原生APP内置PayPal网页支付方式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生APP内置PayPal网页支付方式相关的知识,希望对你有一定的参考价值。
不多言,直入正题
快速结账(IOS和android通用,支持paypal支付和信用卡直接支付)
快速结账(Express Checkout)是移动端和网页端通用的接口,可以使用手机浏览器(webview)跳转实现支付。
沙箱环境测试:
https://developer.paypal.com/developer/accounts?event=createSuccess
用申请下来的企业帐号登录上面的网站里,申请沙箱测试帐号
<h1>沙箱帐号密码测试</h1> <!-- 填写沙箱环境的URL,调好了改成正式的URL --> <form action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post"> <input type="hidden" name="cmd" value="_xclick"> <input type="hidden" name="business" value="[email protected]"> <input type="hidden" name="item_name" value="SIGMA SD1000"> <input type="hidden" name="amount" value="399.00"> <input type="hidden" name="currency_code" value="USD"> <!-- 填写支付后的回调地址 --> <input type="hidden" name="return"value="http://www.yoursite.com/thanks.html"> <input type="image" src=\‘#\‘" //www.paypal.com/en_US/i/btn/btn_buynow_LG.gif " border="0" name="submit" alt=" PayPal - The safer, easier way to pay online"> </form>
点击按钮后会跳转到PayPal的官方沙箱环境,输入刚刚创建的买家测试帐号即可。
支付完成后可登录
https://www.sandbox.paypal.com
进行查看交易订单信息。
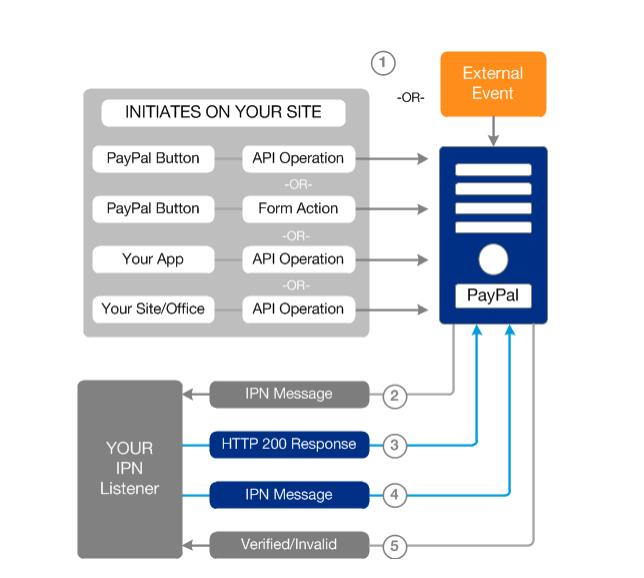
无论是什么原因使 PayPal 发送 IPN 消息,您的网站都能使用这些消息来启动订单履行,启用数字商 品下载,将信息存储到客户关系管理(CRM)或会计系统中,或者执行其他操作。但是,在执行这 些操作之前,您必须确定 IPN 消息未被篡改。为此,您的侦听器必须实施 IPN 验证协议。下图中的 步骤 2、3、4 和 5 展示了该协议的工作原理。
图中的数字分别对应以下操作:
1. 用户点击 PayPal 按钮启动结账流程;您的网络应用程序执行 API 调用;您的后台系统执行 API 调用;或者 PayPal 发现某个事件。 2. PayPal 以 HTTP POST 方式向您的侦听器传递一条 IPN 消息,通知您该事件。 3. 您的侦听器返回一条空白的 HTTP 200 消息。 4. 您的侦听器以 HTTP POST 方式将完整的、未更改的消息传回 PayPal。 备注此消息中必须包含与 PayPal 发送的原始 IPN 相同的字段和顺序,前缀都是 cmd=_notify-validate 。 此外,此消息还必须采用与原消息相同的编码方式。 5. PayPal 发回一条只有一个词的消息—— VERIFIED (如果消息与原消息一致)或 INVALID (如 果消息与原消息不一致)。 注意为了防范欺诈,您的 IPN 侦听器必须实施 IPN 验证协议(上图中的步骤 2、3、4 和 5)。 在收 到 VERIFIED 回复之后,您的后台进程就可以解析 IPN 消息的内容并做出相应回复——打印装箱单、 启动数字下载等。
本文出自 “为了以后” 博客,谢绝转载!
以上是关于原生APP内置PayPal网页支付方式的主要内容,如果未能解决你的问题,请参考以下文章
Asp.net core MVC paypal支付回调——app支付