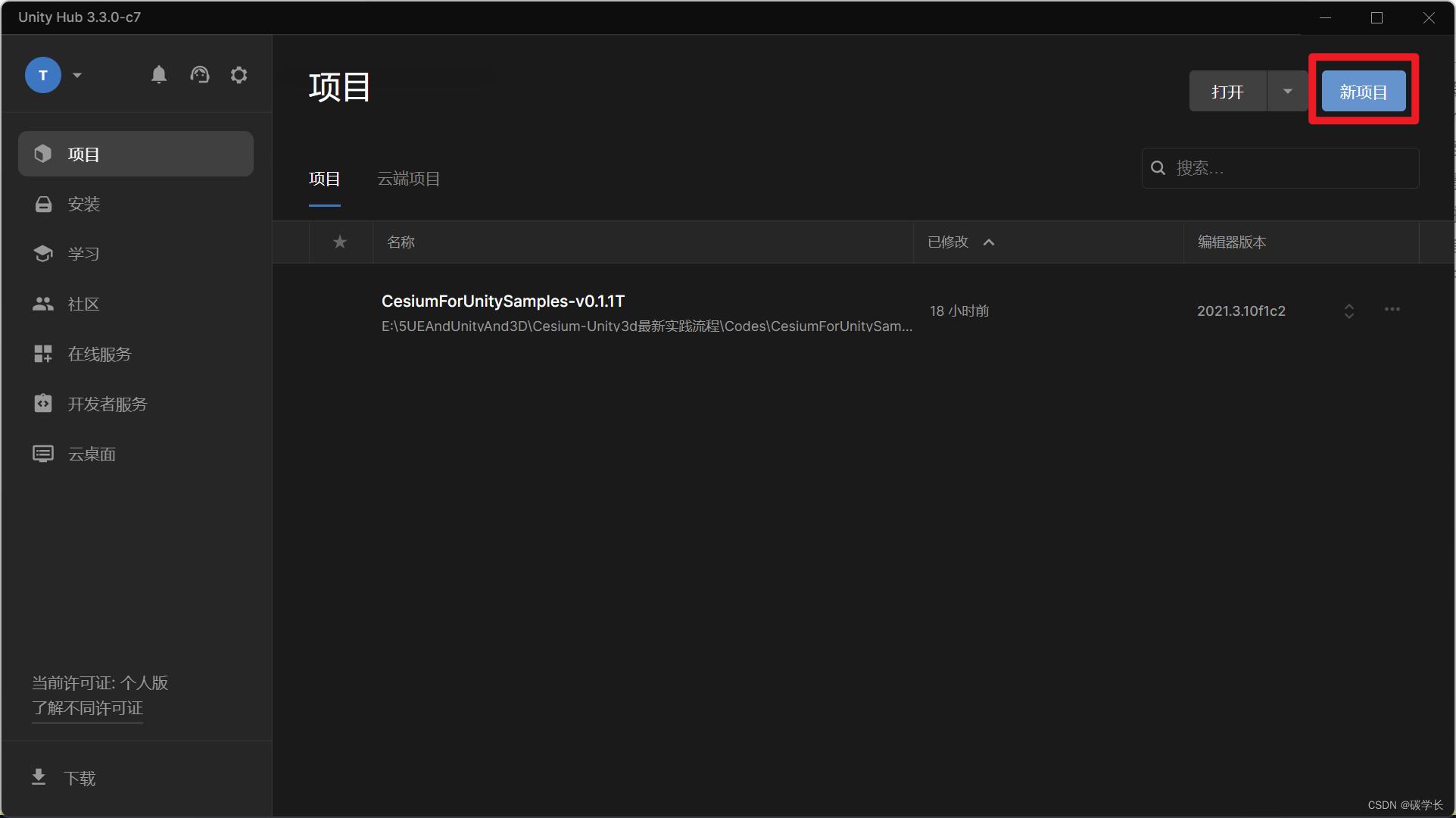
1、新建项目
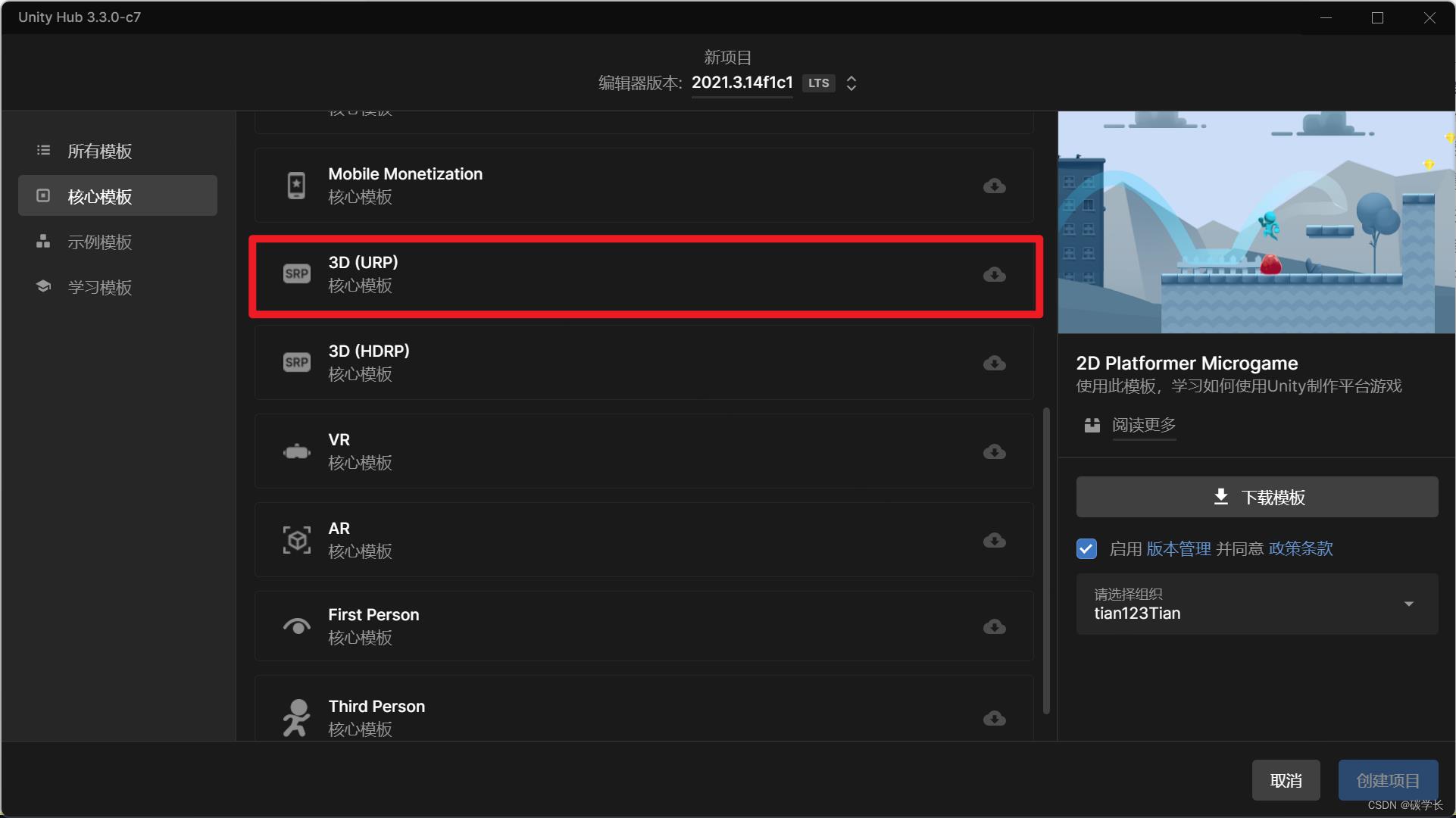
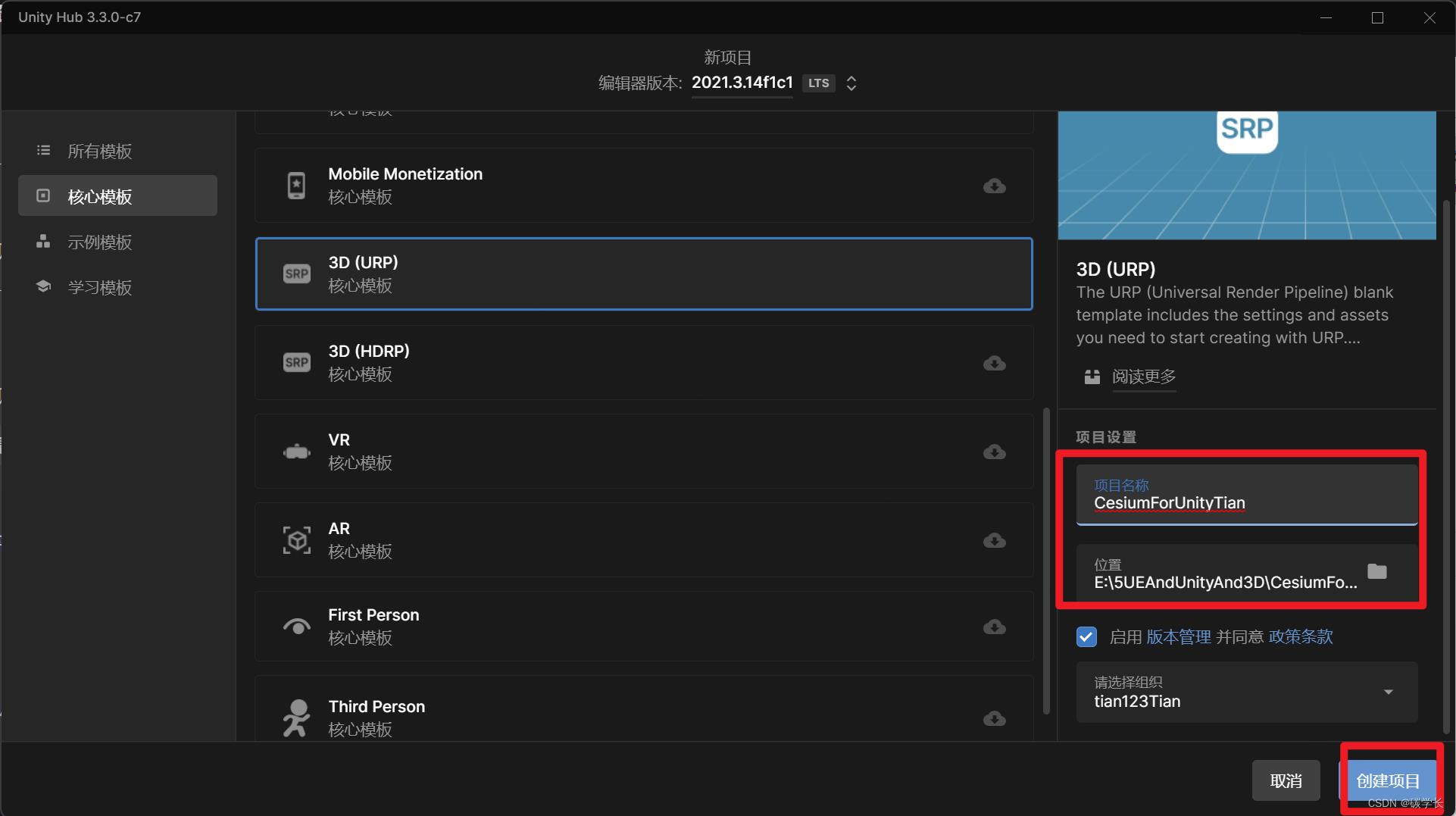
点击新项目,选择 3D(URP)模板。也可以选择 3D(HDRP)模板,需要注意的是,Cesium for Unity 支持 Universal Render Pipeline(URP) 和 High Definition Render Pipeline(HDRP) 两种渲染管线,但并不支持 Built-in 渲染管线。如果选择空的三维项目作为模板,Cesium 将无法正确渲染要加载的数据集。

2、未下载该模板的需要先下载,然后点击创建项目即可。





2、项目设置
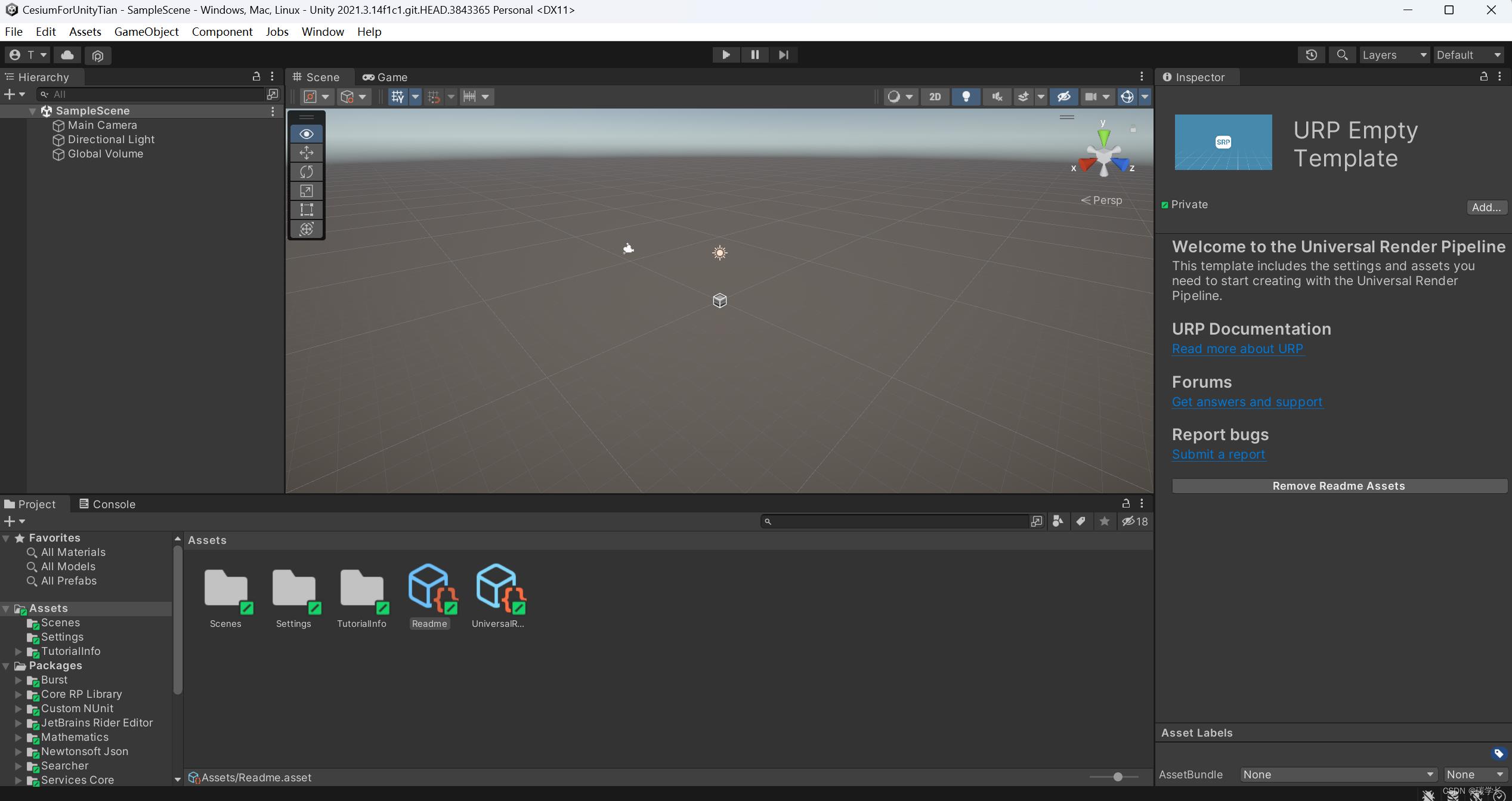
创建完成后,项目正常打开如下:

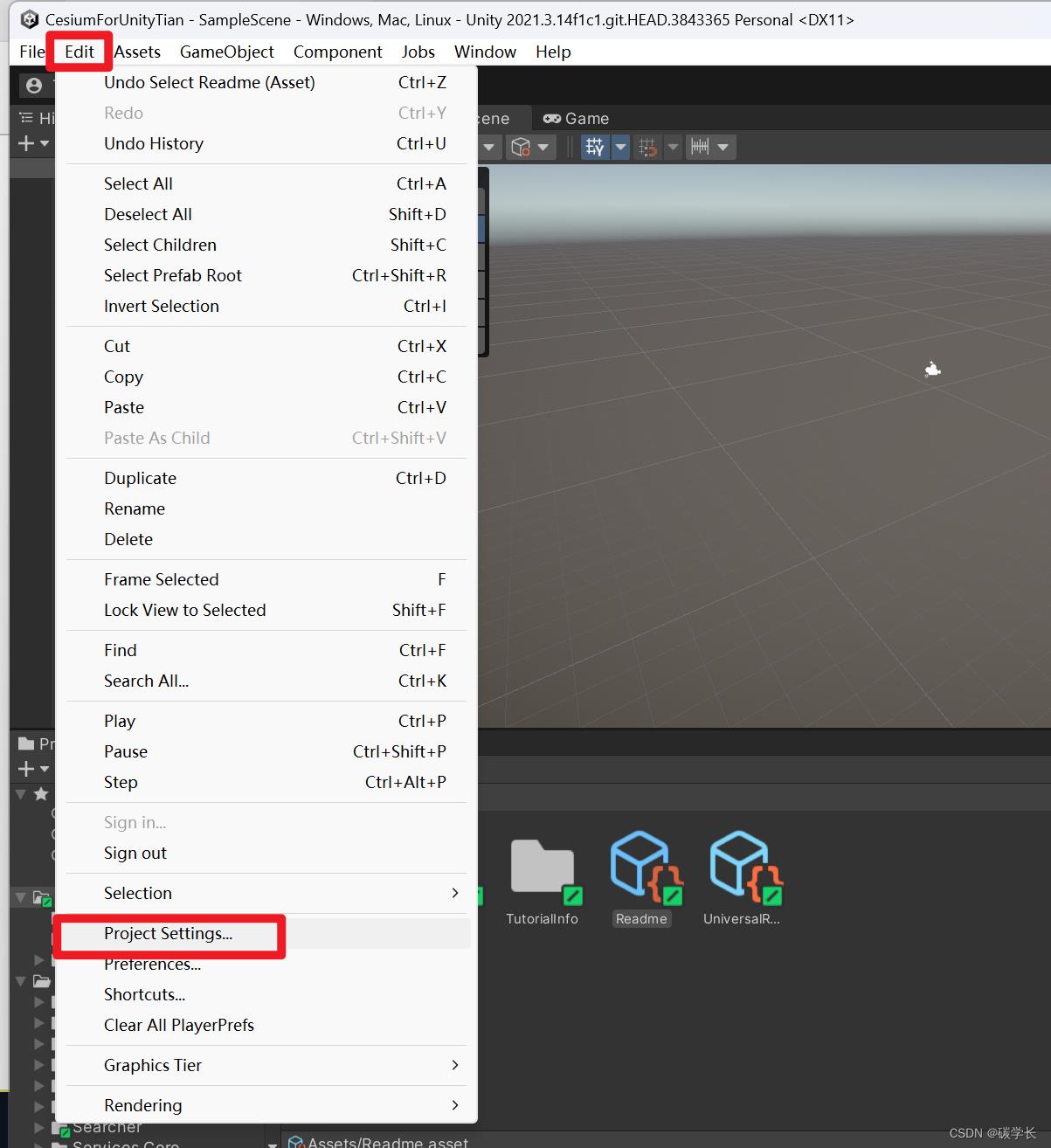
1、Edit/Project Settings/Package Manager
打开 Edit/Project Settings

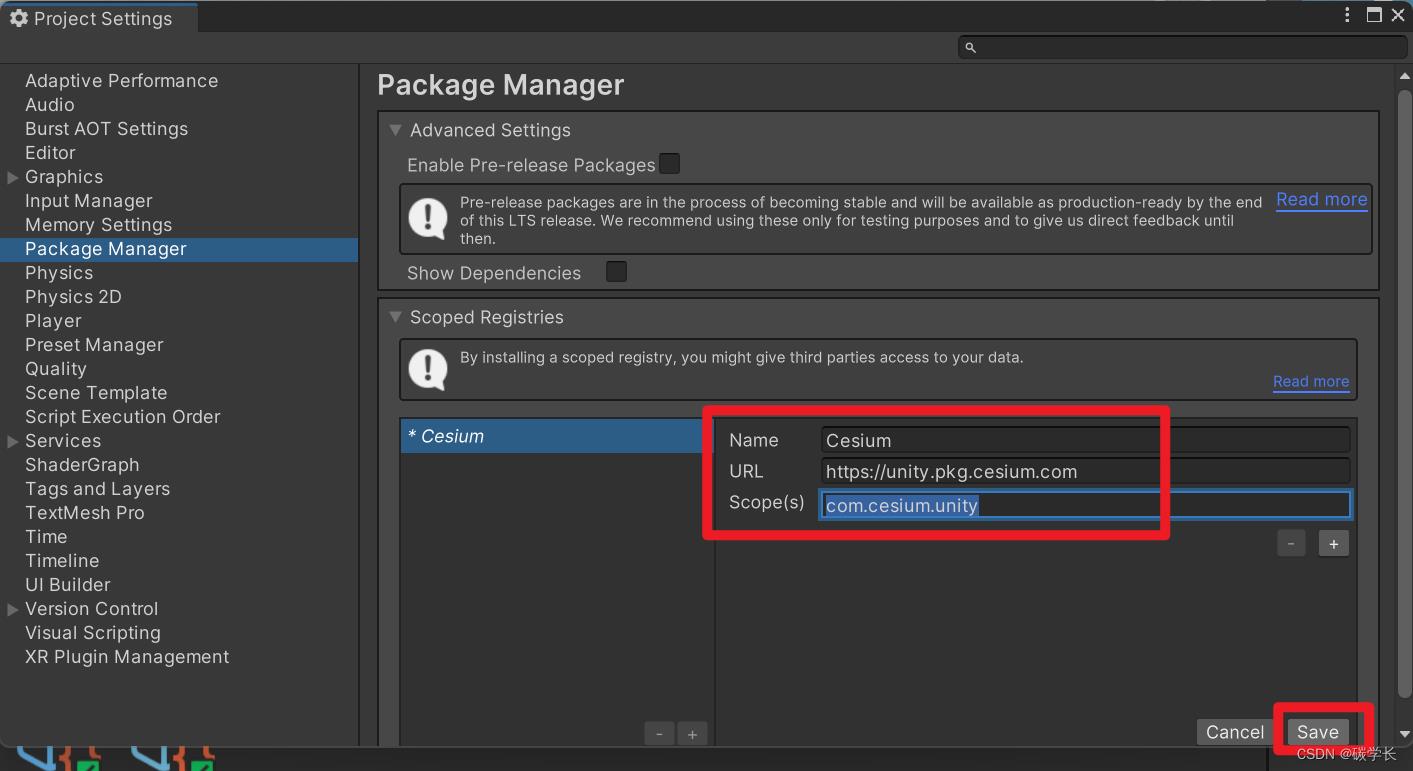
在 Package Manager 中设置如下:
Name: Cesium URL: https://unity.pkg.cesium.com Scope(s): com.cesium.unity

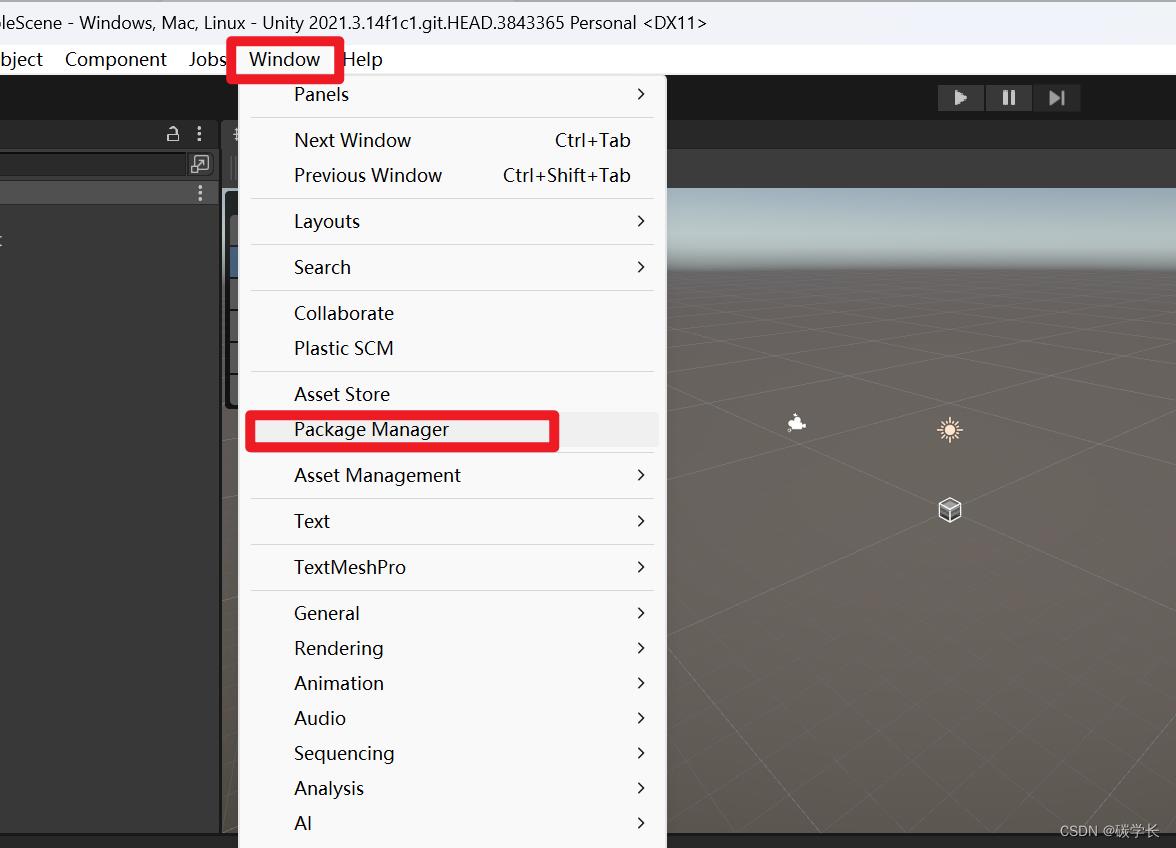
2、Window/Package Manager
选择 Window/Package Manger

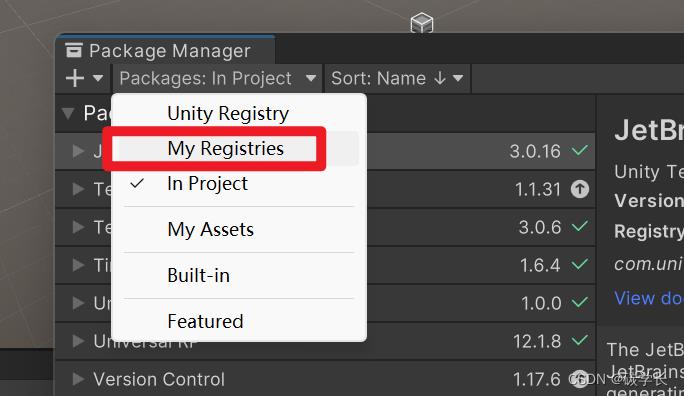
点击 Packages,选择 My Registries

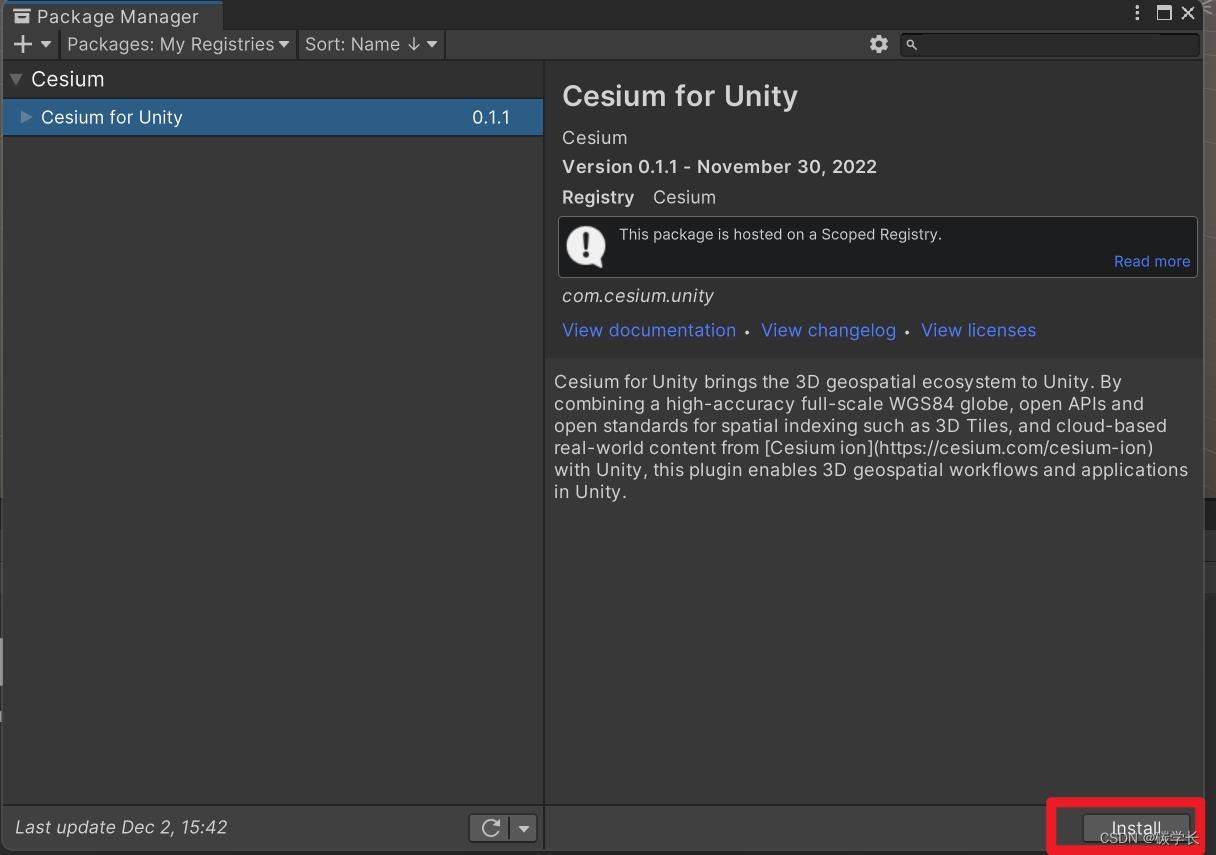
选中 Cesium for Unity,点击 install

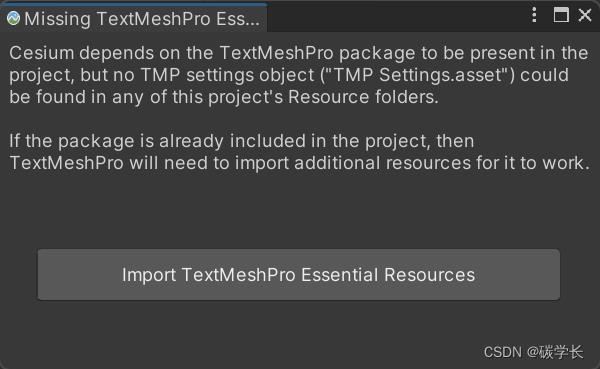
安装完成后,会弹出一个窗口,如下,弹出此窗口的原因是 Cesium for Unity 依赖于 TextMeshPro 包中的资源,默认情况下 Unity 项目中不包含该包。因此需要点击 Import TextMeshPro Essential Resources,来导入依赖的资源。

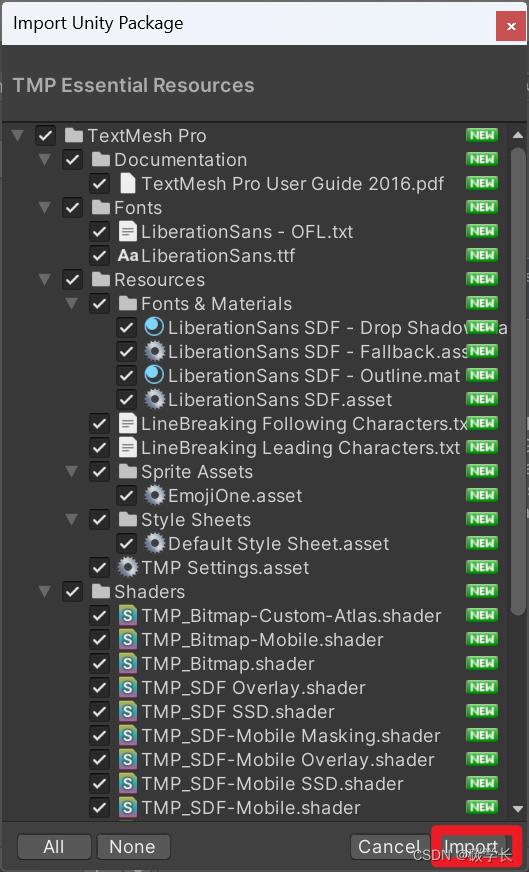
导入资源时,确保 Fonts、Resources、Shaders、Sprites 全部被勾选。

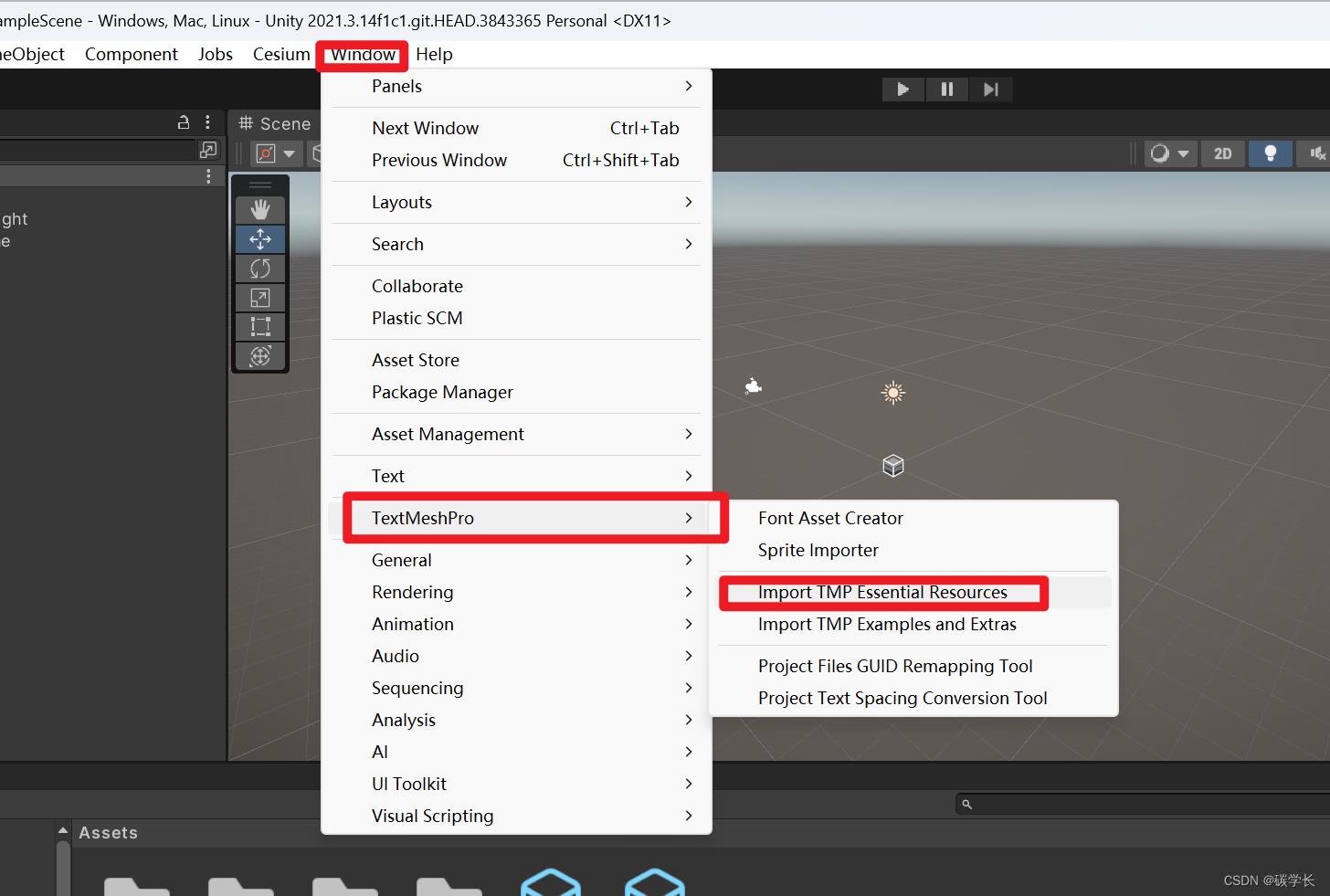
如果意外关闭此窗口,还可以通过 Windows/TextMeshPro/Import TMP Essential Resources 来打开。

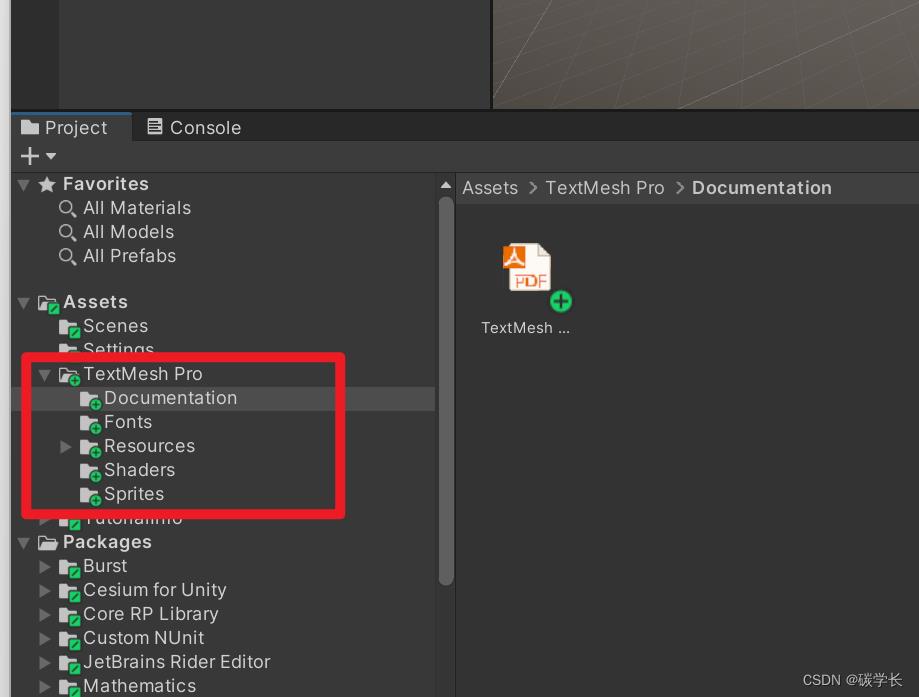
安装完成后,可以通过 Project/Assets/TextMesh Pro 位置查看勾选的是否已经安装:

3、登录 Cesium icon
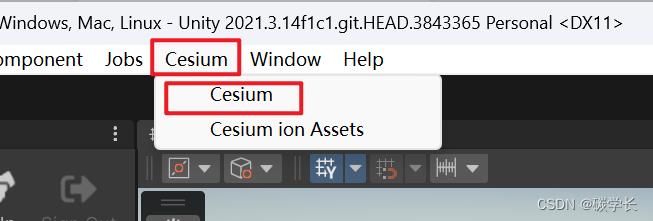
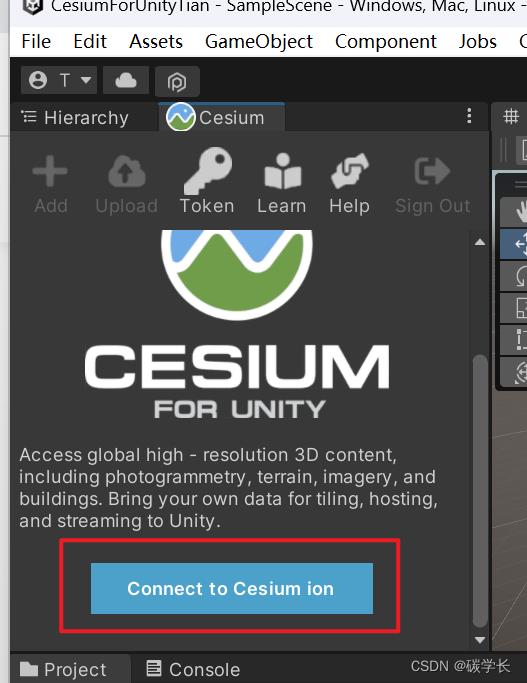
1、点击 Cesium/Cesium,点击 Connect Cesium ion ,获取 Token


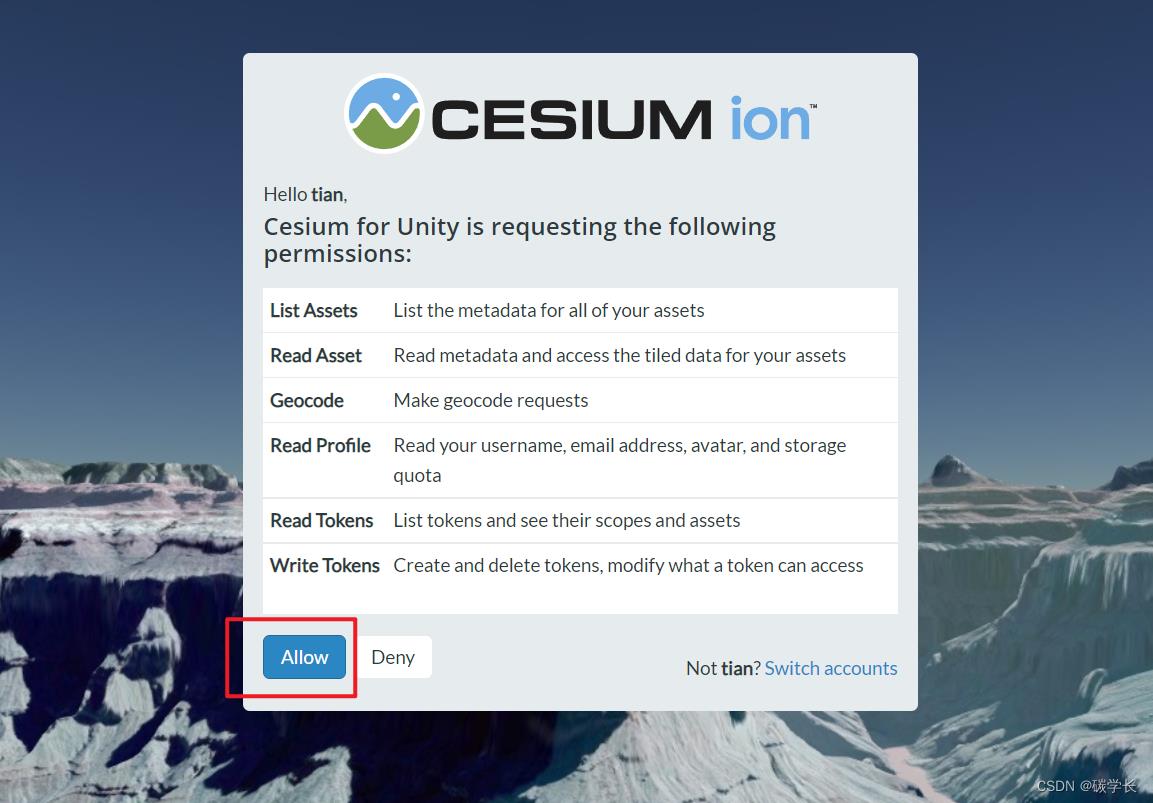
登录 Cesium ion 账户,没有账户的需要先注册账户。点击后会打开一个网页用于登录,登录成功后,会提示 Cesium for Unity is requesting the following permissions,点击 Allow 即可。

点击 Allow 之后,网页会提示 Successfully,然后回到 Unity 桌面项目即可。

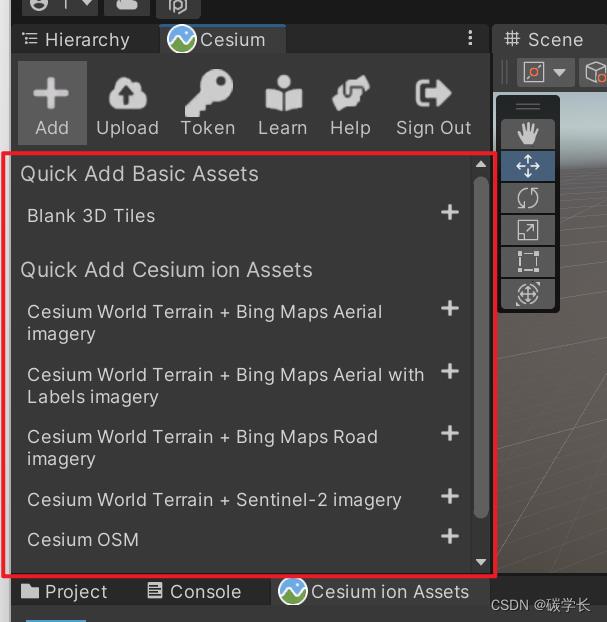
可以看到,登录之后,Unity 桌面项目下已经有了 Cesium 的资产:

由于 Cesium 的每个资产都需要 Token,因此需要创建 Token。
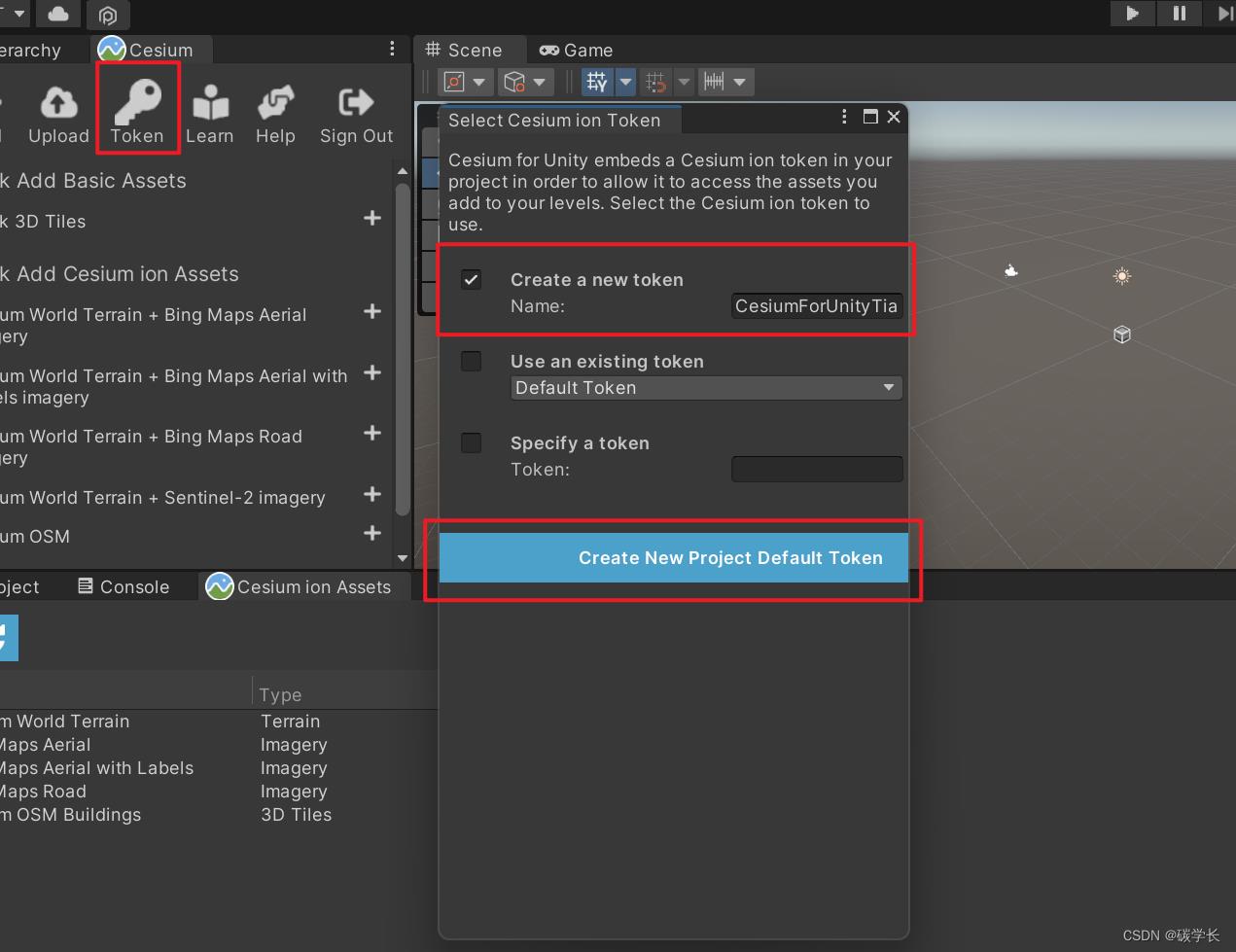
点击 Token,选择 Create a new token,可以修改 Name,然后点击 Create New Project Default Token,这将为 Cesium 的所有资产创建 Token,以供使用。

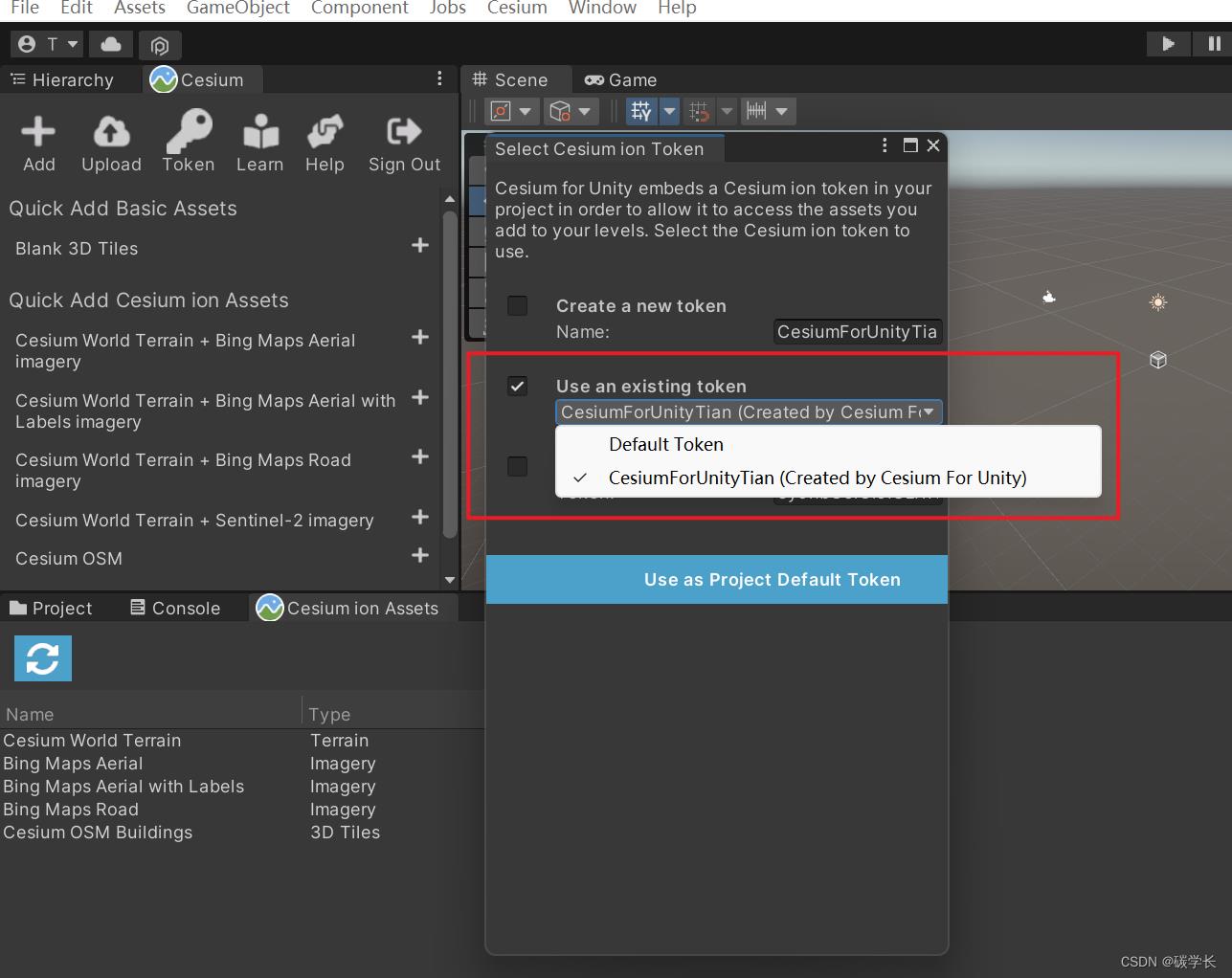
创建好的 Token 将存在于当前 Cesium ion 账户中,如果已经之前已经有过 Token,可以选择 Use an existing token.

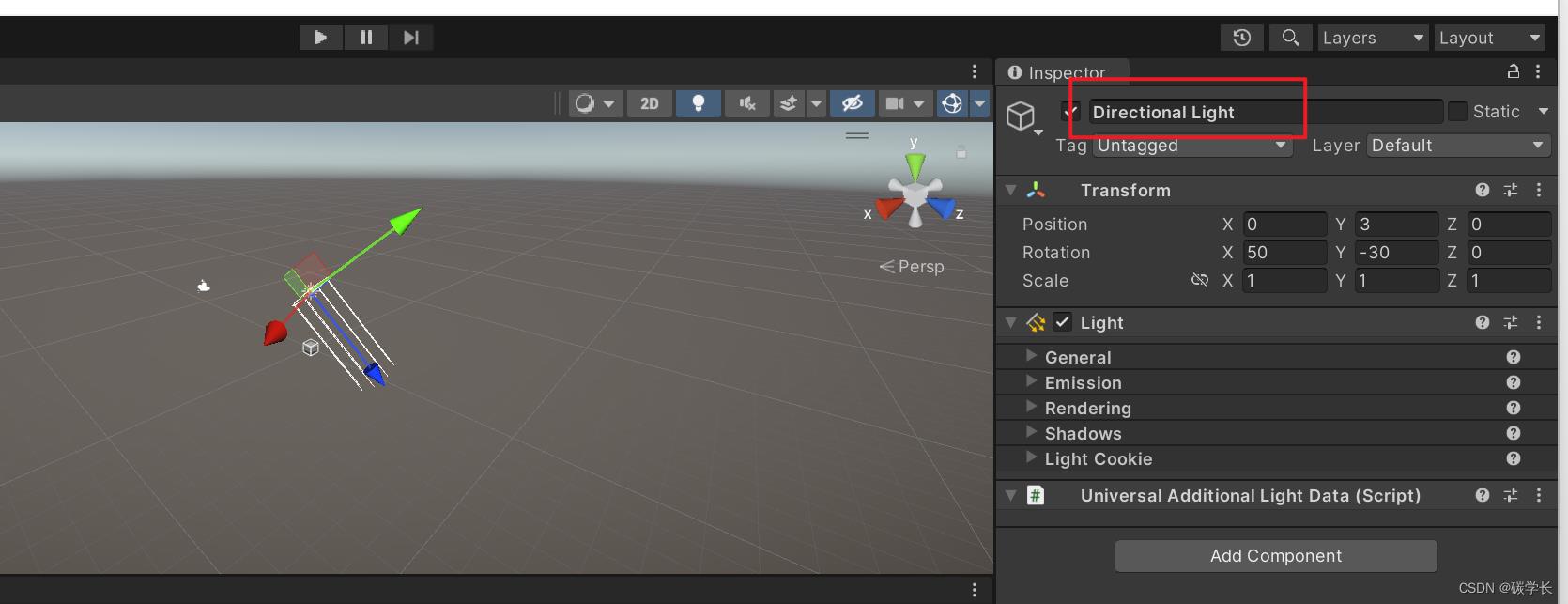
4、确认项目场景中是否存在 Main Camera 和 a Directional Light


如果场景中不存在 Main Camera、Direction Light,可以在 GameObject > Camera 、GameObject > Light > Directional Light
中分别点击添加即可。
2、添加数据
1、添加地形、影像、建筑模型
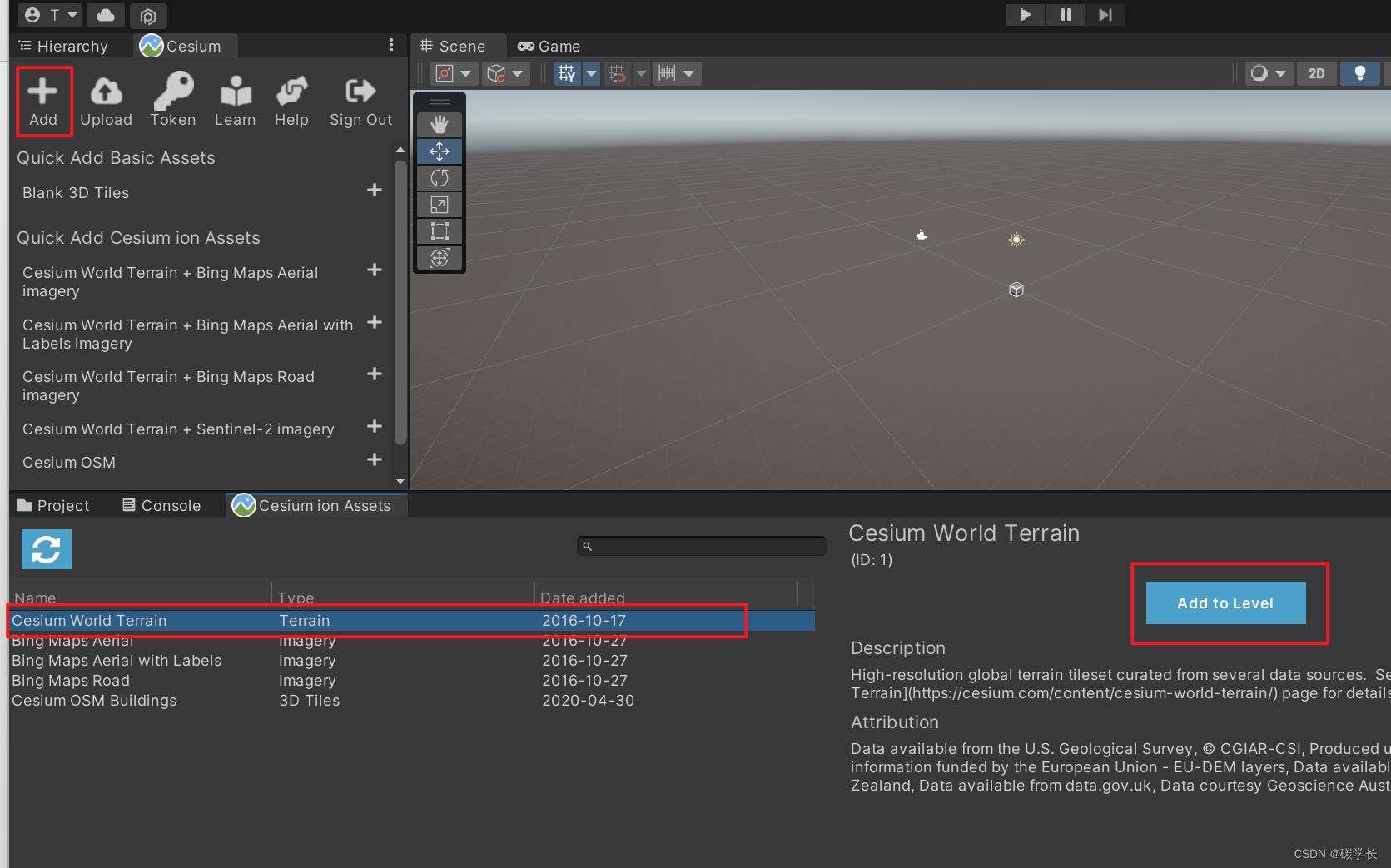
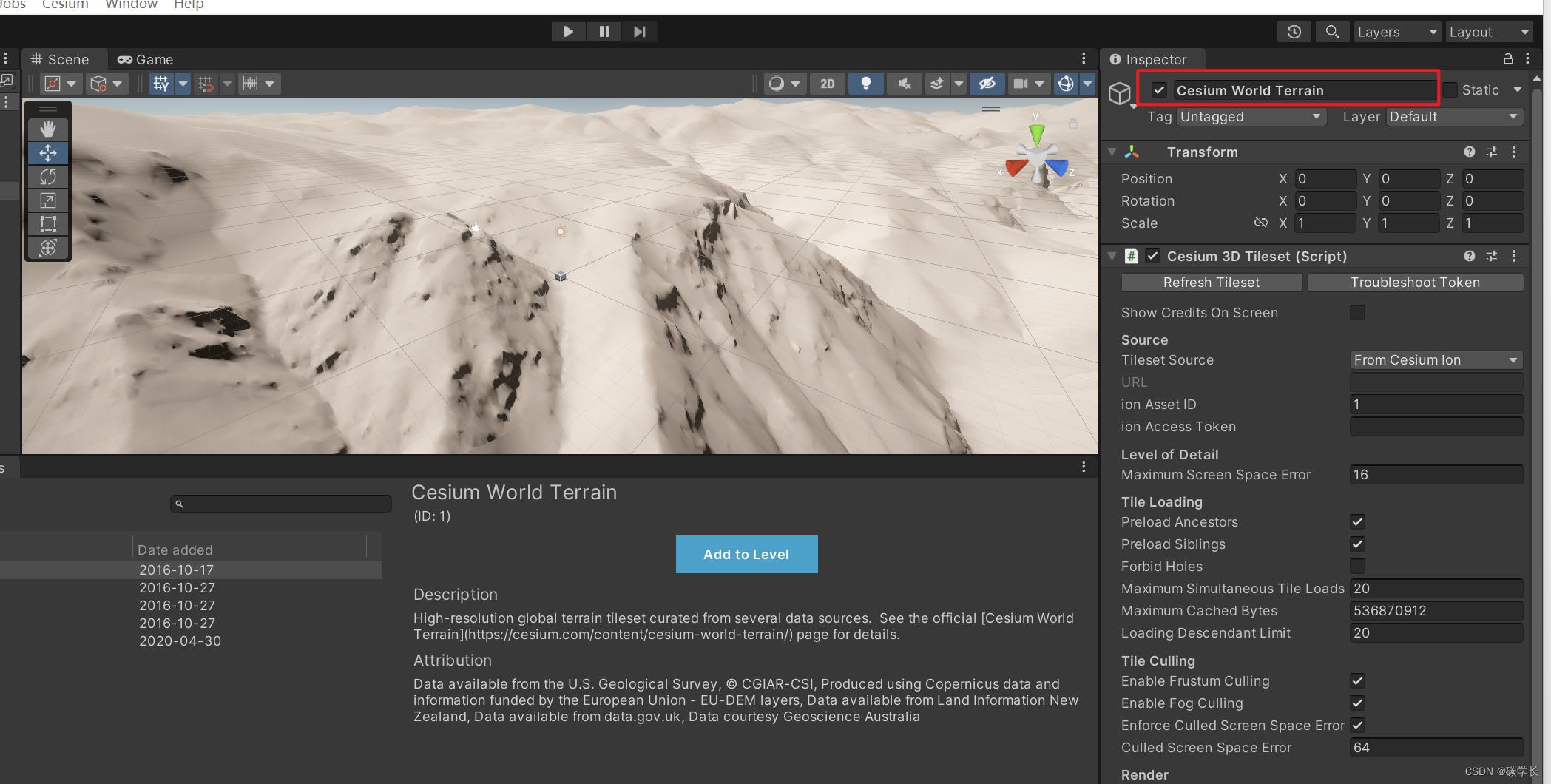
点击 Add,在 Cesium ion Assets 下选择 CesiumWorld Terrain,点击右侧的 Add to Level。

可以看到,三维地形数据已经加载到场景中:

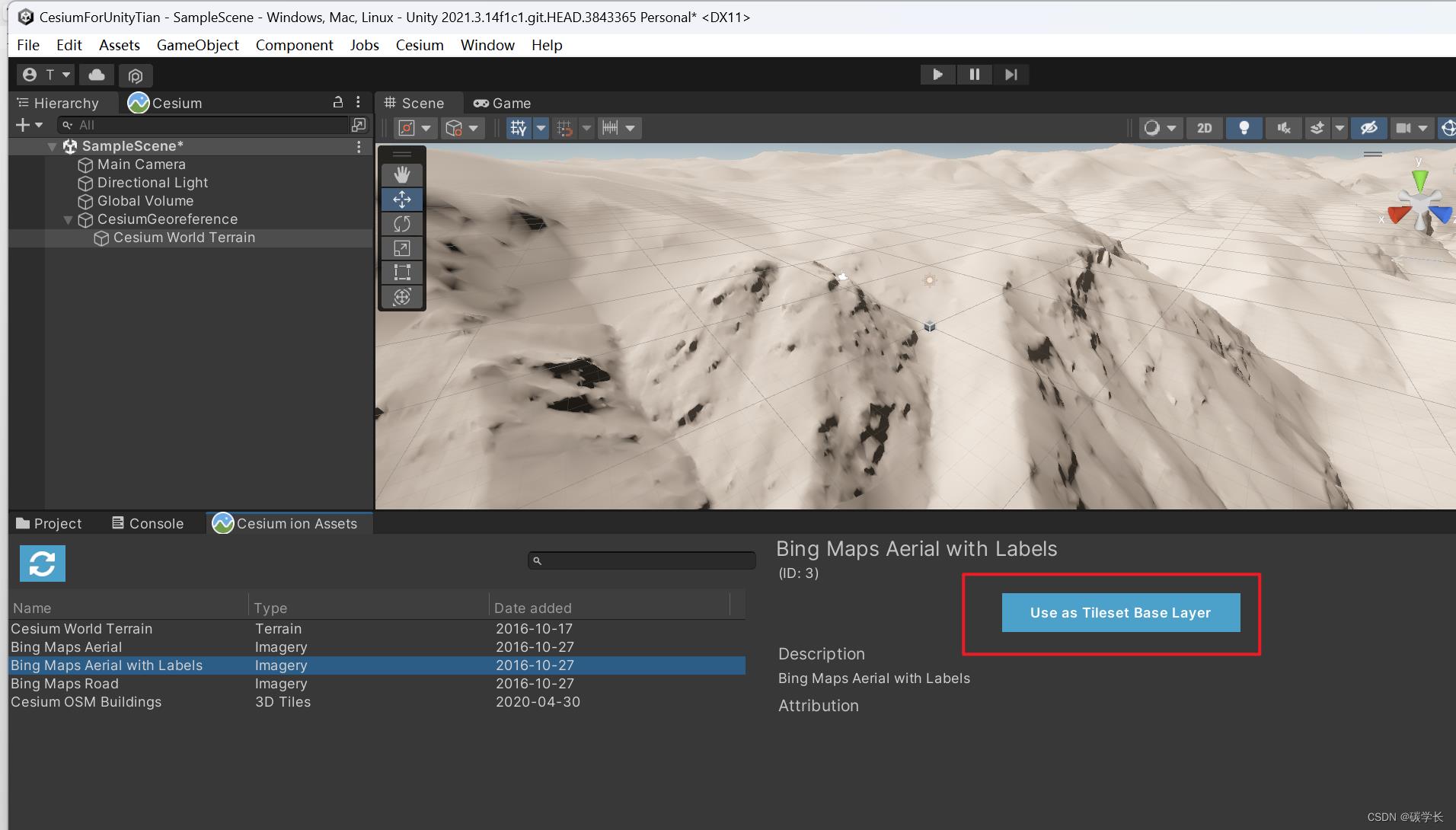
添加 Bing Maps 影像:

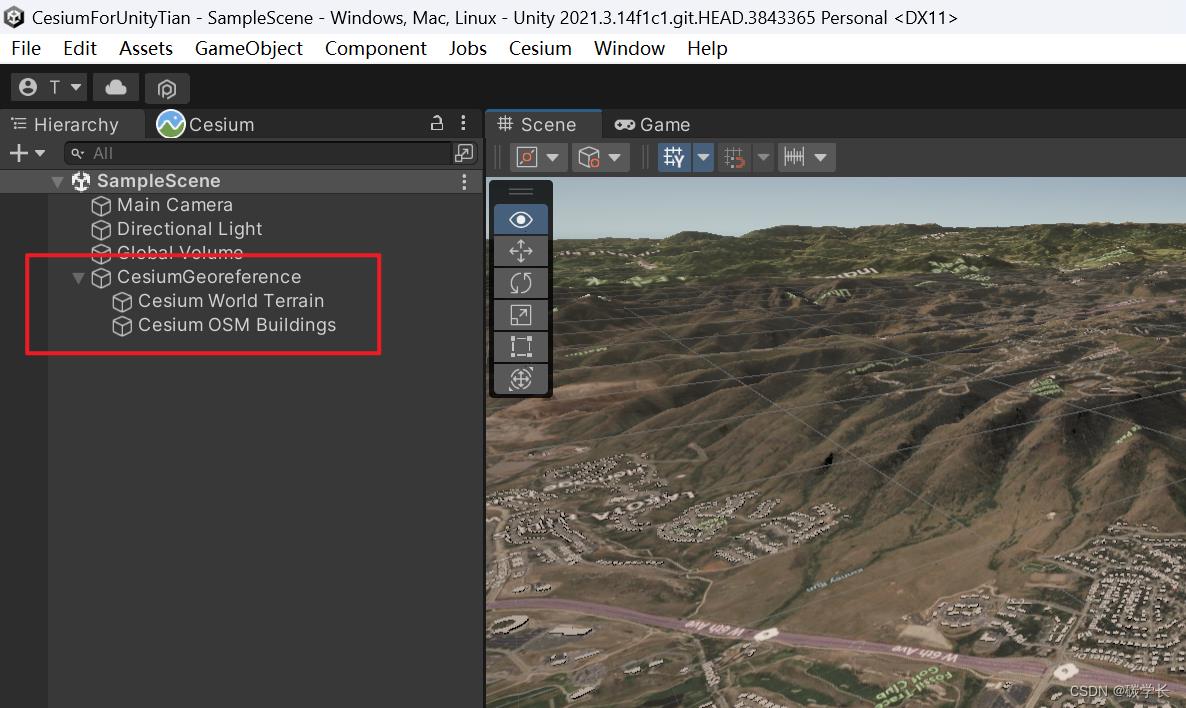
添加 Cesium OSM Buildings:

添加之后,可以看到 Hierarchy 下 有 CesiumGeoreference,其下方有添加后的地形图层和建筑图层。

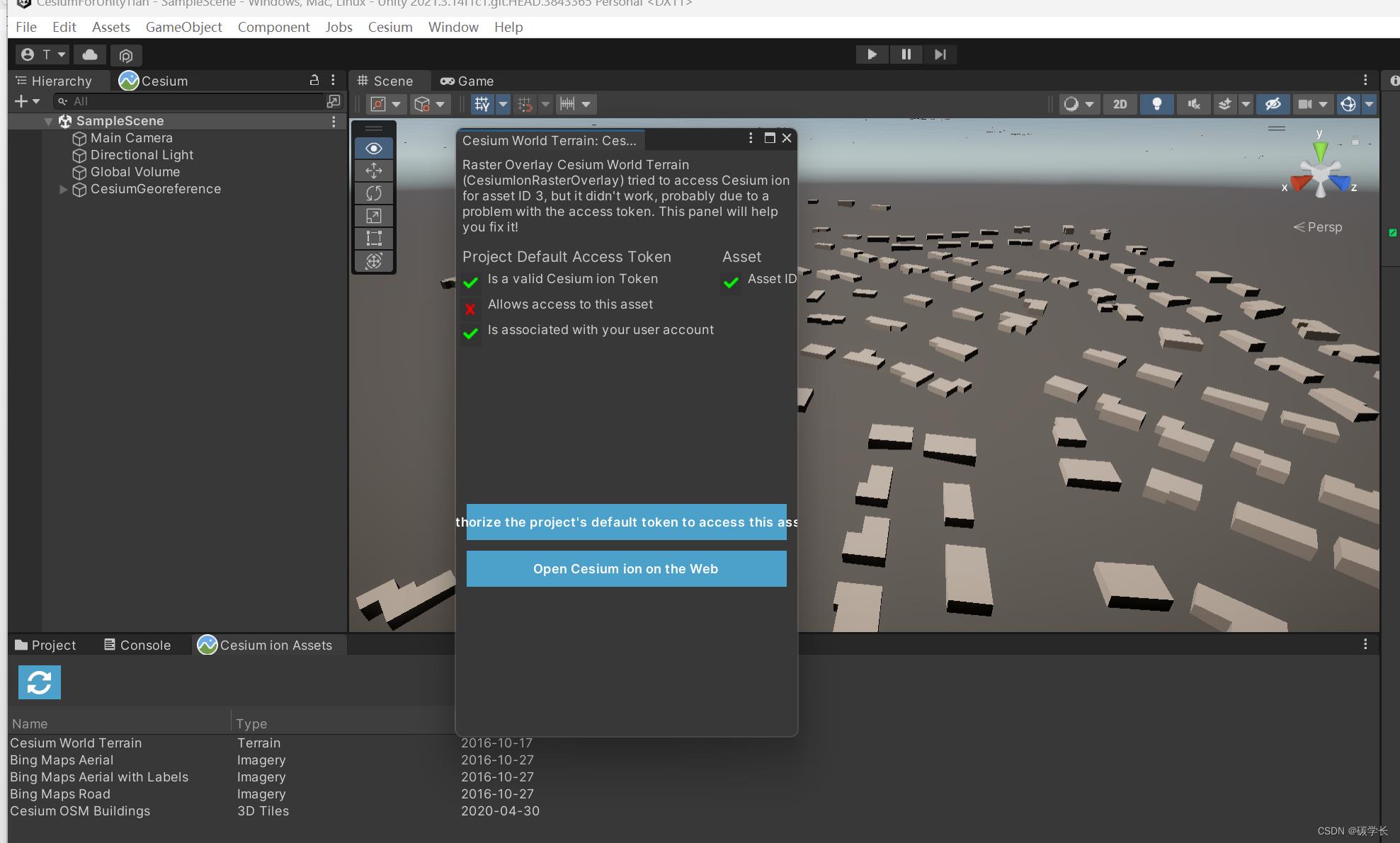
关闭项目后,重新打开,可能会遇到地形资产访问权限问题,如下,地形不显示,可以点击 throize the project's default token to access this asset,也可以重新登录 Cesium ion,申请 Token。

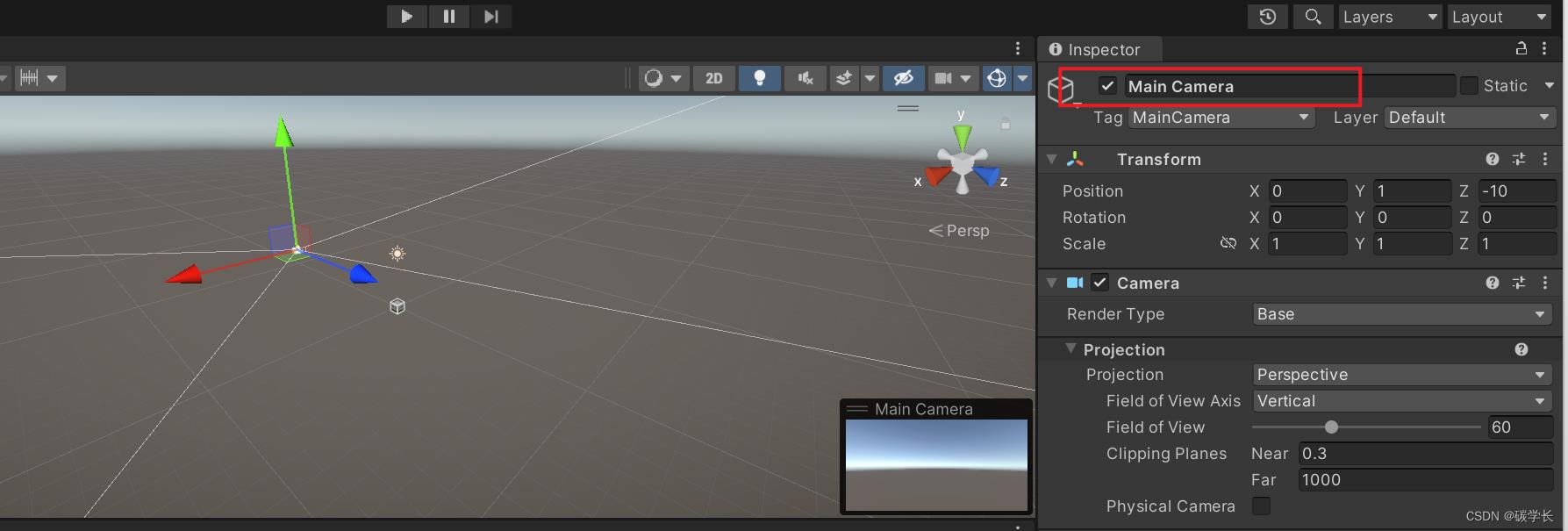
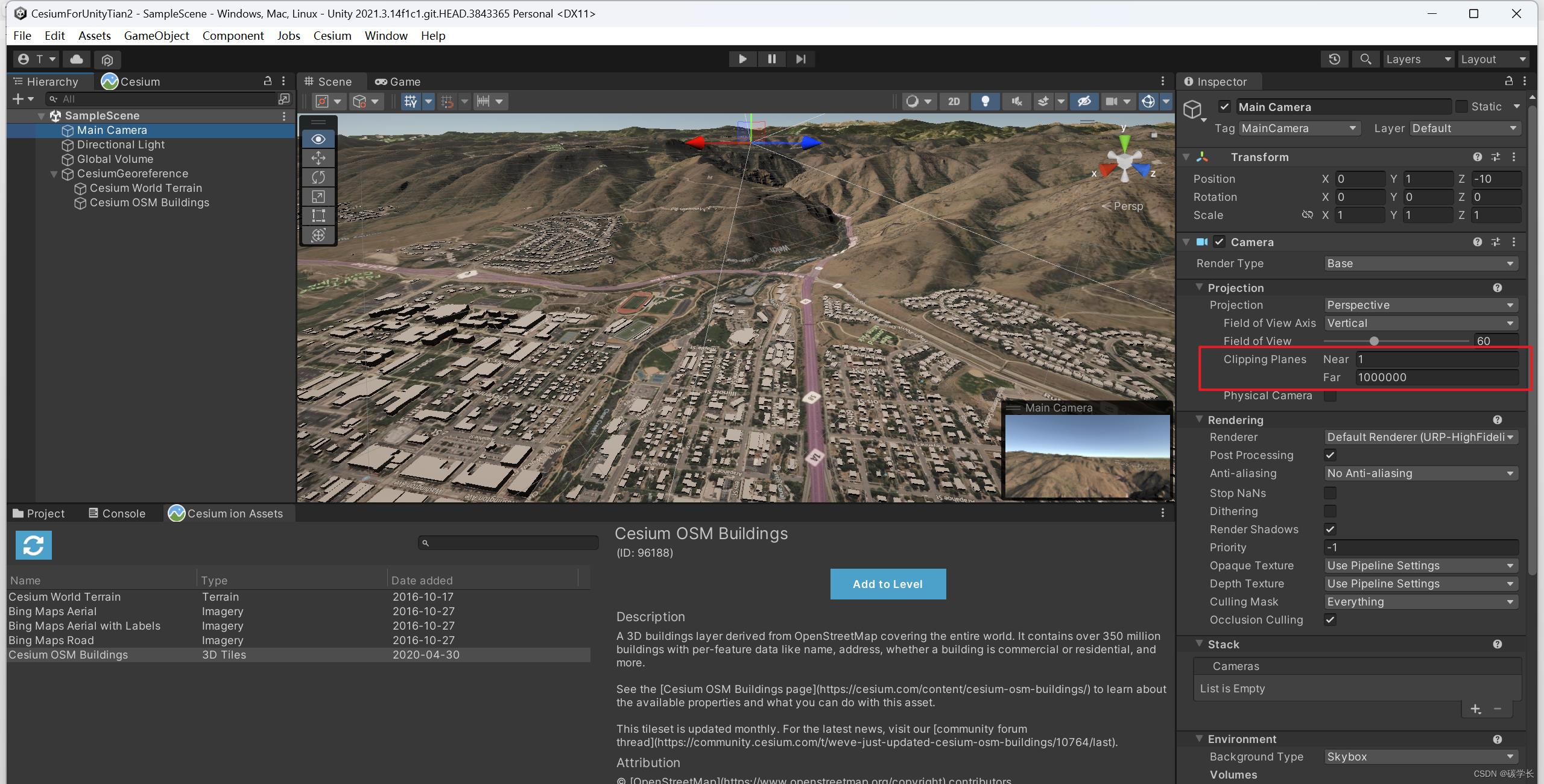
2、配置主摄像头
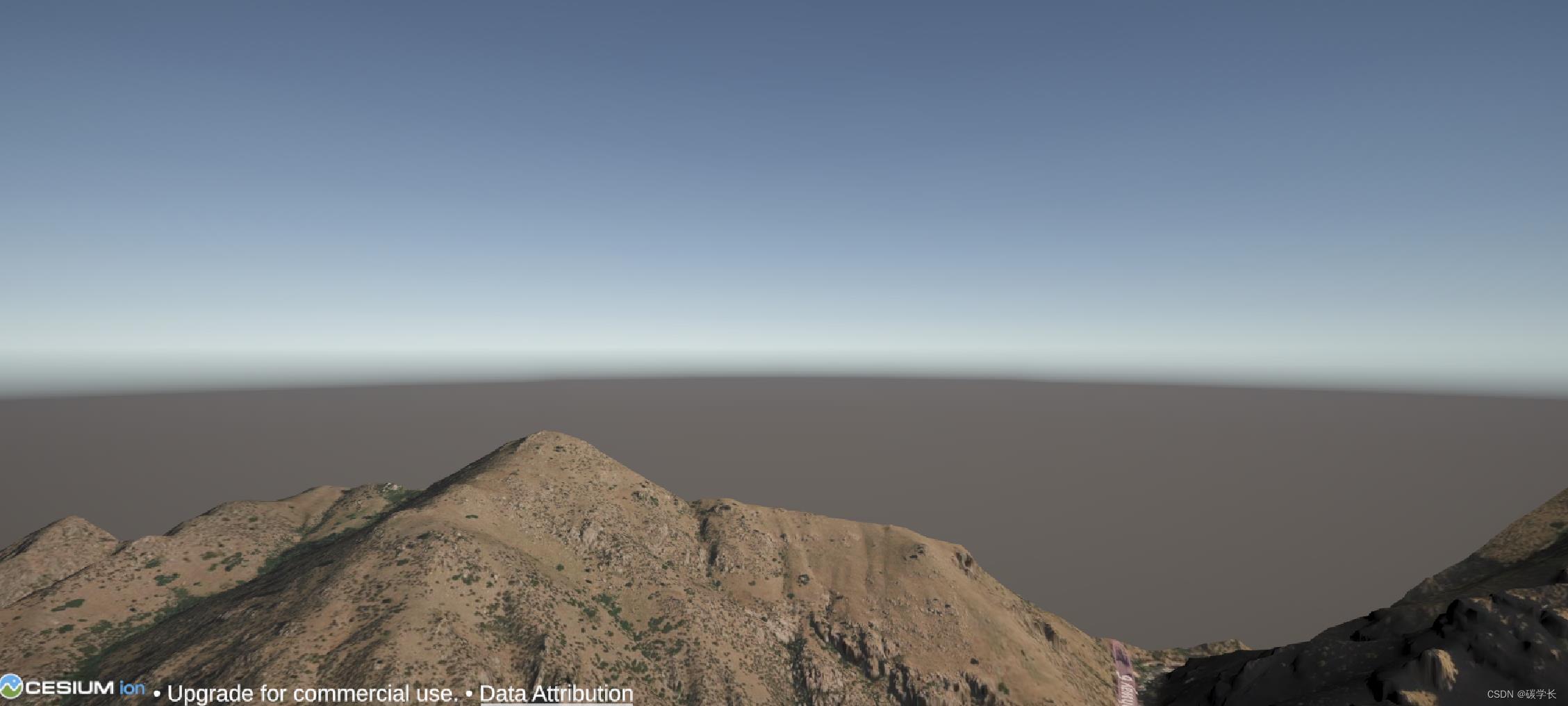
在 Unity 中,地平线上的地形在移动摄像机时会被切断,在 Game 选项卡查看场景时,剪切甚至更糟。

为了解决这个问题,可以设置主相机的裁剪平面的值。
近平面是对象开始出现的相机的最小距离。如果此值较大,则不会显示靠近相机的对象。
远平面是物体将出现的与相机的最大距离。任何比远平面更远的东西都不会出现。
而近、远裁剪平面的值需要根据所使用的的数据、场景相应确定。如果计划显示远处的数据,则可以将仅平面设置为较大的值。尽量不要让远平面离近平面太远,否则可能会遇到渲染问题。
此处将近平面设置为1,远平面设置为 1000000.
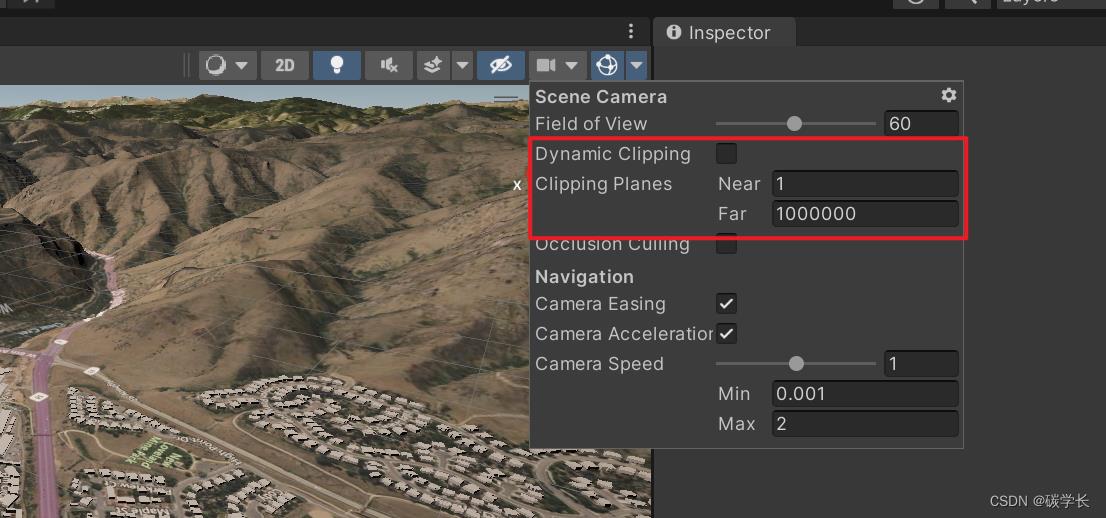
并取消勾选 Dynamic Clipping,Dynamic Clipping(动态裁剪),可根据场景中的可见内容自动调整摄像机的近裁剪平面和远裁剪平面的值。勾选之后,就无法手动调整近裁剪平面和远裁剪平面的值了。动态裁剪并总是精确的,仍然可能发生裁切。


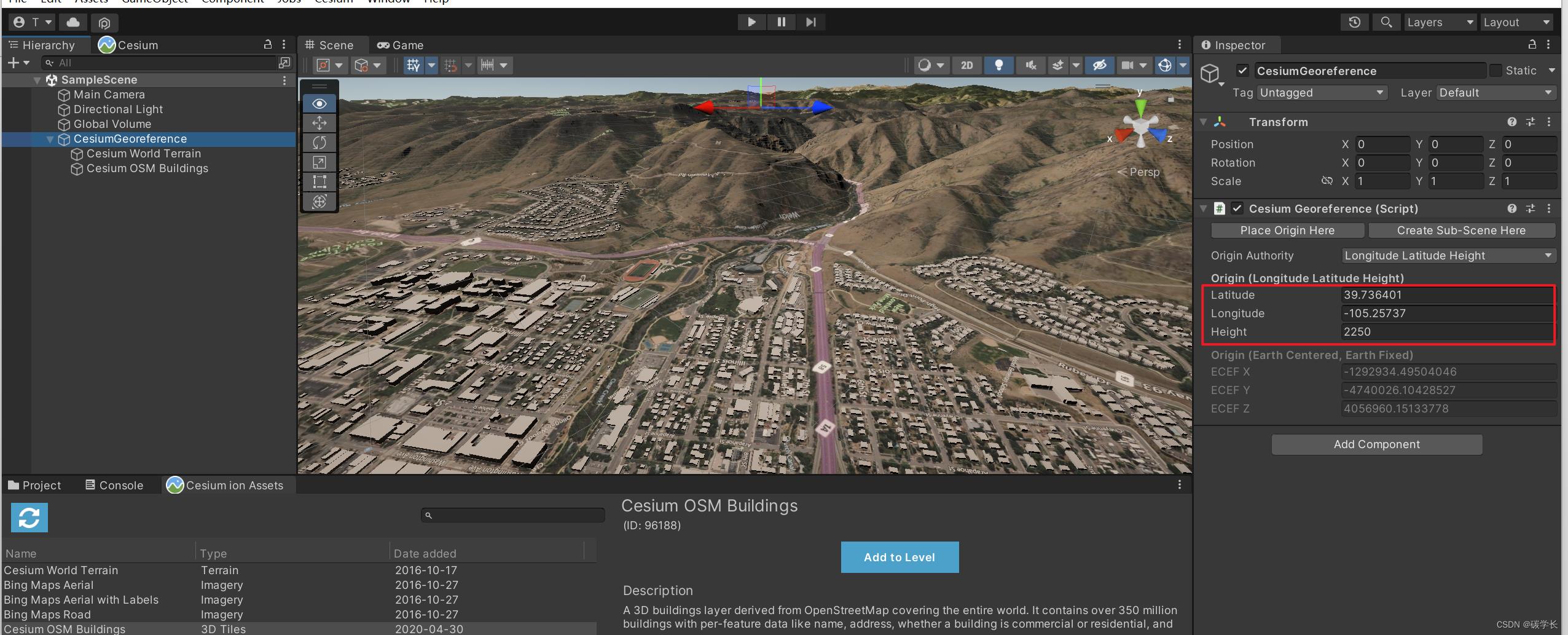
3、设置场景默认坐标
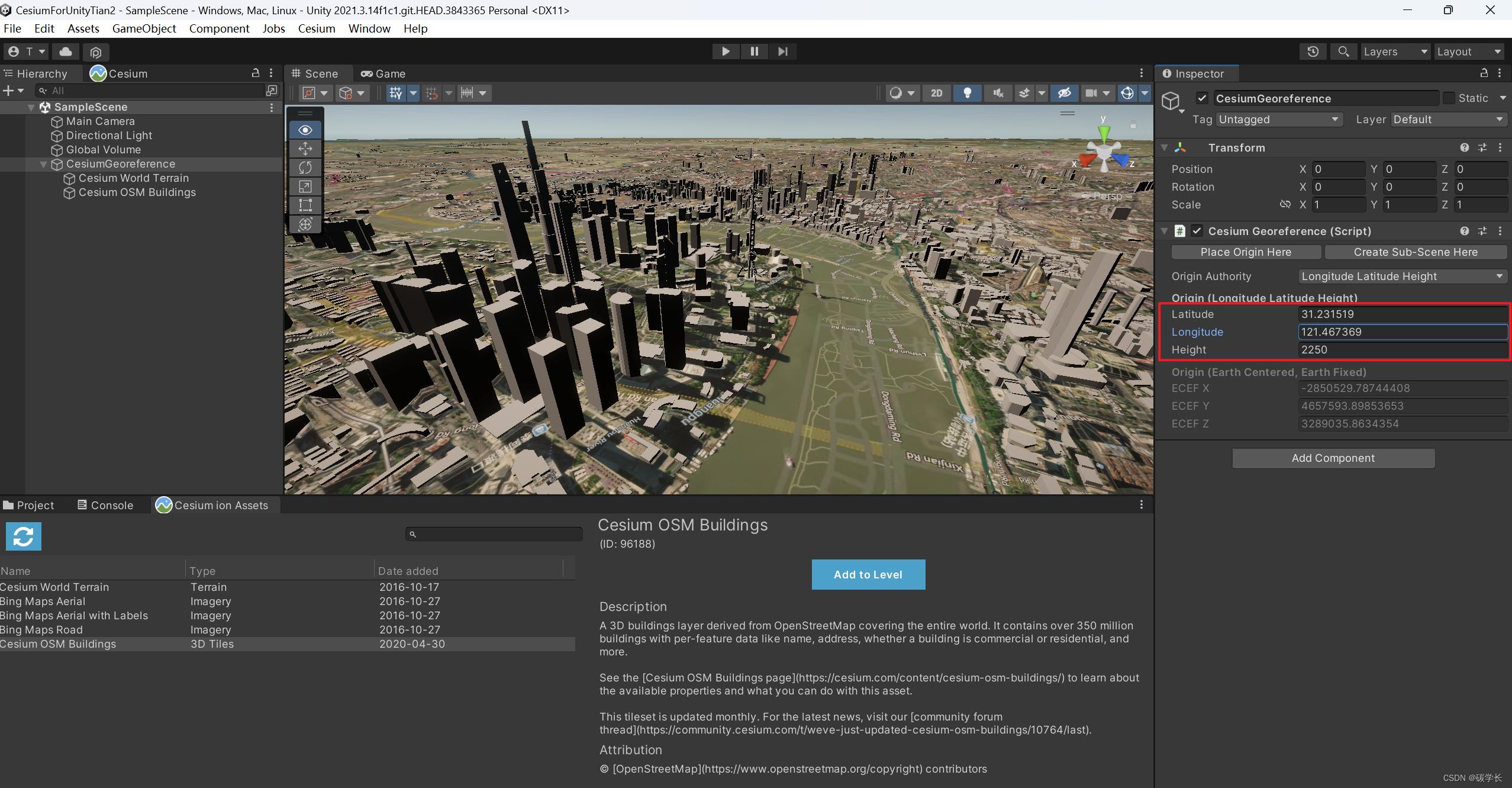
点击 CesiumGeoreference,设置 Origin(Longitude Latitude Height),设置后场景会自动跳转到设置位置。

如下,调整为上海位置。

3、添加自己的本地或在线三维数据
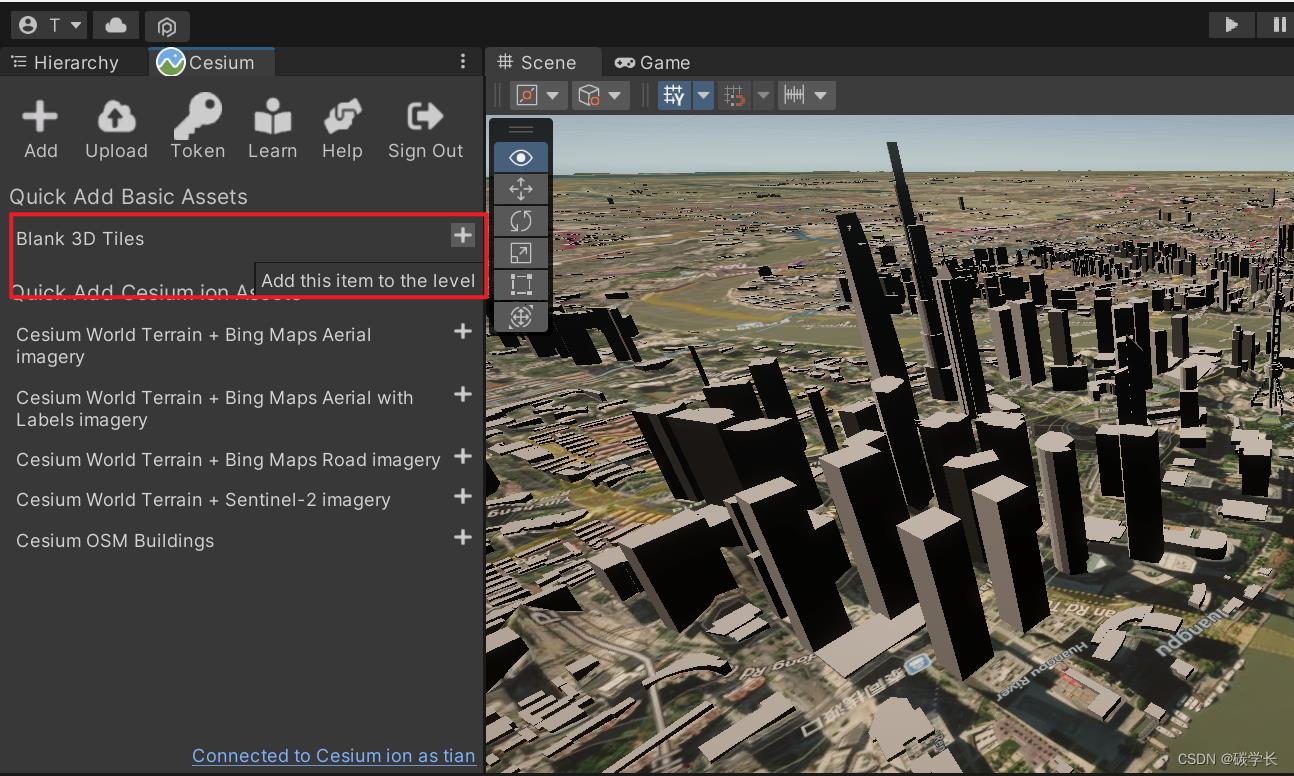
1、选择点击添加 Blank 3D Tiles

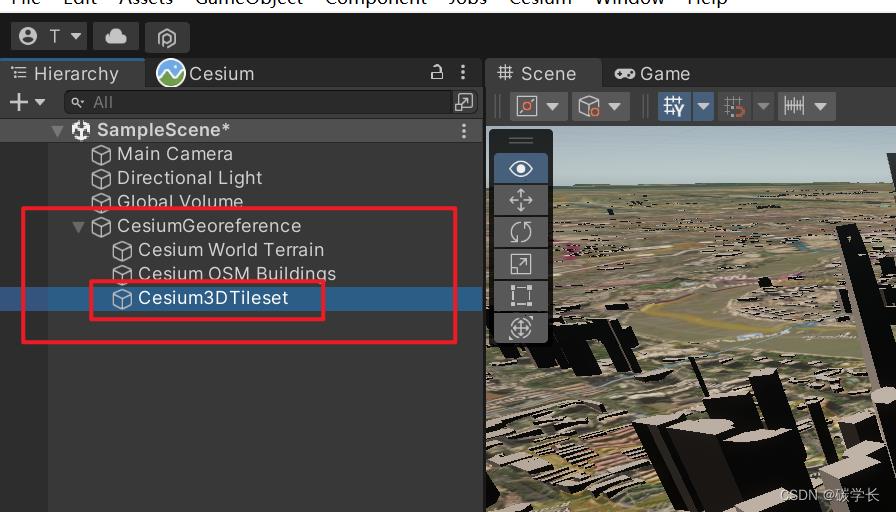
2、添加后将在 CesiumGeoreference 下出现一个名为 Cesium3DTileset 的图层。

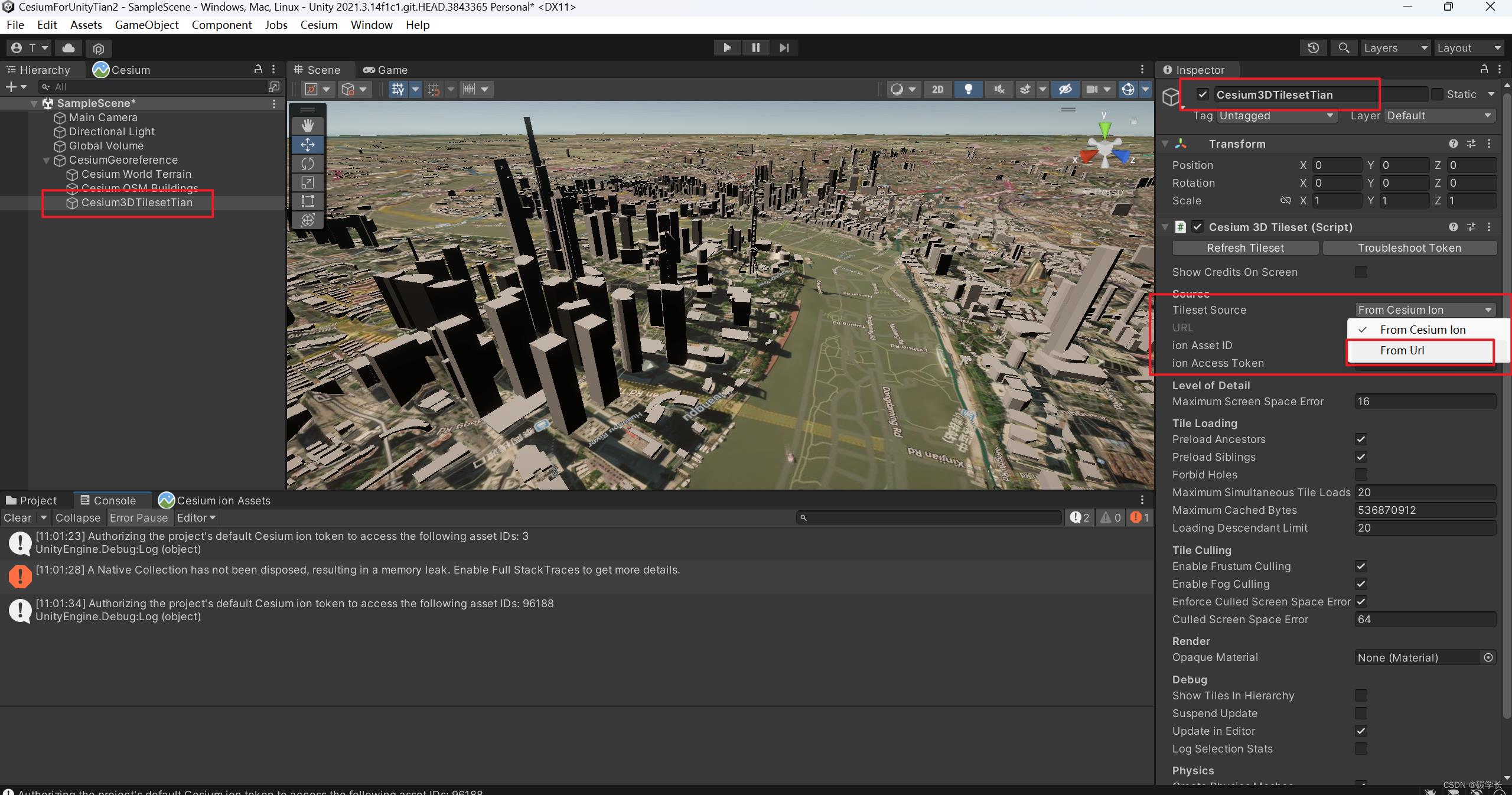
3、点击 Cesium3DTileset 图层进行设置
可以修改名称,如下修改为 Cesium3DTilesetTian,然后修改 Source 下的 Tileset Source 选择 From Url,可供下载 3DTile 数据地址:https://cesiumjs.s3.amazonaws.com/downloads/unreal-learning-content/Tileset.zip

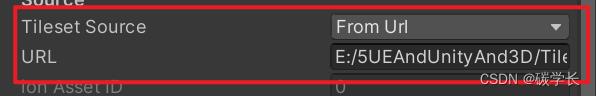
4、设置三维数据地址,此地址可以设置在线地址也可以是本机数据地址
此处设置的为本机数据,需要注意的是 URL 地址中 \\ 需要替换为 /,如 E:\\5UEAndUnityAnd3D\\Tileset\\tileset.json 替换为 E:/5UEAndUnityAnd3D/Tileset/tileset.json,而且地址中 不允许存在空格,空格需要剔除。

5、双击图层定位到
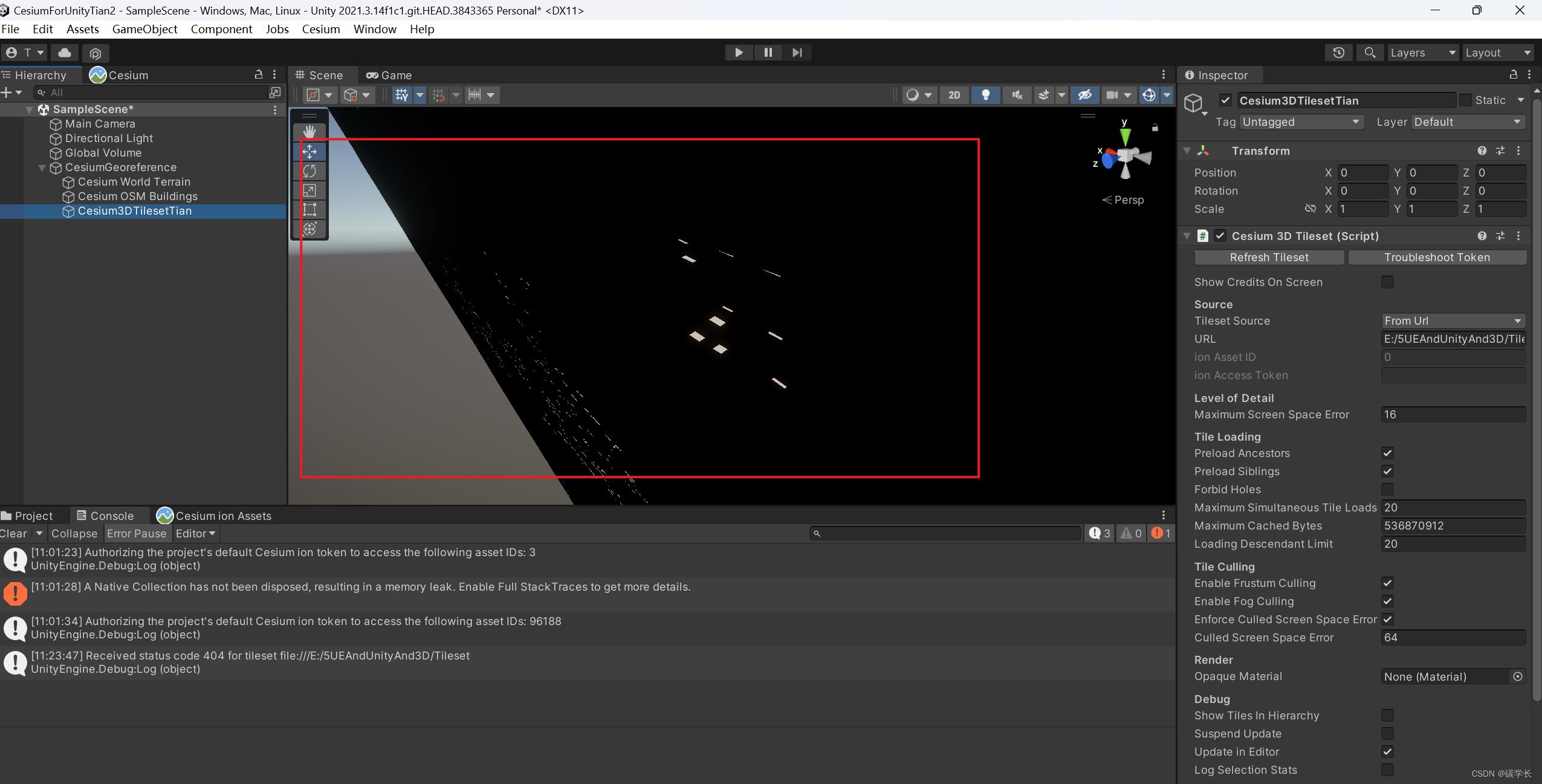
双击 Cesium3DTilesetTian 之后,可以看到数据已经加载,但场景异常如下:

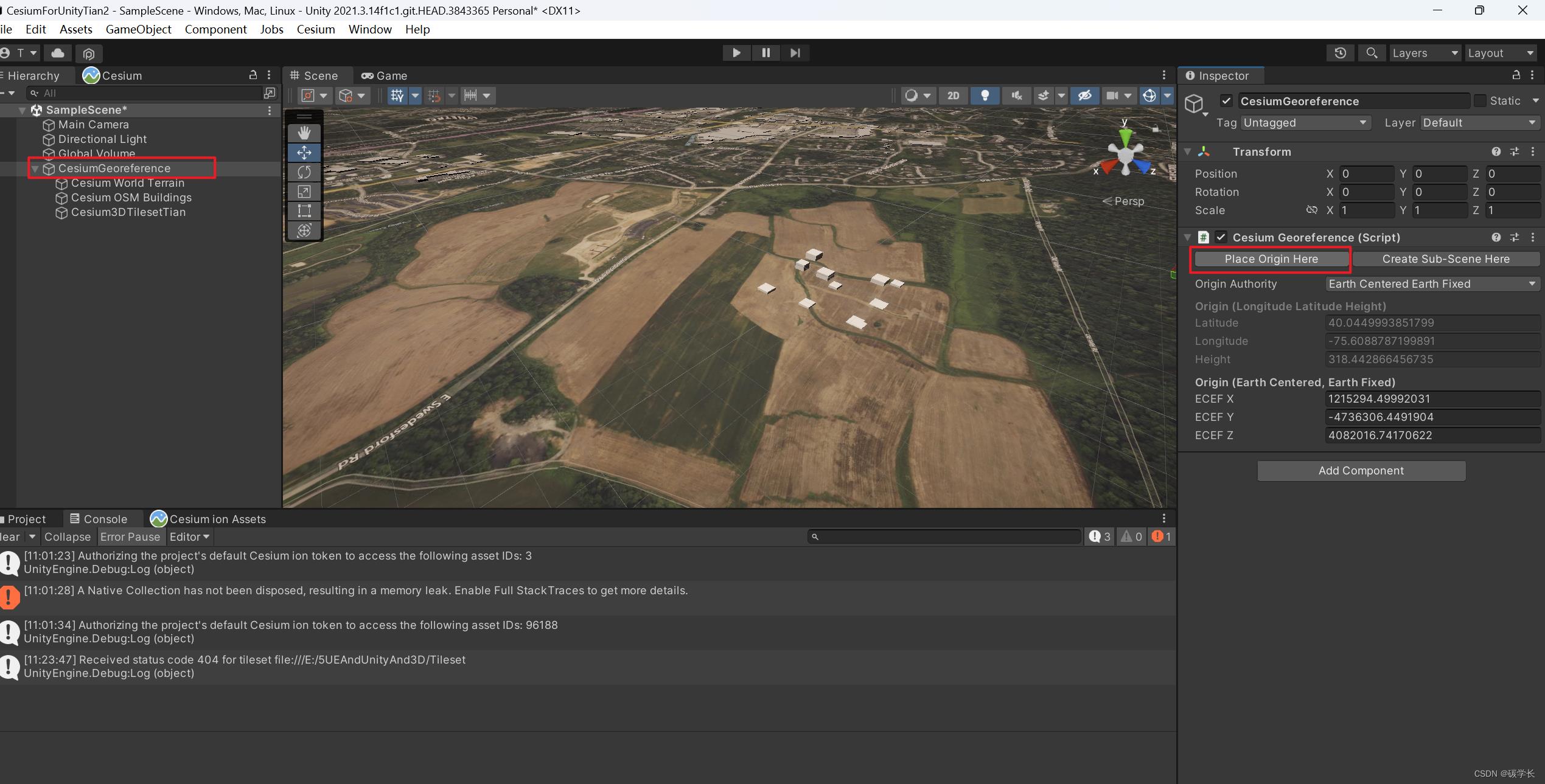
6、点击 CesumGeoreference,然后点击右侧的 Place Origin Here

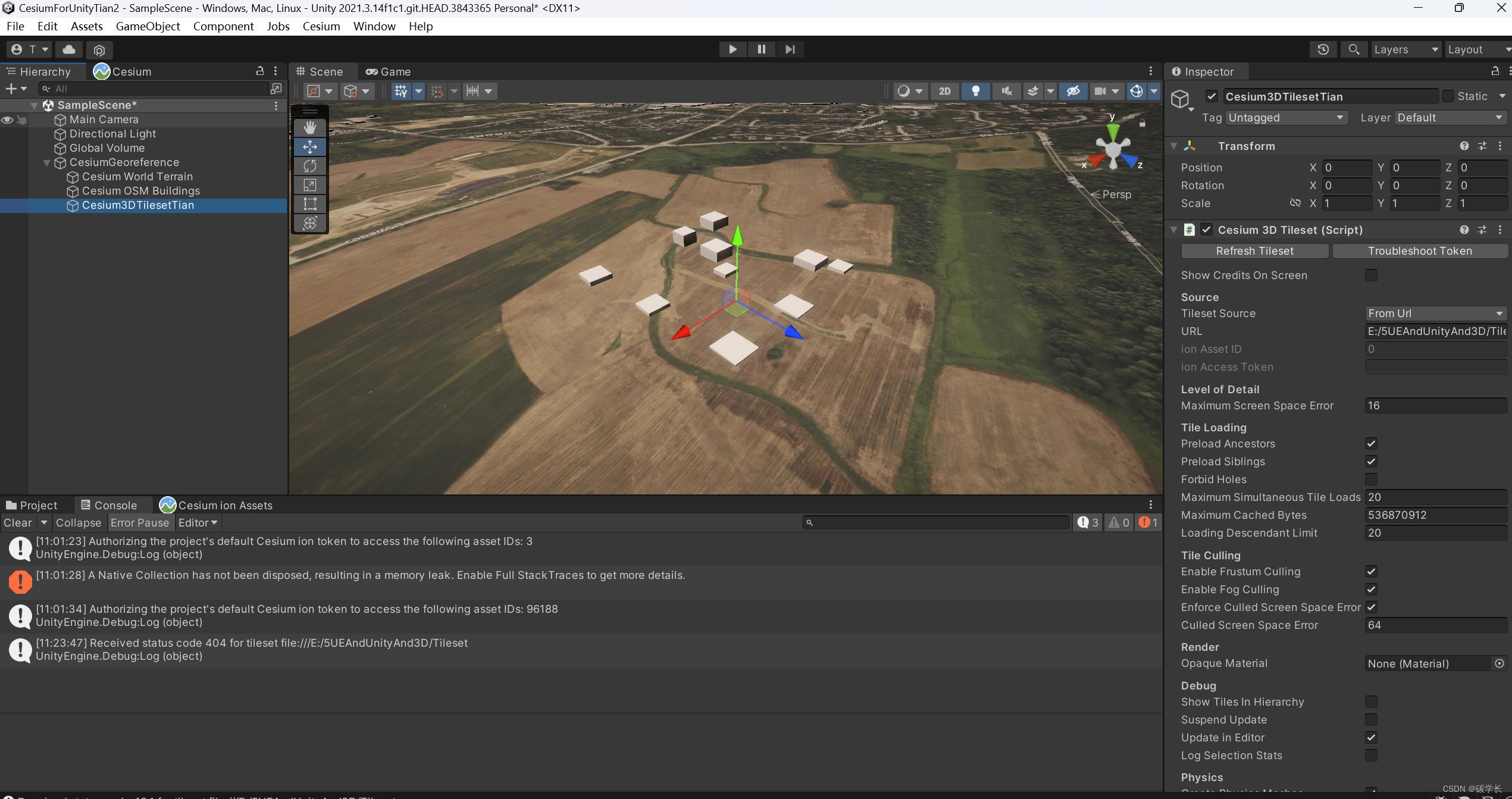
7、再次双击 Cesium3DTilesetTian,可以看到模型加载正常,地形、影像显示正常。

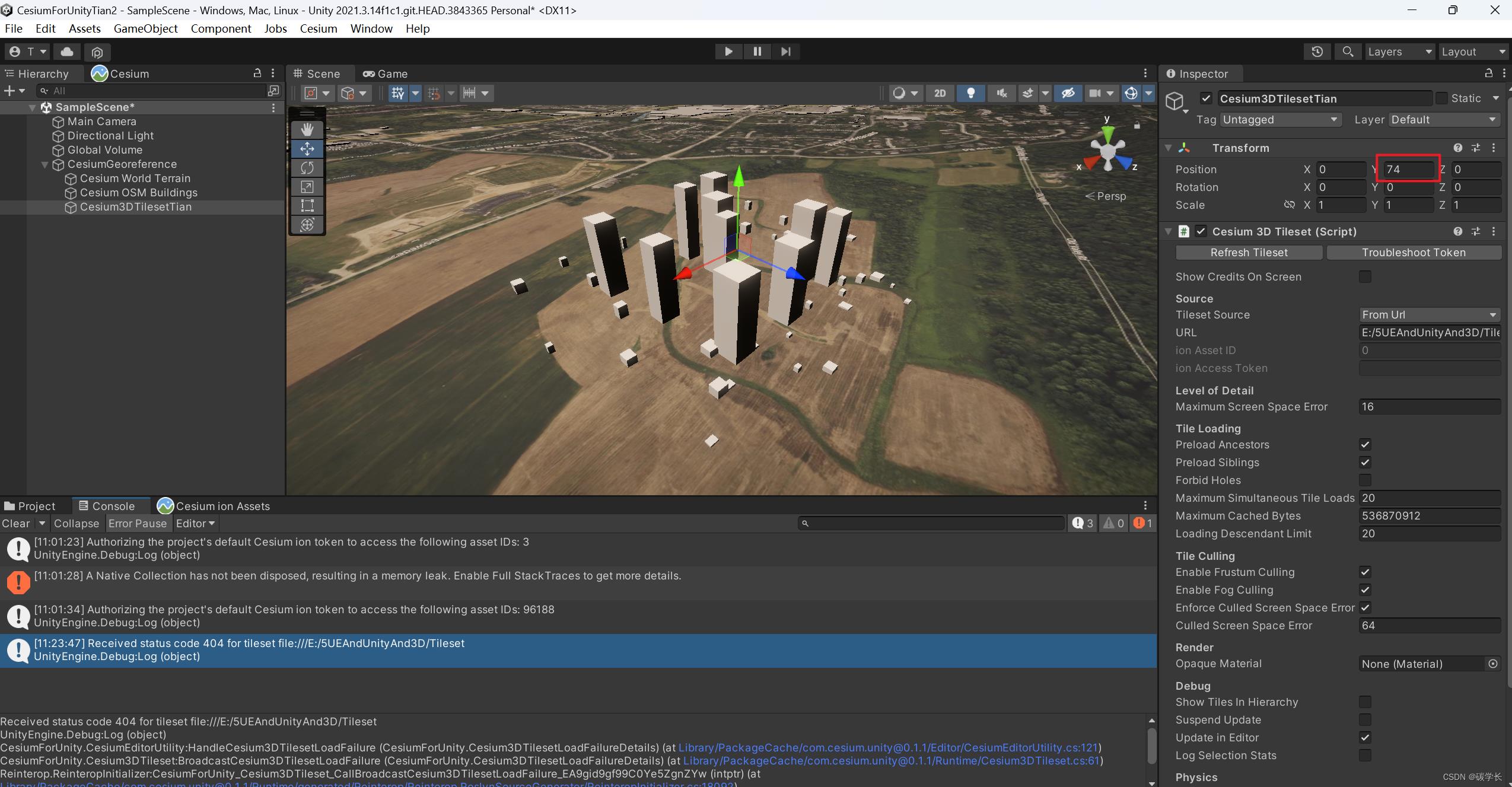
8、但此时模型数据部分是被埋在地下的,此时可以设置当前图层的 Transform/Position 的 Y 值为 74
可以看到修改后,模型数据集已经在地上了。

同理,可以从任何服务器或本地加载 3DTile 数据、地形数据、影像数据,要完全脱机加载资产可以考虑设置 a 来提供数据。可以填充以 .localhost 结尾的URL 字段,如:http://localhost:portNumber/path/to/asset ,如果需要加载 WMS 服务数据,URL应指向资产的主文件,(例如 tilemapresource.xml):http://localhost:portNumber/imageryAsset/tilemapresource.xml
4、打包
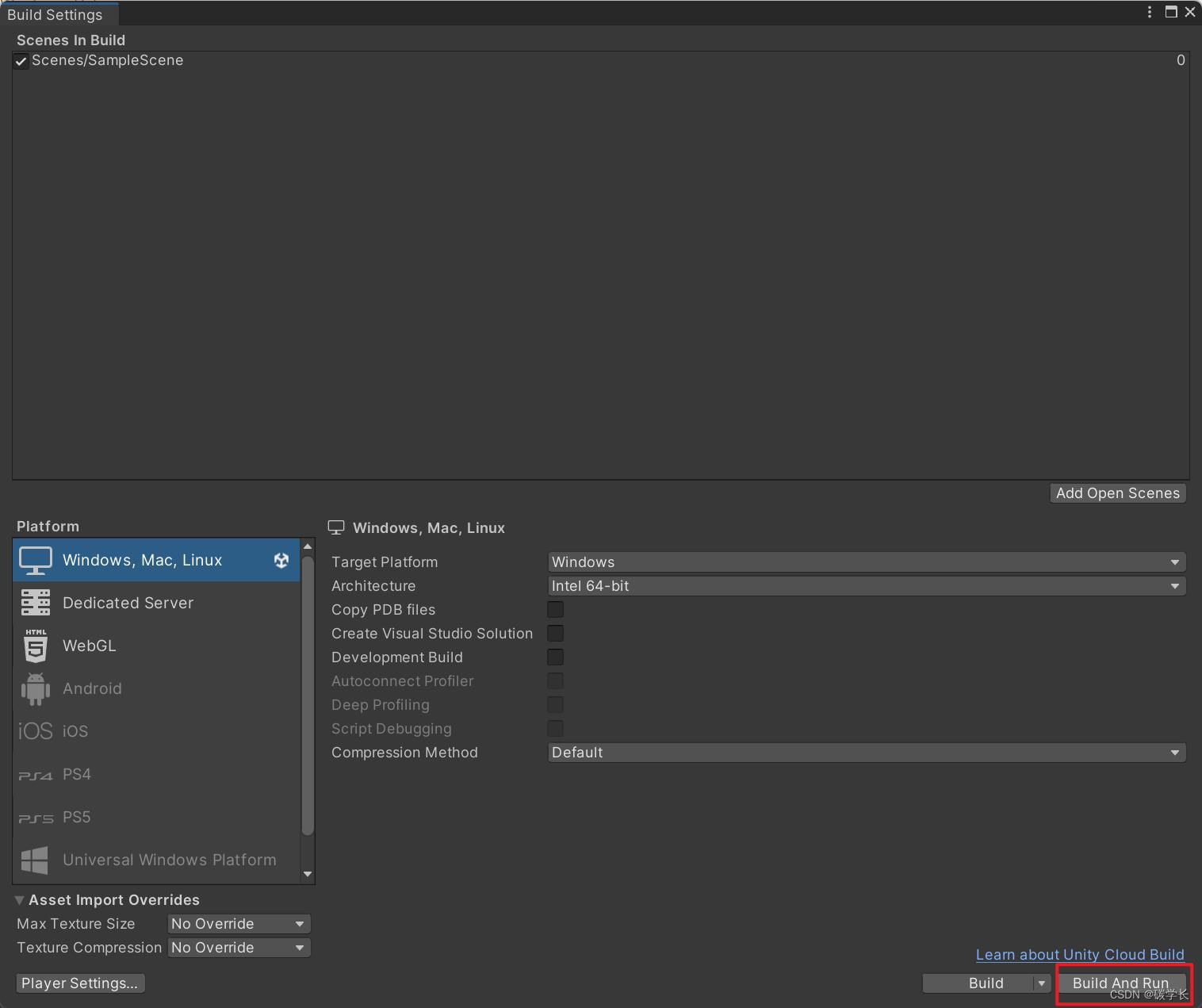
选择 File/Building Settings,Platform 选择 Windows,点击 Build And Run,执行构建打包。

5、运行
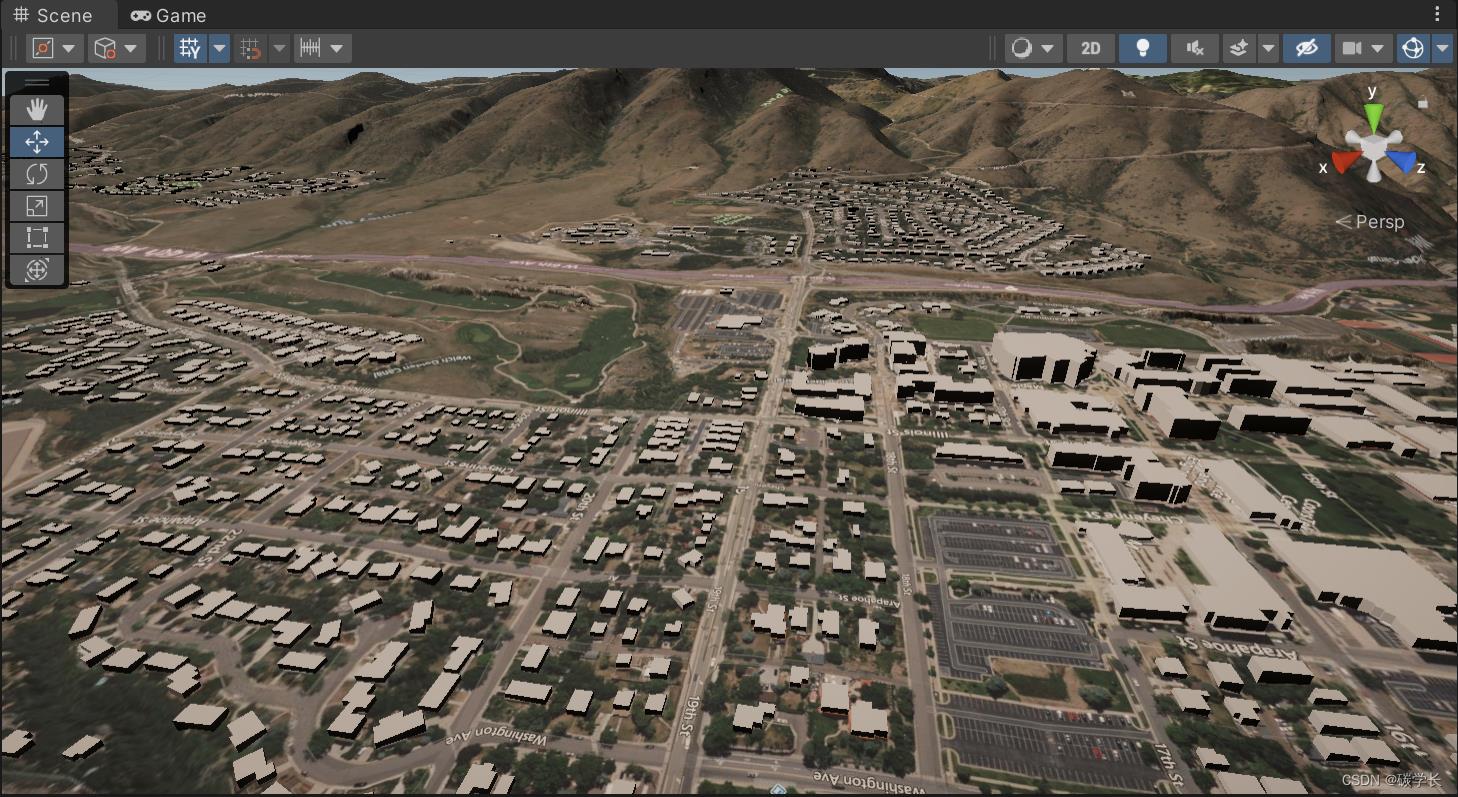
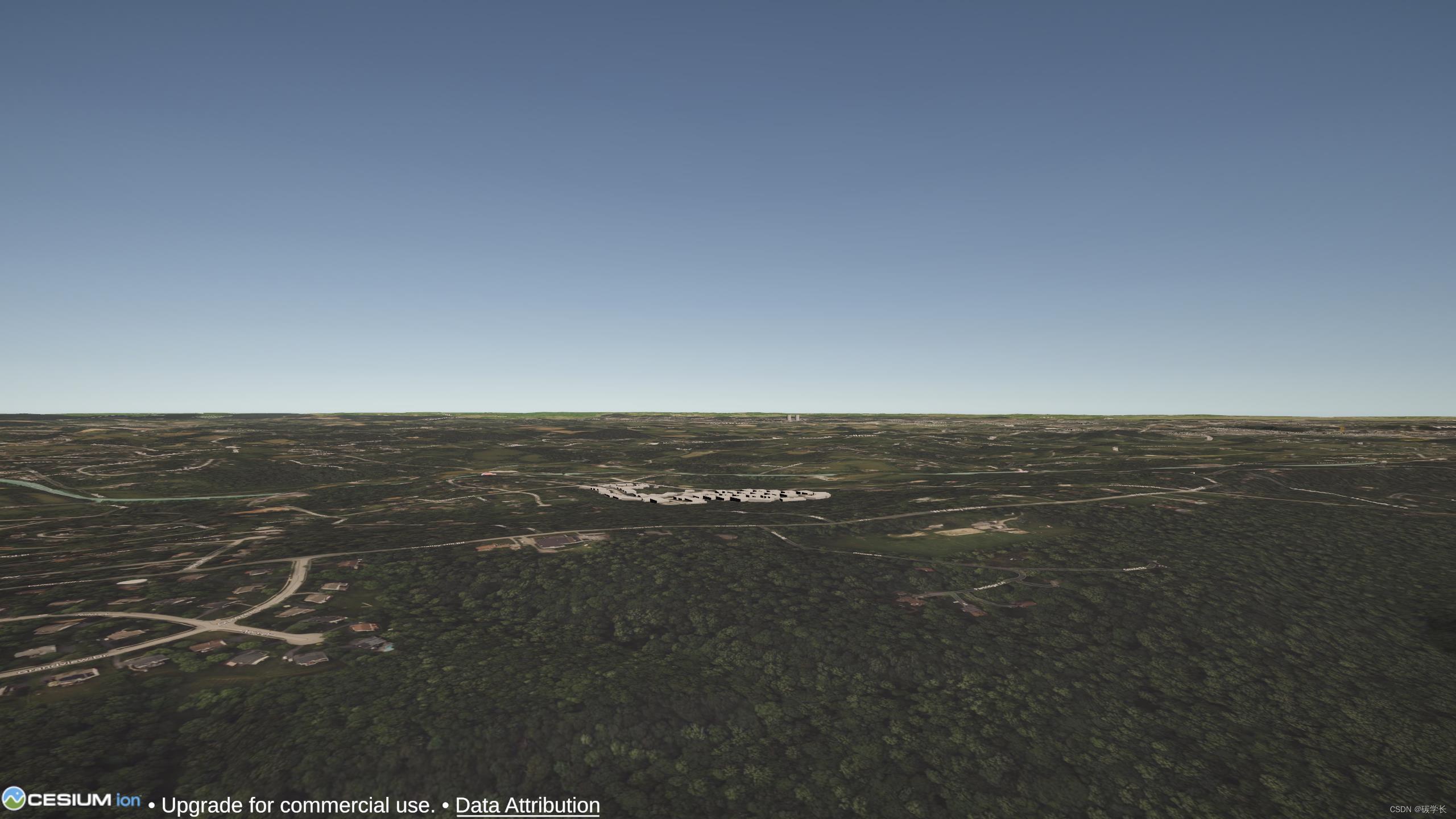
运行打包后的程序,效果如下:
若运行后,无法显示地形、地图等,请登录 Cesium ion 后,重新打开尝试。
当前打包后的程序,暂无鼠标、键盘事件,场景暂无法缩放、移动等。

Cesium实践—— Hello World
文章目录
前言
工作大半年来主要的技术栈是mapbox-gl 和 threejs,但是作为一名GIS专业毕业生,一直对Cesium充满兴趣。Cesium不仅保持了 threejs 的三维绘制能力,而且内置大量渲染地理数据的API于算法,相较于 mapbox “制作世界上最漂亮的地图”的定位,Cesium无疑是重gis项目或业务的首选框架 。据说Cesium与Vue结合更加简便,本文介绍Cesium中的核心类,并使用 Vite + Vue 搭建Cesium应用。
Cesium是什么
官网地址: cesium官网
github:cesium-github
它是一款面向三维地球和地图的,世界级的 JavaScript 开源产品。它提供了基于 JavaScript 语言的开发包,方便用户快速搭建一款零插件的虚拟地球 Web 应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。Cesium 支持3D,2D,2.5D 形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和 mobile。Cesium的知识体系包括GIS理论、Web前端开发 和 webgl(图形学)
- 支持3d tiles格式流式加载各种不同的3d数据:倾斜摄影模型、三维建筑物、CAD、BIM、点云数据,支持样式配置和用户交互操作。
- 全球高精度地形数据可视化,支持地形夸张、等高线和坡度分析。
- 支持多种资源的图像图层,包括WMS,TMS,WMTS以及时序图像。图像支持透明度叠加、亮度、对比度、GAMMA、色调、饱和度都可以动态调整。
- 支持标准的矢量格式KML、GeoJSON、TopoJSON、以及矢量的贴地效果。
- 三维模型支持gltf2.0标准的PRB材质、动画、蒙皮和变形、贴地以及高亮效果。
- 使用CZML支持动态时序数据的展示。
- 支持各种几何体:点、线、面、标注、公告牌、立方体、球体、椭圆体、圆柱体、走廊、管径、墙体。
- 可视化效果包括:基于太阳位置的阴影、自身阴影、柔和阴影。
- 支持大气、雾、太阳、阳光、月亮、星星、水面。
- 粒子特效:烟、火、火花。
- 地形、模型、3d tiles模型的面裁剪。
- 对象点选和地形点选。
- 支持鼠标和触摸操作的缩放、渲染、惯性平移、飞行、任意视角、地形碰撞检测。
- 支持3d地球、2d地图、2.5d哥伦布模式。三维视图可以使用透视和正视两种投影方式。
const drawRef = useRef<Draw>();
useEffect(() =>
if (!map) return;
);
Cesium核心类
Viewer
Viewer 用来创建场景展示的可视化窗口,Viewer创建语句为:
new Cesium.Viewer(cesium.Container,options);
其中,cesiumContainer是地图主窗口div的ID,options指Cesium.Viewer可选设置参数,包含图层、地形、时间系统等参数,种类多样:
new Cesium.Viewer('cesiumContainer',
animation: false, // 是否创建动画小控件,默认true
baseLayerPicker: false,// 是否开启图层选择器,默认true
fullscreenButton: false, // 是否显示全屏按钮,默认true
geocoder: false, // 是否显示右上角位置查询按钮,默认true
homeButton: false, // 是否显示视角返回初始位置按钮,默认true
infoBox : false,//是否显示信息框,默认true
sceneModePicker : false, //是否显示3D/2D选择器,默认true
selectionIndicator : false, //是否显示选取指示器,默认true
timeline: false, // 是否显示底部时间轴,默认true
navigationHelpButton: false, //是否显示右上导航帮助按钮,默认true
scene3DOnly : true,// 是否所有几何图形以3D模式绘制,节约GPU资源,默认false
clock : new Cesium.Clock(), //用于控制当前时间的时钟对象
// 设置底图图层,仅baseLayerPicker设为false有意义
imageryProvider: new Cesium.OpenStreetMapImageryProvider(
url:'xxx'
),
// 设置地形图层,仅baseLayerPicker设为false有意义
terrainProvider : new Cesium.EllipsoidTerrainProvider(),
// 星空渲染对象
scene.skyBox = new Cesium.SkyBox(
sources :
positiveX : 'skybox_px.png',
negativeX : 'skybox_nx.png',
positiveY : 'skybox_py.png',
negativeY : 'skybox_ny.png',
positiveZ : 'skybox_pz.png',
negativeZ : 'skybox_nz.png'
)
fullscreenElement : document.body, //全屏时渲染的HTML元素,
useDefaultRenderLoop : true, //如果需要控制渲染循环,则设为true
targetFrameRate : undefined, //使用默认render loop时的帧率
showRenderLoopErrors : false, //如果设为true,将在显示错误信息
automaticallyTrackDataSourceClocks : true, //自动追踪最近添加的数据源的时钟设置
contextOptions : undefined, //传递给Scene对象的上下文参数(scene.options)
sceneMode : Cesium.SceneMode.SCENE3D, //初始场景模式
mapProjection : new Cesium.WebMercatorProjection(), //地图投影体系
dataSources : new Cesium.DataSourceCollection() //需要进行可视化的数据源的集合
);
Scene
Scene是构建场景的类。是Csium中非常重要的类。Cesium开发大多基于Scene类,其主要包含四部分内容:
1. 第一部分是基础地理环境设置,如地球参数(globe)、光照(light)、雾(fog)、大气(skyAtmosphere)
2. 第二部分是基础图层设置,包含地图图层、地形图层等,需要注意在Viewer类中设置图层等价于在Scene中设置图层,console.log(viewer.imageryLayers==viewer. scene.imageryLayers)显示 true ,意味着 Viewer 和 Scene 中 imageryLayers 属性相同。
3. 第三部分是场景数据,Cesium底层空间数据绘制方式是依赖Primitive。Primitive API功能强大面且非常灵活, 为程序员绘制高级图形提供很大自由度、开发者可根据图形学原理自定义高级图形。技术难度较大,对于初学者较为困难,相比较面言Entity封装程度高,构造简单,使用便捷,目前不支持自定义。3D Tiles 是Primitive的非常重要部分,可以实现大数据量加载。
4. 第四部分则是场景交互函数,如pick(鼠标事件)、camera(相机事件)。需要注意的是,conole.log(viewer.camera==viewer.scene.camera)显示 true,表示Viewer和Scene中camera属性相同。
Entity
Entity 是由 Primitive 封装而来,但是 Entity 并不属于Scene。Entity API是对高层次抽象对象的一致性的设计,这些对象将相关的可视化和信息整合成统一的数据结构,称之为Entity,使得开发者专注于数据的呈现,而不必关心底层的可视化机制。它还提供了用于构建复杂的、时间动态可视化的结构,与静态数据自然地结在一起。 虽然Entity API底层上使用了Primitive API实现,但这是一个实现细节,几乎不必关心。Entity API能够提供灵活的、高性能的可视化,同时提供一致性的、 易于学习的、易于使用的接口。由于Entity易学易用,而且功能丰富。在简单场景开发过程中,Entity的使用频率要高于Primitive。
DataSourceCollection
DataSoureCollection 是 Cesium中加载矢量数据的主要方式之一,最大特点是支持加载矢量数据集与外部文件的调用,主要分为CzmlDataSource、KmlDataSource、GeoJsonDataSource三种,分别对应加载CZML、KML和 GeoJSON 格式数据。GIS开发中加载矢量数据是必不可少的功能,将矢量数据转换为以上任意一种方式,便可在Cesium中实现矢量数据的加载和存取。
创建第一个Cesium应用
工程搭建
创建Vue项目
Vite文档:https://cn.vitejs.dev/
npm init @vitejs/app
安装Cesium
启动Cesium官网:https://cesium.com/downloads/ 给出两种方法,使用npm或者下载Cesium包,由于我们创建了Vite项目,所以使用npm下载
npm install cesium
引入Cesium依赖
import * as Cesium from "cesium";
import "../Widgets/widgets.css";
Cesium版 hello world
<template>
<div id="cesium"/>
</template>
<script setup>
import * as Cesium from "cesium";
import "../Widgets/widgets.css";
import onMounted from "vue";
// cesium静态资源路径,不设置的话无法访问
window.CESIUM_BASE_URL = "/";
onMounted(() =>
var viewer = new Cesium.Viewer("cesium",
infoBox: false,
);
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
);
</script>
<style>
*
margin: 0;
padding: 0;
#cesium
width: 100vw;
height: 100vh;
</style>

总结
- Cesium是什么
- Cesium核心类: Viewer、Scene、Entity、DataSourceCollection
- 创建第一个Cesium应用
以上是关于Cesium For Unity 最新实践流程2 - 20221208的主要内容,如果未能解决你的问题,请参考以下文章