社区版idea 最右侧没有Database怎么办
Posted hfloves
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了社区版idea 最右侧没有Database怎么办相关的知识,希望对你有一定的参考价值。
相信很多友友们在使用的idea是社区版,然后发现自己的idea与别人的有所不同,在连接数据库的时候找不到Database
你可能要说了,为什么我没有Database的连接,是我不配了吗?

别着急,我会教你如何去解决这个问题,在新版本的社区版idea中的确是没有这个选项的。
解决方案:
步骤1:依次找到并打开左上角的File–settings

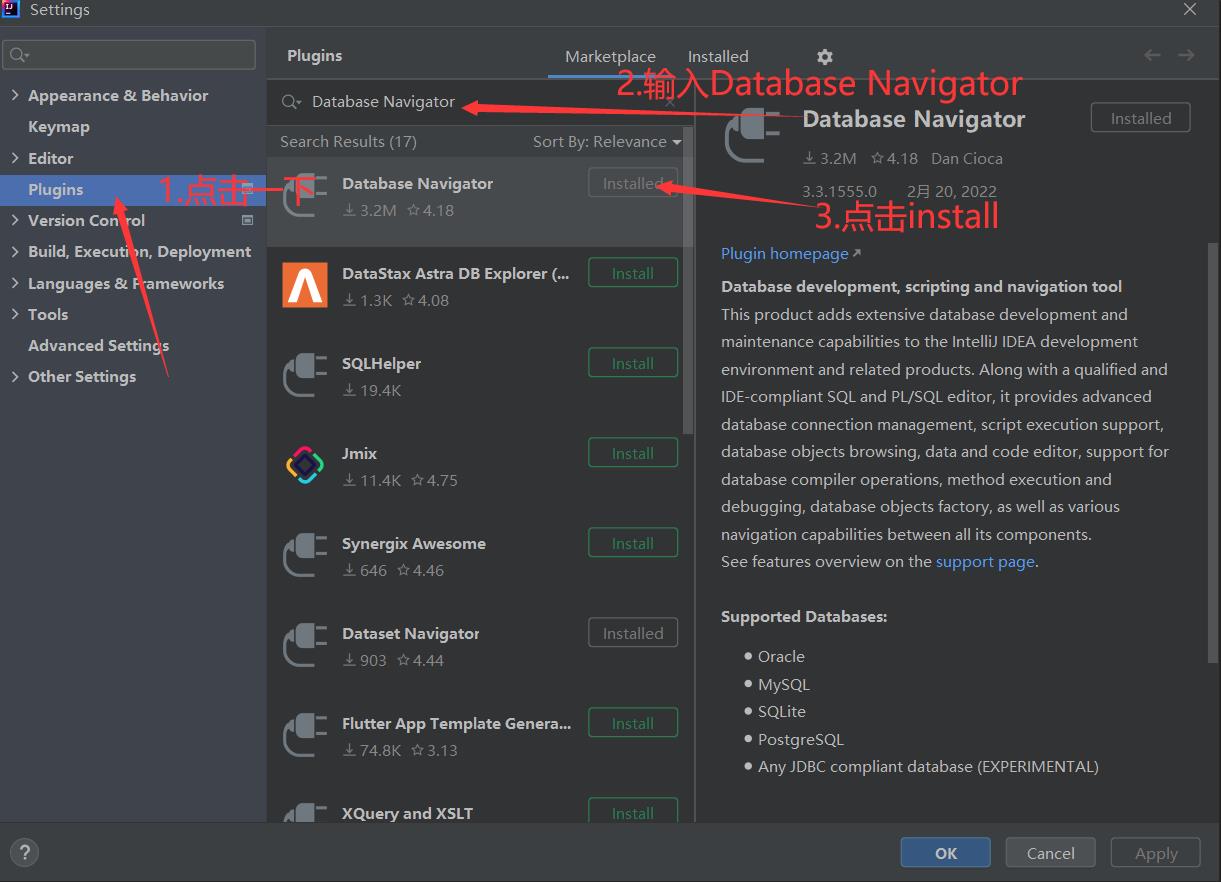
步骤2:打开plugins,并输入Database Navigator查找到我图片上的第一个,点击install,我这是已经装好了的,会提示installed

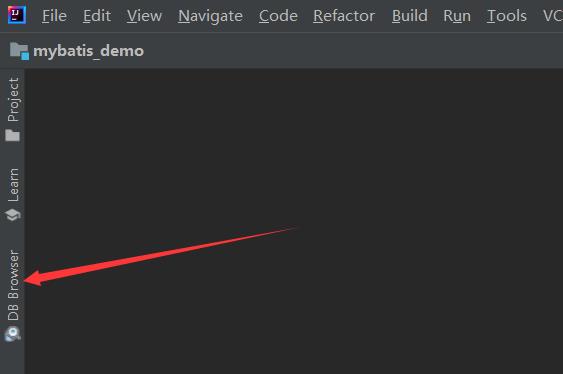
步骤3.重启idea,并在idea左边发现DB Browser的选项,并打开,不要质疑为什么与别人的Database不一样,它可以完成相同的功能

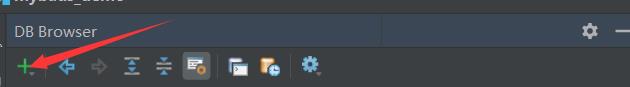
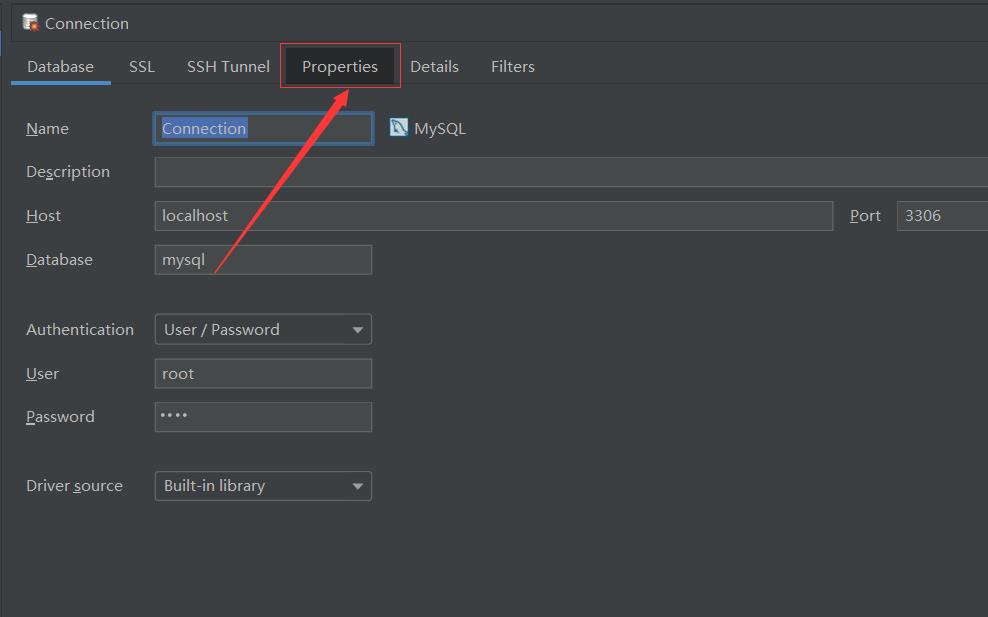
点击这个+号,选择mysql


然后点击一下Test Connection按钮,如果出现类似这样的提示

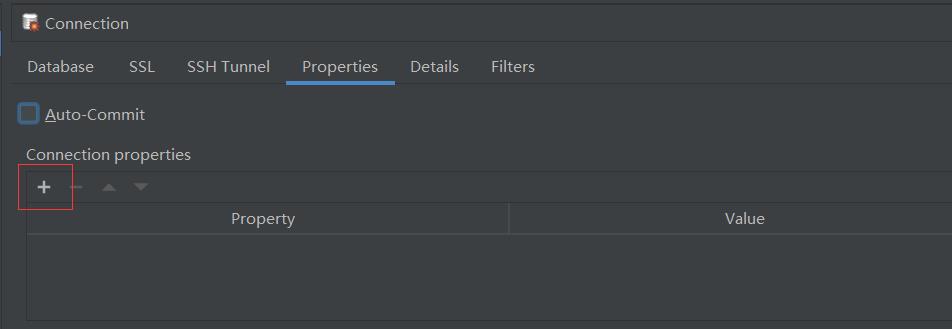
可以在properties里面进行修改

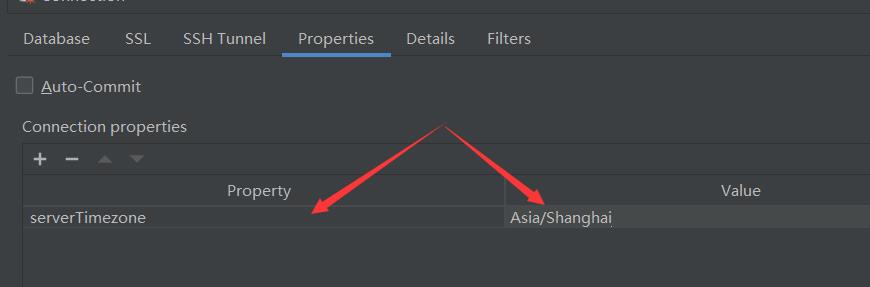
点一下+号,在property列上添加serverTimezone,在value列上添加Asia/Shanghai

添加完成之后如图所示

添加完成之后我们再次点击测试,发现成功了

注意!!!后续可能还会遇到很多问题,建议使用社区版
idea启动web项目没有tomcat
idea搭建项目找不到TomcatZYRL
原创
关注
3点赞·1189人阅读
有些社区版的idea在搭建项目时,配置环境中找不到Tomcat,无法运行
解决方法:
一,下载插件
1,首先我们点击 文件-->设置
2,然后我们点击设置下的插件,在插件中搜索 smart tomcat
注意:我们需要点击左边的 marketplace
3,安装插件,有时需要重启新安装的插件才会生效
二,在smart tomcat中添加tomcat
1,点击 文件-->设置
2,点击最下方的 smart tomcat
3,添加tomcat
点击加号,然后找到下载的tomcat路径,注意,此路径一定要是 bin,conf,lib等文件夹的上一级目录
三,点击右上角来添加配置
1,点击 添加配置
2,点击 添加,然后在添加新配置里面找到 smart Tomcat
3,配置变量
(1)名称随意取名
(2)tomcat server:点击右侧的按钮,选中你刚刚配置的tomcat
(3)Deployment directory:此路径为你当前项目的webapp的路径
点击右侧的文件夹图标,找到你当前项目的webapp的路径 参考技术A 一,下载插件
1,首先我们点击 文件-->设置
2,然后我们点击设置下的插件,在插件中搜索 smart tomcat
注意:我们需要点击左边的 marketplace
3,安装插件,有时需要重启新安装的插件才会生效
二,在smart tomcat中添加tomcat
1,点击 文件-->设置
2,点击最下方的 smart tomcat
3,添加tomcat
点击加号,然后找到下载的tomcat路径,注意,此路径一定要是 bin,conf,lib等文件夹的上一级目录
三,点击右上角来添加配置
1,点击 添加配置
2,点击 添加,然后在添加新配置里面找到 smart Tomcat
3,配置变量
(1)名称随意取名
(2)tomcat server:点击右侧的按钮,选中你刚刚配置的tomcat
(3)Deployment directory:此路径为你当前项目的webapp的路径
点击右侧的文件夹图标,找到你当前项目的webapp的路径 参考技术B 一,下载插件 1,首先我们点击文件-->设置 2,然后我们点击设置下的插件,在插件中搜索smart tomcat 注意:我们需要点击左边的marketplace 3,安装插件,有时需要重启新安装的插件才会生效 二,在smart tomcat
以上是关于社区版idea 最右侧没有Database怎么办的主要内容,如果未能解决你的问题,请参考以下文章