js
Posted dengfengling999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js相关的知识,希望对你有一定的参考价值。
目录:
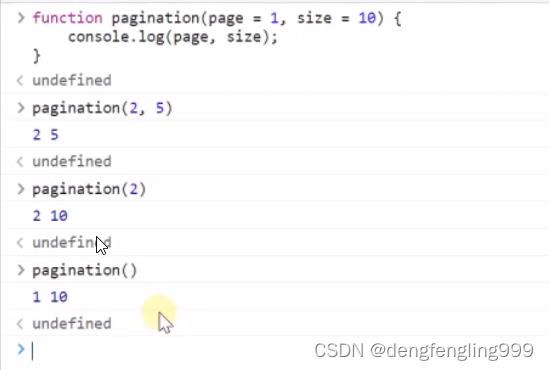
(1)js-function-定义参数
(2)function-匿名函数与箭头函数
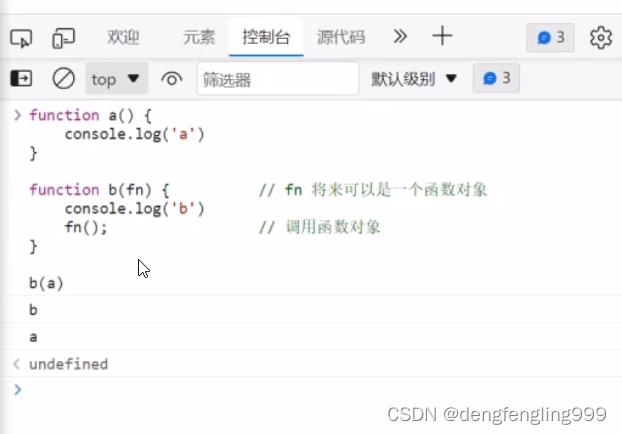
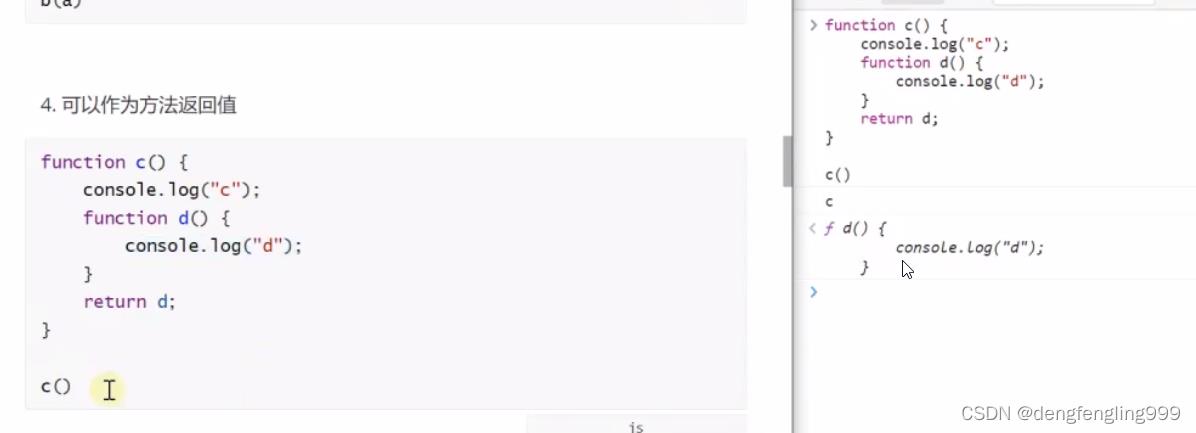
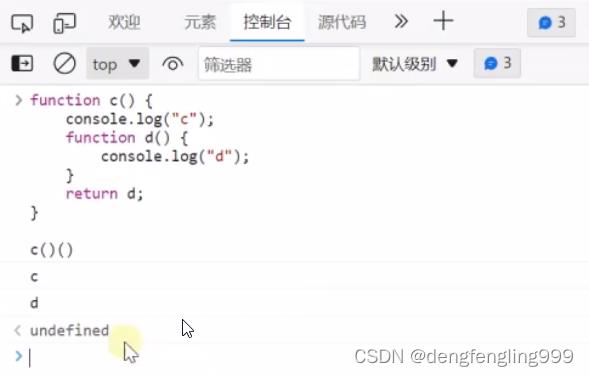
(3)function-函数时对象
(4)function-函数作用域
(5)function--闭包
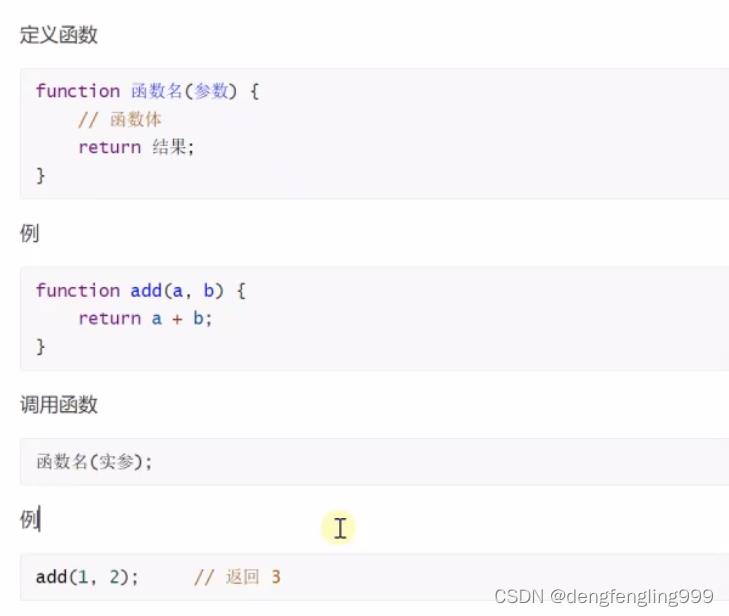
(1)js-function-定义参数
下面学习js对象类型


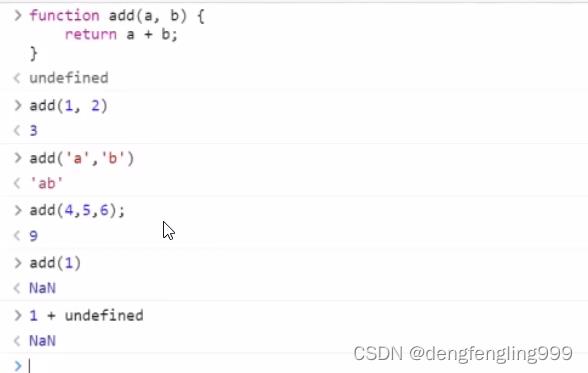
函数调用时,对参数类型和个数没有限制,但还不能少于函数参数的个数



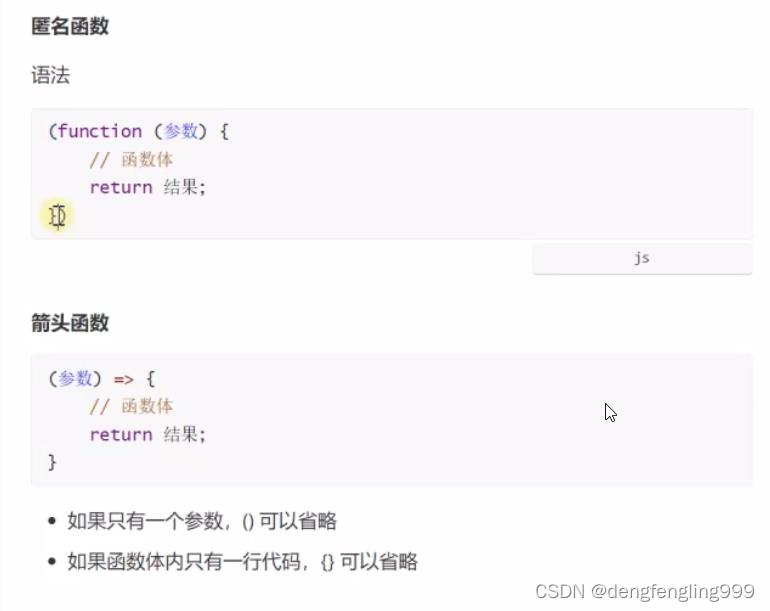
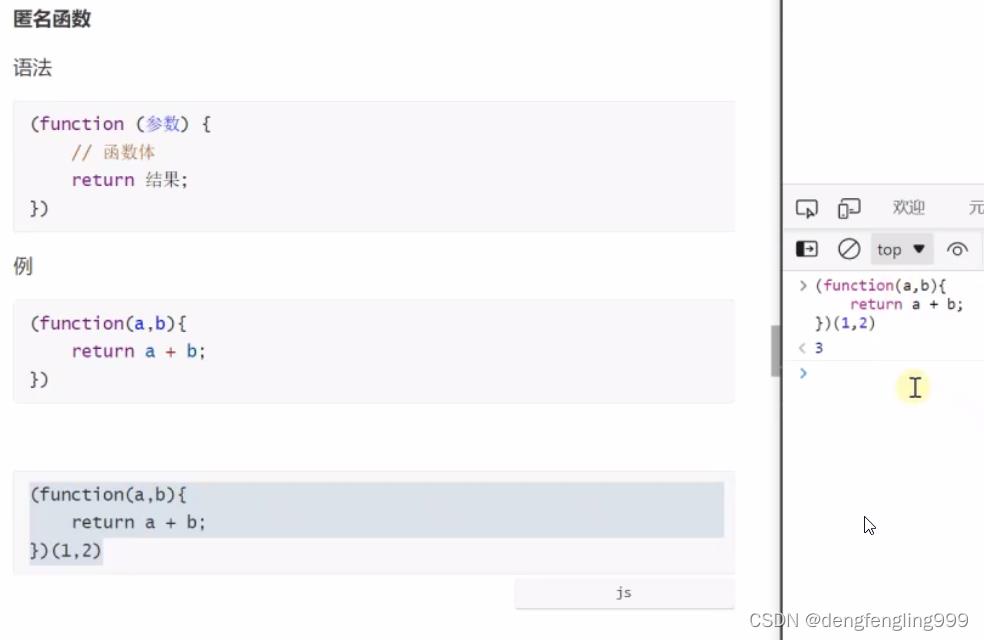
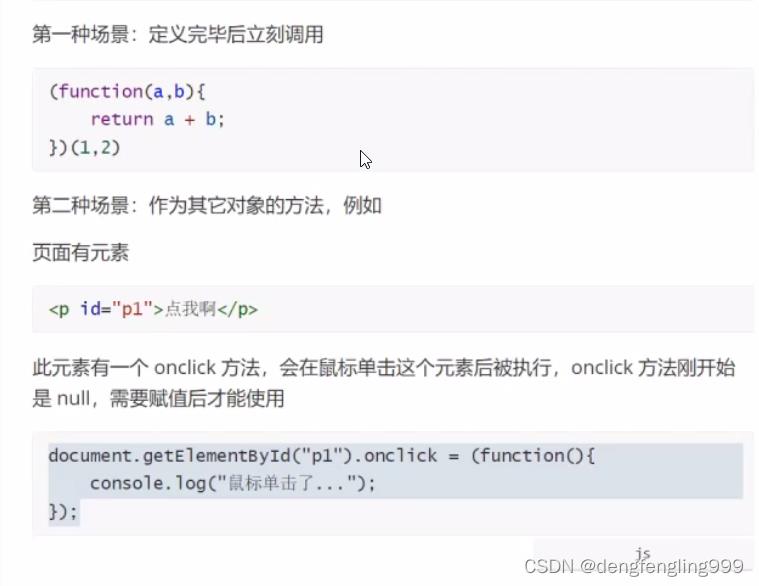
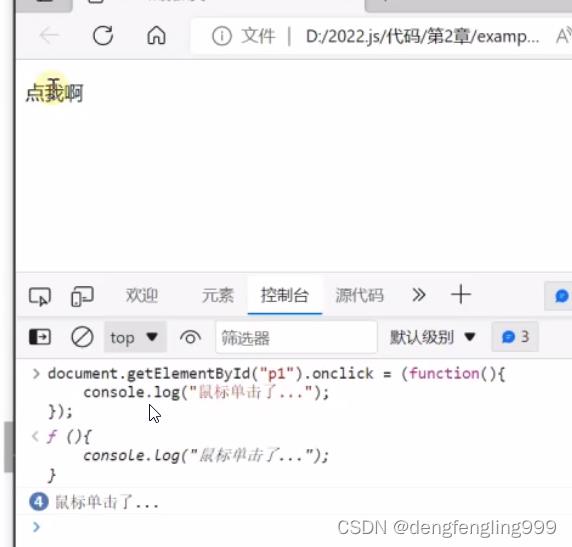
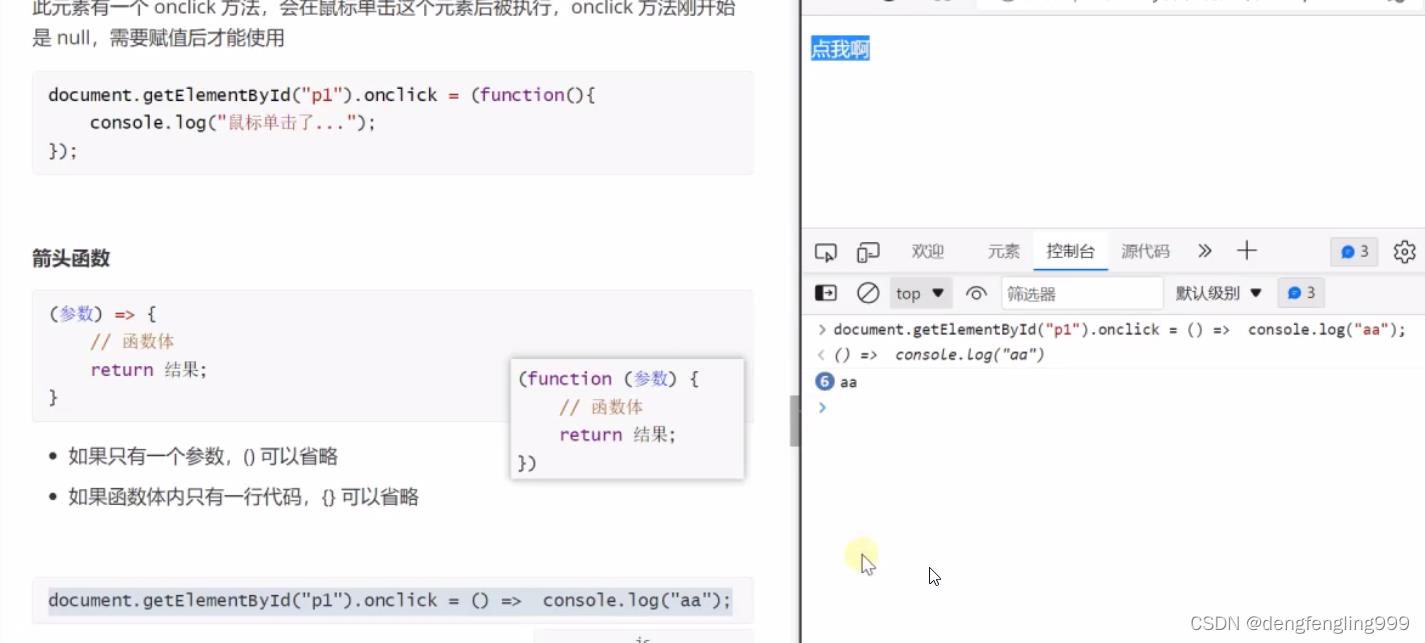
(2)function-匿名函数与箭头函数




箭头函数:



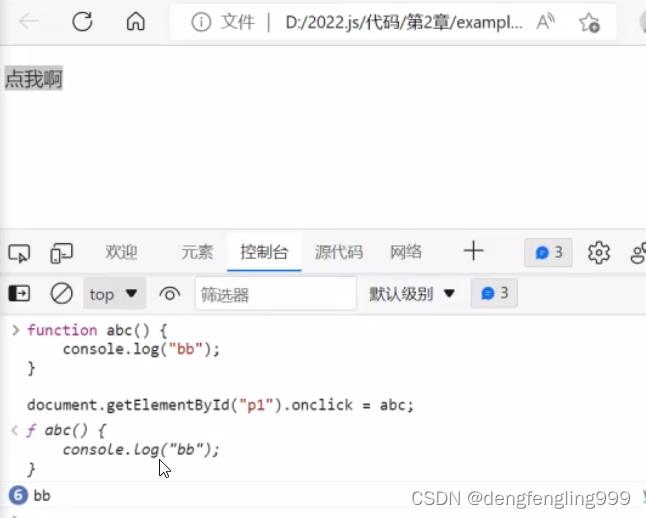
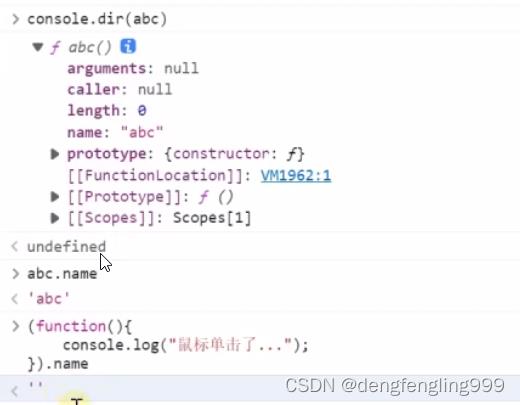
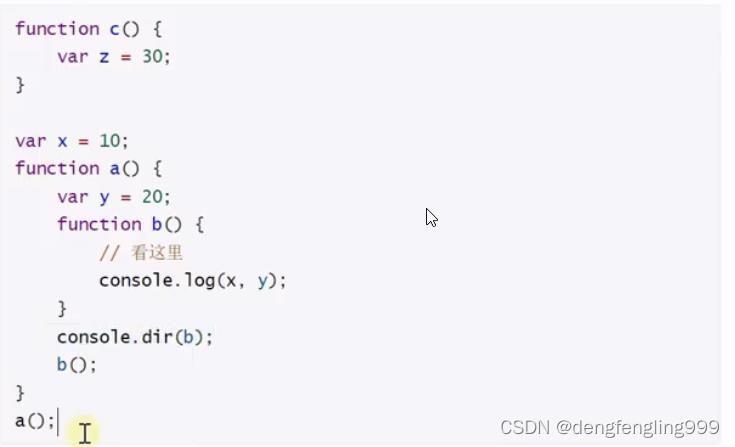
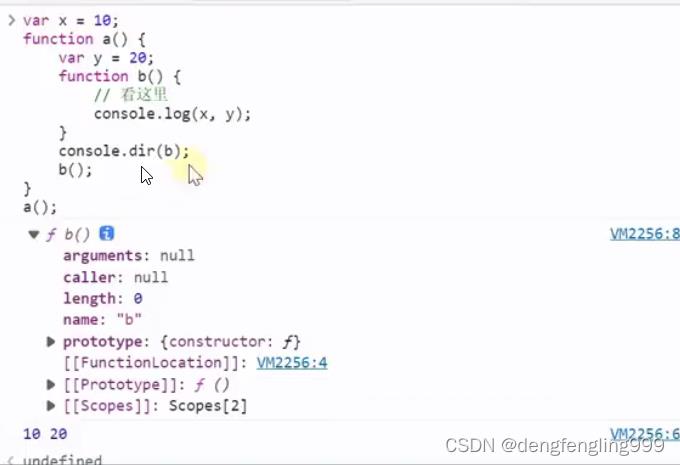
(3)function-函数时对象

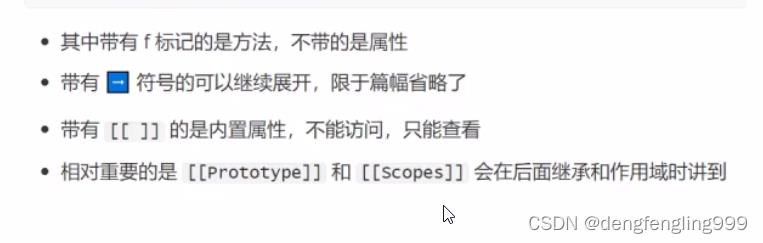
查看函数对象结构:







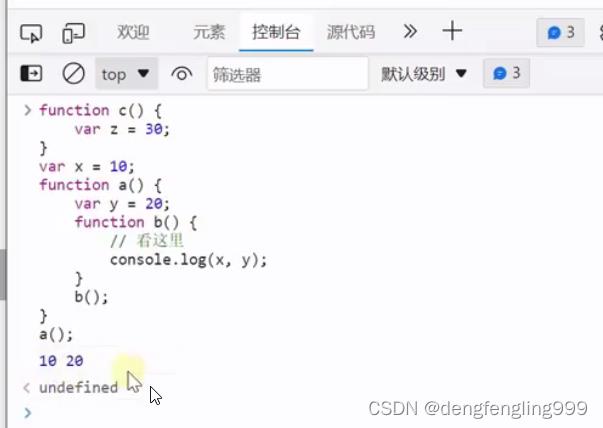
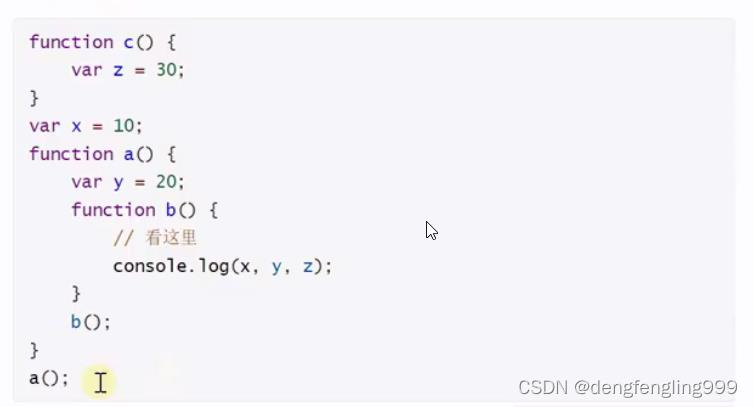
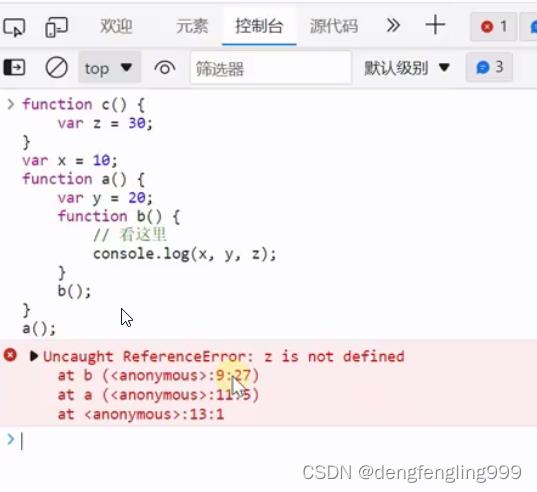
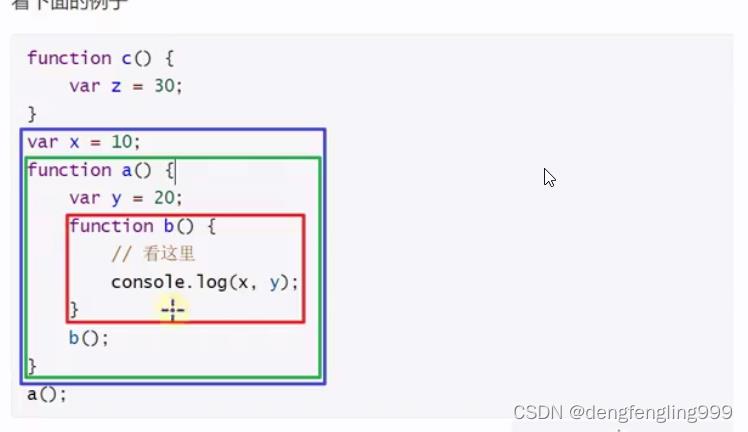
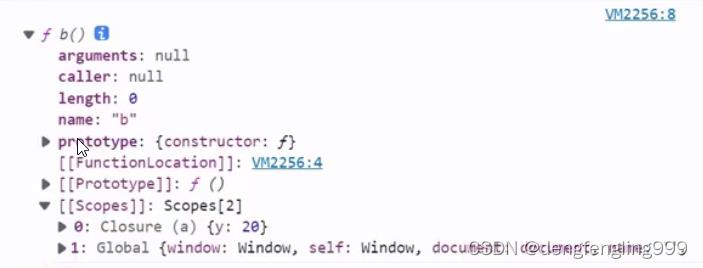
(4)function-函数作用域








console.dir():函数的结构
0和1就是作用域,函数b里面不算作用域,b的外层a算第一层作用域0,a的外层算为全局作用域。
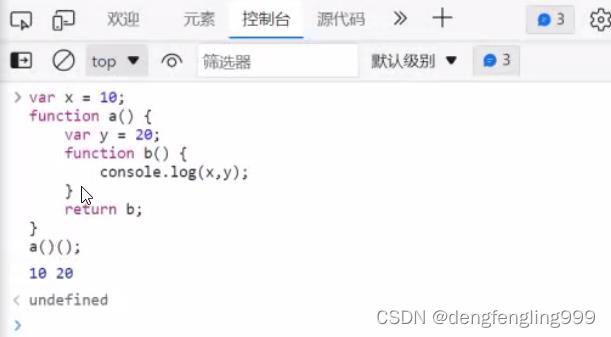
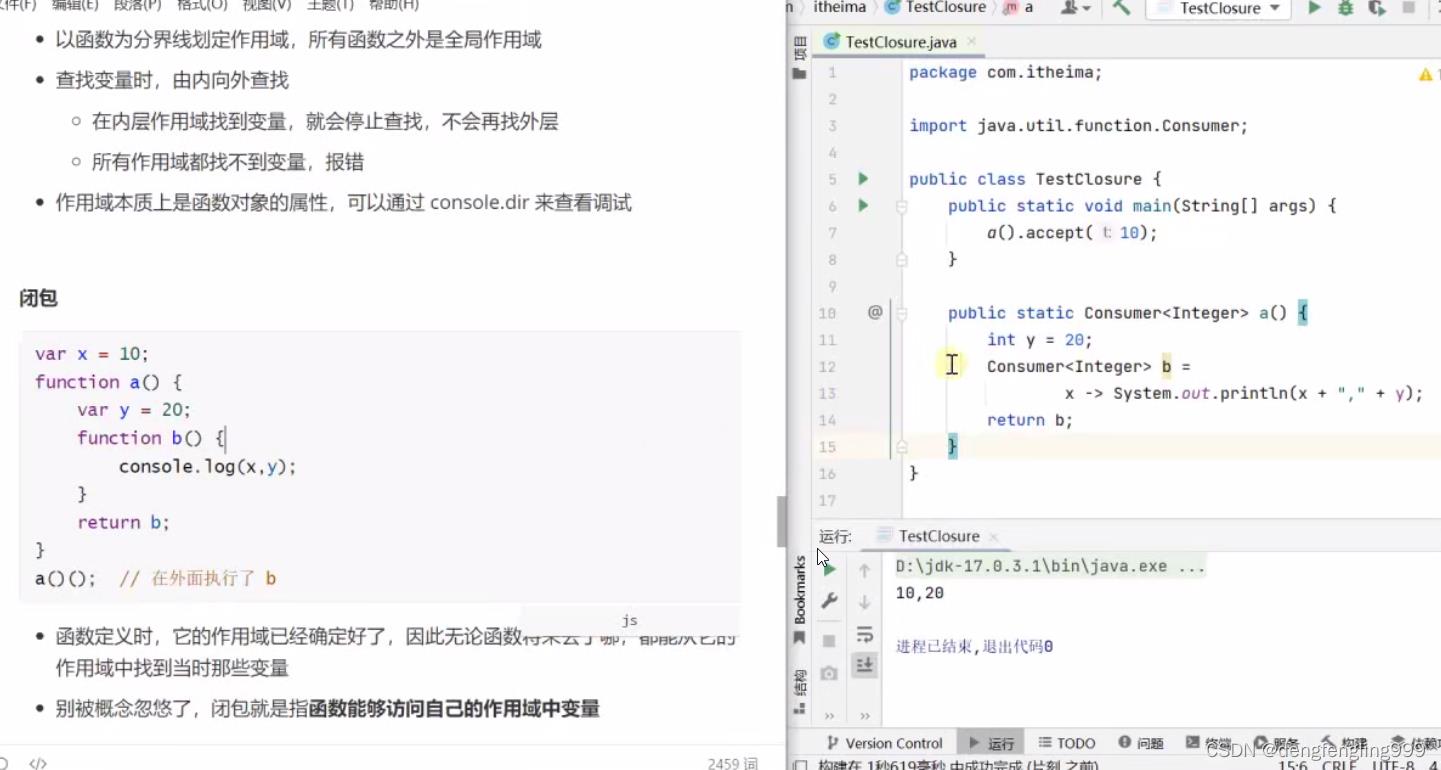
(5)function--闭包



比较Backbone.js, Angular.js, Ember.js, Knockout.js
现在client-side javascript MV*(MVVM, MVC等) framework实作產量丰富,Backbone.js, Spine.js, Angular.js, Ember,js, Knockout.js, Batman.js, Javascript MVC, SproutCore.js, Cappuccino.js 好像每个高手都要发明一套才行,不过其实各框架的目的不尽相同,其中我比较感兴趣的是 Backbone.js 和 Knockout.js 还有强大的 Angular.js 和 Ember.js ,大家在玩的时候可以比较一下他们的todo list是怎麼做的,todo list范例已经是新框架诞生时要遵守的"行规"了。
Backbone.js
Backbone.js 大家绝对都听过,有广大的社群支持者,文件和教学很完整,使用他第一次让我可以把javascript event整理成清楚好维护的方式。虽然我比较常独立栽种程式码,但是我相信一个网页前端团队合作用Backbone.js会是很轻鬆的,module的切割加上他几乎没有改变html原有的写作方式,不会吓跑负责html和css的伙伴或任何人,可以有乾净的工作区分。
Backbone.js在功能上可以说是提供了比较...基础的功能协助,其实可以说什麼都没做吧...,相较於在使用其他框架时,会面临需要思考如何把强大的功能"降级",这很痛苦,Backbone.js让我可以build from scratch,这往往更容易完成我想要的功能也更容易除错,也很容易改造一些原始运作,但是我有时候发现程式码变得非常庞大,而且事必躬亲,事情似乎被复杂化了,我常想这是必要的代价吗? 使用到后来发现我爱的其实是Underscore.js吧,Underscore.js程式码的品质很好。
其他Backbone.js相对比较好的地方像是collection的概念,还有整个框架档案很小,缺点(特点)就是没有data-binding,有人试图帮他做了一个,最后效能太差收掉了。
补充一下基於Backbone.js的两个成熟框架, Marionettejs 和 Chaplin 。由於Backbone几乎只满足了前端框架的最基本需求,这两个框架则解决实际的使用上的问题,像是清除event-listener(lifecycle),还有更好的应用架构支援和Controller,而不是只有单纯的Router独挑大梁,以及有更完整的View继承和预设render方式,和整合AMD支援等等。
Angular.js
Angular.js 和Ember.js让我第一次发现原来View和Model可以做binding,而且是透过非常简单的方式,简直美好,虽然Knockout.js也有data binding,但是就是没有Angular.js用起来直觉。
Angular.js提供的template样版也是在我用过的javascript MV*当中最喜欢的,用起来有点像是Jinja2的感觉。
Angular.js还提供简单的方式让你自己做directive,可以想像在UI当中加入一个小东西就能完成常用的功能。
Angular.js的routing也非常简单易懂,但是太过简单以至於只能用作者希望的方式来用,加上他本身用singleton模式,只能有一个app instance,让我无法在一个route中同时作出复杂的动作,或是更新多个View,目前无法符合我的需求(更新:后来我透过directives完成了,directives是一个能够让你做出类似网页widget的强大功能),不过作者说不适合在1.0时释出太复杂的东西,所以我们就持续关注吧。
令人惊讶的是,Angular.js自带一组强大的end to end testing工具,而且非常的简单好懂。
另外Angular.js和Ember,js, Knockout.js同样潜在的缺点(特点)是,有些人可能不希望程式的逻辑跑进html中,但是我认為简单繁琐的逻辑应该允许放在最合适的地方,进一步了解可以看一下 Angular.js作者在Quora上的见解 ,这点就见仁见智。
整体而言我对Angular.js的未来非常看好,现在在Google的CDN上也可以取得了,可见Google对他的重视,预计九月初会释出1.2版。
Ember.js
一样是后起之秀, Ember.js 是从SproutCore.js出来又从Amber.js改头换面成了Ember.js。这是和我初始想法最接近的Javascript client-side framework,写起来很有感觉,有时候写程式真的不需要选什麼大家都在用还是评价最高的东西,选一个和自己头脑思考方式最接近的就是最好的,这点也是因人而异的。
Ember.js的Model是我最喜欢的方式,Backbone.js相对显得囉嗦和贫乏,Model中的computed property可以选择连动的属性,one-way or two-way binding可以自由搭配,他使用的Handlebars.js template比Underscore.js和Mustache.js提供的都要更好用,我建议Backbone.js使用者也可以看看Handlebars.js,他在功能和简单两边取得了平衡,算是非常不错的javascript template引擎。
虽然我举双手赞成以后template尽量都移到client-side来做,但是我必须说,现在所有的client-side template功能和server-side经年累月琢磨出来的template都还比不上,其实Model和Controller也是,还有很多可以加强的功能,因為还要考虑client装置的能力和网路环境的限制,不能像server端的东西包山包海。至少现在Angular.js和Ember.js看起来是站在巨人的肩膀上。Ember.js在attribute binding功能上更胜一筹,Angular.js目前的1.0版则较為简单易用。
Ember.js还有一个非常特别的地方是Finite State Machine Routing,他原本一直没有提供routing功能,后来才透过他的State实做了routing,目前官网还没有很好的文件。和其他框架都不同的是,他的routing是可以和location脱鉤的finite state machine,但是如果你希望,他也可以在改变state时自动帮你更新location,非常强大,我只能说Ember.js野心太大,希望不要搞砸,可以看一下原本帮Ember.js写RouteManager外掛的作者的 这篇 来了解中间的不同,State Machine的设计概念我是支持的,软体流程可以做的比较清楚,但是目前整体routing语法太冗长、赘字太多这点有待改进,View裡面的outlet的局限性也是我用起来觉得不顺手的地方,算是个缺点吧。
另外Ember.js最大的缺点就是文件不齐全或没跟上最新版,学习时间比其他框架要长一点。
Knockout.js
Knockout.js 很久以前就被facebook推荐做為mobile web前端的框架,我觉得Knockout.js算是比较成熟的MVVM框架,他不试着包山包海,他迷人之处就是他专心做好data-binding,然后在这之上搞好template,因為他很专一和成熟所以他有很多细心的地方,像是你可以在data-binding的过程中很容易的界接jquery的aniamtion,很多其他框架就只是帮你即时做binding而,还有如何从jquery中调用Knockout.js的value和context, Knockout.js 给使用者很大的自由,甚至他还想到怎样做可以更方便的把UI上资料同步远在server的资料库(for Rails),另外在template上也有许多巧思可以体会到他设想周到。
Knockout.js的缺点就是我不喜欢他的语法,虽然自己进去改一些东西可能也能解决,但这会让我觉得我和作者的灵魂不够接近,这是很严重的问题,而且他太成熟了,不是一个追逐最新潮流的码农可以拿出来炫耀的工具,这也是很严重的问题,哈。
由於Knockout.js 没有routing功能(有routing功能的框架通常官网也会直接展示),我们可以使用Crossroads.js, Director.js或是Sammy.js,叁个都很不错,Director.js是Server和Client兼具, Sammy.js 是我一直在关注的工具,他一样专注在一件事情上,我很喜欢他的语法,用起来有jquery和server-side routing结合的感觉,不像很多框架在语法上都喜欢自成一格,模仿jQuery语法相当明智,而且现在也有html5 history support了,可以和Knockout.js结合的很好。
以上是关于js的主要内容,如果未能解决你的问题,请参考以下文章