Unity中SmoothStep介绍和应用: 溶解特效优化
Posted 拂面清风三点水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity中SmoothStep介绍和应用: 溶解特效优化相关的知识,希望对你有一定的参考价值。
Unity中SmoothStep介绍和应用: 溶解特效优化
上一篇文章使用RampTex来给溶解特效附加了一个差强人意的边缘颜色变化, 这一篇文章我们来做进一步优化, 并对相应的原理做一些简单的分析.
今天主要的内容如下:
- 差值函数介绍:
smoothstep - 使用差值函数来改善溶解特效
- 实现方案的进一步优化
老规矩, 先来看看最终效果:

差值函数介绍: smoothstep
smoothstep(edge_low, edge_up, x)函数:
[edge_low, edge_up]是指定的一个差值范围x是任意实数- 函数结果是:
if x < edge_low; return 0.if x > edge_up; return 1.- 如果
x处于edge_low和edge_up之间, 则返回x在[0, 1]范围内的映射值- 比如指定范围是
[0, 10],x=5, 我们我们将其映射到[0, 1]之后, 对应的映射值为0.5 - 比如指定范围是
[0, 100],x=5, 我们我们将其映射到[0, 1]之后, 对应的映射值为0.05 - 实质上是将
[edge_low, edge_up]映射到[0, 1], 然后找到x在[0, 1]中的映射值 - 注意这里说明使用的是线性映射, 而
smoothstep使用的不是线性映射, 而是线性映射之后使用曲线来光滑过后的结果, 这个结果和线性映射差别不大, 我们可以简单的使用线性映射来理解
- 比如指定范围是
x处于范围之内的函数的映射为:- 线性映射函数为: k 1 = ( x − a ) ( b − a ) a < = x < = b k_1=\\dfrac(x-a)(b-a)\\a<=x<=b\\ k1=(b−a)(x−a)a<=x<=b
- 先进行线性映射, 获得
x的映射值 k 1 k_1 k1 - 然后使用曲线来光滑这个值: k = 3 k 1 2 − 2 k 1 3 a < x < b k=3k_1^2-2k_1^3\\a<x<b\\ k=3k12−2k13a<x<b
代码实现如下:
float smoothstep (float edge0, float edge1, float x)
if (x < edge0)
return 0;
if (x > edge1)
return 1;
// 线性映射
x = (x - edge0) / (edge1 - edge0);
// 光滑
return x * x * (3 - 2 * x);

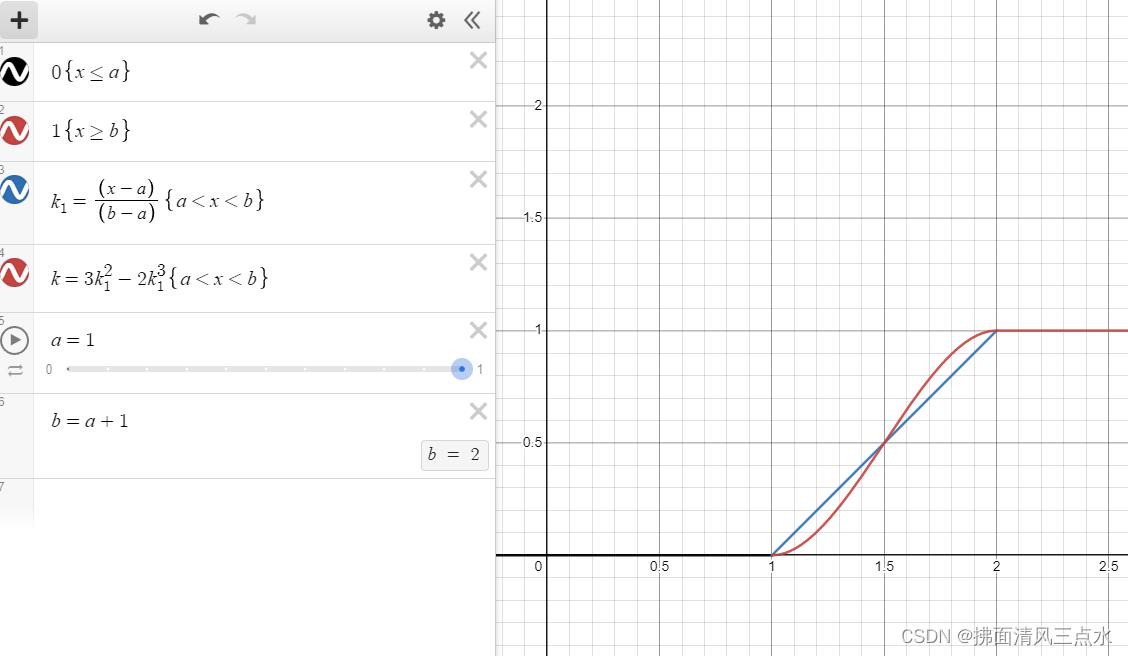
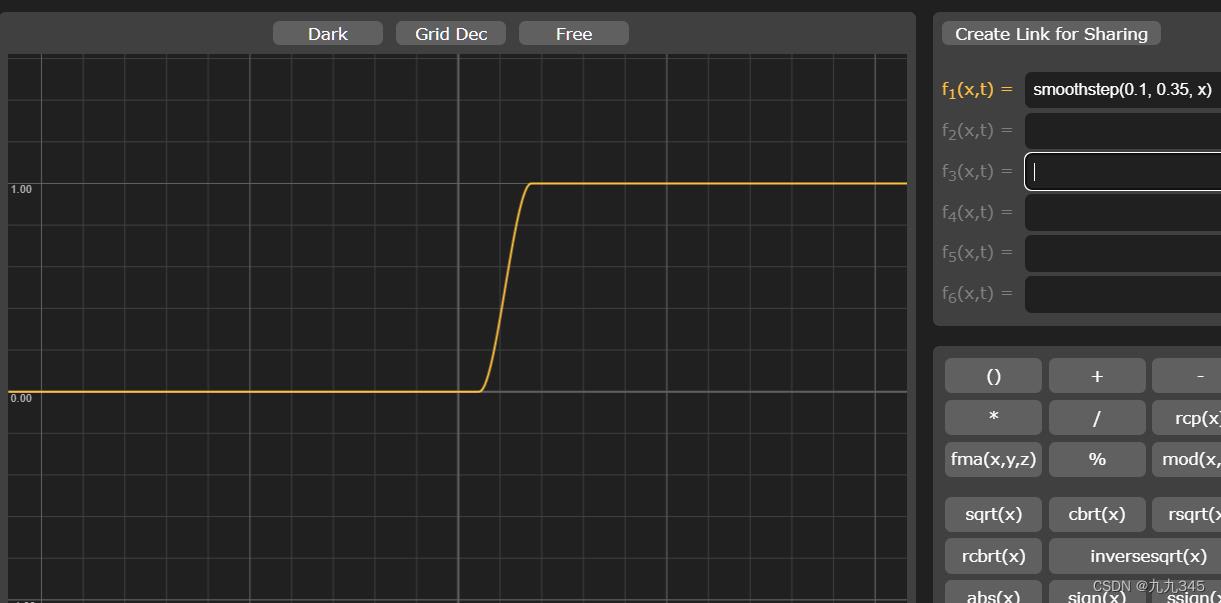
上图展示的就是使用smoothstep函数作的图, 其中指定的范围是[a=1, b=a+1=2], 可以看到:
- 当
x <= 1时, 函数值为0 - 当
x >= 2时, 函数值为1 - 当
1 < x < 2时, 函数值为被缩放到了[0, 1]之间- 蓝色的线条是线性映射
- 红色的线条是线性映射之后使用曲线作平滑后的结果
- 总体上来说两者差别不大
使用差值来改善方案
我们这次不设定有多少圈层, 完全根据RampTex的渐变层级来, RampTex有多少层, 我们的边缘就有多少层.
也就是说, 我们需要将RampTex映射到溶解边缘那一小块区域, 就像我们上篇文章指定的0~0.12范围.
再简单说, 就是要将RampTex画到这个0~0.12范围内.
这里的实现我们使用0~0.1.
使用数学的说法, 就是要将处于[0, 1]这个范围内的噪声纹理值, 映射到边缘的[0, 0.1]之内, 结合上面介绍的差值函数, 我们的目标是:
// x=dissolveCol.r, 0<=x<=1
smoothsetp(0, 0.1, x)
当然, 这里的[0, 0.1]并不是溶解边缘.
在之前的文章中, 我们介绍过, dissolveCol.r < _DissolveThreshold就是溶解像素, 那么从dissolveCol.r == _DissolveThreshold开始的像素就是溶解边缘的像素, 至于说到底要多大的范围, 就需要我们自己指定, 比如这里的值为0.1.
所以我们的调用需要优化为:
// x=dissolveCol.r, 采样自噪声纹理, 0<=x<=1
// a=_DissolveThreshold, b=_DissolveThreshold+0.1
// 其中a为发生溶解的下界, b为溶解像素边缘宽度
y = smoothsetp(a, b, x)
上面调用的意思是:
我们需要将溶解值x, 通过差值函数处理过后得到新的采样坐标y, 通过y在RampTex上采样颜色后附加到对象的原色上:
x < a: 此像素发生溶解, 抛弃, 不用理会x > b: 此时函数返回1, 在RampTex上采样到黑色, 因为黑色值为0, 相当于最后这个像素保持原色a < x < b: 此时函数返回经过线性映射和光滑处理后的新的处于[0, 1]之间的映射值- 这里要注意的是: 由于
x本身就处于[0, 1]之间, 经过处理的结果y依然处理[0, 1]之间, 所以及其容易造成误解, 需要好好体会 - 这里的条件都没有涉及到
=的部分, 因为在shader中处理边界, 一个像素的差异不大, 而且可能会有性能差异
- 这里要注意的是: 由于
经过这个小小的处理后, 我们就可以在边缘位置的指定宽度像素内, 完整的画出RampTex代表的颜色.
实现方案的进一步优化
你以为这样就完了? 天真…
因为RampTex实质上是一个一维纹理, 所以我们的第一个优化就是, 更换其采样器, 这样可以提高一定的性能:
sampler _RampTex;
fixed4 rampColor = tex1D(_RampTex, smoothstep(_DissolveThreshold, _DissolveThreshold + 0.1, dissolveCol.r));
第二个优化其实在上面已经提到了, 我们在差值时, 使用了smoothstep函数, 这个函数会先进行线性映射, 然后再进行曲线圆滑, 而曲线圆滑之后的结果和线性映射的结果其实差别不大, 但是却多了一个曲线计算, 所以我们在要求不是特别高的情况下, 只使用线性映射的结果即可.
首先我们要介绍一下函数: saturate.
saturate(x)函数的作用是:
- 当
x <= 0时, 函数值为0 - 当
x >= 1时, 函数值为1 - 当
0 < x < 1时, 返回x
然后实现线性映射和使用saturate:
// k = (x - a) / (b - a);
k = (dissolveCol.r - _DissolveThreshold) / (_DissolveThreshold + 0.1 - _DissolveThreshold);
fixed4 rampColor = tex1D(_RampTex, saturate(k));
好啦, 至此我们的溶解特效算是介绍完了.
下面是完整的代码:
Shader "Dissolve"
Properties
[NoScaleOffset]_MainTex ("Texture", 2D) = "white"
_DissolveTex("DissolveTex", 2D) = "white"
_DissolveThreshold("DissolveThreshold", Range(0, 1)) = 0
_RampTex("RampTex", 2D) = ""
SubShader
Tags "RenderType"="Opaque"
LOD 100
Pass
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
;
struct v2f
float4 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _DissolveTex;
float4 _DissolveTex_ST;
fixed _DissolveThreshold;
sampler _RampTex;
v2f vert (appdata v)
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
// o.uv.xy = TRANSFORM_TEX(v.uv, _MainTex);
o.uv.xy = v.uv;
o.uv.zw = TRANSFORM_TEX(v.uv, _DissolveTex);
return o;
fixed4 frag (v2f i) : SV_Target
fixed4 dissolveCol = tex2D(_DissolveTex, i.uv.zw);
// 从噪声纹理采样颜色, 如果该值[小于阈值]则丢弃本片段
// 比如阈值为0.1, 则在噪声纹理上采样的所有像素r值小于0.1的片段都会被丢弃
// 即噪声纹理上偏黑的颜色(->0)首先开始溶解, 偏白的颜色(->1)最后溶解
clip(dissolveCol.r - _DissolveThreshold);
// fixed4 rampColor = tex1D(_RampTex, smoothstep(_DissolveThreshold, _DissolveThreshold + 0.1, dissolveCol.r));
// k = (x-a)/(b-a);
// k = (dissolveCol.r - _DissolveThreshold) / (_DissolveThreshold + 0.1 - _DissolveThreshold)
fixed4 rampColor = tex1D(_RampTex, saturate((dissolveCol.r - _DissolveThreshold) * 10));
fixed4 col = tex2D(_MainTex, i.uv.xy);
col += rampColor;
return col;
ENDCG
总结
经过三篇文章的介绍, 我们算是完全认识了Unity中的溶解特效是如何制作和优化的过程.
在整个过程中, 我们不止了解到了溶解特效本身的原理, 还通过这个特效, 接触到了在Shader中比较常见的噪声纹理和渐变纹理, 并使用这两个工具来对溶解特效进行了比较好的优化.
同时我们还分析了Shader中常用的smoothstep函数和saturate函数, 总之就是收获满满.
好了, 今天的内容就是这些, 希望对大家有所帮助.
Unity云消散巩固step,lerp和smoothstep
之前在学习HLSL常用函数时就有涉及到范围相关的函数,但是最近做的东西发现step,lerp和smoothstep这三个函数总是一直在用,总是会在用的时候突然忘记他们分别是干啥的,这里就记录一下方便查看吧,形式大部分参考Unity Shader 极简实践3——step,lerp 和 smoothstep 应用
1 step
// x <a,返回0
// x>=0,返回1
step(a,x);通常用来代替if else。
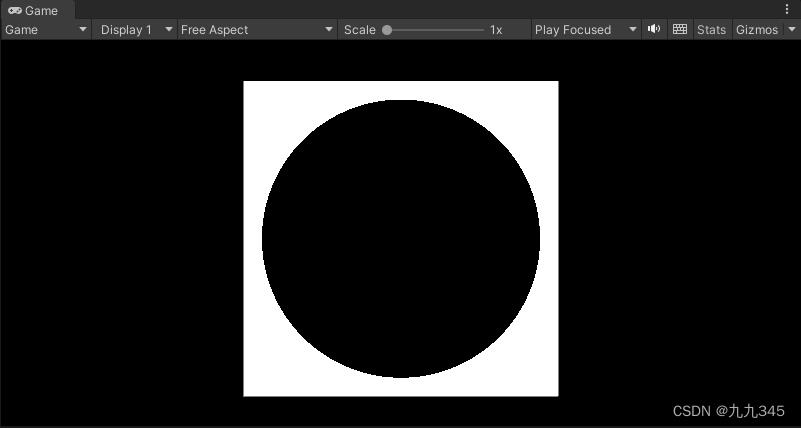
shader中的表现
要么是0要么是1,非此即彼的感觉,所以如果写进shader中与颜色挂钩,表现出的颜色变化效果很“硬”,颜色变化突兀,没有过渡感。
fixed4 frag (v2f i) : SV_Target
// step
fixed4 col = step(_Amount, length(i.uv - 0.5)) * _Color;
return col;
ENDCG
2 lerp
// w是一个百分比,表示从a到b之间按照w来取值
// w = 0,返回a
// w = 1,返回b
lerp(a, b, w);例如lerp(0, 100, 0.2),返回20
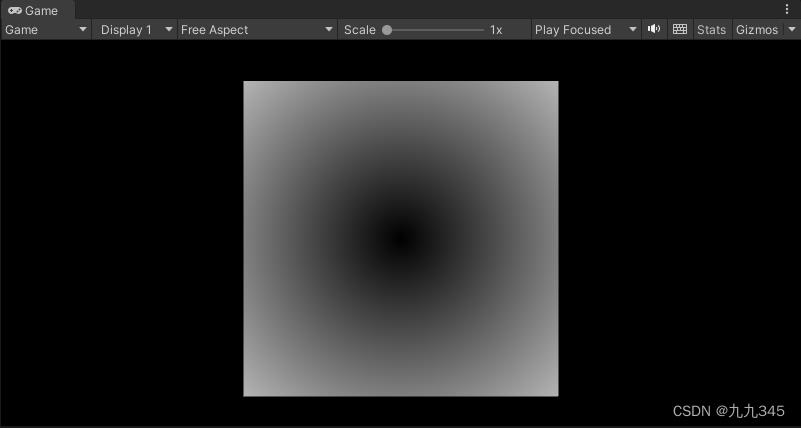
shader中的表现
// lerp
fixed4 col = lerp(0, 1, length(i.uv - 0.5)) * _Color;
return col;与step相比,lerp是有个过渡的。代码中的i.uv - 0.5表示的是着色点与中心的距离,也就是从中心向外出发,距离越远这个百分比越大,意味着lerp的结果越接近1,从而实现了颜色从中心向外由黑色--> _Color(白色)的效果。

3 smoothstep
这是稍微复杂一点的范围函数,用来生成0到1的平滑过渡值,如下:如果x在[a,b]范围内,则返回介于0和1之间的平滑插值,使用smoothstep在两个值之间创建平滑过渡。
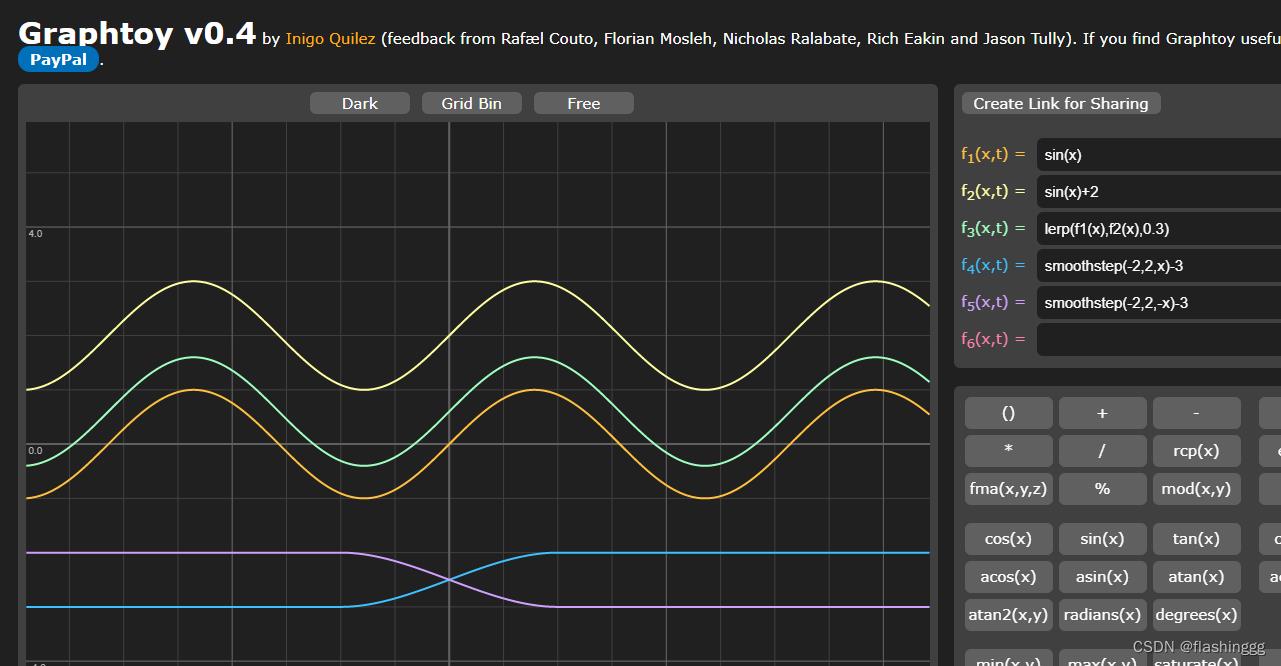
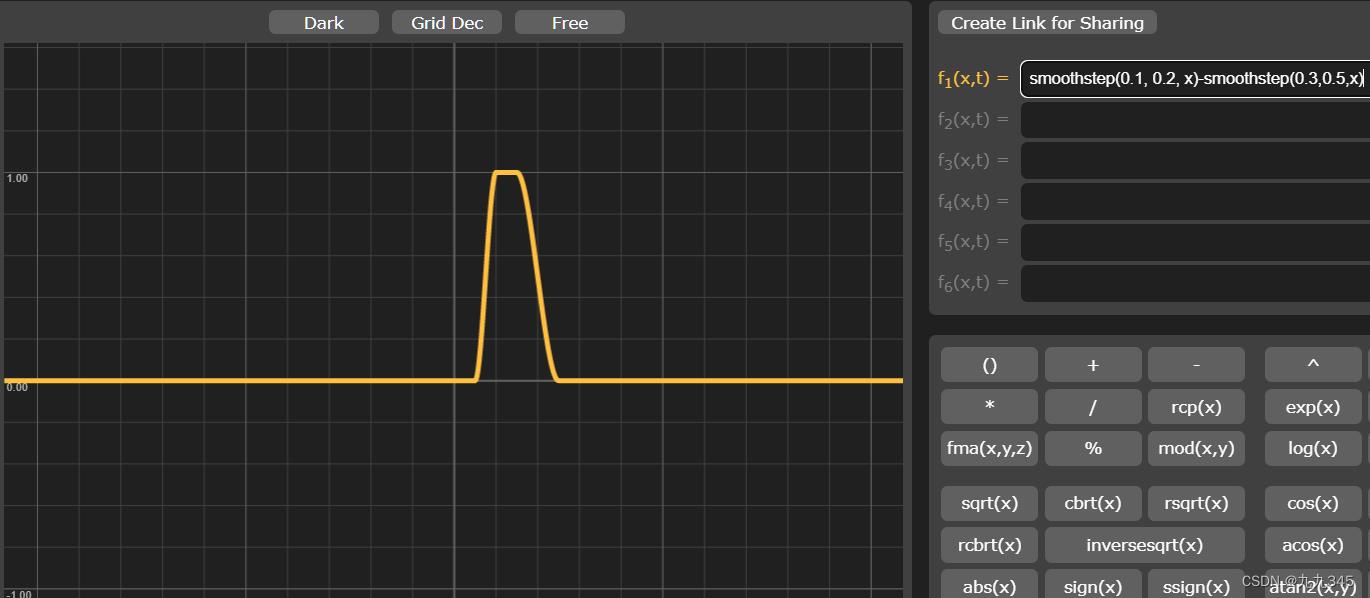
smoothstep(a, b, x);这是之前我在HLSL函数那篇文章展示的一个函数图,最下面两条就是smoothstep()

如果两个smoothstep作减法还会有一些波形图效果。
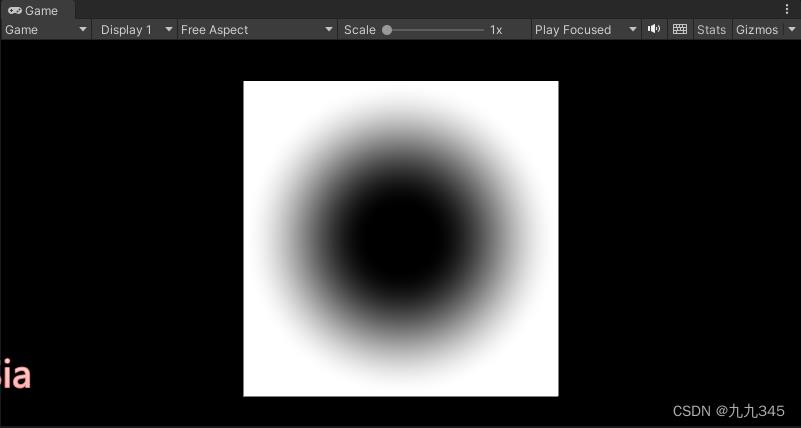
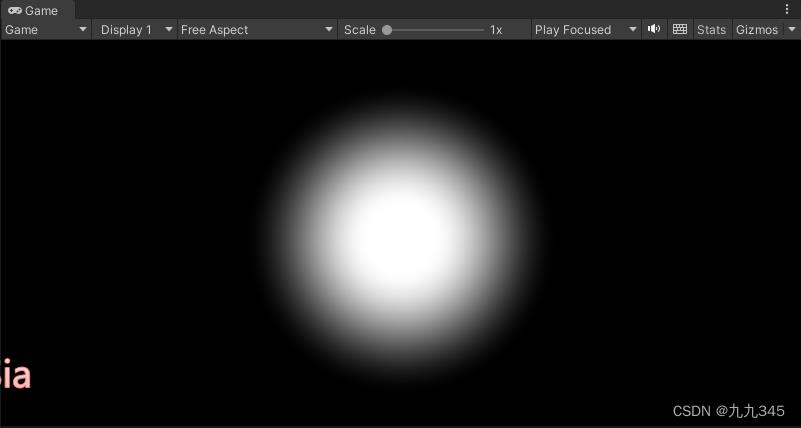
shader中的表现
fixed4 singleSmoothStep(float _Start, float _End, v2f i)
return smoothstep(_Start, _End, length(i.uv - 0.5));
fixed4 doubleSmoothStep(float _Start, float _End, float _Inner, float _Outer, v2f i)
float res = smoothstep(_Start, _Inner, length(i.uv - 0.5));
float res2 = smoothstep(_Outer, _End, length(i.uv - 0.5));
return res - res2;
fixed4 frag (v2f i) : SV_Target
// step
//fixed4 col = step(_Amount, length(i.uv - 0.5)) * _Color;
// lerp
//fixed4 col = lerp(0, 1, length(i.uv - 0.5)) * _Color;
// smoothstep
//fixed4 col = singleSmoothStep(_End, _Start, i) * _Color;
fixed4 col = doubleSmoothStep(_Start, _End, _Inner, _Outer, i) * _Color;
return col;
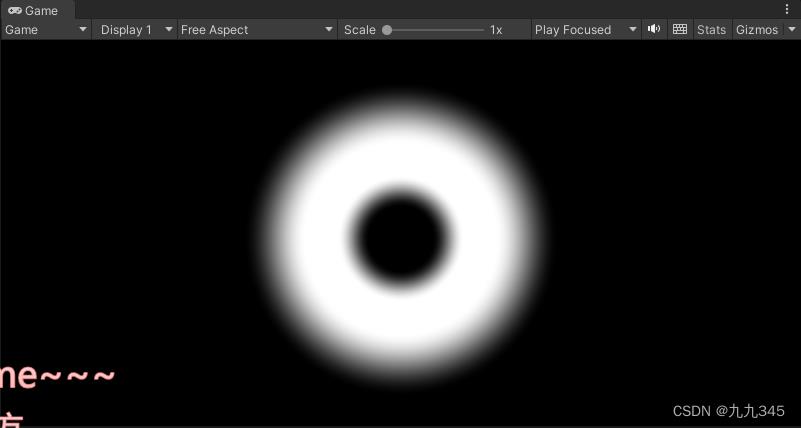
波形图和shader中的着色效果一起来看:
singleSmoothStep(0.1,0.35, i)


singleSmoothStep(0.35,0.1, i)


doubleSmoothStep(0.1, 0.5, 0.2, 0.3, i)


以上是关于Unity中SmoothStep介绍和应用: 溶解特效优化的主要内容,如果未能解决你的问题,请参考以下文章